Слайд 2

План:
2.1. Графічний режим Паскаля
2.2. Робота з покажчиком в графічному режимі
2.3. Малювання
основних графічних примітивів і фігур
2.4. Зафарбовування фігур
Слайд 3

Графічний модуль
Turbo Pascal – файл graph.tpu;
Pascal ABC – файл graph.abc.
Підключення:
Uses
Graph;
Слайд 4

Ініціалізація графічного режиму:
InitGraph(var Driver, Mode: integer; Path: string);
де Driver – змінна,
яка визначає тип графічного драйвера;
Mode – змінна, яка задає режим роботи графічного адаптера;
Path – ім’я файлу драйвера і шлях до нього.
Слайд 5

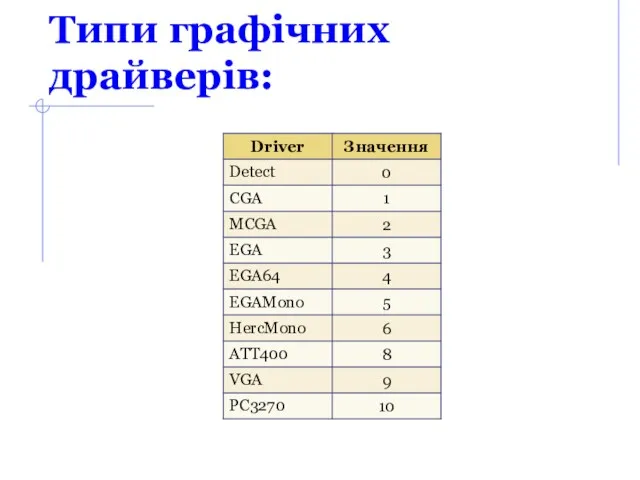
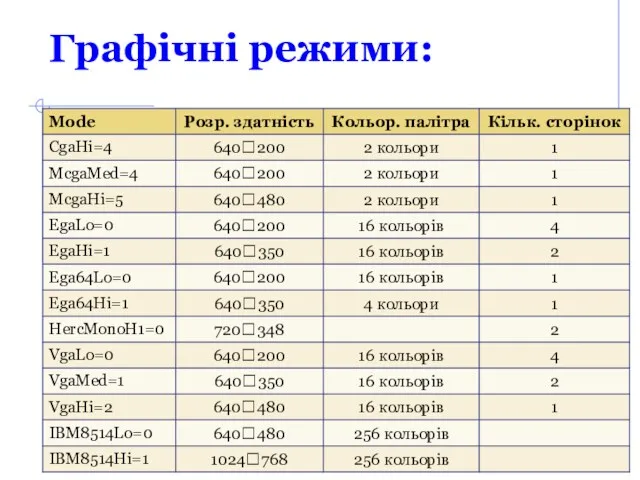
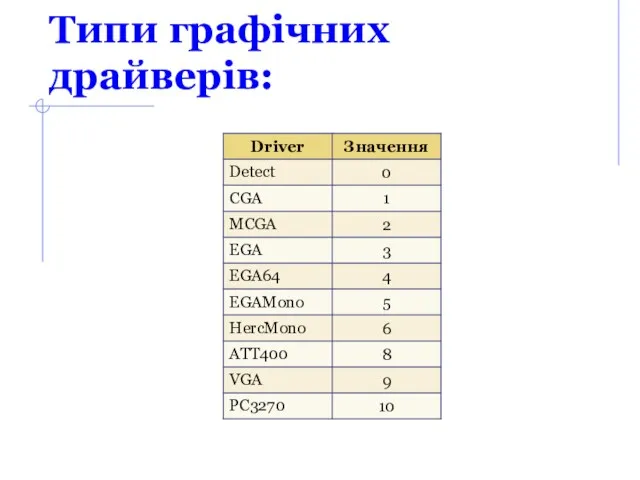
Типи графічних драйверів:
Слайд 6

Слайд 7

Перевірка результату ініціалізації:
GraphResult
GrOk =0; {нет ошибок}
GrInitGraph =-14..-1
Слайд 8

Завершення роботи графічного режиму
CloseGraph
Слайд 9

Структура програми:
Підключення графічного модуля;
Визначення графічного драйвера;
Встановлення графічного режиму;
Ініціалізація графічного режиму;
Побудови;
Закриття графічного
режиму.
Слайд 10

Приклад заготовки програми:
Program primer;
Uses Graph;
Var d , m : integer :
{переменные для установки драйвера, режима}
Begin
d:= detect;
InitGraph(d, m, ‘’);
If GraphResult =0 then {если инициализация прошла успешно}
begin
<описание всех ваших построений>
closeGraph ;
end
else writeln (‘произошла ошибка при инициализации графики’);
end .
Слайд 11

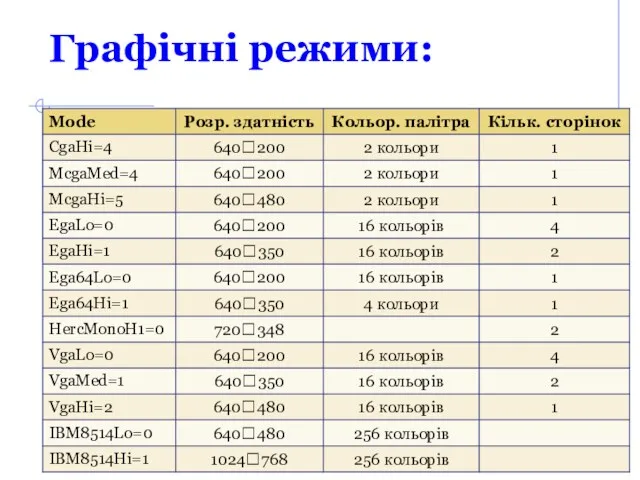
На практиці використовується
rx?ry
розрізняльна здатність:
320?200;
640?480;
800?600;
1024?768;
1280?1024.
Слайд 12

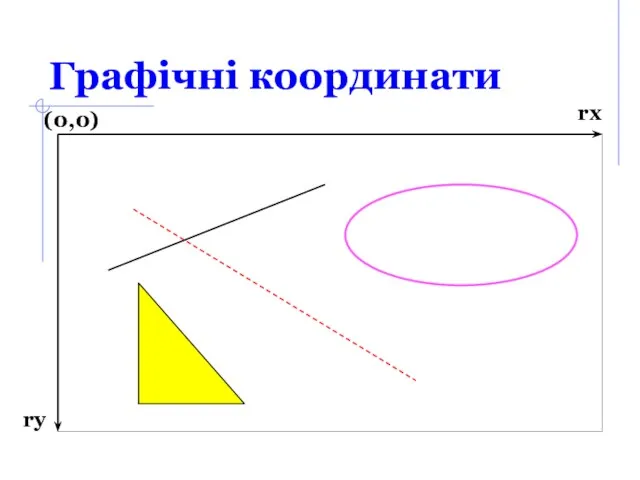
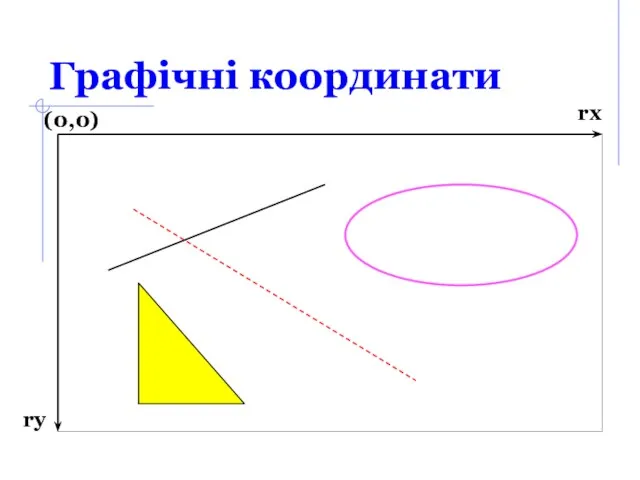
rx?ry
Графічні координати
(0,0)
rx
ry
Слайд 13

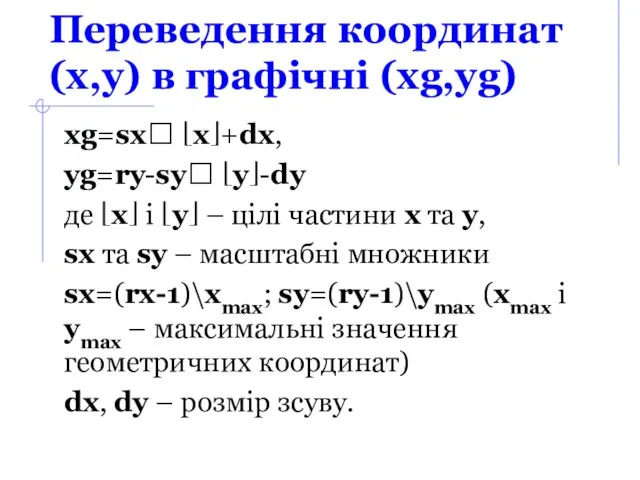
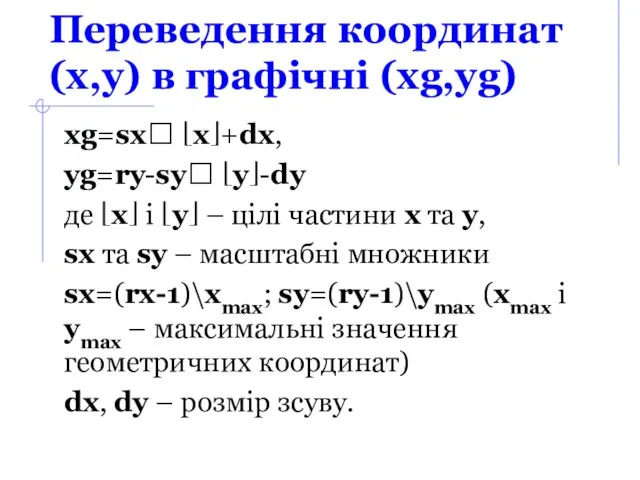
Переведення координат (x,y) в графічні (xg,yg)
xg=sx? ⎣x⎦+dx,
yg=ry-sy? ⎣y⎦-dy
де ⎣x⎦ і ⎣y⎦
– цілі частини x та y,
sx та sy – масштабні множники
sx=(rx-1)\xmax; sy=(ry-1)\ymax (xmax і ymax – максимальні значення геометричних координат)
dx, dy – розмір зсуву.
Слайд 14

Визначення розміру екрану
Функції:
GetMaxX: Integer;
GetMaxY: Integer
Слайд 15

Визначення поточних координат точки
Функції:
GetX: Integer;
GetY: Integer
Слайд 16

Переміщення поточного покажчика
Процедури:
MoveTo(X, Y: Integer);
MoveRel(DX, DY: Integer)
Слайд 17

Очищення зображення
Процедури:
ClearDevice;
ClearViewPort
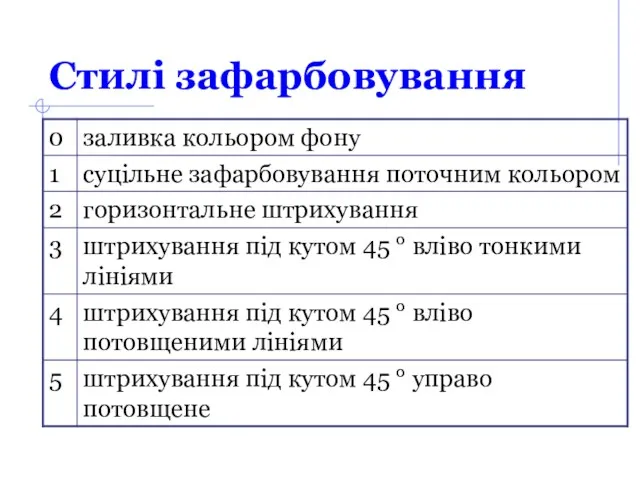
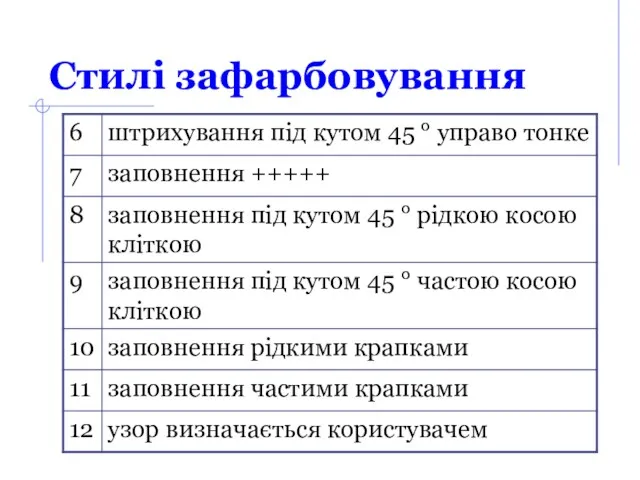
Слайд 18

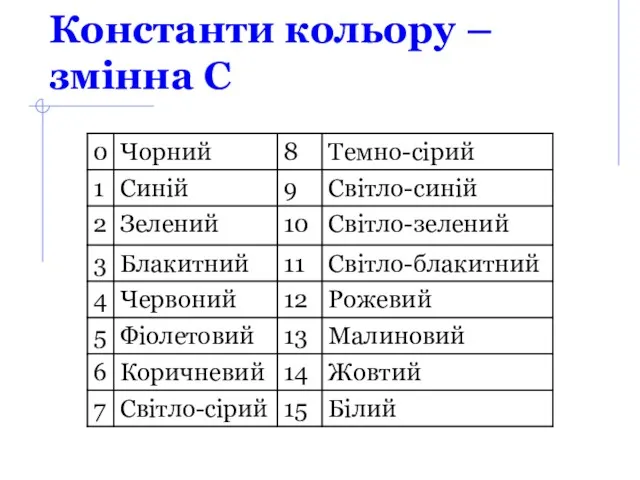
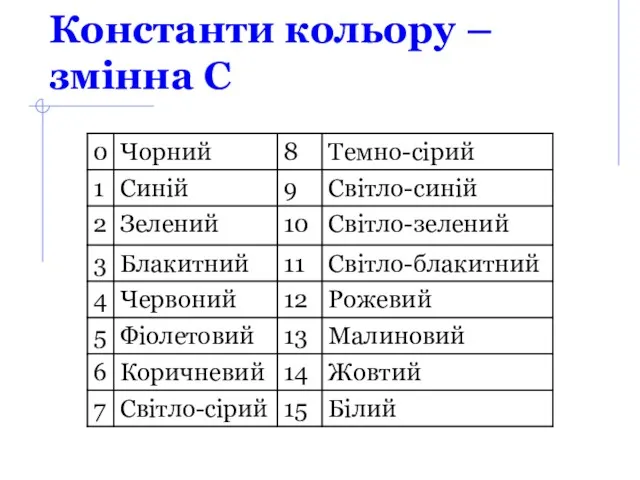
Константи кольору – змінна С
Слайд 19

Встановлення поточного кольору
Процедури:
SetBkColor(С: Word)
SetColor(С: Word)
Слайд 20

Повернення поточного кольору
Функції:
GetBkColor
GetColor
GetPixel(X, Y: Integer)
Слайд 21

Відображення точки на екрані
Процедура:
PutPixel(X,Y: Integer,C:Word)
MoveTo(X, Y: Integer)
Слайд 22

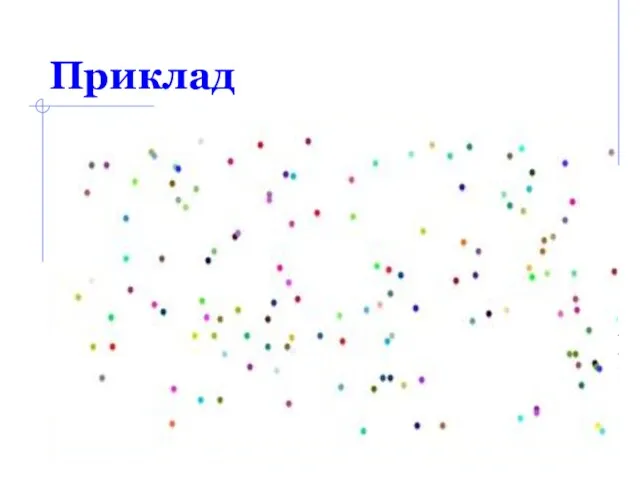
Приклад
begin
setbkcolor(15); {Обрання кольору фону}
randomize;
{Побудова точок}
for i:=1 to
500 do
begin
PutPixel(random(GetMaxX),random(GetMaxY),random(14));
end;
end;
Слайд 23

Виведення текстового рядка в графічному режимі
Процедури:
OutText(Str: String)
OutTextXY(X,Y: Integer, Str: String)
Слайд 24

Настроювання параметрів форматування тексту
Процедури
SetTextJustify(h, v: word)
SetTextStyle(f: word; d: word; S: Char)
Слайд 25

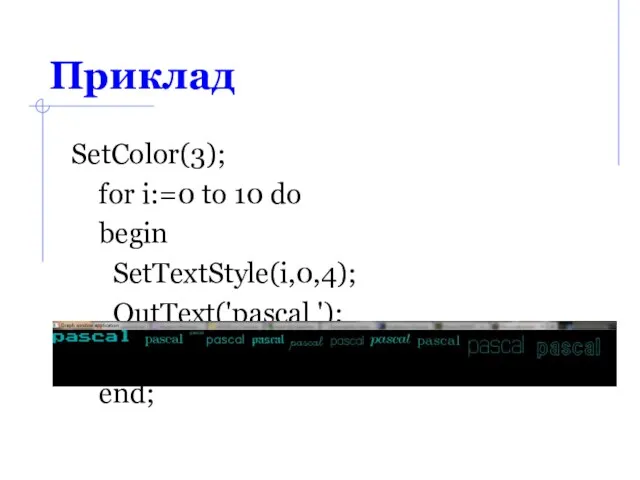
Приклад
SetColor(3);
for i:=0 to 10 do
begin
SetTextStyle(i,0,4);
OutText('pascal ');
delay(1000);
end;
Слайд 26

Параметри лінії задає
процедура:
SetLineStyle (Type, Pattern, Thick: word)
де Type – тип лінії
значення: 0, 1, 2, 3, 4
Pattern=0
Thick – товщина лінії в пікселях
Слайд 27

Побудова прямої
Процедури:
Line(X1, Y1, X2, Y2 : Integer);
LineTo(X,Y: Integer);
LineRel(Dx,Dy)
Слайд 28

Приклад
MoveTo(200, 200);
LineTo(GetMaxX, GetMaxY);
Слайд 29

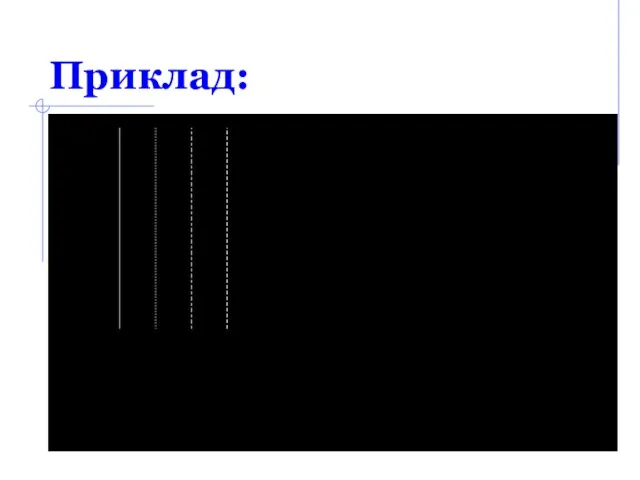
Приклад:
s:=100;
for i:=0 to 3 do
begin
SetLineStyle (i,0,1);
Line (s,20,s,300);
s:=s+50;
end;
Слайд 30

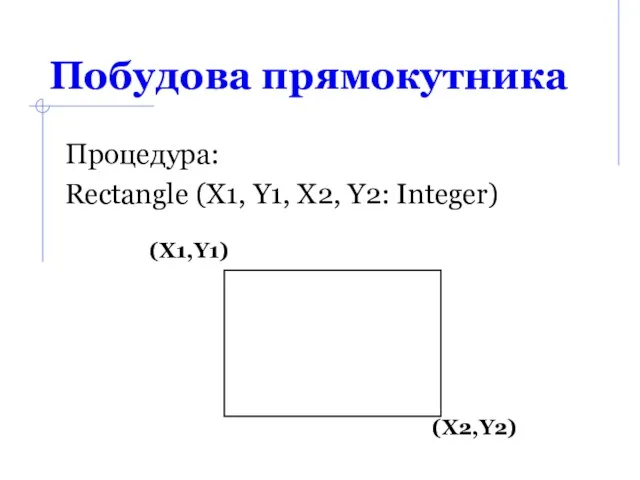
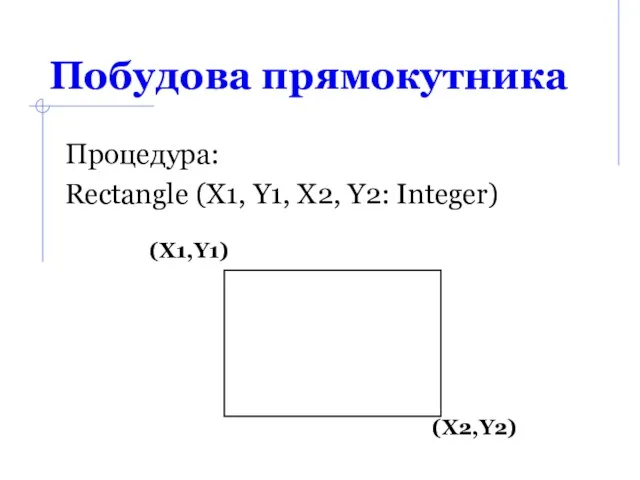
Побудова прямокутника
Процедура:
Rectangle (X1, Y1, X2, Y2: Integer)
(X1,Y1)
(X2,Y2)
Слайд 31

Побудова багатокутника
Процедура:
DrawPoly(NumPoints : Word; Var PolyPoints)
Слайд 32
![Приклад: Const Triangle:Array[1..4] Of PointType=((X: 50; Y: 100), (X: 100;](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/416215/slide-31.jpg)
Приклад:
Const Triangle:Array[1..4] Of PointType=((X: 50; Y: 100),
(X: 100; Y:100),
(X:
150; Y: 150),
(X: 50; Y: 100));
…
SetColor(14);
SetLineStyle(0,0,10);
DrawPoly(SizeOf(Triangle) Div SizeOf(PointType), Triangle);
Слайд 33

Побудова кривих
Процедури:
Circle(X,Y:integer; R: word)
Arc(X,Y, Ugol_begin, Ugol_end, R: integer)
Слайд 34

Побудова кривих
Процедури:
Ellipse(X,Y:integer; Ugol_begin, Ugol_end, Rx, Ry: word)
Sector (X,Y: integer; Ugol_begin,
Ugol_end, Rx, Ry: word)
Слайд 35

Визначення стилю та кольору зафарбовування
Процедура:
SetFillStyle(Style, Color: Word)
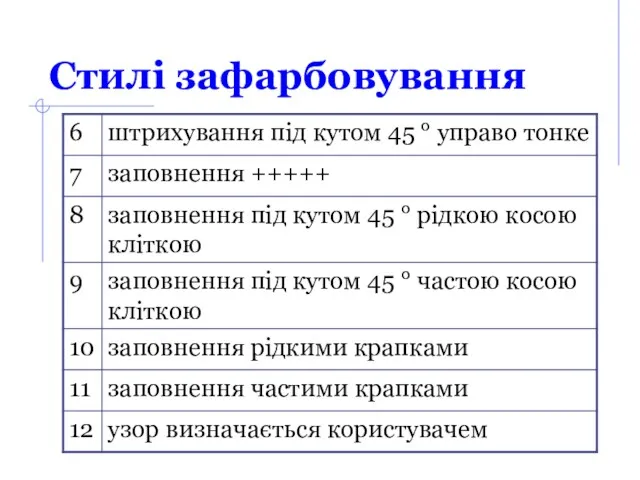
Слайд 36

Слайд 37

Слайд 38

Зафарбовування довільної замкненої фігури
Процедура:
FloodFill(X,Y, Border:word)






























![Приклад: Const Triangle:Array[1..4] Of PointType=((X: 50; Y: 100), (X: 100;](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/416215/slide-31.jpg)






 Сети DWDM. (Лекция 9)
Сети DWDM. (Лекция 9) Создание экономики в играх
Создание экономики в играх Электронная почта
Электронная почта Представление чисел в памяти компьютера
Представление чисел в памяти компьютера Проектирование информационных систем. Информационные технологии
Проектирование информационных систем. Информационные технологии Планування безпроводових мереж на базі технології Wi-Fi на прикладі Web-відділу компанії Вияр
Планування безпроводових мереж на базі технології Wi-Fi на прикладі Web-відділу компанії Вияр Система автоматического проектирования Компас 3D
Система автоматического проектирования Компас 3D Future graphics in games
Future graphics in games Организация циклов на языке Pascal
Организация циклов на языке Pascal Создание виртуальной машины VirtualBox
Создание виртуальной машины VirtualBox Algorithmization and Programming of Solutions
Algorithmization and Programming of Solutions Разработка файловой системы
Разработка файловой системы Первые эксперименты по обучению учащихся элементам программирования и кибернетики
Первые эксперименты по обучению учащихся элементам программирования и кибернетики Статический анализатор кода PVS-Studio
Статический анализатор кода PVS-Studio Информационное право и информационная безопасность
Информационное право и информационная безопасность Программирование в MathCAD
Программирование в MathCAD Этапы решения задач с помощью компьютера. (Урок 41)
Этапы решения задач с помощью компьютера. (Урок 41) Дистанционное электронное голосование на выборах в органы государственной власти в Единый день голосования
Дистанционное электронное голосование на выборах в органы государственной власти в Единый день голосования Социальные сети
Социальные сети Международная журналистика
Международная журналистика Организация вычислений в Лиспе. Часть 2 Рекурсия. Функционалы
Организация вычислений в Лиспе. Часть 2 Рекурсия. Функционалы Учебный материал Перемещение и копирование файлов и папок.
Учебный материал Перемещение и копирование файлов и папок. ЭВМ и периферийные устройства. Архитектура системы команд. (Лекция 1)
ЭВМ и периферийные устройства. Архитектура системы команд. (Лекция 1) Мәтіндік ақпараттарды өңдеу
Мәтіндік ақпараттарды өңдеу Процесс передачи информации, источник и приемник информации, канал передачи информации
Процесс передачи информации, источник и приемник информации, канал передачи информации Администрирование, безопасность
Администрирование, безопасность Пролог-процесори. Огляд особливостей
Пролог-процесори. Огляд особливостей Система комп’ютерного моделювання процесів життєдіяльності органів і систем організму СКІФ
Система комп’ютерного моделювання процесів життєдіяльності органів і систем організму СКІФ