Содержание
- 2. ©Павловская Т.А. (СПбГУ ИТМО) Основные особенности Windows Многозадачность Независимость программ от аппаратуры Стандартный графический интерфейс с
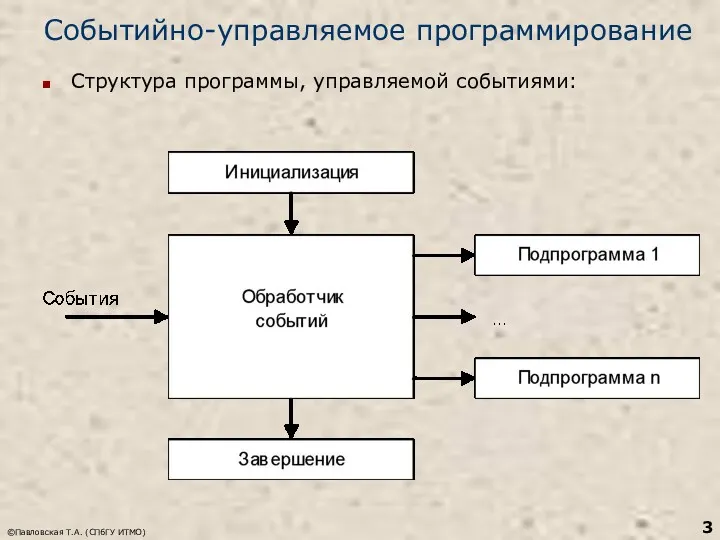
- 3. ©Павловская Т.А. (СПбГУ ИТМО) Событийно-управляемое программирование Структура программы, управляемой событиями:
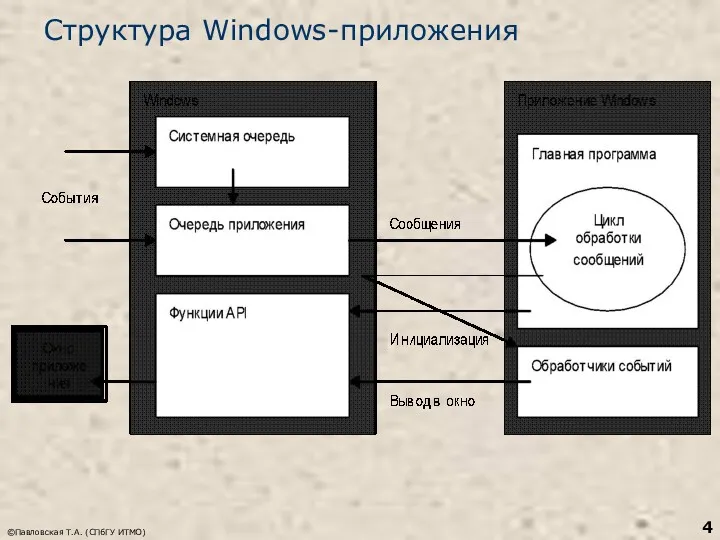
- 4. ©Павловская Т.А. (СПбГУ ИТМО) Структура Windows-приложения
- 5. ©Павловская Т.А. (СПбГУ ИТМО) Приложение: консольное или Windows? class A { public static void Main() {
- 6. ©Павловская Т.А. (СПбГУ ИТМО) Помощь .NET при создании приложений Среда Visual Studio.NET содержит удобные средства разработки
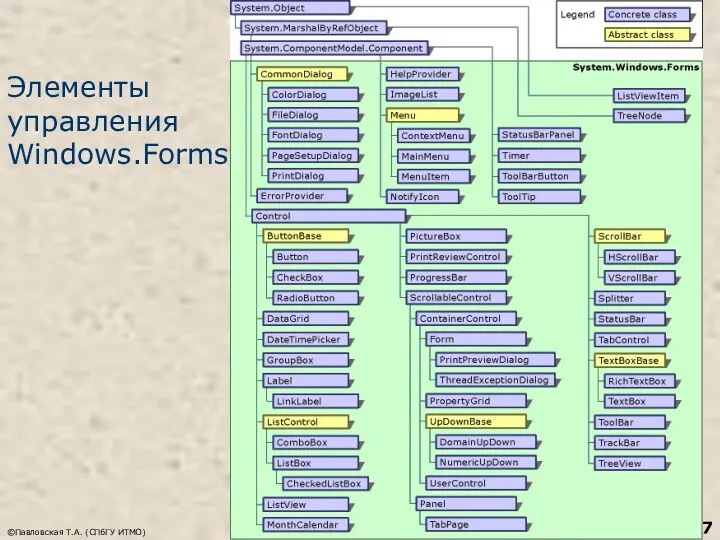
- 7. ©Павловская Т.А. (СПбГУ ИТМО) Элементы управления Windows.Forms
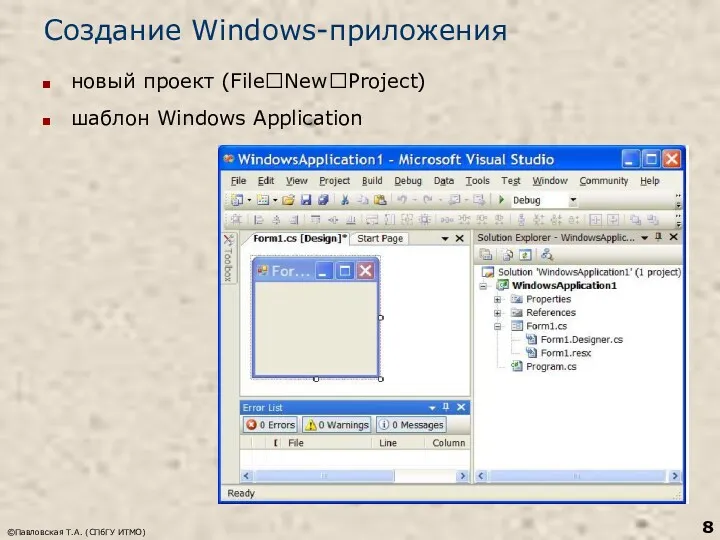
- 8. ©Павловская Т.А. (СПбГУ ИТМО) Создание Windows-приложения новый проект (FileNewProject) шаблон Windows Application
- 9. ©Павловская Т.А. (СПбГУ ИТМО) Создание Windows-приложения Процесс создания Windows-приложения состоит из двух основных этапов: визуальное проектирование,
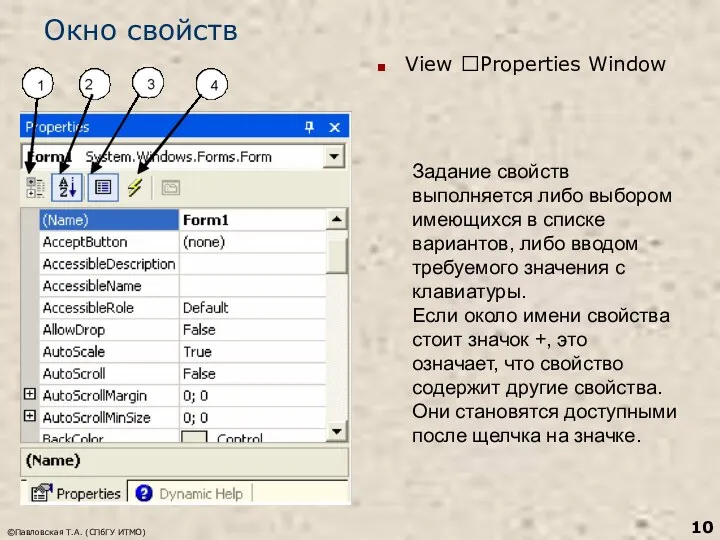
- 10. ©Павловская Т.А. (СПбГУ ИТМО) Окно свойств Задание свойств выполняется либо выбором имеющихся в списке вариантов, либо
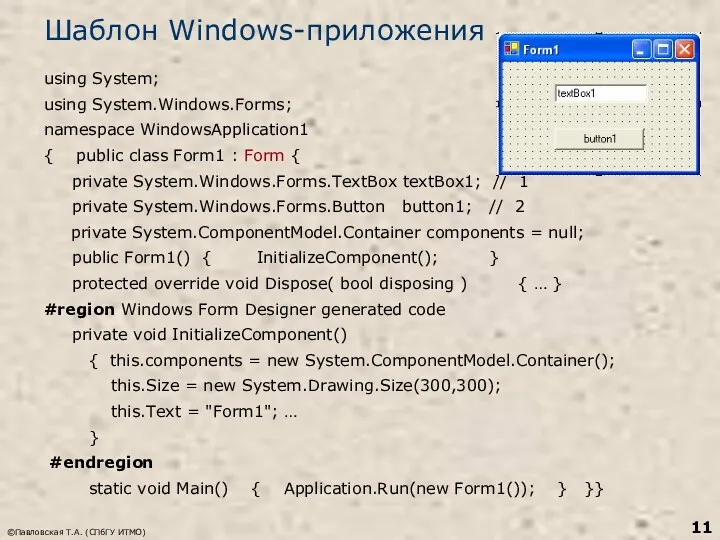
- 11. ©Павловская Т.А. (СПбГУ ИТМО) Шаблон Windows-приложения using System; using System.Windows.Forms; namespace WindowsApplication1 { public class Form1
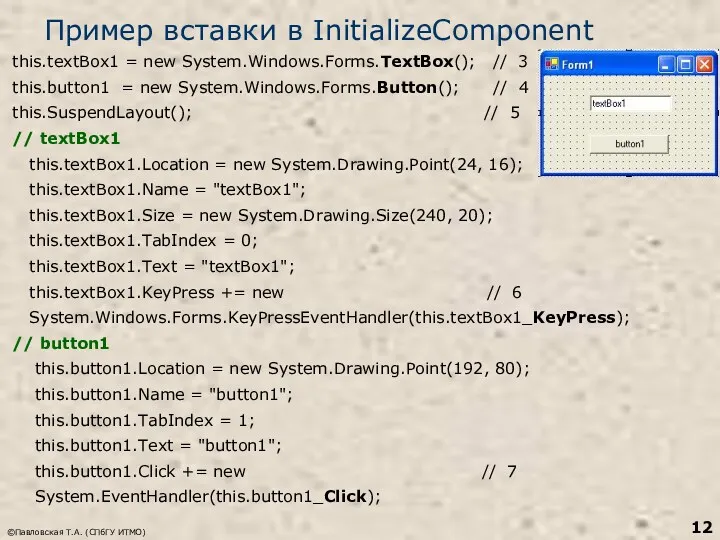
- 12. ©Павловская Т.А. (СПбГУ ИТМО) Пример вставки в InitializeComponent this.textBox1 = new System.Windows.Forms.TextBox(); // 3 this.button1 =
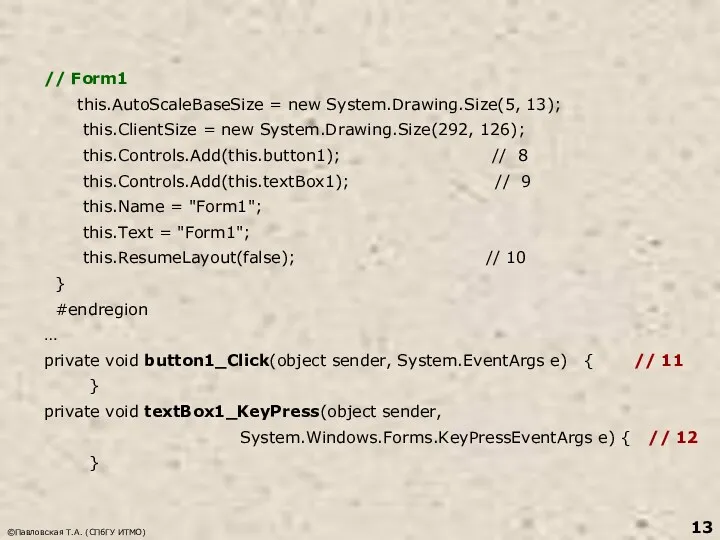
- 13. ©Павловская Т.А. (СПбГУ ИТМО) // Form1 this.AutoScaleBaseSize = new System.Drawing.Size(5, 13); this.ClientSize = new System.Drawing.Size(292, 126);
- 14. ©Павловская Т.А. (СПбГУ ИТМО) Размещение компонента на форме Создать экземпляр соответствующего класса (код создается автоматически при
- 15. ©Павловская Т.А. (СПбГУ ИТМО) Определение поведения программы Определение поведения программы начинается с принятия решений, какие действия
- 16. ©Павловская Т.А. (СПбГУ ИТМО) Часто используемые события Activated — получение формой фокуса ввода; Click, DoubleClick —
- 17. ©Павловская Т.А. (СПбГУ ИТМО) Примеры обработчиков событий private void Form1_Load(object sender, EventArgs e) { rnd =
- 18. ©Павловская Т.А. (СПбГУ ИТМО) Класс Control Класс Control является базовым для всех отображаемых элементов и реализует
- 19. ©Павловская Т.А. (СПбГУ ИТМО) Виды окон Модальное окно не позволяет пользователю переключаться на другие окна того
- 20. ©Павловская Т.А. (СПбГУ ИТМО) Диалоговые окна Диалоговое окно характеризуется: неизменяемыми размерами (FormBorderStyle = FixedDialog); отсутствием кнопок
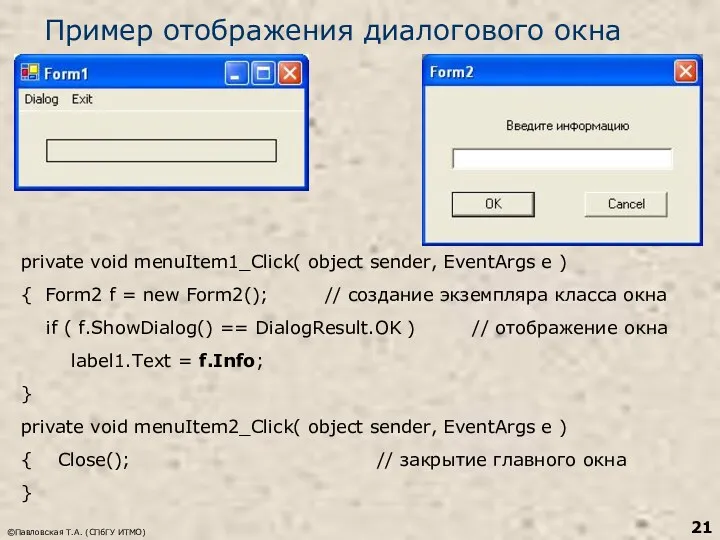
- 21. ©Павловская Т.А. (СПбГУ ИТМО) Пример отображения диалогового окна private void menuItem1_Click( object sender, EventArgs e )
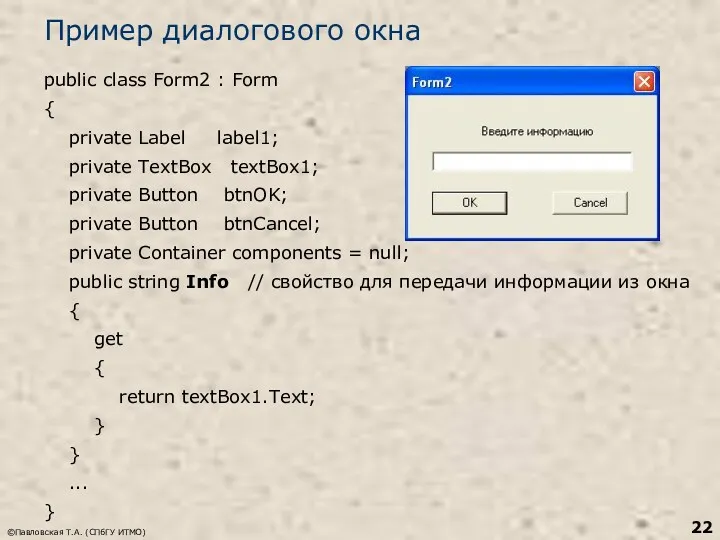
- 22. ©Павловская Т.А. (СПбГУ ИТМО) Пример диалогового окна public class Form2 : Form { private Label label1;
- 23. ©Павловская Т.А. (СПбГУ ИТМО) Список ListBox Список служит для представления перечней элементов, в которых пользователь может
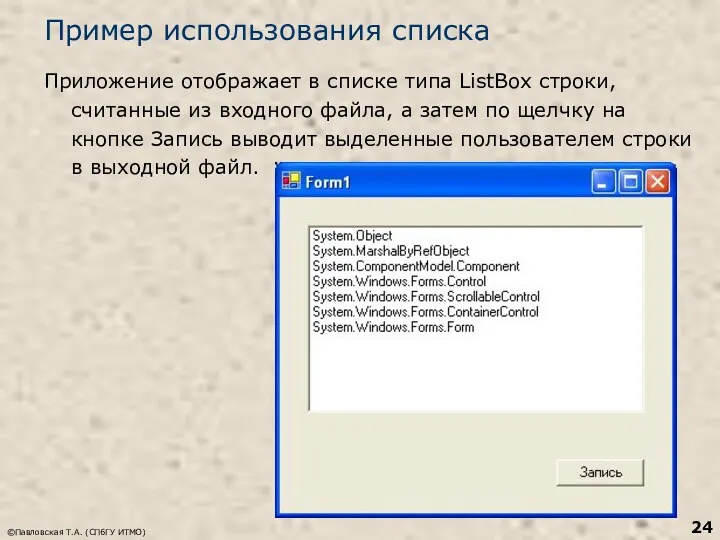
- 24. ©Павловская Т.А. (СПбГУ ИТМО) Пример использования списка Приложение отображает в списке типа ListBox строки, считанные из
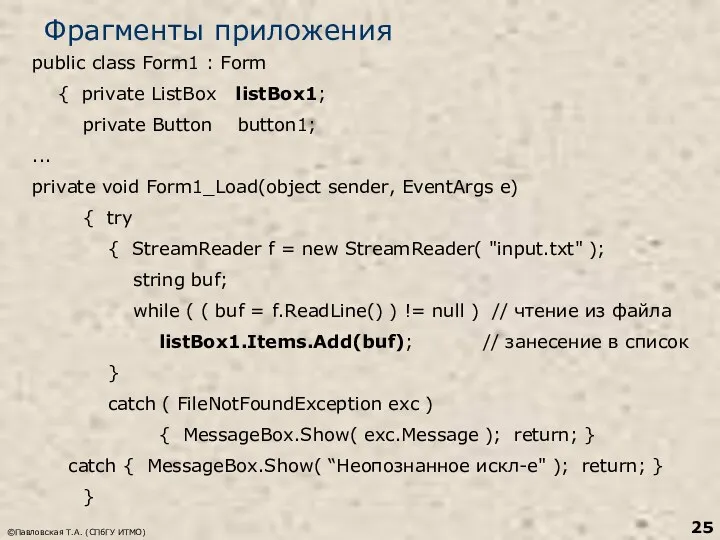
- 25. ©Павловская Т.А. (СПбГУ ИТМО) Фрагменты приложения public class Form1 : Form { private ListBox listBox1; private
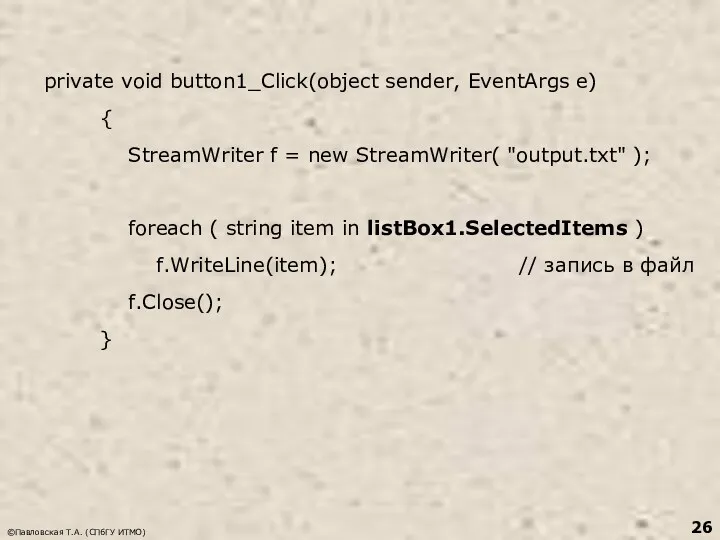
- 26. ©Павловская Т.А. (СПбГУ ИТМО) private void button1_Click(object sender, EventArgs e) { StreamWriter f = new StreamWriter(
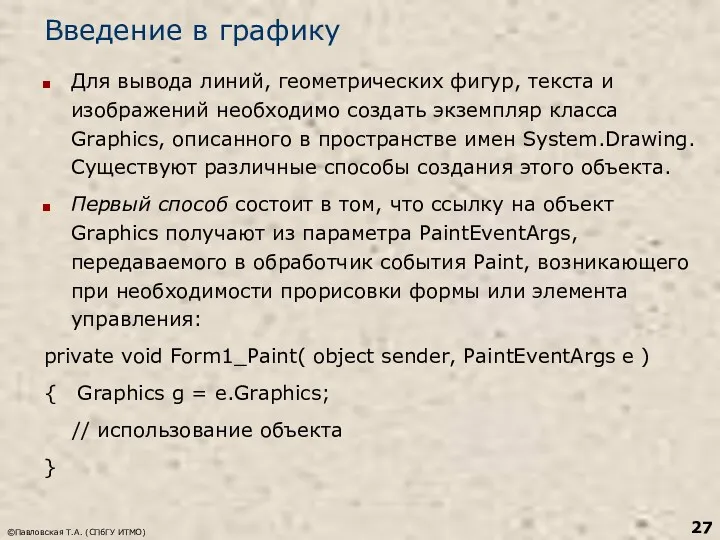
- 27. ©Павловская Т.А. (СПбГУ ИТМО) Введение в графику Для вывода линий, геометрических фигур, текста и изображений необходимо
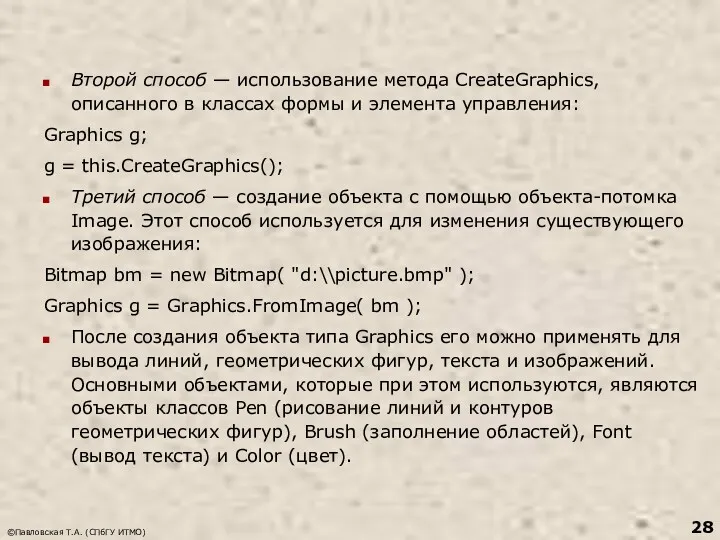
- 28. ©Павловская Т.А. (СПбГУ ИТМО) Второй способ — использование метода CreateGraphics, описанного в классах формы и элемента
- 30. Скачать презентацию



























 Мобильная электронная подпись (МЭП). Инструмент подписания электронных документов
Мобильная электронная подпись (МЭП). Инструмент подписания электронных документов Автоматизированные системы различного назначения, примеры их использования.. Лекция 16
Автоматизированные системы различного назначения, примеры их использования.. Лекция 16 Какими я вижу компьютеры будущего
Какими я вижу компьютеры будущего Проектирование в KOMANDOR Designer
Проектирование в KOMANDOR Designer Вероятностный подход к измерению информации. Лекция 3
Вероятностный подход к измерению информации. Лекция 3 WEB-Index: Аудитория интернет-проектов
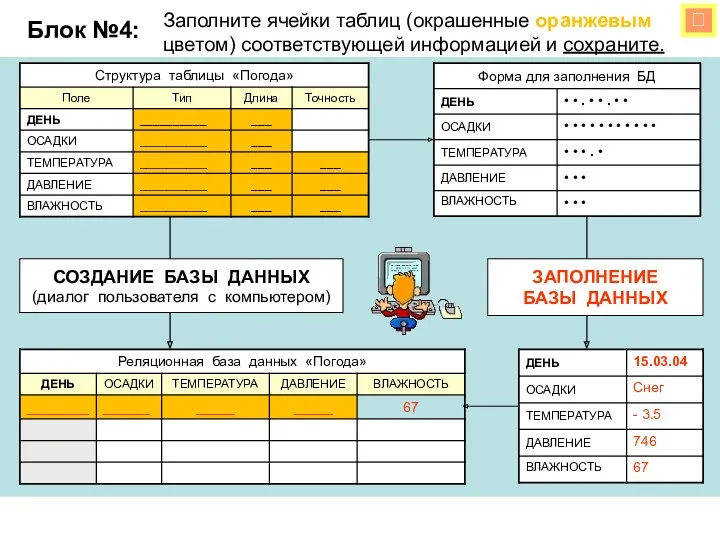
WEB-Index: Аудитория интернет-проектов Хранение и обработка информации в базах данных
Хранение и обработка информации в базах данных Service bulletin. Appendix A. S/W Guide
Service bulletin. Appendix A. S/W Guide Веб. 2.0. Його особливості. Соціальні сервіси Інтернету
Веб. 2.0. Його особливості. Соціальні сервіси Інтернету CCSv6 Tips & Tricks
CCSv6 Tips & Tricks План урока по теме Интернет. Поиск информации в компьютерных сетях
План урока по теме Интернет. Поиск информации в компьютерных сетях Информация: формы, измерение, количество и качество
Информация: формы, измерение, количество и качество Проект обмена данными ЕХБ дилеров
Проект обмена данными ЕХБ дилеров Технология монтажа и обслуживания телекоммуникационных систем с коммутацией пакетов. Тема 1.2
Технология монтажа и обслуживания телекоммуникационных систем с коммутацией пакетов. Тема 1.2 Промышленные сети
Промышленные сети Оптимизация нелинейных систем
Оптимизация нелинейных систем Представление числовой информации с помощью систем счисления
Представление числовой информации с помощью систем счисления 9 класс. Урок на тему: Условия выбора и сложные логические выражения
9 класс. Урок на тему: Условия выбора и сложные логические выражения Первое поколение ЭВМ
Первое поколение ЭВМ Возможности динамических (электронных) таблиц
Возможности динамических (электронных) таблиц Хранение информационных объектов различных видов на различных цифровых носителях
Хранение информационных объектов различных видов на различных цифровых носителях Классификация моделей. Исследование физической модели
Классификация моделей. Исследование физической модели Инструменты для распознавания текстов и системы компьютерного перевода. Оценка количественных параметров текстовых документов
Инструменты для распознавания текстов и системы компьютерного перевода. Оценка количественных параметров текстовых документов История развития компьютеров
История развития компьютеров Логическое программирование (Prolog)
Логическое программирование (Prolog) Конфигурирование и проверка конфигурирования перераспределения. (Модуль 5, Лекция 2.1)
Конфигурирование и проверка конфигурирования перераспределения. (Модуль 5, Лекция 2.1) Глобальна комп’ютерна мережа Інтернет
Глобальна комп’ютерна мережа Інтернет Методи та системи паралельного програмування
Методи та системи паралельного програмування