Содержание
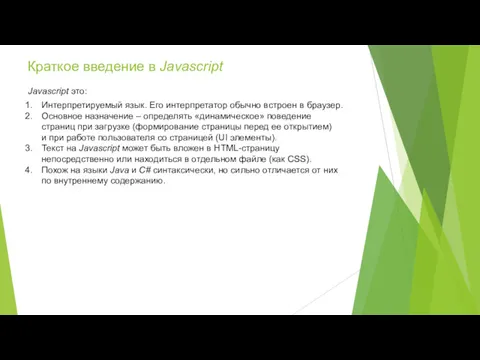
- 3. Краткое введение в Javascript Javascript это: Интерпретируемый язык. Его интерпретатор обычно встроен в браузер. Основное назначение
- 5. Некоторые сведения о синтаксисе Операции такие же, как в Java и C#, но более широко используется
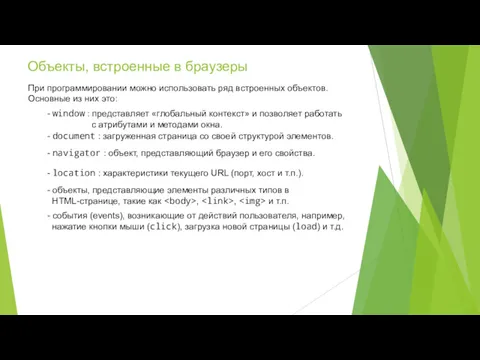
- 6. Объекты, встроенные в браузеры При программировании можно использовать ряд встроенных объектов. Основные из них это: -
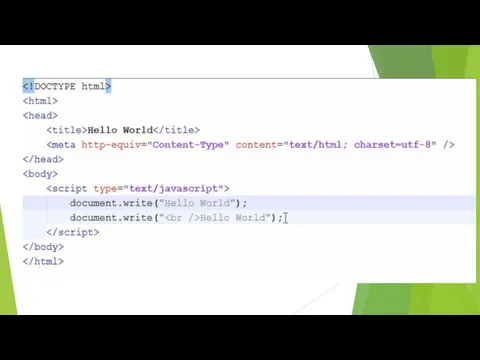
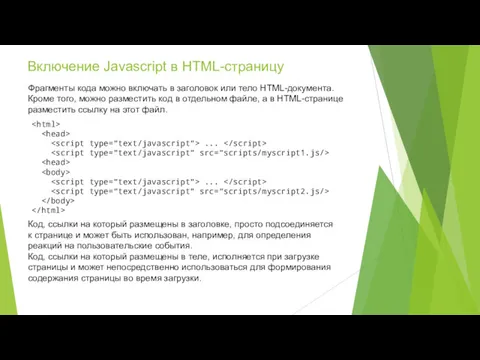
- 7. Включение Javascript в HTML-страницу Фрагменты кода можно включать в заголовок или тело HTML-документа. Кроме того, можно
- 17. Тип String Строки заключаются либо в апострофы, либо в двойные кавычки var slogan = "Don't be
- 18. Стандартные методы объектов типа String charAt, indexOf, lastIndexOf, replace, split, substr, substring, toLowerCase, toUpperCase Примеры: "Google".charAt(3)
- 20. Тип Number Числа – это 64-х-разрядные двоичные числа с плавающей точкой. Number.MIN_VALUE Number.MAX_VALUE Number.NaN Number.POSITIVE_INFINITY Number.NEGATIVE_INFINITY
- 21. Тип Boolean Стандартные логические значения – true и false. Однако в качестве условий можно использовать любое
- 23. Переменные Объявить три переменные x=5; y=7; abc=7.5 Вывести на экран в формате: x=5; y=7; abc=7.5
- 24. Типы переменных Объявить 5 переменных разных типов данных. i=-5, d=7.3, str=“Hello”, b_1=false, b_2=true. Вывести результат на
- 25. Операции с переменными Объявить две переменные x=5; y=7.5. Вывести на экран результаты математических операций: + -
- 26. Операции с переменными (строками) Создать две строковые переменные str_1=23, str_2=12 Сложить строки Перевести в числа и
- 27. Операции с переменными (логические) Объявить переменную b=x Вывести значение переменной на экран Вывести отрицание переменной Вывести
- 28. Условные операторы 1. Задание. Объявить переменную отвечающую за количество шин на складе. Вывести: если шины Есть
- 32. Switch(переменная){ case значение1:{ //блок операторов break;} case значение2: //блок операторов break; default: //блок операторов } Вывести
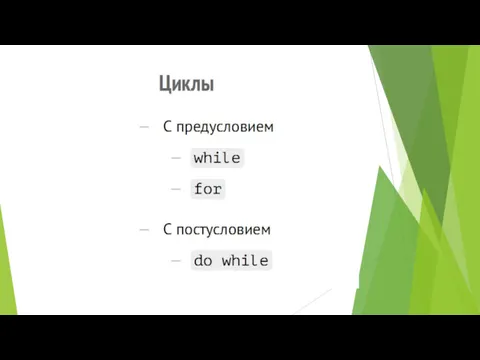
- 33. Циклы! Цикл for Чаще всего применяется цикл for. Выглядит он так:
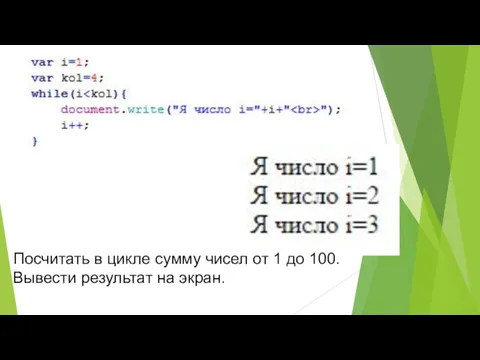
- 34. Простой пример Метод document.write используется для непосредственного включения HTML-текста в содержимое страницы, например, можно сгенерировать длинный
- 37. Посчитать в цикле сумму чисел от 1 до 100. Вывести результат на экран.
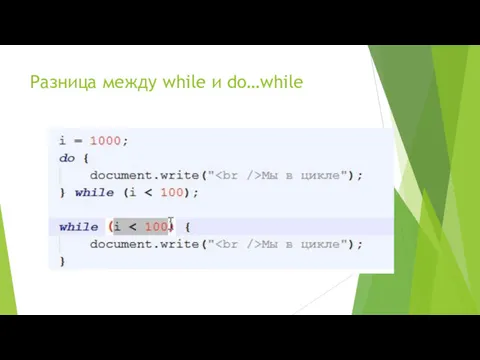
- 39. Разница между while и do…while
- 40. Continue и break Вывести числа от 0 до 10 которые не делятся на 3. Если делим
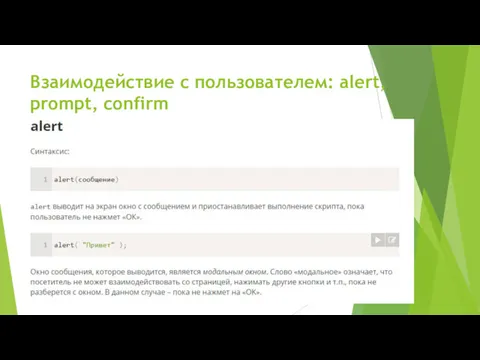
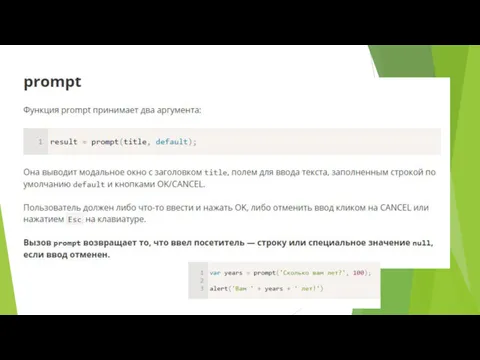
- 41. Взаимодействие с пользователем: alert, prompt, confirm
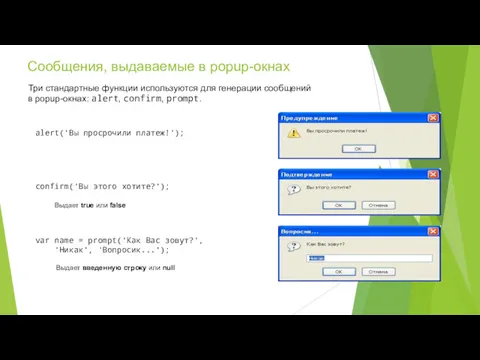
- 44. Сообщения, выдаваемые в popup-окнах Три стандартные функции используются для генерации сообщений в popup-окнах: alert, confirm, prompt.
- 45. Задание 1.Написать калькулятор простых операций с числами. 2. Ввод и вывод данных и операторов с помощью
- 46. Массив в JavaScript Это структура данных представленная в виде ячеек любого типа данных , объединенных под
- 47. Тип Array Существует несколько способов создания массива: var holidays = ["1 января", "7 января", "23 февраля"];
- 48. Максимальное количество ячеек
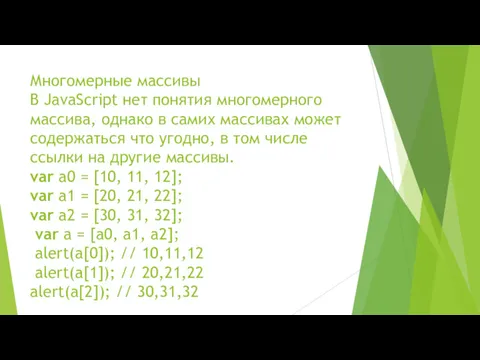
- 49. Многомерные массивы В JavaScript нет понятия многомерного массива, однако в самих массивах может содержаться что угодно,
- 50. Задание Создать массив элементов (-7.5, 5, “str”, false). Вывести на экран элемент массива со значением 5.
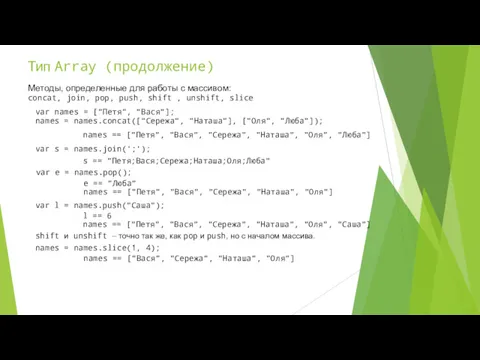
- 51. Тип Array (продолжение) Методы, определенные для работы с массивом: concat, join, pop, push, shift , unshift,
- 52. Тип Array (продолжение) var names = ["Вася", "Сережа", "Наташа", "Оля"]; names.reverse(); names == ["Оля", "Наташа", "Сережа",
- 54. Скачать презентацию























![Тип Array (продолжение) var names = ["Вася", "Сережа", "Наташа", "Оля"];](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/143472/slide-51.jpg)
 Методы и средства проектирования информационных систем. Основные понятия системного анализа
Методы и средства проектирования информационных систем. Основные понятия системного анализа Персональный компьютер как система
Персональный компьютер как система Табличные информационные модели. Моделирование и формализация (9 класс)
Табличные информационные модели. Моделирование и формализация (9 класс) Ақпараттың көлемі және оның өлшем бірліктері
Ақпараттың көлемі және оның өлшем бірліктері Рождение программирования
Рождение программирования Модель как отражение существующих свойств реального объекта. 6 класс
Модель как отражение существующих свойств реального объекта. 6 класс Разработка программы Паскаль со сложным циклом. (Лабораторная работа 7)
Разработка программы Паскаль со сложным циклом. (Лабораторная работа 7) Безопасность работы в сети интернет. Техника безопасности при работе за компьютером
Безопасность работы в сети интернет. Техника безопасности при работе за компьютером Технические средства информатизации
Технические средства информатизации Анализ экономики городов России. 5-я команда. кейс-игра
Анализ экономики городов России. 5-я команда. кейс-игра Всемирная паутина. Информация и информационные процессы
Всемирная паутина. Информация и информационные процессы Недетерміновані алгоритми. Лекція 3
Недетерміновані алгоритми. Лекція 3 Возникновение информационных технологий
Возникновение информационных технологий Практична робота № 4. Пошук інформації на комп’ютері
Практична робота № 4. Пошук інформації на комп’ютері Создание и обработка базы данных в СУБД MS Access
Создание и обработка базы данных в СУБД MS Access МЕТОДИКА ФОРМИРОВАНИЯ АЛГОРИТМИЧЕСКИХ СПОСОБНОСТЕЙ НА УРОКАХ ИНФОРМАТИКИ В СРЕДНЕЙ ШКОЛЕ
МЕТОДИКА ФОРМИРОВАНИЯ АЛГОРИТМИЧЕСКИХ СПОСОБНОСТЕЙ НА УРОКАХ ИНФОРМАТИКИ В СРЕДНЕЙ ШКОЛЕ Персональный компьютер как система
Персональный компьютер как система Практикум по поиску информации в интернет
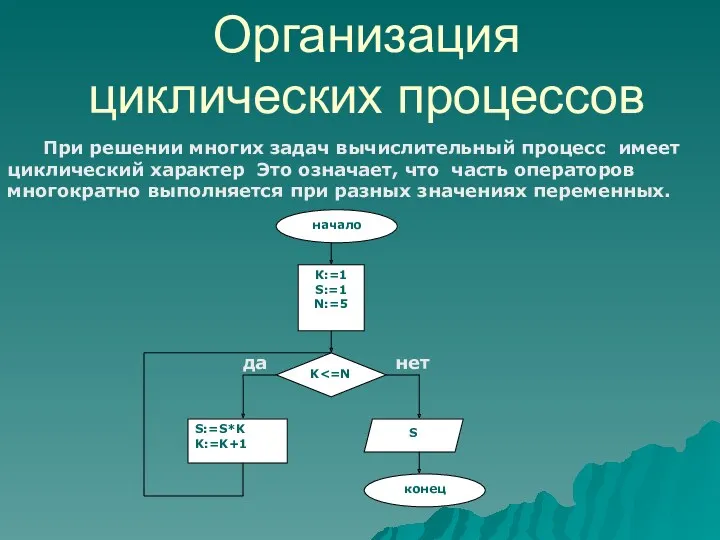
Практикум по поиску информации в интернет Урок по теме Организация циклических процессов
Урок по теме Организация циклических процессов Архитектура ЭВМ и вычислительных систем
Архитектура ЭВМ и вычислительных систем Интервью (событийное) как жанр журналистики (лекция № 6)
Интервью (событийное) как жанр журналистики (лекция № 6) D200 Andriod Platform Software Program Introduction
D200 Andriod Platform Software Program Introduction Java for web. SQL (Пятая лекция)
Java for web. SQL (Пятая лекция) Структуры данных. Диаграмма потоков данных
Структуры данных. Диаграмма потоков данных Понятие Информационно-техническое обеспечение
Понятие Информационно-техническое обеспечение Арифметические и логические основы работы компьютера
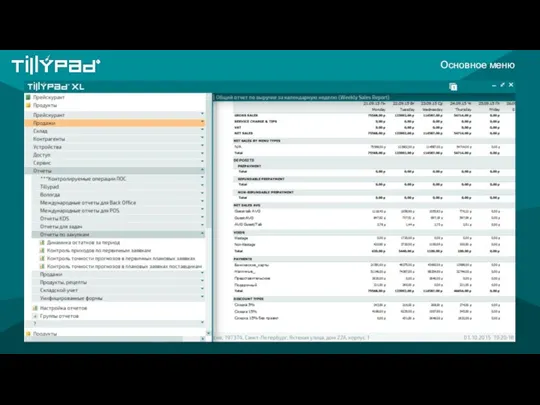
Арифметические и логические основы работы компьютера Скриншоты для составления отчетов ООО Тилипад
Скриншоты для составления отчетов ООО Тилипад Использование интернет-технологий на уроках иностранного языка
Использование интернет-технологий на уроках иностранного языка