Содержание
- 2. Інтернет – це мережа мереж. Це всесвітня мережа, яка об’єднує локальні мережі і окремі комп’ютери, які
- 3. Службу Інтернет утворює пара програм для клієнта і сервера. Сервер – це головний комп’ютер мережі, клієнт
- 4. До основних служб належать: WWW або web-служба; електронна почта (e-mail); служба новин useNet; служба пересилання файлів
- 5. Протокол - це набір правил обміну інформацією. На початку 70-х років був розроблений спеціальний протокол міжмережної
- 6. TCP – протокол управління пересиланням даних. IP – протокол міжмережної взаємодії. Він дає можливість коректно пересилати
- 7. Інші протоколи Інтернет: HTTP- протокол служби WWW. Цей протокол дає змогу за допомогою спеціальних програм –брaузерів
- 8. Шість доменів: com – комерційні організації; net – провайдери; edu – освітні організації; mil – військові
- 9. Домени за територіальним принципом, тобто для держав: ua – Україна uk - Великобританія ru – Росія
- 10. HTML – мова розмітки веб-сторінок. Для створення веб-сторінки використовують Блокнот. Файл, створений в Блокноті, зберігають з
- 11. - тег для означення веб-сторінки. Записується першим і останнім в тексті веб-сторінки. – в середині цього
- 12. Параметри для BGCOLOR=”red” – задає колір тла веб-сторінки. TEXT=”BLACK” – задає колір тексту.
- 13. ТЕГИ ФОРМАТУВАННЯ текст – жирний шрифт текст – курсив текст – підкреслений шрифт текст – нижній
- 14. Команди мови HTML називають тегами. Теги є парні і непарні. Більшість тегів парні.
- 15. ТЕГИ ЗАГОЛОВКІВ І ВИРІВНЮВАННЯ … … … … … … … Текст і заголовки вирівнюються по
- 16. За допомогою тега можна задати параметри шрифту текст
- 17. ТЕГИ СПИСКІВ … - тег заголовка списка Маркований список текст текст Нумерований список текст текст
- 18. Список тлумачень … термін тлумачення тлумачення
- 19. ТЕГИ ДЛЯ СТВОРЕННЯ ТАБЛИЦЬ заголовок таблиці тут пишуться теги заповнення таблиці рядок за рядком … -
- 20. ПАРАМЕТРИ ДЛЯ ТЕГІВ СТВОРЕННЯ ТАБЛИЦІ colspan=2 rowspan=2 bordercolor=“колір рамки” bgcolor=“колір фону” border=‘колір рамки’ align=“left”- вирівнювання у
- 21. Додаткові теги - перехід на інший рядок - лінія - перехід на інший абзац
- 22. Тег для вставляння графічних об’єктів Обов’язковим є перший параметр
- 23. Тег гіперпосилань текст, який буде гіперпосиланням
- 25. Скачать презентацию






















 Что представляет собой термин мультимедиа технология?
Что представляет собой термин мультимедиа технология? Основы кибербезопасности
Основы кибербезопасности Безопасность в глобальной паутине
Безопасность в глобальной паутине 1С:Підприємство 8
1С:Підприємство 8 Структура программы
Структура программы Базы данных
Базы данных Word Pad Мәтіндік редакторы
Word Pad Мәтіндік редакторы Компьютерная эстафета
Компьютерная эстафета Текстовые процессоры
Текстовые процессоры СУБД MS Access
СУБД MS Access JavaScript (2)
JavaScript (2) Профессиональные информационные ресурсы. Типы литературы и виды документов. (Тема 2)
Профессиональные информационные ресурсы. Типы литературы и виды документов. (Тема 2) Семантическая оптимизация
Семантическая оптимизация Проектирование информационной системы Планирование организационно-технических мероприятий предприятия
Проектирование информационной системы Планирование организационно-технических мероприятий предприятия Телекоммуникационные системы следующего поколения. Лекция 4
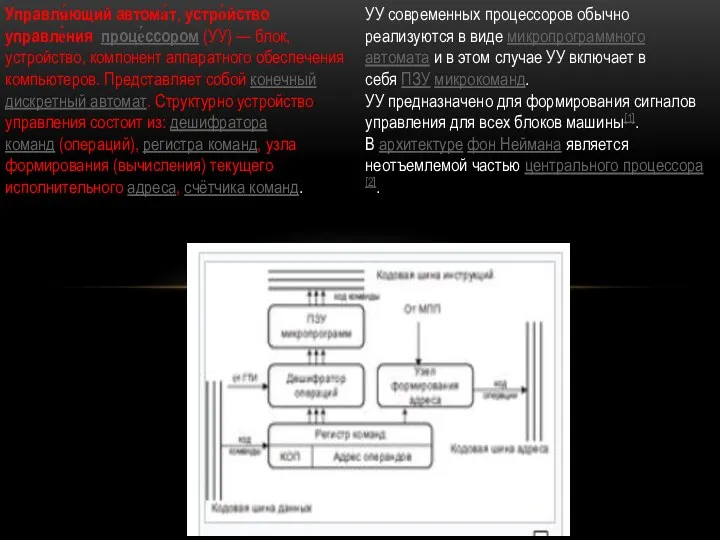
Телекоммуникационные системы следующего поколения. Лекция 4 Управляющий автомат, устройство управления процессором
Управляющий автомат, устройство управления процессором Программирование на языке Python. §54. Алгоритм и его свойства
Программирование на языке Python. §54. Алгоритм и его свойства Билл Гейтс
Билл Гейтс Формирование пользовательского интерфейса
Формирование пользовательского интерфейса Урок-игра Путешествие в страну множеств
Урок-игра Путешествие в страну множеств урок информатики на тему: Устройства ввода-вывода информации. 8 класс
урок информатики на тему: Устройства ввода-вывода информации. 8 класс Іскерлік графика
Іскерлік графика Рейтинг. Лучшая операционная система
Рейтинг. Лучшая операционная система Локальды компьютерлік желілер. Локальды желілердің түрлері
Локальды компьютерлік желілер. Локальды желілердің түрлері League of Legends
League of Legends Отношения объектов. Разновидности объектов и их классификация
Отношения объектов. Разновидности объектов и их классификация Высокоуровневые методы информатики и программирования
Высокоуровневые методы информатики и программирования Photoshop. Лабораторная работа №1
Photoshop. Лабораторная работа №1