Содержание
- 2. ПЛАН Зрозуміти область застосування CSS Способи використання в HTML документі Основні можливості CSS Користуватись довідником Приклади
- 3. РЕСУРСИ В ІНТЕРНЕТІ https://www.w3schools.com/css/ http://getbootstrap.com/ http://twbs.docs.org.ua/getting-started/ https://www.w3schools.com/w3css/w3css_templates.asp http://nt1m.github.io/material-framework/#introduction http://materializecss.com/footer.html ... слайд
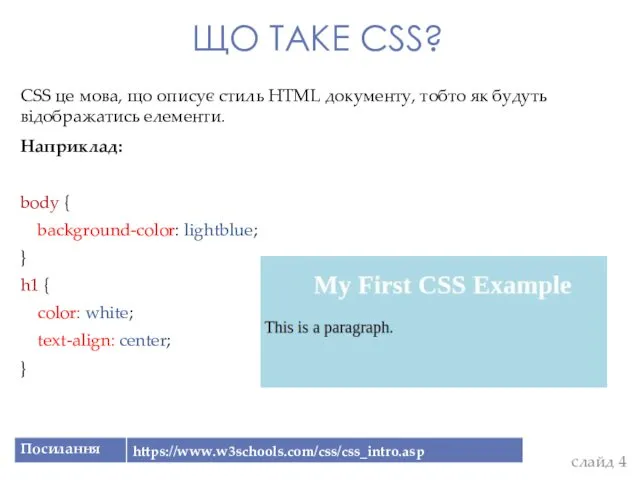
- 4. ЩО ТАКЕ CSS? CSS це мова, що описує стиль HTML документу, тобто як будуть відображатись елементи.
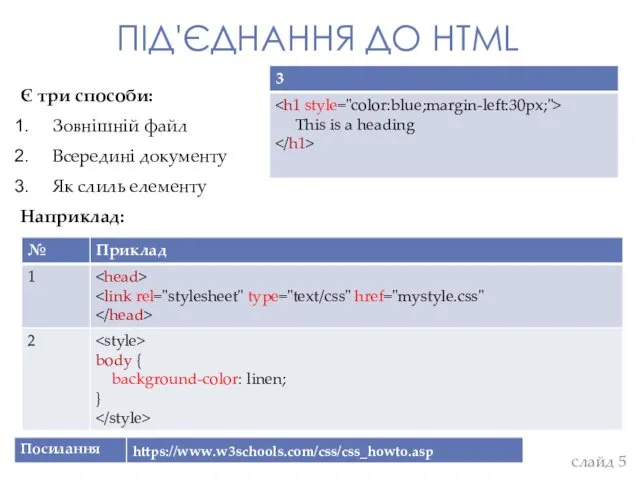
- 5. ПІД'ЄДНАННЯ ДО HTML Є три способи: Зовнішній файл Всередині документу Як слиль елементу Наприклад: слайд
- 6. СЕЛЕКТОРИ Застосування стилю робиться за правилом: селектор і блок опису стилю. Селектор використовується для "пошуку" елементів
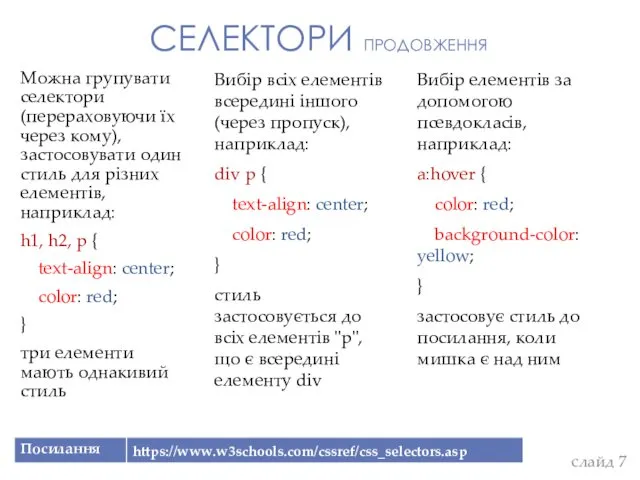
- 7. СЕЛЕКТОРИ ПРОДОВЖЕННЯ Можна групувати селектори (перераховуючи їх через кому), застосовувати один стиль для різних елементів, наприклад:
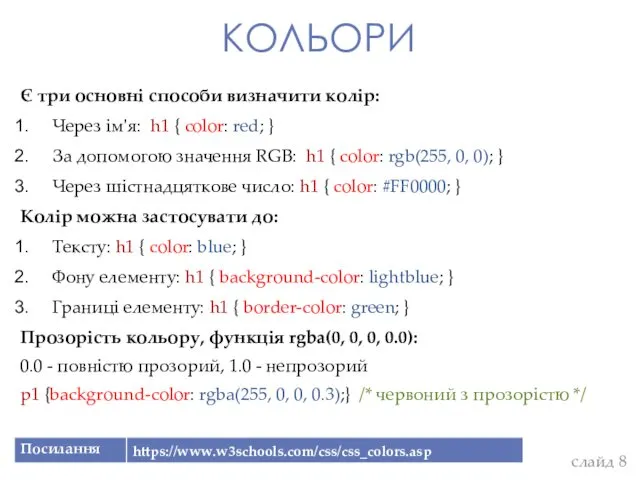
- 8. КОЛЬОРИ Є три основні способи визначити колір: Через ім'я: h1 { color: red; } За допомогою
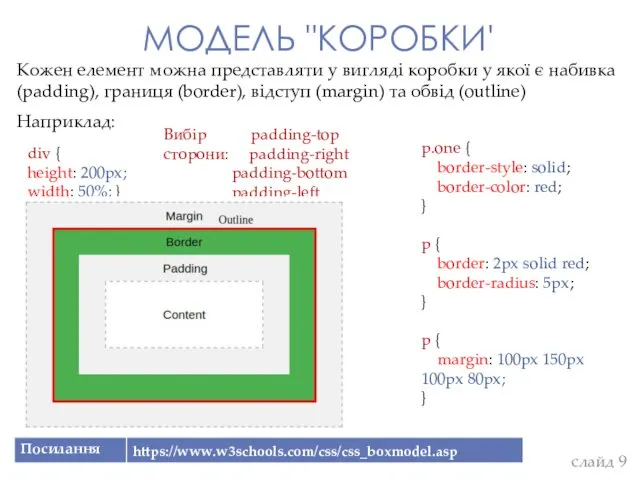
- 9. МОДЕЛЬ "КОРОБКИ' Кожен елемент можна представляти у вигляді коробки у якої є набивка (padding), границя (border),
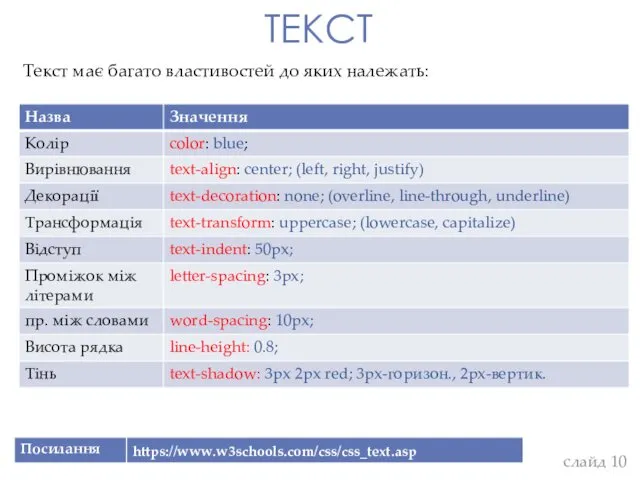
- 10. TEKCT Текст має багато властивостей до яких належать: слайд
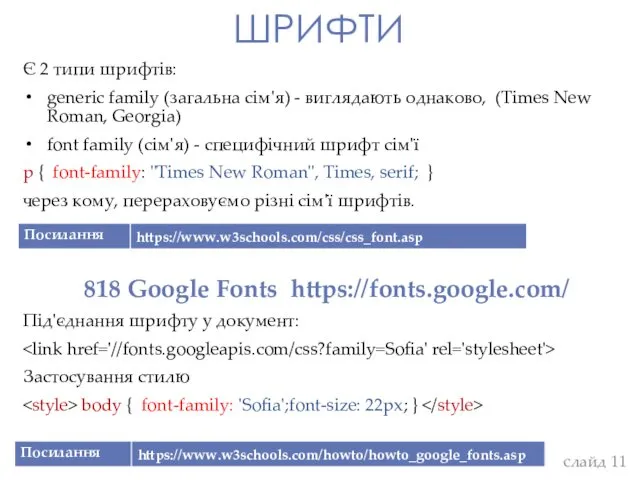
- 11. ШРИФТИ Є 2 типи шрифтів: generic family (загальна сім'я) - виглядають однаково, (Times New Roman, Georgia)
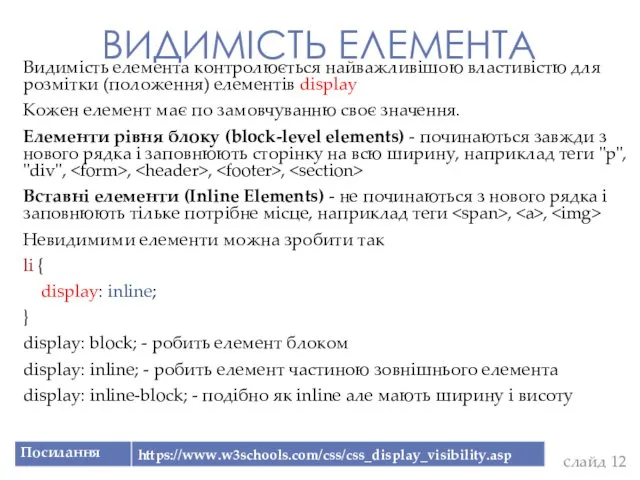
- 12. ВИДИМІСТЬ ЕЛЕМЕНТА слайд Видимість елемента контролюється найважливішою властивістю для розмітки (положення) елементів display Кожен елемент має
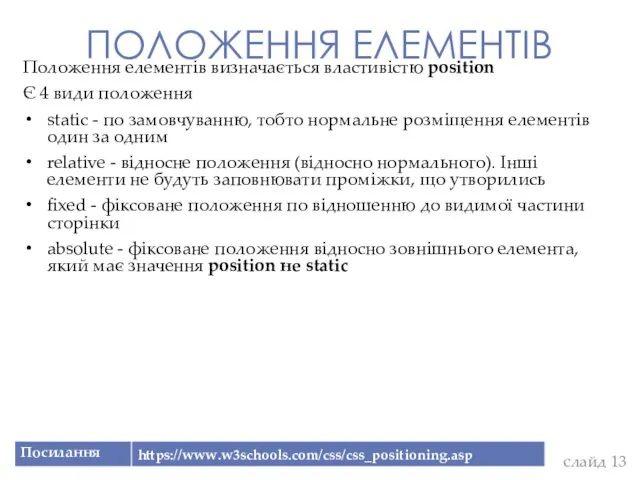
- 13. ПОЛОЖЕННЯ ЕЛЕМЕНТІВ слайд Положення елементів визначається властивістю position Є 4 види положення static - по замовчуванню,
- 15. Скачать презентацию












 Системы управления базами данных
Системы управления базами данных Разработка информационной системы учета продаж лабораторного оборудования для ООО Аргентум-107
Разработка информационной системы учета продаж лабораторного оборудования для ООО Аргентум-107 Презентация внеклассного мероприятия Своя игра
Презентация внеклассного мероприятия Своя игра Разработка платформы для блогинга о путешествиях с использованием фреймворка Bootstrap
Разработка платформы для блогинга о путешествиях с использованием фреймворка Bootstrap Методы проектирования МКА
Методы проектирования МКА Создание персонального сайта учителя
Создание персонального сайта учителя Одномерный массив. Максимальный и минимальный элементы массива
Одномерный массив. Максимальный и минимальный элементы массива Mathcad 2000 Professional
Mathcad 2000 Professional Оценка сложности вычислительных алгоритмов. Лекция 22
Оценка сложности вычислительных алгоритмов. Лекция 22 Система контроля устойчивости бортов. Преимущества выбора радаров MSR (reutech)
Система контроля устойчивости бортов. Преимущества выбора радаров MSR (reutech) Электронный ЮУрГУ. Задание. Таджикский язык
Электронный ЮУрГУ. Задание. Таджикский язык Форматирование страниц документа. Сохранение документа в различных текстовых форматах. Обработка текстовой информации
Форматирование страниц документа. Сохранение документа в различных текстовых форматах. Обработка текстовой информации Нейронные сети
Нейронные сети Современный Web-дизайн. Структура HTML-документа. Тип документа. Метатэги
Современный Web-дизайн. Структура HTML-документа. Тип документа. Метатэги Программа MS Access
Программа MS Access Программное обеспечение компьютера
Программное обеспечение компьютера Вирусы и антивирусные программы
Вирусы и антивирусные программы Логические значения. Ветвление (Delphi)
Логические значения. Ветвление (Delphi) Метод координат
Метод координат История ЭВМ
История ЭВМ IT advancements in Finance Chat bot banking
IT advancements in Finance Chat bot banking Математическое моделирование пространственно-неоднородных гидробиологических процессов в мелководных водоемах
Математическое моделирование пространственно-неоднородных гидробиологических процессов в мелководных водоемах Автоматизация делопроизводства
Автоматизация делопроизводства Доступы: гостевой и представительский доступ, настройка и управление
Доступы: гостевой и представительский доступ, настройка и управление Мультимедийная командная игра
Мультимедийная командная игра Право виртуального пространства
Право виртуального пространства Основы комбинаторики, размещения, перестановки, сочетания
Основы комбинаторики, размещения, перестановки, сочетания Паттерны проектирования. Технология разработки программного обеспечения
Паттерны проектирования. Технология разработки программного обеспечения