Содержание
- 2. Виды макетов веб-страниц - вступление Тренды на протяжении 20 лет меняли представление об удобном и красивом
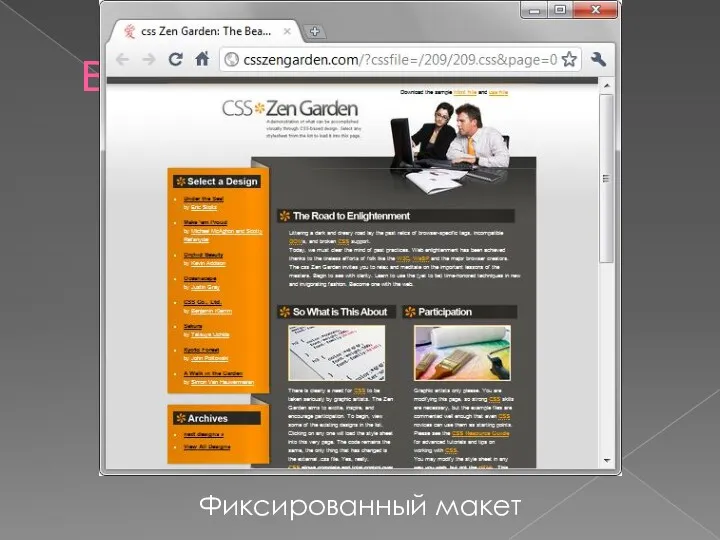
- 3. Виды макетов веб-страниц Фиксированный макет
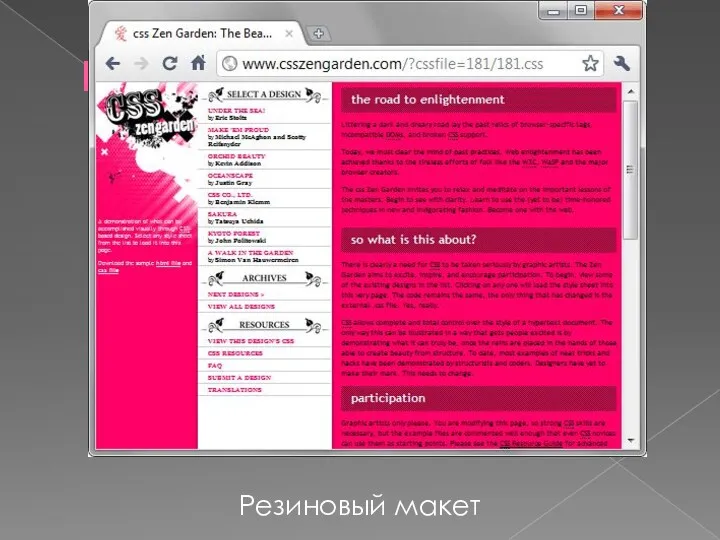
- 4. Виды макетов веб-страниц Резиновый макет
- 5. Виды макетов веб-страниц И так сойдет …
- 6. Изображения Атрибут src указывает, какую картинку нужно взять Width и Height задают высоту и ширину Однако,
- 7. - супер крутая штука - самый универсальный элемент на странице Умеет все Основные приемы работы с
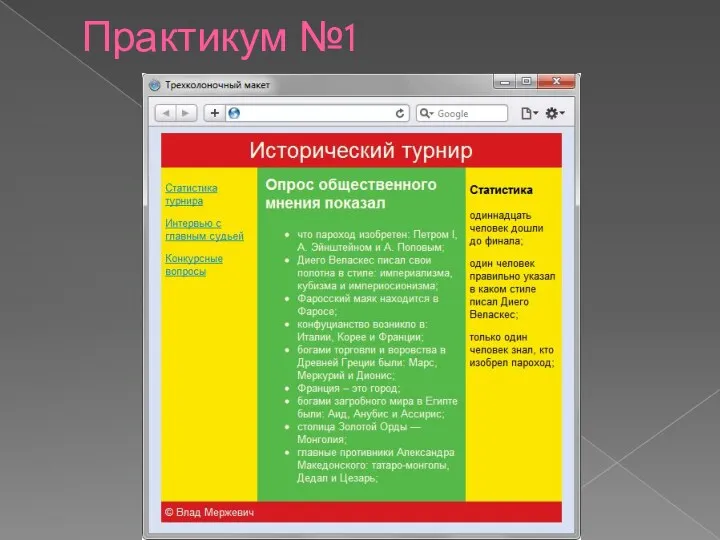
- 8. Практикум №1
- 9. Еще чуть-чуть теории… В CSS есть очень хорошее правило (свойство): float Float: left Float: right Это
- 10. Еще чуть-чуть теории… В CSS есть очень хорошее правило (свойство): margin Margin-left margin-top Margin-right margin-bottom Это
- 12. Скачать презентацию










 Зміна виконавця у середовищі Скретч
Зміна виконавця у середовищі Скретч ЕЦУР: основные проблемы у ОМСУ и их решение
ЕЦУР: основные проблемы у ОМСУ и их решение Объектно-ориентированное программирование. Языки C++ и C#
Объектно-ориентированное программирование. Языки C++ и C# Всемирная компьютерная сеть интернет. Коммуникационные технологии
Всемирная компьютерная сеть интернет. Коммуникационные технологии Imagine Cup. Мастер-класс по C# от MSP
Imagine Cup. Мастер-класс по C# от MSP Возможности настольных издательских систем. Информационная система
Возможности настольных издательских систем. Информационная система Матрицы
Матрицы Кодирование графической информации
Кодирование графической информации Знакомство с языком Паскаль
Знакомство с языком Паскаль Порядок учета документов, входящих в состав библиотечного фонда
Порядок учета документов, входящих в состав библиотечного фонда Разработка программы для шифрования и дешифрования осмысленного текста с ключом
Разработка программы для шифрования и дешифрования осмысленного текста с ключом Особенности изучения английского языка с помощью компьютера и интернета
Особенности изучения английского языка с помощью компьютера и интернета Основные компоненты компьютера и их функции
Основные компоненты компьютера и их функции Язык определения данных. Data Definition Language, DDL
Язык определения данных. Data Definition Language, DDL Понятие об информации. Представление информации. Информационная деятельность человека.
Понятие об информации. Представление информации. Информационная деятельность человека. Операции для работы с файлами
Операции для работы с файлами Оптимальное планирование в MS Excel
Оптимальное планирование в MS Excel Программирование на языке C++
Программирование на языке C++ Качество обслуживания
Качество обслуживания Введение в язык программирования Python
Введение в язык программирования Python Системы счисления. Представление информации в компьютере
Системы счисления. Представление информации в компьютере Компьютерные сети
Компьютерные сети Программирование разветвляющихся алгоритмов в Turbo Pascal
Программирование разветвляющихся алгоритмов в Turbo Pascal Поиск информации в интернете
Поиск информации в интернете Хранение информации. Память. Носители информации
Хранение информации. Память. Носители информации Представления о технических и программных средствах телекоммуникационных технологий. Лекция 33. Тема 5.1
Представления о технических и программных средствах телекоммуникационных технологий. Лекция 33. Тема 5.1 Руководство по написанию материалов для журнала Популярная механика
Руководство по написанию материалов для журнала Популярная механика Информатика. Что такое информатика. Структура информатики
Информатика. Что такое информатика. Структура информатики