Содержание
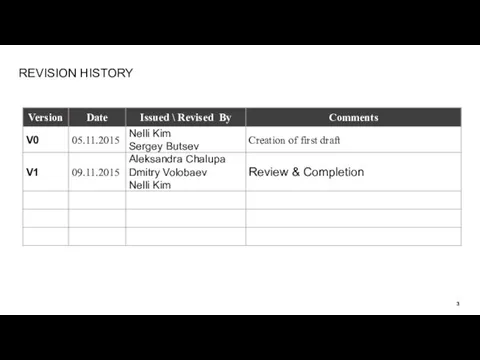
- 3. REVISION HISTORY
- 4. GOAL OF THIS DOCUMENT The Visualization Guideline intends to describe standard ways to visualize data in
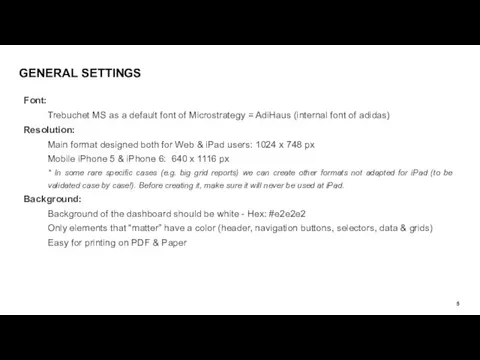
- 5. GENERAL SETTINGS Font: Trebuchet MS as a default font of Microstrategy = AdiHaus (internal font of
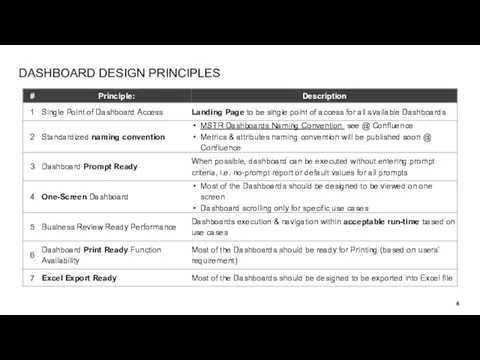
- 6. DASHBOARD DESIGN PRINCIPLES
- 7. MSTR DOCUMENT TEMPLATE Every Dashboard in MSTR should contain the following areas: Title, Navigation, Selectors and
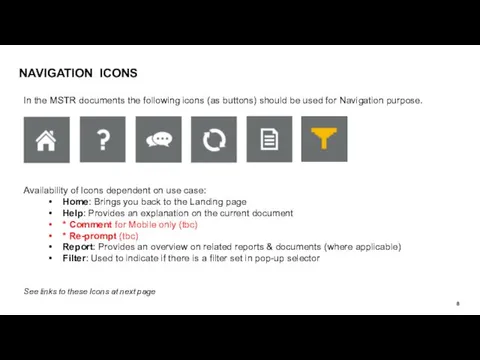
- 8. NAVIGATION ICONS In the MSTR documents the following icons (as buttons) should be used for Navigation
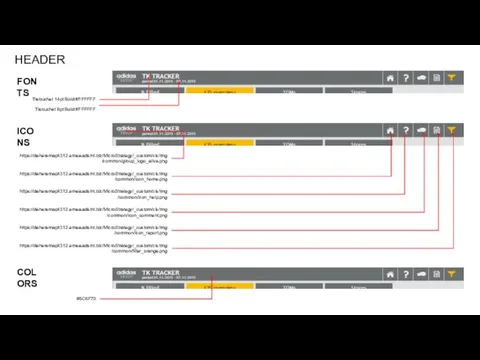
- 9. HEADER FONTS Trebuchet 14pt Bold #FFFFFF Trebuchet 8pt Bold #FFFFFF ICONS https://deheremap4312.emea.adsint.biz/MicroStrategy/_custom/cis/img/common/group_logo_alive.png https://deheremap4312.emea.adsint.biz/MicroStrategy/_custom/cis/img/common/icon_home.png https://deheremap4312.emea.adsint.biz/MicroStrategy/_custom/cis/img/common/icon_help.png https://deheremap4312.emea.adsint.biz/MicroStrategy/_custom/cis/img/common/icon_comment.png https://deheremap4312.emea.adsint.biz/MicroStrategy/_custom/cis/img/common/icon_report.png
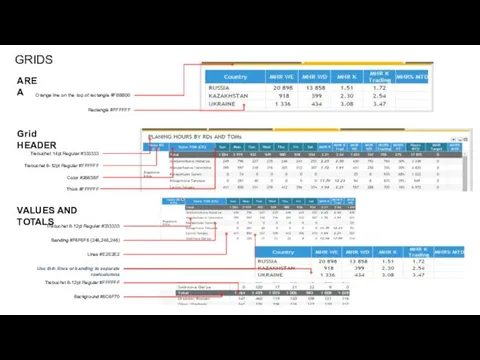
- 10. AREA Orange line on the top of rectangle #F8BB00 Rectangle #FFFFFF Grid HEADER VALUES AND TOTALS
- 11. GRIDS Thresholds To high lite of groups of columns use gray color or color in border
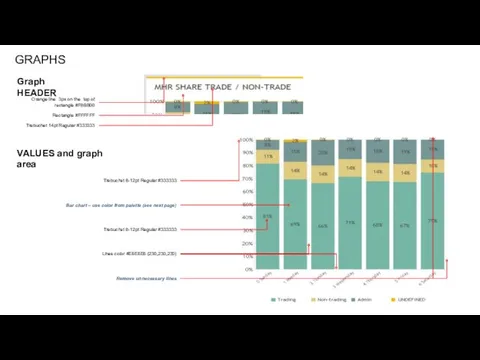
- 12. Graph HEADER Orange line 3px on the top of rectangle #F8BB00 Rectangle #FFFFFF VALUES and graph
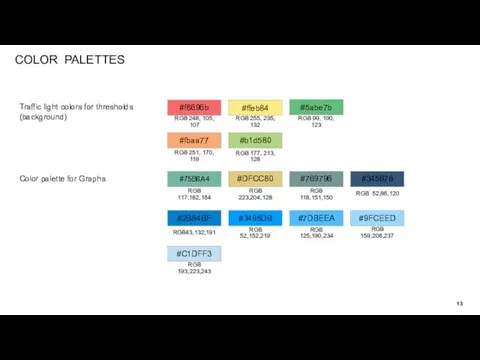
- 13. Traffic light colors for thresholds (background) #f8696b #ffeb84 #5abe7b Color palette for Graphs #75B6A4 #DFCC80 #769796
- 14. AREA Rectangle ##FAFAFA Line thick #C0C0C0 FILTERS Trebuchet 10pt Bold #333333 Trebuchet 9pt Regular #333333 FILTERS
- 15. AREA Rectangle #FFFFFFF No lines FILTERS FILTERS AT DASHBOARD PANEL Trebuchet 10pt Regular #333333 Line color
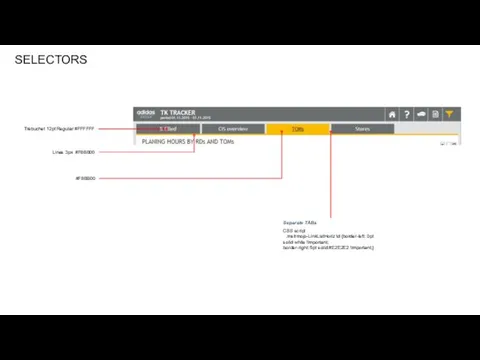
- 16. Trebuchet 12pt Regular #FFFFFF Lines 3px #F8BB00 #F8BB00 SELECTORS
- 17. Trebuchet 8- 12pt Regular #333333 Lines 3px #C0C0C0 Background #E2E2E2 HELP Color #6C6F70 Trebuchet 12 #FFFFFF
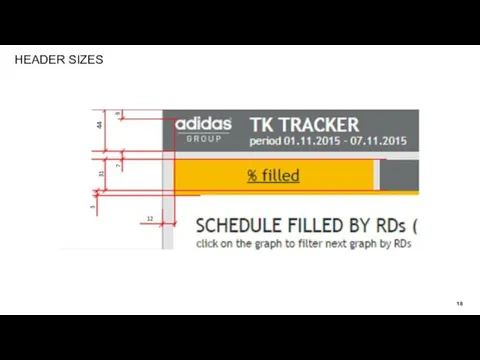
- 18. HEADER SIZES
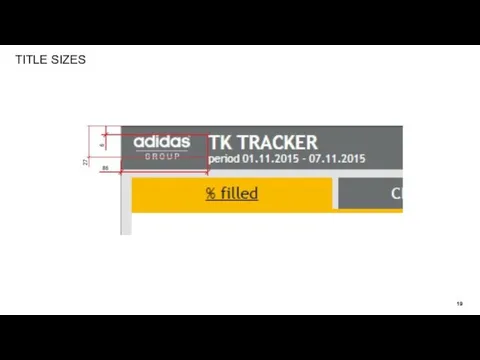
- 19. TITLE SIZES
- 20. HELP
- 21. OTHER SIZES
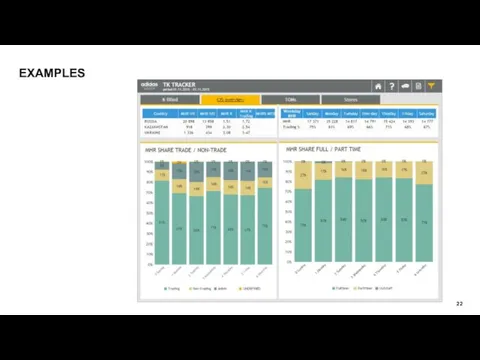
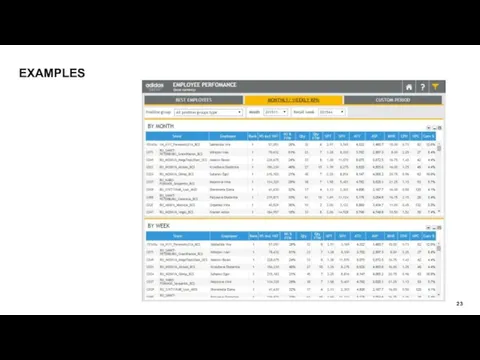
- 22. EXAMPLES
- 23. EXAMPLES
- 25. Скачать презентацию






















 Внедрение 3D технологий. Трехмерная графика
Внедрение 3D технологий. Трехмерная графика Базовые технологии локальной сети. (Тема 9.1)
Базовые технологии локальной сети. (Тема 9.1) Adobe Photoshop. Рабочее окно и панель инструментов
Adobe Photoshop. Рабочее окно и панель инструментов Представлення даних та команд у комп’ютері
Представлення даних та команд у комп’ютері Работа пресс-службы с критическими материалами средств массовой информации
Работа пресс-службы с критическими материалами средств массовой информации Графический дизайн для недизайнера
Графический дизайн для недизайнера Каскадные таблицы стилей (CSS)
Каскадные таблицы стилей (CSS) Элементы и компоненты WEB приложений
Элементы и компоненты WEB приложений Одномерные массивы
Одномерные массивы Портфолио по профессиональному модулю ПМ 02
Портфолио по профессиональному модулю ПМ 02 Программирование в Scratch. Создаем первую игру
Программирование в Scratch. Создаем первую игру Úvod do programování. Syntax. Matematické funkce Math. Testování správnosti programu
Úvod do programování. Syntax. Matematické funkce Math. Testování správnosti programu Информационные ресурсы в менеджменте
Информационные ресурсы в менеджменте Пульт Управления HAAS. Клавиши дисплея
Пульт Управления HAAS. Клавиши дисплея Диаграммы потоков данных (DFD)
Диаграммы потоков данных (DFD) Этапы и технология создания мультимедиа продуктов. (Лекция 9)
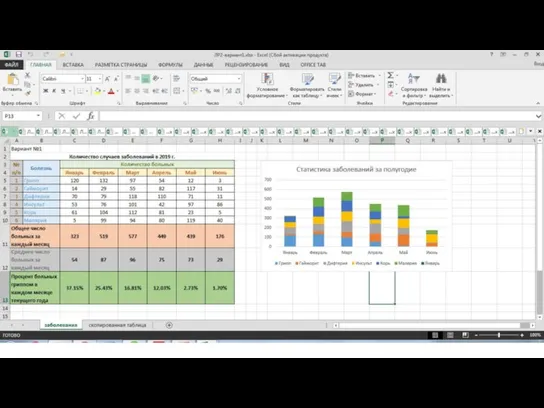
Этапы и технология создания мультимедиа продуктов. (Лекция 9) Заполнить таблицу
Заполнить таблицу Основы работы в системе управления базами данных (СУБД) MS Access
Основы работы в системе управления базами данных (СУБД) MS Access Системное программирование. Работа с консолью в Windows API
Системное программирование. Работа с консолью в Windows API Operating systems. Introduction to computer and internet
Operating systems. Introduction to computer and internet Интернет с доступной информацией
Интернет с доступной информацией Paint сурет салу бағдарламасы әр
Paint сурет салу бағдарламасы әр Создание ИИС на основе приборов со стандартными интерфейсами
Создание ИИС на основе приборов со стандартными интерфейсами Решения 1С: Медицина
Решения 1С: Медицина Информационные технологии в проектной деятельности
Информационные технологии в проектной деятельности Збереження даних на комп’ютері. Файлові системи
Збереження даних на комп’ютері. Файлові системи Лексер. Парсер. (Часть 2)
Лексер. Парсер. (Часть 2) Информационные технологии в делопроизводстве
Информационные технологии в делопроизводстве