- Главная
- Информатика
- Обзор HTML5, Новые семантические элементы

Содержание
- 2. План курса Урок 1. HTML5 Начало. Обзор HTML5, Новые семантические элементы HTML5, Новый способ структурирования страниц.
- 3. Урок 3. CSS Практическая вёрстка. Позиционирование элементов, расположение элементов на странице (позиционирование элементов по вертикали, по
- 4. Урок 6. Анимация в CSS3. Технология рисования canvas (часть 2). Создание анимации средствами в CSS3. Рисование
- 5. План урока 1. Знакомство с курсом 2. Обзор HTML5, Новые семантические элементы HTML5, Новый способ структурирования
- 6. Структура HTML5 Документ созданный при использовании HTML5 должен придерживаться определенной разметке. Он начинается с указания типа
- 7. Описание структуры HTML5 - указывается в первой строке каждого HTML5-документа. - традиционный элемент языка HTML. Наличие
- 8. Новые семантические элементы HTML5 Добавленные элементы
- 10. Скачать презентацию
Слайд 2
План курса
Урок 1. HTML5 Начало.
Обзор HTML5, Новые семантические элементы HTML5, Новый
План курса
Урок 1. HTML5 Начало.
Обзор HTML5, Новые семантические элементы HTML5, Новый
способ структурирования страниц. Семантика текстового уровня.
Узнаем, что из себя представляет html5, какие новшества в нем есть, какие элементы добавлены, в чем его отличие от предыдущих версий. Рассмотрим и подробно разберем на практических примерах данные особенности.
Урок 2. HTML5 Продвинутые веб-формы
Узнаем, какие элементы добавлены, в чем его отличие от предыдущих версий. Рассмотрим и подробно разберем на практических примерах данные особенности. Усовершенствование традиционных форм (добавление подсказок, фокусировка на элементе и т.д.). Проверка форм на ошибки заполнения. Новые типы элементов (адреса электронной почты, URL-адреса и т.д.).
Рассмотрим и реализуем на практике новые возможности HTML5. Увидим как работают новые элементы форм и протестируем их в работе.
Рассмотрим методы создания контекстного меню.
Добавим в наш проект видео и аудио информацию, посмотрим как все это реализуется на практике, взвесим все плюсы и минусы нового подхода к воспроизведению аудио-видео информации. Рассмотрим работу тэгов
Узнаем, что из себя представляет html5, какие новшества в нем есть, какие элементы добавлены, в чем его отличие от предыдущих версий. Рассмотрим и подробно разберем на практических примерах данные особенности.
Урок 2. HTML5 Продвинутые веб-формы
Узнаем, какие элементы добавлены, в чем его отличие от предыдущих версий. Рассмотрим и подробно разберем на практических примерах данные особенности. Усовершенствование традиционных форм (добавление подсказок, фокусировка на элементе и т.д.). Проверка форм на ошибки заполнения. Новые типы элементов (адреса электронной почты, URL-адреса и т.д.).
Рассмотрим и реализуем на практике новые возможности HTML5. Увидим как работают новые элементы форм и протестируем их в работе.
Рассмотрим методы создания контекстного меню.
Добавим в наш проект видео и аудио информацию, посмотрим как все это реализуется на практике, взвесим все плюсы и минусы нового подхода к воспроизведению аудио-видео информации. Рассмотрим работу тэгов
Слайд 3
Урок 3. CSS Практическая вёрстка.
Позиционирование элементов, расположение элементов на странице (позиционирование
Урок 3. CSS Практическая вёрстка.
Позиционирование элементов, расположение элементов на странице (позиционирование
элементов по вертикали, по горизонтали).
Урок 4. CSS3 Параметры CSS для фона. Использование формата графики svg
Рассматривается синтаксис, методы и свойства задания фона.
Рассмотрим примеры использования SVG графики.
Модернизируем наш проект в соответствии с новыми возможностями CSS3. Добавим необходимые элементы и эффекты.
Урок 5. CSS3 Современное использование шрифтов. Работа с текстом. Технология рисования canvas (Часть 1).
Работа с шрифтами. Веб-шрифты GOOGLE. Размещение текста в несколько колонок. Рассмотрим механизмы представления текстовой информации: оформление, выравнивание, отступы и т.д.
Используем в нашем проекте новые возможности работы с шрифтами, текстом. Используем шрифты GOOGLE. Преобразуем текстовую информацию нашего проекта в соответствии с новыми возможностями.
Рассмотрим основы Canvas. Узнаем для чего нужна данная технология и где ее следует применять.
Урок 4. CSS3 Параметры CSS для фона. Использование формата графики svg
Рассматривается синтаксис, методы и свойства задания фона.
Рассмотрим примеры использования SVG графики.
Модернизируем наш проект в соответствии с новыми возможностями CSS3. Добавим необходимые элементы и эффекты.
Урок 5. CSS3 Современное использование шрифтов. Работа с текстом. Технология рисования canvas (Часть 1).
Работа с шрифтами. Веб-шрифты GOOGLE. Размещение текста в несколько колонок. Рассмотрим механизмы представления текстовой информации: оформление, выравнивание, отступы и т.д.
Используем в нашем проекте новые возможности работы с шрифтами, текстом. Используем шрифты GOOGLE. Преобразуем текстовую информацию нашего проекта в соответствии с новыми возможностями.
Рассмотрим основы Canvas. Узнаем для чего нужна данная технология и где ее следует применять.
Слайд 4
Урок 6. Анимация в CSS3. Технология рисования canvas (часть 2).
Создание анимации
Урок 6. Анимация в CSS3. Технология рисования canvas (часть 2).
Создание анимации
средствами в CSS3. Рисование на canvas.
Добавим в рабочий проект анимацию созданную по средством CSS3. Оживим страницы нашего сайта. Применим для некоторых страниц технологию рисования на canvas.
Урок 7 CSS3 Современные методы работы с рамками. Адаптивный дизайн (Часть 1).
Рассмотрим работу с границами в CSS, способы создания рамок элементов. Создание прозрачных рамок, теней, скругленных углов, градиентов. Рассмотрим создание страниц сайта с адаптивным дизайном.
Модернизируем страницы нашего сайта в соответствии с новшествами CSS3. Придадим дизайну современный вид.
Рассмотрим понятие адаптивного дизайна. Для чего и в каких случаях применяется. Основы синтаксиса и простейшие примеры.
Урок 8 CSS3 Углубленное изучение. Адаптивный дизайн (Часть 2).
Эффекты перехода. Применение трансформации.
На данном этапе сделаем финальный проект со всеми доработками и нововведениями представленными CSS3.
Адаптивная верстка (практическая часть)
Добавим в рабочий проект анимацию созданную по средством CSS3. Оживим страницы нашего сайта. Применим для некоторых страниц технологию рисования на canvas.
Урок 7 CSS3 Современные методы работы с рамками. Адаптивный дизайн (Часть 1).
Рассмотрим работу с границами в CSS, способы создания рамок элементов. Создание прозрачных рамок, теней, скругленных углов, градиентов. Рассмотрим создание страниц сайта с адаптивным дизайном.
Модернизируем страницы нашего сайта в соответствии с новшествами CSS3. Придадим дизайну современный вид.
Рассмотрим понятие адаптивного дизайна. Для чего и в каких случаях применяется. Основы синтаксиса и простейшие примеры.
Урок 8 CSS3 Углубленное изучение. Адаптивный дизайн (Часть 2).
Эффекты перехода. Применение трансформации.
На данном этапе сделаем финальный проект со всеми доработками и нововведениями представленными CSS3.
Адаптивная верстка (практическая часть)
Слайд 5
План урока
1. Знакомство с курсом
2. Обзор HTML5, Новые семантические элементы HTML5,
План урока 1. Знакомство с курсом 2. Обзор HTML5, Новые семантические элементы HTML5,
Новый способ структурирования страниц. Семантика текстового уровня.
3. Практика
3. Практика
Слайд 6
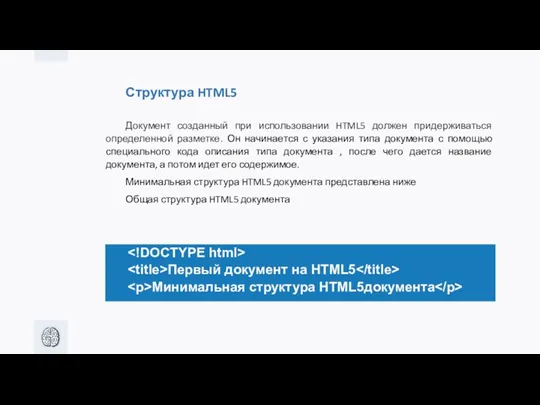
Структура HTML5
Документ созданный при использовании HTML5 должен придерживаться определенной разметке. Он
Структура HTML5
Документ созданный при использовании HTML5 должен придерживаться определенной разметке. Он
начинается с указания типа документа с помощью специального кода описания типа документа , после чего дается название документа, а потом идет его содержимое.
Минимальная структура HTML5 документа представлена ниже
Общая структура HTML5 документа
Минимальная структура HTML5 документа представлена ниже
Общая структура HTML5 документа
Слайд 7
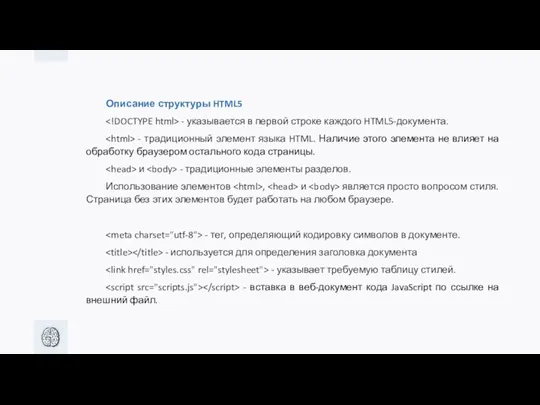
Описание структуры HTML5
- указывается в первой строке каждого HTML5-документа.
Описание структуры HTML5
- указывается в первой строке каждого HTML5-документа.
- традиционный элемент языка HTML. Наличие этого элемента не влияет на обработку браузером остального кода страницы.
и - традиционные элементы разделов.
Использование элементов , и является просто вопросом стиля. Страница без этих элементов будет работать на любом браузере.
- тег, определяющий кодировку символов в документе.
- указывает требуемую таблицу стилей.
- вставка в веб-документ кода JavaScript по ссылке на внешний файл.
Слайд 8
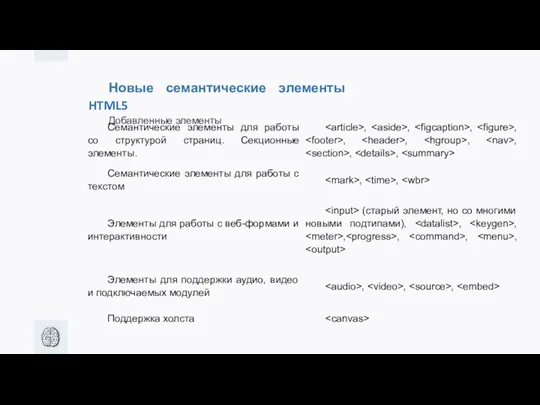
Новые семантические элементы HTML5
Добавленные элементы
Новые семантические элементы HTML5
Добавленные элементы
- Предыдущая
Высокочастотное электрическое поле. УВЧ-терапияСледующая -
Документация органов ГПН






 Программа Microsoft word 2003. Списки
Программа Microsoft word 2003. Списки Введение в Matlab
Введение в Matlab Інтелектуальний аналіз даних
Інтелектуальний аналіз даних Указатели. Работа с указателями. Лекция 6
Указатели. Работа с указателями. Лекция 6 Архитектура и структура персонального компьютера
Архитектура и структура персонального компьютера История телеканала СПАС
История телеканала СПАС Преобразование логических выражений. Элементы теории множеств и алгебры логики
Преобразование логических выражений. Элементы теории множеств и алгебры логики Основы языка СИ. Литература
Основы языка СИ. Литература Гиперссылка. Способы выделения гиперссылки. Гиперссылки HTML-страницы
Гиперссылка. Способы выделения гиперссылки. Гиперссылки HTML-страницы Занимательная информатика. Дидактический материал
Занимательная информатика. Дидактический материал Составление программ для исполнителя Чертёжник
Составление программ для исполнителя Чертёжник Программа Модуль Слежения 2.0 на платформе 1С:Предприятие 8.3
Программа Модуль Слежения 2.0 на платформе 1С:Предприятие 8.3 Операції з таблицями. Створення бази даних у СУБД MS Access
Операції з таблицями. Створення бази даних у СУБД MS Access Модель и моделирование. (10 класс)
Модель и моделирование. (10 класс) Инструкция по настройке ZTE ZXHN H118N
Инструкция по настройке ZTE ZXHN H118N Криптографічний захист інформації: загальні принципи побудови та найпростіші алгоритми
Криптографічний захист інформації: загальні принципи побудови та найпростіші алгоритми Как снимать интересные сториз
Как снимать интересные сториз Семейство SIMATIC S7
Семейство SIMATIC S7 Интернет-этикет сетикет или по-другому нетикет
Интернет-этикет сетикет или по-другому нетикет Универсальные информационные ресурсы
Универсальные информационные ресурсы Планирование ревьюирования
Планирование ревьюирования История вычислительной техники
История вычислительной техники RhinoScript 101 Creativity or how to do interesting things that are not easy to do with the mouse
RhinoScript 101 Creativity or how to do interesting things that are not easy to do with the mouse Информатика 10-11 класс тема Логика
Информатика 10-11 класс тема Логика Critical Path Research: Getting New Technology from Bench to Bedside A Device. Perspective FDA Science Board November 5, 2004
Critical Path Research: Getting New Technology from Bench to Bedside A Device. Perspective FDA Science Board November 5, 2004 Организация локальных вычислительных сетей. Тема № 1
Организация локальных вычислительных сетей. Тема № 1 Структуры данных: деревья, сети, графы, таблицы
Структуры данных: деревья, сети, графы, таблицы Графики и диаграммы. Наглядное представление процессов изменения величин
Графики и диаграммы. Наглядное представление процессов изменения величин