Содержание
- 2. What is {Less}? Dynamic style sheet language designed by Alexis Sellier from Open source Less can
- 3. Advantages {Less} Save time Reduce mistakes Reduce repetition It makes logical sense to break out CSS
- 4. Implementation of {Less} in websites. Client Side Include your less file (*.less) in tag • Download
- 5. Less CSS compilers Respectively all major editors can be used for writing {Less} Free compiler for
- 6. Syntax with examples. LESS has everything that CSS is missing. {Less} allows the dynamic editability options
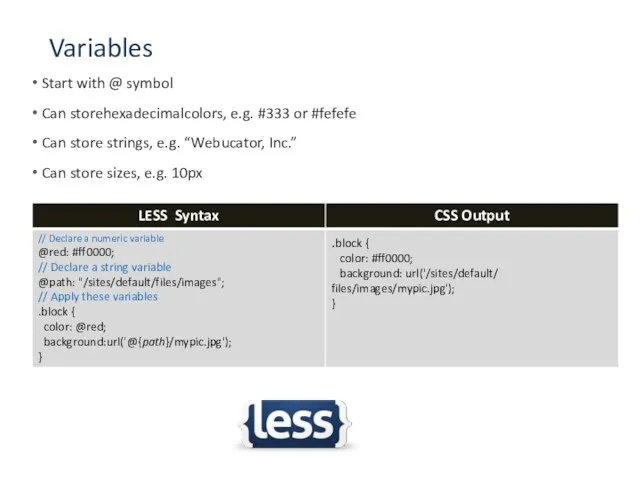
- 7. Variables Start with @ symbol Can storehexadecimalcolors, e.g. #333 or #fefefe Can store strings, e.g. “Webucator,
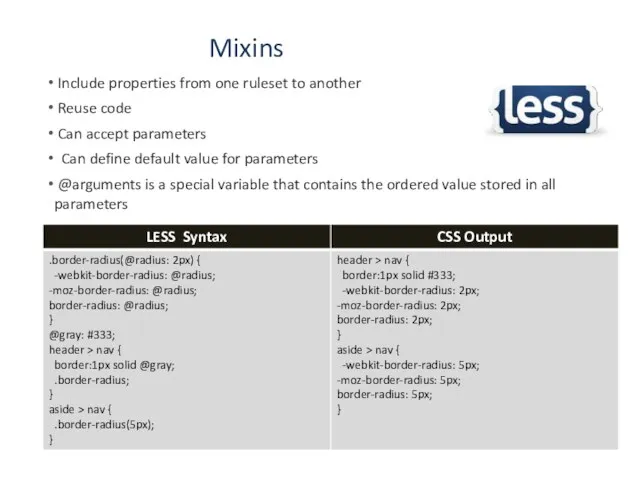
- 8. Mixins Include properties from one ruleset to another Reuse code Can accept parameters Can define default
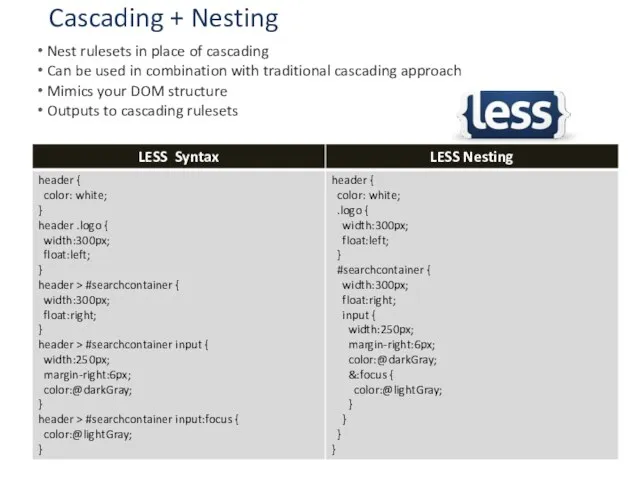
- 9. Cascading + Nesting Nest rulesets in place of cascading Can be used in combination with traditional
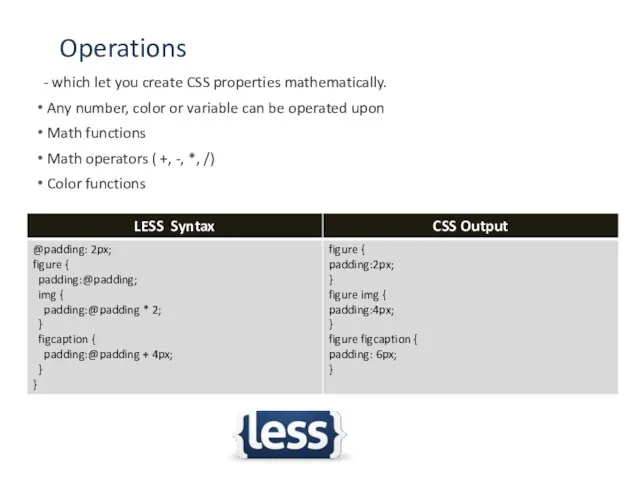
- 10. Operations - which let you create CSS properties mathematically. Any number, color or variable can be
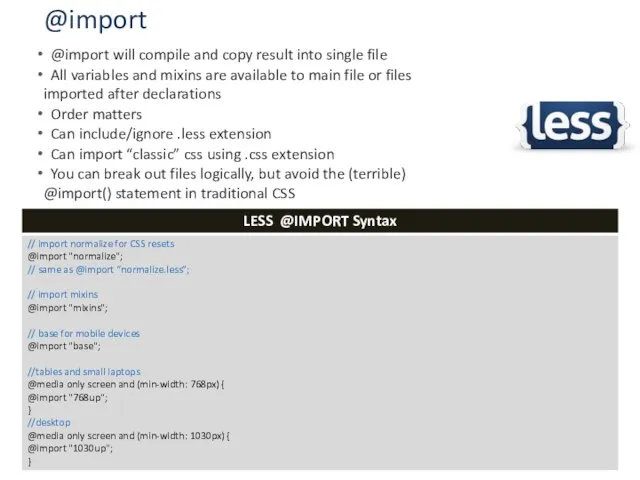
- 11. @import @import will compile and copy result into single file All variables and mixins are available
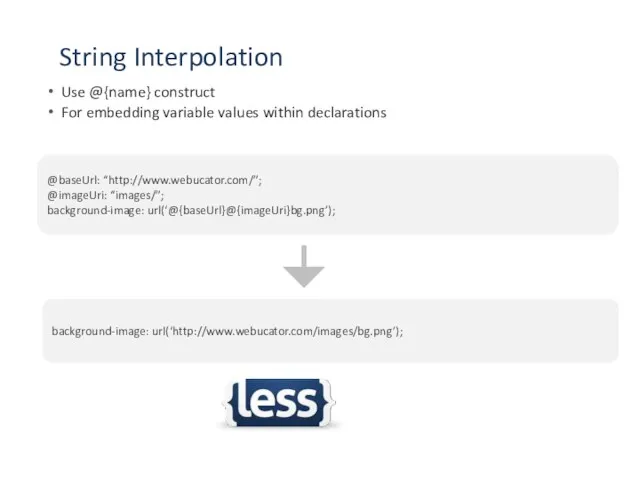
- 12. String Interpolation Use @{name} construct For embedding variable values within declarations @baseUrl: “http://www.webucator.com/”; @imageUri: “images/”; background-image:
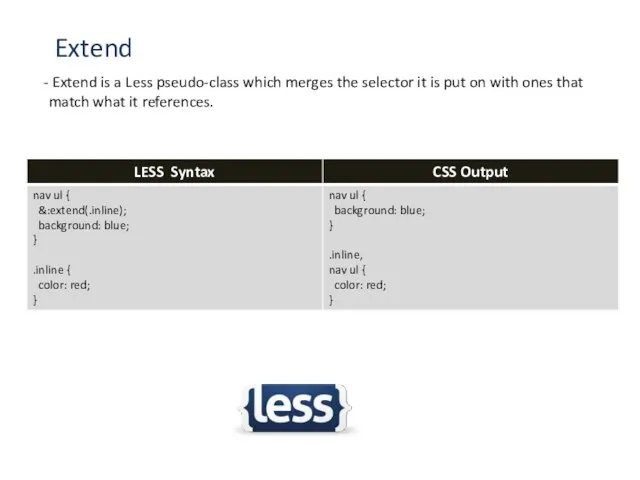
- 13. Extend Extend is a Less pseudo-class which merges the selector it is put on with ones
- 14. References http://lesscss.org/features/ http://css-tricks.com/snippets/javascript/lighten-darken-color/ https://stackoverflow.com/questions/21821947/calculate-difference- between-color-hexadecimal/21831435#21831435 https://github.com/less/less.js/archive/master.zip http://www.lesscss.org http://leafo.net/lessphp https://github.com/cloudhead http://en.wikipedia.org/wiki/LESS_(stylesheet_language) http://coding.smashingmagazine.com/2011/09/09/an-introduction-to-less-and-comparison-to-sass
- 16. Скачать презентацию













 WSDL - Web Services Description Language
WSDL - Web Services Description Language Использование информационных технологий в проектном методе на занятиях по музыке
Использование информационных технологий в проектном методе на занятиях по музыке Программирование и безопасность баз данных мобильных систем
Программирование и безопасность баз данных мобильных систем Урок информатики в 5 классе по теме Кодирование информации
Урок информатики в 5 классе по теме Кодирование информации Дешифрирование космических снимков с использованием ПО ERDAS Imagine
Дешифрирование космических снимков с использованием ПО ERDAS Imagine Передача информации (в датах)
Передача информации (в датах) Объектно-ориентированное программирование. Создаем программу-тест
Объектно-ориентированное программирование. Создаем программу-тест Таңдау Операторлары
Таңдау Операторлары Открытый урок по теме компьютерная графика
Открытый урок по теме компьютерная графика Программа Macromedia Flash
Программа Macromedia Flash Нормальная форма
Нормальная форма Урок-игра по информатике Турнир программистов для 10 класса
Урок-игра по информатике Турнир программистов для 10 класса Файловые системы Windows
Файловые системы Windows Компьютерное моделирование технических систем
Компьютерное моделирование технических систем Технология мультимедиа
Технология мультимедиа Роль журналиста в обществе
Роль журналиста в обществе Продвижение сайтов
Продвижение сайтов Суть системного підходу
Суть системного підходу Сетевая этика. Культура общения в сети
Сетевая этика. Культура общения в сети Теоретические основы информатики
Теоретические основы информатики Инструкция. Регистрация на сайте RoboForex. Установка советника Genesis
Инструкция. Регистрация на сайте RoboForex. Установка советника Genesis Мультипликативная группа вычетов по модулю n
Мультипликативная группа вычетов по модулю n Инфографика вместо слов
Инфографика вместо слов Использование Teamcenter 8
Использование Teamcenter 8 Физические основы информационных технологий. Глава 3. Физические основы записи, считывания и хранения информации
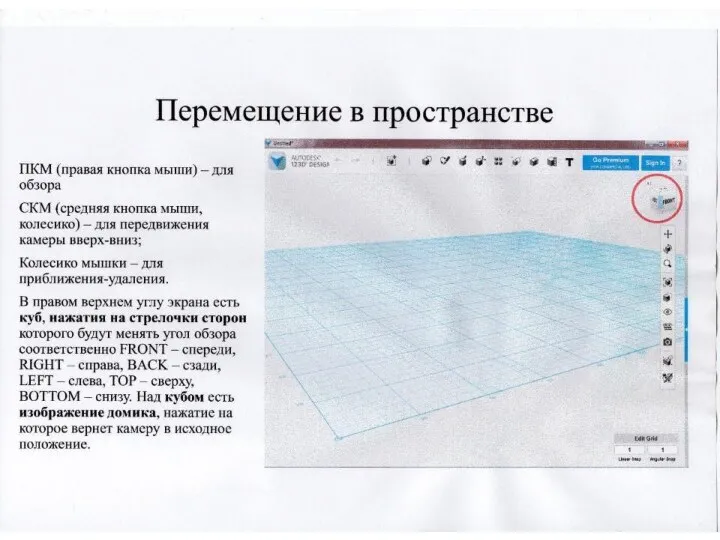
Физические основы информационных технологий. Глава 3. Физические основы записи, считывания и хранения информации Создание простой 3-Д модели
Создание простой 3-Д модели Информационный бизнес
Информационный бизнес Информация и информационные процессы
Информация и информационные процессы