Содержание
- 3. How to View This Presentation Switch to Notes Page view: Click View on the ribbon and
- 4. Module 6: Client-Side Development Module Overview MVC 6 support for client-side development Client-side files in MVC
- 5. Module 6: Client-Side Development Section 1: Support Lesson: MVC and JavaScript
- 6. Why using JavaScript in ASP.NET MVC? Combining server-side and client-side processing. More responsive web applications. JavaScript
- 7. Project Template – wwwroot folder All static files should be located in this folder (JavaScripts, CSS,
- 8. Project Template – JavaScript Libraries Part 1 _references.js Contains JavaScript reference in the form of comments
- 9. Project Template – JavaScript Libraries Part 2 Bootstrap-touch-carousel & hammer.js A slideshow component for cycling through
- 10. Project Template – JavaScript Libraries Part 3 Jquery-version.intellisense.js Extending IntelliSense for jQuery library Jquery-version.js and jquery-version.min.js
- 11. Client-Side Development Configuration Files gulpfile.js Javascript Configuration of Gulp tasks Project.json Main project file. NuGet package
- 12. Module 6: Client-Side Development Section 1: Support Lesson: Bower and Gulp
- 13. Why using Gulp (or Grunt) and Bower? Modern web applications incorporate various and rich client-side libraries
- 14. What is Bower? “A package manager for the web” (http://bower.io) Installs and restores client-side libraries. Keeps
- 15. What is Gulp? “The JavaScript Task Runner” (http://gulpjs.com) An application to automates routine client-side development tasks
- 16. Bundling and Minification Bundling reduces the number of requests to the server Combining multiple files into
- 17. Demo: Bower and Gulp
- 18. Module 6: Client-Side Development Section 2: Techniques Lesson: Styling with Bootstrap
- 19. Intro to Bootstrap
- 20. Why use it? CSS is can be tricky Cross browser support can be a challenge Solves
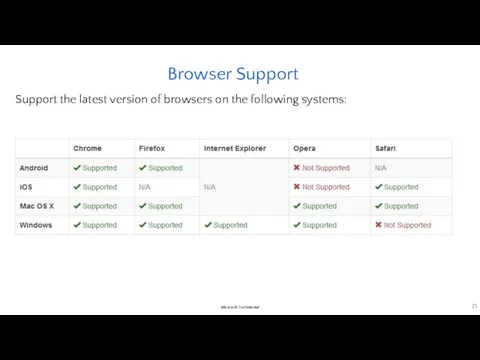
- 21. Browser Support Support the latest version of browsers on the following systems:
- 22. Bootstrap Features Theme Support Responsive Grid Components Pagination Buttons Modal Great Visual Studio support
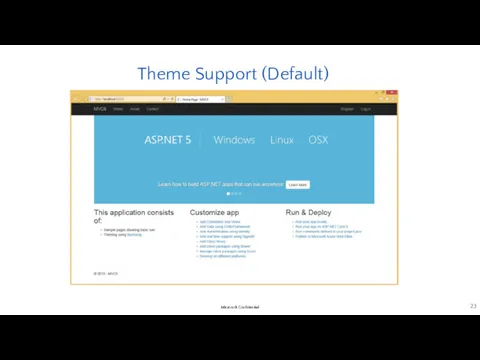
- 23. Theme Support (Default)
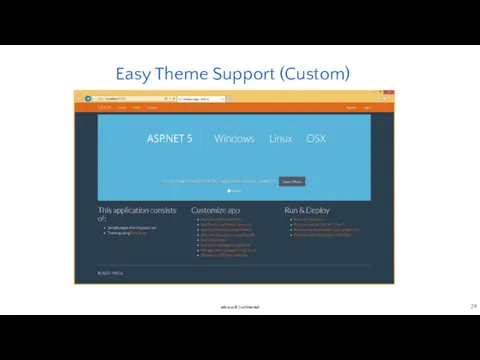
- 24. Easy Theme Support (Custom)
- 25. Responsive Layout
- 26. Responsive Layout
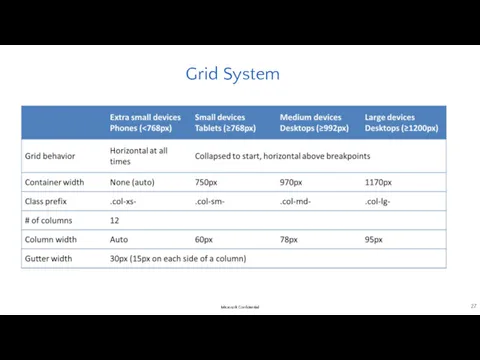
- 27. Grid System
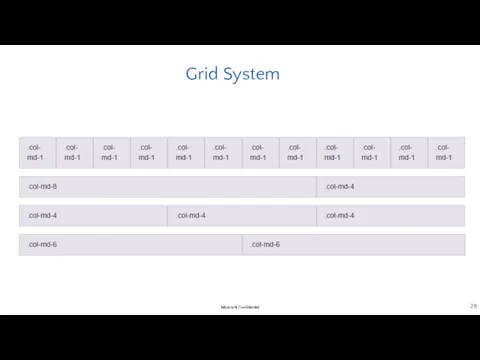
- 28. Grid System
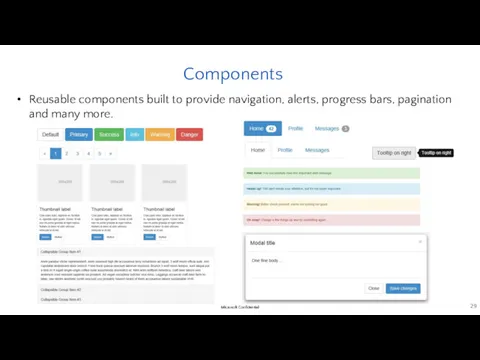
- 29. Components Reusable components built to provide navigation, alerts, progress bars, pagination and many more.
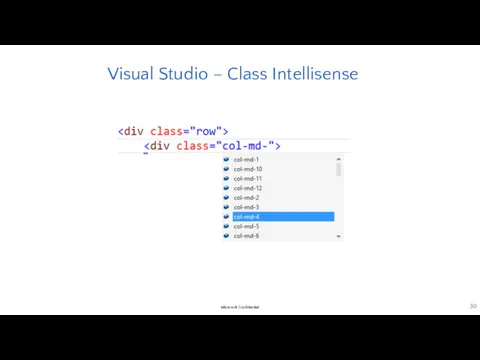
- 30. Visual Studio – Class Intellisense
- 31. Visual Studio – Missing Class Detection
- 32. Module 6: Client-Side Development Section 2: Techniques Lesson: JavaScript and jQuery
- 33. Using JavaScript in MVC 6 JavaScript scripts can be defined inside a View using the html
- 34. jQuery and Microsoft Lightweight open source JavaScript library Deprecated Microsoft.Ajax libraries in favor of jQuery. Distributed
- 35. jQuery Reduces client-side coding CSS 3-based syntax for traversing and manipulating DOM Concise wrappers for Ajax
- 36. jQuery: Selectors Execute commands on a single or multiple selected DOM elements. Basic types of selectors:
- 37. jQuery: Selectors (continue) Specific operators are used to expand selection options A white space selects all
- 38. jQuery: Filters Used with Selectors, or alone Positional filters :first, :even, :eq(index), :gt(index), :not (selector) etc.
- 39. jQuery: Methods Class/Style Methods Use to apply CSS styles to the result of a selector .addClass(),
- 40. jQuery: Events jQuery simplifies events implementation Events are triggered by the page or end user’s interaction
- 41. Unobtrusive JavaScript Traditonal use of JavaScript For cleaner HTML page, remove inline JavaScript references. jQuery makes
- 42. Module 6: Client-Side Development Section 2: Techniques Lesson: AJAX
- 43. Ajax - (Asynchronous JavaScript and XML) Send and receive data from a server asynchronously (in the
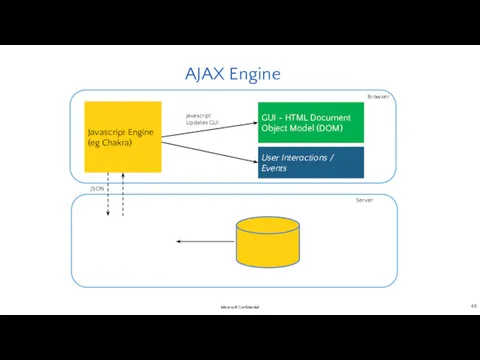
- 44. AJAX Engine Javascript Engine (eg Chakra) Controller Action Method User Interactions / Events GUI - HTML
- 45. AJAX in Jquery Simplifies AJAX implementation in JavaScript. The full-feature .ajax() method Perform an asynchronous HTTP
- 46. MVC’s AJAX Helpers Methods providing and simplifying client-side functionality implementation in MVC. Asynchronous forms and rendering
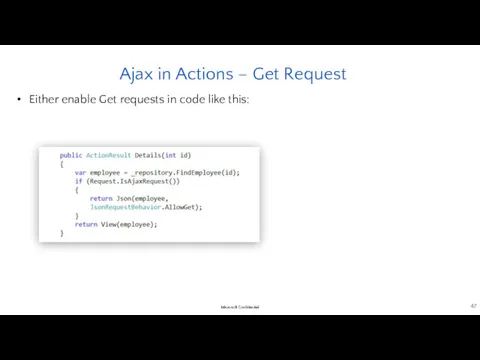
- 47. Ajax in Actions – Get Request Either enable Get requests in code like this:
- 48. Ajax in Actions Or create a new ActionMethodSelectorAttribute
- 49. Module 6: Client-Side Development Section 3: Single Page Application Lesson: Fundamentals
- 50. Single Page Application (SPA) In traditional web application, the server responds to new page requests. In
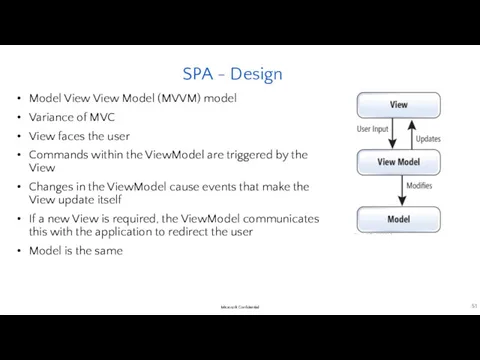
- 51. SPA - Design Model View View Model (MVVM) model Variance of MVC View faces the user
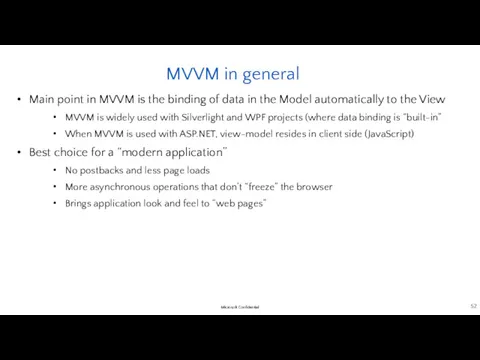
- 52. MVVM in general Main point in MVVM is the binding of data in the Model automatically
- 53. MVVM advantages Provides same separation benefits as MVC pattern Separation of responsibilities between development teams Separation
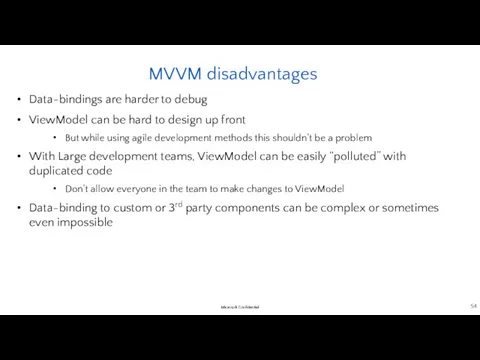
- 54. MVVM disadvantages Data-bindings are harder to debug ViewModel can be hard to design up front But
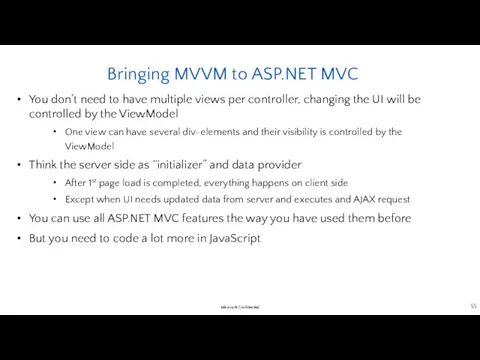
- 55. Bringing MVVM to ASP.NET MVC You don’t need to have multiple views per controller, changing the
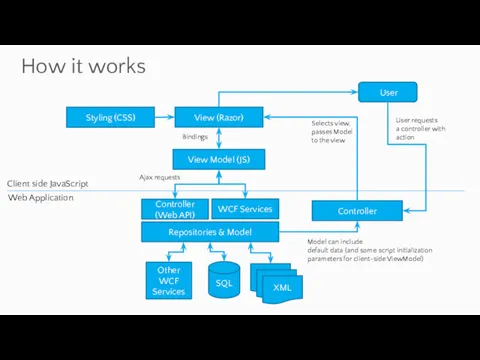
- 56. How it works SQL Repositories & Model Controller (Web API) View Model (JS) View (Razor) Styling
- 57. Using 3rd party MVVM-libraries There is no point in building scripts required for automatic binding from
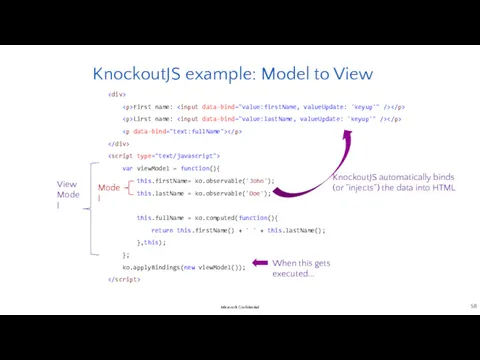
- 58. KnockoutJS example: Model to View First name: Lirst name: var viewModel = function(){ this.firstName= ko.observable('John'); this.lastName
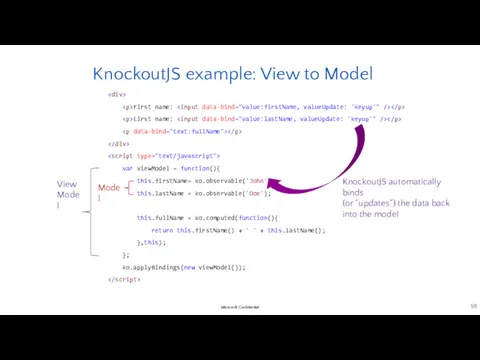
- 59. KnockoutJS example: View to Model First name: Lirst name: var viewModel = function(){ this.firstName= ko.observable('John'); this.lastName
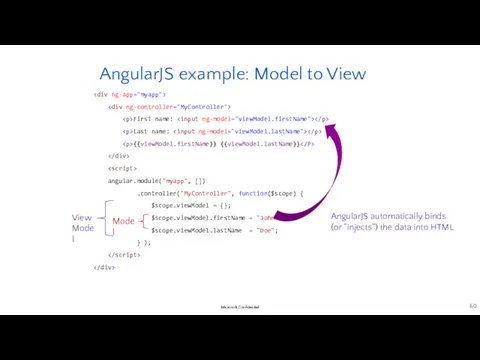
- 60. AngularJS example: Model to View First name: Last name: {{viewModel.firstName}} {{viewModel.lastName}} angular.module("myapp", []) .controller("MyController", function($scope) {
- 61. MV* framework For Single Page Application You need only one script file: Latest version here: http://code.angularjs.org/
- 62. Data binding, as in {{}} DOM control structures for repeating/hiding DOM fragments Support for forms and
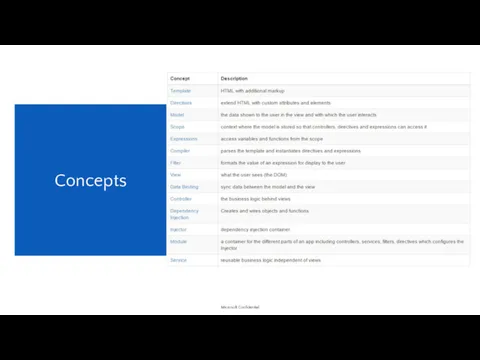
- 63. Concepts
- 64. What is a Controller? Controllers
- 65. Controllers index.html cardsController.js
- 66. What shouldn’t a controller do? Controllers
- 67. Open CA.1 Implement the cardsListController It should set $scope.cards to an array of JS objects with
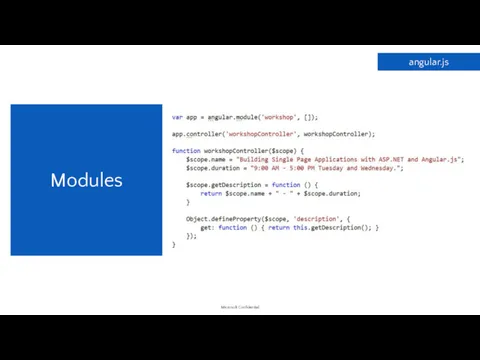
- 68. What is a Module? You can think of a module as a container for the different
- 69. Modules angular.js
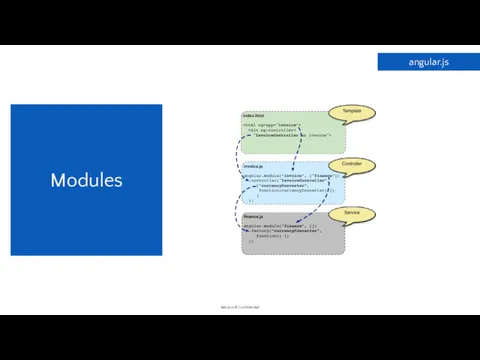
- 70. Modules angular.js
- 71. Modules angular.js
- 72. What is Dependency Injection? Dependency Injection
- 73. create the dependency, typically using the new operator. look up the dependency, by referring to a
- 74. How does the injector locate dependencies? Dependency Injection
- 75. Implicit location Dependency Injection Assume the parameter names are names of services Q: Problems with this
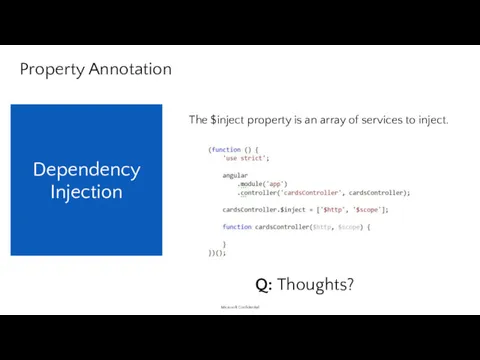
- 76. Property Annotation Dependency Injection The $inject property is an array of services to inject. Q: Thoughts?
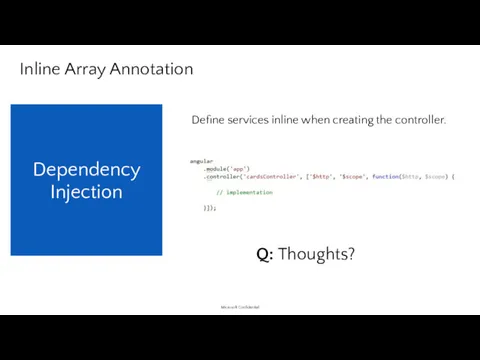
- 77. Inline Array Annotation Dependency Injection Define services inline when creating the controller. Q: Thoughts?
- 78. Open CA. 2 In cardsController.js, create a cardsController module. Add cardsListController to it. In app.js, create
- 79. $http $resources Filters Getting data angular.js angular-resource.js
- 80. What is a promise? Promises
- 81. Filters
- 82. Hands On Lab: Build a Single Page Application (SPA) with ASP.NET Web API and Angular.js Lab
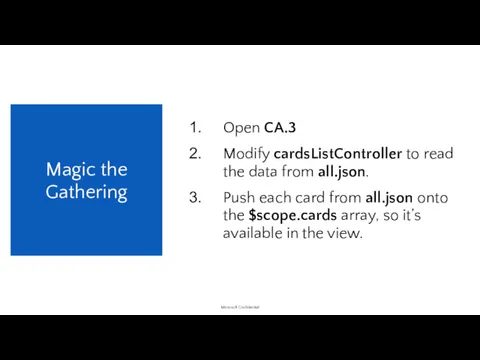
- 83. Open CA.3 Modify cardsListController to read the data from all.json. Push each card from all.json onto
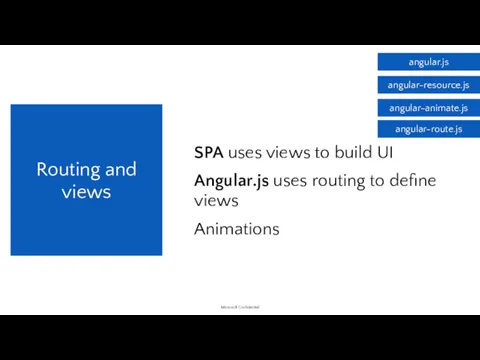
- 84. angular-animate.js SPA uses views to build UI Angular.js uses routing to define views Animations Routing and
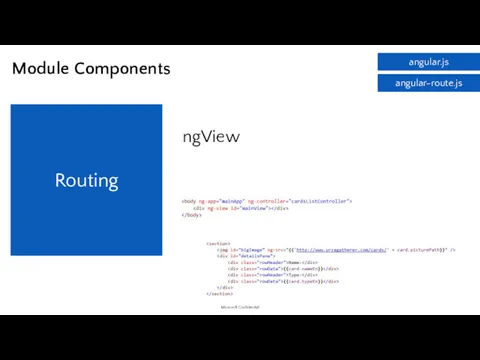
- 85. ngView Routing angular-route.js angular.js Module Components A directive that complements the $route service. It includes the
- 86. Route Provider Routing angular-route.js angular.js Module Components $routeProvider is used for configuring routes. config.route.js
- 87. Route Service Routing angular-route.js angular.js Module Components $route is used for deep-linking URLs to controllers and
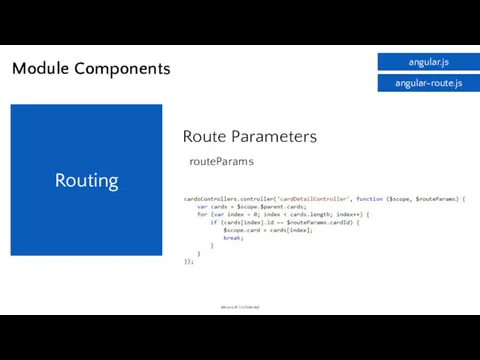
- 88. Route Parameters Routing angular-route.js angular.js Module Components $routeParams allows you to retrieve the current set of
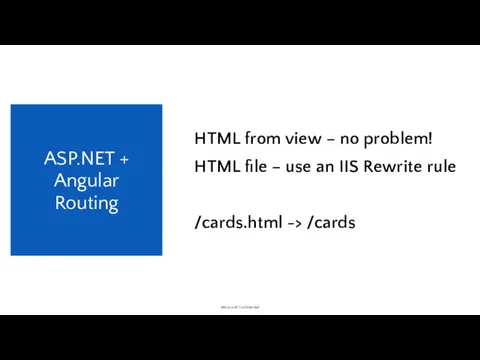
- 89. HTML from view – no problem! HTML file – use an IIS Rewrite rule /cards.html ->
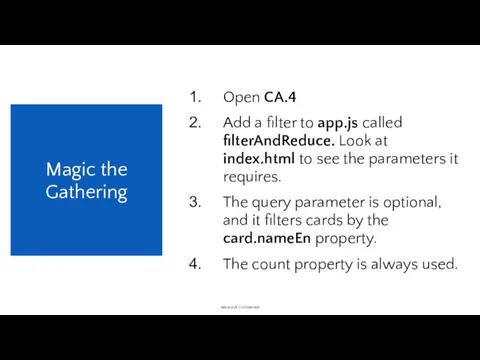
- 90. Open CA.4 Add a filter to app.js called filterAndReduce. Look at index.html to see the parameters
- 91. Open CA.5 Create a route that responds to the URI /cards and displays views/list.html. The cardsListController
- 92. Productivity Tools http://www.sidewaffle.com
- 93. Productivity Tools Batarang – Chrome Extension https://github.com/angular/angularjs-batarang
- 94. Module 6: Client-Side Development Section 1: Development Tools Lesson: Tools
- 95. jQuery – Tools / F12
- 96. jQuery – in Visual Studio Page Inspector
- 97. Module Summary MVC 6 support for client-side through default project template Bootstrap for UI styling JavaScript,
- 98. Lab: Client-Side Development
- 100. Скачать презентацию

































































































 Кіберзлочинність
Кіберзлочинність Качество программного обеспечения
Качество программного обеспечения Основные компоненты Microsoft Outlook
Основные компоненты Microsoft Outlook Веб-страницы и веб-сайты (самый крупный) до (самый мелкий).Некоторые тэги имеют атрибуты, которые являются именами свойств и принимают определенные значения.ALIGN =“ center” – тип выравнивания заголовкаС помощью тега FONT можно зад
Веб-страницы и веб-сайты (самый крупный) до (самый мелкий).Некоторые тэги имеют атрибуты, которые являются именами свойств и принимают определенные значения.ALIGN =“ center” – тип выравнивания заголовкаС помощью тега FONT можно зад Sportarena. Сайт спортивных новостей
Sportarena. Сайт спортивных новостей Автоматизированный способ контроля доступа сотрудников к рабочим местам
Автоматизированный способ контроля доступа сотрудников к рабочим местам Енгізіү және тарату құрылғылары
Енгізіү және тарату құрылғылары Интеллектуальная игра Хакеры
Интеллектуальная игра Хакеры Алгоритмизация и программирование. Лекция 1
Алгоритмизация и программирование. Лекция 1 Символьные строки
Символьные строки Поняття моделі. Типи моделей
Поняття моделі. Типи моделей Программирование на алгоритмическом языке
Программирование на алгоритмическом языке Инженерия знаний. Лекция 1
Инженерия знаний. Лекция 1 Экспертные системы
Экспертные системы Вычисление количества информации. Решение задач
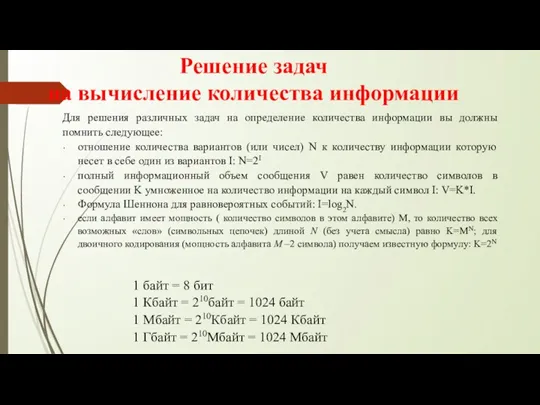
Вычисление количества информации. Решение задач Процессор. Процесс обработки данных и управление этим процессом
Процессор. Процесс обработки данных и управление этим процессом Разработка детской настольной игры
Разработка детской настольной игры Технології створення лонгридів
Технології створення лонгридів Серверные операционные системы
Серверные операционные системы Инструкция по регистрации в мобильном приложении НПФ Будущее
Инструкция по регистрации в мобильном приложении НПФ Будущее Самозванец. Игра
Самозванец. Игра Microsoft official course. Creating methods, handling exceptions, and monitoring applications. (Module 2)
Microsoft official course. Creating methods, handling exceptions, and monitoring applications. (Module 2) Обработка информации
Обработка информации Java Generics. Лекция 4
Java Generics. Лекция 4 Интернет. Интернеттің шығу тарихы
Интернет. Интернеттің шығу тарихы Тезаурус Безопасный интернет
Тезаурус Безопасный интернет История возникновения чисел
История возникновения чисел История счета и систем счисления
История счета и систем счисления