Содержание
- 2. Содержание История развития HTML Элементы Структура HTML-документа Специальные символы Элементы группировки Заголовки Форматирование текста Типы элементов
- 3. 1. История развития. HTML HTML (HyperText Markup Language, язык гипертекстовой разметки) – стандартный язык разметки документов
- 4. XML (eXtensible Markup Language, расширяемый язык разметки) – рекомендованный W3C язык разметки. Спецификация XML описывает XML-документы
- 5. В стандарте XHTML (Extensible Hypertext Markup Language, расширяемый язык гипертекстовой разметки) используются те же синтаксические соглашения,
- 6. В 2004 году производителями браузеров: Apple, Mozilla Foundation и Opera Software была организована WHATWG (Web Hypertext
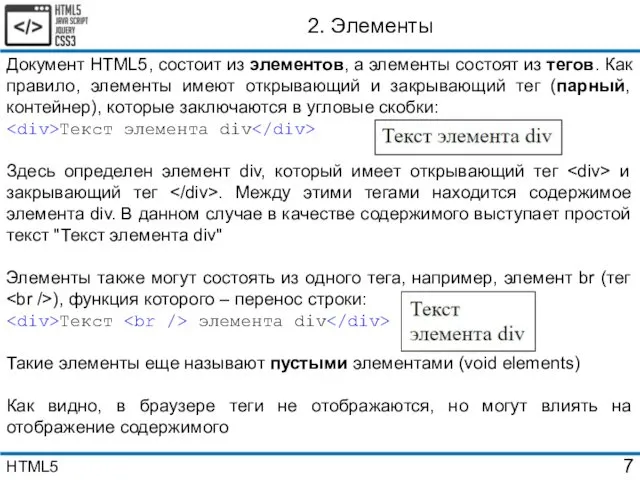
- 7. Документ HTML5, состоит из элементов, а элементы состоят из тегов. Как правило, элементы имеют открывающий и
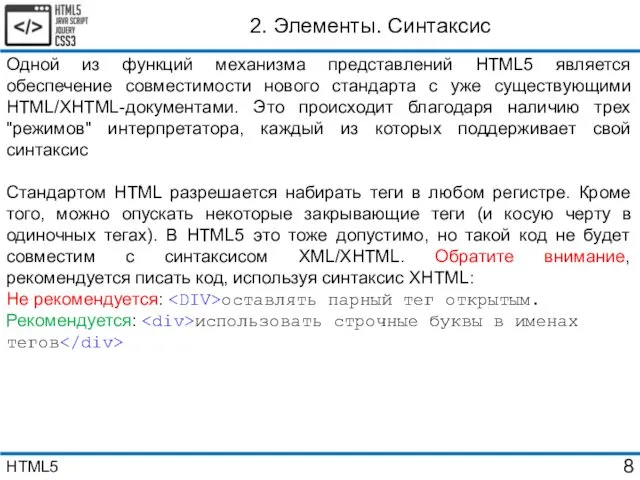
- 8. 2. Элементы. Синтаксис Одной из функций механизма представлений HTML5 является обеспечение совместимости нового стандарта с уже
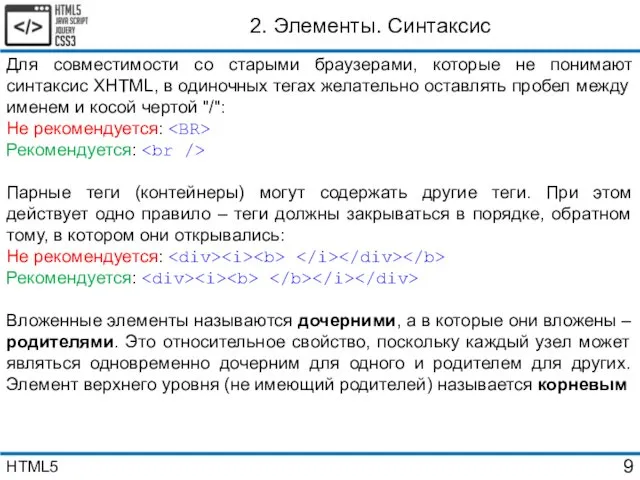
- 9. 2. Элементы. Синтаксис Для совместимости со старыми браузерами, которые не понимают синтаксис XHTML, в одиночных тегах
- 10. 2. Элементы. Атрибуты Любой открывающий или пустой тег может содержать атрибуты, определяющие некоторые дополнительные свойства всего
- 11. 2. Элементы. Атрибуты Некоторые атрибуты могут иметь только одно допустимое значение и всего два возможных состояния
- 12. 2. Элементы. Атрибуты. Глобальные. id. class Глобальные атрибуты поддерживаются большинством элементов, откуда и получили свое название.
- 13. 2. Элементы. Атрибуты. Глобальные. style. title Еще одним атрибутом, применяемым совместно с CSS является style. В
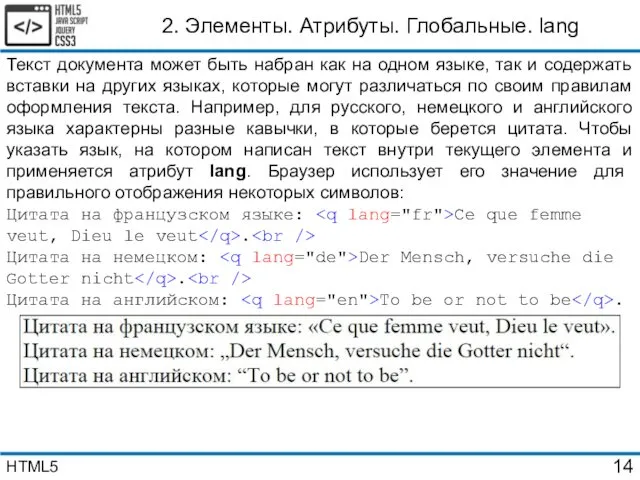
- 14. 2. Элементы. Атрибуты. Глобальные. lang Текст документа может быть набран как на одном языке, так и
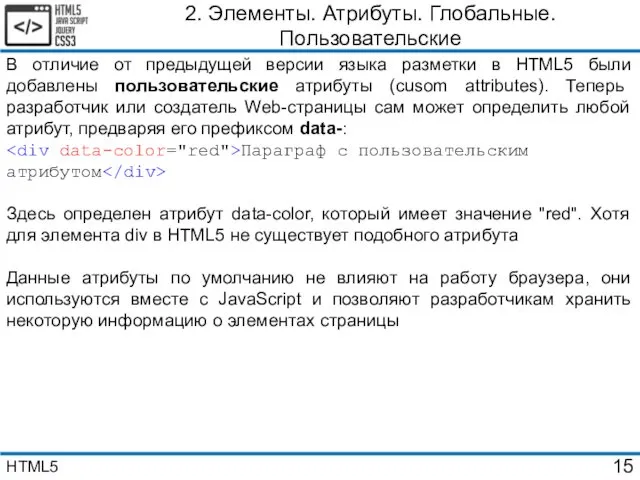
- 15. 2. Элементы. Атрибуты. Глобальные. Пользовательские В отличие от предыдущей версии языка разметки в HTML5 были добавлены
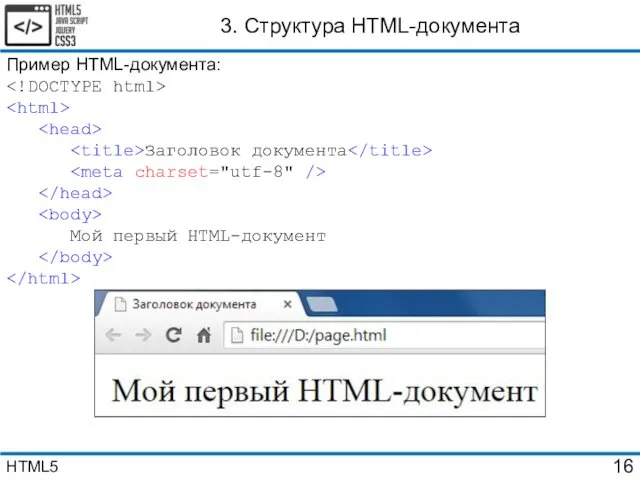
- 16. 3. Структура HTML-документа Пример HTML-документа: Заголовок документа Мой первый HTML-документ HTML5
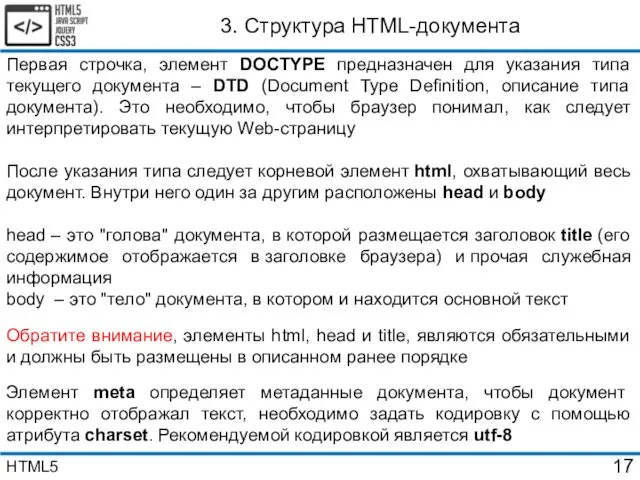
- 17. 3. Структура HTML-документа Первая строчка, элемент DOCTYPE предназначен для указания типа текущего документа – DTD (Document
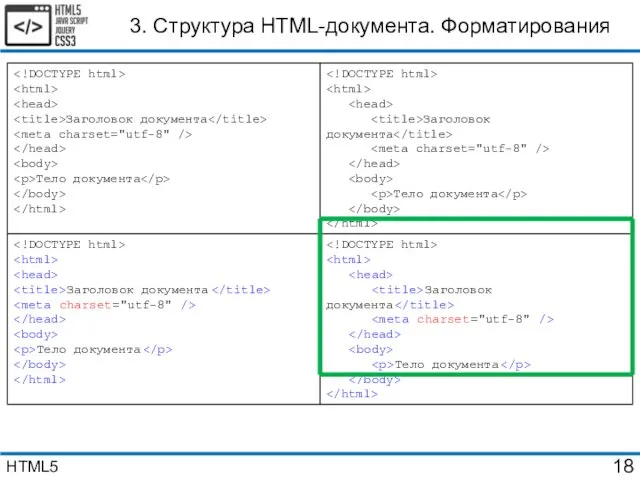
- 18. 3. Структура HTML-документа. Форматирования HTML5
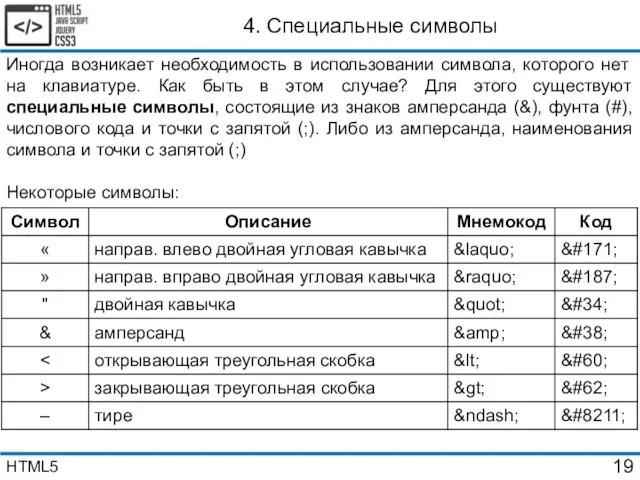
- 19. 4. Специальные символы Иногда возникает необходимость в использовании символа, которого нет на клавиатуре. Как быть в
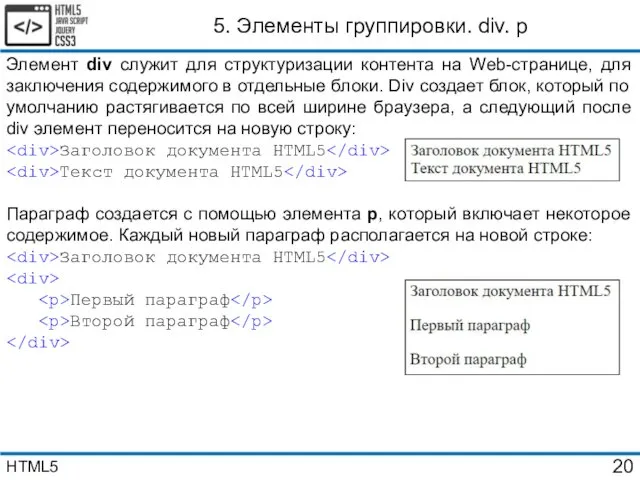
- 20. 5. Элементы группировки. div. p Элемент div служит для структуризации контента на Web-странице, для заключения содержимого
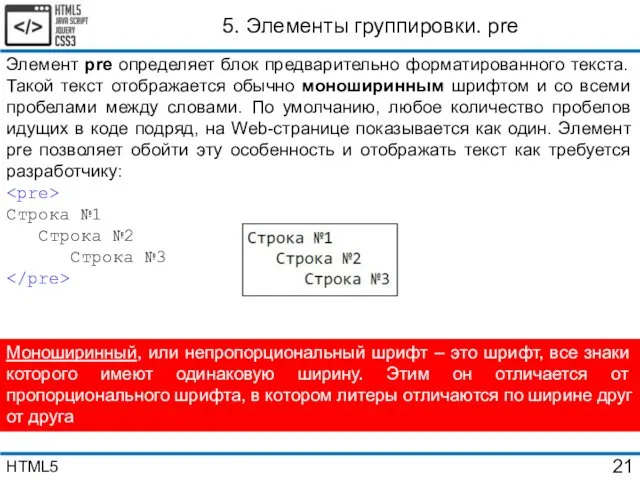
- 21. 5. Элементы группировки. pre Элемент pre определяет блок предварительно форматированного текста. Такой текст отображается обычно моноширинным
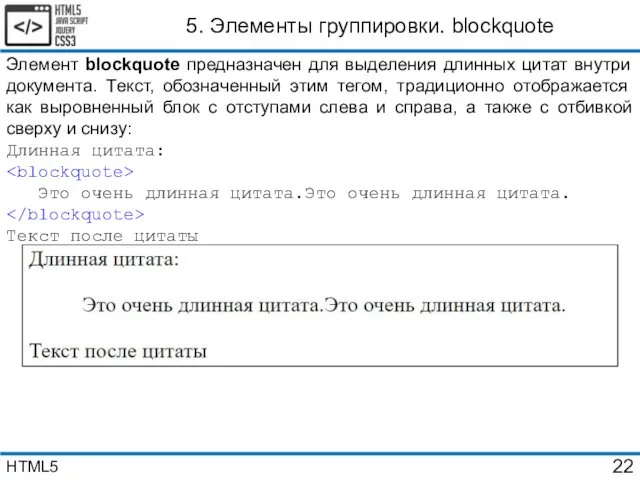
- 22. 5. Элементы группировки. blockquote Элемент blockquote предназначен для выделения длинных цитат внутри документа. Текст, обозначенный этим
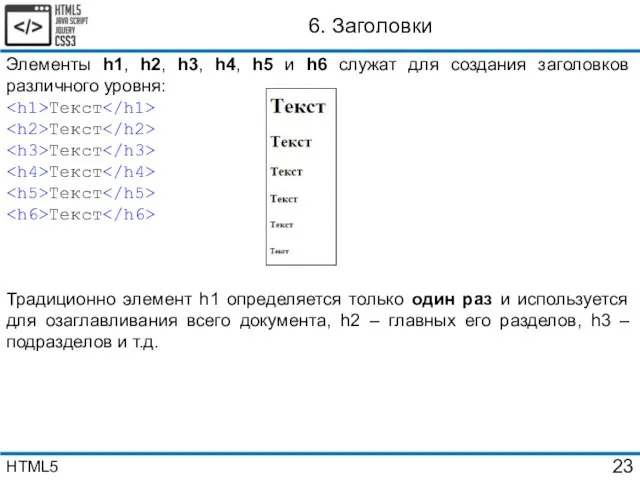
- 23. 6. Заголовки Элементы h1, h2, h3, h4, h5 и h6 служат для создания заголовков различного уровня:
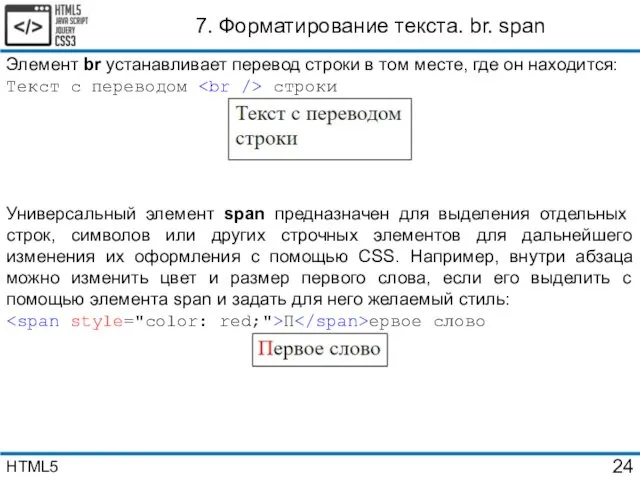
- 24. 7. Форматирование текста. br. span Элемент br устанавливает перевод строки в том месте, где он находится:
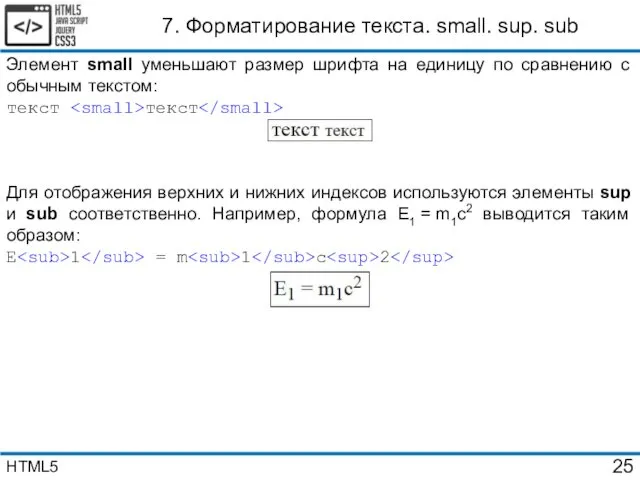
- 25. 7. Форматирование текста. small. sup. sub Элемент small уменьшают размер шрифта на единицу по сравнению с
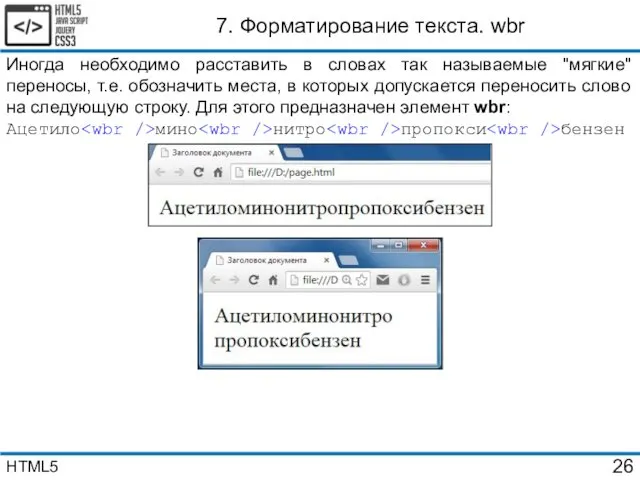
- 26. 7. Форматирование текста. wbr Иногда необходимо расставить в словах так называемые "мягкие" переносы, т.е. обозначить места,
- 27. 7. Форматирование текста. b. strong Следующие элементы целесообразно применять для семантического (логического, смыслового) обозначения ключевых фраз
- 28. 7. Форматирование текста. i. em. kbd Элементы i и em нужны для того, чтобы сделать текст
- 29. 7. Форматирование текста. del. ins. s. u Обозначить ошибку в тексте можно элементом del, а вставленный
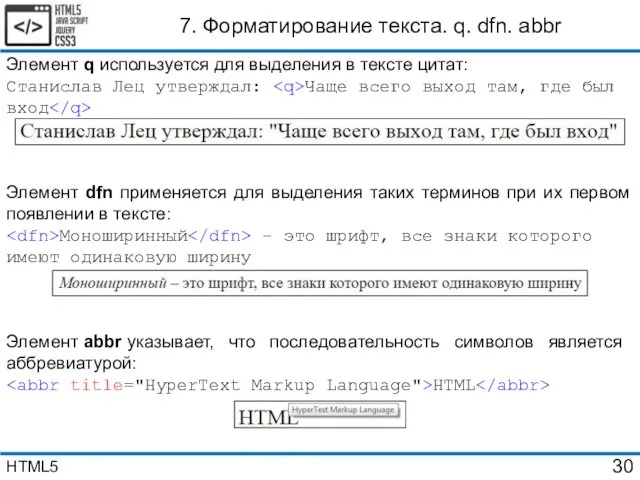
- 30. 7. Форматирование текста. q. dfn. abbr Элемент q используется для выделения в тексте цитат: Станислав Лец
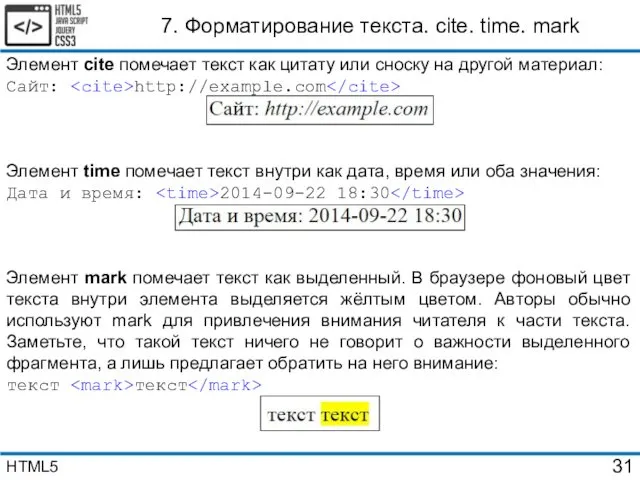
- 31. 7. Форматирование текста. cite. time. mark Элемент cite помечает текст как цитату или сноску на другой
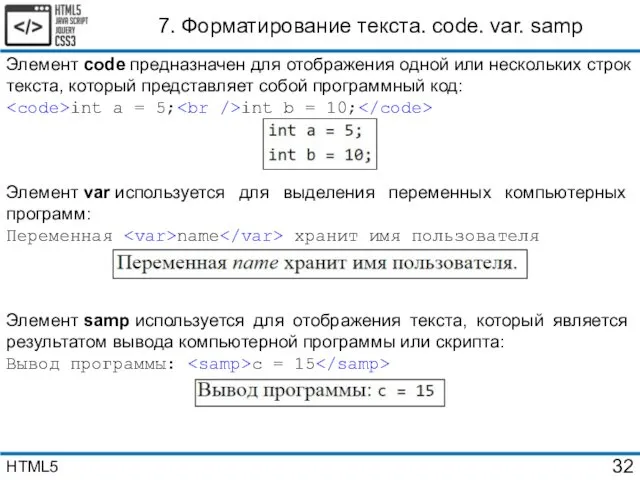
- 32. 7. Форматирование текста. code. var. samp Элемент code предназначен для отображения одной или нескольких строк текста,
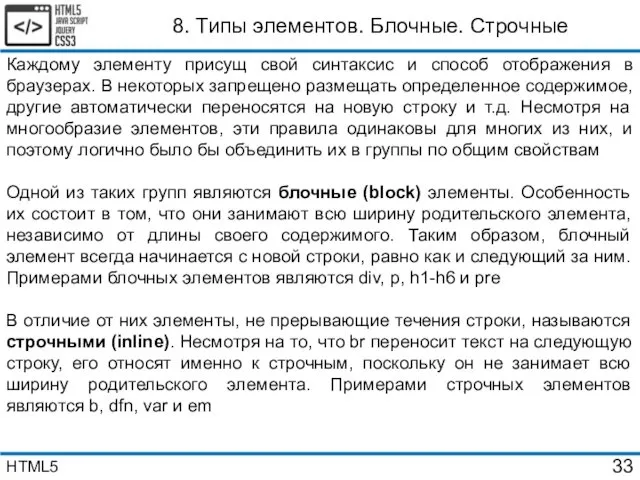
- 33. 8. Типы элементов. Блочные. Строчные Каждому элементу присущ свой синтаксис и способ отображения в браузерах. В
- 34. 8. Типы элементов. Структурные Строчные элементы могут располагаться как внутри блочных, так и друг в друге.
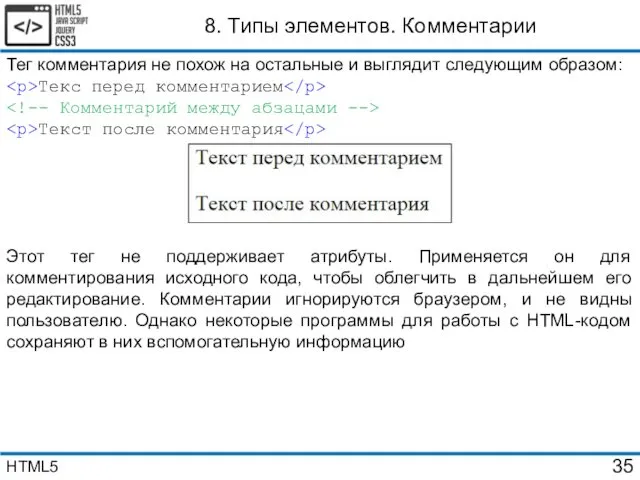
- 35. 8. Типы элементов. Комментарии Тег комментария не похож на остальные и выглядит следующим образом: Текс перед
- 36. Источники http://webref.ru/ http://professorweb.ru/ HTML5
- 38. Скачать презентацию



































 Позиционные системы счисления
Позиционные системы счисления Локальные сети. Параметры сетей и их стандарты
Локальные сети. Параметры сетей и их стандарты Сбор и подготовка данных
Сбор и подготовка данных Современные накопители информации, используемые в вычислительной технике
Современные накопители информации, используемые в вычислительной технике Использование технологии веб-квест как средство развития познавательных и творческих способностей учащихся
Использование технологии веб-квест как средство развития познавательных и творческих способностей учащихся Блочные алгоритмы. Блочное шифрование. Сравнение блочных и поточных шифров. Предпосылки создания шифра Фейстеля
Блочные алгоритмы. Блочное шифрование. Сравнение блочных и поточных шифров. Предпосылки создания шифра Фейстеля Параллельное программирование. С++. Thread Support Library. Atomic Operations Library
Параллельное программирование. С++. Thread Support Library. Atomic Operations Library Функции в Excel
Функции в Excel Организация и средства информационных технологий обеспечения управленческой деятельности
Организация и средства информационных технологий обеспечения управленческой деятельности Поиск публикаций и показатели деятельности ученого в Web of Science
Поиск публикаций и показатели деятельности ученого в Web of Science Бездротові мережі
Бездротові мережі Занятие 1. Знакомство с программой Adobe Photoshop
Занятие 1. Знакомство с программой Adobe Photoshop Microsoft Visual Studio — линейка продуктов компании Microsoft
Microsoft Visual Studio — линейка продуктов компании Microsoft Операторы цикла
Операторы цикла Понятие об информации. Представление информации. Информационная деятельность человека.
Понятие об информации. Представление информации. Информационная деятельность человека. Автоматизоване створення запитів у базі даних
Автоматизоване створення запитів у базі даних Архітектура операційних систем
Архітектура операційних систем Windows System Programming
Windows System Programming Личный кабинет
Личный кабинет Мир станочника. Аддитивные технологии и 3D-сканирование
Мир станочника. Аддитивные технологии и 3D-сканирование Методы и средства защиты программ от компьютерных вирусов
Методы и средства защиты программ от компьютерных вирусов 46_Yaroslavskaya_Sasha
46_Yaroslavskaya_Sasha Локальные и глобальные сети ЭВМ. Защита информации в сетях. (Тема 6)
Локальные и глобальные сети ЭВМ. Защита информации в сетях. (Тема 6) Godseeker. Игра
Godseeker. Игра Рабочий стол. Управление компьютером с помощью мыши
Рабочий стол. Управление компьютером с помощью мыши Проектирование изделий из листового металла в NX
Проектирование изделий из листового металла в NX Эти люди изменили мир
Эти люди изменили мир Электронные ресурсы для детей и юношества в общедоступных библиотеках: создание и использование
Электронные ресурсы для детей и юношества в общедоступных библиотеках: создание и использование