Содержание
- 2. Как вы будете монетизировать проект? P4P (pay for placement) - за размещение контента PPV (pay per
- 3. Основы разработки веб-сайта www.uprav.ru 2 Из чего состоит создание сайта? ИДЕЯ: цель ресурса, задачи; ГОЛОВА: директор/собственник,
- 4. Основы разработки веб-сайта www.uprav.ru 2 ИДЕЯ И ЦЕЛИ КТО и для чего хочет сайт? ЧТО должен
- 5. Основы разработки веб-сайта www.uprav.ru 2 ГОЛОВА И КОМАНДА Что хочет директор/собственник? КАКОВА команда проекта? КТО отвечает
- 6. Основы разработки веб-сайта www.uprav.ru 2 ПОКУПАТЕЛЬ или ЦА Целевая аудитория: портрет покупателя; какие боли решает ваш
- 7. Основы разработки веб-сайта www.uprav.ru 2 ДИЗАЙН КОНЦЕПЦИЯ Общая дизайн-концепция; Дизайн-концепт главной страницы; Утверждение дизайн-концепции; Утверждение макета
- 8. Основы разработки веб-сайта www.uprav.ru 2 «НЕВИДИМЫЙ» ЭТАП - ПРОГРАММИРОВАНИЕ И ВЕРСТКА Устанавливаем и настраиваем cms; Верстка
- 9. Основы разработки веб-сайта www.uprav.ru 2 ЗАПУСК И НАПОЛНЕНИЕ Наполняем сайт контентом; Выкладываем сайт интернет; Проводим второй
- 10. Основы разработки веб-сайта www.uprav.ru 2 ТЕХПОДДЕРЖКА Проверка работоспособности; Защита от атак;
- 11. Основы разработки веб-сайта www.uprav.ru 2 ПРОДВИЖЕНИЕ SEO Контекстная реклама; Социальные сети; Медиа реклама
- 12. Функции сайта-визитки www.uprav.ru 4
- 13. Функции сайта-магазина www.uprav.ru 4 Формулировка требований к функционалу веб-сайта
- 14. www.uprav.ru 4 Формулировка требований к функционалу веб-сайта Требования к порталу
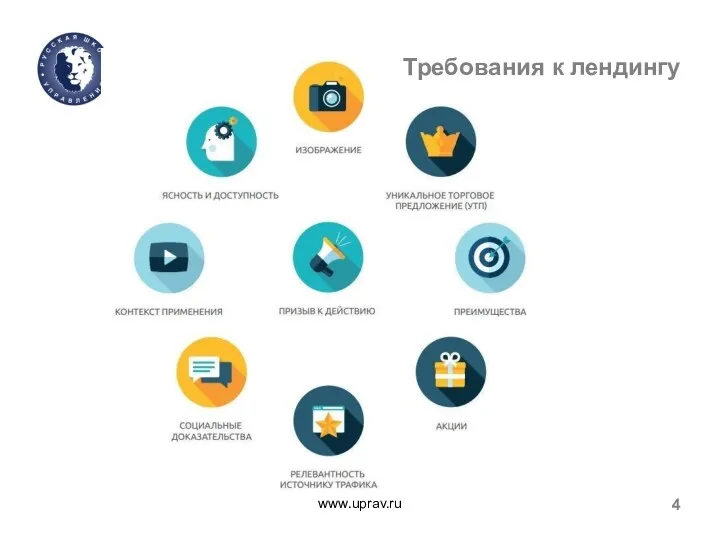
- 15. www.uprav.ru 4 Формулировка требований к функционалу веб-сайта Требования к лендингу
- 16. www.uprav.ru 4 Техническое задание
- 17. www.uprav.ru 4 Техническое задание
- 18. www.uprav.ru 4 Инструменты проектирования веб-сайтов http://habrahabr.ru/company/aiken/blog/129653/
- 19. www.uprav.ru 4 Основные логические блоки веб-сайта
- 20. www.uprav.ru 4 Проектная документация веб-сайта договор техническое задание прототип сайта лицензия, если платная cms домен и
- 21. www.uprav.ru 4 Вопросы и вопросы:)
- 22. www.uprav.ru 4 Юзабилити Юзабилити – это легкость и удобство использования
- 23. www.uprav.ru 4 Юзабилити. 5 компонентов Ориентация: насколько просто новым посетителям веб-сайта элементарнейшие действия Эффективность: насколько быстро
- 24. www.uprav.ru 4 Юзабилити. 3 кита Юзабилити держится на трёх китах: простота навигации на сайте («Куда мне
- 25. www.uprav.ru 4 Юзабилити. Рабочие группы 5 наиболее популярных поисковых действий (заполнить с рабочей группой): 1 (купить
- 26. www.uprav.ru 4 Юзабилити. Рабочие группы Каждая рабочая группа подыскивает 3 варианта сайта по своему поисковому действию
- 27. www.uprav.ru 4 Юзабилити. Рабочие группы Каждая рабочая группа подыскивает 3 варианта сайта по своему поисковому действию
- 28. www.uprav.ru 4 Юзабилити Анализируем по 7 бальной шкале, где 7 - максильное удовлетворение пользователя: удобство навигации;
- 29. www.uprav.ru 4 Юзабилити Выбираем победителя с каждой группы: (вписать адрес сайта)
- 30. www.uprav.ru 4 Советы по созданию дизайна сайта Бриф Цвета Шрифты CMS Контент
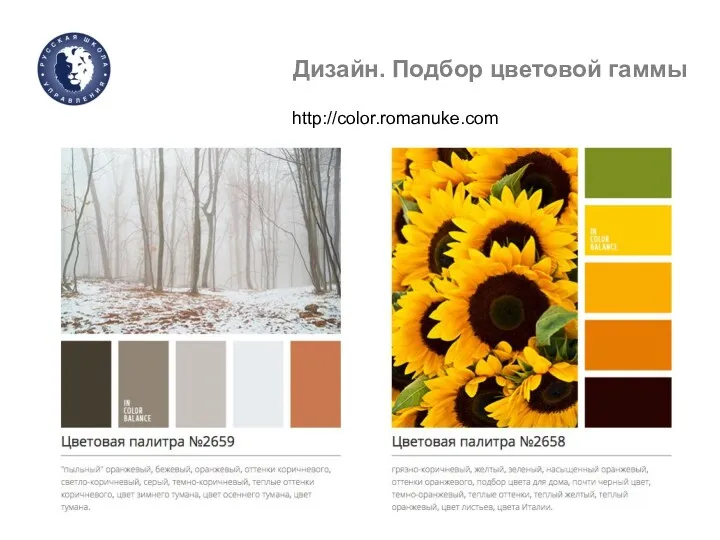
- 31. www.uprav.ru 4 Дизайн. Подбор цветовой гаммы
- 32. Дизайн. Подбор цветовой гаммы http://color.romanuke.com
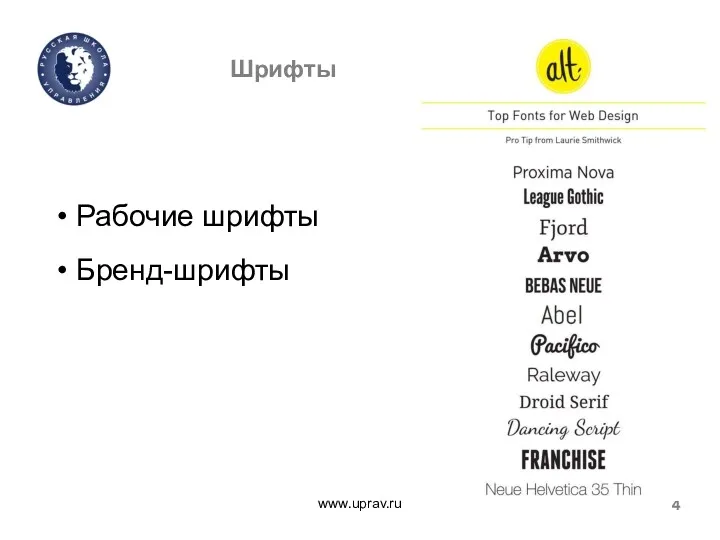
- 33. www.uprav.ru 4 Шрифты Рабочие шрифты Бренд-шрифты
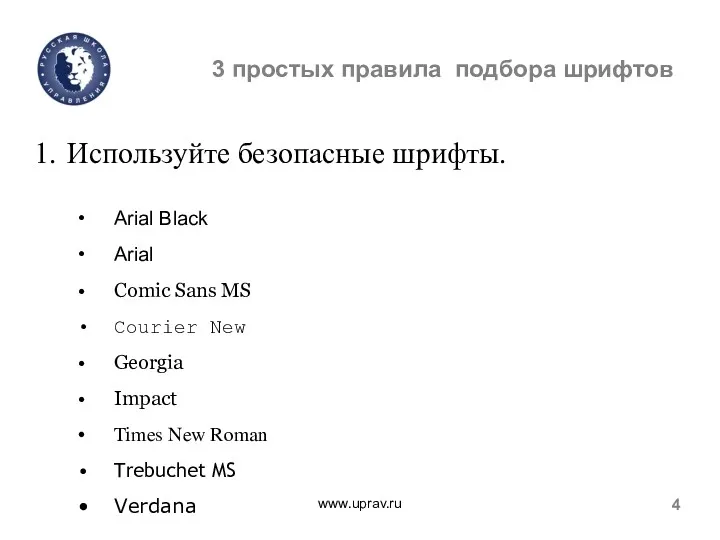
- 34. www.uprav.ru 4 3 простых правила подбора шрифтов Используйте безопасные шрифты. • Arial Black • Arial •
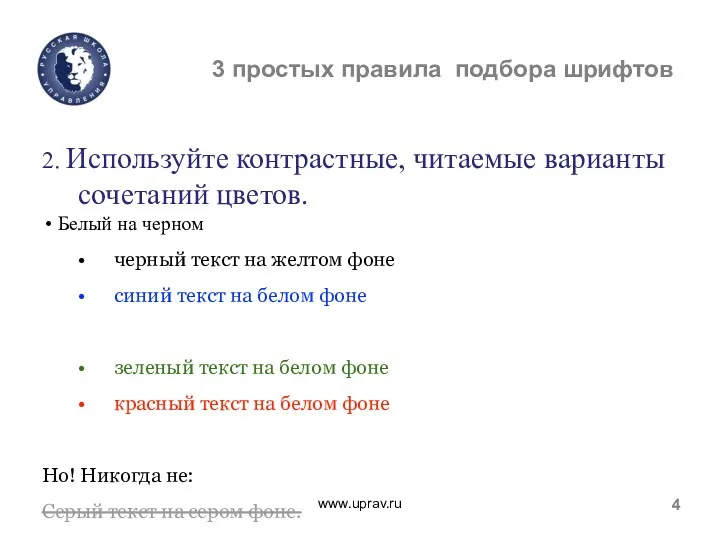
- 35. www.uprav.ru 4 3 простых правила подбора шрифтов 2. Используйте контрастные, читаемые варианты сочетаний цветов. Белый на
- 36. www.uprav.ru 4 3 простых правила подбора шрифтов 3. Используйте шрифт достаточно большого размера
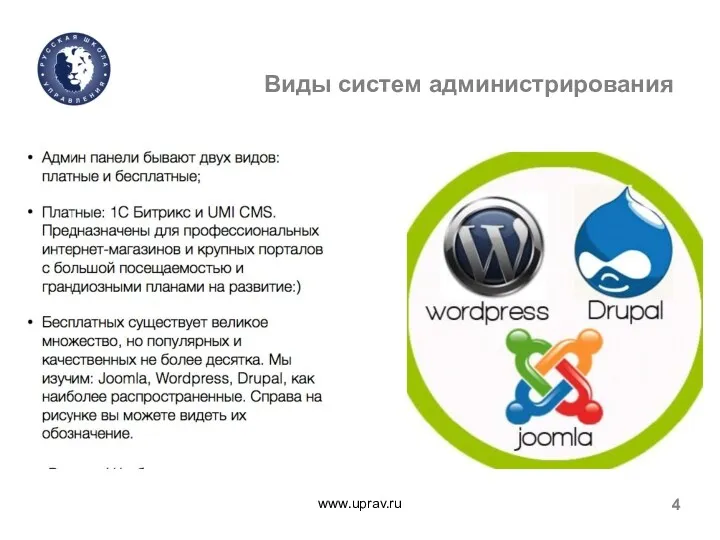
- 37. www.uprav.ru 4 Виды систем администрирования
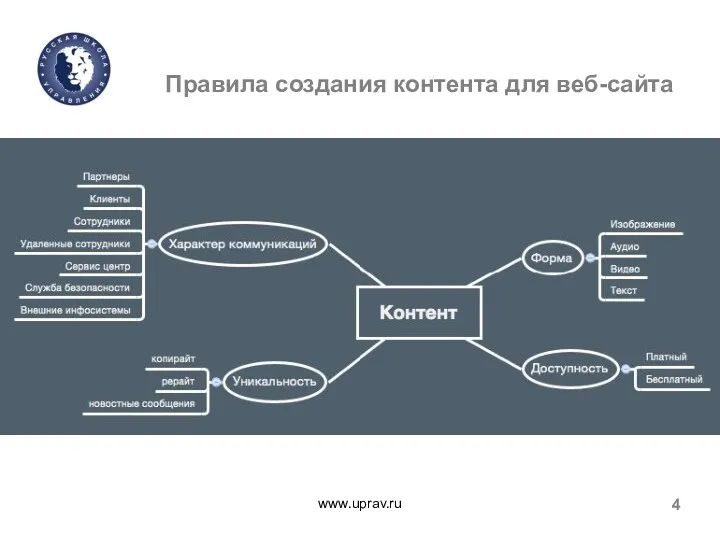
- 38. www.uprav.ru 4 Правила создания контента для веб-сайта
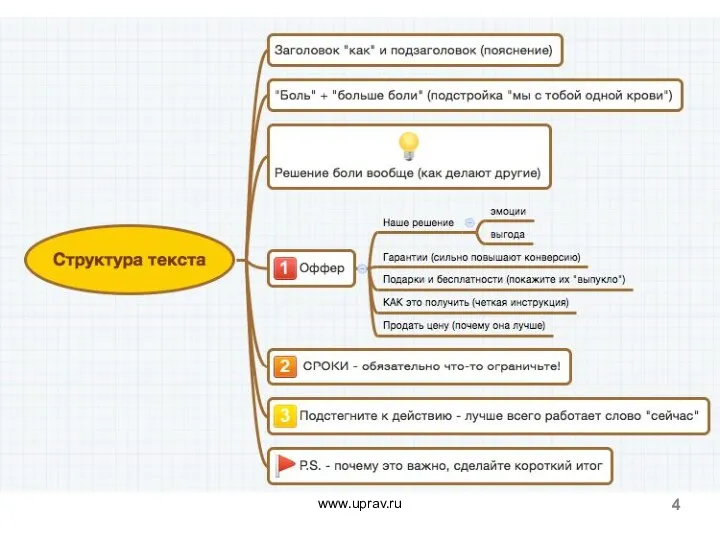
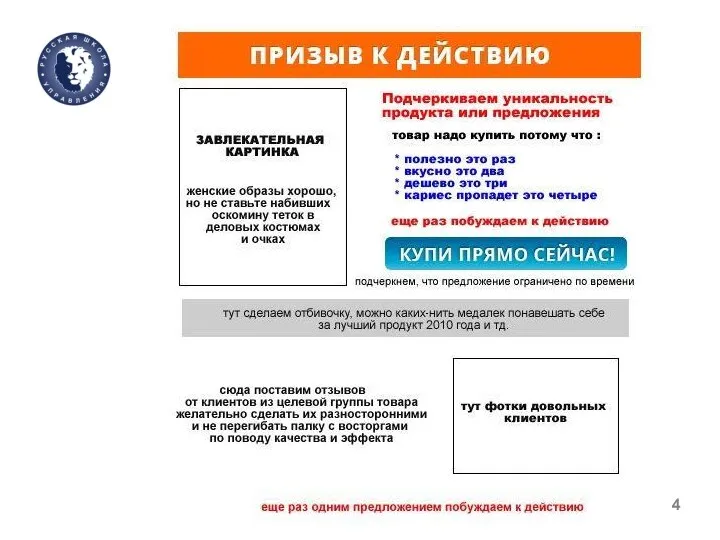
- 39. www.uprav.ru 4 Особенности написания продающих текстов
- 40. www.uprav.ru 4 Особенности написания продающих текстов
- 41. www.uprav.ru 4
- 42. www.uprav.ru 4 Сайт. Мобильная версия. Мобильное приложение https://m.vk.com/feed http://sale7.com http://flowerstock.ru/spb/
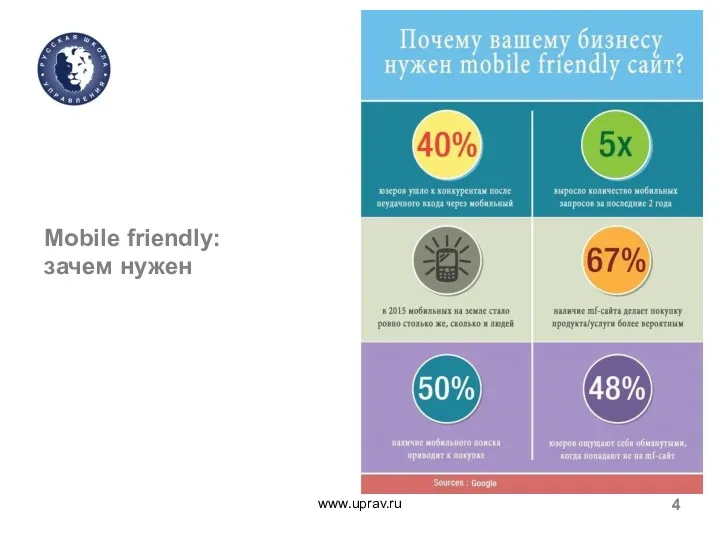
- 43. www.uprav.ru 4 Mobile friendly: зачем нужен
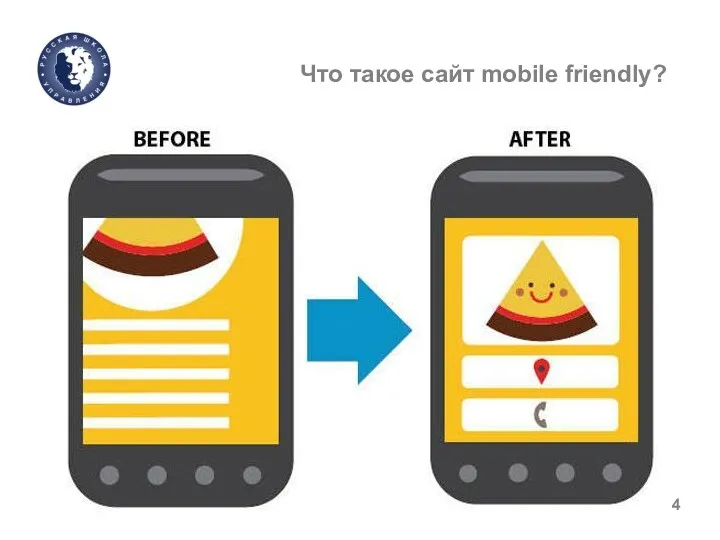
- 44. www.uprav.ru 4 Что такое сайт mobile friendly?
- 45. www.uprav.ru 4 Мобильная верстка и мобильный дизайн
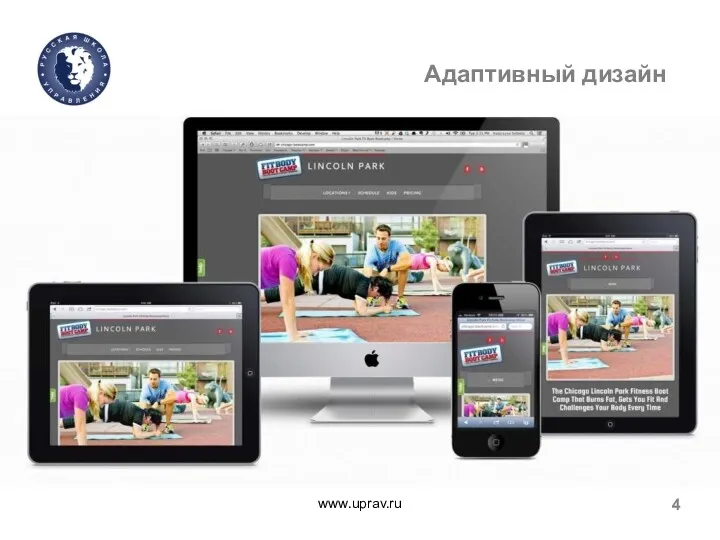
- 46. www.uprav.ru 4 Адаптивный дизайн
- 47. www.uprav.ru 4 Статистика и прогнозы мобильного трафика
- 48. www.uprav.ru 4 Статистика и прогнозы Рунета
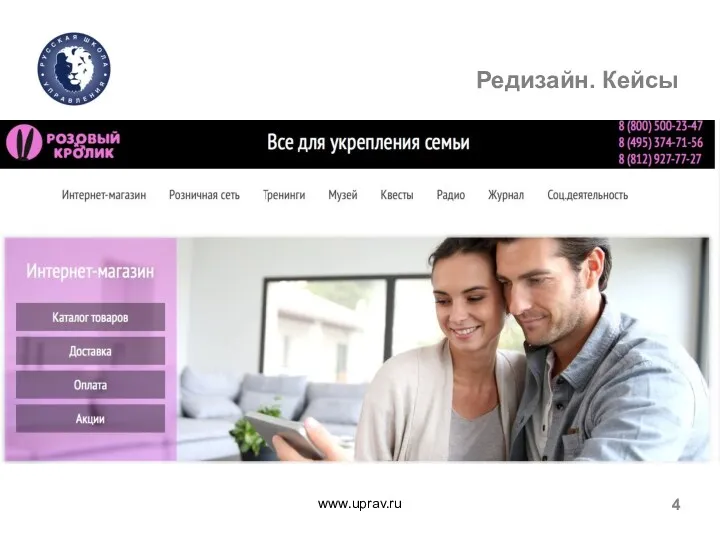
- 49. www.uprav.ru 4 Редизайн. Кейсы
- 51. Скачать презентацию
















































 Управление реляционными базами данных. Языки определения данных и языки манипулирования данными
Управление реляционными базами данных. Языки определения данных и языки манипулирования данными Защита информации
Защита информации Кодирование и обработка звуковой информации. Создание звукового клипа
Кодирование и обработка звуковой информации. Создание звукового клипа Динамические структуры данных. Односвязные и двусвязные списки
Динамические структуры данных. Односвязные и двусвязные списки Опасности в Интернете
Опасности в Интернете Помощники человека при счёте
Помощники человека при счёте Слова с компьютерной начинкой. Блиц-турнир
Слова с компьютерной начинкой. Блиц-турнир Характеристика и типы линий связи
Характеристика и типы линий связи Условный рендеринг
Условный рендеринг Администрирование межсетевых экранов. Лекция 7
Администрирование межсетевых экранов. Лекция 7 Как GC освобождает память
Как GC освобождает память Ресурсы для организации дистанционного обучения (1)
Ресурсы для организации дистанционного обучения (1) Устройство и функционирование информационной системы
Устройство и функционирование информационной системы Технология JSF (Java Server Faces)
Технология JSF (Java Server Faces) Алгоритм работы с фрагментами рисунка: поворот, наклон
Алгоритм работы с фрагментами рисунка: поворот, наклон Административно-правовые формы и методы реализации исполнительной власти
Административно-правовые формы и методы реализации исполнительной власти Основы работы в системе управления базами данных (СУБД) MS Access
Основы работы в системе управления базами данных (СУБД) MS Access Табличный процессор Microsoft Excel 2007
Табличный процессор Microsoft Excel 2007 Технологии программирования
Технологии программирования Язык С. Алгоритмические структуры
Язык С. Алгоритмические структуры SVG: Syntax Sprites Animation
SVG: Syntax Sprites Animation Как продвигать свой бизнес без сложных настроек
Как продвигать свой бизнес без сложных настроек Введение в JavaScript. Лекция 16
Введение в JavaScript. Лекция 16 Язык Python. Виключення
Язык Python. Виключення Мультемедиялық тенологияларды ң оқу үдеріснде пайдалану
Мультемедиялық тенологияларды ң оқу үдеріснде пайдалану Разработка Web-сайтовс использованием языка разметки гипертекста НТМL.
Разработка Web-сайтовс использованием языка разметки гипертекста НТМL. Моделювання технологічних процесів експлуатації засобів електротранспорту
Моделювання технологічних процесів експлуатації засобів електротранспорту Краткая характеристика содержания произведения печати или рукописи - аннотация
Краткая характеристика содержания произведения печати или рукописи - аннотация