Содержание
- 2. Об'єкт String Представлення рядків і операцій над ними. Створення зкземпляра – new String(str) Параметр str задає
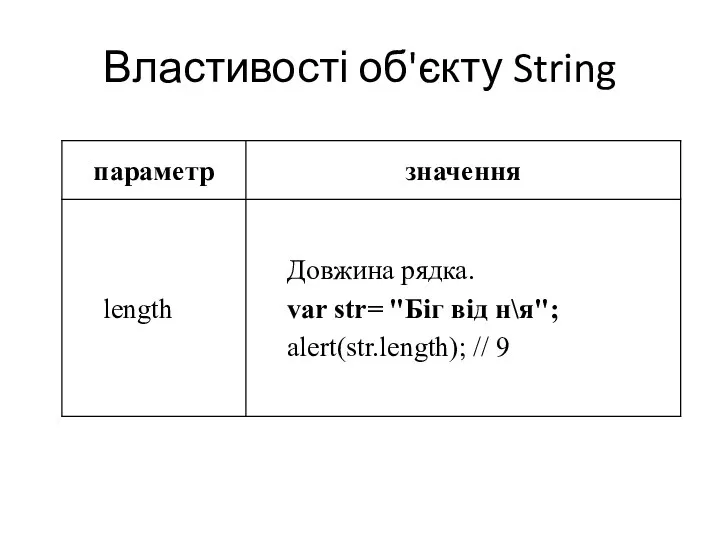
- 3. Властивості об'єкту String
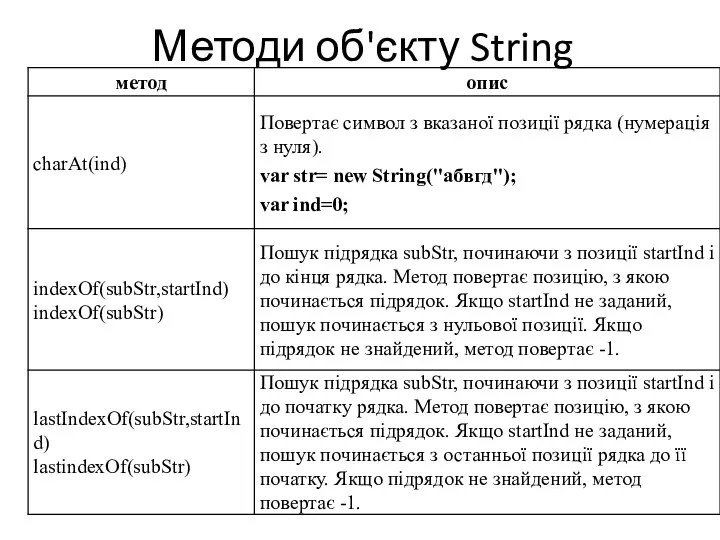
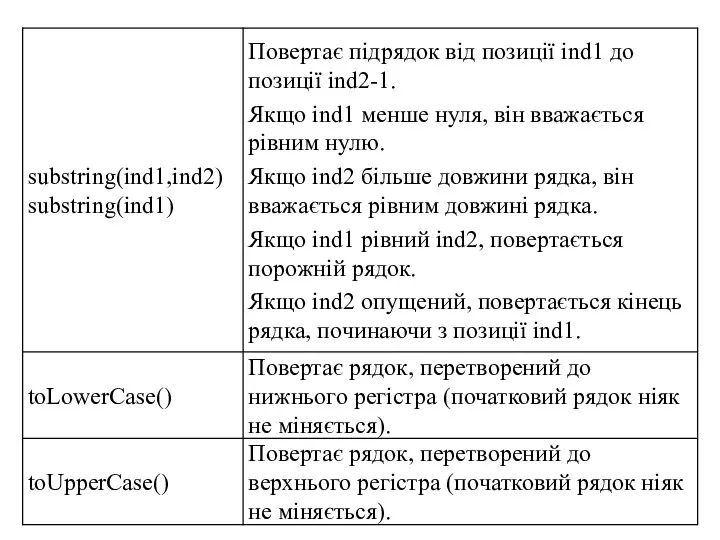
- 4. Методи об'єкту String
- 6. Об'єкт Math Математичні функції і константи. Об'єкт існує в єдиному екземплярі. Програміст не може створити свій
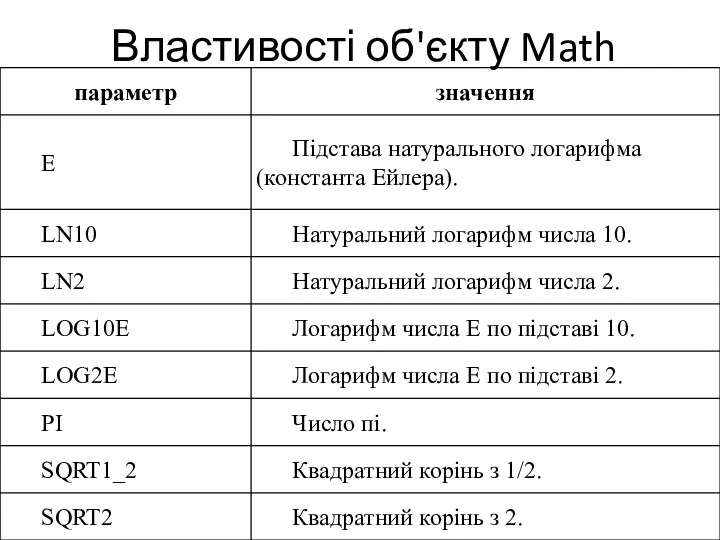
- 7. Властивості об'єкту Math
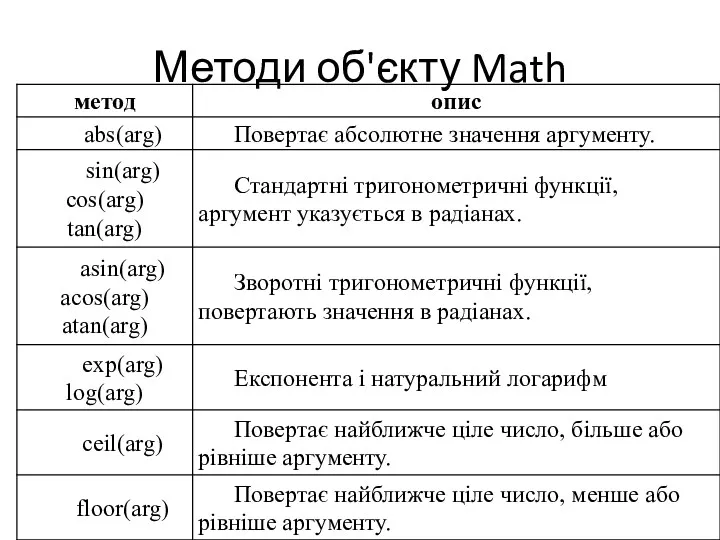
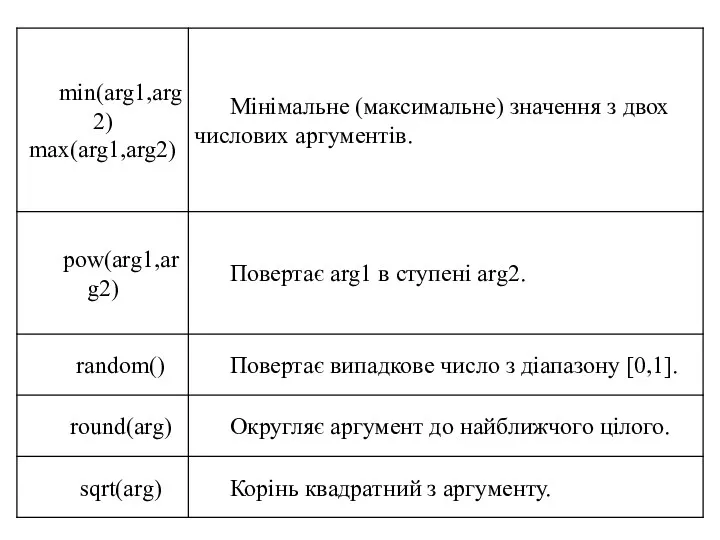
- 8. Методи об'єкту Math
- 10. 2. Об'єктна модель браузера Було сказано, що використовуючи JavaScript, можна перейти до технологій динамічного HTML. Для
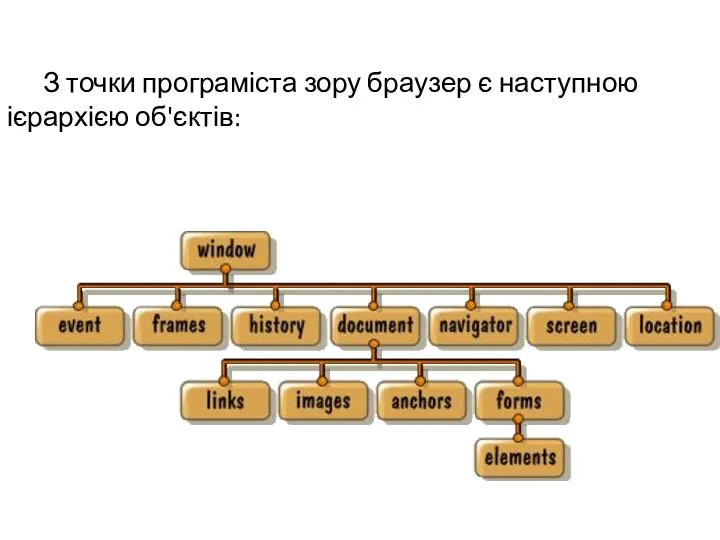
- 11. З точки програміста зору браузер є наступною ієрархією об'єктів:
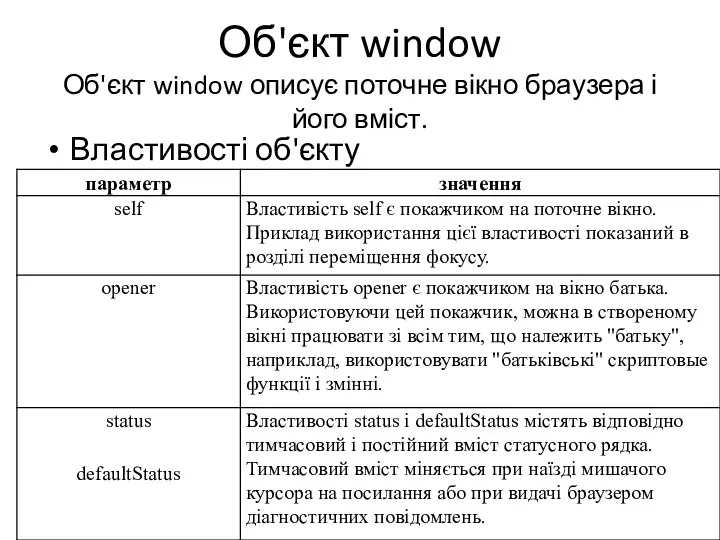
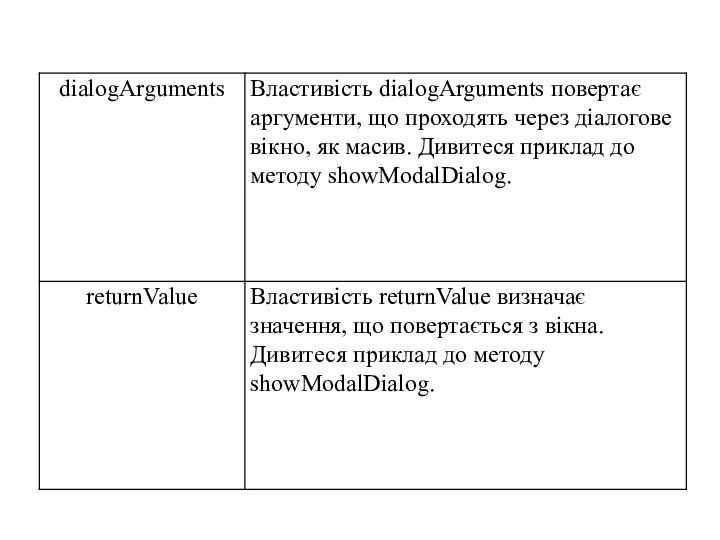
- 12. Об'єкт window Об'єкт window описує поточне вікно браузера і його вміст. Властивості об'єкту
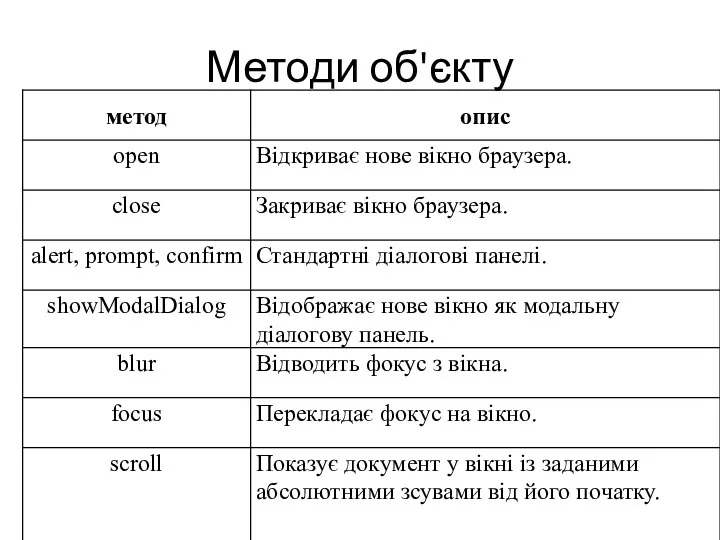
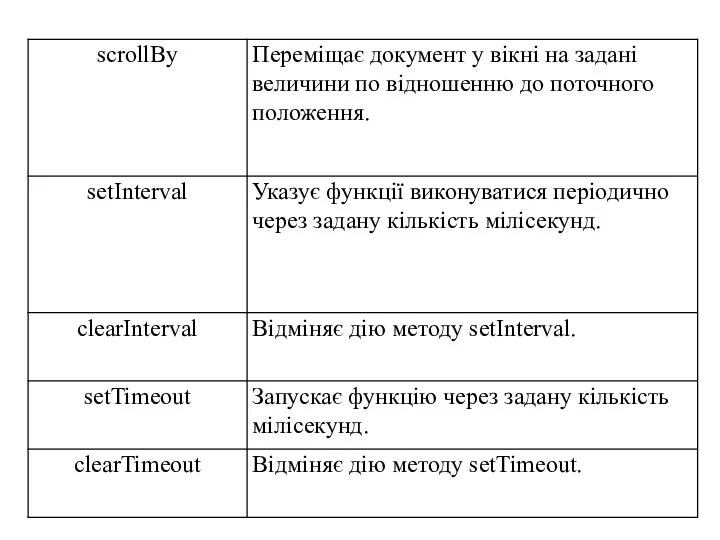
- 14. Методи об'єкту
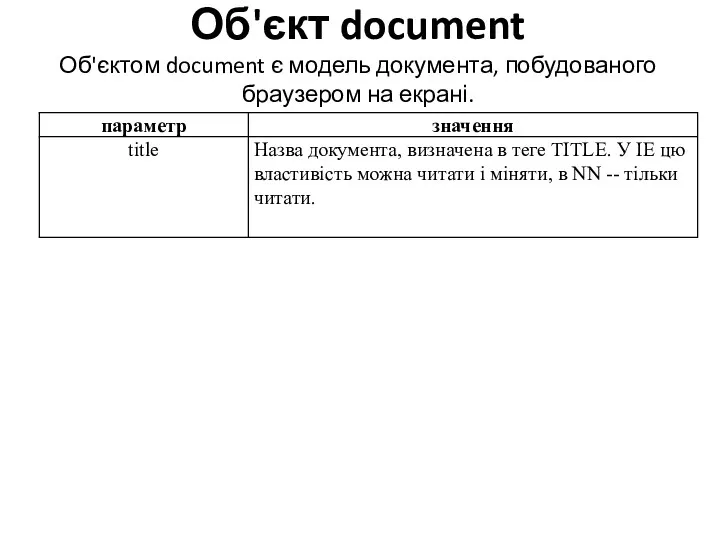
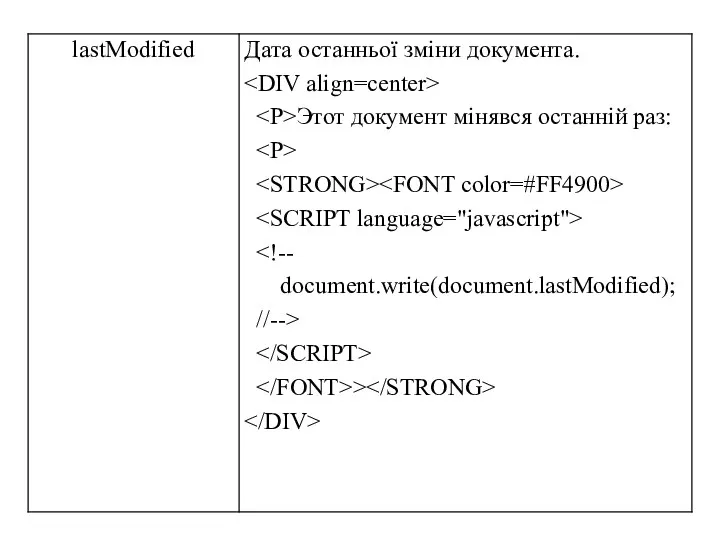
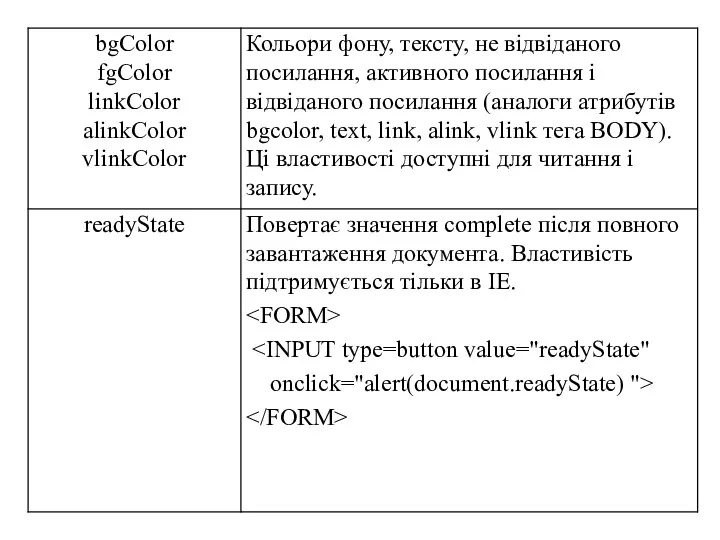
- 16. Об'єкт document Об'єктом document є модель документа, побудованого браузером на екрані.
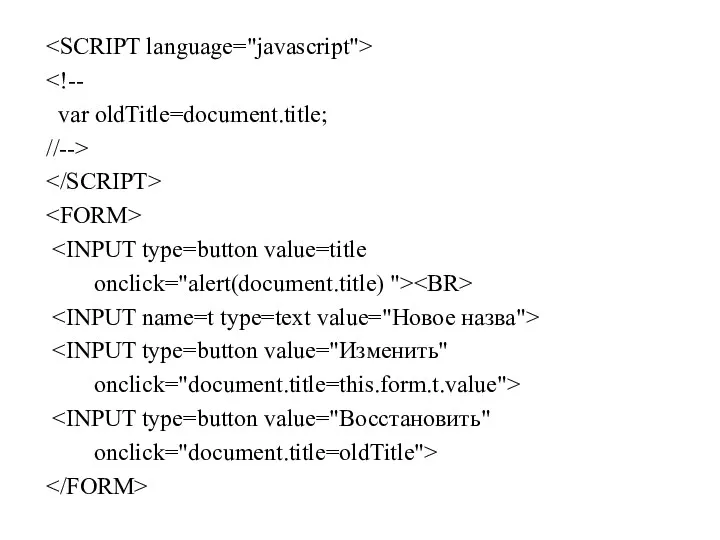
- 17. var oldTitle=document.title; //--> onclick="alert(document.title) "> onclick="document.title=this.form.t.value"> onclick="document.title=oldTitle">
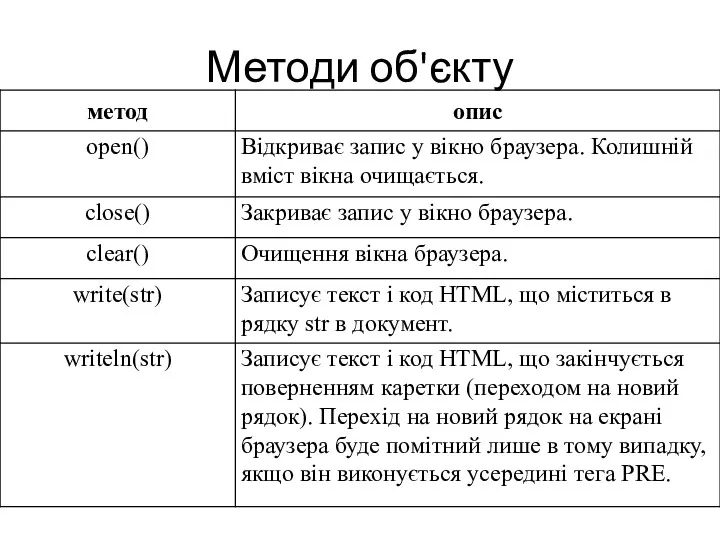
- 22. Методи об'єкту
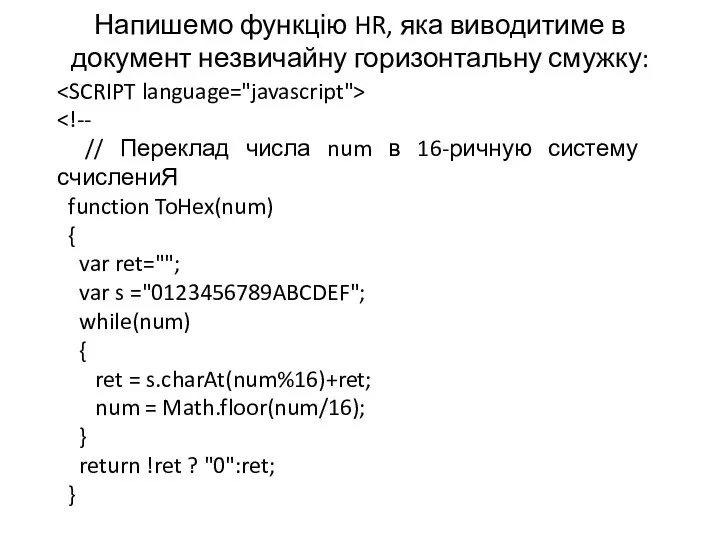
- 23. Напишемо функцію HR, яка виводитиме в документ незвичайну горизонтальну смужку: // Переклад числа num в 16-ричную
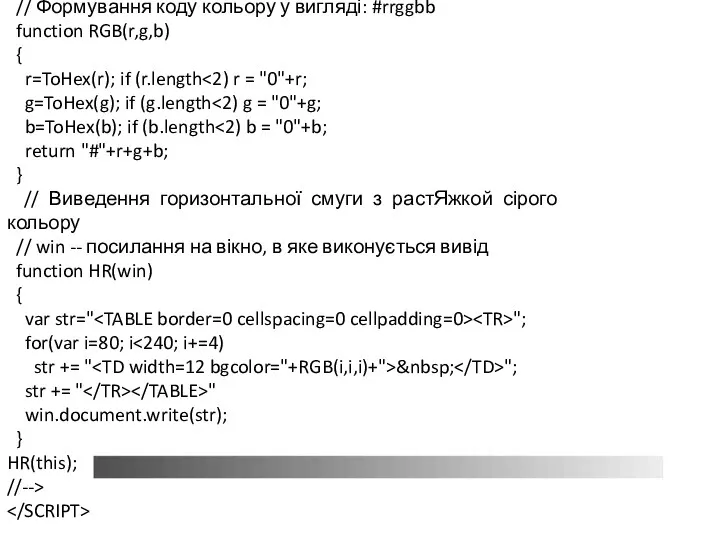
- 24. // Формування коду кольору у вигляді: #rrggbb function RGB(r,g,b) { r=ToHex(r); if (r.length g=ToHex(g); if (g.length
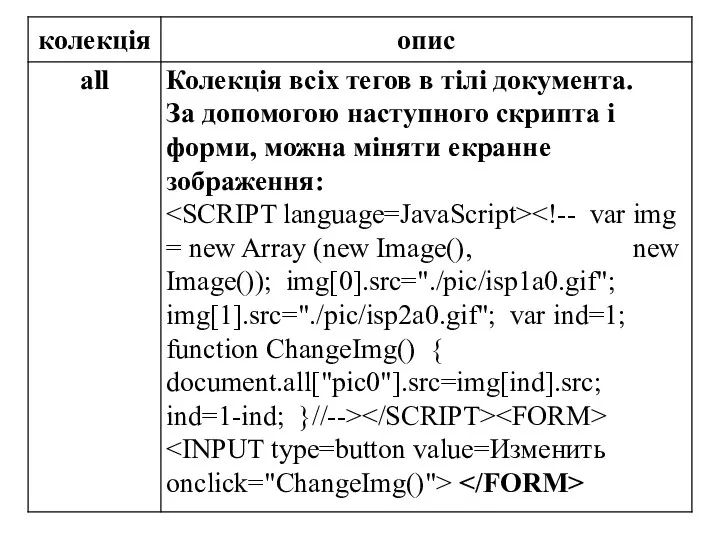
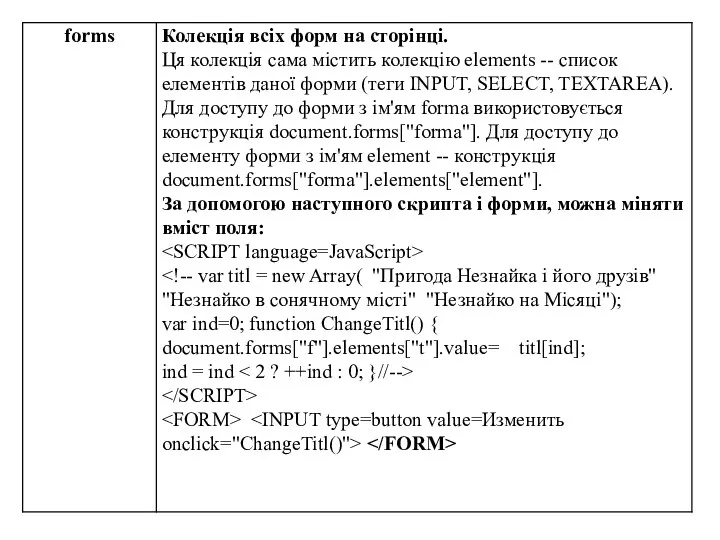
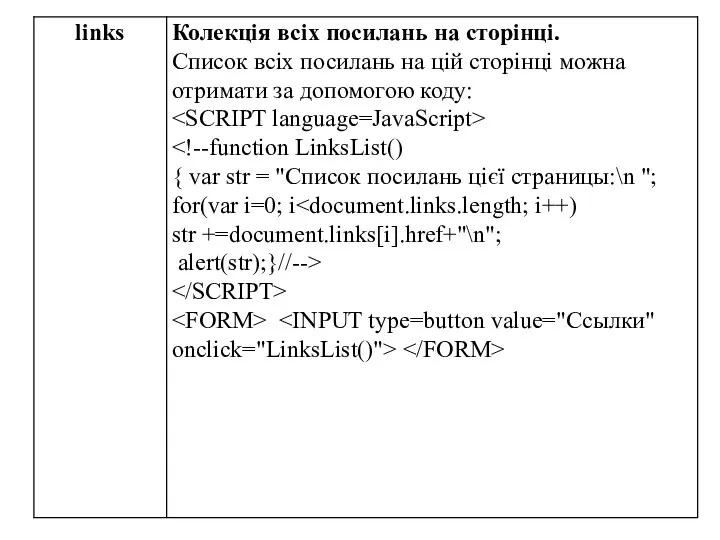
- 25. Колекції об'єкту document Колекція -- це структура, схожа на масив. Елементи колекції є об'єктами і доступні
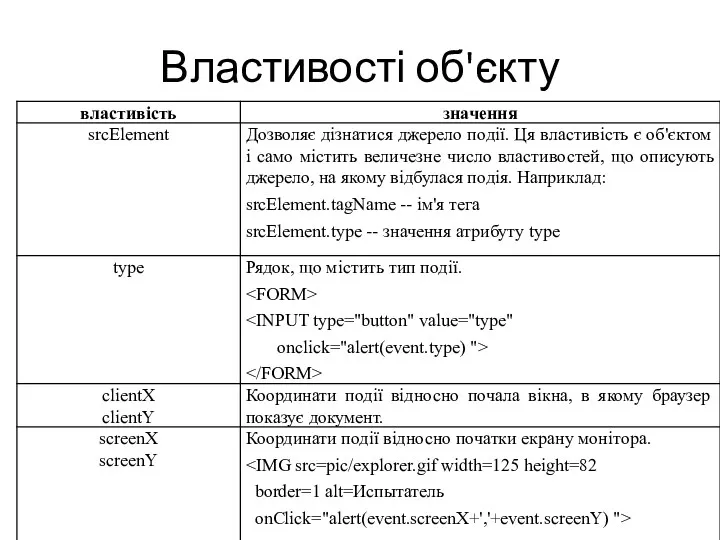
- 30. Об'єкт event Об'єкт event дозволяє скрипту отримати детальну інформацію про подію, що відбулася, і виконати необхідні
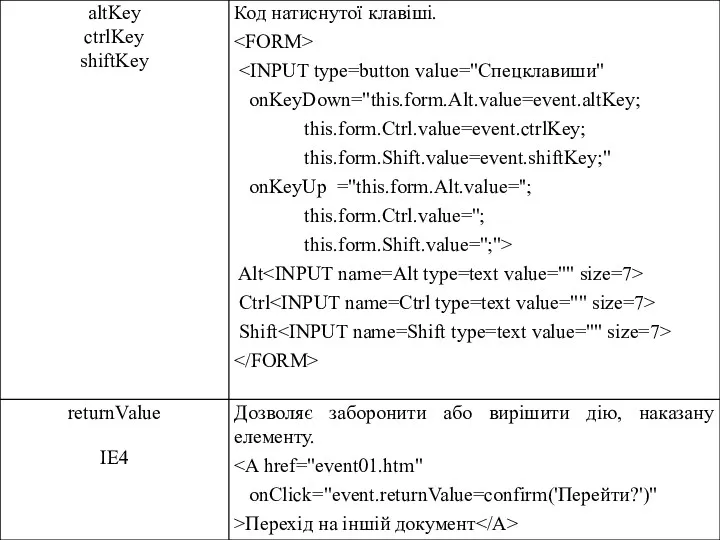
- 31. Властивості об'єкту
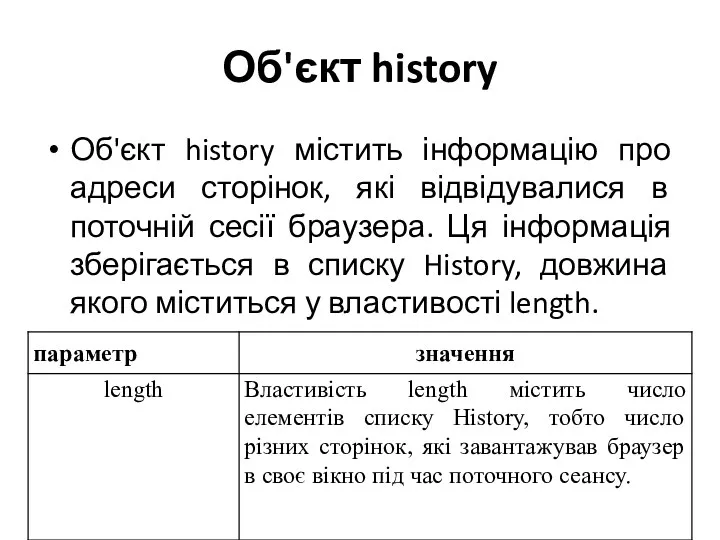
- 34. Об'єкт history Об'єкт history містить інформацію про адреси сторінок, які відвідувалися в поточній сесії браузера. Ця
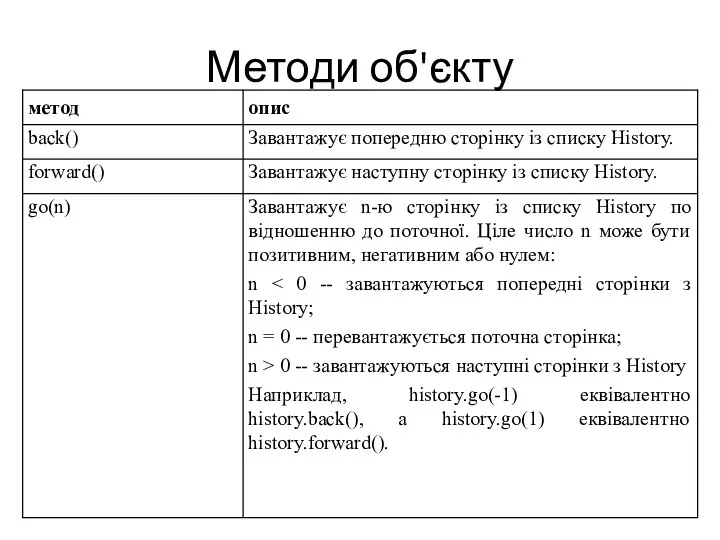
- 35. Методи об'єкту
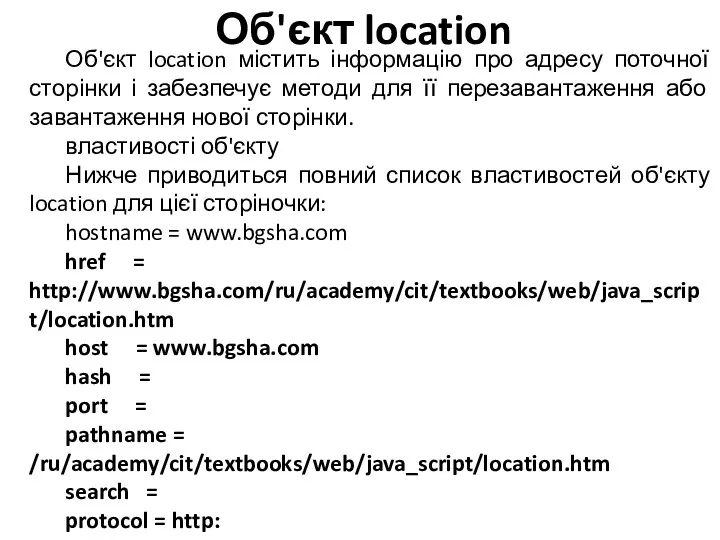
- 36. Об'єкт location Об'єкт location містить інформацію про адресу поточної сторінки і забезпечує методи для її перезавантаження
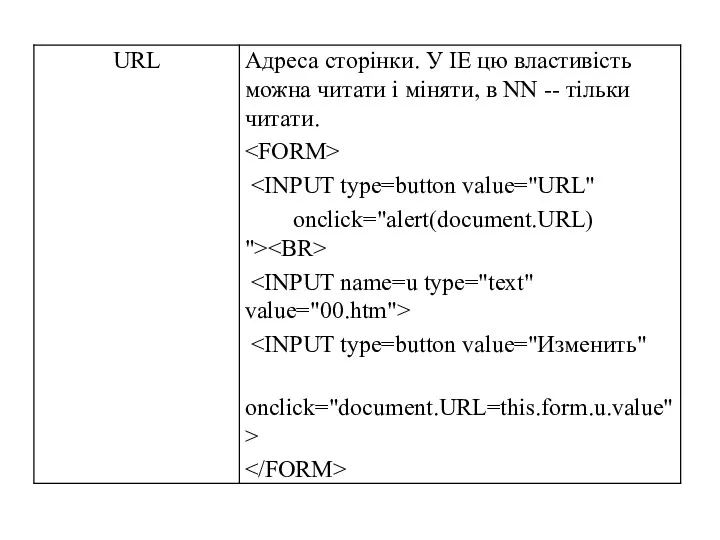
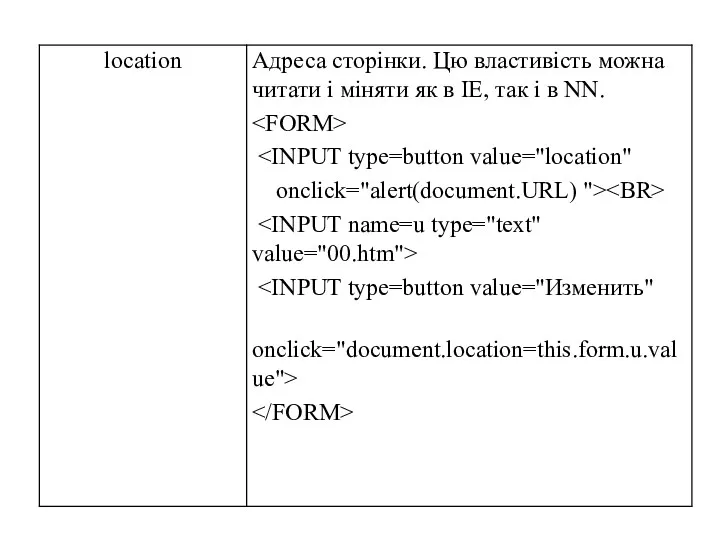
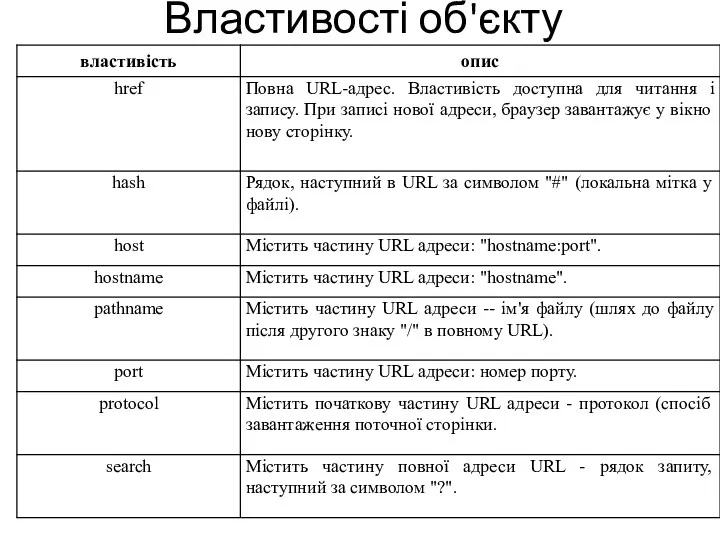
- 37. Властивості об'єкту
- 38. Методи об'єкту
- 39. Об'єкт navigator Об'єкт navigator містить інформацію про браузер, в якому виконується програма.
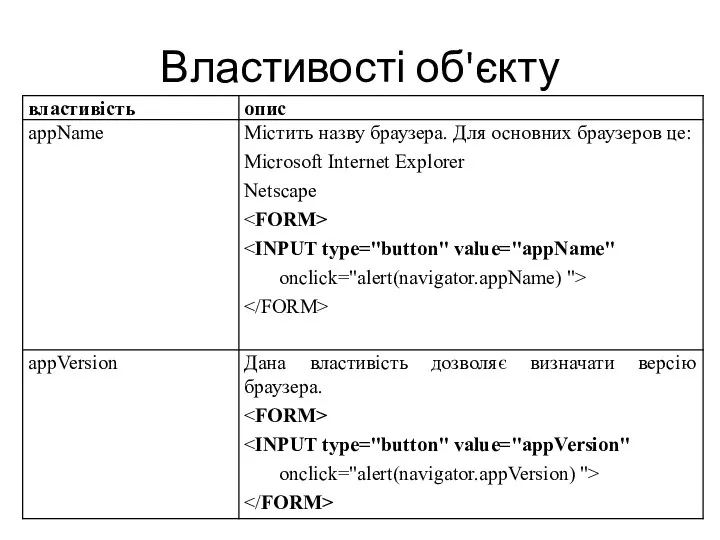
- 40. Властивості об'єкту
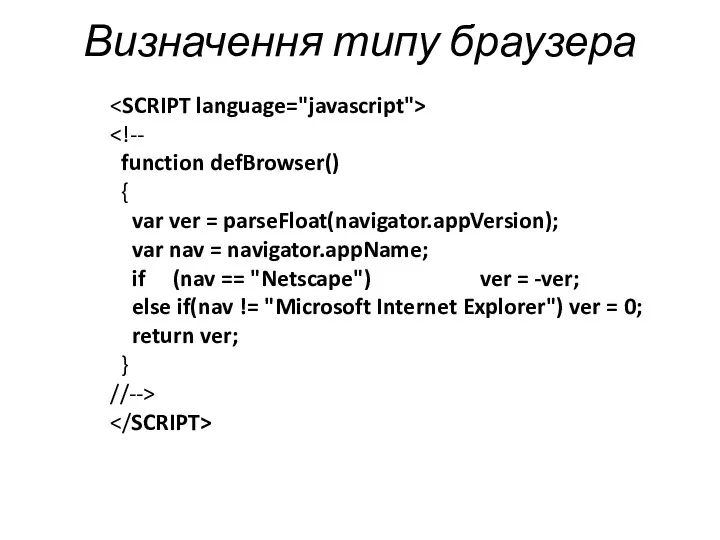
- 41. Визначення типу браузера function defBrowser() { var ver = parseFloat(navigator.appVersion); var nav = navigator.appName; if (nav
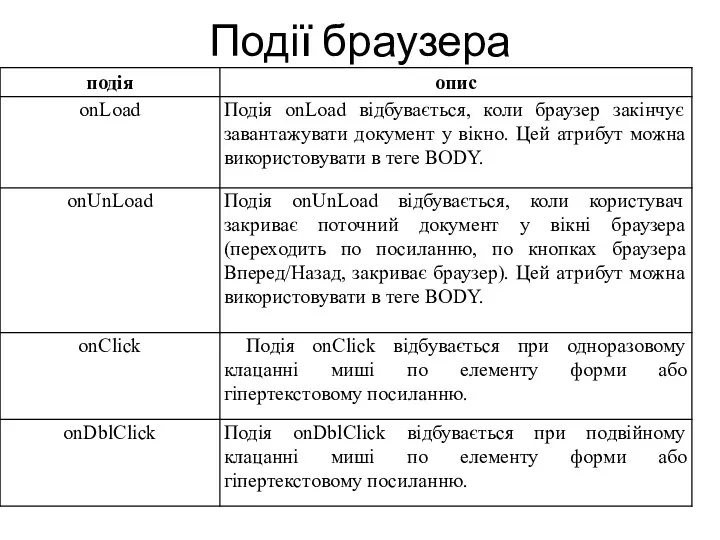
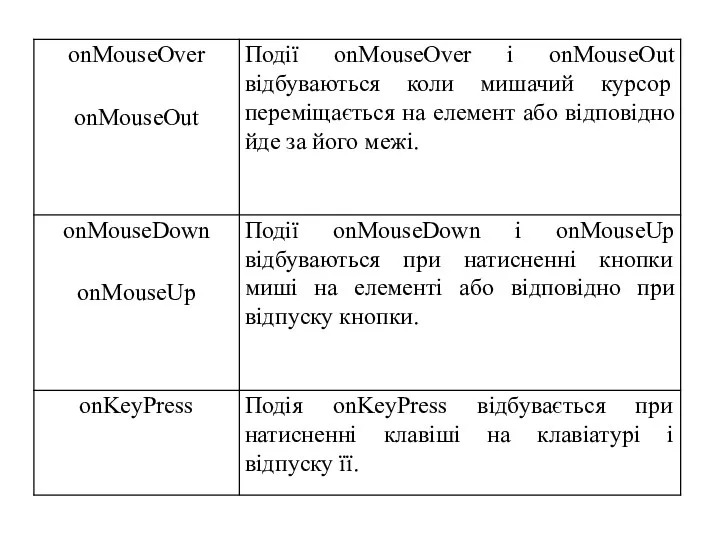
- 42. Події браузера
- 45. Скачать презентацию










































 Программное обеспечение. Основы построения баз данных. (Лекция 8)
Программное обеспечение. Основы построения баз данных. (Лекция 8) Безопасный интернет
Безопасный интернет Ютуберы. Винди31
Ютуберы. Винди31 Кодирование звуковой информации
Кодирование звуковой информации Селиверстова М.А., Информтика, основные понятия - ч.1
Селиверстова М.А., Информтика, основные понятия - ч.1 Алгоритмы и способы их описания. Лекция 1.7
Алгоритмы и способы их описания. Лекция 1.7 Bitcoin- electronic money
Bitcoin- electronic money Керування оперативною пам'яттю у процесорах архітектури х86. (Лекція 8)
Керування оперативною пам'яттю у процесорах архітектури х86. (Лекція 8) Информация и знания
Информация и знания презентация о первой женщине-программисте Аде Лавлейс
презентация о первой женщине-программисте Аде Лавлейс История создания Powerpoint
История создания Powerpoint Управление памятью. (Тема 12)
Управление памятью. (Тема 12) Protocols. TCP/IP
Protocols. TCP/IP Happy New Year! By Slidesgo. Here is where your presentation begins
Happy New Year! By Slidesgo. Here is where your presentation begins Каналы утечки информации. Шифрование. Контроль целостности
Каналы утечки информации. Шифрование. Контроль целостности Электронные таблицы. Диаграммы
Электронные таблицы. Диаграммы Технологии и методы программирования
Технологии и методы программирования Электронное государство на региональном уровне. (Раздел 2)
Электронное государство на региональном уровне. (Раздел 2) Разработка современных мобильных приложений под Android
Разработка современных мобильных приложений под Android ПДД проект
ПДД проект Основные устройства компьютера
Основные устройства компьютера Физические основы информационных технологий. Глава 3. Физические основы записи, считывания и хранения информации
Физические основы информационных технологий. Глава 3. Физические основы записи, считывания и хранения информации Проект Социальные страницы ВКонтакте великих людей
Проект Социальные страницы ВКонтакте великих людей Інформаційна система готелю
Інформаційна система готелю Альтернативный интернет
Альтернативный интернет История создания интернета
История создания интернета Viber для бизнеса
Viber для бизнеса Платформа синтеза индивидуальных и системы распределённых ситуационных центров
Платформа синтеза индивидуальных и системы распределённых ситуационных центров