Содержание
- 2. HTML (від англ. Hyper Text Markup Language - «мова розмітки гіпертексту») - стандартна мова розмітки документів
- 3. Браузери
- 4. Середовище розробки Блокнот Nodepad++ Sublime text Brackets
- 5. HTML-документ Всю інформацію нашого сайту ми зберігаємо в текстовому документі: де index – назва документу, html
- 6. Загальна структура сторінки Все те, що ми будем писати у html-файлі, буде зчитувати браузер, ми повинні
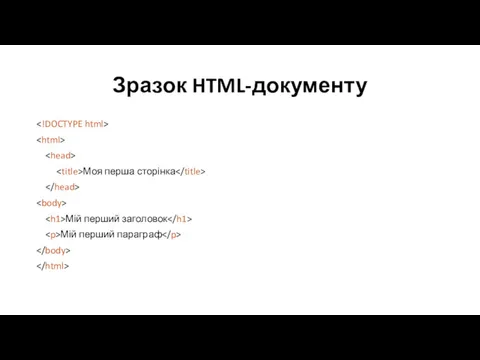
- 7. Зразок HTML-документу Моя перша сторінка Мій перший заголовок Мій перший параграф
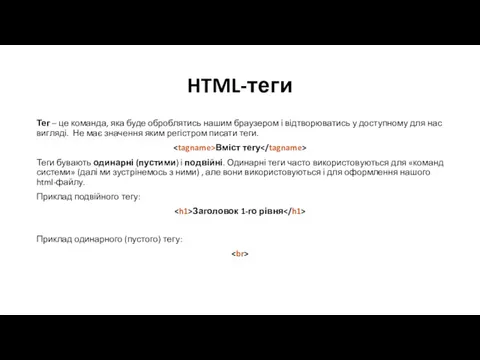
- 8. HTML-теги Тег – це команда, яка буде оброблятись нашим браузером і відтворюватись у доступному для нас
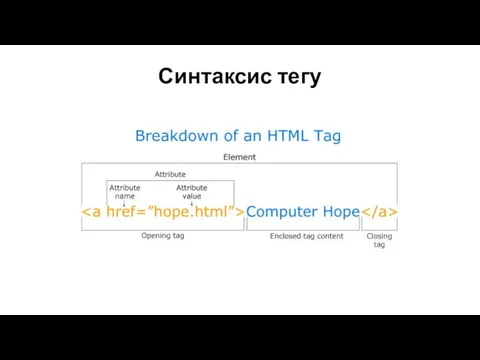
- 9. Синтаксис тегу
- 10. Приклади декількох тегів - заголовок - параграф - курсив - жирність - нижній індекс тексту -
- 11. Додаткові джерела інформації: https://webref.ru/ https://webref.ru/html/!doctype https://webref.ru/html/!-- https://webref.ru/html//a https://webref.ru/html//b https://webref.ru/html//blockquote https://webref.ru/html//br https://webref.ru/html//del https://webref.ru/html//h/h1 https://webref.ru/html//img https://webref.ru/html//ins https://webref.ru/html//ol https://webref.ru/html//ul
- 13. Скачать презентацию










 Программное обеспечение. Основы построения баз данных. (Лекция 8)
Программное обеспечение. Основы построения баз данных. (Лекция 8) Безопасный интернет
Безопасный интернет Ютуберы. Винди31
Ютуберы. Винди31 Кодирование звуковой информации
Кодирование звуковой информации Селиверстова М.А., Информтика, основные понятия - ч.1
Селиверстова М.А., Информтика, основные понятия - ч.1 Алгоритмы и способы их описания. Лекция 1.7
Алгоритмы и способы их описания. Лекция 1.7 Bitcoin- electronic money
Bitcoin- electronic money Керування оперативною пам'яттю у процесорах архітектури х86. (Лекція 8)
Керування оперативною пам'яттю у процесорах архітектури х86. (Лекція 8) Информация и знания
Информация и знания презентация о первой женщине-программисте Аде Лавлейс
презентация о первой женщине-программисте Аде Лавлейс История создания Powerpoint
История создания Powerpoint Управление памятью. (Тема 12)
Управление памятью. (Тема 12) Protocols. TCP/IP
Protocols. TCP/IP Happy New Year! By Slidesgo. Here is where your presentation begins
Happy New Year! By Slidesgo. Here is where your presentation begins Каналы утечки информации. Шифрование. Контроль целостности
Каналы утечки информации. Шифрование. Контроль целостности Электронные таблицы. Диаграммы
Электронные таблицы. Диаграммы Технологии и методы программирования
Технологии и методы программирования Электронное государство на региональном уровне. (Раздел 2)
Электронное государство на региональном уровне. (Раздел 2) Разработка современных мобильных приложений под Android
Разработка современных мобильных приложений под Android ПДД проект
ПДД проект Основные устройства компьютера
Основные устройства компьютера Физические основы информационных технологий. Глава 3. Физические основы записи, считывания и хранения информации
Физические основы информационных технологий. Глава 3. Физические основы записи, считывания и хранения информации Проект Социальные страницы ВКонтакте великих людей
Проект Социальные страницы ВКонтакте великих людей Інформаційна система готелю
Інформаційна система готелю Альтернативный интернет
Альтернативный интернет История создания интернета
История создания интернета Viber для бизнеса
Viber для бизнеса Платформа синтеза индивидуальных и системы распределённых ситуационных центров
Платформа синтеза индивидуальных и системы распределённых ситуационных центров