Содержание
- 2. ПОНЯТИЕ АППАРАТ ЦЕЛЬ ПРОЕКТА: СПРОЕКТИРОВАТЬ И РЕАЛИЗОВАТЬ ДИЗАЙН-МАКЕТ КИНОТЕАТРА С ЭЛЕМЕНТАМИ ЧАСТИЧНОЙ ВЕРСТКИ. РАССМОТРЕТЬ УЧЕБНУЮ И
- 3. АНАЛИЗ В итоге, анализ web-дизайна сайтов показал, что большинство сайтов соответствуют большинству выбранных критериев оценивания World
- 4. ОСНОВНЫЕ ПОНЯТИЯ И ОПРЕДЕЛЕНИЯ ДИЗАЙН МАКЕТ — ЭТО ВИЗУАЛЬНЫЙ ОБРАЗ СТРАНИЦЫ, ОТОБРАЖАЮЩИЙ РАСПОЛОЖЕНИЕ И ХАРАКТЕРИСТИКИ ВСЕХ
- 5. ОСНОВНЫЕ ПОНЯТИЯ И ОПРЕДЕЛЕНИЯ 1)ШАПКА 2)СТИЛЬ 3)ФОРМАТ 4)FIGMA 5)CАЙТ 6)МАКЕТ 7)ДИЗАЙН
- 6. ОСНОВНЫЕ ПОНЯТИЯ И ОПРЕДЕЛЕНИЯ 8)ДИЗАЙН – МАКЕТ ЭТО ВИЗУАЛЬНЫЙ ОБРАЗ СТРАНИЦЫ, ОТОБРАЖАЮЩИЙ РАСПОЛОЖЕНИЕ И ХАРАКТЕРИСТИКИ ВСЕХ
- 7. ОСНОВНЫЕ ПОНЯТИЯ И ОПРЕДЕЛЕНИЯ 12)ОДНОТИПНЫЙ ФОН — ФОНОВОЕ ИЗОБРАЖЕНИЕ РИСУЕТСЯ ОДНОРОДНЫМ, ЧТО ОБЛЕГЧАЕТ ЕГО ДУБЛИРОВАНИЕ И
- 8. ОСНОВНЫЕ ОПРЕДЕЛЕНИЯ И ПОНЯТИЯ 14) ПРИМЕНЕНИЕ СТАНДАРТНЫХ ШРИФТОВ — ИСПОЛЬЗОВАНИЕ НЕТИПОВЫХ ШРИФТОВ ИЛИ ИХ РАЗНООБРАЗИЕ НА
- 9. ОСНОВНЫЕ ОПРЕДЕЛЕНИЯ И ПОНЯТИЯ 15)РАЗМЕЩЕНИЕ КАЖДОГО ЭЛЕМЕНТА НА ОТДЕЛЬНОМ СЛОЕ — ПОД КАЖДЫЙ ОБЪЕКТ НА САЙТЕ
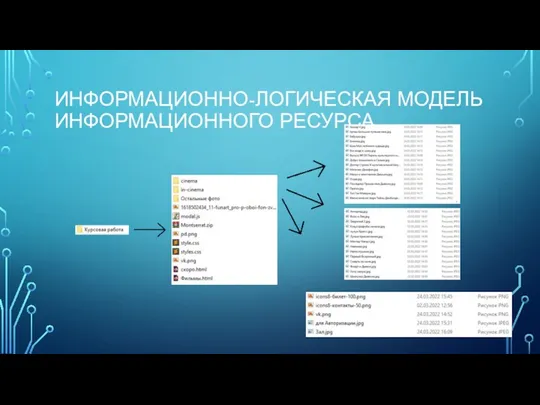
- 10. ИНФОРМАЦИОННО-ЛОГИЧЕСКАЯ МОДЕЛЬ ИНФОРМАЦИОННОГО РЕСУРСА
- 11. ОПИСАНИЕ ИНФОРМАЦИОННЫХ ТЕХНОЛОГИЙ, ИСПОЛЬЗУЕМЫХ ДЛЯ ПРОЕКТИРОВАНИЯ ИНФОРМАЦИОННОГ РЕСУРС Figma HTML CSS
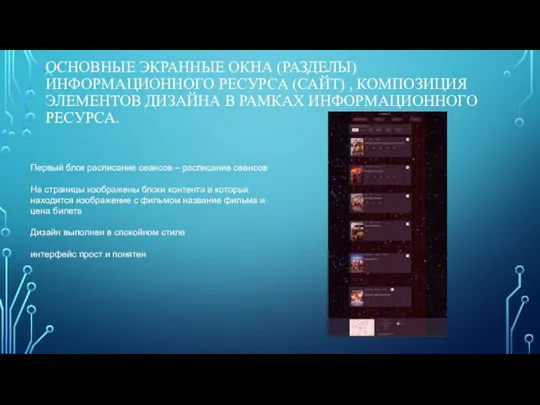
- 12. ОСНОВНЫЕ ЭКРАННЫЕ ОКНА (РАЗДЕЛЫ) ИНФОРМАЦИОННОГО РЕСУРСА (САЙТ) , КОМПОЗИЦИЯ ЭЛЕМЕНТОВ ДИЗАЙНА В РАМКАХ ИНФОРМАЦИОННОГО РЕСУРСА. Первый
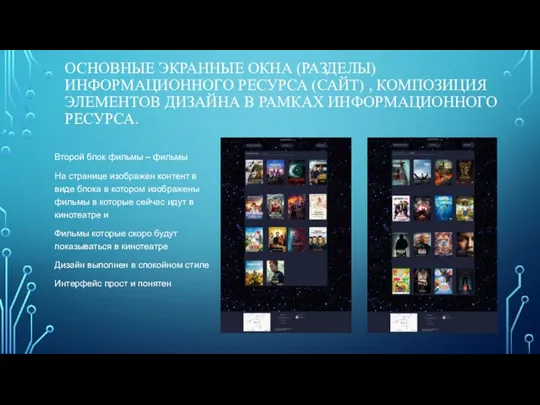
- 13. ОСНОВНЫЕ ЭКРАННЫЕ ОКНА (РАЗДЕЛЫ) ИНФОРМАЦИОННОГО РЕСУРСА (САЙТ) , КОМПОЗИЦИЯ ЭЛЕМЕНТОВ ДИЗАЙНА В РАМКАХ ИНФОРМАЦИОННОГО РЕСУРСА. Второй
- 14. ОСНОВНЫЕ ЭКРАННЫЕ ОКНА (РАЗДЕЛЫ) ИНФОРМАЦИОННОГО РЕСУРСА (САЙТ) , КОМПОЗИЦИЯ ЭЛЕМЕНТОВ ДИЗАЙНА В РАМКАХ ИНФОРМАЦИОННОГО РЕСУРСА. В
- 15. ОСНОВНЫЕ ЭКРАННЫЕ ОКНА (РАЗДЕЛЫ) ИНФОРМАЦИОННОГО РЕСУРСА (САЙТ) , КОМПОЗИЦИЯ ЭЛЕМЕНТОВ ДИЗАЙНА В РАМКАХ ИНФОРМАЦИОННОГО РЕСУРСА. В
- 17. Скачать презентацию














 Построение и анализ алгоритмов. Динамическое программирование. (Лекция 3)
Построение и анализ алгоритмов. Динамическое программирование. (Лекция 3) Работа с текстом
Работа с текстом Technology drawbacks
Technology drawbacks История интернета и его влияние на общество
История интернета и его влияние на общество Компьютер друг или враг. Полезные советы от Фиксиков
Компьютер друг или враг. Полезные советы от Фиксиков История зарубежной журналистики. Журналистика США
История зарубежной журналистики. Журналистика США Информационные технологии, их развитие и классификация
Информационные технологии, их развитие и классификация Управление памятью
Управление памятью ЕГЭ-5. Информатика
ЕГЭ-5. Информатика Online-курс Женское счастье
Online-курс Женское счастье Программа для автоматизации судебнопретензионной работы и документооборота
Программа для автоматизации судебнопретензионной работы и документооборота Классификация современных ЭВМ. Основные характеристики больших ЭВМ. Самые мощные компьютеры на планете
Классификация современных ЭВМ. Основные характеристики больших ЭВМ. Самые мощные компьютеры на планете Перевод целых чисел из десятичной системы счисления в любую другую
Перевод целых чисел из десятичной системы счисления в любую другую Java Collections
Java Collections Инструкция для студентов. Регистрация на сайте
Инструкция для студентов. Регистрация на сайте Понятие информатизации. Стратегия перехода к информационному обществу
Понятие информатизации. Стратегия перехода к информационному обществу Надійність, діагностика та експлуатація комп’ютерних систем та мереж
Надійність, діагностика та експлуатація комп’ютерних систем та мереж E-Learning электрондық оқыту әдістемесі мен жүйесі
E-Learning электрондық оқыту әдістемесі мен жүйесі Передача информации в информационно-измерительных системах
Передача информации в информационно-измерительных системах Установка и настройка приложений ОС Windows
Установка и настройка приложений ОС Windows Графика. Важные пространства имен
Графика. Важные пространства имен ЗАДАНИЯ для интер доски к уроку ОБЪЕКТ
ЗАДАНИЯ для интер доски к уроку ОБЪЕКТ Интернет будущего
Интернет будущего ИТ в дошкольном и начальном образовании. Формирование компьютерной грамотности детей
ИТ в дошкольном и начальном образовании. Формирование компьютерной грамотности детей Задание 3. Медведи представляют бар
Задание 3. Медведи представляют бар Изобретение книгопечатания. Информационные технологии Билла Гейтца
Изобретение книгопечатания. Информационные технологии Билла Гейтца Социальная угроза религиозной пропаганды в киберпространстве
Социальная угроза религиозной пропаганды в киберпространстве Работа с Интернет - магазином, Интернет - СМИ, Интернет - турагентством, Интернет - библиотекой
Работа с Интернет - магазином, Интернет - СМИ, Интернет - турагентством, Интернет - библиотекой