Содержание
- 2. WWW (World Wide Web) – служба для обмена информацией в виде гипертекста. Гипертекст – текст, содержащий
- 3. Основные определения Гиперссылка (англ. hyper reference) – это «активная» ссылка на другой объект (часть того же
- 4. Веб-браузеры Internet Explorer Firefox (www.mozilla-russia.org) Chrome (www.google.com/chrome) Safari (www.apple.com/safari) Opera (www(www.(www.opera(www.opera.(www.opera.com) бесплатно! Браузер – это программа
- 5. Веб-сервер – это программа, которая обеспечивает работу сайтов: приём запросов и выдачу ответов по протоколу HTTP
- 6. Протокол передачи гипертекста Протокол передачи гипертекстовой информации HyperText Transfer Protocol (HTTP) Протокол передачи гипертекста - базирующийся
- 7. запрос на каждый файл! HTML = Hypertext Markup Language (язык разметки гипертекста)
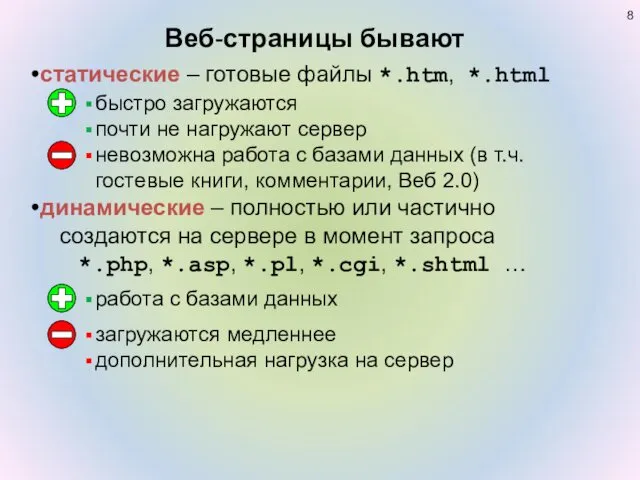
- 8. Веб-страницы бывают статические – готовые файлы *.htm, *.html динамические – полностью или частично создаются на сервере
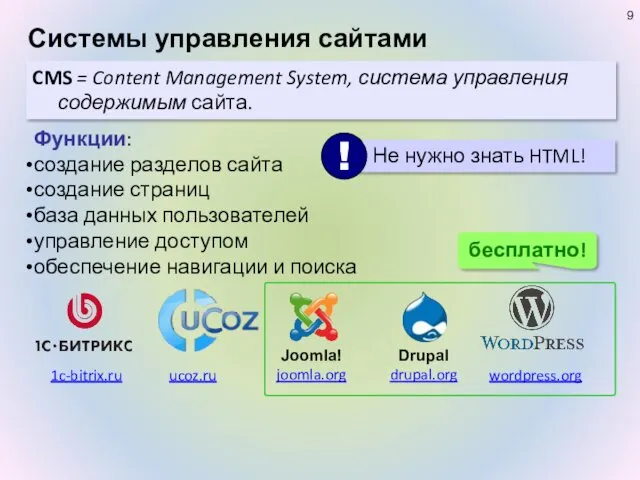
- 9. Системы управления сайтами CMS = Content Management System, система управления содержимым сайта. Функции: создание разделов сайта
- 10. Интерактивные страницы DHTML = Dynamic HTML, динамический HTML. Скрипт или сценарий (англ. script) – это программный
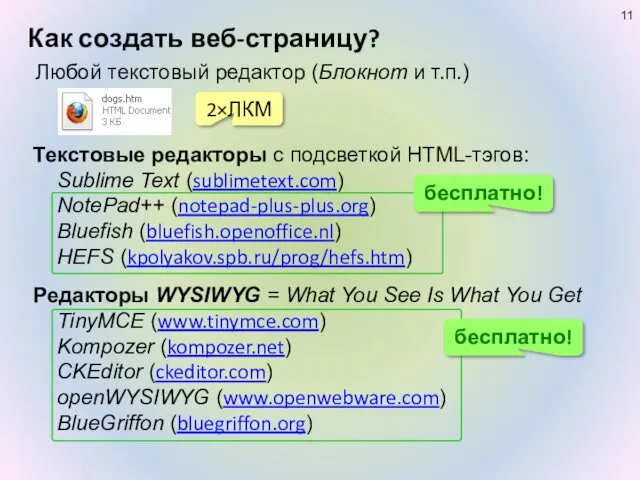
- 11. Как создать веб-страницу? Любой текстовый редактор (Блокнот и т.п.) 2×ЛКМ Текстовые редакторы с подсветкой HTML-тэгов: Sublime
- 12. Язык гипертекстовой разметки HTML HyperText Markup Language (HTML) Язык гипертекстовой разметки HTML - язык разметки исходного
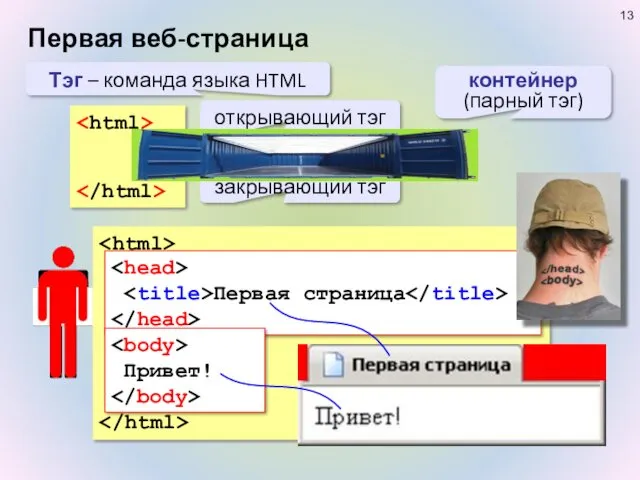
- 13. Первая веб-страница Тэг – команда языка HTML открывающий тэг закрывающий тэг Первая страница Привет! Первая страница
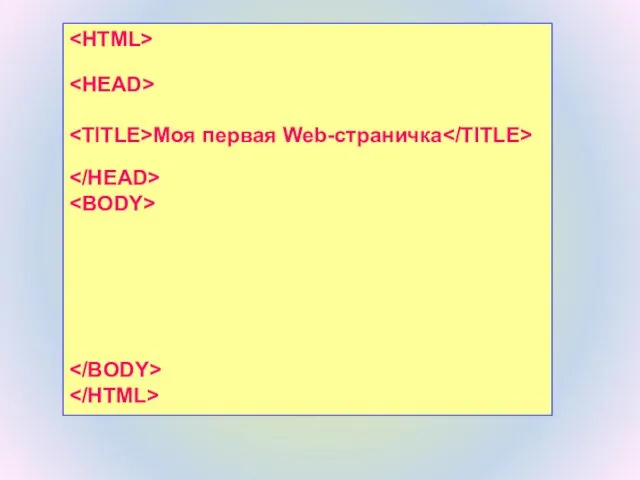
- 14. Моя первая Web-страничка
- 15. ИМЯ_АТРИБУТА-2="ЗНАЧЕНИЕ" ... ИМЯ_АТРИБУТА-n="ЗНАЧЕНИЕ"> Как дела? Запись тега с несколькими атрибутами
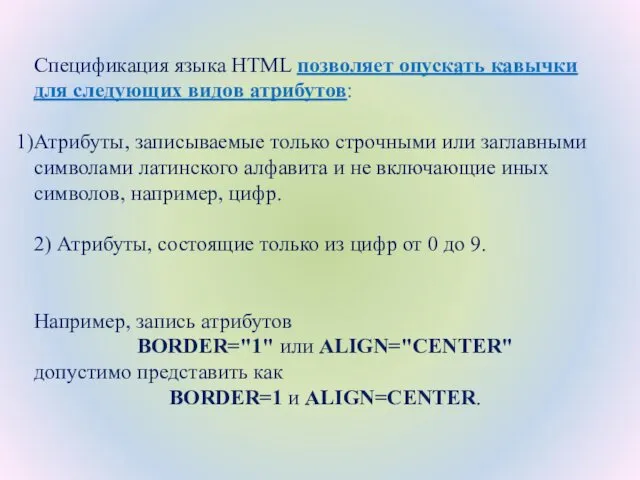
- 16. Спецификация языка HTML позволяет опускать кавычки для следующих видов атрибутов: Атрибуты, записываемые только строчными или заглавными
- 17. Комментарий открывается символьной последовательностью, начинающейся с открывающейся угловой скобки, восклицательного знака и двух тире:
- 18. Методы описания цвета элементов: посредством задания специальных цветовых меток, обозначающих названия цветов словами. Существует 140 цветов,
- 19. Цветовая палитра HTML состоит из сочетаний оттенков красного, зеленого и синего цветов. Это двоичная система кодирования
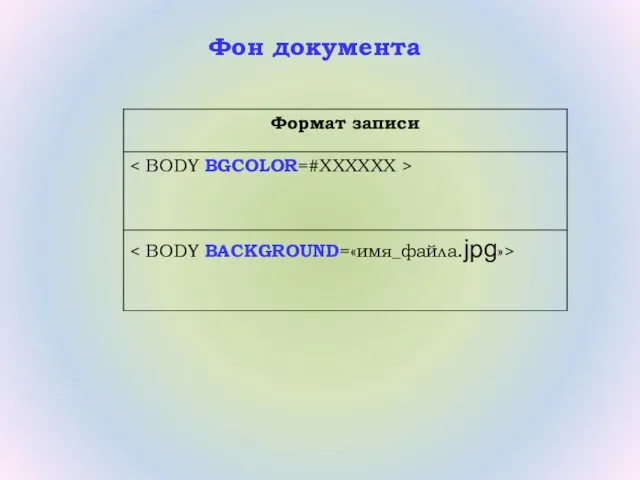
- 20. Фон документа
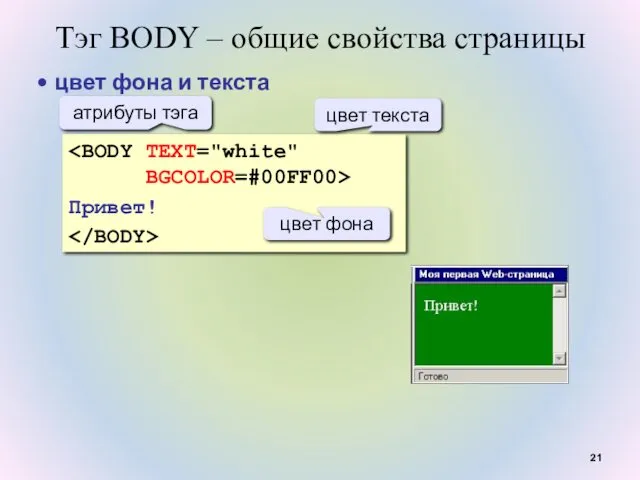
- 21. Тэг BODY – общие свойства страницы цвет фона и текста Привет! цвет текста цвет фона атрибуты
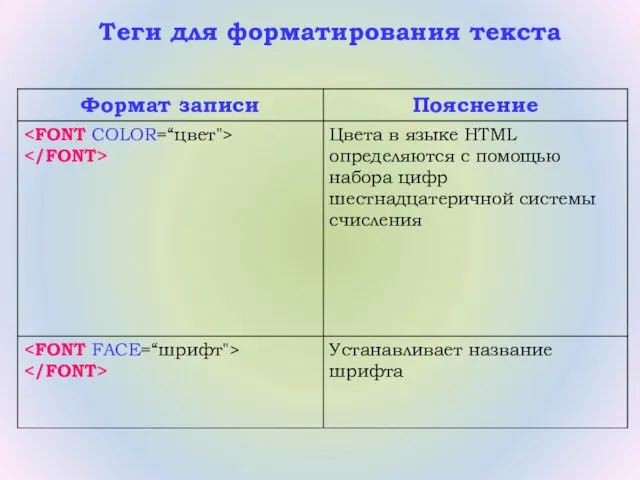
- 22. Теги для форматирования текста
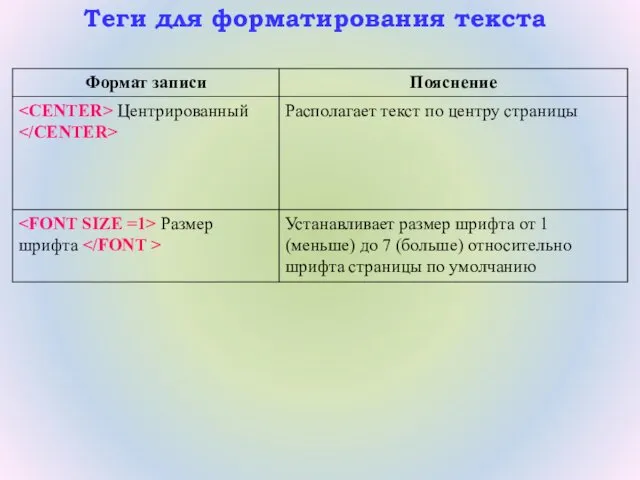
- 23. Теги для форматирования текста
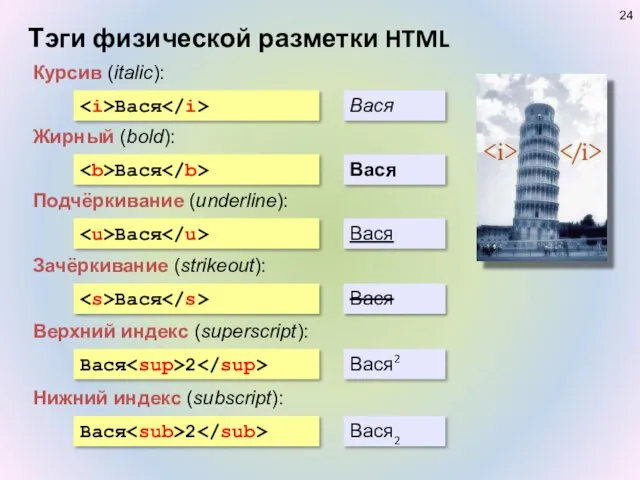
- 24. Тэги физической разметки HTML Курсив (italic): Вася Вася Жирный (bold): Вася Вася Подчёркивание (underline): Вася Вася
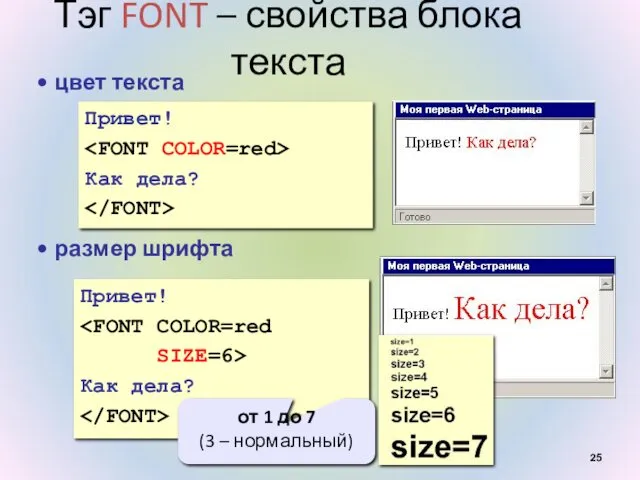
- 25. Тэг FONT – свойства блока текста цвет текста размер шрифта Привет! Как дела? Привет! SIZE=6> Как
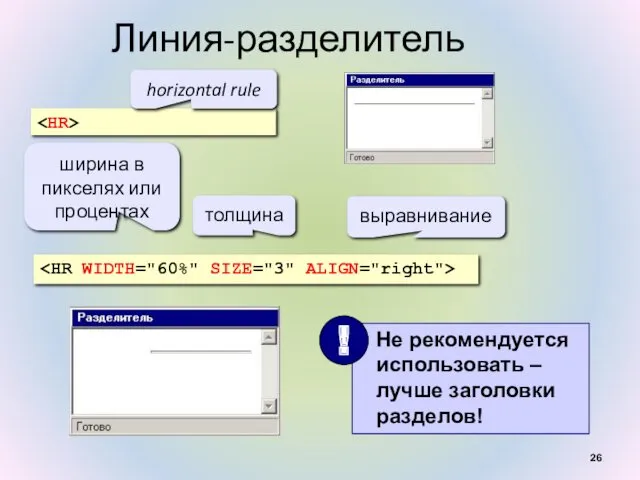
- 26. Линия-разделитель horizontal rule ширина в пикселях или процентах толщина выравнивание
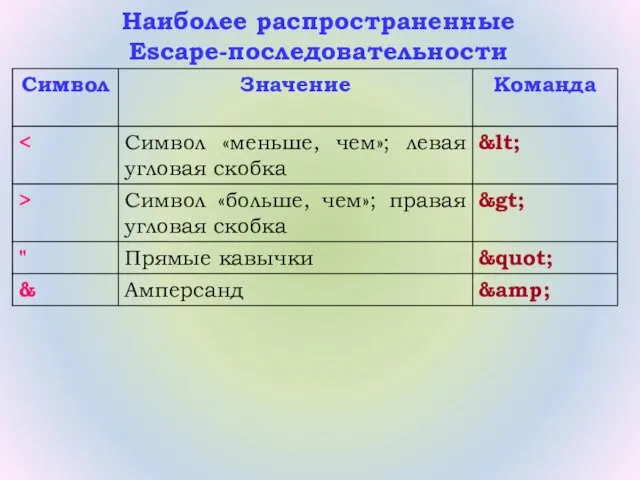
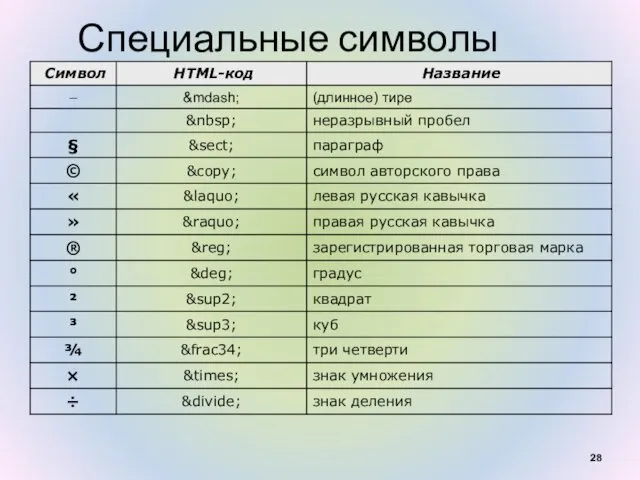
- 27. Наиболее распространенные Escape-последовательности
- 28. Специальные символы
- 29. Фраза Он сказал: «Поехали!» в тексте веб-страницы будет выглядеть, например, так: Он сказал: «Поехали!»
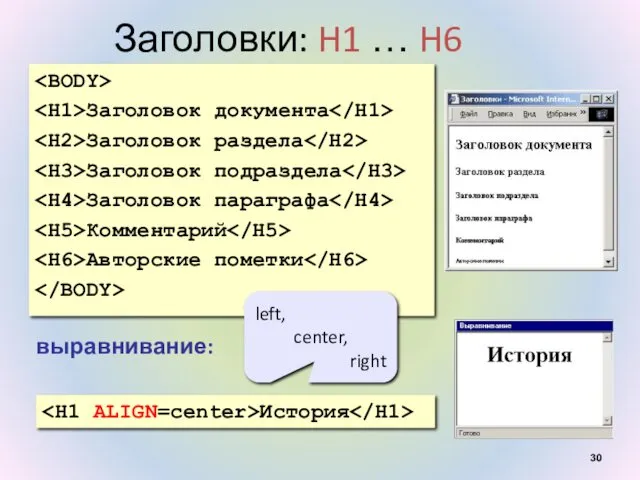
- 30. Заголовки: H1 … H6 Заголовок документа Заголовок раздела Заголовок подраздела Заголовок параграфа Комментарий Авторские пометки выравнивание:
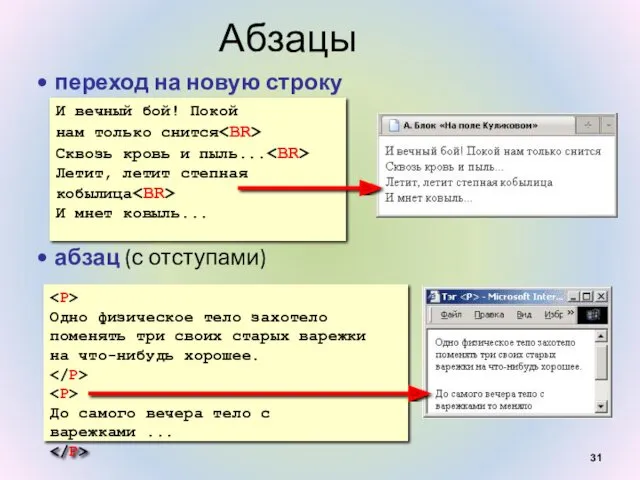
- 31. Абзацы переход на новую строку абзац (с отступами) И вечный бой! Покой нам только снится Сквозь
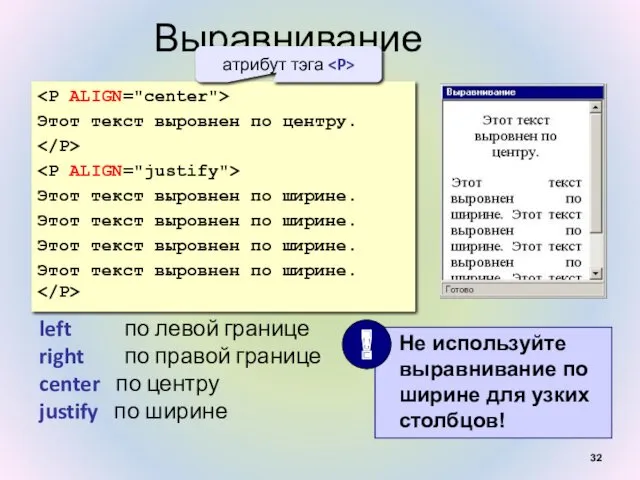
- 32. Выравнивание Этот текст выровнен по центру. Этот текст выровнен по ширине. Этот текст выровнен по ширине.
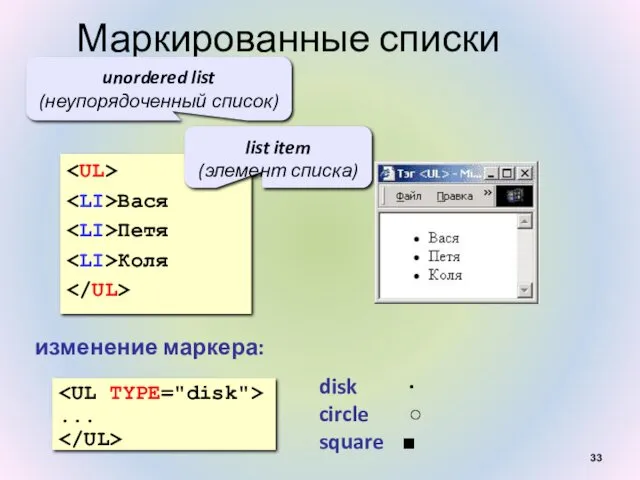
- 33. Маркированные списки Вася Петя Коля unordered list (неупорядоченный список) list item (элемент списка) изменение маркера: ...
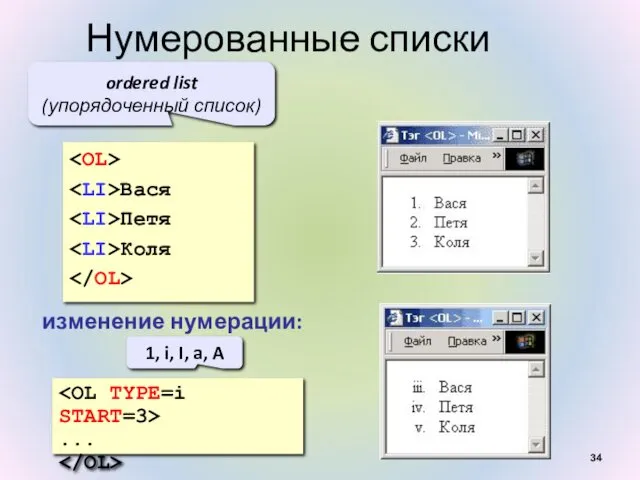
- 34. Нумерованные списки Вася Петя Коля ordered list (упорядоченный список) изменение нумерации: ... 1, i, I, a,
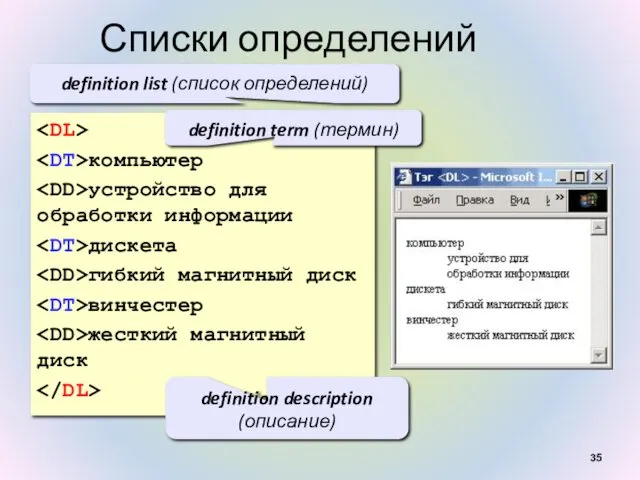
- 35. Списки определений компьютер устройство для обработки информации дискета гибкий магнитный диск винчестер жесткий магнитный диск definition
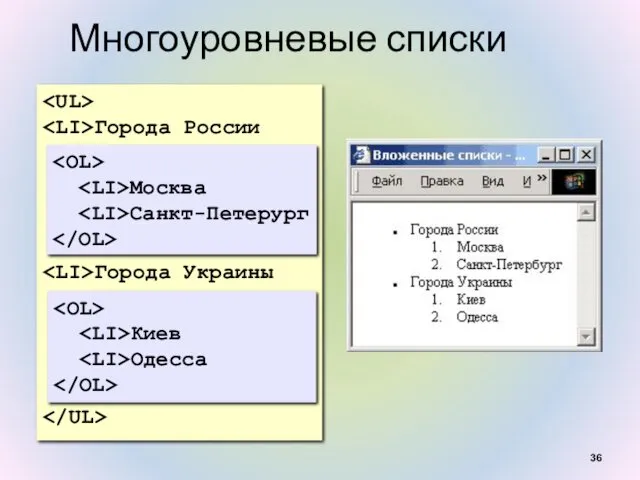
- 36. Многоуровневые списки Города России Города Украины Москва Санкт-Петерург Киев Одесса
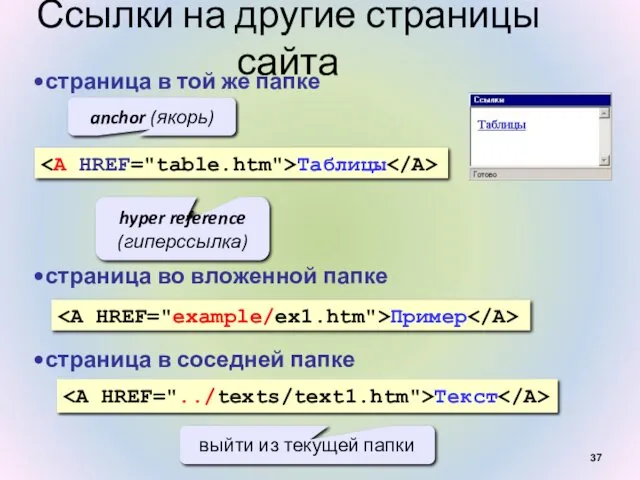
- 37. Ссылки на другие страницы сайта Таблицы страница в той же папке anchor (якорь) hyper reference (гиперссылка)
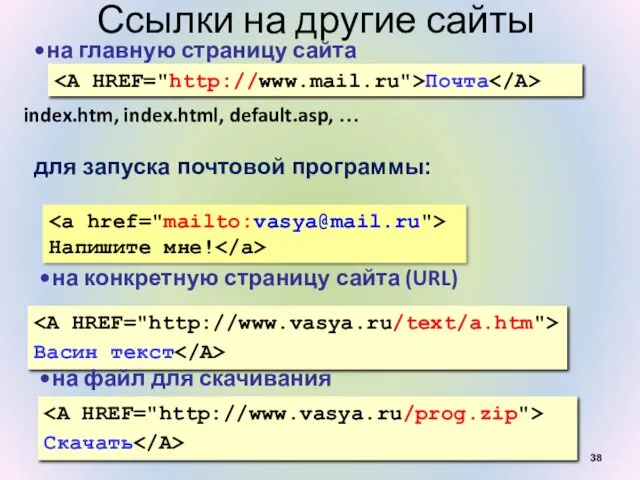
- 38. Ссылки на другие сайты Почта на главную страницу сайта index.htm, index.html, default.asp, … на конкретную страницу
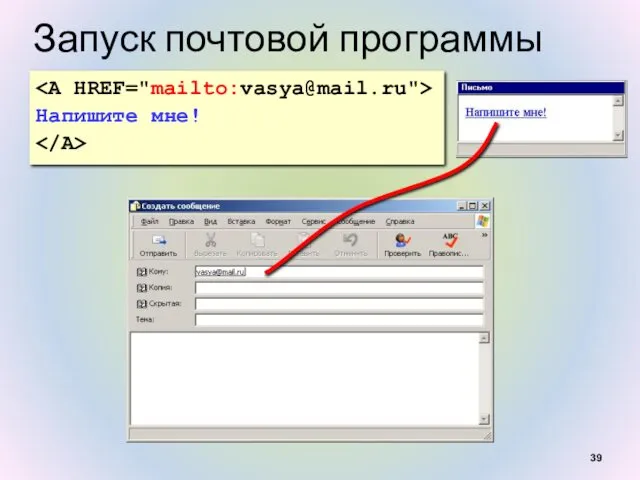
- 39. Запуск почтовой программы Напишите мне!
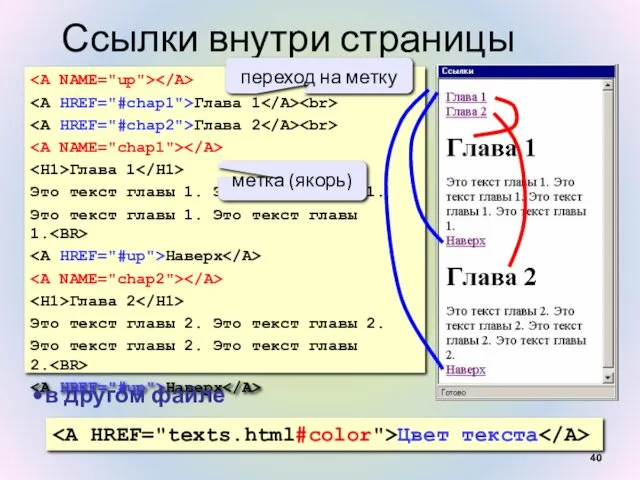
- 40. Ссылки внутри страницы Глава 1 Глава 2 Глава 1 Это текст главы 1. Это текст главы
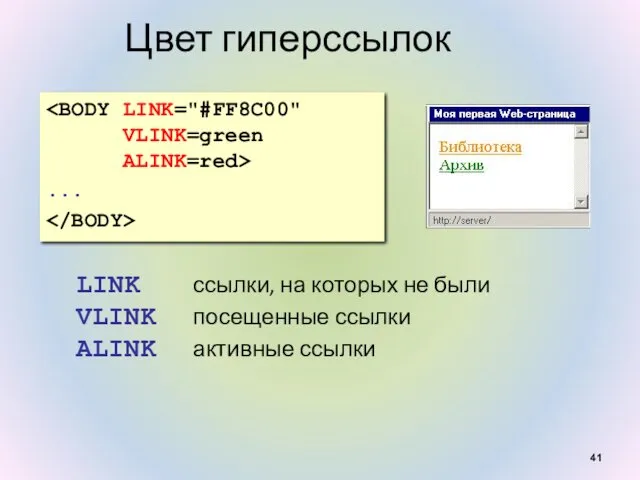
- 41. Цвет гиперссылок ... LINK ссылки, на которых не были VLINK посещенные ссылки ALINK активные ссылки
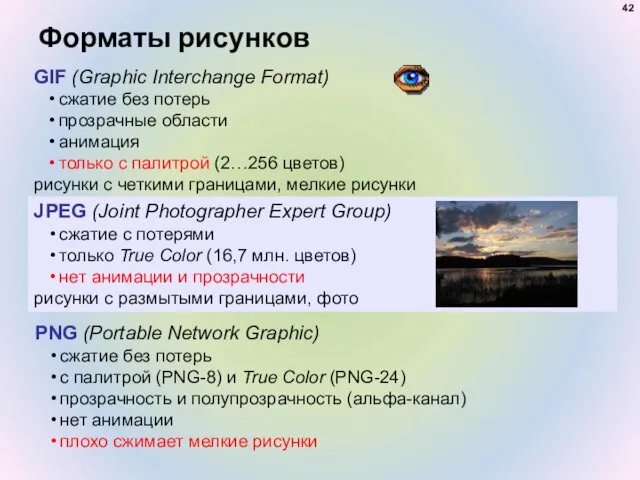
- 42. Форматы рисунков GIF (Graphic Interchange Format) сжатие без потерь прозрачные области анимация только с палитрой (2…256
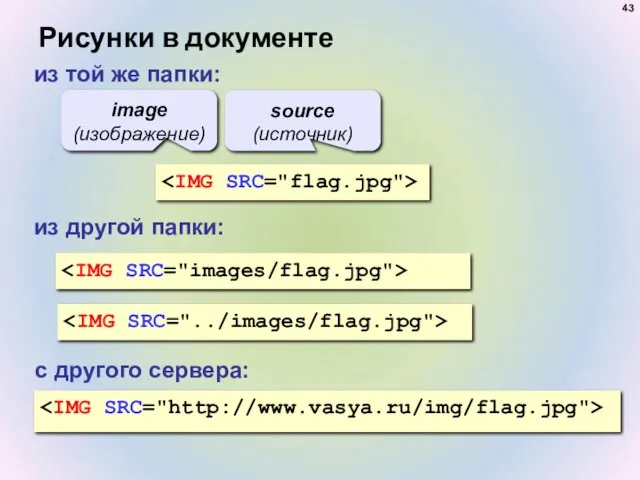
- 43. Рисунки в документе из той же папки: из другой папки: с другого сервера: image (изображение) source
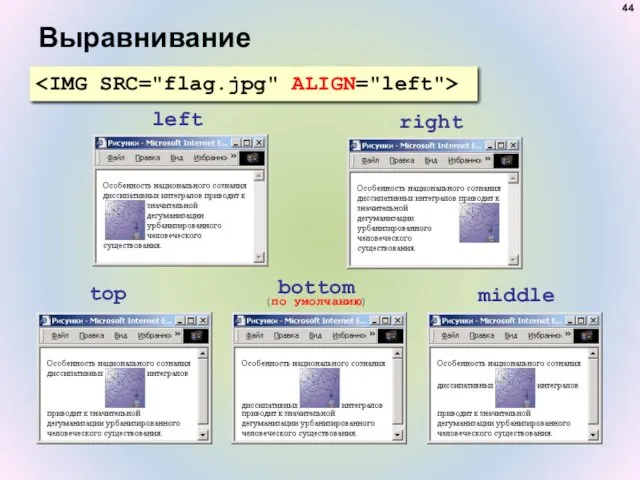
- 44. Выравнивание left right top bottom (по умолчанию) middle
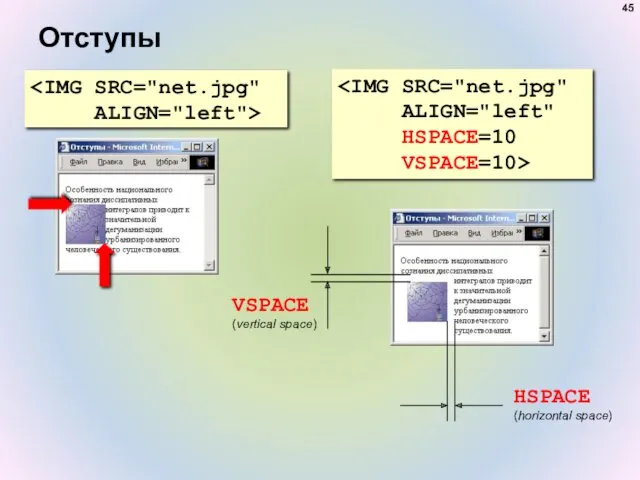
- 45. Отступы VSPACE (vertical space) HSPACE (horizontal space)
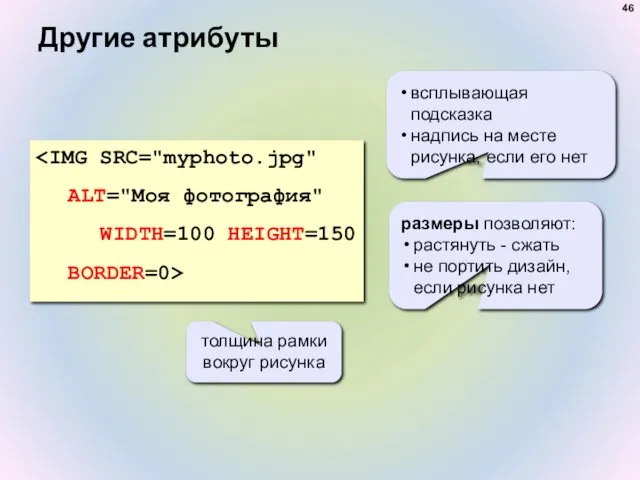
- 46. Другие атрибуты всплывающая подсказка надпись на месте рисунка, если его нет размеры позволяют: растянуть - сжать
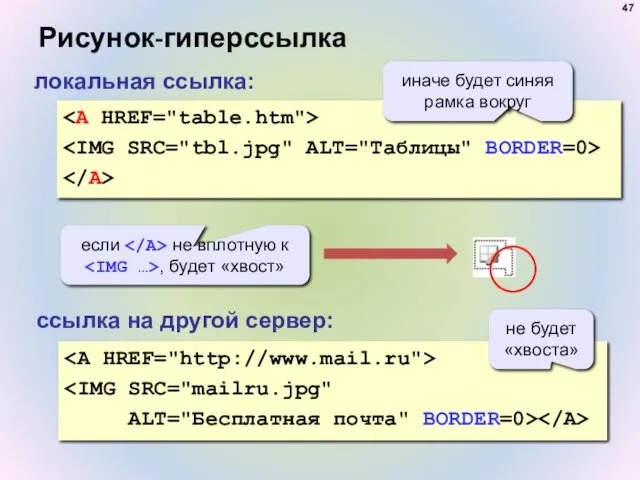
- 47. Рисунок-гиперссылка ALT="Бесплатная почта" BORDER=0> локальная ссылка: ссылка на другой сервер: иначе будет синяя рамка вокруг если
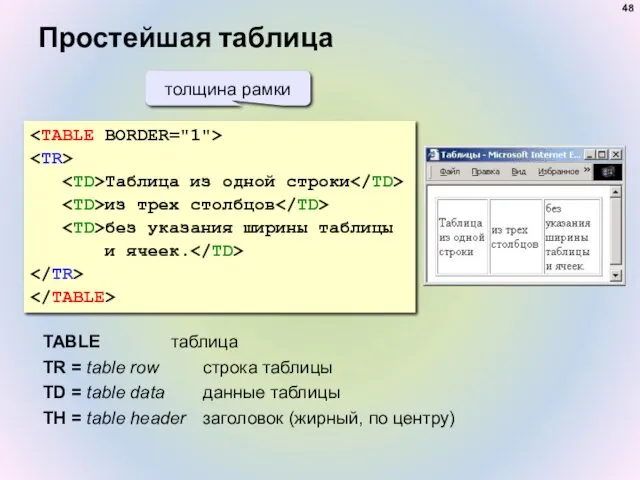
- 48. Простейшая таблица Таблица из одной строки из трех столбцов без указания ширины таблицы и ячеек. толщина
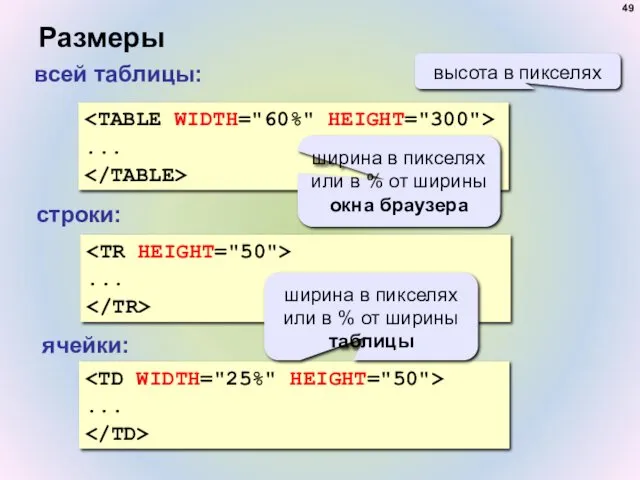
- 49. Размеры ... ширина в пикселях или в % от ширины окна браузера высота в пикселях ...
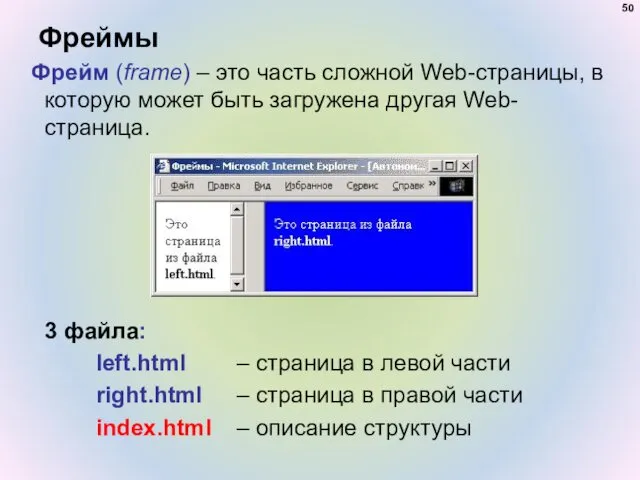
- 50. Фреймы Фрейм (frame) – это часть сложной Web-страницы, в которую может быть загружена другая Web-страница. 3
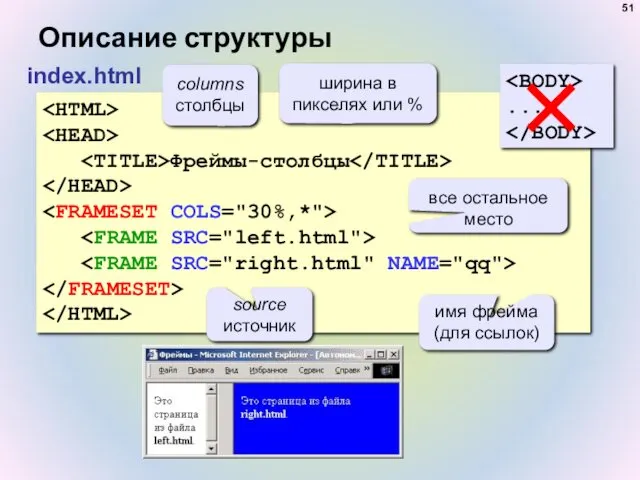
- 51. Описание структуры index.html Фреймы-столбцы columns столбцы ширина в пикселях или % все остальное место source источник
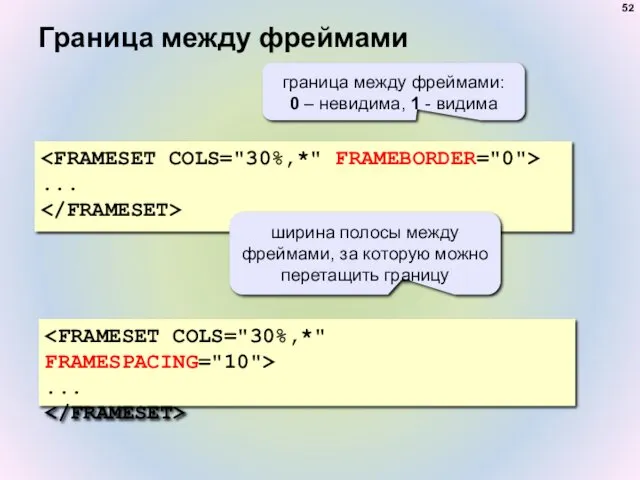
- 52. Граница между фреймами ... ... граница между фреймами: 0 – невидима, 1 - видима ширина полосы
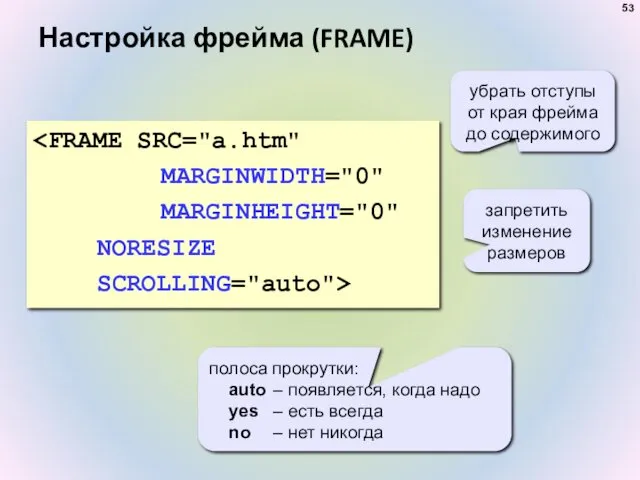
- 53. Настройка фрейма (FRAME) MARGINHEIGHT="0" NORESIZE SCROLLING="auto"> убрать отступы от края фрейма до содержимого полоса прокрутки: auto
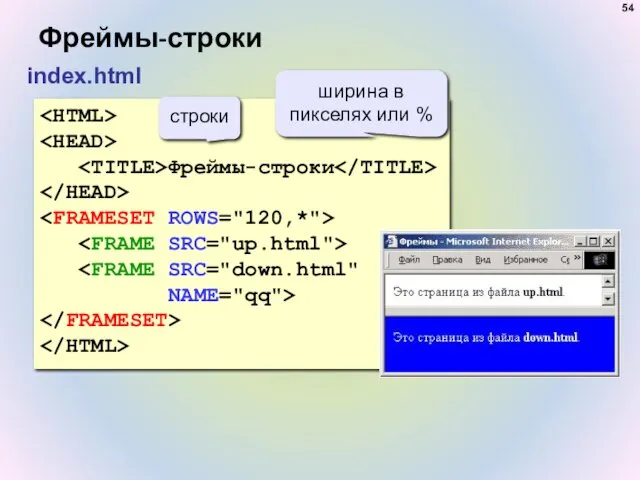
- 54. Фреймы-строки index.html Фреймы-строки NAME="qq"> строки ширина в пикселях или %
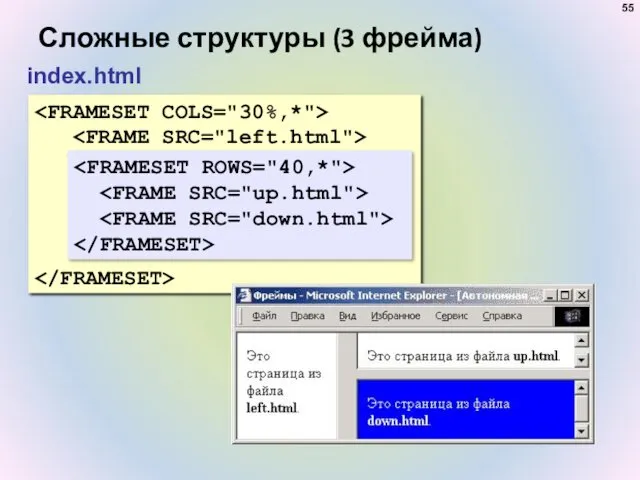
- 55. Сложные структуры (3 фрейма) index.html
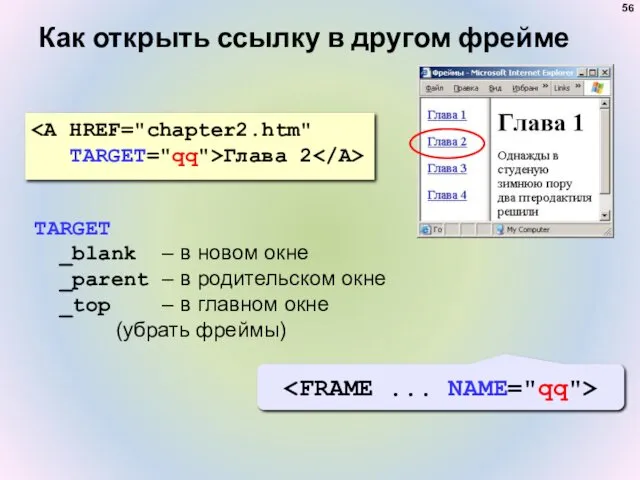
- 56. Как открыть ссылку в другом фрейме TARGET="qq">Глава 2 TARGET _blank – в новом окне _parent –
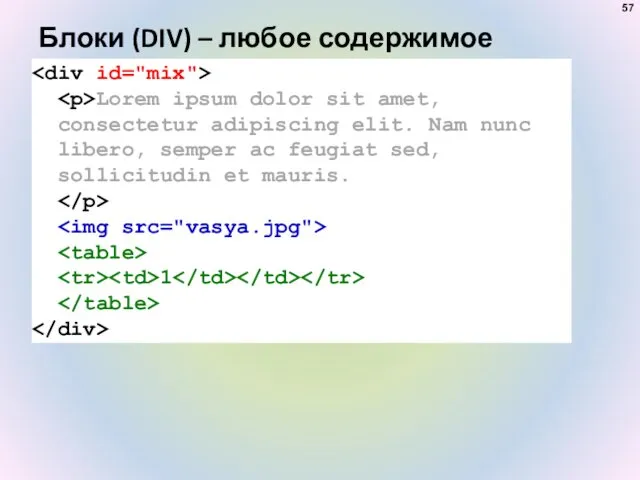
- 57. Блоки (DIV) – любое содержимое Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam nunc libero,
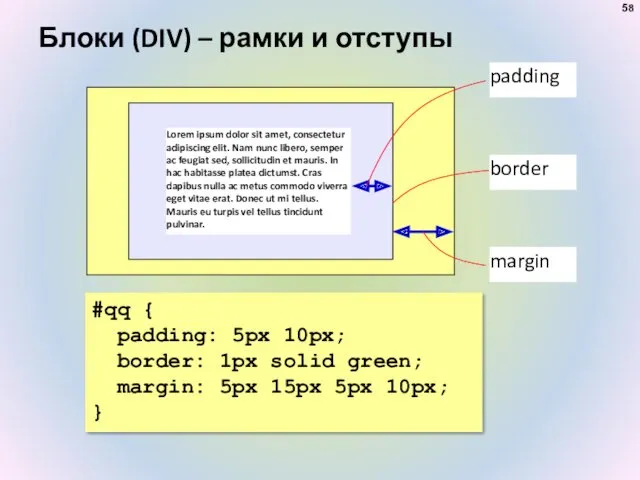
- 58. Блоки (DIV) – рамки и отступы Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam nunc
- 60. Скачать презентацию




















































 ALT="Бесплатная почта" BORDER=0>
ALT="Бесплатная почта" BORDER=0>












 Задание. КИМы по ЕГЭ-2012
Задание. КИМы по ЕГЭ-2012 Языковое дерево. Языки программирования машинного обучения
Языковое дерево. Языки программирования машинного обучения Носители информации, служащие для хранения и закрепления документов
Носители информации, служащие для хранения и закрепления документов Какие бывают чатботы и как можно использовать их для автоматизации
Какие бывают чатботы и как можно использовать их для автоматизации Жадыны басқару
Жадыны басқару Управління даними (файли і файлові системи)
Управління даними (файли і файлові системи) Анализ дерева решений
Анализ дерева решений Безопасная связь и мобильные рабочие места Samsung
Безопасная связь и мобильные рабочие места Samsung Компьютерная сеть та модель – OSI
Компьютерная сеть та модель – OSI Электронные дидактические материалы к уроку литературы на тему К. Г. Паустовский Теплый хлеб
Электронные дидактические материалы к уроку литературы на тему К. Г. Паустовский Теплый хлеб Репликация данных
Репликация данных Способы представления статистических данных
Способы представления статистических данных Основы алгоритмизации и программирования
Основы алгоритмизации и программирования Проектирование и отбор тестов
Проектирование и отбор тестов Презентация Отношения между понятиями
Презентация Отношения между понятиями Исследование возможности создания электронных документов на основе шаблонов в организации
Исследование возможности создания электронных документов на основе шаблонов в организации Ютуберы. Мармок
Ютуберы. Мармок 1С-Рарус: Управление рестораном
1С-Рарус: Управление рестораном Информационные технологии в образовании
Информационные технологии в образовании Подача заявления в электронном виде
Подача заявления в электронном виде Устройство сети TOR
Устройство сети TOR Chapter 2. SQL injection
Chapter 2. SQL injection Средства противодействия атакам
Средства противодействия атакам Введение в программную инженерию
Введение в программную инженерию Основы работы в сети интернет
Основы работы в сети интернет Самостоятельная работа по программированию
Самостоятельная работа по программированию Проектирование и реализация дизайн-макета кинотеатра
Проектирование и реализация дизайн-макета кинотеатра Программирование на языке Java. Конструкторы класса
Программирование на языке Java. Конструкторы класса