Содержание
- 2. Ямасыпов Виталий вконтакте: vk.com/snake_yava почта: snake-yava@mail.ru skype: snake-yava icq: 366696661
- 3. JavaScript
- 4. Размещение операторов языка JS на странице 1. Задание операторов языка внутри тэга языка HTML. 2. Задание
- 5. Что такое jQuery? jQuery - это библиотека, которая значительно упрощает и ускоряет написание JavaScript кода. Девиз
- 6. Добавление jQuery на страницы //здесь мы будем писать наш JS с использованием jQuery
- 7. Команды jQuery Стандартный синтаксис jQuery команд: $(селектор).метод();
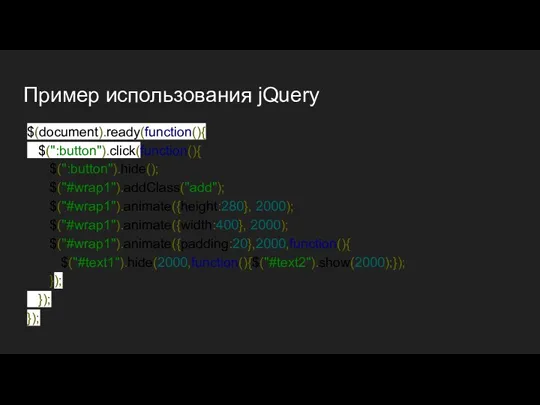
- 8. Пример использования jQuery $(document).ready(function(){ $(":button").click(function(){ $(":button").hide(); $("#wrap1").addClass("add"); $("#wrap1").animate({height:280}, 2000); $("#wrap1").animate({width:400}, 2000); $("#wrap1").animate({padding:20},2000,function(){ $("#text1").hide(2000,function(){$("#text2").show(2000);}); }); }); });
- 9. Команды jQuery Стандартный синтаксис jQuery команд: $(селектор).метод(); Знак $ сообщает, что символы идущие после него являются
- 10. Методы в jQuery Методы в jQuery разделяются на следующие группы: Методы для манипулирования DOM; Методы для
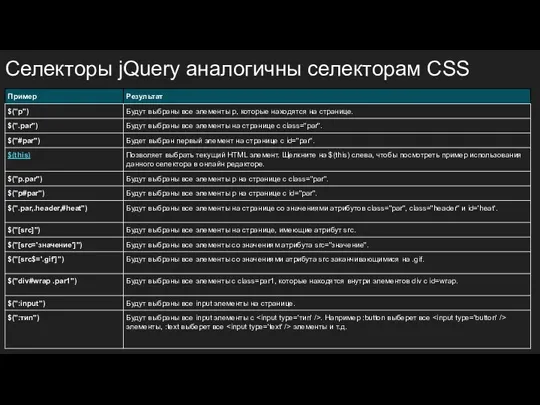
- 11. Селекторы jQuery аналогичны селекторам CSS
- 12. Предотвращение преждевременного выполнения кода $(document).ready(function(){ Код который будет выполнен после полной загрузки документа });
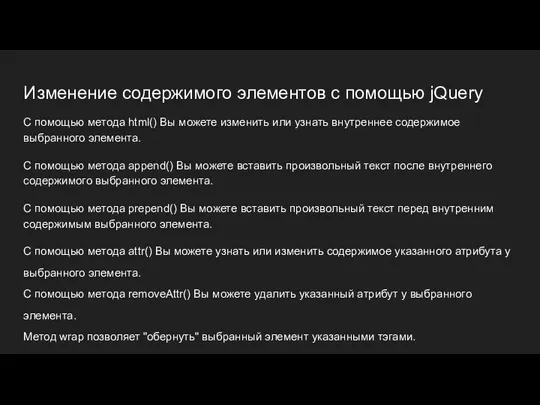
- 13. Изменение содержимого элементов с помощью jQuery С помощью метода html() Вы можете изменить или узнать внутреннее
- 14. Изменение содержимого элементов с помощью jQuery //Узнаем содержимое выбранного элемента $("селектор").html(); //Изменим содержимое выбранного элемента $("селектор").html("новое
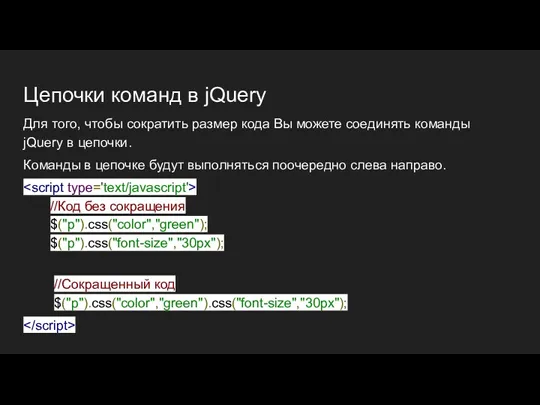
- 15. Цепочки команд в jQuery Для того, чтобы сократить размер кода Вы можете соединять команды jQuery в
- 16. jQuery введение. Задания Откройте верстку http://codepen.io/htmllab/pen/NNaGOV Выберите при помощи селекторов jQuery — все HTML-элементы strong и
- 17. Задание Измените цвет и размер шрифта, перечисленных ниже элементов, для того, чтобы выделить буквы кодового слова.
- 18. Обработчики событий jQuery Обработчики событий - это функции, код которых исполняется только после совершения определенных действий.
- 19. Обработчики событий jQuery Обработчики событий - это функции, код которых исполняется только после совершения определенных действий.
- 20. Обработчики событий jQuery $(селектор).обработчик_события( function() { код_обработчика_события } );
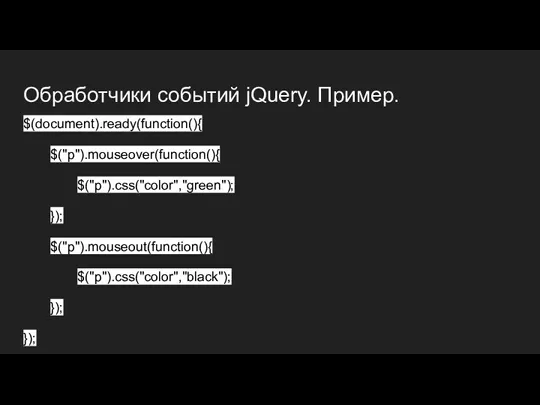
- 21. Обработчики событий jQuery. Пример. $(document).ready(function(){ $("p").mouseover(function(){ $("p").css("color","green"); }); $("p").mouseout(function(){ $("p").css("color","black"); }); });
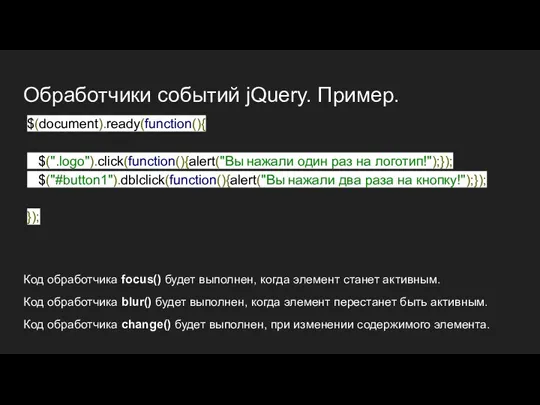
- 22. Обработчики событий jQuery. Пример. $(document).ready(function(){ $(".logo").click(function(){alert("Вы нажали один раз на логотип!");}); $("#button1").dblclick(function(){alert("Вы нажали два раза на
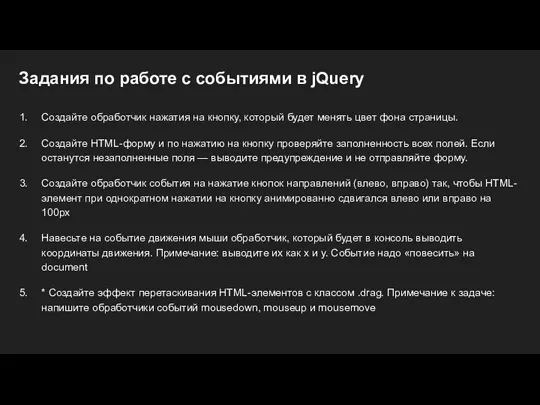
- 23. Задания по работе с событиями в jQuery Создайте обработчик нажатия на кнопку, который будет менять цвет
- 24. Задание Реализуйте подпункты перечисленные ниже путем добавления на страницу соответствующего jQuery кода (для выполнения некоторых подпунктов
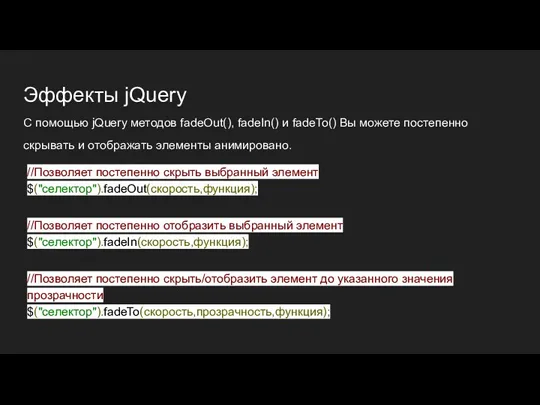
- 25. Эффекты jQuery С помощью jQuery методов fadeOut(), fadeIn() и fadeTo() Вы можете постепенно скрывать и отображать
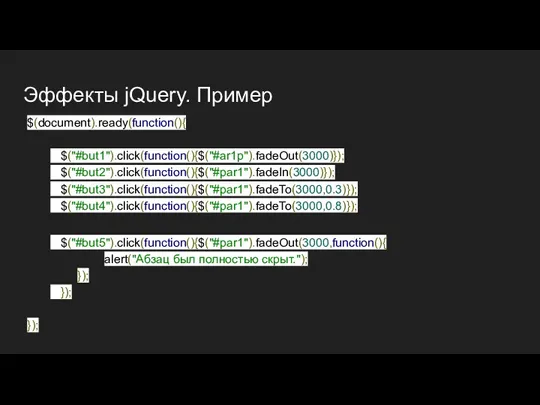
- 26. Эффекты jQuery. Пример $(document).ready(function(){ $("#but1").click(function(){$("#ar1p").fadeOut(3000)}); $("#but2").click(function(){$("#par1").fadeIn(3000)}); $("#but3").click(function(){$("#par1").fadeTo(3000,0.3)}); $("#but4").click(function(){$("#par1").fadeTo(3000,0.8)}); $("#but5").click(function(){$("#par1").fadeOut(3000,function(){ alert("Абзац был полностью скрыт."); }); }); });
- 27. Эффекты jQuery С помощью jQuery методов slideUp, slideDown и slideToggle Вы можете плавно изменять высоту выбранных
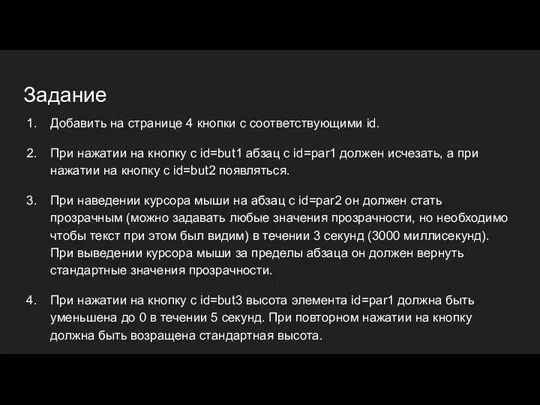
- 28. Задание Добавить на странице 4 кнопки с соответствующими id. При нажатии на кнопку с id=but1 абзац
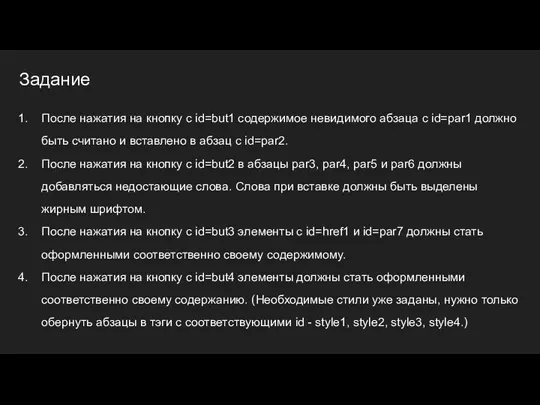
- 29. Задание После нажатия на кнопку с id=but1 содержимое невидимого абзаца с id=par1 должно быть считано и
- 30. Управление стилями в jQuery jQuery имеет группу различных методов значительно упрощающих оформление элементов. Одним из самых
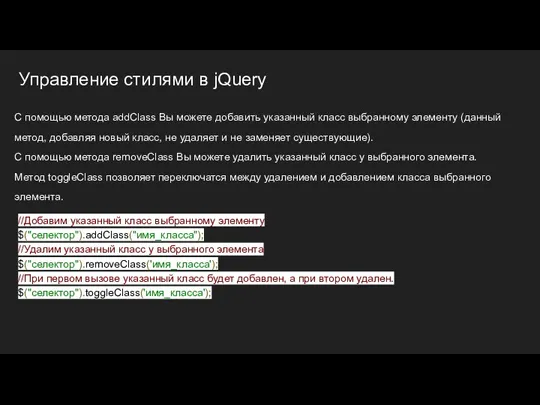
- 31. Управление стилями в jQuery С помощью метода addClass Вы можете добавить указанный класс выбранному элементу (данный
- 33. Скачать презентацию































 Права доступа. Группы. Пользователи. Linux. Занятие 2
Права доступа. Группы. Пользователи. Linux. Занятие 2 3D-аниматор
3D-аниматор Виртуальное сообщество ВЕДРОО
Виртуальное сообщество ВЕДРОО Создание Web-сайтов в программе Microsoft FrontPage
Создание Web-сайтов в программе Microsoft FrontPage Логические схемы
Логические схемы ЗАДАНИЯ для интер доски к уроку ОБЪЕКТ
ЗАДАНИЯ для интер доски к уроку ОБЪЕКТ Программирование разветвляющихся алгоритмов. (8 класс)
Программирование разветвляющихся алгоритмов. (8 класс) Управляемое движение объектов
Управляемое движение объектов Информатизация – важное условие организации образовательного процесса в МБОУ СОШ №19
Информатизация – важное условие организации образовательного процесса в МБОУ СОШ №19 Урок и презентация по теме Одномерные массивы
Урок и презентация по теме Одномерные массивы Виды компьютерных сетей
Виды компьютерных сетей Первые вычислительные машины
Первые вычислительные машины Алгоритми роботи з об’єктами та величинами. (8 клас)
Алгоритми роботи з об’єктами та величинами. (8 клас) Общие сведения о таблицах. Вcтавка таблицы. (Тема 3.1)
Общие сведения о таблицах. Вcтавка таблицы. (Тема 3.1) Застосунок моніторингу роботи віддалених пристроїв шляхом віртуалізації USB-інтерфейсу
Застосунок моніторингу роботи віддалених пристроїв шляхом віртуалізації USB-інтерфейсу HTML. The standard markup language for creating Web pages
HTML. The standard markup language for creating Web pages 3 занятие Массивы
3 занятие Массивы Построение диаграмм и графиков в электронных таблицах. Основные типы диаграмм
Построение диаграмм и графиков в электронных таблицах. Основные типы диаграмм 3D-моделирование
3D-моделирование Dapper vs Entity Framework
Dapper vs Entity Framework UML. Диаграмма Activity для внутреннего пользования
UML. Диаграмма Activity для внутреннего пользования Тернарна операція. Оператор switch. Лекція 4
Тернарна операція. Оператор switch. Лекція 4 Сравнительный анализ крупнейших IT компаний России
Сравнительный анализ крупнейших IT компаний России Методы и технологии прототипирования изделий. (Лекция 7)
Методы и технологии прототипирования изделий. (Лекция 7) Создание мультимедийных презентаций
Создание мультимедийных презентаций Программирование разветвляющихся алгоритмов. Начала программирования
Программирование разветвляющихся алгоритмов. Начала программирования Sirius для ведения образовательных процессов
Sirius для ведения образовательных процессов Internet technologies
Internet technologies