Содержание
- 2. Форматы графических файлов Векторные Растровые
- 3. Кодирование изображений
- 4. Кодирование изображений Растровый файл представляет из себя прямоугольную матрицу (bitmap), разделенную на квадратные элементарные части -
- 5. Если в растровой графике базовым элементом изображения является точка, то в векторной графике — линия. Линия
- 6. Как и любой объект, линия обладает свойствами: формой (прямая, кривая), толщиной, цветом, начертанием (сплошная, пунктирная) окончание
- 7. Замкнутые линии приобретают свойство заполнения. Охватываемое ими пространство может быть заполнено другими объектами (текстуры, карты, растровые
- 8. В отличие от растровых изображений, где для линии дают описание положения и цвета каждой точки, в
- 9. Параметры цифровых изображений Физический размер (document size) – размер изображения при выводе на печать, измеряется в
- 10. Параметры цифровых изображений Глубина цвета – количество цветов, закодированное в данном цифровом изображении. Размер в байтах
- 11. Форматы графических файлов GIF (CompuServe Graphics Interchange Format) GIF использует LZW-компрессию, что позоляет сжимать файлы, в
- 12. Форматы графических файлов GIF (CompuServe Graphics Interchange Format) В GIF можно назначить один или более цветов
- 13. Форматы графических файлов PNG (Portable Network Graphics) Глубина цвета может быть любой (до 48 бит). Используется
- 14. Форматы графических файлов PNG (Portable Network Graphics) PNG поддерживается в Microsoft Internet Explorer начиная с версии
- 15. Форматы графических файлов BMP (Windows Device Independent Bitmap) Графический формат Windows. Поддерживается всеми графическими редакторами, работающими
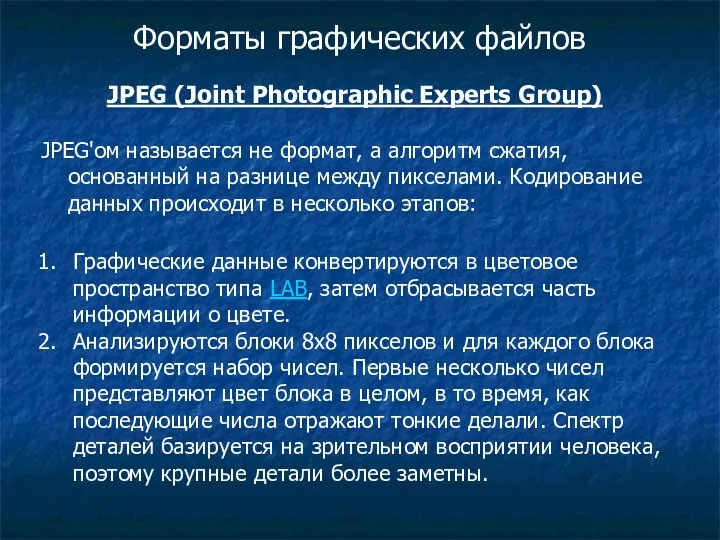
- 16. Форматы графических файлов JPEG (Joint Photographic Experts Group) JPEG'ом называется не формат, а алгоритм сжатия, основанный
- 17. Форматы графических файлов JPEG (Joint Photographic Experts Group) В зависимости от выбранного уровня качества, отбрасывается определенная
- 18. Форматы графических файлов TIFF (Tagged Image File Format) Аппаратно независимый формат TIFF, на сегодняшний, день является
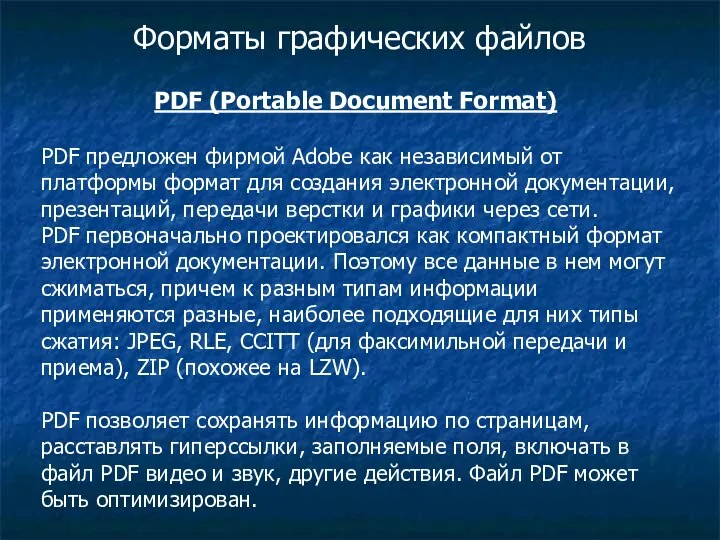
- 19. Форматы графических файлов PDF (Portable Document Format) PDF предложен фирмой Adobe как независимый от платформы формат
- 20. Методы получения цифровых изображений 1. Сборники готовых иллюстраций (Clipart) 2. Получение изображений из Интернета
- 21. Методы получения цифровых изображений 3. Сканирование 4. Цифровые фото- и видеокамеры
- 22. Методы получения цифровых изображений 5. Устройства захвата видеоизображений;
- 23. Методы получения цифровых изображений 6. Программы захвата снимков экрана; 7. Графические редакторы (растровые, векторных, трехмерные).
- 24. Спасибо за внимание!
- 25. Форматы графических файлов Метод сжатия LZW (Lempel-Ziv-Welch) разработан в 1978 году израильтянами Лемпелом и Зивом, и
- 26. Форматы графических файлов Одной из простейших форм сжатия является метод RLE (Run Length Encoding - кодирование
- 27. Форматы графических файлов Цветовое пространство LAB представляет цвет в трех каналах: один канал выделен для значений
- 28. Форматы графических файлов Метод сжатия Хаффмана (Huffman) разработан в 1952 году и используется как составная часть
- 29. Цветовая модель - метод определения цветов. Описание характеристик цвета, привязанное к конкретной цветовой модели (или устройству)
- 30. Цветовая модель RGB используется для излучаемого цвета, т.е. при подготовке экранных документов. Это аддитивная модель, т.е.
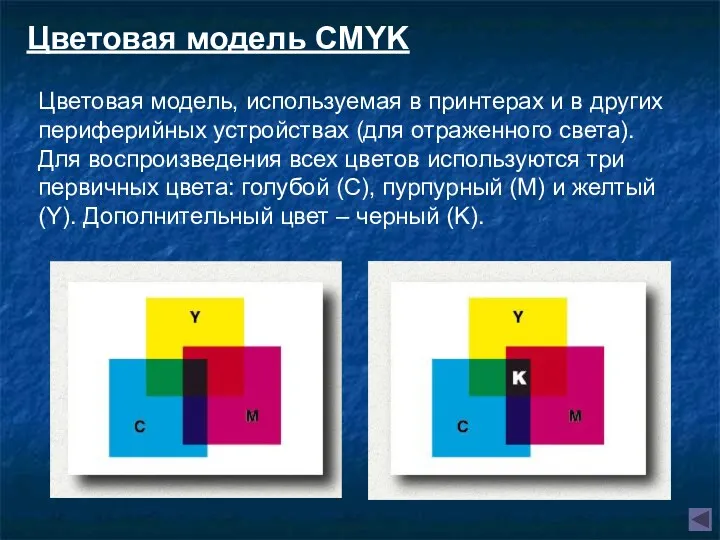
- 31. Цветовая модель CMYK Цветовая модель, используемая в принтерах и в других периферийных устройствах (для отраженного света).
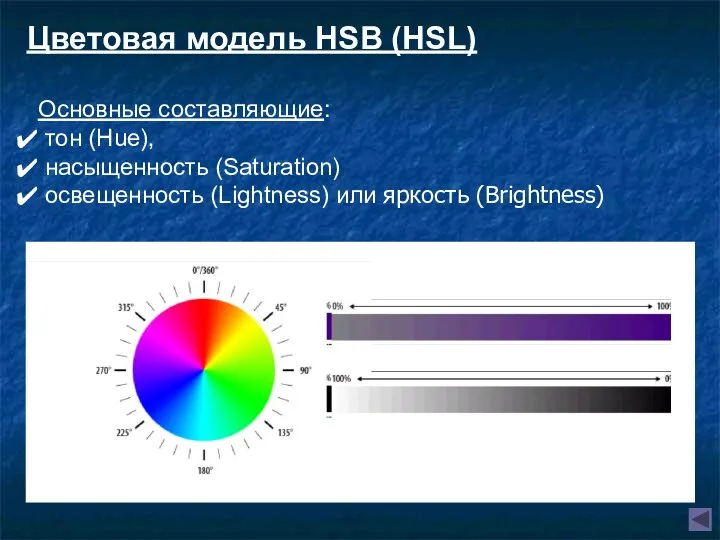
- 32. Основные составляющие: тон (Hue), насыщенность (Saturation) освещенность (Lightness) или яркость (Brightness) Цветовая модель HSB (HSL)
- 34. Скачать презентацию































 Инструкция для подачи обращения/заявления для получения муниципальной услуги Зачисление в образовательное учреждение
Инструкция для подачи обращения/заявления для получения муниципальной услуги Зачисление в образовательное учреждение Динамические структуры данных. Указатели
Динамические структуры данных. Указатели Centre Monitoring System PH-BC911 (Operation)
Centre Monitoring System PH-BC911 (Operation) LI-FI световая замена WI-FI
LI-FI световая замена WI-FI CoDeSys - общий обзор
CoDeSys - общий обзор Мастер-класс Получение услуг через Портал государственных и муниципальных услуг
Мастер-класс Получение услуг через Портал государственных и муниципальных услуг Плюсы и минусы информационного общества
Плюсы и минусы информационного общества Алгоритм и его свойства. Понятие алгоритма и исполнителя. Свойства алгоритма
Алгоритм и его свойства. Понятие алгоритма и исполнителя. Свойства алгоритма Огляд введення та виведення в С++
Огляд введення та виведення в С++ Филатов Андрей В-45
Филатов Андрей В-45 Безопасность детей в интернете
Безопасность детей в интернете Логические основы построения компьютера
Логические основы построения компьютера Cистемы электронного документооборота
Cистемы электронного документооборота Ведение базы данных в MS Access. Технологии баз данных. (Лекция 5)
Ведение базы данных в MS Access. Технологии баз данных. (Лекция 5) Компьютер как средство автоматизации информационных процессов.
Компьютер как средство автоматизации информационных процессов. Рабочий стол. Управление мышью
Рабочий стол. Управление мышью Верификация программного обеспечения. Дефекты
Верификация программного обеспечения. Дефекты Понятие юзабилити
Понятие юзабилити Файлы и файловые структуры. Компьютер как универсальное устройство для работы с информацией. Информатика. 7 класс
Файлы и файловые структуры. Компьютер как универсальное устройство для работы с информацией. Информатика. 7 класс Орта мектепте химия пәнінен типтік есептер шығаруда ақпараттық технологияны қолдану әдістері
Орта мектепте химия пәнінен типтік есептер шығаруда ақпараттық технологияны қолдану әдістері Современные информационные технологии в образовании
Современные информационные технологии в образовании Разработка web-сайта для ООО Лидер
Разработка web-сайта для ООО Лидер Искусственный интеллект, данные и знания. Экспертные системы. Лекция №1
Искусственный интеллект, данные и знания. Экспертные системы. Лекция №1 Информационные модели на графах
Информационные модели на графах Лекция 1. Системы обработки информации в таможенных органах Российской Федерации
Лекция 1. Системы обработки информации в таможенных органах Российской Федерации Кодирование информации
Кодирование информации MVC в Android. Создание простейшего приложения
MVC в Android. Создание простейшего приложения Разновидности объектов и их классификация
Разновидности объектов и их классификация