Содержание
- 2. Приложения на стороне сервера (скрипты и классы объектов) ASP.Net Web Forms MVC Script Engine (компонент выполнения
- 3. Обзор платформы Microsoft .Net
- 4. Платформа .Net Новый подход компании Microsoft с созданию и выполнению программ. Позволяет использовать одинаковые технологии программирования
- 5. Понятие ASP.Net Web приложения
- 6. Приложения Приложения это прикладные программы, решающие задачи конечных пользователей. Типы приложений: Windows приложение – выполняется на
- 9. Сравнение Windows и Web приложений
- 10. Отличие web и windows приложений Web приложения выполняются на другом компьютере (сервере). Например, создается форма, которая
- 11. Технология ASP.Net
- 12. Цели создания ASP.NET Основной целью технологии ASP.NET является создание модели, которая позволяет web разработчикам быстро создавать
- 13. Основные идеи ASP.Net Реентерабельные формы – форма посылает данные на обработку самой себе Сохранение состояния –
- 14. Обзор технологии ASP.NET ASP.NET предоставляет средства для создания, развертывания и выполнения Web Applications и Web Services
- 15. Семь важных фактов об технологии ASP.Net ASP.Net интегрирована с .Net Framework ASP.Net использует компиляцию, а не
- 16. Версии ASP.Net ASP.Net это ISAPI dll, которая работает с .Net Framework и Internet Information Services. Есть
- 17. ASP.Net web приложение
- 18. ASP.Net Web приложение ASP.Net web приложение это набор web форм. ASP.Net Web Application Web site Web
- 19. Состав web приложения Набор web-форм (HTML код + программа) Базы данных для хранения Описаний пользователя Предыдущие
- 20. Типы web-проектов в Visual Studio «Web Site» - web-сайты, в состав web-сайта не входят файлы с
- 21. Отладочный web-сервер Для отладки web приложений Visual Studio использует специальный отладочный web-сервер. Данный web-сервер запускается каждый
- 22. ASP.Net Web Forms (web формы)
- 23. Web-формы (ASP.Net страница, web-страницы) Каждое ASP.Net web-приложение включает хотя бы одну web-страницу Web-page сохраняется в отдельном
- 24. Программный код web-формы Программный код web формы описывается в виде описания класса производного от класса Page
- 25. Программный код страницы (Code-behind) Два стиля создания страниц ASP.NET Эл.управления и программный код в одном .aspx
- 26. Описание web-формы Описание формы и кода в одном файле … … Описание формы и кода в
- 27. Порядок работы web-приложения При установке платформы .NET, в соответствующих папках C:\WINDOWS\Microsoft.NET\Framework\ записывается файл aspnet_isapi.dll. Это –
- 28. Логика работы ASP.Net приложения Браузер Запрос Page.aspx Web сервер Рабочий процесс с CLR Создание объектов web
- 29. Порядок обработки web-страниц HTML код из файла aspx будет просто отправляться пользователю. Серверные ЭУ файла aspx
- 30. Автоматическая компиляция После редактирования программного кода web страниц ASP.NET автоматически компилирует кода в сборку (assembly) Откомпилированный
- 31. Обработка первого запроса
- 32. Обработка последующих запросов
- 33. Этапы обработки web-формы на сервере На сервере обработка ASP.NET web форм выполняется в несколько этапов. На
- 34. Жизненный цикл страницы ASP.NET
- 35. 1. Инициализация среды страницы На этом этапе ASP.NET создает страницу (объект класса Page). Создаются все Элементы
- 36. 2. Инициализация пользовательского кода Инициируется событие Page.Load и большинство страниц обрабатывают это событие для выполнения требуемого
- 37. Следует помнить, что во view state сохраняются все измененные свойства, в том числе и заданные в
- 38. 3. Проверка данных (Validation) ASP.NET включает элементы управления, выполняющие проверку введенных данных (валидаторы), которые могут автоматически
- 39. 4. Обработка событий (Event handling) К началу данного этапа объект страницы (page) уже загружен и инициализирован.
- 40. Например, если на странице расположена кнопка submit и text box, который не выполняет автоматически обратную отправку.
- 41. 7. Очистка (Cleaning) В конце жизненного цикла страница формируется (выполняется рендеринг - rendered to) HTML код.
- 42. Класс Page Web страница также реализуется в виде объекта специального класса Page, из пространства имен System.Web.UI.
- 43. Наследование от класса Page предоставляет следующие очень полезные свойства : Session (ссылка на объект класса Session)
- 44. Поддержка состояния формы между ее вызовами
- 45. Поддержка состояния с помощью обратных отправок По умолчанию, ASP.NET поддерживает состояние всех серверных эл.управления в ходе
- 46. Обратные отправки (Postbacks) Обратная отправка (postback) возникает, когда страница генерирует HTML форму, значения которой отправляются назад,
- 47. пример private void Page_Load() { if (!IsPostBack) { // Валидация не выполняется при первоначальном запросе страницы.
- 48. Поддержка состояния в скрытом поле ViewState ASP.NET использует скрытое поле ViewState для хранения свойств ЭУ. В
- 50. Скачать презентацию
 Строки. Работа со строками. Лекция 7
Строки. Работа со строками. Лекция 7 GitLab. Инструкция по использованию
GitLab. Инструкция по использованию Волоконная оптика и её использование в оптоинформатике
Волоконная оптика и её использование в оптоинформатике Большие данные (Big Data)
Большие данные (Big Data) Биллинговая система компании Мегафон
Биллинговая система компании Мегафон Algorytmy szeregowe, z rozgałęzieniami, zawierające pętle
Algorytmy szeregowe, z rozgałęzieniami, zawierające pętle Стандартизация программных средств
Стандартизация программных средств Электронное учебное пособие по теме Состав персонального компьютера
Электронное учебное пособие по теме Состав персонального компьютера Пайдаланушы интерфейсін жобалау. Программалық инженерия перспективалары. Юзабилити
Пайдаланушы интерфейсін жобалау. Программалық инженерия перспективалары. Юзабилити Использование технологии веб-квест как средство развития познавательных и творческих способностей учащихся
Использование технологии веб-квест как средство развития познавательных и творческих способностей учащихся Реляционная база данных. Bigdata. Основные понятия базы данных
Реляционная база данных. Bigdata. Основные понятия базы данных Назначение и функции BIOS
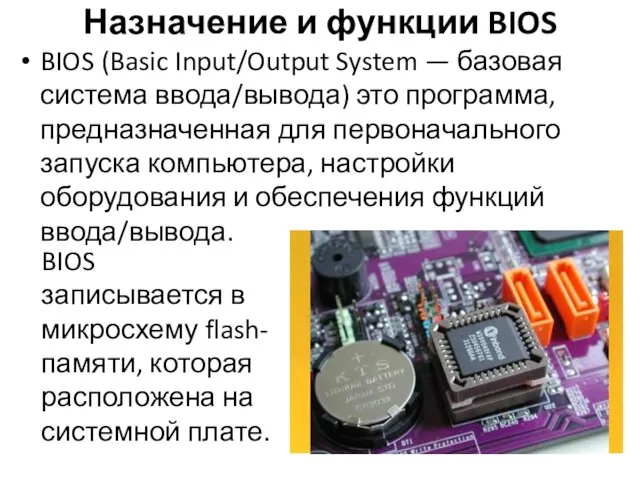
Назначение и функции BIOS Модем. Интернет желісі
Модем. Интернет желісі Ассоль. Технологии вашего успеха
Ассоль. Технологии вашего успеха Объектно-ориентированное программирование
Объектно-ориентированное программирование Технология ATM. (Лекция 3)
Технология ATM. (Лекция 3) Устройства ввода и вывода информации. Информатика 8 класс.
Устройства ввода и вывода информации. Информатика 8 класс. Технические и программные средства реализации информационных процессов. Обзор офисных приложений
Технические и программные средства реализации информационных процессов. Обзор офисных приложений Основные понятия информационной безопасности и защиты информации
Основные понятия информационной безопасности и защиты информации Операторы. Лекция 3
Операторы. Лекция 3 Математический аппарат для проектирования компьютерных сетей. Нахождение эйлеровых циклов и путей
Математический аппарат для проектирования компьютерных сетей. Нахождение эйлеровых циклов и путей Web-сайты и web-страницы
Web-сайты и web-страницы Операційні системи та файлові менеджери (Операционные системы и файловые менеджеры)
Операційні системи та файлові менеджери (Операционные системы и файловые менеджеры) Применение ИКТ на уроках математики
Применение ИКТ на уроках математики Оптимизация процесса тестирования в команде разработчиков
Оптимизация процесса тестирования в команде разработчиков Использование информационных компьютерных технологий на уроках истории и обществознания
Использование информационных компьютерных технологий на уроках истории и обществознания ООП на Delphi – 6: Заставка программы и элемент таймер
ООП на Delphi – 6: Заставка программы и элемент таймер Коучинг по Facebook и Mytarget
Коучинг по Facebook и Mytarget