Содержание
- 2. Ахроматические цвета принято считать серый, черный и белый - оттенками одного и того же цвета, называемого
- 3. Ахроматические цвета Для описания изображений, содержащих только ахроматические цвета, используются две информационные модели – штриховая и
- 4. Глубина цвета Число двоичных разрядов, которые отводятся в информационной модели цвета для хранения информации о цвете
- 5. Глубина цвета Глубина цвета (качество цветопередачи, битность изображения) – объем памяти в количестве бит, используемых для
- 6. Глубина цвета Чтобы определить, какое количество цветов содержит цветовое пространство модели, достаточно возвести двойку в степень,
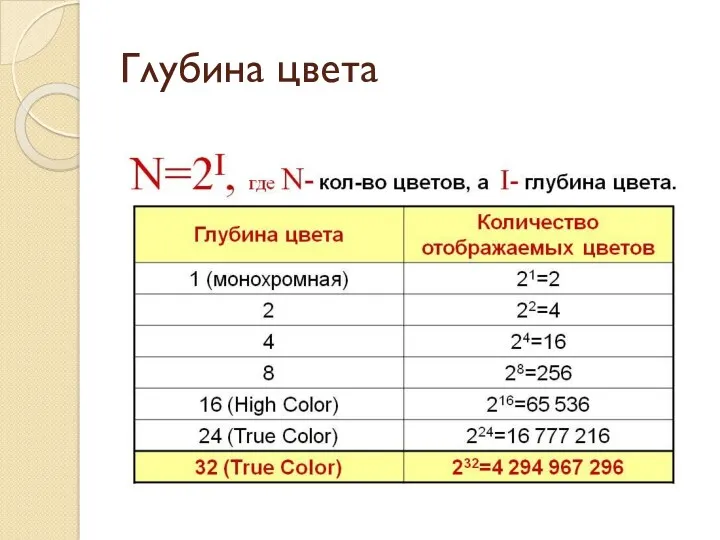
- 7. Глубина цвета
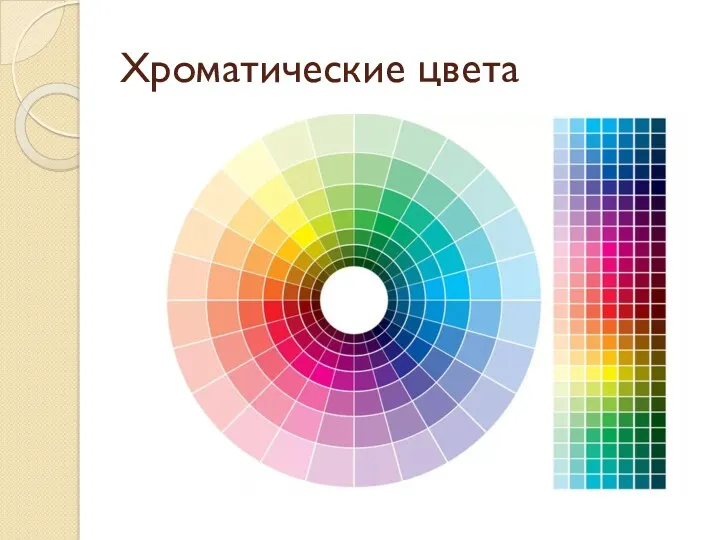
- 8. Хроматические цвета
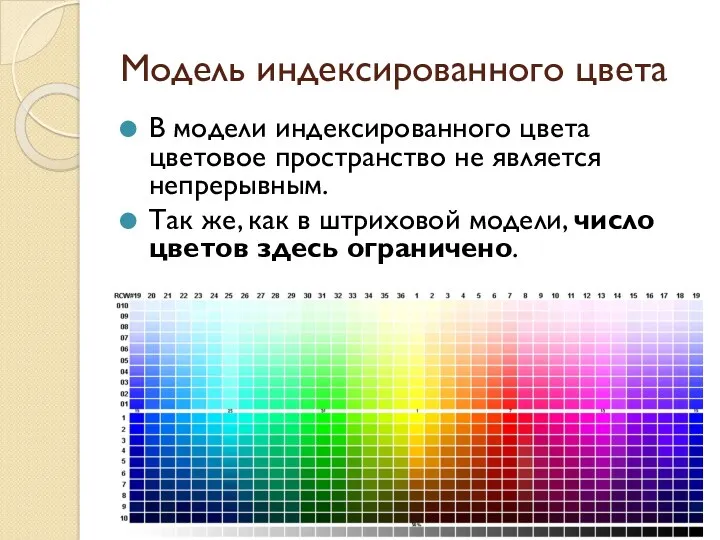
- 9. Модель индексированного цвета В модели индексированного цвета цветовое пространство не является непрерывным. Так же, как в
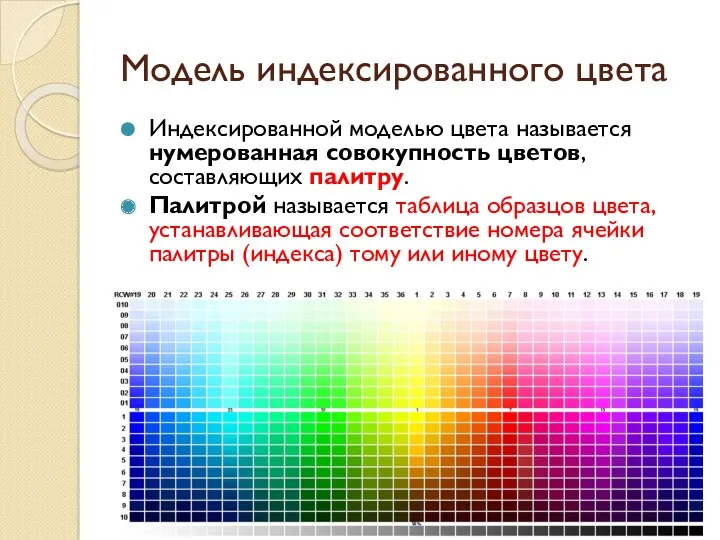
- 10. Модель индексированного цвета Индексированной моделью цвета называется нумерованная совокупность цветов, составляющих палитру. Палитрой называется таблица образцов
- 11. Модель индексированного цвета Число цветов в модели индексированного цвета может выбираться при составлении палитры. Как правило,
- 12. Модель индексированного цвета В зависимости от размера палитры меняется глубина цвета индексированной модели. Она может составлять
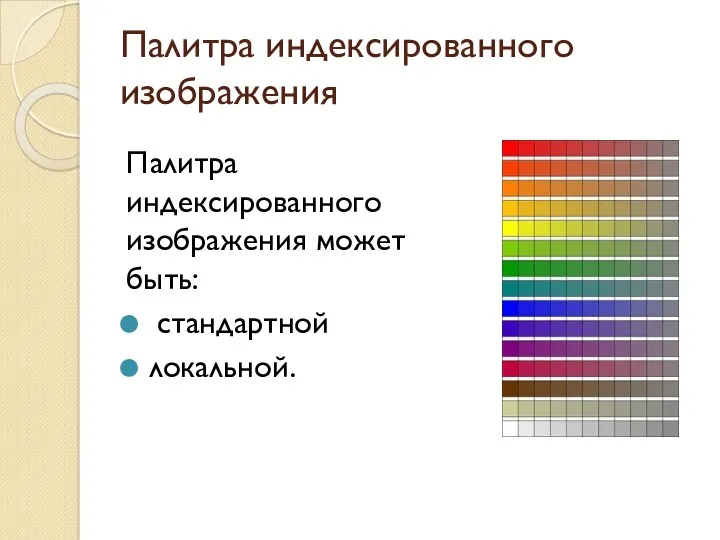
- 13. Палитра индексированного изображения Палитра индексированного изображения может быть: стандартной локальной.
- 14. Стандартные палитры Стандартные палитры составляются заранее. Имеются стандартные палитры для наиболее распространенных операционных систем, обозревателей Web,
- 15. Локальные палитры Локальные палитры строятся на основе анализа конкретного изображения. Эта процедура может проводиться вручную, но
- 16. Локальные палитры На рис. представлено одно и то же изображение, преобразованное в индексированную модель с различной
- 17. Индексированные модели Сегодня изображения с индексированной моделью цвета еще остаются в анимации и WWW, но для
- 18. Имитация цвета Размер палитры ограничивает число цветов, которые могут одновременно присутствовать в изображении на основе индексированной
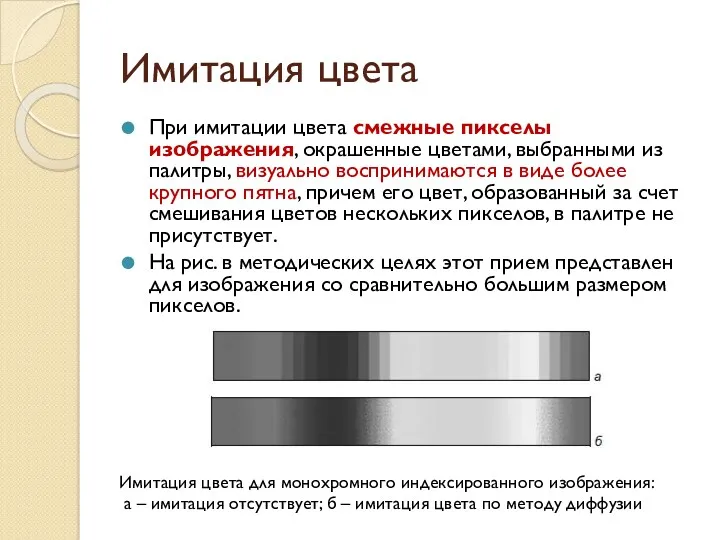
- 19. Имитация цвета При имитации цвета смежные пикселы изображения, окрашенные цветами, выбранными из палитры, визуально воспринимаются в
- 20. Имитация цвета Имитация цвета – важный прием, использующийся не только совместно с индексированной моделью, но и
- 21. Компьютерные цветовые модели Цветовые модели позволяют с помощью математического аппарата описать определенные цветовые области спектра. Цветовые
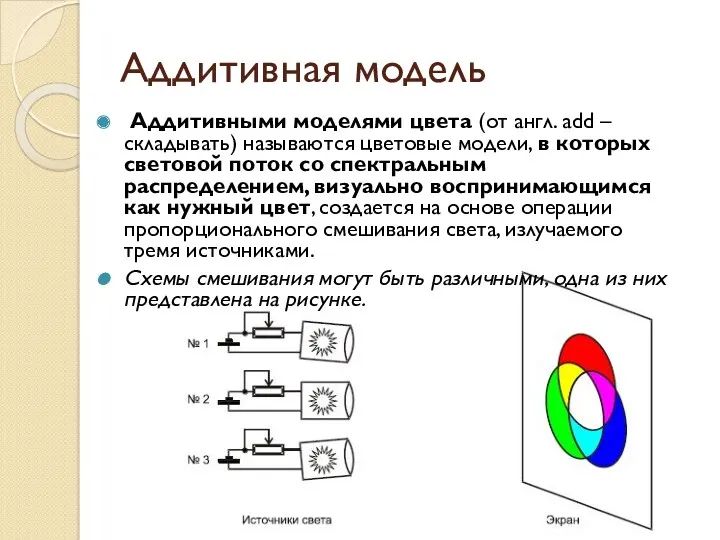
- 22. Аддитивная модель Аддитивными моделями цвета (от англ. add – складывать) называются цветовые модели, в которых световой
- 23. Аддитивная модель Аддитивная модель цвета предполагает, что каждый из источников света имеет свое постоянное спектральное распределение,
- 24. Цветовая модель RGB Базовые цвета: красного (Red), зеленого (Green) и синего (Blue).
- 25. Цветовая модель RGB Красный, зеленый и синий цвета были выбраны в качестве базовых потому, что эти
- 26. Цветовая модель RGB Цветовое пространство модели RGB непрерывно, но принято разбивать диапазоны интенсивности свечения источников на
- 27. Цветовая модель RGB На рисунке цветовое пространство RGB представлено в виде куба в декартовой системе координат,
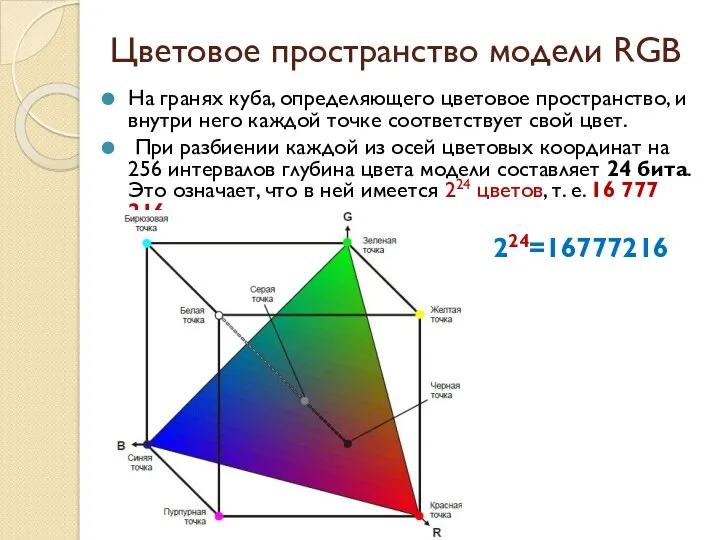
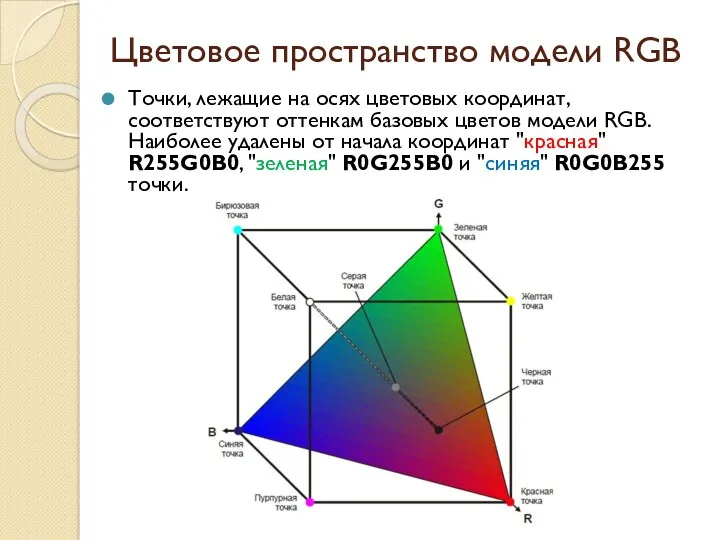
- 28. Цветовое пространство модели RGB На гранях куба, определяющего цветовое пространство, и внутри него каждой точке соответствует
- 29. Цветовое пространство модели RGB В задачах, требующих высокой точности воспроизведения цвета, может устанавливаться удвоенная глубина цвета
- 30. Цветовое пространство модели RGB Местоположение любой точки (а значит, и любого цвета) в цветовом пространстве задается
- 31. Цветовое пространство модели RGB Формуле цвета R255G255B255 соответствует "белая" точка, в ней интенсивность свечения всех источников
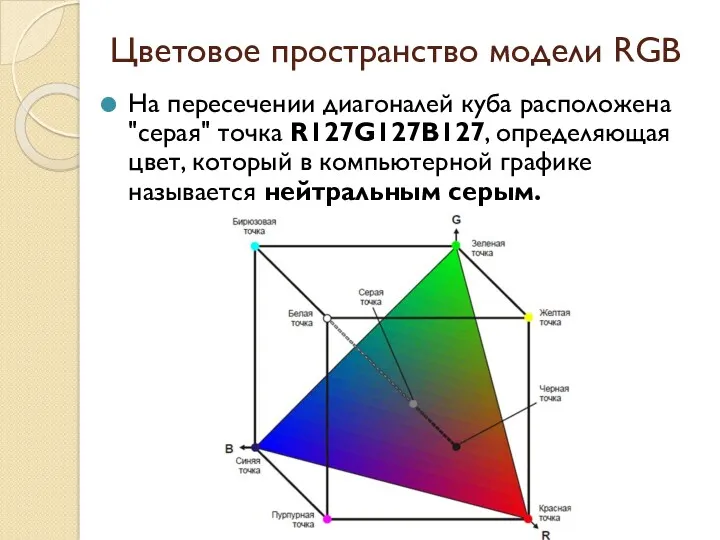
- 32. Цветовое пространство модели RGB На пересечении диагоналей куба расположена "серая" точка R127G127B127, определяющая цвет, который в
- 33. Цветовое пространство модели RGB Точки, лежащие на осях цветовых координат, соответствуют оттенкам базовых цветов модели RGB.
- 34. Кодирование цвета
- 35. Цветность и треугольник цветности Большое значение имеет треугольник цветности, представляющий собой лежащую в пределах цветового пространства
- 36. Цветность и треугольник цветности Принадлежащие треугольнику точки называются точками единичного цвета. Цветностью или хроматикой цвета в
- 37. Цветовой круг Понятие цветности лежит в основе очень широко распространенной в компьютерной графике абстракции – цветового
- 38. Цветовой круг Красный цвет условно принято изображать сверху цветового круга, а соответствующему радиусу присваивать нулевое направление.
- 39. Достоинства модели RGB Главные достоинства модели цвета RGB состоят в ее простоте, наглядности и в том,
- 40. Недостатки модели RGB Недостаточность цветового охвата. Независимо от размера цветового пространства модели цвета RGB, в ней
- 41. Недостатки модели RGB Невозможность единообразного воспроизведения цвета на различных устройствах из-за того, что базовые цвета этой
- 42. Стандартные цветовые пространства RGB Многие программы компьютерной графики позволяют сегодня работать со стандартными цветовыми пространствами RGB,
- 43. Стандартные цветовые пространства RGB Adobe RGB (1998) – расширенное цветовое пространство RGB. Первоначально это цветовое пространство
- 44. Стандартные цветовые пространства RGB Adobe RGB (1998) – расширенное цветовое пространство RGB. Первоначально это цветовое пространство
- 45. Стандартные цветовые пространства RGB Wide Gamut RGB – цветовое пространство с теоретически максимальным цветовым охватом для
- 46. Модели XYZ и xyY. Субтрактивная цветовая модель. Модель HSB
- 47. Перцептивные цветовые модели Для определения и проверки эталонных базовых цветов стандартизированных цветовых пространств RGB применяют перцептивные
- 48. Перцептивные цветовые модели -Модели XYZ и xyY Термин "перцептивный" происходит от слова perception – восприятие. Таким
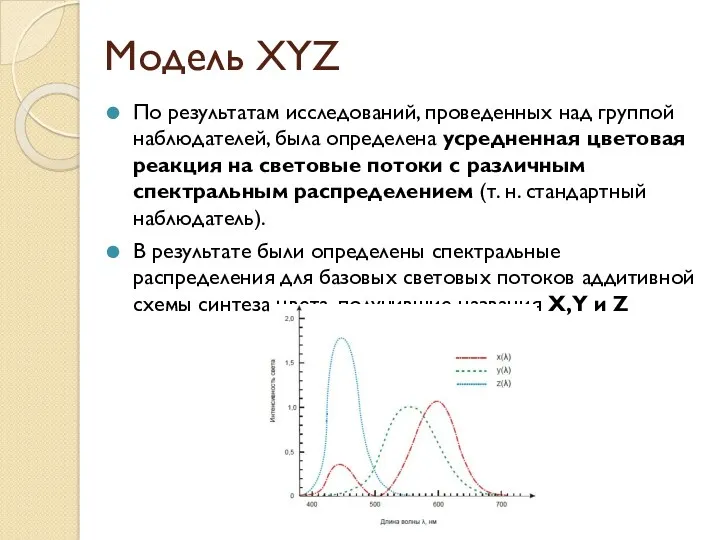
- 49. Модель XYZ По результатам исследований, проведенных над группой наблюдателей, была определена усредненная цветовая реакция на световые
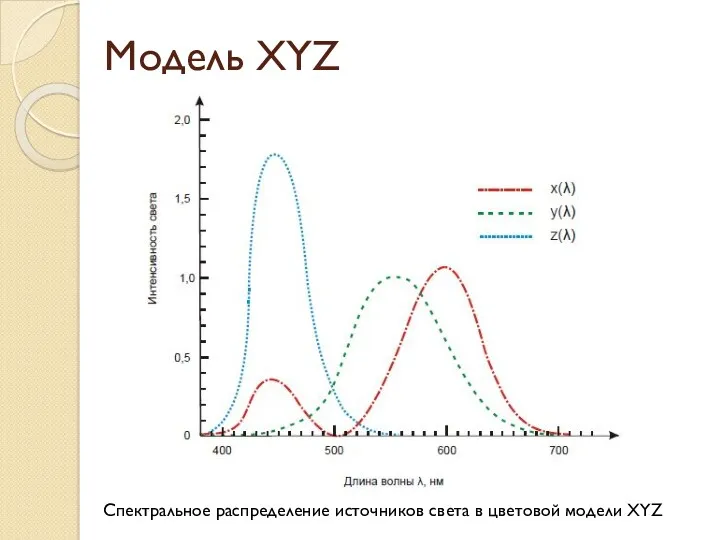
- 50. Модель XYZ Спектральное распределение источников света в цветовой модели XYZ
- 51. Модель XYZ Смешивая световые потоки от источников с таким спектральным распределением, можно синтезировать любой цвет спектра.
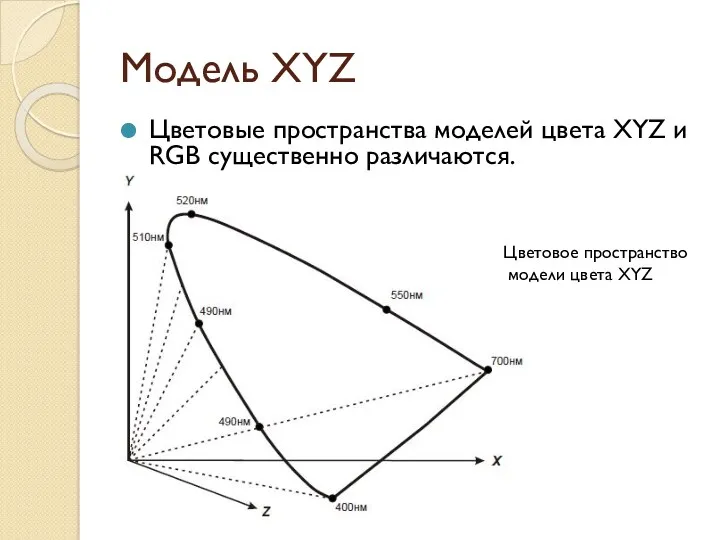
- 52. Модель XYZ Цветовые пространства моделей цвета XYZ и RGB существенно различаются. Цветовое пространство модели цвета XYZ
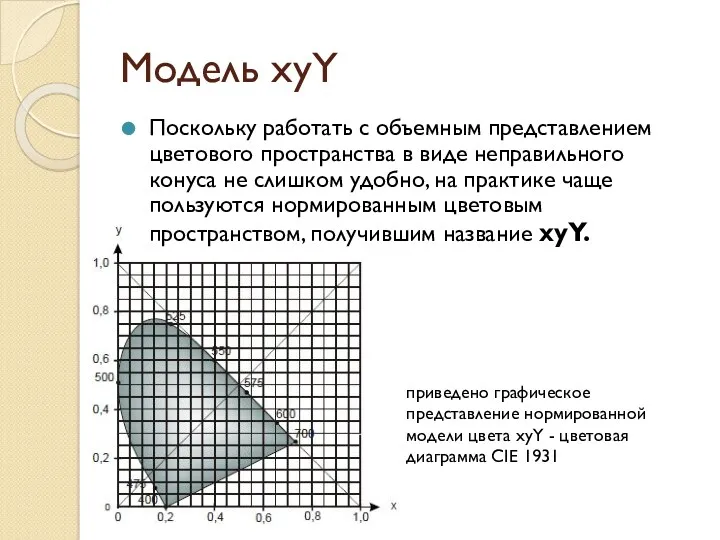
- 53. Модель xyY Поскольку работать с объемным представлением цветового пространства в виде неправильного конуса не слишком удобно,
- 54. Особенности цветовой диаграммы CIE xyY Так же, как и треугольник цветности модели RGB, она включает в
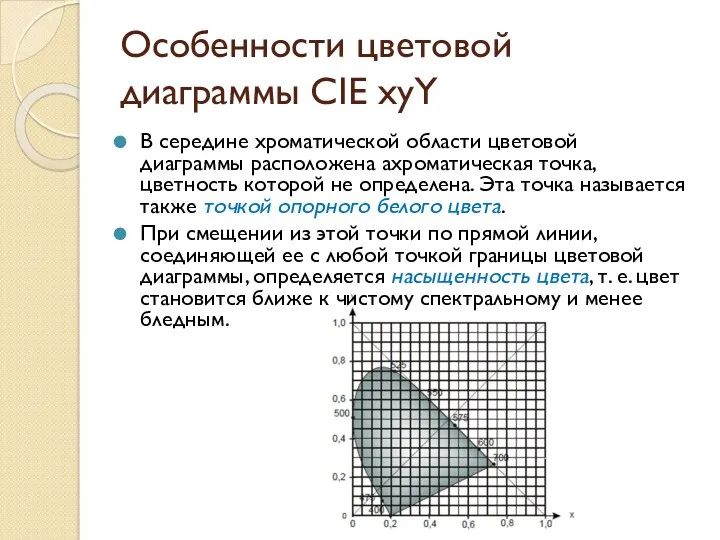
- 55. Особенности цветовой диаграммы CIE xyY В середине хроматической области цветовой диаграммы расположена ахроматическая точка, цветность которой
- 56. Субтрактивная модель Субтрактивными моделями цвета (от англ. subtract – вычитать) называются цветовые модели, в которых световой
- 57. Субтрактивная модель В компьютерной графике и полиграфии принято обозначать эти цвета по первым буквам их английских
- 58. Субтрактивная модель Выбор именно этих цветов в качестве базовых обусловлен природой образования цвета отраженным светом. При
- 59. Субтрактивная модель Пурпурная краска поглощает зеленый спектральный компонент светового потока, отражая все остальные световые волны. Желтая
- 60. Субтрактивная модель На любой участок поверхности бумаги можно нанести от 0 до 100 % краски, поэтому
- 61. Субтрактивная модель К сожалению, на практике даже удовлетворительное воспроизведение черного с помощью красок хроматических базовых цветов
- 62. Субтрактивная модель Из-за этого дешевые струйные принтеры, работавшие с тремя цветными чернильницами CMY, больше не выпускают.
- 63. Субтрактивная модель Каждый из четырех параметров модели CMYK представляет собой целое число, которое может изменяться в
- 64. Субтрактивная модель Недостатки субтрактивной модели такие же, как у модели RGB: аппаратная зависимость, причем в большей
- 65. Модели HSB и HSL Мы уже упоминали такие характеристики цвета, как цветность, насыщенность и яркость. Уточним
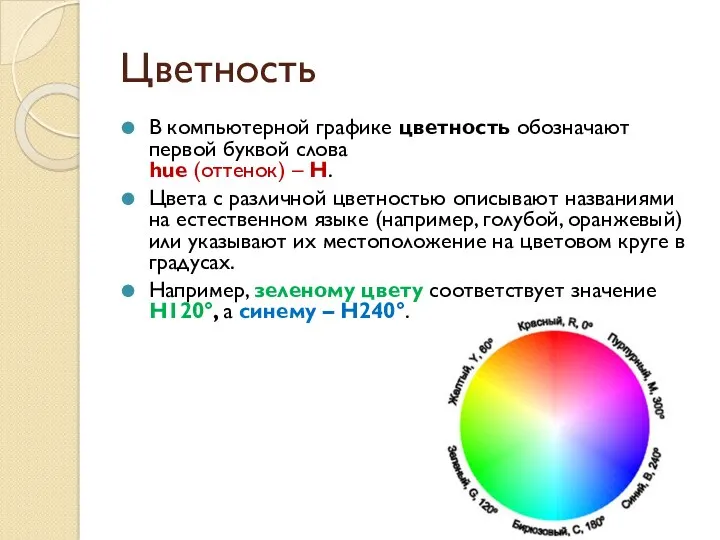
- 66. Цветность В компьютерной графике цветность обозначают первой буквой слова hue (оттенок) – H. Цвета с различной
- 67. Насыщенность Насыщенность – числовая характеристика цвета, задающая соотношение между количеством энергии, переносимой световыми волнами, лежащими в
- 68. Насыщенность Цветам с различной насыщенностью ставят в соответствие выраженную в процентах относительную величину, определяющую местоположение заданного
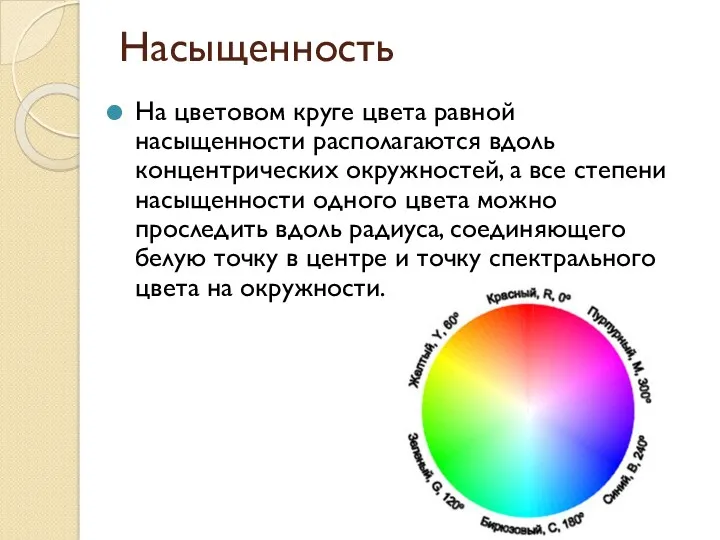
- 69. Насыщенность На цветовом круге цвета равной насыщенности располагаются вдоль концентрических окружностей, а все степени насыщенности одного
- 70. Яркость Яркость – это энергетическая характеристика света, пропорциональная энергии, переносимой световым потоком. Визуально она воспринимается как
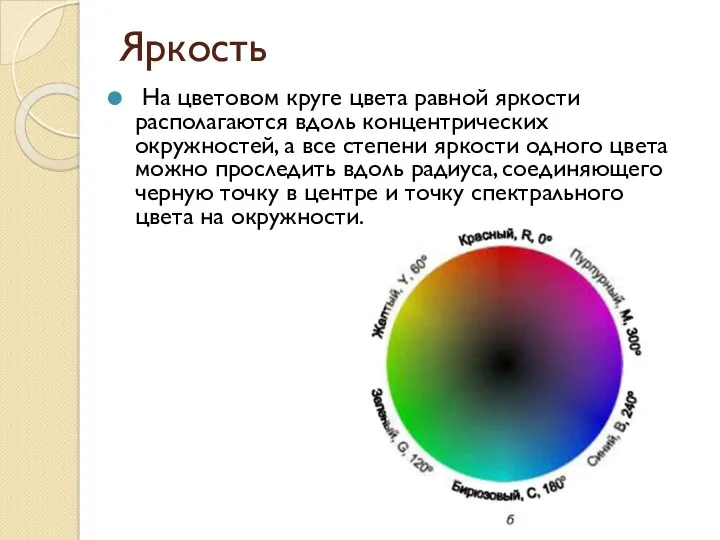
- 71. Яркость На цветовом круге цвета равной яркости располагаются вдоль концентрических окружностей, а все степени яркости одного
- 72. Цветовая модель HSB На основе цветности, насыщенности и яркости построена цветовая модель HSB. Важную роль в
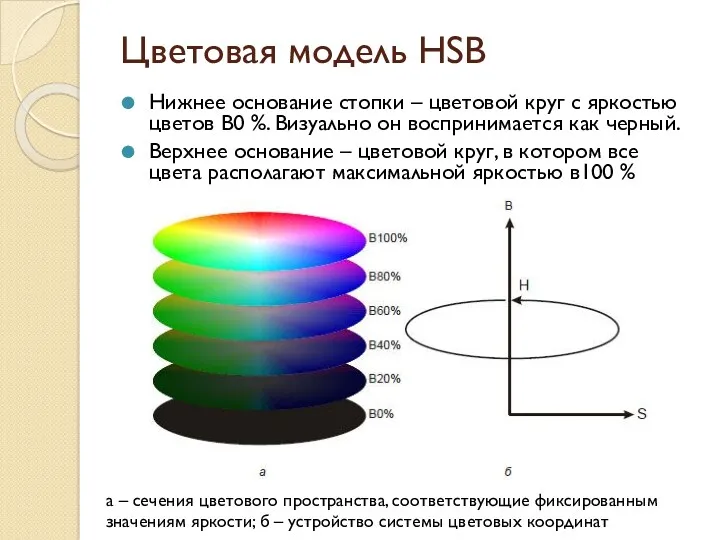
- 73. Цветовая модель HSB Нижнее основание стопки – цветовой круг с яркостью цветов В0 %. Визуально он
- 74. Недостатки модели HSB Модель HSB относительно проста и хороша для восприятия, а также удобна в работе,
- 75. Светлота В силу физиологических особенностей зрения, хроматические цвета с одинаковым значением яркости (например, желтый и фиолетовый)
- 76. Модель HSL Светлотой называется характеристика визуального восприятия яркости цвета. Цвета с равными значениями светлоты выглядят одинаково
- 77. Модель Lab В основе концепции цветового круга и построенных на его основе моделей цвета HSB и
- 79. Скачать презентацию












































































 Инфографика вместо слов
Инфографика вместо слов Паскаль АВС. Часть 3. Арифметические операции.
Паскаль АВС. Часть 3. Арифметические операции. Методи захисту інформації в телекомунікаційних системах
Методи захисту інформації в телекомунікаційних системах Табличное представление информации
Табличное представление информации Использование облачных технологий в образовании
Использование облачных технологий в образовании ACT - AURIX™ Configuration Tool ATV MC July 2015
ACT - AURIX™ Configuration Tool ATV MC July 2015 Мастер-класс Школа юного журналиста
Мастер-класс Школа юного журналиста Компьютерная обработка данных в электронных таблицах
Компьютерная обработка данных в электронных таблицах Технічне завдання. ДСТУ 19.201-78 Технічне завдання. Вимоги до змісту та оформленню
Технічне завдання. ДСТУ 19.201-78 Технічне завдання. Вимоги до змісту та оформленню Форматирование текста и размещение графики
Форматирование текста и размещение графики Комплектование библиотечного фонда
Комплектование библиотечного фонда Операционные системы. Часть 1. Определение
Операционные системы. Часть 1. Определение XAMPP. Basic objects of MySQL. Data types of MySQL
XAMPP. Basic objects of MySQL. Data types of MySQL Кодирование графической информации
Кодирование графической информации Общедоступные библиотеки Республики Республики Марий Эл
Общедоступные библиотеки Республики Республики Марий Эл Цифрові моделі рельєфу
Цифрові моделі рельєфу Школьный алгоритми́ческий язык
Школьный алгоритми́ческий язык Microsoft Excel. Использование встроенных функций. Формулы, их копирование, расчеты
Microsoft Excel. Использование встроенных функций. Формулы, их копирование, расчеты Лекція №3. Потоковi манiпулятори
Лекція №3. Потоковi манiпулятори Мультимедиа. Аналоговой и цифровой звук
Мультимедиа. Аналоговой и цифровой звук Поняття каналу зв’язку
Поняття каналу зв’язку Алгоритм
Алгоритм Простые типы данных на языке программирования Turbo Pascal
Простые типы данных на языке программирования Turbo Pascal Основы телекоммуникаций
Основы телекоммуникаций Повышение эффективности работы баз данных. Обработка транзакций OLTP-OLAP системы мониторы транзакций
Повышение эффективности работы баз данных. Обработка транзакций OLTP-OLAP системы мониторы транзакций Информация. Понятие, виды и свойства информации. Системы счисления. (Тема 2)
Информация. Понятие, виды и свойства информации. Системы счисления. (Тема 2) Monthly review template
Monthly review template Технология Ethernet
Технология Ethernet