Содержание
- 2. ВСПОМИНАЕМ… Что такое форма? Для чего внедряется форма на web-странице? Примеры элементов формы…
- 3. СОДЕРЖАНИЕ Методы GET и POST используемые для передачи данных из форм Векторы $_GET и $_POST Примеры
- 4. HTML - ФОРМЫ Форма HTML представляет собой часть документа, созданная с использованием элементов HTML Назначением формы
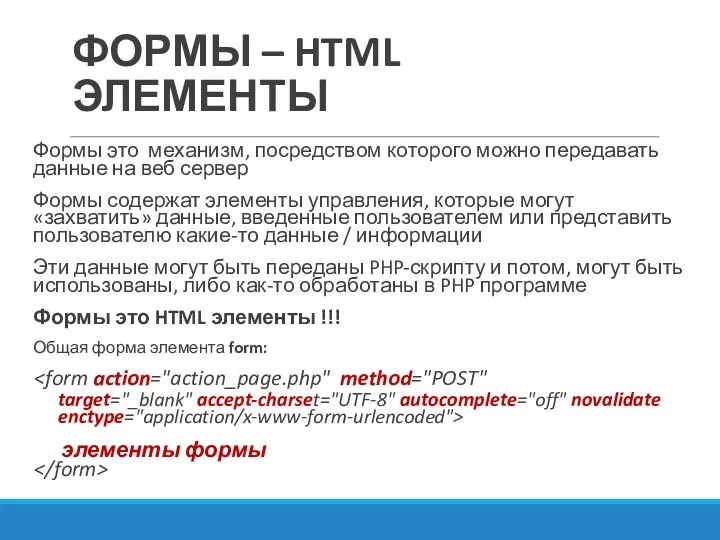
- 5. ФОРМЫ – HTML ЭЛЕМЕНТЫ Формы это механизм, посредством которого можно передавать данные на веб сервер Формы
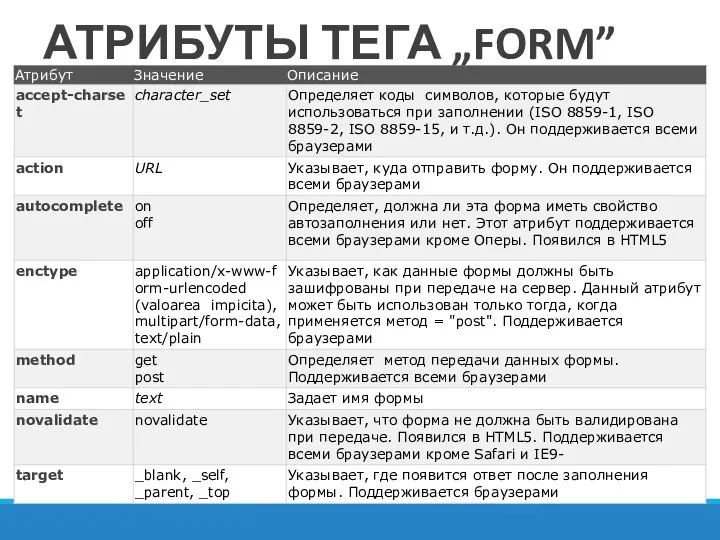
- 6. АТРИБУТЫ ТЕГА „FORM”
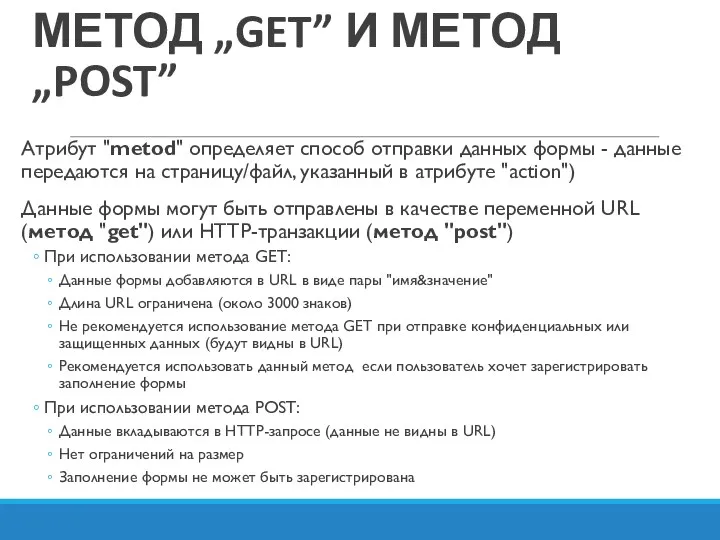
- 7. МЕТОД „GET” И МЕТОД „POST” Атрибут "metod" определяет способ отправки данных формы - данные передаются на
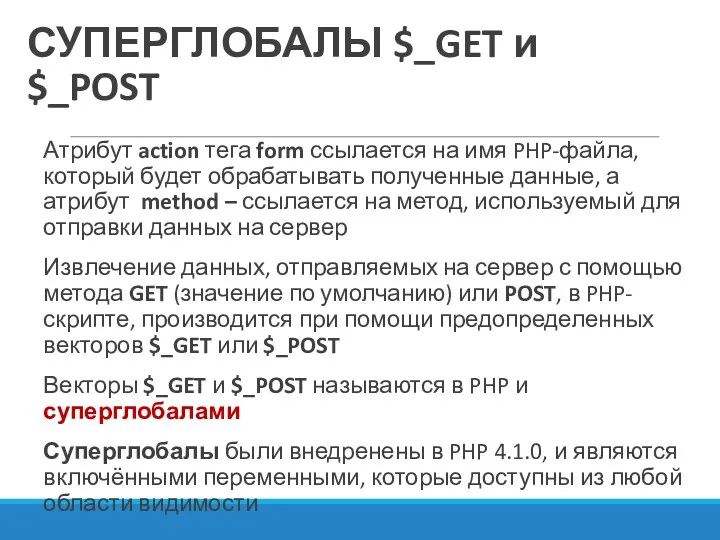
- 8. СУПЕРГЛОБАЛЫ $_GET и $_POST Атрибут action тега form ссылается на имя PHP-файла, который будет обрабатывать полученные
- 9. СУПЕРГЛОБАЛЬНЫЕ ПЕРЕМЕННЫЕ В PHP "Суперглобальны" в РНР - они всегда доступны, в независимости от области применения
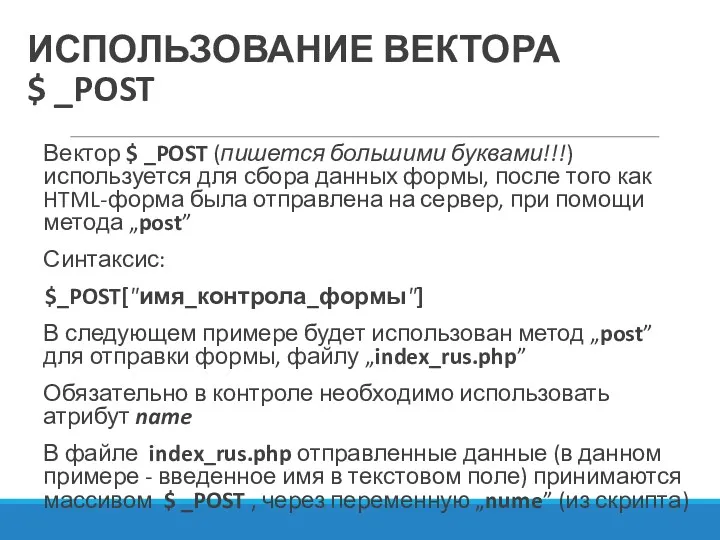
- 10. ИСПОЛЬЗОВАНИЕ ВЕКТОРА $ _POST Вектор $ _POST (пишется большими буквами!!!) используется для сбора данных формы, после
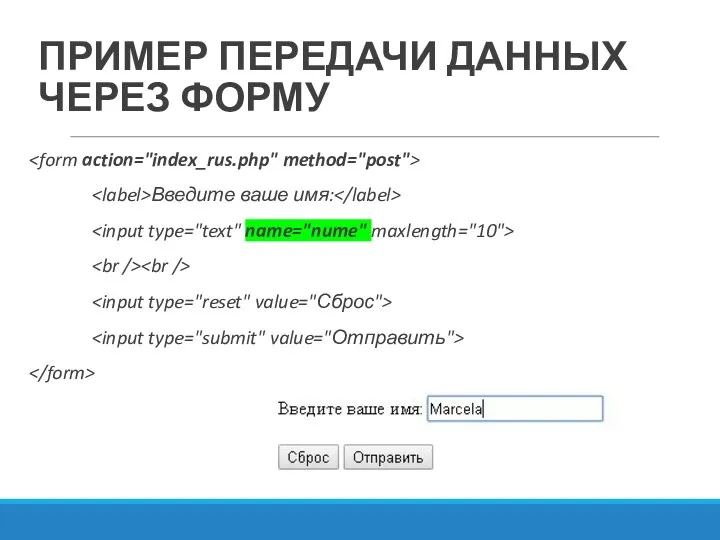
- 11. ПРИМЕР ПЕРЕДАЧИ ДАННЫХ ЧЕРЕЗ ФОРМУ Введите ваше имя:
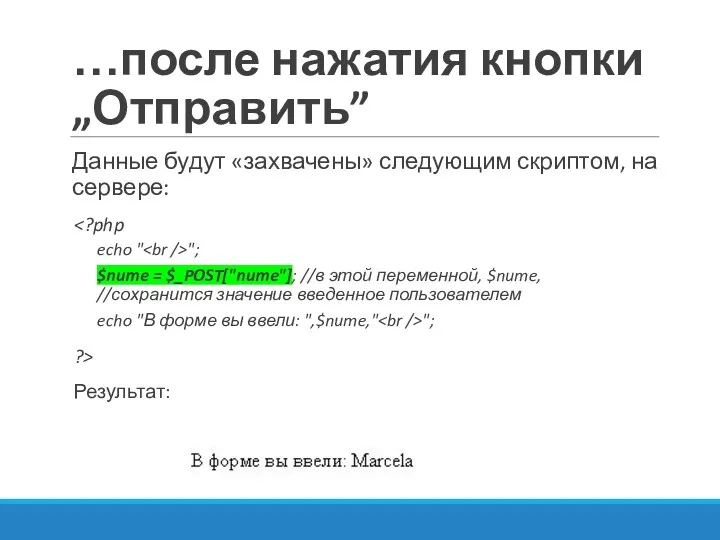
- 12. …после нажатия кнопки „Отправить” Данные будут «захвачены» следующим скриптом, на сервере: echo " "; $nume =
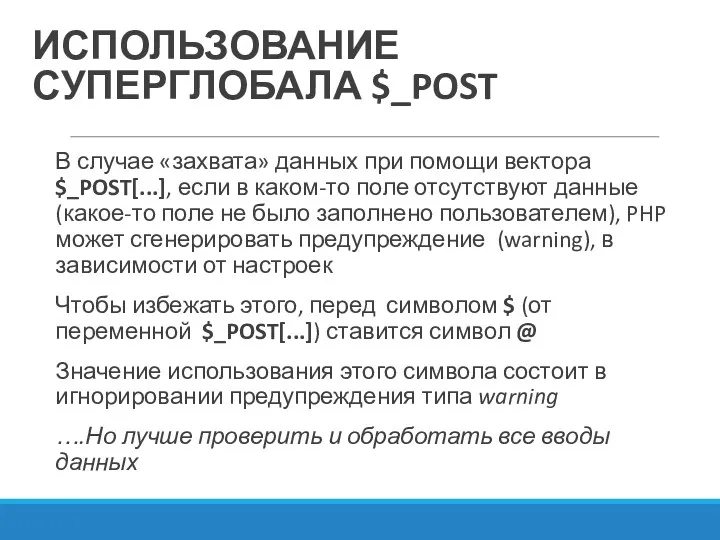
- 13. ИСПОЛЬЗОВАНИЕ СУПЕРГЛОБАЛА $_POST В случае «захвата» данных при помощи вектора $_POST[...], если в каком-то поле отсутствуют
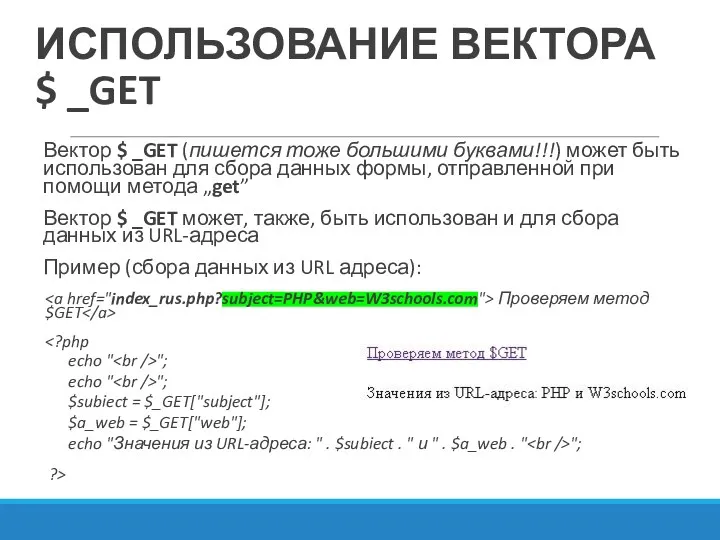
- 14. ИСПОЛЬЗОВАНИЕ ВЕКТОРА $ _GET Вектор $ _GET (пишется тоже большими буквами!!!) может быть использован для сбора
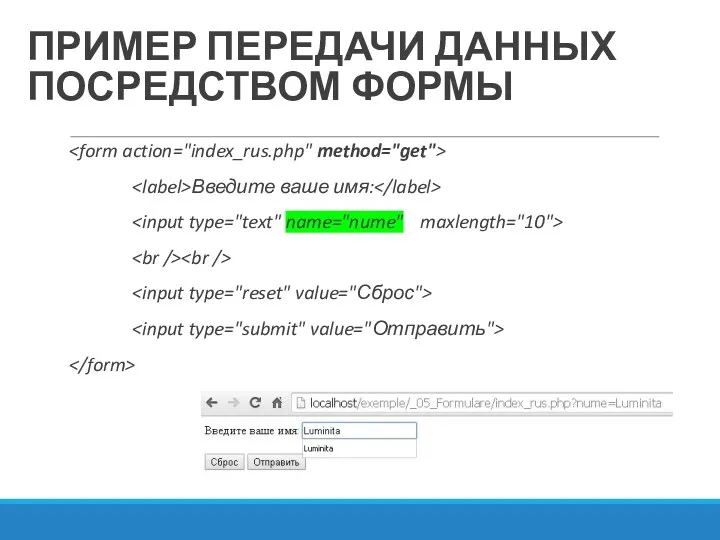
- 15. ПРИМЕР ПЕРЕДАЧИ ДАННЫХ ПОСРЕДСТВОМ ФОРМЫ Введите ваше имя:
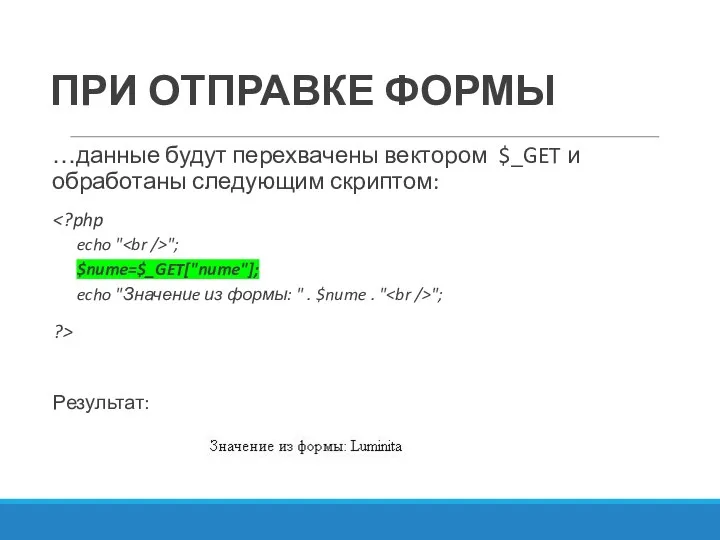
- 16. ПРИ ОТПРАВКЕ ФОРМЫ …данные будут перехвачены вектором $_GET и обработаны следующим скриптом: echo " "; $nume=$_GET["nume"];
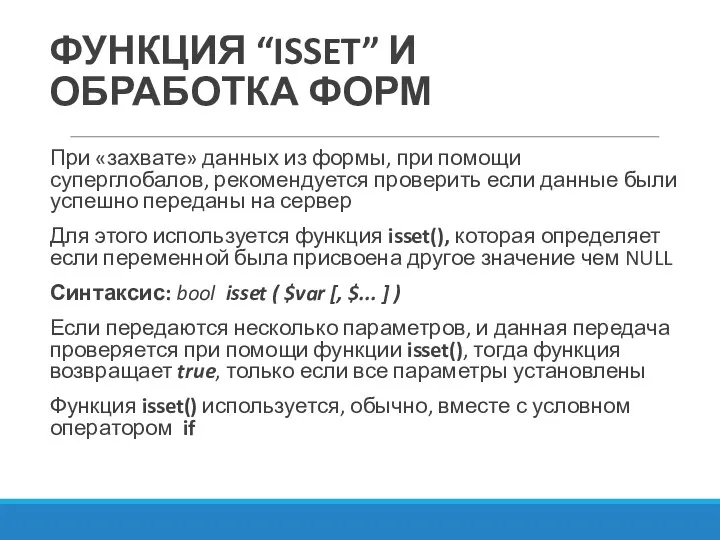
- 17. ФУНКЦИЯ “ISSET” И ОБРАБОТКА ФОРМ При «захвате» данных из формы, при помощи суперглобалов, рекомендуется проверить если
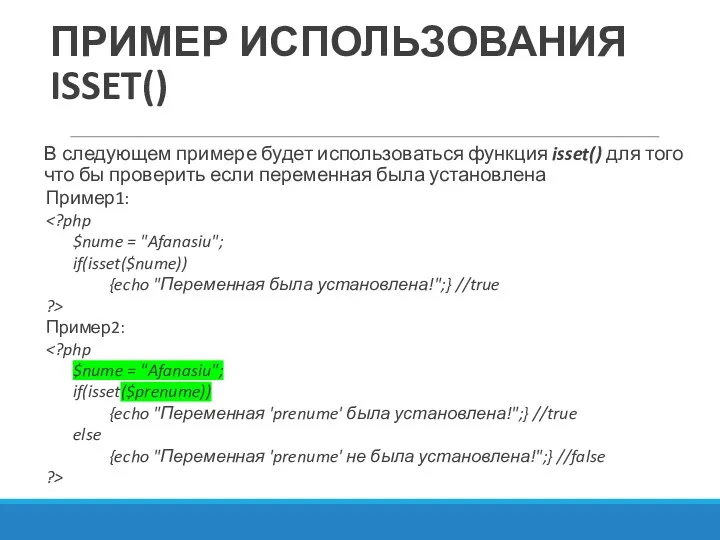
- 18. ПРИМЕР ИСПОЛЬЗОВАНИЯ ISSET() В следующем примере будет использоваться функция isset() для того что бы проверить если
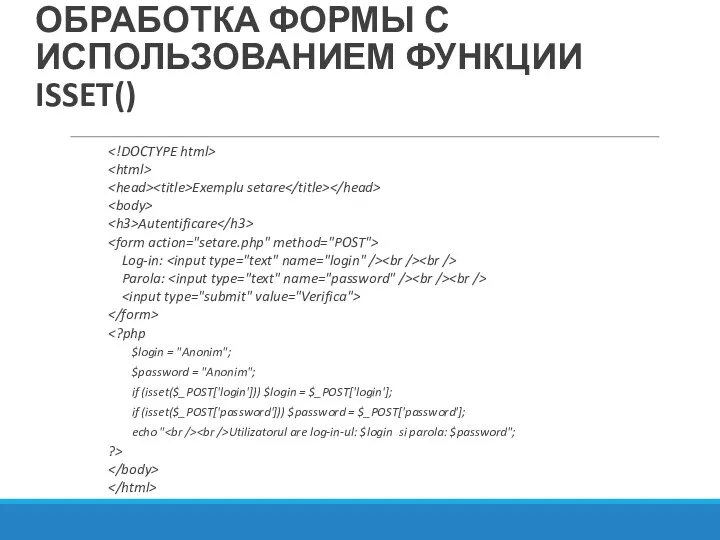
- 19. ОБРАБОТКА ФОРМЫ С ИСПОЛЬЗОВАНИЕМ ФУНКЦИИ ISSET() Exemplu setare Autentificare Log-in: Parola: $login = "Anonim"; $password =
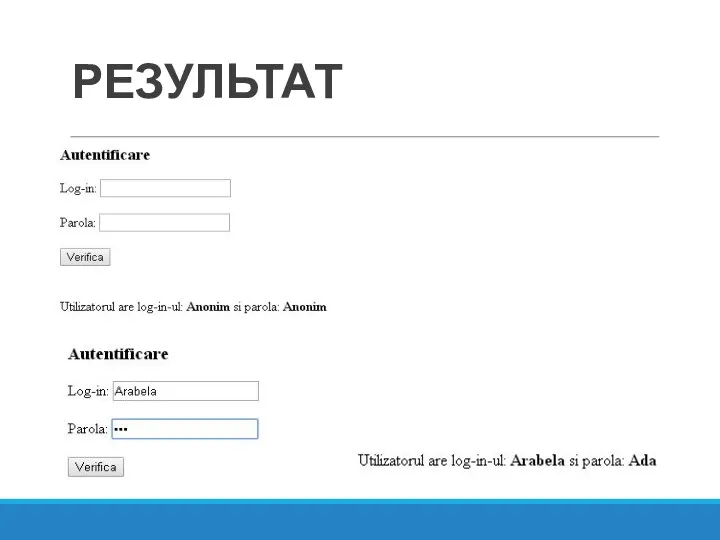
- 20. РЕЗУЛЬТАТ
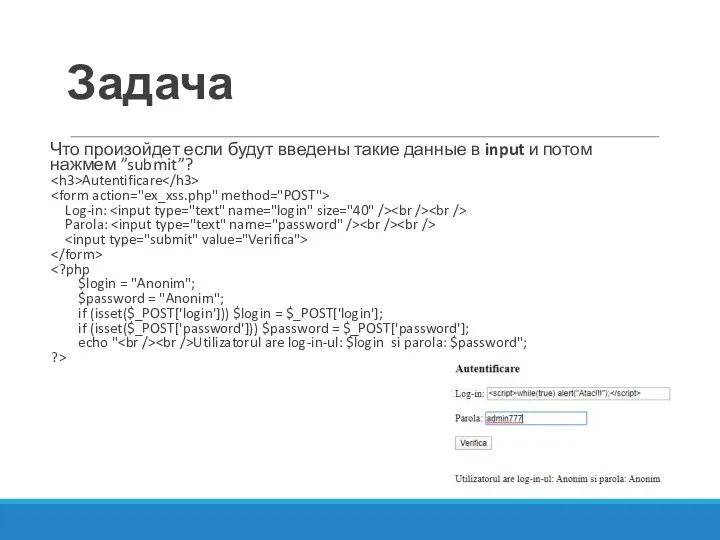
- 21. Задача Что произойдет если будут введены такие данные в input и потом нажмем ”submit”? Autentificare Log-in:
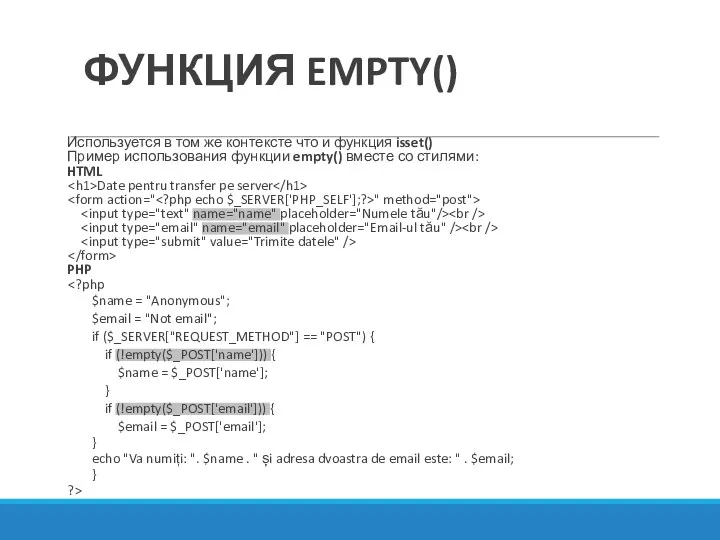
- 22. ФУНКЦИЯ EMPTY() Используется в том же контексте что и функция isset() Пример использования функции empty() вместе
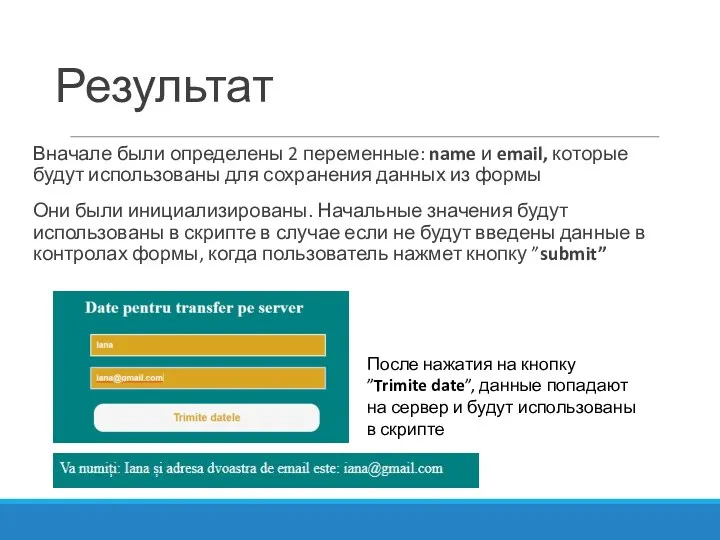
- 23. Результат Вначале были определены 2 переменные: name и email, которые будут использованы для сохранения данных из
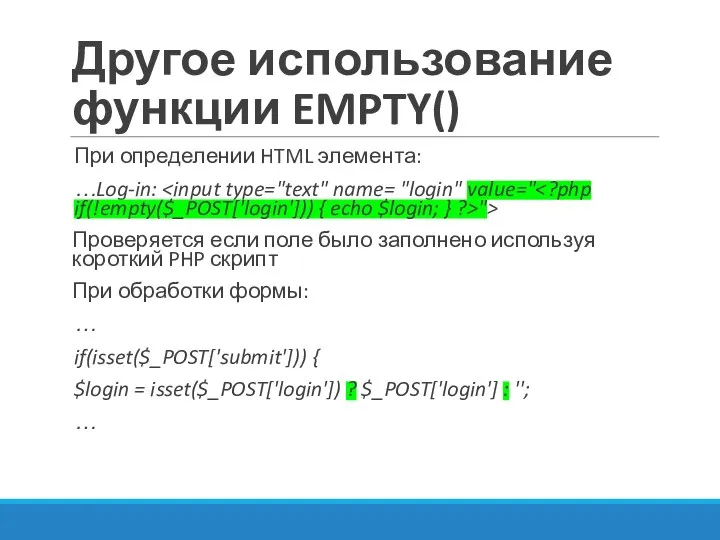
- 24. Другое использование функции EMPTY() При определении HTML элемента: …Log-in: "> Проверяется если поле было заполнено используя
- 25. Другой пример $login = $password = ''; $err_log=$err_pass=''; if (!empty($_POST['login'])) $login = $_POST['login']; else $err_log =
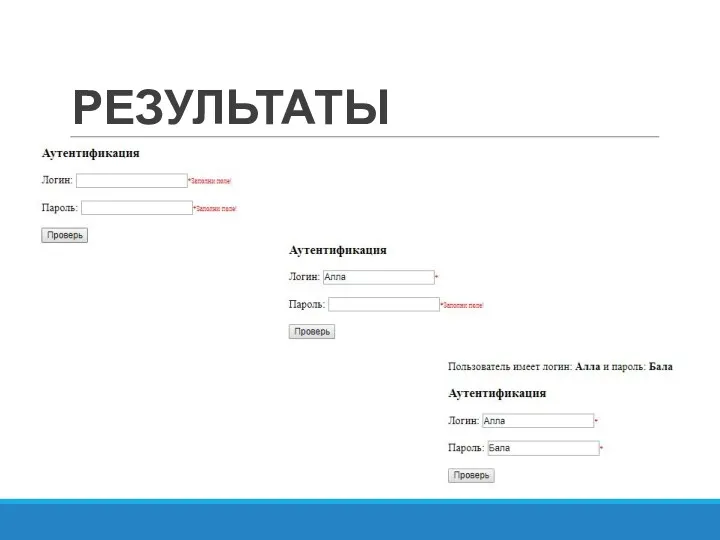
- 26. РЕЗУЛЬТАТЫ
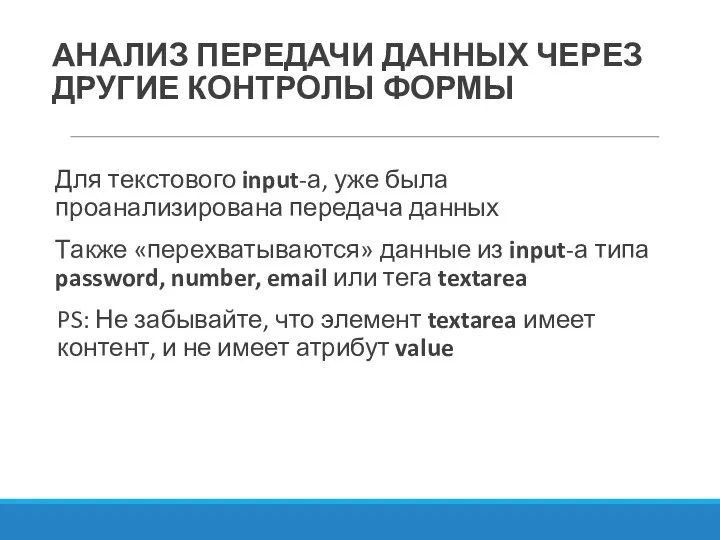
- 27. АНАЛИЗ ПЕРЕДАЧИ ДАННЫХ ЧЕРЕЗ ДРУГИЕ КОНТРОЛЫ ФОРМЫ Для текстового input-а, уже была проанализирована передача данных Также
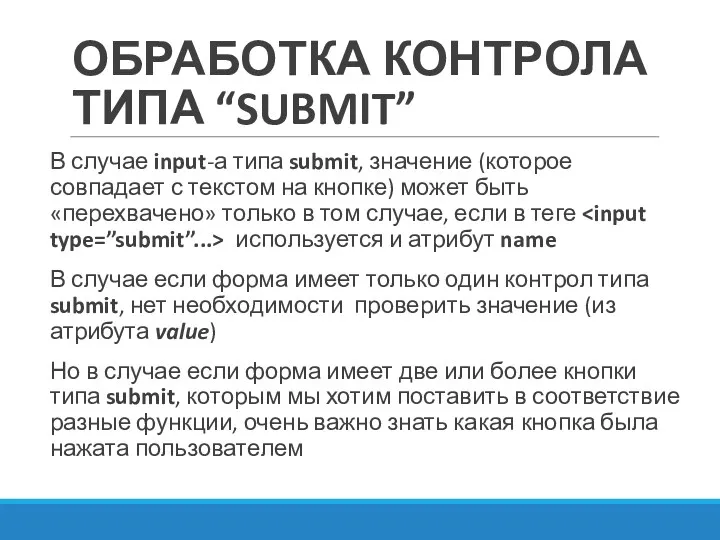
- 28. ОБРАБОТКА КОНТРОЛА ТИПА “SUBMIT” В случае input-а типа submit, значение (которое совпадает с текстом на кнопке)
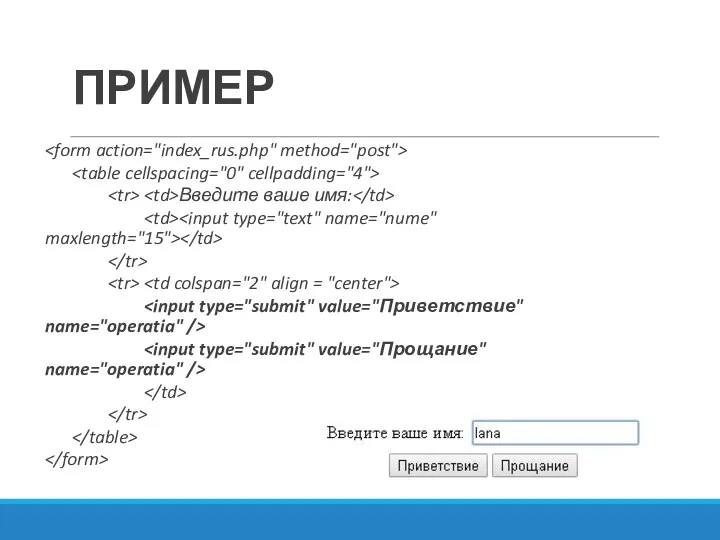
- 29. ПРИМЕР Введите ваше имя:
- 30. ОБРАБОТКА ФОРМЫ $nume = $_POST["nume"]; $op=$_POST['operatia’]; //конторол с именем 'operatia' это кнопка типа submit //захватываем его
- 31. ОБРАБОТКА ДАННЫХ ПЕРЕДАННЫХ ЧЕРЕЗ „RADIO” В случае использования контрола (ввода) типа radio, все теги типа должны
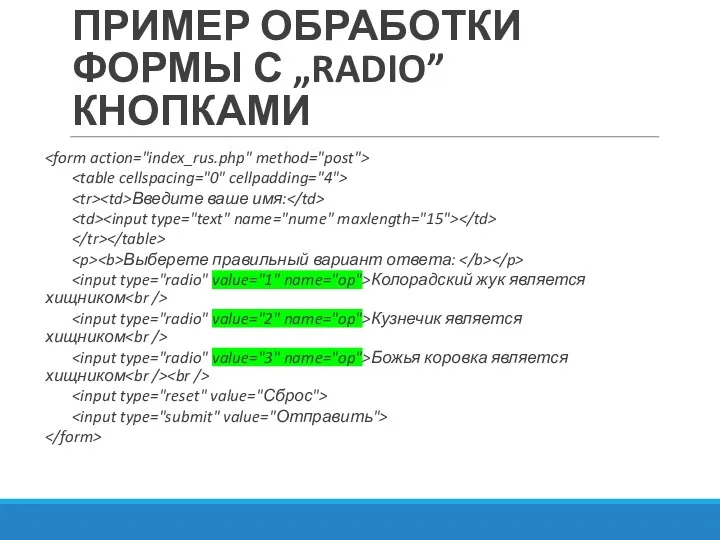
- 32. ПРИМЕР ОБРАБОТКИ ФОРМЫ С „RADIO” КНОПКАМИ Введите ваше имя: Выберете правильный вариант ответа: Колорадский жук является
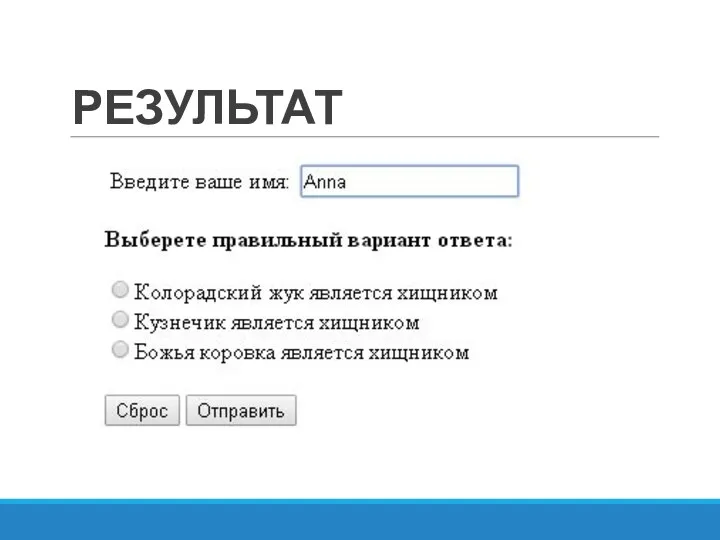
- 33. РЕЗУЛЬТАТ
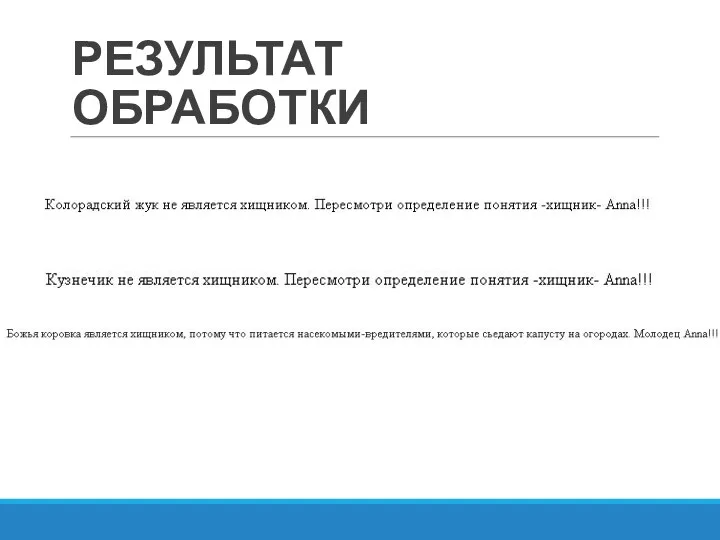
- 34. СКРИПТ ДЛЯ ОБРАБОТКИ ДАННЫХ $nume = $_POST["nume"]; $var=$_POST['op']; switch($var) { case 1: echo "Колорадский жук не
- 35. РЕЗУЛЬТАТ ОБРАБОТКИ
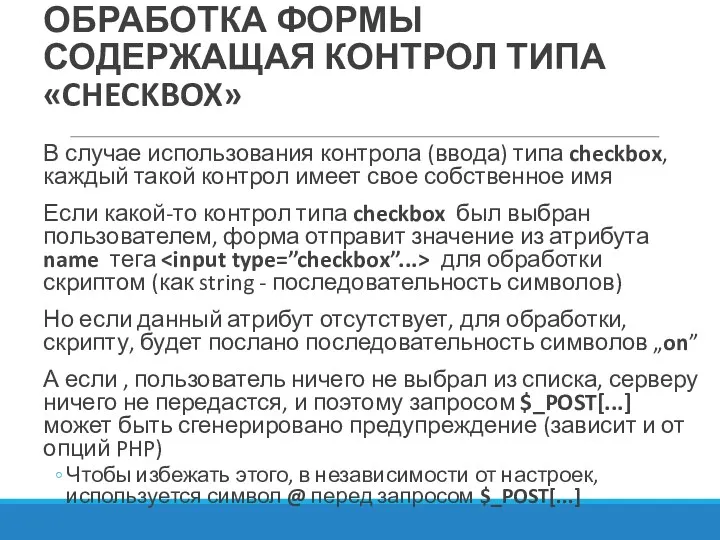
- 36. ОБРАБОТКА ФОРМЫ СОДЕРЖАЩАЯ КОНТРОЛ ТИПА «CHECKBOX» В случае использования контрола (ввода) типа checkbox, каждый такой контрол
- 37. Пример использования кнопки ”checkbox” HTML ... Doriți livrarea? ... JavaScript function LivrareDaNuClick(){ document.getElementById("LivrareDaNuContent").style.display = (document.getElementById("LivrareDaNu").checked) ?
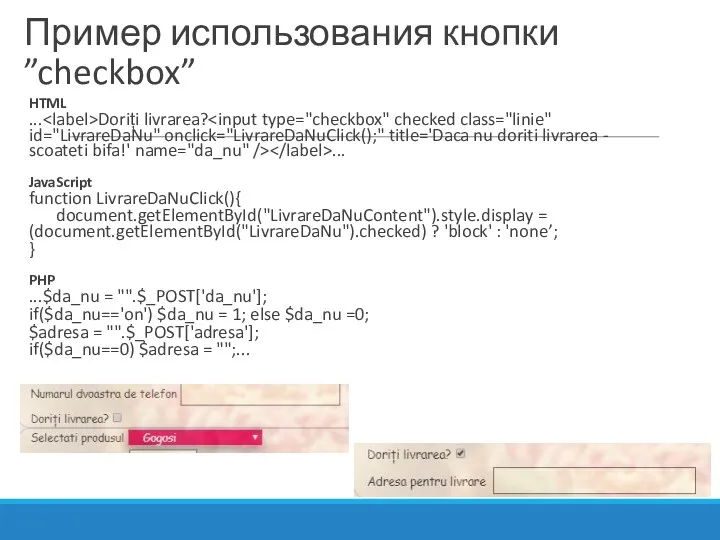
- 38. ПРИМЕР Введите ваше имя: Выберите иностранные языки которыми владеете: Английский Французкий Румынский Немецкий Итальянский Испанский
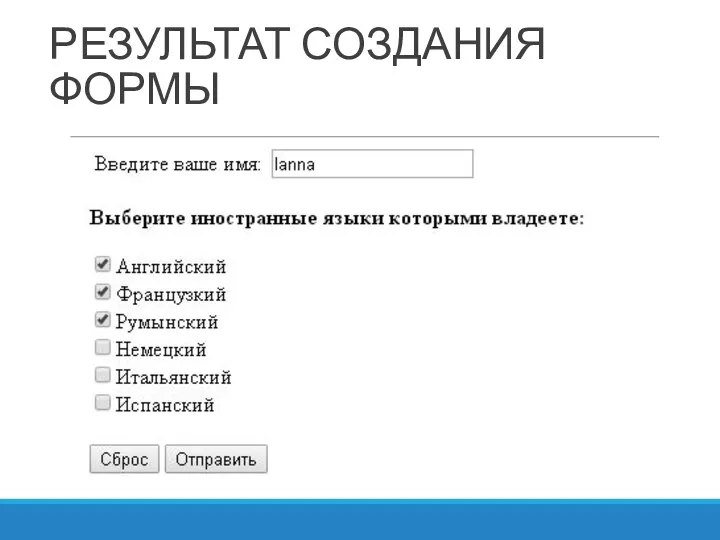
- 39. РЕЗУЛЬТАТ СОЗДАНИЯ ФОРМЫ
- 40. СКРИПТ КОТОРЫЙ БУДЕТ ОБРАБАТЫВАТЬ ДАННЫЕ ?php $nume = $_POST["nume"]; $en=@$_POST['en']; $fr=@$_POST['fr']; $ru=@$_POST['ru']; $ge=@$_POST['ge']; $it=@$_POST['it']; $es=@$_POST['es']; $l=0;//$l
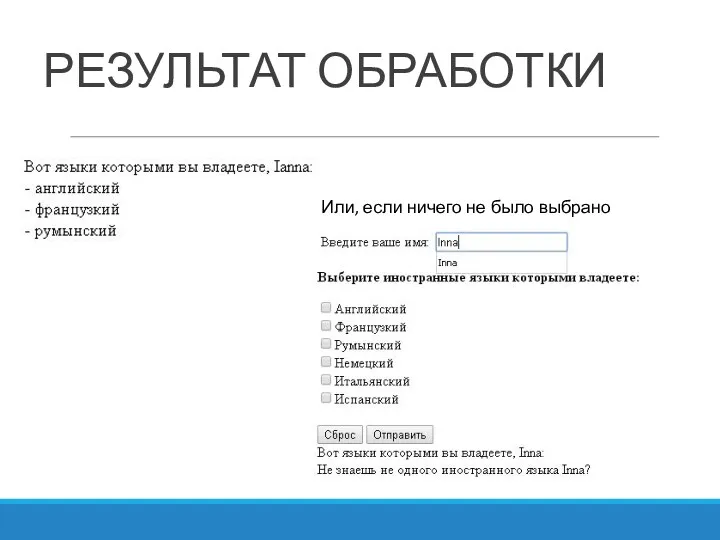
- 41. РЕЗУЛЬТАТ ОБРАБОТКИ Или, если ничего не было выбрано
- 42. ОБРАБОТКА ТЕГА „SELECT” В случае использования контрола select, PHP сможет извлечь передаваемые данные через имя, зафиксированное
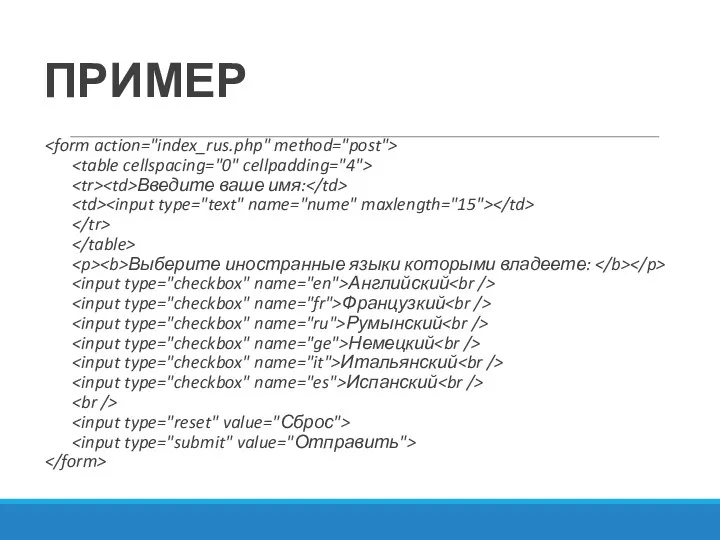
- 43. ПРИМЕР „SELECT” Введите ваше имя: Выберите язык который вы знаете лучше: Английский Французский Румынский Немецкий
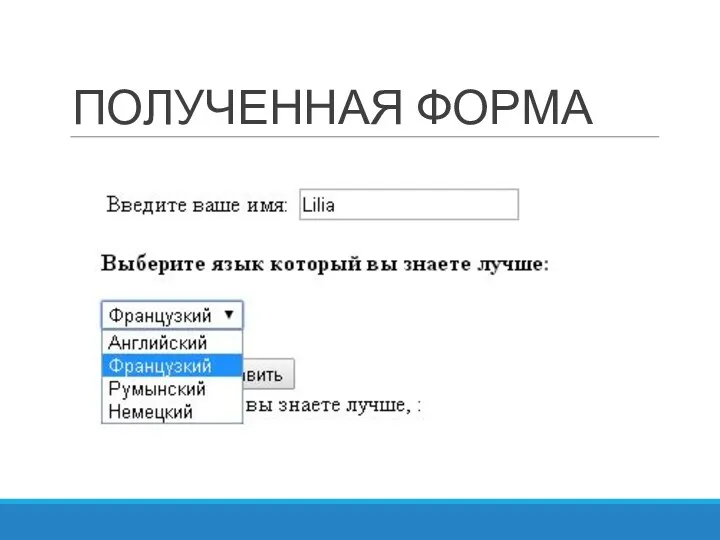
- 44. ПОЛУЧЕННАЯ ФОРМА
- 45. СКРИПТ КОТОРЫЙ ОБРАБОТАЕТ ФОРМУ $nume = $_POST["nume"]; $op=$_POST['op']; echo "Язык который вы знаете лучше, " .
- 46. ПЕРЕДАЧА НЕСКОЛЬКИХ ЗНАЧЕНИЙ, ИЗ НЕСКОЛЬКИХ КОНТРОЛОВ Один из плюсов использования форм при передаче данных состоит в
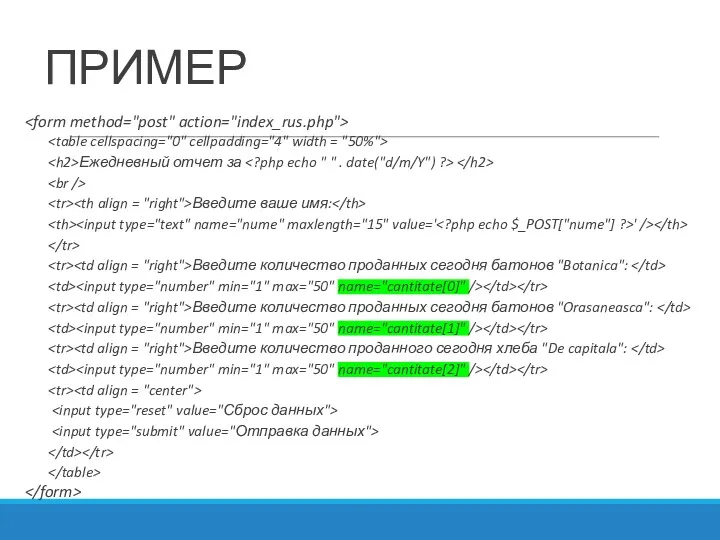
- 47. ПРИМЕР Ежедневный отчет за Введите ваше имя: ' /> Введите количество проданных сегодня батонов "Botanica": Введите
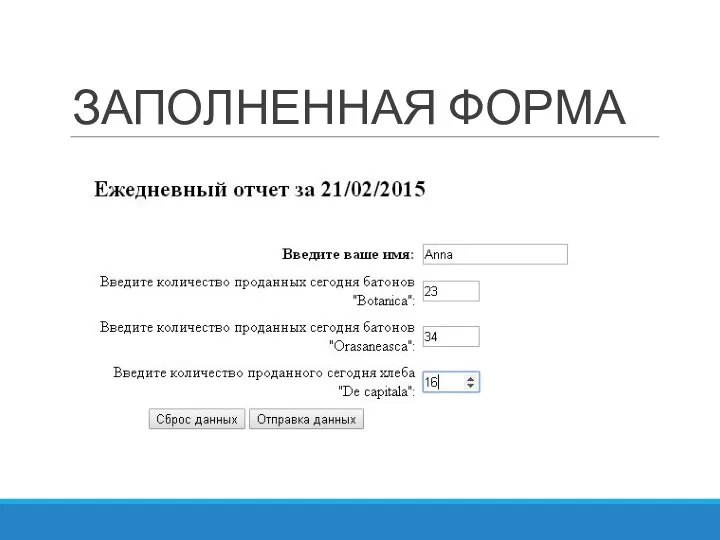
- 48. ЗАПОЛНЕННАЯ ФОРМА
- 49. СКРИПТ ОБРАБАТЫВАЮЩИЙ ДАННЫЕ $nume = $_POST["nume"]; $a=$_POST['cantitate']; $preturi = array(4, 2.9, 5.5); echo $nume . '
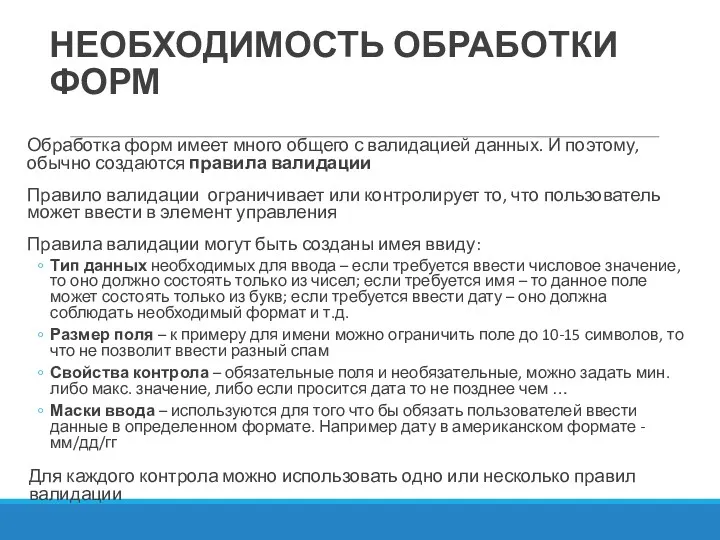
- 50. НЕОБХОДИМОСТЬ ОБРАБОТКИ ФОРМ Обработка форм имеет много общего с валидацией данных. И поэтому, обычно создаются правила
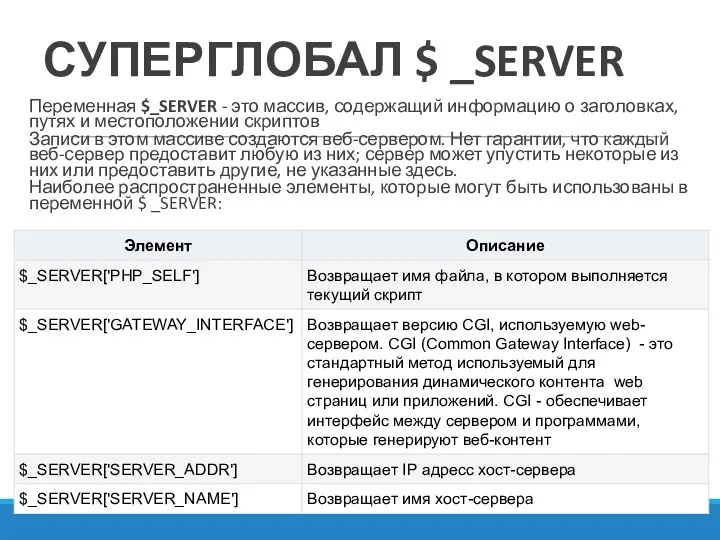
- 51. СУПЕРГЛОБАЛ $ _SERVER Переменная $_SERVER - это массив, содержащий информацию о заголовках, путях и местоположении скриптов
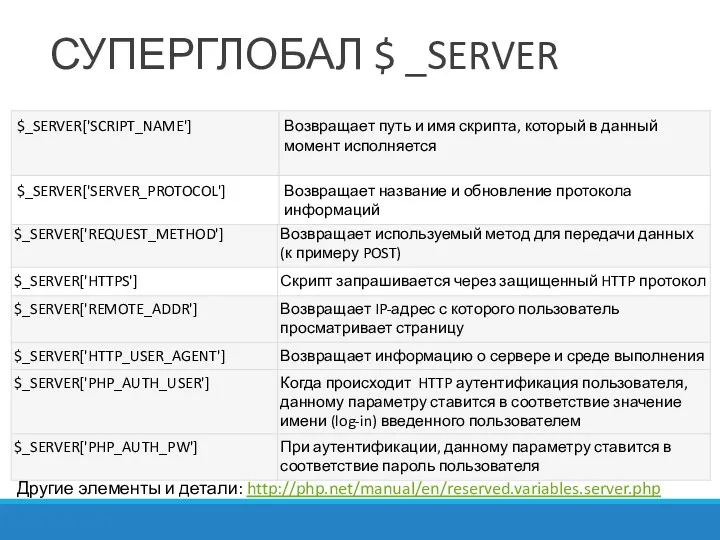
- 52. СУПЕРГЛОБАЛ $ _SERVER Другие элементы и детали: http://php.net/manual/en/reserved.variables.server.php
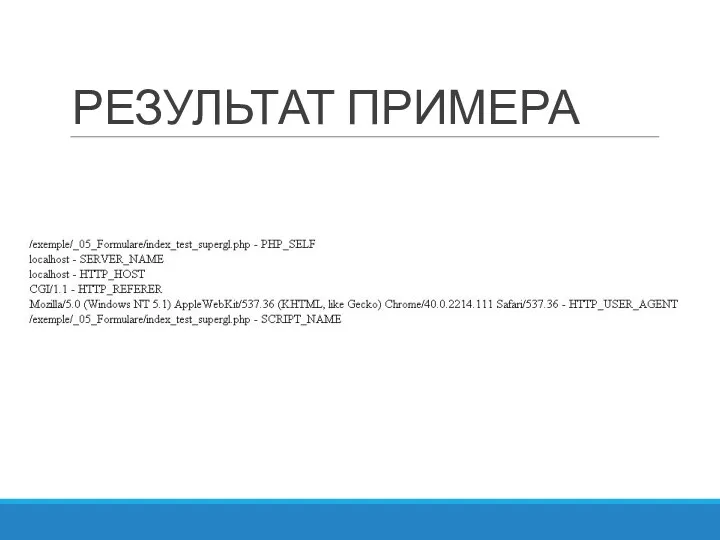
- 53. ПРИМЕР ИСПОЛЬЗОВАНИЯ СУПЕРГЛОБАЛА $ _SERVER echo $_SERVER['PHP_SELF'] . " - PHP_SELF"; echo " "; echo $_SERVER['SERVER_NAME']
- 54. РЕЗУЛЬТАТ ПРИМЕРА
- 55. ДРУГОЙ ПРИМЕР $_SERVER['SCRIPT_NAME'] – полезно использовать для страниц, которые должны указывать на самих себя. " method="post">
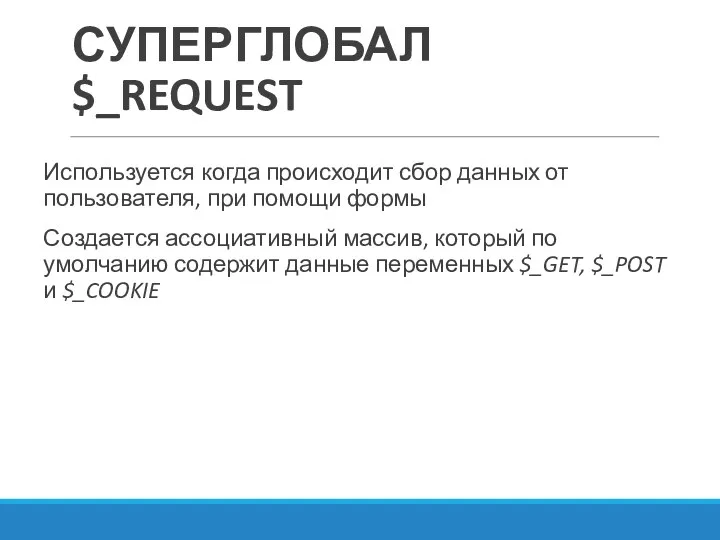
- 56. СУПЕРГЛОБАЛ $_REQUEST Используется когда происходит сбор данных от пользователя, при помощи формы Создается ассоциативный массив, который
- 57. ПРИМЕР ИСПОЛЬЗОВАНИЯ СУПЕРГЛОБАЛА $_REQUEST if ($_SERVER["REQUEST_METHOD"] == "POST") { // collect value of input field $nume
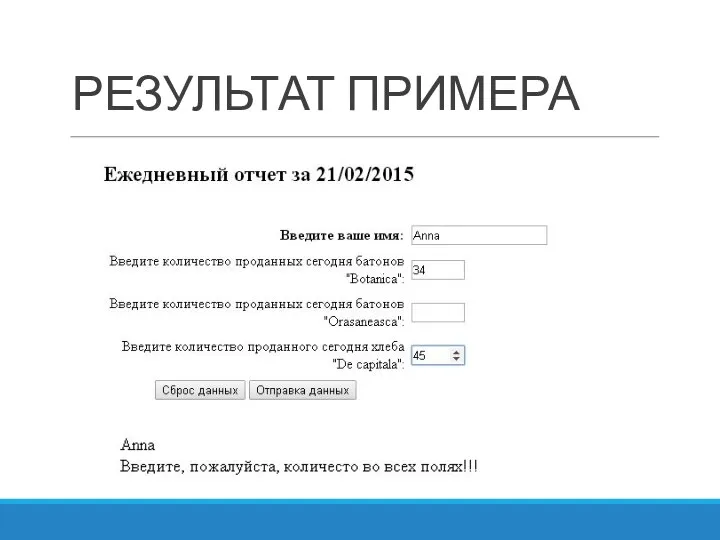
- 58. РЕЗУЛЬТАТ ПРИМЕРА
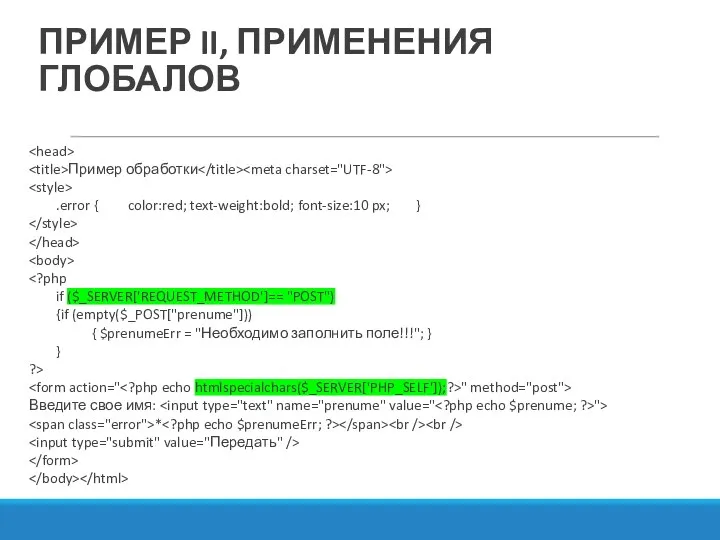
- 59. ПРИМЕР II, ПРИМЕНЕНИЯ ГЛОБАЛОВ Пример обработки .error { color:red; text-weight:bold; font-size:10 px; } if ($_SERVER['REQUEST_METHOD']== "POST")
- 60. РЕЗУЛЬТАТ ПРИМЕРА
- 61. ГДЕ ИСПОЛЬЗУЮТСЯ ДАННЫЕ ИЗ ФОРМЫ Данные из формы могут быть Обработаны прямо в скрипте, после принятия
- 63. Скачать презентацию























![Другой пример $login = $password = ''; $err_log=$err_pass=''; if (!empty($_POST['login']))](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/579996/slide-24.jpg)




![ОБРАБОТКА ФОРМЫ $nume = $_POST["nume"]; $op=$_POST['operatia’]; //конторол с именем 'operatia'](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/579996/slide-29.jpg)



![СКРИПТ ДЛЯ ОБРАБОТКИ ДАННЫХ $nume = $_POST["nume"]; $var=$_POST['op']; switch($var) {](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/579996/slide-33.jpg)





![СКРИПТ КОТОРЫЙ БУДЕТ ОБРАБАТЫВАТЬ ДАННЫЕ ?php $nume = $_POST["nume"]; $en=@$_POST['en'];](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/579996/slide-39.jpg)




![СКРИПТ КОТОРЫЙ ОБРАБОТАЕТ ФОРМУ $nume = $_POST["nume"]; $op=$_POST['op']; echo "Язык](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/579996/slide-44.jpg)



![СКРИПТ ОБРАБАТЫВАЮЩИЙ ДАННЫЕ $nume = $_POST["nume"]; $a=$_POST['cantitate']; $preturi = array(4,](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/579996/slide-48.jpg)



![ПРИМЕР ИСПОЛЬЗОВАНИЯ СУПЕРГЛОБАЛА $ _SERVER echo $_SERVER['PHP_SELF'] . " -](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/579996/slide-52.jpg)

![ДРУГОЙ ПРИМЕР $_SERVER['SCRIPT_NAME'] – полезно использовать для страниц, которые должны указывать на самих себя. " method="post">](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/579996/slide-54.jpg)

![ПРИМЕР ИСПОЛЬЗОВАНИЯ СУПЕРГЛОБАЛА $_REQUEST if ($_SERVER["REQUEST_METHOD"] == "POST") { //](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/579996/slide-56.jpg)