Содержание
- 2. Содержание HTML Web – Web – страница Размещение страниц на Размещение страниц на WebРазмещение страниц на
- 3. HTML HTML (Hyper Text Markup Language) – стандартный язык для создания Web-страниц Описательный язык разметки HTML
- 4. ТЕГ Тег - элемент HTML, представляющий из себя текст, заключенный в угловые скобки . Тег является
- 5. Web-страница Это текстовый файл с управляющими дескрипторами языка HTML. Содержание
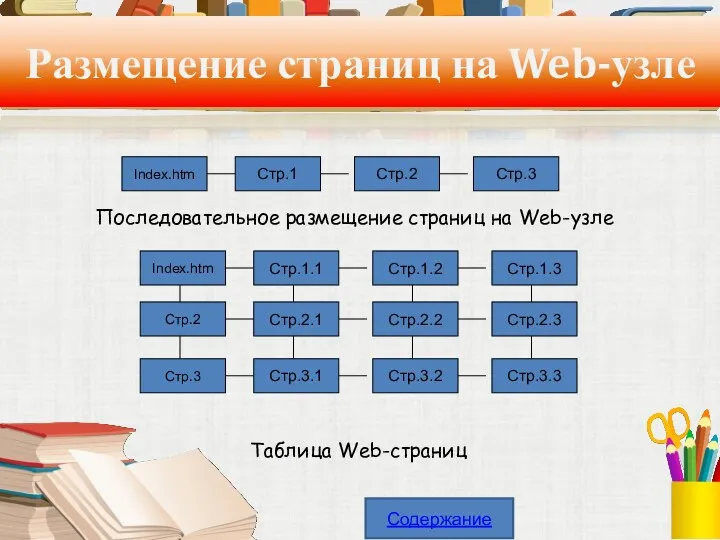
- 6. Размещение страниц на Web-узле Последовательное размещение страниц на Web-узле Таблица Web-страниц Содержание
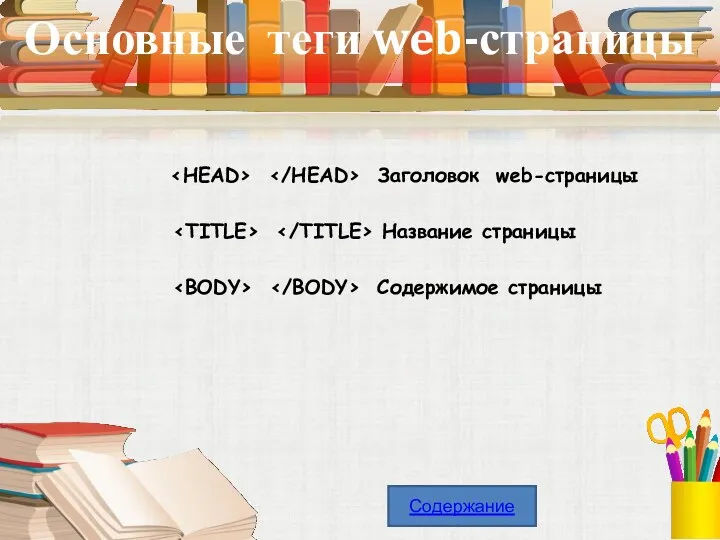
- 7. Основные теги web-страницы Заголовок web-страницы Название страницы Содержимое страницы Содержание
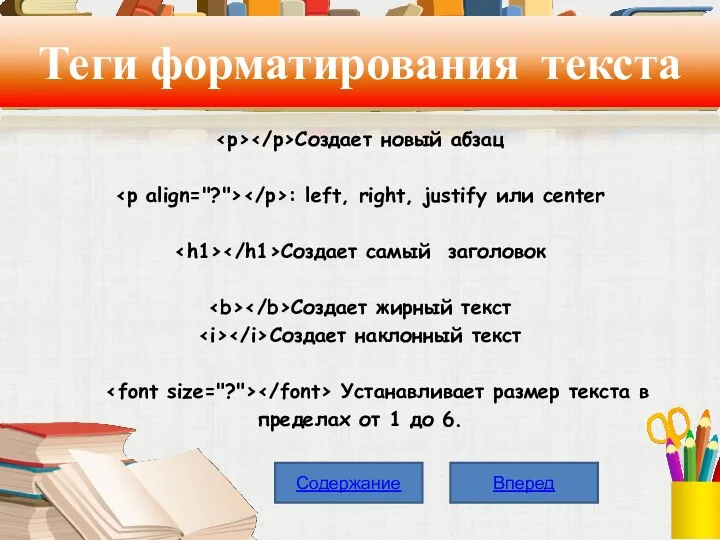
- 8. Теги форматирования текста Создает новый абзац : left, right, justify или center Создает самый заголовок Создает
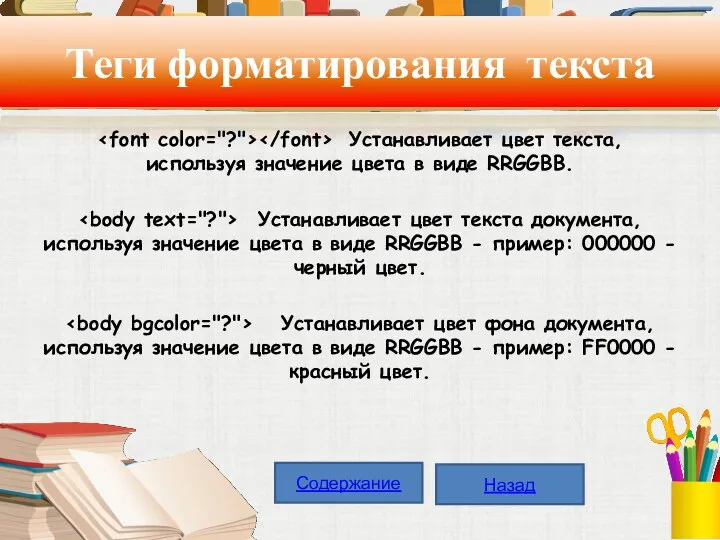
- 9. Теги форматирования текста Устанавливает цвет текста, используя значение цвета в виде RRGGBB. Устанавливает цвет текста документа,
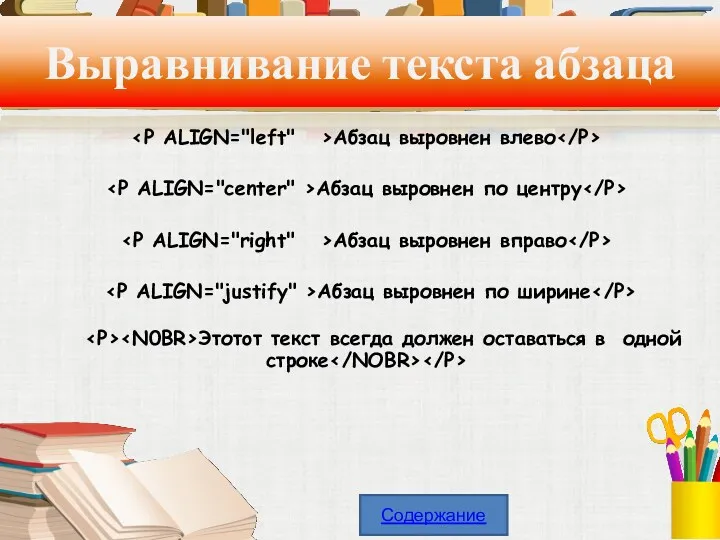
- 10. Выравнивание текста абзаца Абзац выровнен влево Абзац выровнен по центру Абзац выровнен вправо Абзац выровнен по
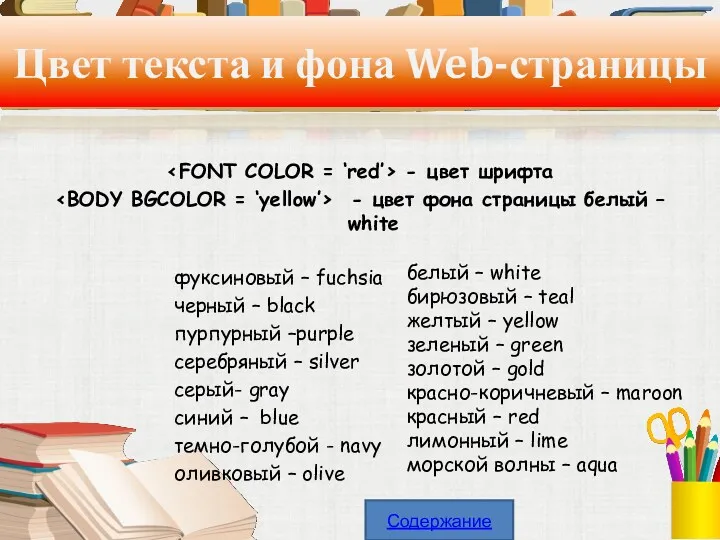
- 11. Цвет текста и фона Web-страницы - цвет шрифта - цвет фона страницы белый – white белый
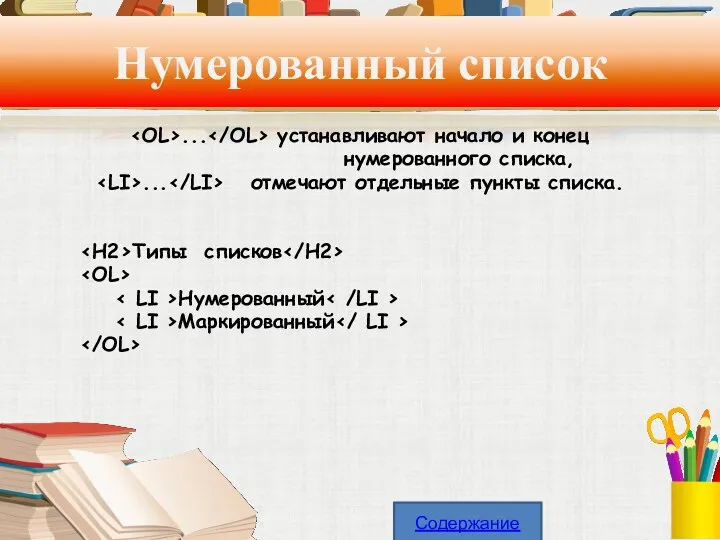
- 12. Нумерованный список ... устанавливают начало и конец нумерованного списка, ... отмечают отдельные пункты списка. Типы списков
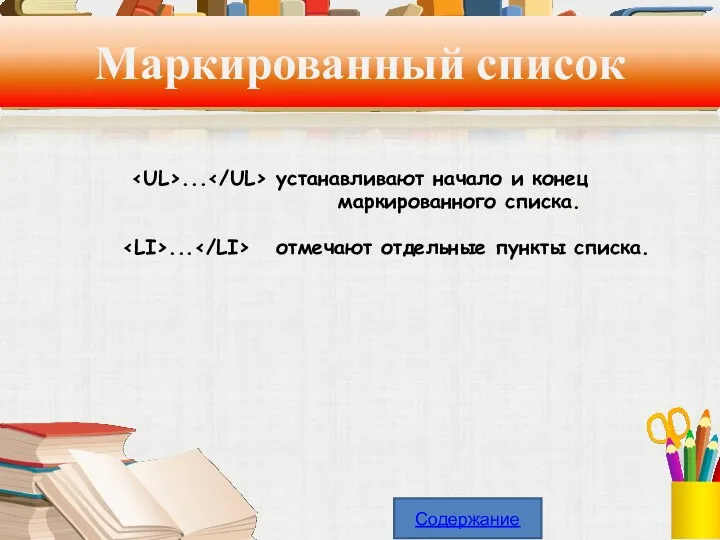
- 13. Маркированный список ... устанавливают начало и конец маркированного списка. ... отмечают отдельные пункты списка. Содержание
- 14. Многоуровневый список Многоуровневые списки Нумерованный Пункт 1 Пункт 2 Пункт 3 Маркированный Первый вариант Второй вариант
- 15. Вставка изображения Добавляет изображение в HTML документ Выравнивает изображение к одной из сторон документа, принимает значения:
- 16. Вставка рисунка ALIGN=‘right’> Ссылка на файл Выравнивание по левой стороне Содержание
- 17. Рекомендации Время загрузки страницы не должно превышать 5 секунд. Время загрузки зависит от размера страницы и
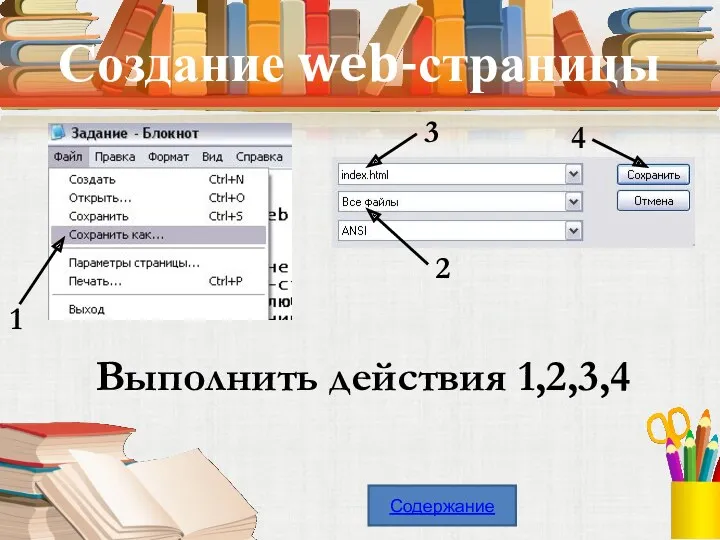
- 18. Создание web-страницы 1 2 3 Выполнить действия 1,2,3,4 4 Содержание
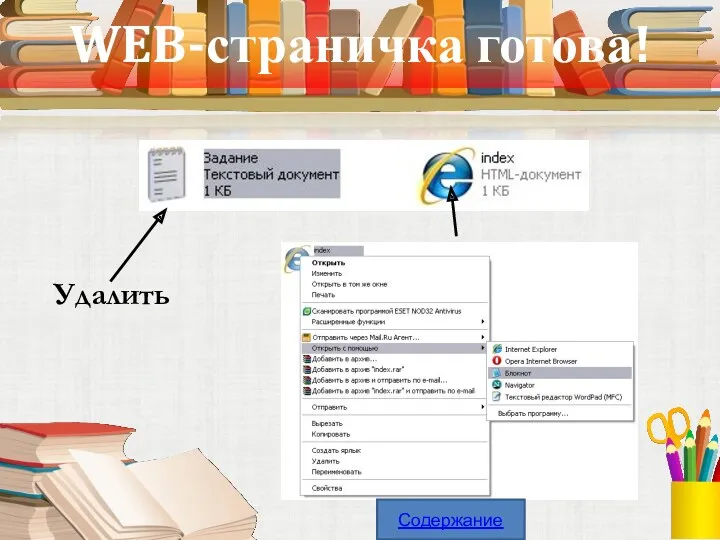
- 19. WEB-страничка готова! Удалить Содержание
- 21. Скачать презентацию


















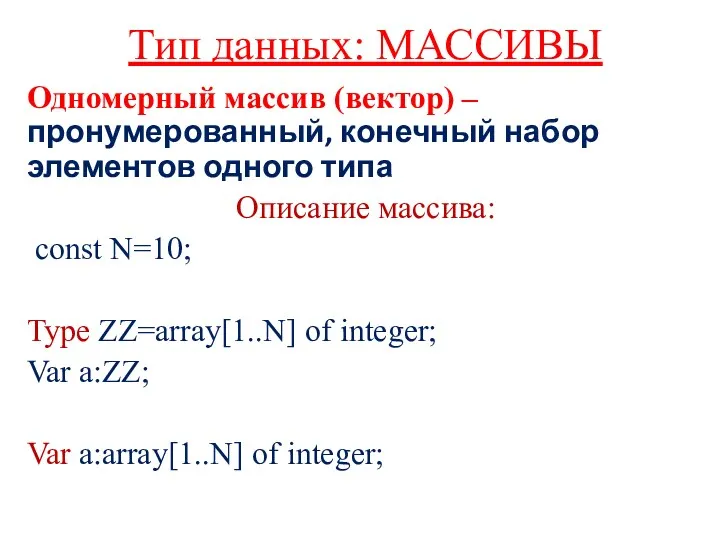
 Массивы
Массивы Безопасность баз данных
Безопасность баз данных Информация, информационные процессы и информационное общество
Информация, информационные процессы и информационное общество Алгоритмизация и программирование. Переменные
Алгоритмизация и программирование. Переменные Функции проверки
Функции проверки Преобразование информации путем рассуждений
Преобразование информации путем рассуждений Система станционной телемеханики
Система станционной телемеханики Компьютерные сети. Классификация, топология, основные понятия и термины. Лекция 7
Компьютерные сети. Классификация, топология, основные понятия и термины. Лекция 7 Автоматизированные и автоматические системы управления
Автоматизированные и автоматические системы управления Сервисы Интернет. Компьютерные телекоммуникации
Сервисы Интернет. Компьютерные телекоммуникации Молоко. Классификация молока по виду животного
Молоко. Классификация молока по виду животного Правила поведінки і БЖ в кабінеті. Поштова служба Інтернету
Правила поведінки і БЖ в кабінеті. Поштова служба Інтернету Сайт Память народа
Сайт Память народа Комбинированный алгоритм. Программирование черепашки для постройки дома. Использование инвентаряв одной программе
Комбинированный алгоритм. Программирование черепашки для постройки дома. Использование инвентаряв одной программе Интеллектуальные ценности
Интеллектуальные ценности Мікропроцесорна техніка. PSoC’s Routing Resources Цифрова частина системи
Мікропроцесорна техніка. PSoC’s Routing Resources Цифрова частина системи Web sites i recommend
Web sites i recommend Автоматизированная система учёта товара в строительном магазине
Автоматизированная система учёта товара в строительном магазине Машинные системы счисления
Машинные системы счисления Информация. Измерение количества информации
Информация. Измерение количества информации Реабилитация в эпоху цифровых технологий
Реабилитация в эпоху цифровых технологий Кодирование графической информации
Кодирование графической информации Автоматтандырылған жобалау жүйесі
Автоматтандырылған жобалау жүйесі Роль журналиста в обществе
Роль журналиста в обществе Робот-спасатель ЯМ-3
Робот-спасатель ЯМ-3 Тим Бернерс-Ли. Отец всемирной паутины
Тим Бернерс-Ли. Отец всемирной паутины IPC. Product Lines. Roadmap
IPC. Product Lines. Roadmap Software design. (Lecture10)
Software design. (Lecture10)