Содержание
- 2. Список глав: Вступление Первая глава Скриншоты сайтов конкурентов Вторая глава Элементы технического задания Ux-макеты Ui-макеты Функциональная
- 3. Цель: Разработка и апробация сайта-блога о путешествиях «Tech Adventure» с использованием фреймворка Bootstrap Задачи: Проанализировать литературу
- 4. В качестве объекта исследования выступает: Технологии разработки платформы для блогинга о путешествиях Предмет исследований: Средства разработки
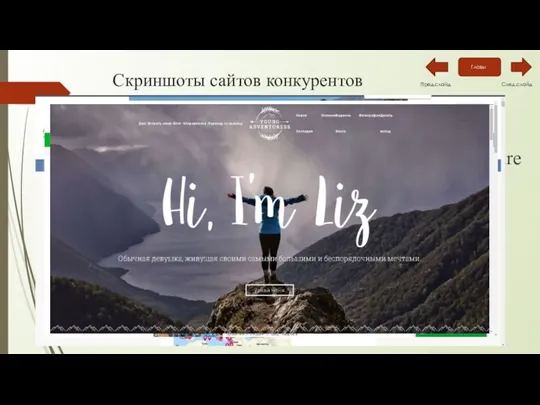
- 5. Young Adventure Russian discovery Скриншоты сайтов конкурентов Alexzimin Пред.слайд След.слайд Главы
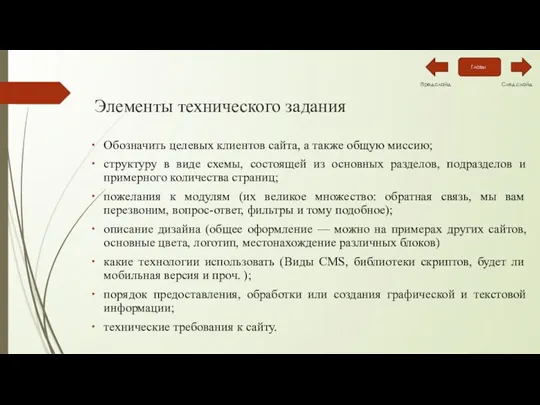
- 6. Элементы технического задания Обозначить целевых клиентов сайта, а также общую миссию; структуру в виде схемы, состоящей
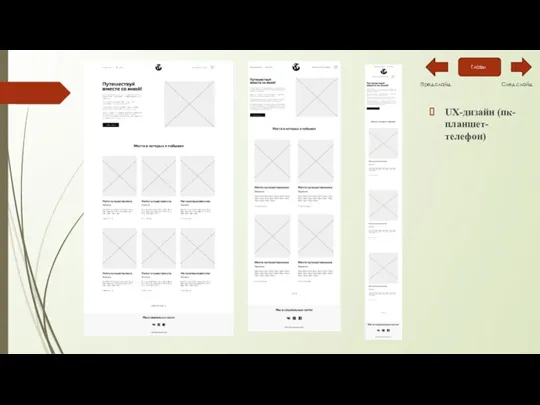
- 7. UX-дизайн (пк-планшет-телефон) Пред.слайд След.слайд Главы
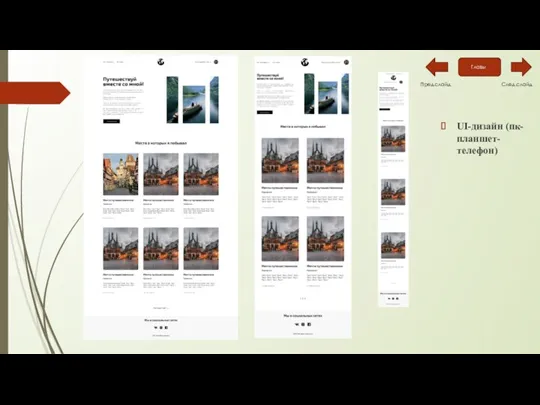
- 8. UI-дизайн (пк-планшет-телефон) Пред.слайд След.слайд Главы
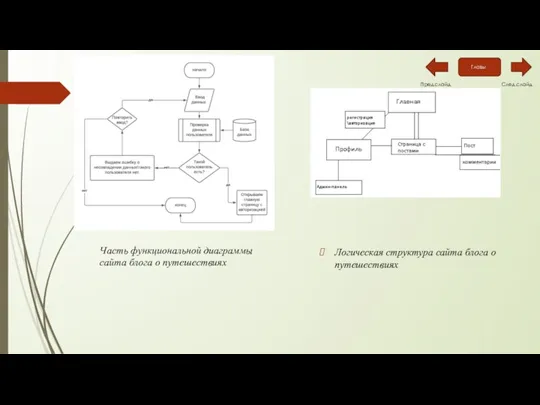
- 9. Логическая структура сайта блога о путешествиях Часть функциональной диаграммы сайта блога о путешествиях Пред.слайд След.слайд Главы
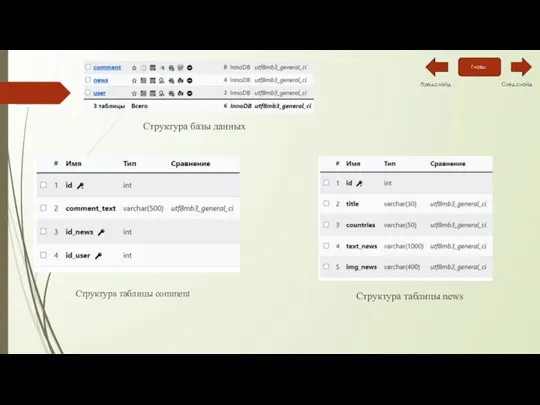
- 10. Структура базы данных Структура таблицы comment Структура таблицы news Пред.слайд След.слайд Главы
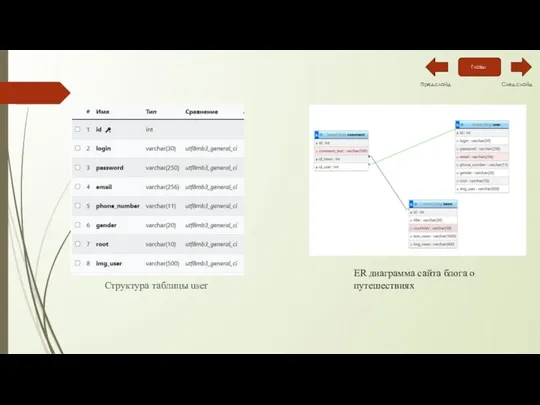
- 11. Структура таблицы user ER диаграмма сайта блога о путешествиях Пред.слайд След.слайд Главы
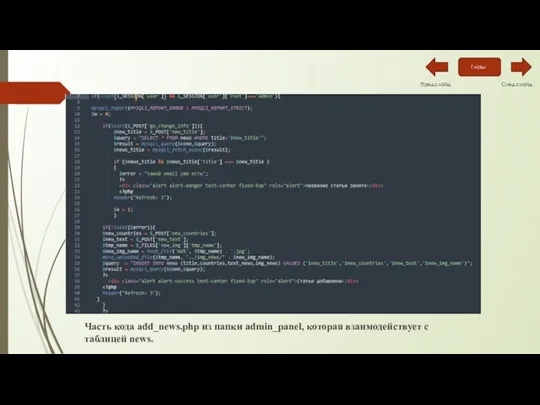
- 12. Часть кода add_news.php из папки admin_panel, которая взаимодействует с таблицей news. Пред.слайд След.слайд Главы
- 13. Методы тестирования: Кроссбраузерность. Адаптивность. Валидацию. Тестирование методом черного ящика. Юзабилити-тестирование. Пред.слайд След.слайд Главы
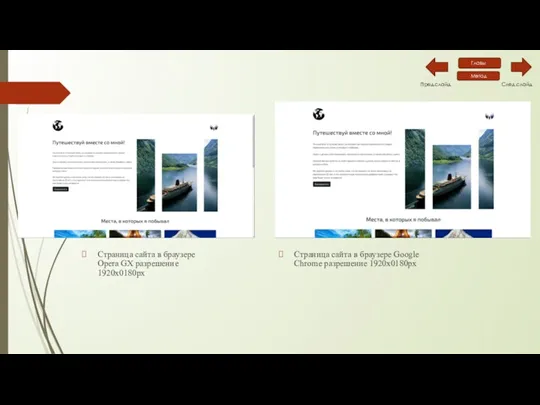
- 14. Страница сайта в браузере Opera GX разрешение 1920x0180px Страница сайта в браузере Google Chrome разрешение 1920x0180px
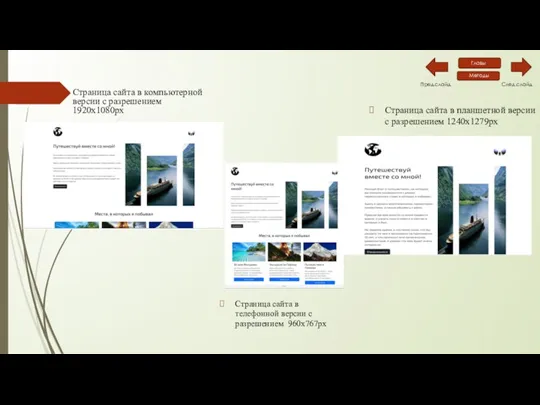
- 15. Страница сайта в компьютерной версии с разрешением 1920x1080px Страница сайта в планшетной версии с разрешением 1240x1279px
- 16. Сайт Validator.w3.org Для проверки кода. на правильность и содержание ошибок. Вставил весь код из файла change_user.php
- 17. Пред.слайд След.слайд Главы Методы
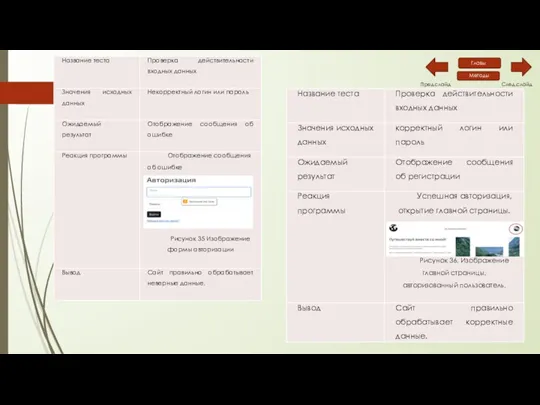
- 18. Нефункциональное тестирование (юзабилити-тестирование) Целевая аудитория: Мужчины и женщины средних лет. Сценарий тестирования: Вступление. Модератор знакомится с
- 19. Нефункциональное тестирование (юзабилити-тестирование) Метрики измеряют во время тестирования. В зависимости от продукта они могут варьироваться. Однако
- 21. Скачать презентацию


















 Bootstrap. Самые современные технологии CSS и HTML
Bootstrap. Самые современные технологии CSS и HTML Кодирование графической информации
Кодирование графической информации Самодельный робот-манипулятор с дистанционным управлением
Самодельный робот-манипулятор с дистанционным управлением Integrivideo. Automation framework
Integrivideo. Automation framework Android 6 Работа с базой данных SQLite
Android 6 Работа с базой данных SQLite Безпека в інтернеті
Безпека в інтернеті Элективный курсМатематика и компьютер. Mathcad: помощь в вычислениях
Элективный курсМатематика и компьютер. Mathcad: помощь в вычислениях Технические средства телекоммуникационных технологий
Технические средства телекоммуникационных технологий Программирование мобильных приложений. Сенсоры. Кубик
Программирование мобильных приложений. Сенсоры. Кубик OWASP – Web Spam Techniques
OWASP – Web Spam Techniques Системы счисления, или как считает компьютер
Системы счисления, или как считает компьютер Прототип мобильного приложения для обучения правильной технике свинга при помощи AI
Прототип мобильного приложения для обучения правильной технике свинга при помощи AI Школа развития Академия успеха
Школа развития Академия успеха Drugs. Online store
Drugs. Online store Использование программы ZOOM. Исламская онлайн-школа
Использование программы ZOOM. Исламская онлайн-школа Система управления цифровыми активами промышленного предприятия для обеспечения процесса технического обслуживания
Система управления цифровыми активами промышленного предприятия для обеспечения процесса технического обслуживания Разработка урока информатики Векторная графика
Разработка урока информатики Векторная графика Как пройти анкетирование в рамках НОКУООД ОО (пошаговая инструкция)
Как пройти анкетирование в рамках НОКУООД ОО (пошаговая инструкция) MS Access. Основные элементы главного окна Access
MS Access. Основные элементы главного окна Access СУБД. Microsoft Access
СУБД. Microsoft Access Установка операционной системы на ПК, серверах, а также правила настройки интерфейса пользователя
Установка операционной системы на ПК, серверах, а также правила настройки интерфейса пользователя Программирование циклов в Паскале
Программирование циклов в Паскале IP-адресация
IP-адресация Кодирование как изменение формы представления информации
Кодирование как изменение формы представления информации Интеграция информационной системы DPD
Интеграция информационной системы DPD Групповая сплоченность и конформное поведение
Групповая сплоченность и конформное поведение нформационные ресурсы общества Информационные услуги и продукты
нформационные ресурсы общества Информационные услуги и продукты Бағдарламалардың графикалық интерфейсін жасау технологиялары
Бағдарламалардың графикалық интерфейсін жасау технологиялары