Содержание
- 2. Основные определения Веб-страница – это гипертекстовый документ в Интернете. Веб-сайт – группа веб-страниц, которые объединены общей
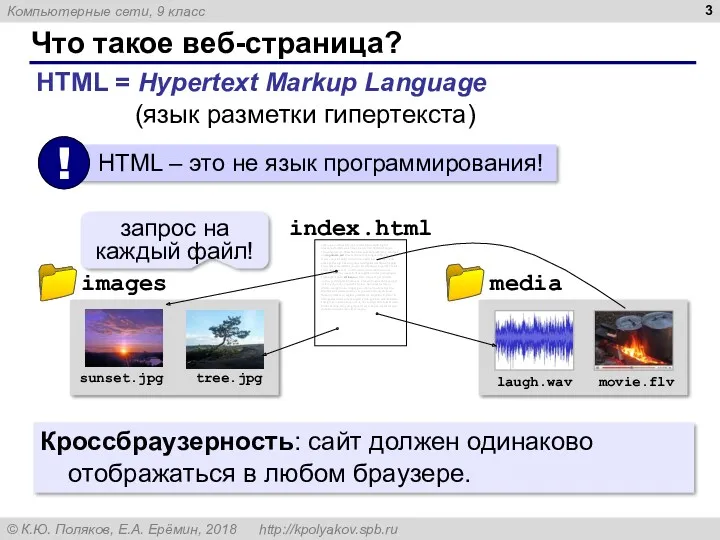
- 3. Что такое веб-страница? запрос на каждый файл! HTML = Hypertext Markup Language (язык разметки гипертекста) Кроссбраузерность:
- 4. Какие бывают веб-страницы? статические – готовые файлы *.htm, *.html динамические – полностью или частично создаются на
- 5. Веб-программирование серверные программы (back-end) выполняются на сервере, языки PHP, Python, JavaScript, Perl, … клиентские программы (front-end)
- 6. Системы управления сайтами CMS = Content Management System, система управления содержимым сайта. Функции: создание разделов сайта
- 7. Как разместить сайт? На своём компьютере: постоянно включенный компьютер стабильный скоростной канал связи «белый» IP-адрес; установка
- 8. Тарифный план Тарифный план ⇒ стоимость ограничение объема данных (файлов и почты) ограничение трафика ежедневно: 100
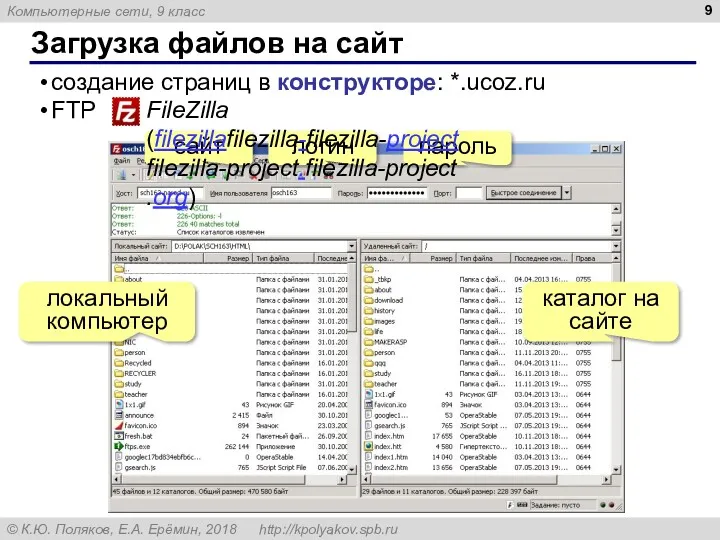
- 9. Загрузка файлов на сайт создание страниц в конструкторе: *.ucoz.ru FTP локальный компьютер каталог на сайте пароль
- 10. Компьютерные сети § 7. Язык HTML
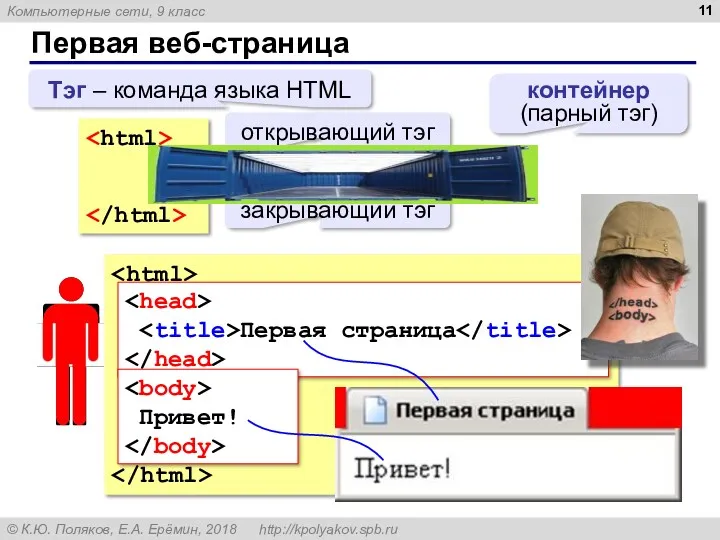
- 11. Первая веб-страница Тэг – команда языка HTML открывающий тэг закрывающий тэг Первая страница Привет! Первая страница
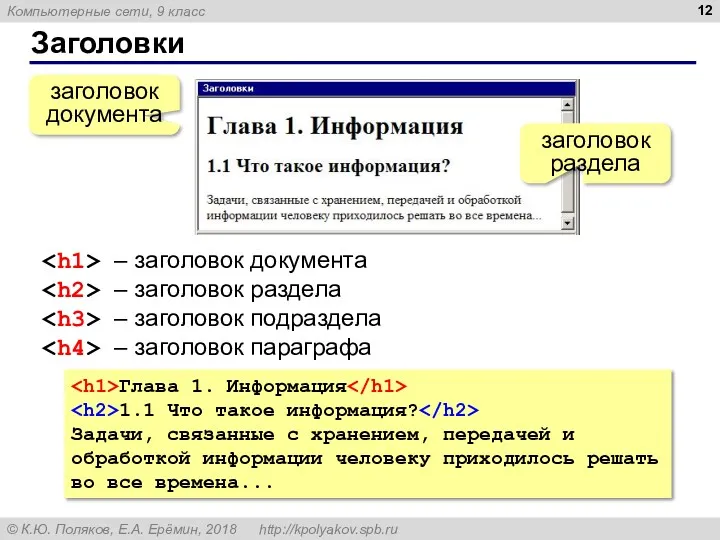
- 12. Заголовки заголовок документа заголовок раздела – заголовок документа – заголовок раздела – заголовок подраздела – заголовок
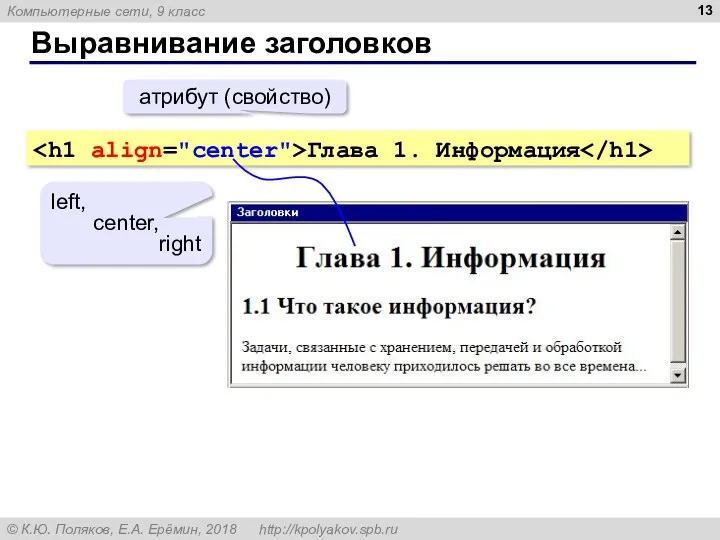
- 13. Выравнивание заголовков Глава 1. Информация left, center, right атрибут (свойство)
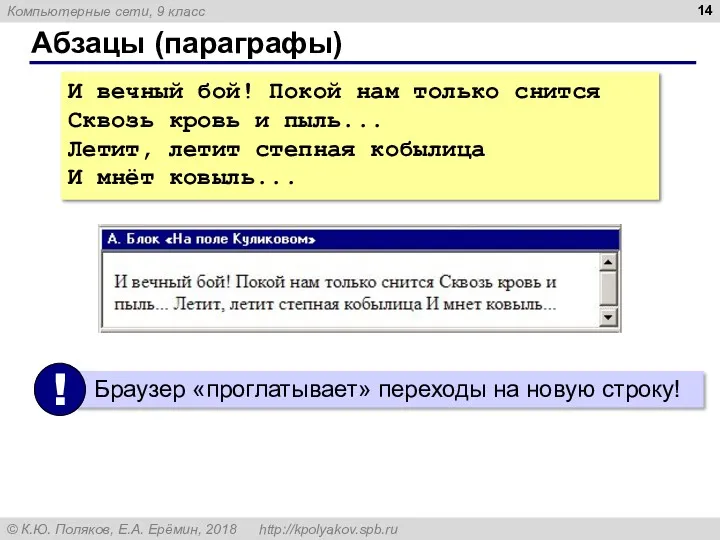
- 14. Абзацы (параграфы) И вечный бой! Покой нам только снится Сквозь кровь и пыль... Летит, летит степная
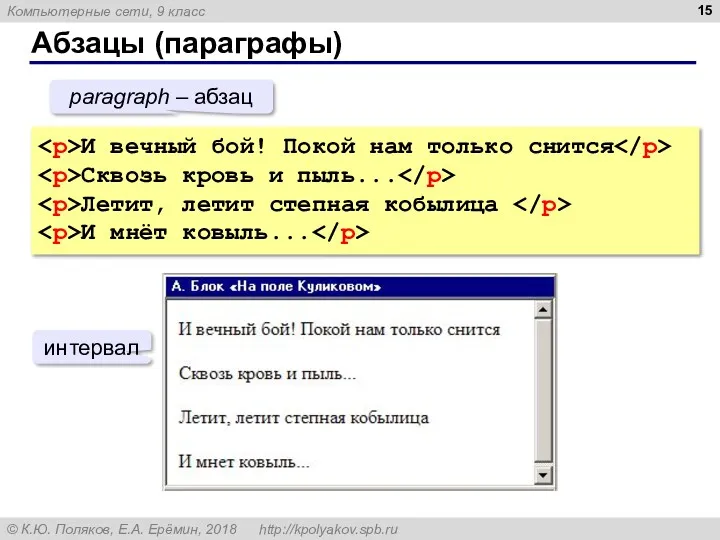
- 15. Абзацы (параграфы) И вечный бой! Покой нам только снится Сквозь кровь и пыль... Летит, летит степная
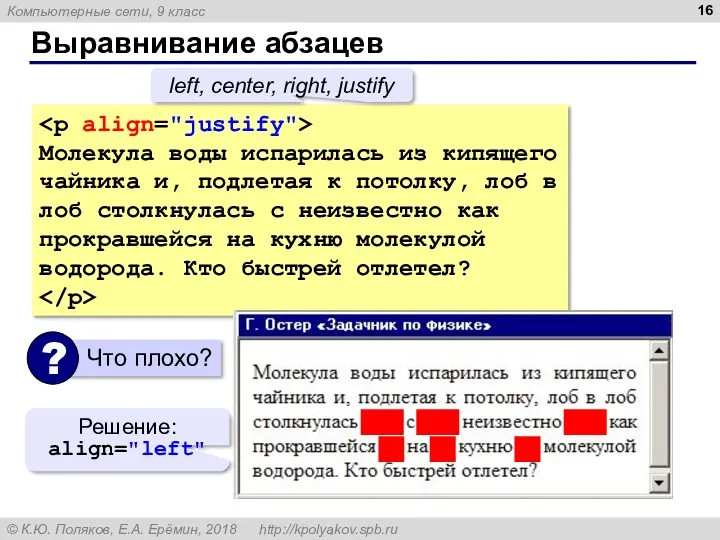
- 16. Выравнивание абзацев Молекула воды испарилась из кипящего чайника и, подлетая к потолку, лоб в лоб столкнулась
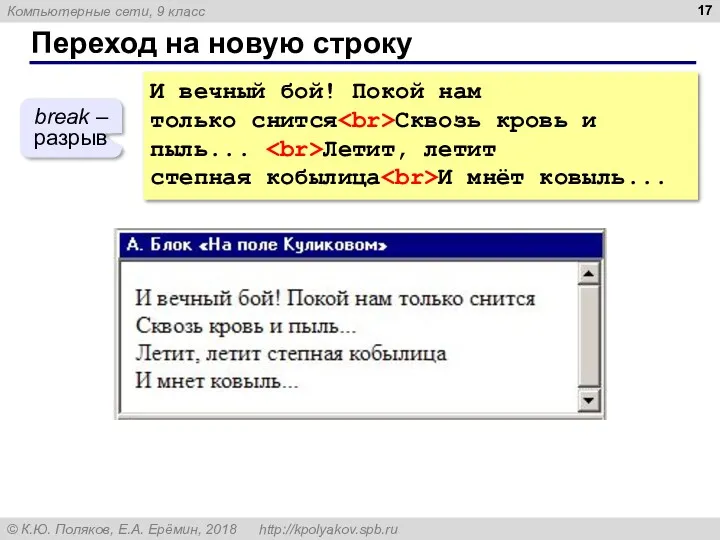
- 17. Переход на новую строку И вечный бой! Покой нам только снится Сквозь кровь и пыль... Летит,
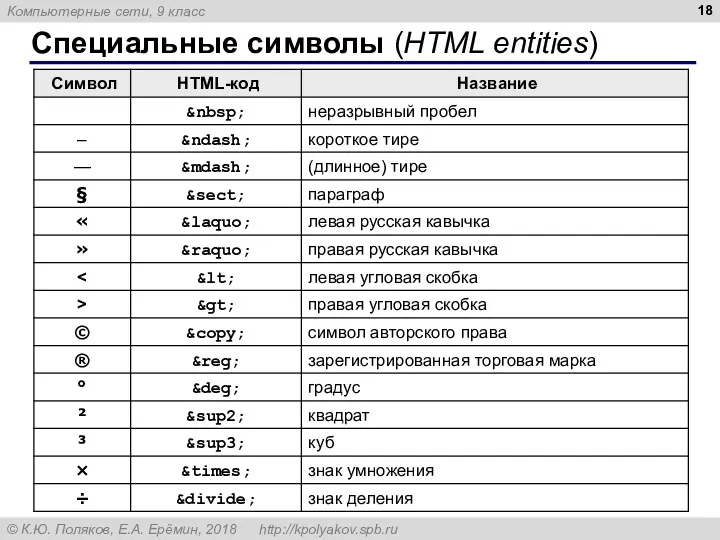
- 18. Специальные символы (HTML entities)
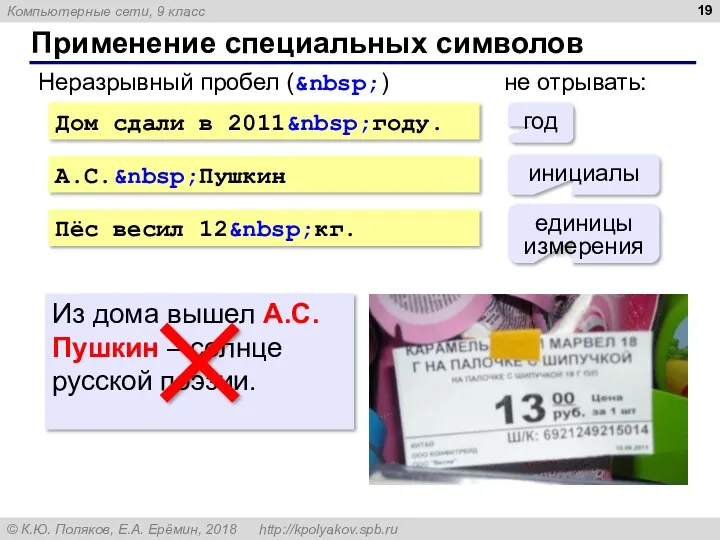
- 19. Применение специальных символов Дом сдали в 2011 году. А.С. Пушкин Пёс весил 12 кг. Неразрывный пробел ( ) год инициалы
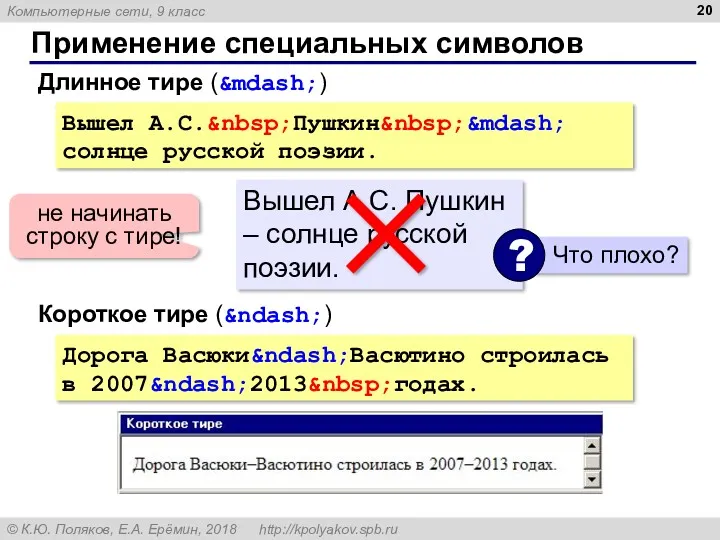
- 20. Применение специальных символов Вышел А.С. Пушкин — солнце русской поэзии. Длинное тире (—) Вышел А.С. Пушкин – солнце
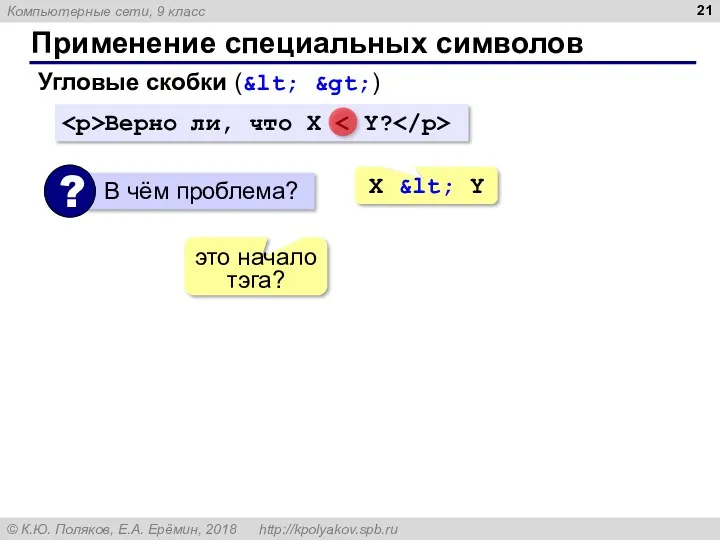
- 21. Применение специальных символов Угловые скобки (< >) Верно ли, что X X < Y это начало
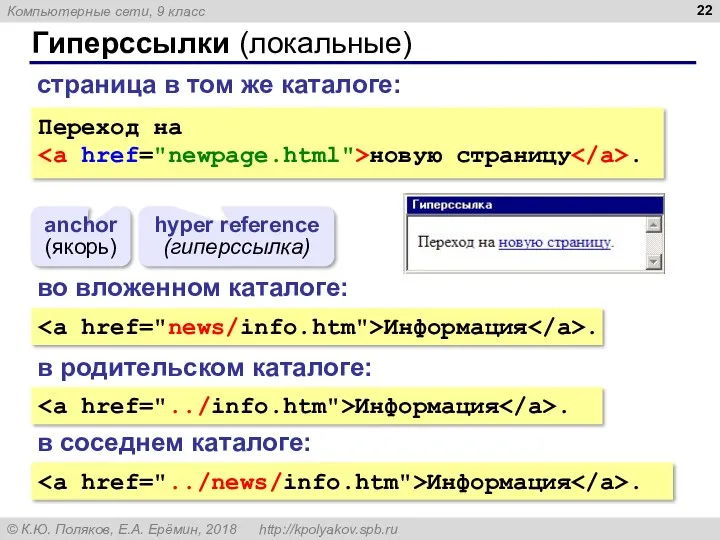
- 22. Гиперссылки (локальные) Переход на новую страницу . anchor (якорь) hyper reference (гиперссылка) страница в том же
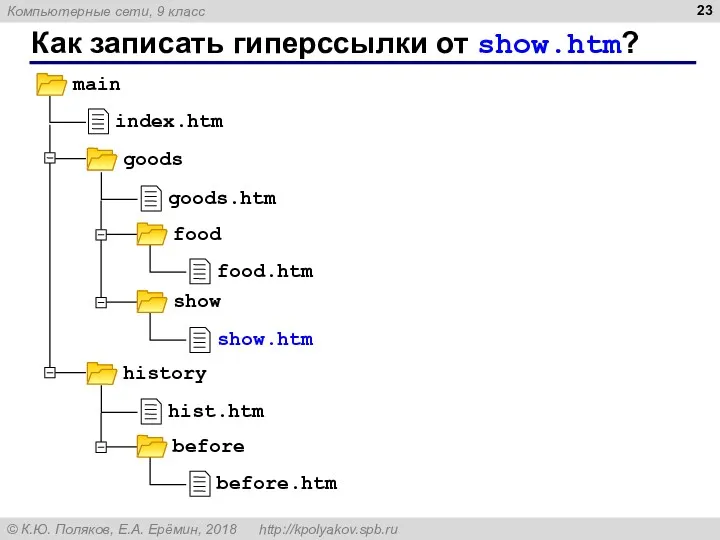
- 23. Как записать гиперссылки от show.htm?
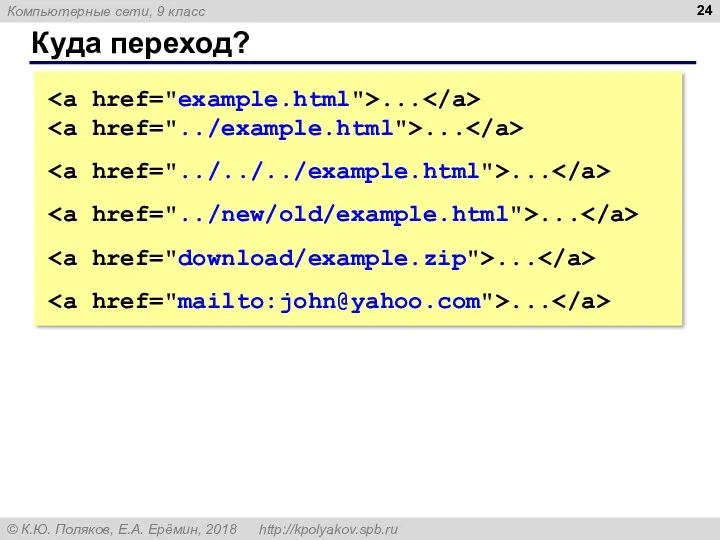
- 24. Куда переход? ... ... ... ... ... ...
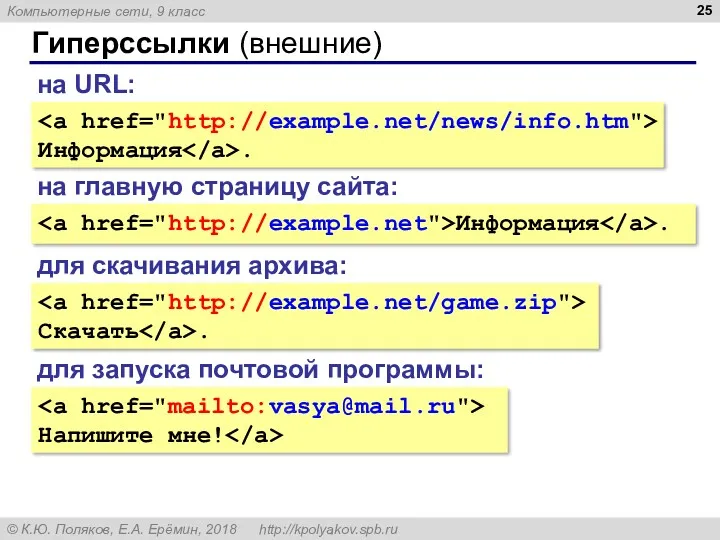
- 25. Гиперссылки (внешние) Информация . на URL: на главную страницу сайта: Информация . для скачивания архива: Скачать
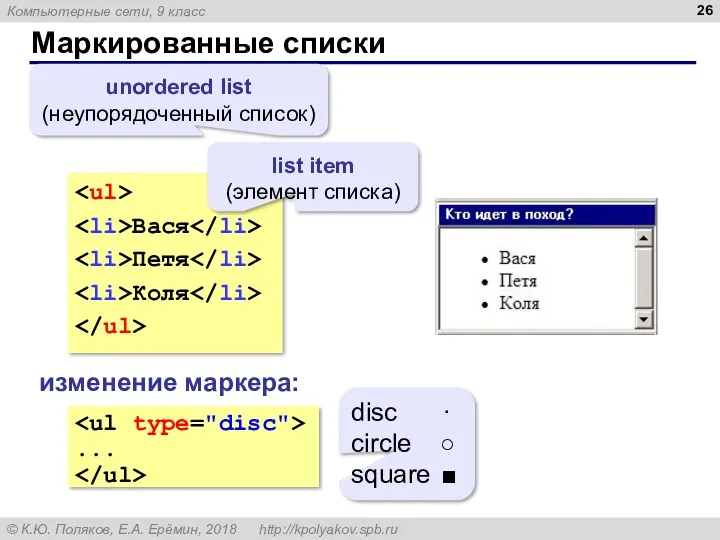
- 26. Маркированные списки Вася Петя Коля unordered list (неупорядоченный список) list item (элемент списка) изменение маркера: ...
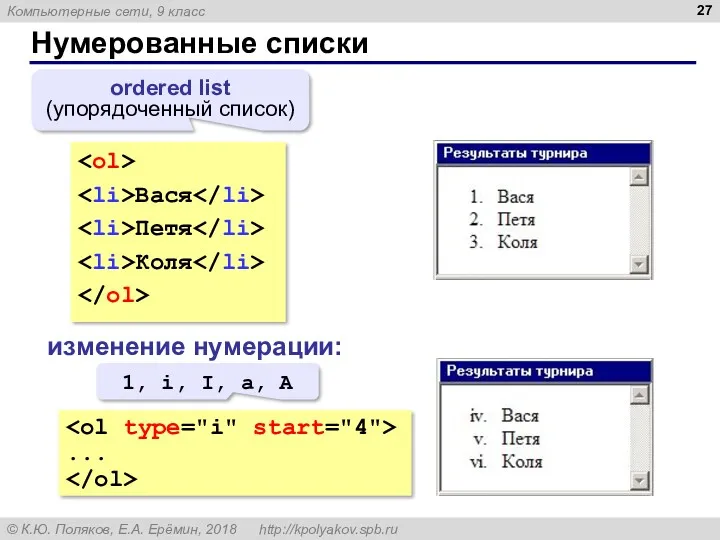
- 27. Нумерованные списки Вася Петя Коля ordered list (упорядоченный список) изменение нумерации: ... 1, i, I, a,
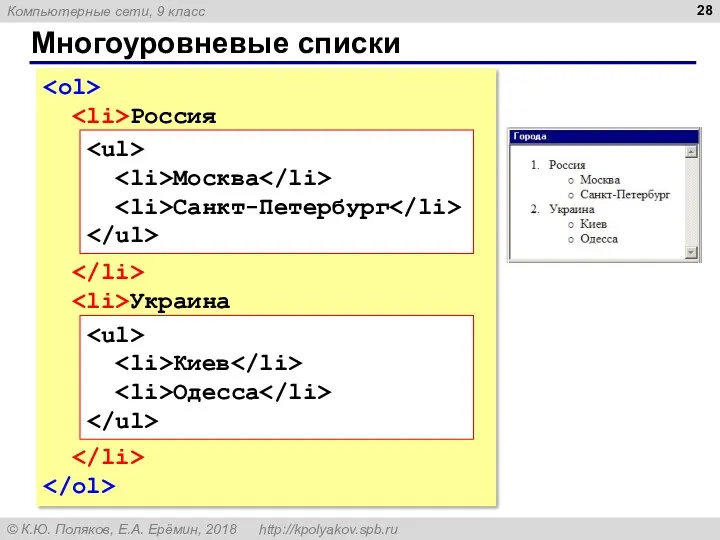
- 28. Многоуровневые списки Россия Украина Москва Санкт-Петербург Киев Одесса
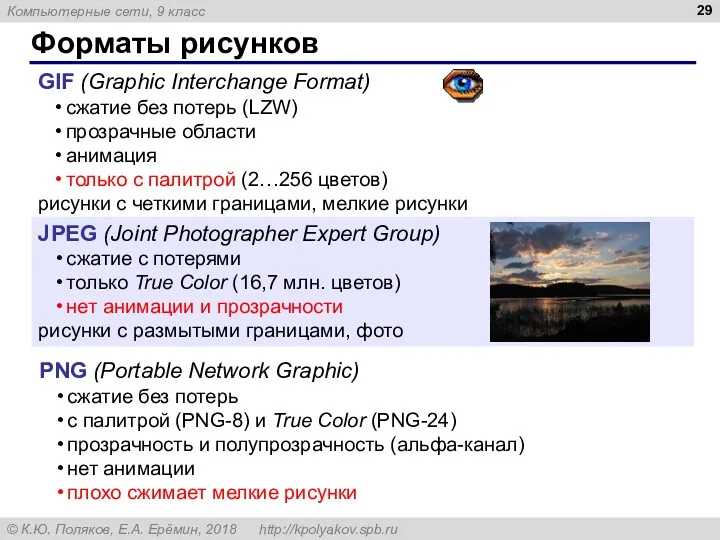
- 29. Форматы рисунков GIF (Graphic Interchange Format) сжатие без потерь (LZW) прозрачные области анимация только с палитрой
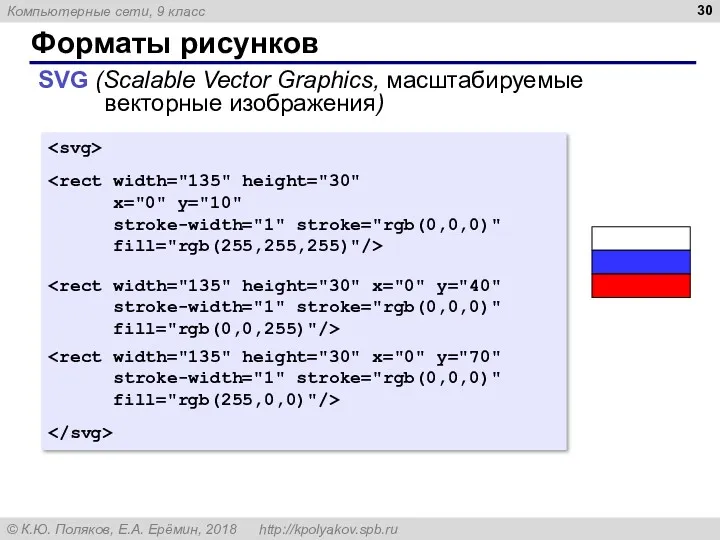
- 30. Форматы рисунков SVG (Scalable Vector Graphics, масштабируемые векторные изображения) x="0" y="10" stroke-width="1" stroke="rgb(0,0,0)" fill="rgb(255,255,255)"/> stroke-width="1" stroke="rgb(0,0,0)"
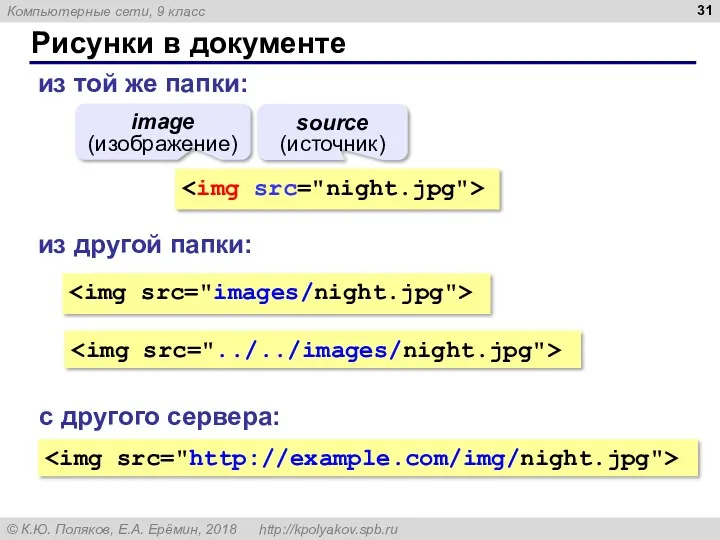
- 31. Рисунки в документе из той же папки: из другой папки: с другого сервера: image (изображение) source
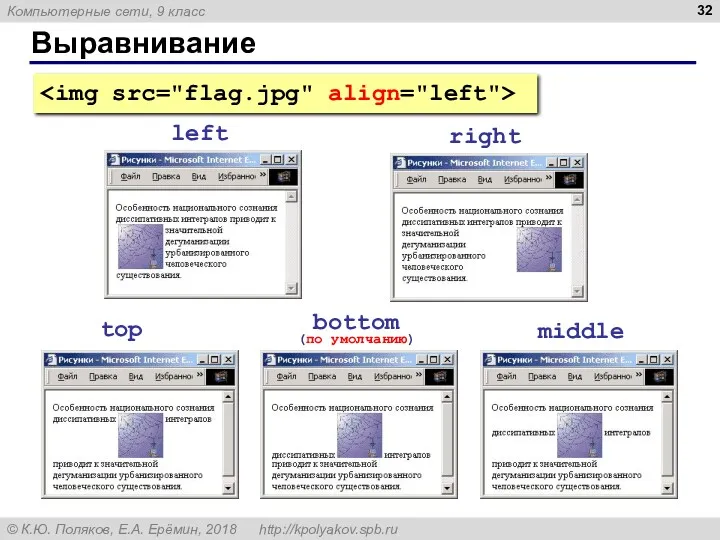
- 32. Выравнивание left right top bottom (по умолчанию) middle
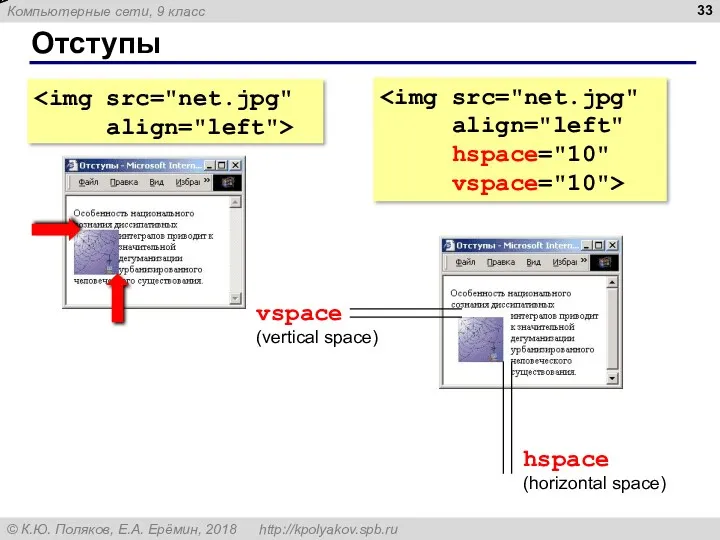
- 33. Отступы vspace (vertical space) hspace (horizontal space)
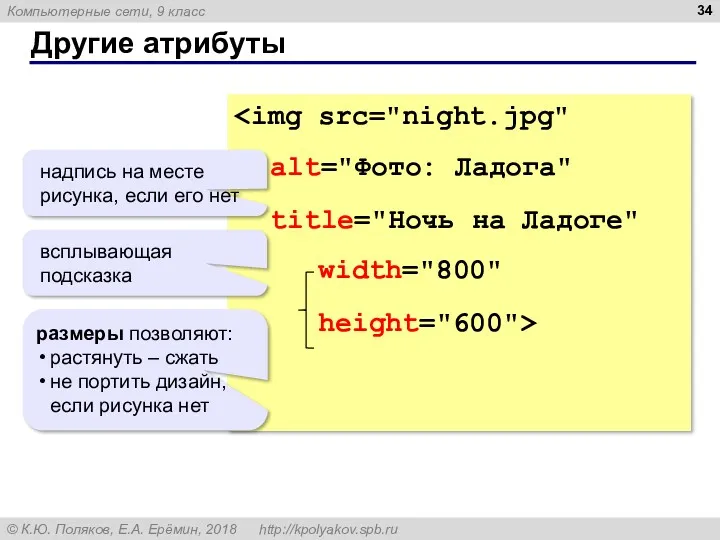
- 34. Другие атрибуты title="Ночь на Ладоге" width="800" height="600"> надпись на месте рисунка, если его нет размеры позволяют:
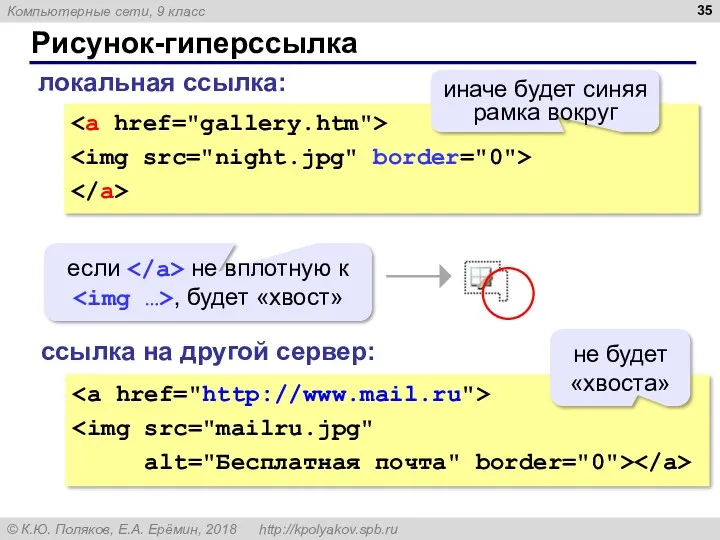
- 35. Рисунок-гиперссылка alt="Бесплатная почта" border="0"> локальная ссылка: ссылка на другой сервер: иначе будет синяя рамка вокруг если
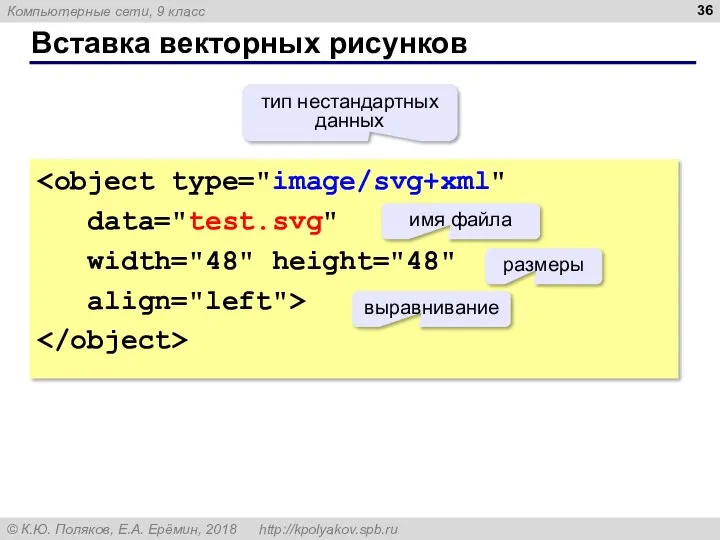
- 36. Вставка векторных рисунков data="test.svg" width="48" height="48" align="left"> тип нестандартных данных имя файла размеры выравнивание
- 37. Конец фильма ПОЛЯКОВ Константин Юрьевич д.т.н., учитель информатики ГБОУ СОШ № 163, г. Санкт-Петербург kpolyakov@mail.ru ЕРЕМИН
- 39. Скачать презентацию








































 alt="Бесплатная почта" border="0">
alt="Бесплатная почта" border="0">

 Algorytmy szeregowe, z rozgałęzieniami, zawierające pętle
Algorytmy szeregowe, z rozgałęzieniami, zawierające pętle Условия выбора и простые логические выражения.
Условия выбора и простые логические выражения. Разработка автоматизированной информационной системы контроля и учета рабочего времени компании
Разработка автоматизированной информационной системы контроля и учета рабочего времени компании Объектно-ориентированное программирование на алгоритмическом языке С++. Схема архитектуры программы Дерево объектов
Объектно-ориентированное программирование на алгоритмическом языке С++. Схема архитектуры программы Дерево объектов Технические средства автоматизации торговли
Технические средства автоматизации торговли Лекция 1 по архитектуре компьютеров. Концепция машины с хранимой в памяти программой
Лекция 1 по архитектуре компьютеров. Концепция машины с хранимой в памяти программой Контроль пропускної здатності корпоративної комп'ютерної мережі засобами NMS моделі ISO
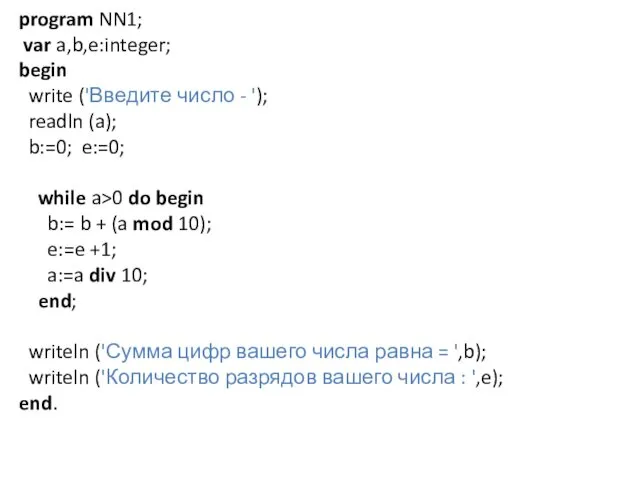
Контроль пропускної здатності корпоративної комп'ютерної мережі засобами NMS моделі ISO Program NN1
Program NN1 План дій, інструкція, команда. Поняття алгоритму. Алгоритми і виконавці. Урок №17
План дій, інструкція, команда. Поняття алгоритму. Алгоритми і виконавці. Урок №17 Характеристика сервисных програм ЭВМ
Характеристика сервисных програм ЭВМ Электронный каталог и Электронная библиотека
Электронный каталог и Электронная библиотека 3D-печать
3D-печать Как вставить презентацию на страницу блога.pptx
Как вставить презентацию на страницу блога.pptx Программирование на языке Паскаль. Введение
Программирование на языке Паскаль. Введение Новая версия сайта https://www.vesk-spb.com/
Новая версия сайта https://www.vesk-spb.com/ Сплайны - работа с элементами объектов. Autodesk 3ds max. Лекция №2
Сплайны - работа с элементами объектов. Autodesk 3ds max. Лекция №2 Развитие информационного общества: перспективные направления исследования
Развитие информационного общества: перспективные направления исследования Урок информатики в 3 классе по теме Свойства объекта
Урок информатики в 3 классе по теме Свойства объекта Віртуальна реальність
Віртуальна реальність Язык запросов SQL
Язык запросов SQL Электронная цифровая подпись (ЭЦП)
Электронная цифровая подпись (ЭЦП) Информация в природе, обществе и технике
Информация в природе, обществе и технике Параллельное программирование с использованием OpenMP. Лекция 1
Параллельное программирование с использованием OpenMP. Лекция 1 Сравнение нотаций ВS с ARIS и BPMN 2022
Сравнение нотаций ВS с ARIS и BPMN 2022 Презентация по теме: Структурное программирование
Презентация по теме: Структурное программирование Метрология. Метрики программного обеспечения
Метрология. Метрики программного обеспечения Технологическая карта со сценарием блог-урока по информатике в 6 классе согласно ФГОС ООО по теме Кодирование текстовой информации
Технологическая карта со сценарием блог-урока по информатике в 6 классе согласно ФГОС ООО по теме Кодирование текстовой информации Информационная безопасность и ее задачи
Информационная безопасность и ее задачи