Содержание
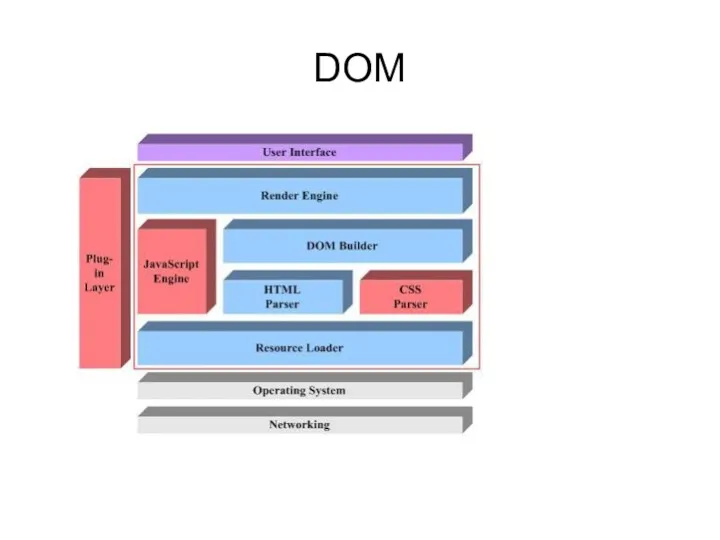
- 2. DOM
- 3. DOOM DOM Builder – компонента которая создает объектную модель документа (дерево узлов) - интерфейс позволяющий программам
- 4. JS и DOM Может быть использован для : Синтаксический анализ HTML. Загрузка внешних сценариев и таблиц
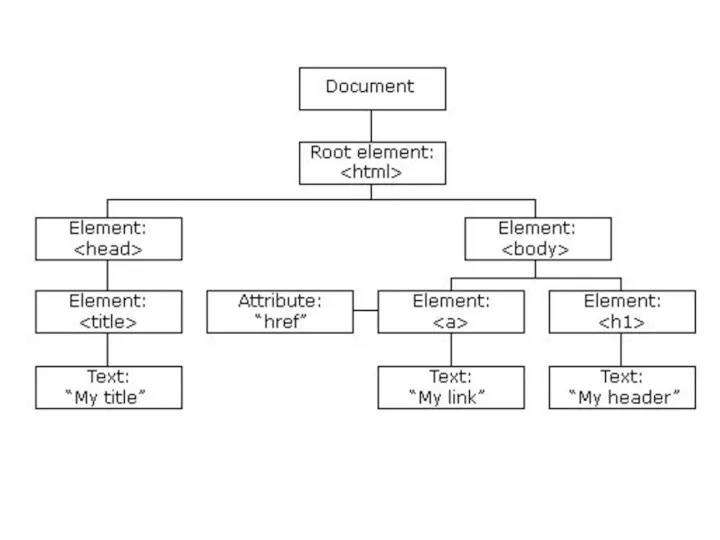
- 5. DOM
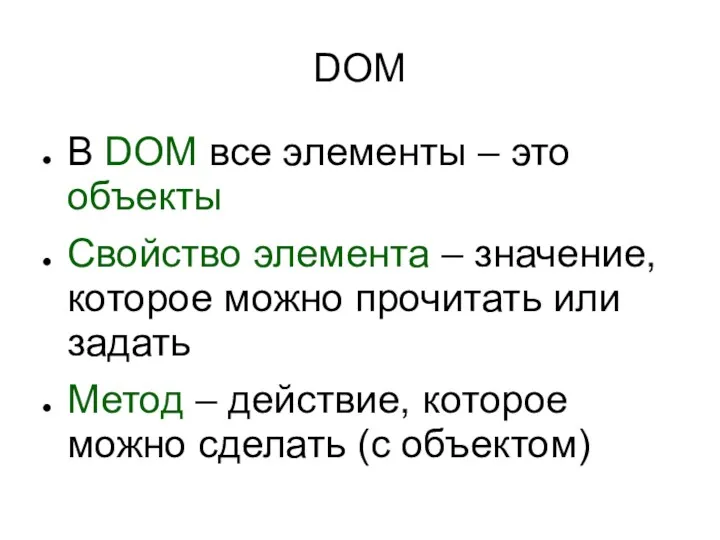
- 6. DOM В DOM все элементы – это объекты Свойство элемента – значение, которое можно прочитать или
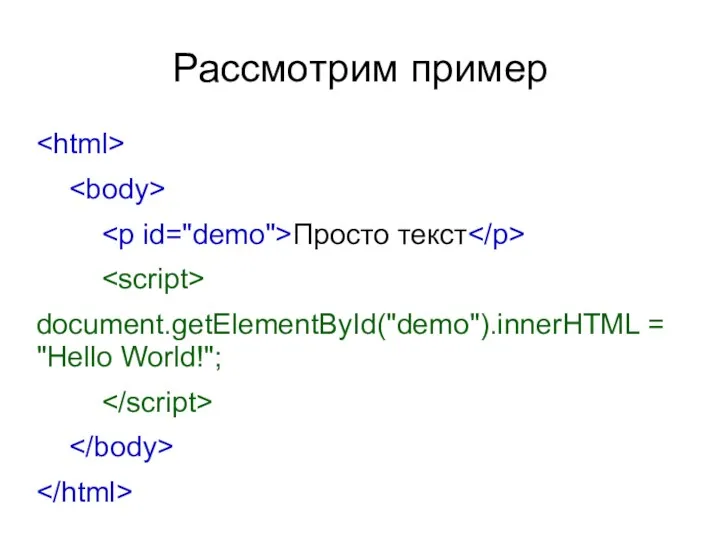
- 7. Рассмотрим пример Просто текст document.getElementById("demo").innerHTML = "Hello World!";
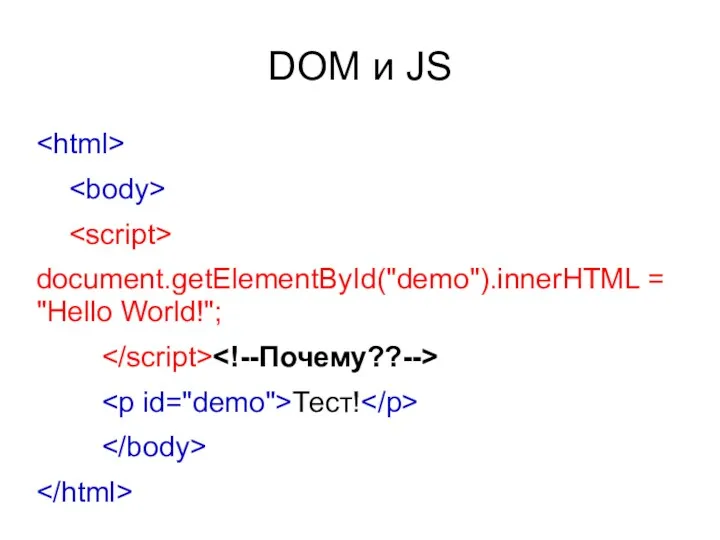
- 8. DOM и JS document.getElementById("demo").innerHTML = "Hello World!"; Тест!
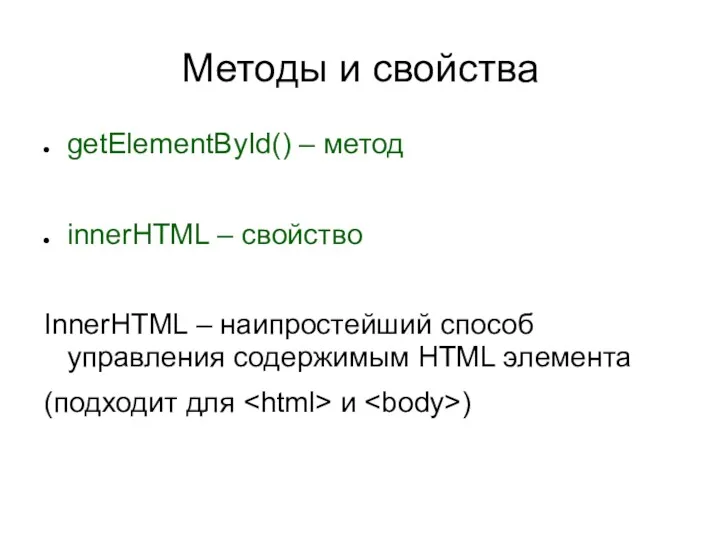
- 9. Методы и свойства getElementById() – метод innerHTML – свойство InnerHTML – наипростейший способ управления содержимым HTML
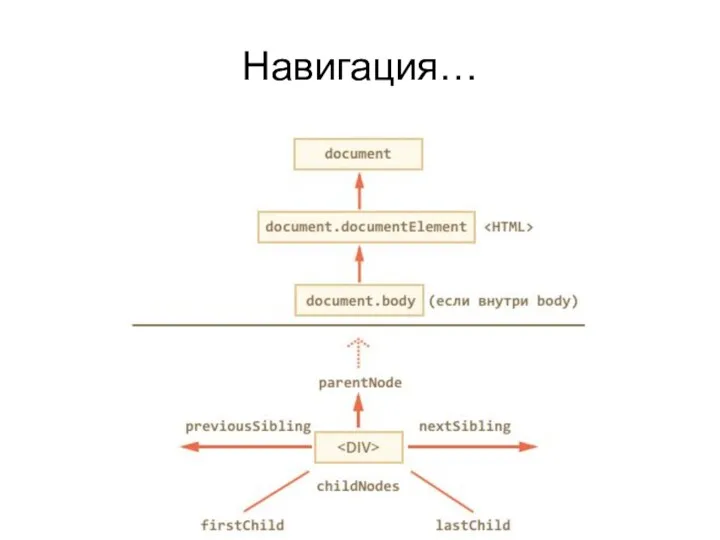
- 10. Навигация…
- 11. "document" Объект document – это Ваша веб страница Доступ к любому элементу необходимо начинать с объекта
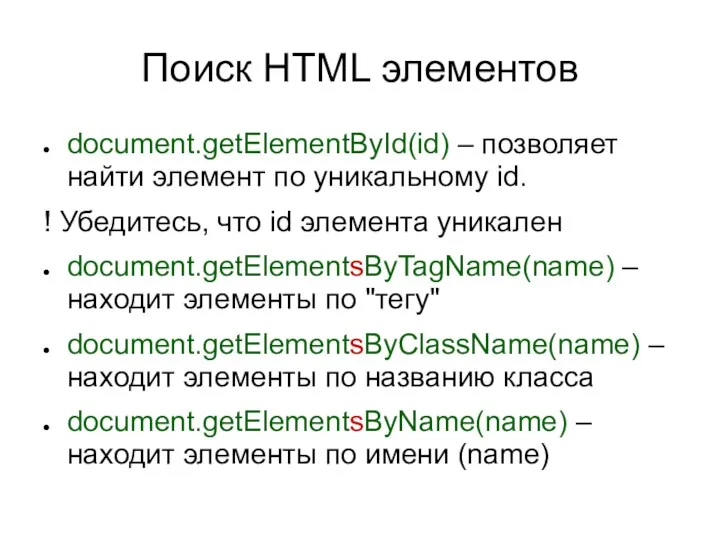
- 12. Поиск HTML элементов document.getElementById(id) – позволяет найти элемент по уникальному id. ! Убедитесь, что id элемента
- 13. Важно! document.getElementsByTagName('p'), document.getElementsByClassName('mine') и document.getElementsByName('age') возвращают коллекцию, к элементам которой можно обращаться по индексу element[0].innerHTML
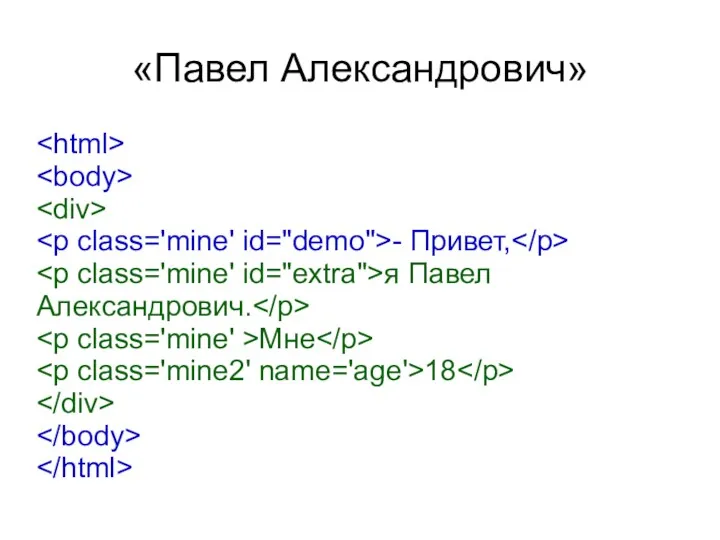
- 14. «Павел Александрович» - Привет, я Павел Александрович. Мне 18
- 15. Немножко «не Jquery» !!! Это работает в консоли без подключения Jquery. Для работы в коде нужно
- 16. ** CSS селекторы Основных видов селекторов всего несколько: * – любые элементы. div – элементы с
- 17. ** Отношения Четыре вида отношений между элементами. div p – элементы p, являющиеся потомками div. div
- 18. Упражнения Сервис для тестирования работы в “доме” https://jsfiddle.net/ Практические задания на DOM w3schools.com/js/js_htmldom_elements.asp Выполняем задание 1,2,3
- 19. Установка значений element.innerHTML = (новое содержимое) Изменение содержимого элемента element.innerHTML = 'Здравствуй мир!' element.attribute = (Новое
- 20. Упражнения-2 Проходим по ссылочке: w3schools.com/js/js_htmldom_html.asp Выполняем задание 1,2,3,4 и 5. Проходим по ссылочке: w3schools.com/js/js_htmldom_css.asp Выполняем задание
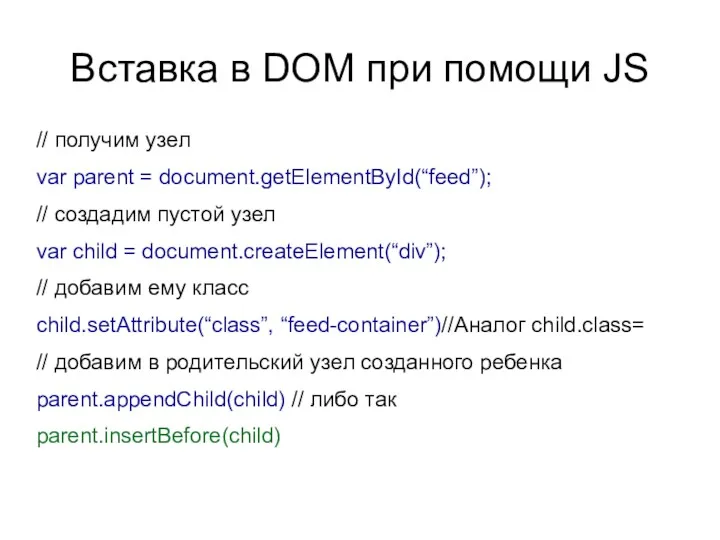
- 21. Вставка в DOM при помощи JS // получим узел var parent = document.getElementById(“feed”); // создадим пустой
- 22. Задание: Сгенерировать «зеленый» HTML Текст
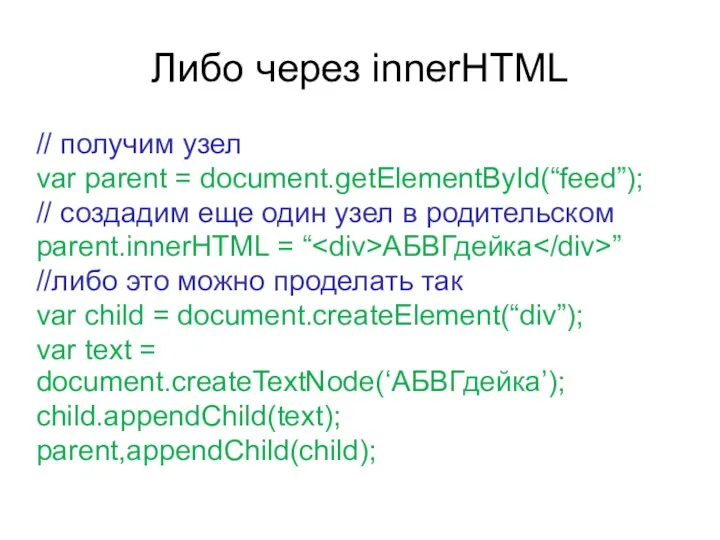
- 23. Либо через innerHTML // получим узел var parent = document.getElementById(“feed”); // создадим еще один узел в
- 24. Что ещё прочитать? https://learn.javascript.ru/traversing-dom Навигация по DOM https://learn.javascript.ru/css-selectors * Селекторы CSS
- 26. Скачать презентацию











![Важно! document.getElementsByTagName('p'), document.getElementsByClassName('mine') и document.getElementsByName('age') возвращают коллекцию, к элементам которой можно обращаться по индексу element[0].innerHTML](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/254608/slide-12.jpg)











 Безопасный интернет
Безопасный интернет Работа с данными и организация кода
Работа с данными и организация кода Разработка плана действий и его запись
Разработка плана действий и его запись Базы данных. Системы управления базами данных. Для 9 класса.
Базы данных. Системы управления базами данных. Для 9 класса. Алфавитный подход к измерению информации
Алфавитный подход к измерению информации Особенности установки и настройки операционной системы рабочих станций
Особенности установки и настройки операционной системы рабочих станций Архиваторы. Архивация данных. (1 курс)
Архиваторы. Архивация данных. (1 курс) Компьютерные сети
Компьютерные сети тест по теме Алгоритмы
тест по теме Алгоритмы Жаңа форматтағы ҰБТ/КТ-ге дайындалуға арналған онлайн байқау сынағын өткізуге арналған портал
Жаңа форматтағы ҰБТ/КТ-ге дайындалуға арналған онлайн байқау сынағын өткізуге арналған портал Информатизация общества и информатика. Лекция №1
Информатизация общества и информатика. Лекция №1 Архитектура операционной системы. Занятие 1.2
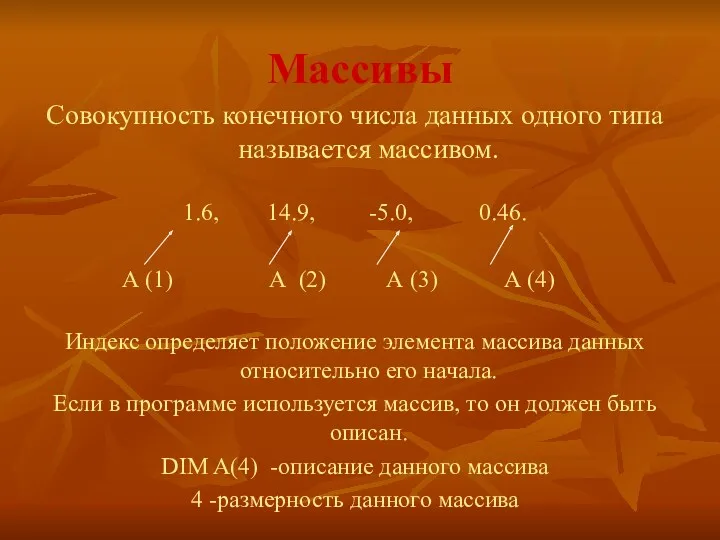
Архитектура операционной системы. Занятие 1.2 Массивы
Массивы Количество информации
Количество информации Понятие алгоритма, его свойства
Понятие алгоритма, его свойства Теория. HTML 5
Теория. HTML 5 SQL Injection
SQL Injection Модуль 9: Защита данных в программно-определяемом центре обработки данных
Модуль 9: Защита данных в программно-определяемом центре обработки данных Создание и использование ПК ТИР для целей сопоставления данных ЕГРП и ГКН
Создание и использование ПК ТИР для целей сопоставления данных ЕГРП и ГКН Введение в Пролог
Введение в Пролог Создание документов в текстовых редакторах. Форматирование документов в текстовых редакторах.
Создание документов в текстовых редакторах. Форматирование документов в текстовых редакторах. Что такое информация?
Что такое информация? Протоколи управління мережами NGN
Протоколи управління мережами NGN Кейс - технологии на уроках информатики
Кейс - технологии на уроках информатики Базы данных. Урок информатики и ИКТ 9 класс
Базы данных. Урок информатики и ИКТ 9 класс Ата-аналарға арналған нұсқаулық. Тіркелу
Ата-аналарға арналған нұсқаулық. Тіркелу Pamięć masowa
Pamięć masowa Создание презентаций в среде Microsoft PowerPoint
Создание презентаций в среде Microsoft PowerPoint