Лекция 2. Цветовые модели. Эволюция компьютерных видеосистем. Методы улучшения растровых изображений презентация
Содержание
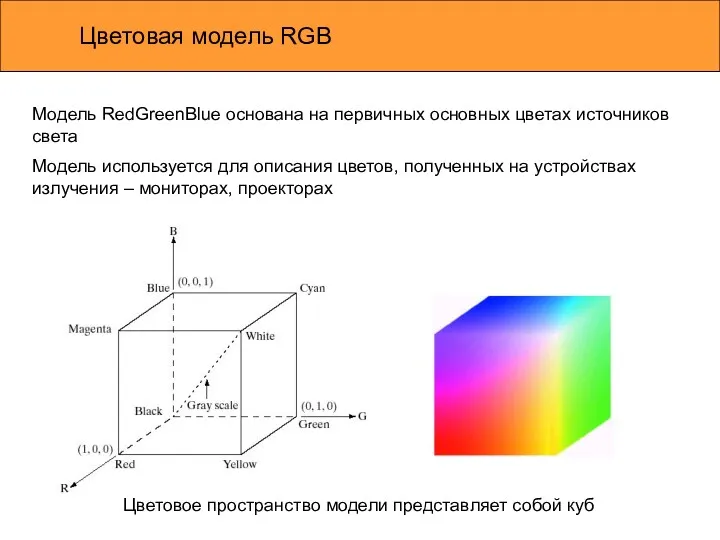
- 2. Цветовая модель RGB Модель RedGreenBlue основана на первичных основных цветах источников света Модель используется для описания
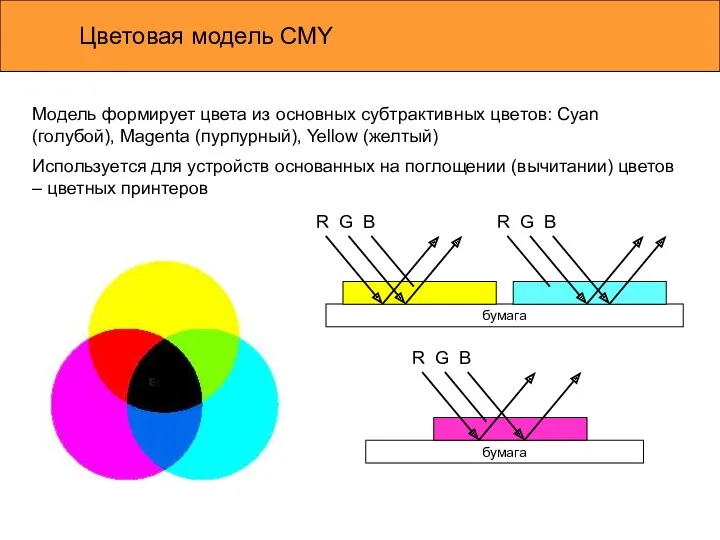
- 3. Цветовая модель CMY Модель формирует цвета из основных субтрактивных цветов: Cyan (голубой), Magenta (пурпурный), Yellow (желтый)
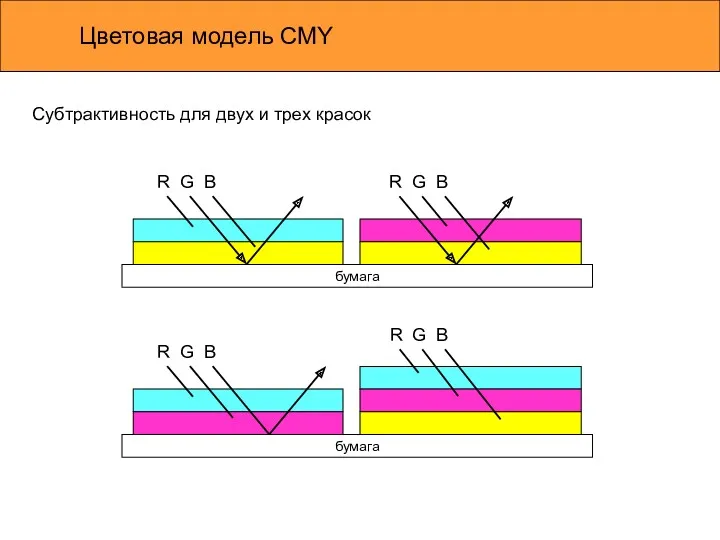
- 4. Цветовая модель CMY Субтрактивность для двух и трех красок бумага R G B R G B
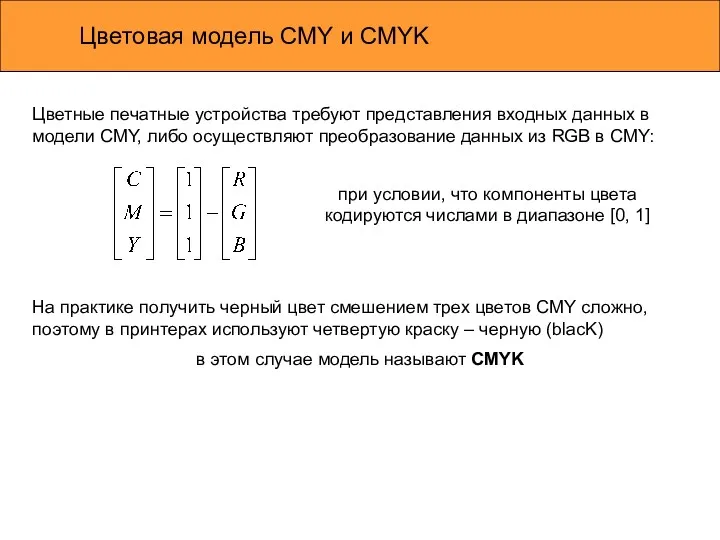
- 5. Цветовая модель CMY и CMYK Цветные печатные устройства требуют представления входных данных в модели CMY, либо
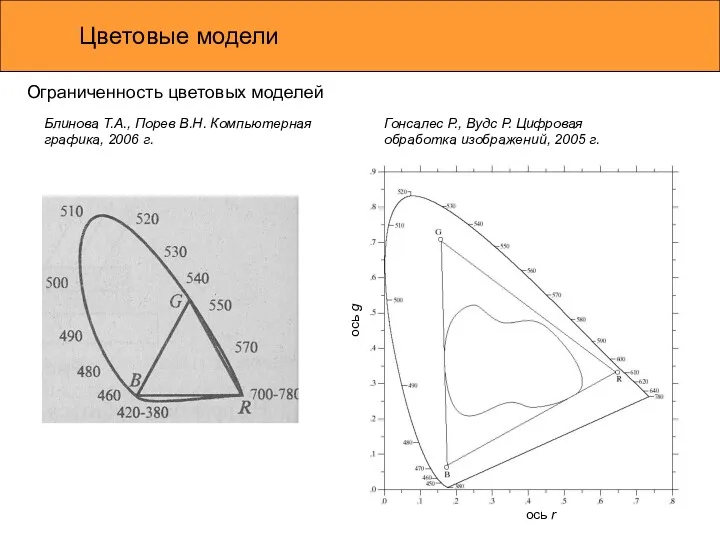
- 6. Цветовые модели Ограниченность цветовых моделей ось r ось g Блинова Т.А., Порев В.Н. Компьютерная графика, 2006
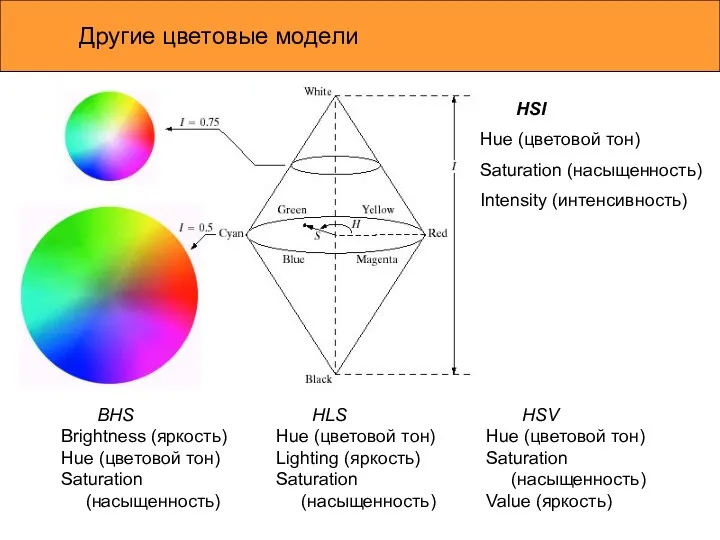
- 7. Другие цветовые модели HSI Hue (цветовой тон) Saturation (насыщенность) Intensity (интенсивность) BHS Brightness (яркость) Hue (цветовой
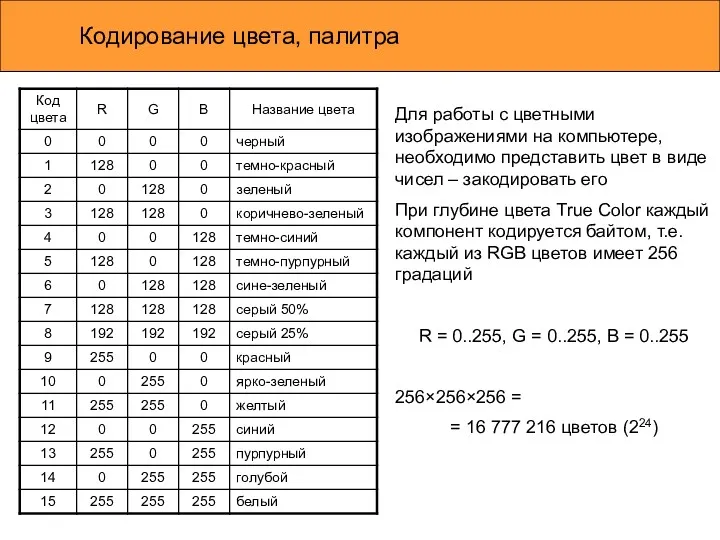
- 8. Кодирование цвета, палитра Для работы с цветными изображениями на компьютере, необходимо представить цвет в виде чисел
- 9. Кодирование цвета, палитра Палитра фиксированных 216-ти RGB цветов, являющихся общими для большинства систем
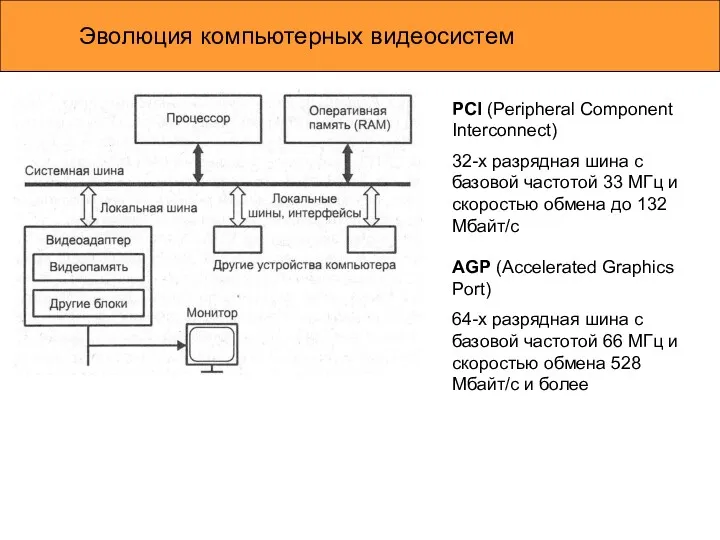
- 10. Эволюция компьютерных видеосистем PCI (Peripheral Component Interconnect) 32-х разрядная шина с базовой частотой 33 МГц и
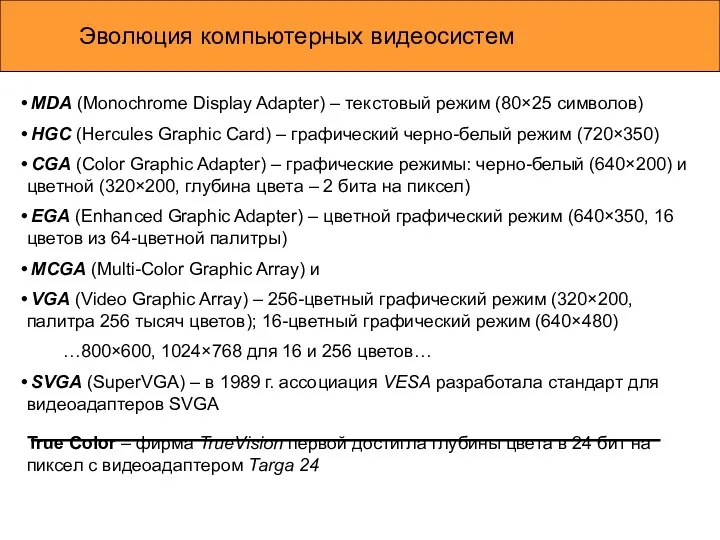
- 11. Эволюция компьютерных видеосистем MDA (Monochrome Display Adapter) – текстовый режим (80×25 символов) HGC (Hercules Graphic Card)
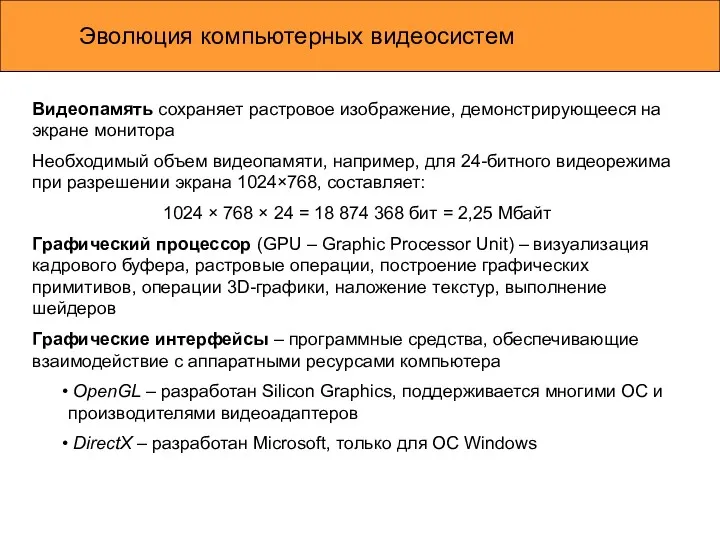
- 12. Эволюция компьютерных видеосистем Видеопамять сохраняет растровое изображение, демонстрирующееся на экране монитора Необходимый объем видеопамяти, например, для
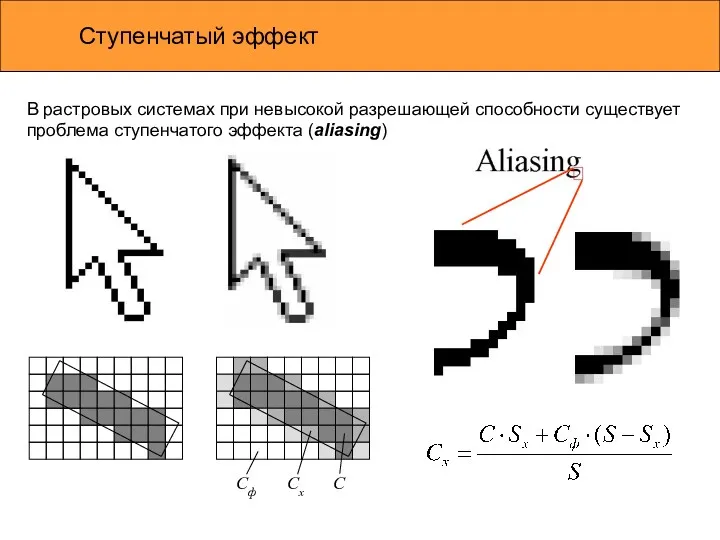
- 13. Ступенчатый эффект В растровых системах при невысокой разрешающей способности существует проблема ступенчатого эффекта (aliasing) Cф Cх
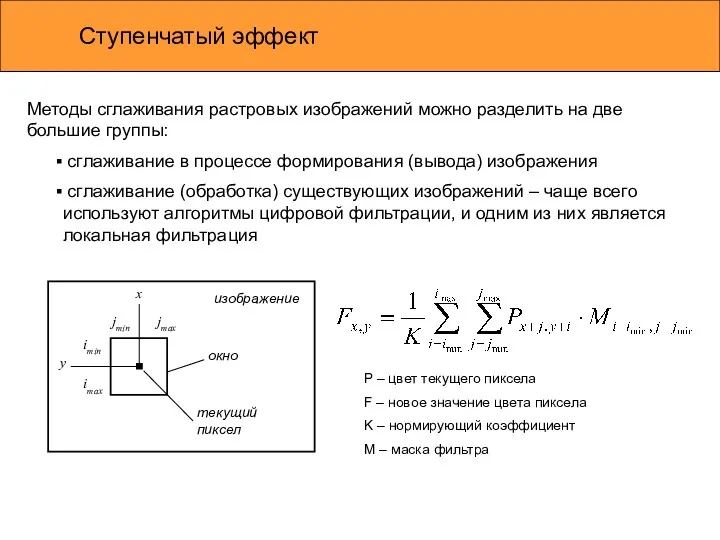
- 14. Ступенчатый эффект Методы сглаживания растровых изображений можно разделить на две большие группы: сглаживание в процессе формирования
- 15. Ступенчатый эффект Различают два вида фильтрации: рекурсивная – в ходе обработки новые значения цвета пикселов записываются
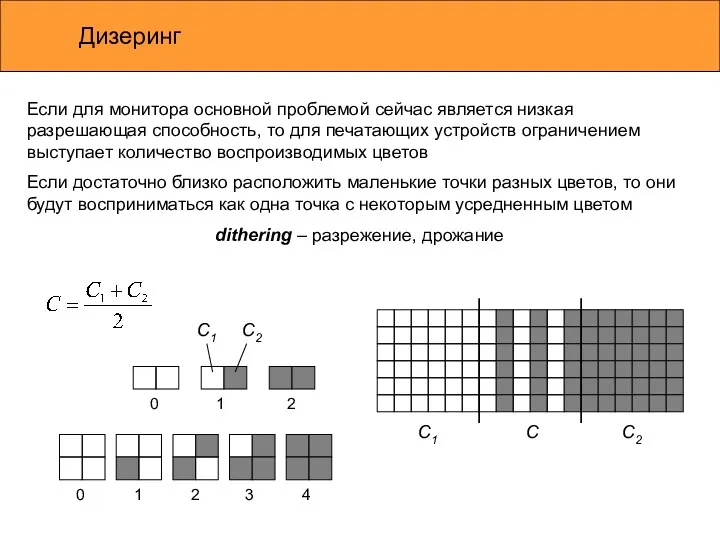
- 16. Дизеринг Если для монитора основной проблемой сейчас является низкая разрешающая способность, то для печатающих устройств ограничением
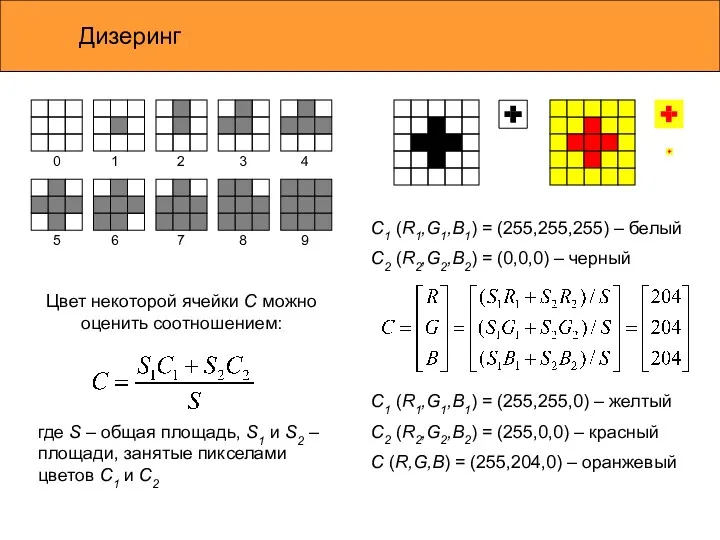
- 17. Дизеринг 0 1 2 3 4 5 6 7 8 9 Цвет некоторой ячейки C можно
- 18. Дизеринг Ячейки размером n×n образуют растр с разрешающей способностью в n раз меньшей, чем у исходного
- 19. Дизеринг Непосредственное преобразование можно осуществить двумя способами: 1) каждый пиксел исходного изображения заменяется ячейкой из m×n
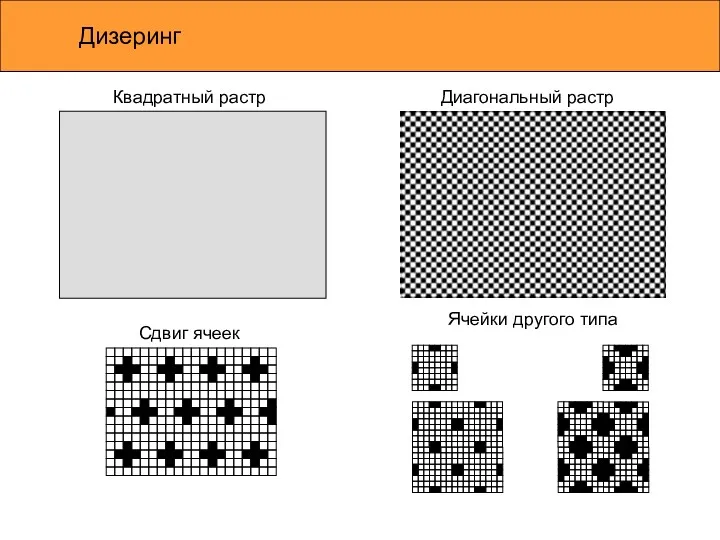
- 20. Дизеринг Квадратный растр Диагональный растр Сдвиг ячеек Ячейки другого типа
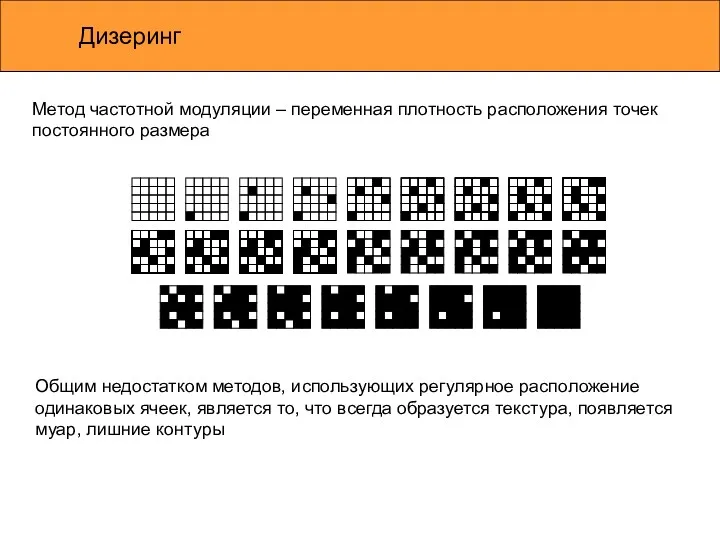
- 21. Дизеринг Метод частотной модуляции – переменная плотность расположения точек постоянного размера Общим недостатком методов, использующих регулярное
- 23. Скачать презентацию




















 ПР4_РОБОТ_Ветвление
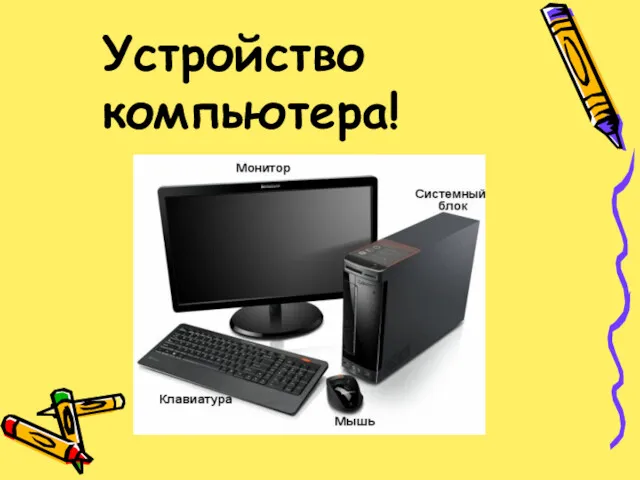
ПР4_РОБОТ_Ветвление Устройство компьютера
Устройство компьютера CoDeSys - общий обзор
CoDeSys - общий обзор Переменные в Scratch
Переменные в Scratch Программирование на языке Паскаль (§ 54 - § 61)
Программирование на языке Паскаль (§ 54 - § 61) Основи растрової графіки. Використання фото та кліпартів. Растрова анімація
Основи растрової графіки. Використання фото та кліпартів. Растрова анімація Как создавать запоминающиеся презентации
Как создавать запоминающиеся презентации Персональный компьютер
Персональный компьютер Внедрение новых технологий Digital Art. Государственная программа Цифровой Казахстан
Внедрение новых технологий Digital Art. Государственная программа Цифровой Казахстан Reverse engineering. Обратная разработка и взлом ПО
Reverse engineering. Обратная разработка и взлом ПО Файловая система
Файловая система Data Model. Lecture 2
Data Model. Lecture 2 QOS Requirements and Service Level Agreements. VPN Hose and Pipe Models. Per Flow Sequence Preservation
QOS Requirements and Service Level Agreements. VPN Hose and Pipe Models. Per Flow Sequence Preservation switch-case
switch-case Глава 5. Электронные таблицы. Фильтрация данных
Глава 5. Электронные таблицы. Фильтрация данных Алгоритм Forel. Выделение устойчивых таксонов
Алгоритм Forel. Выделение устойчивых таксонов Мастер-класс. Как прикрепить документы на сайт через Google-диск
Мастер-класс. Как прикрепить документы на сайт через Google-диск Основы работы с Docker
Основы работы с Docker Нормативное и правовое обеспечение дополнительного образования детей и молодежи
Нормативное и правовое обеспечение дополнительного образования детей и молодежи Описание структуры документа. XML Schema. (Лекция 3)
Описание структуры документа. XML Schema. (Лекция 3) Влияние компьютерных игр на общественное мнение о сексизме, расизме и сексуальных меньшинствах
Влияние компьютерных игр на общественное мнение о сексизме, расизме и сексуальных меньшинствах Базы данных. Основные понятия и определения
Базы данных. Основные понятия и определения Текстовые редакторы и текстовые процессоры
Текстовые редакторы и текстовые процессоры Проект технологического процесса изготовления детали крышка с применением аддитивных технологий
Проект технологического процесса изготовления детали крышка с применением аддитивных технологий Электронные таблицы. Ошибки при вводе
Электронные таблицы. Ошибки при вводе Надежность информации. Основные определения
Надежность информации. Основные определения Мало известные программы
Мало известные программы Цепочка выполнения программы
Цепочка выполнения программы