- Главная
- Информатика
- Найпростіша WEB-сторінка

Содержание
- 2. Рівень 1 Рівень 2 Рівень 3 Рівень 4
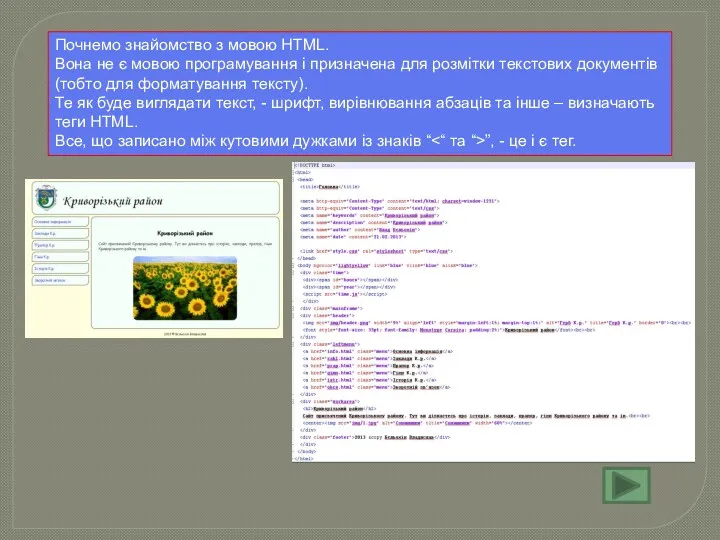
- 3. Почнемо знайомство з мовою HTML. Вона не є мовою програмування і призначена для розмітки текстових документів
- 4. Як правило, HTML-теги бувають парними. Перший тег вказує початок форматованого тексту та параметри форматування, а другий,
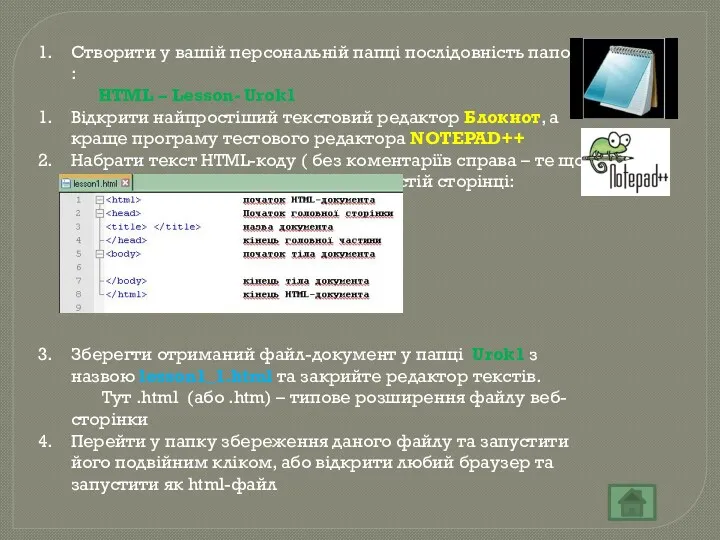
- 5. Створити у вашій персональній папці послідовність папок : HTML – Lesson- Urok1 Відкрити найпростіший текстовий редактор
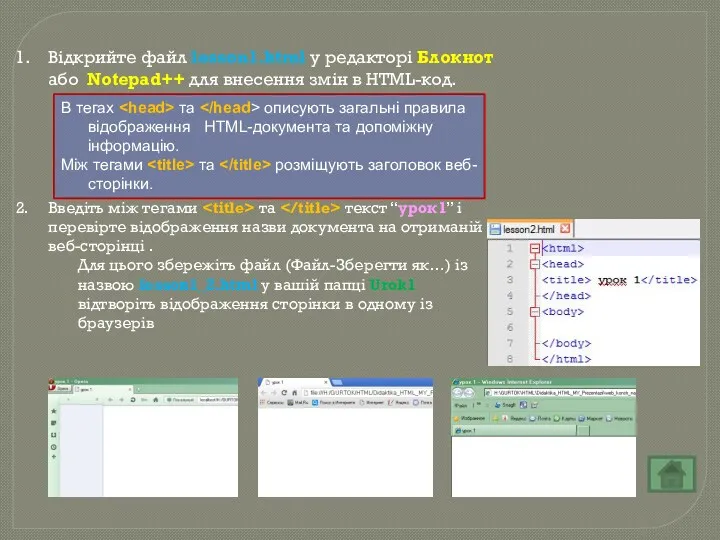
- 6. Відкрийте файл lesson1.html у редакторі Блокнот або Notepad++ для внесення змін в HTML-код. Введіть між тегами
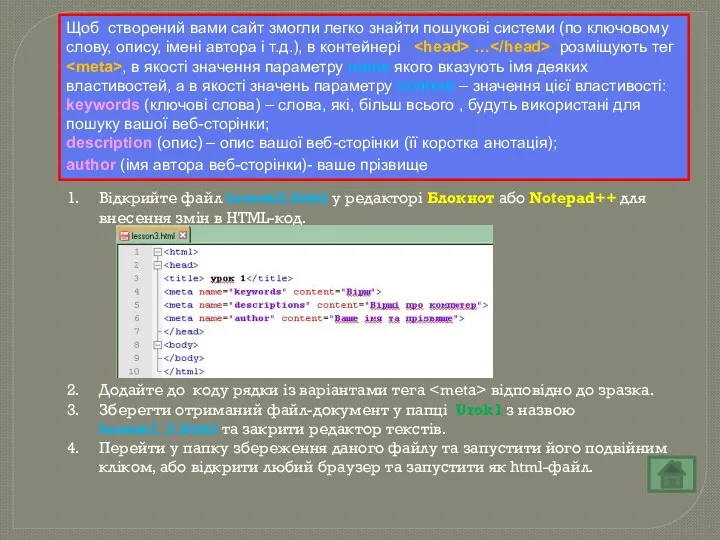
- 7. Щоб створений вами сайт змогли легко знайти пошукові системи (по ключовому слову, опису, імені автора і
- 9. Скачать презентацию
Рівень 1
Рівень 2
Рівень 3
Рівень 4
Рівень 1
Рівень 2
Рівень 3
Рівень 4
Почнемо знайомство з мовою HTML.
Вона не є мовою програмування і призначена
Почнемо знайомство з мовою HTML.
Вона не є мовою програмування і призначена
Те як буде виглядати текст, - шрифт, вирівнювання абзаців та інше – визначають теги HTML.
Все, що записано між кутовими дужками із знаків “<“ та “>”, - це і є тег.
Як правило, HTML-теги бувають парними.
Перший тег вказує початок форматованого тексту та
Як правило, HTML-теги бувають парними.
Перший тег вказує початок форматованого тексту та
Така пара тегів називається контейнером.
Наприклад, тег починає код всієї веб-сторінки, а тег - закінчує її.
Між цими двома основними тегами розміщується головна (титульна) частина коду веб-сторінки та її тіло.
Текст, який знаходиться між кутовими скобками, призначений для перегляду в браузері
Створити у вашій персональній папці послідовність папок :
HTML – Lesson-
Створити у вашій персональній папці послідовність папок :
HTML – Lesson-
Відкрити найпростіший текстовий редактор Блокнот, а краще програму тестового редактора NOTEPAD++
Набрати текст HTML-коду ( без коментаріїв справа – те що чорного кольору), який відповідає пустій сторінці:
Зберегти отриманий файл-документ у папці Urok1 з назвою lesson1_1.html та закрийте редактор текстів.
Тут .html (або .htm) – типове розширення файлу веб-сторінки
Перейти у папку збереження даного файлу та запустити його подвійним кліком, або відкрити любий браузер та запустити як html-файл
Відкрийте файл lesson1.html у редакторі Блокнот або Notepad++ для внесення змін
Відкрийте файл lesson1.html у редакторі Блокнот або Notepad++ для внесення змін
Введіть між тегами
Для цього збережіть файл (Файл-Зберегти як…) із назвою lesson1_2.html у вашій папці Urok1 відтворіть відображення сторінки в одному із браузерів
В тегах
та описують загальні правила відображення HTML-документа та допоміжну інформацію.Між тегами
Щоб створений вами сайт змогли легко знайти пошукові системи (по ключовому
Щоб створений вами сайт змогли легко знайти пошукові системи (по ключовому
keywords (ключові слова) – слова, які, більш всього , будуть використані для пошуку вашої веб-сторінки;
description (опис) – опис вашої веб-сторінки (її коротка анотація);
author (імя автора веб-сторінки)- ваше прізвище
Відкрийте файл lesson2.html у редакторі Блокнот або Notepad++ для внесення змін в HTML-код.
Додайте до коду рядки із варіантами тега відповідно до зразка.
Зберегти отриманий файл-документ у папці Urok1 з назвою lesson1_3.html та закрити редактор текстів.
Перейти у папку збереження даного файлу та запустити його подвійним кліком, або відкрити любий браузер та запустити як html-файл.






 Робототехника. Сборка к занятию №5. Изучение ременной передачи
Робототехника. Сборка к занятию №5. Изучение ременной передачи Виды тестирования. Дисциплина Тестирование ИС
Виды тестирования. Дисциплина Тестирование ИС Концепция электронного правительства
Концепция электронного правительства Интернет и СМИ развитие рекламы, новости и влияние СМИ
Интернет и СМИ развитие рекламы, новости и влияние СМИ Разработка обложки книги (журнала)
Разработка обложки книги (журнала) Команда Select (лекция 2)
Команда Select (лекция 2) Расчеты с использование электронных таблиц
Расчеты с использование электронных таблиц Построение запросов к БД оператор select
Построение запросов к БД оператор select Інтегроване використання засобів опрацювання документів
Інтегроване використання засобів опрацювання документів Основные структурные единицы языка программирования PASCAL
Основные структурные единицы языка программирования PASCAL Разработка Web-сайтов с использованием языка разметки гипертекста HTML
Разработка Web-сайтов с использованием языка разметки гипертекста HTML Презентация Решение олимпиадных задач. Игра Баше
Презентация Решение олимпиадных задач. Игра Баше Внеклассное мероприятие 30 сентября - День Интернета в России
Внеклассное мероприятие 30 сентября - День Интернета в России Векторный графический редактор
Векторный графический редактор Построение сети NGN
Построение сети NGN Microsoft EXCEL. Основы работы с программой
Microsoft EXCEL. Основы работы с программой C#: циклы, массивы
C#: циклы, массивы Лабораторная работа №5. Основы DipTrace: Подготовка платы к трассировке
Лабораторная работа №5. Основы DipTrace: Подготовка платы к трассировке Перевидання книжки Льюіса Керролла Аліса в країні чудес із детальним розробленням друкарського процесу
Перевидання книжки Льюіса Керролла Аліса в країні чудес із детальним розробленням друкарського процесу Протоколы сетей NGN
Протоколы сетей NGN Наукометрические показатели журнала
Наукометрические показатели журнала Обзор C++
Обзор C++ Сравнительный анализ программных продуктов по электронной отчетности
Сравнительный анализ программных продуктов по электронной отчетности тренировочные задания на английском языке (УМК Спотлайт 2 класс )
тренировочные задания на английском языке (УМК Спотлайт 2 класс ) Родительский контроль. Как защитить детей от негативного влияния интернета
Родительский контроль. Как защитить детей от негативного влияния интернета Macroscop. Интеграции СКУД
Macroscop. Интеграции СКУД Сборка и экспертиза консолидированной модели в среде общих данных Pilot-BIM
Сборка и экспертиза консолидированной модели в среде общих данных Pilot-BIM Microsoft Access. Понятие и создание базы данных
Microsoft Access. Понятие и создание базы данных