- Главная
- Информатика
- Разработка Web-сайтовс использованием языка разметки гипертекста НТМL.

Содержание
- 2. Содержание: 1.Web -страницы и Web – сайты Для создания Web-страниц Создание Web-страниц с использованием НТМL-тэгов Web-сайты.
- 3. 5.Гиперссылки на Web-страницах Панель навигации по сайту. ссылка на адрес электронный почты Пример 6. Списки на
- 4. 1.Web -страницы и Web - сайты Web -страницы создаются с использованием языка разметки гипертекстовых документов НТМL
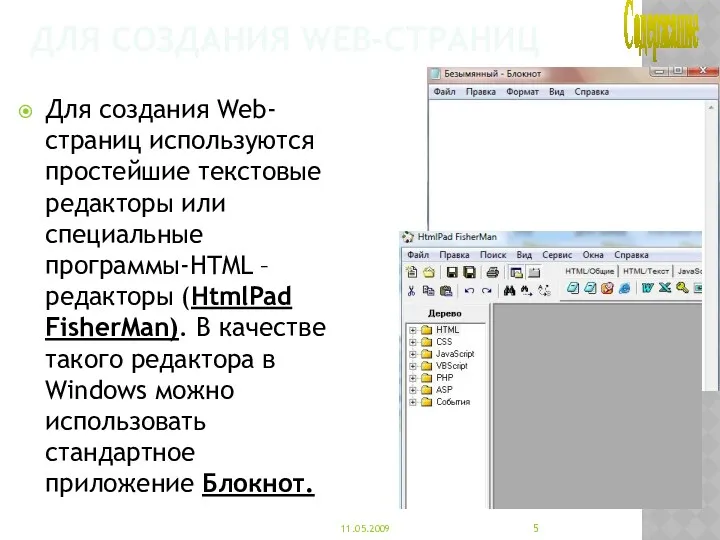
- 5. Для создания Web-страниц Для создания Web-страниц используются простейшие текстовые редакторы или специальные программы-HTML –редакторы (HtmlPad FisherMan).
- 6. Создание Web-страниц с использованием НТМL-тэгов требует больших усилий, времени и знания синтаксиса языка. Применение специальных инструментальных
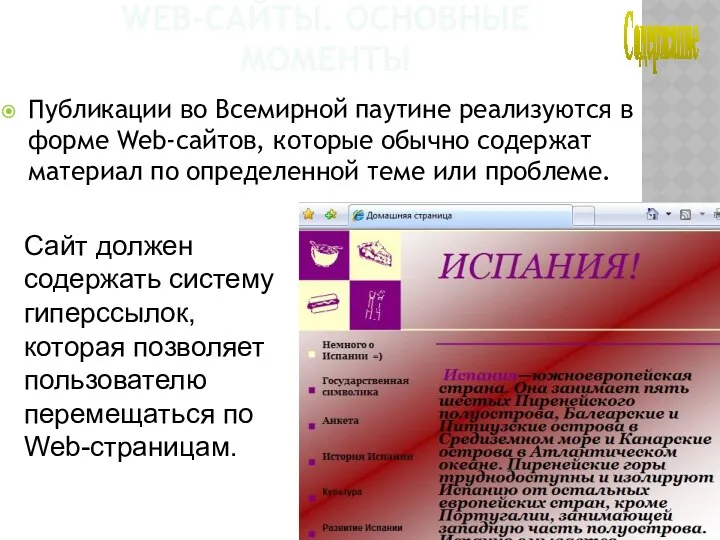
- 7. Web-сайты. Основные моменты Публикации во Всемирной паутине реализуются в форме Web-сайтов, которые обычно содержат материал по
- 8. Размещение в Интернет Прежде чем разместить свой Web-сайт на сервере в Интернете, его необходимо тщательно протестировать,
- 9. Контрольные вопросы 1. В чем заключается преимущество Web-страниц перед обычными текстовыми документами? 2. Каким образом Web
- 10. 2. Структура Web-страницы НТМL-код страницы помещается внутрь контейнера . Без этих тэгов браузер не в состоянии
- 11. Тэги заключаются в угловые скобки и могут быть одиночными или парными. Парные тэги содержат открывающий и
- 12. ТЭГИ Закрывающий тэг содержит прямой слэш (/) перед обозначением. Название страницы помещается в контейнер и при
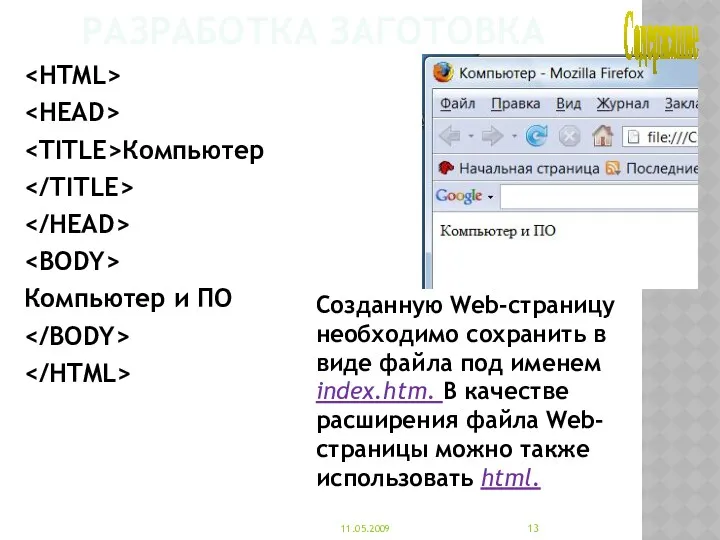
- 13. Разработка заготовка Компьютер Компьютер и ПО Созданную Web-страницу необходимо сохранить в виде файла под именем index.htm.
- 14. Необходимо различать имя файла index.htm, под которым Web-страница хранится в файловой системе, и имя Web-страницы (например,
- 15. Контрольные вопросы Какие тэги (контейнеры) должны присутствовать в HTML-документе обязательно? Какова логическая структура Web-страницы? Практическое задание.
- 16. 3. Форматирование текста на Web-странице С помощью тэгов можно задать различные параметры форматирования текста. Заголовки. Размеры
- 17. Шрифт. Некоторые тэги имеют атрибуты, которые являются именами свойств и могут принимать определенные значения. С помощью
- 18. Выравнивание текста. Задать способ выравнивания текста позволяет атрибут ALIGN. Выравнивание по левой границе задается так: ALIGN="left",
- 19. Горизонтальная линия. Заголовки целесообразно отделять от остального содержания страницы горизонтальными линиями с помощью одиночного тэга .
- 20. Домашняя страница сайта. На домашней странице сайта обычно размещается текст, кратко описывающий его содержание. Поместим на
- 21. Компьютер и ПО Ha этом сайте... Терминологический словарь ... Содержание
- 22. Контрольные вопросы Какие тэги (контейнеры) используются для ввода заголовков? Форматирования шрифта? Ввода абзацев? Практическое задание. Создать
- 23. 4.Вставка изображений в Web-страницы На Web-страницы можно помещать изображения, хранящиеся в графических файлах трех форматов —
- 24. Положение рисунка относительно текста. Расположить рисунок относительно текста различным образом позволяет атрибут ALIGN, который может принимать
- 25. Вставка альтернативного текста. Пользователи иногда, в целях экономии времени, отключают в браузере загрузку графических изображений и
- 26. Контрольные вопросы 1. Какой тэг и его атрибуты используются для вставки изображений в Web-страницы? Практическое задание.
- 27. 5. Гиперссылки на Web-страницах Гиперссылки. Гиперссылки, размещенные на Web-странице, позволяют загружать в браузер другие Web-страницы, хранящиеся
- 28. Панель навигации по сайту. Создадим папку сайта «Компьютер» и добавим в сайт пустые страницы «Программы», «Словарь»,
- 29. панель навигации. На домашней странице сайта разместим указатели гиперссылок на каждую страницу сайта. В качестве указателей
- 30. Вставим в домашнюю страницу сайта HTML-код, создающий панель навигации: [ Программы ] & nbsp [ Словарь
- 31. Гиперссылка на адрес электронной почты. Полезно на домашней странице сайта создать ссылку на адрес электронный почты,
- 32. Пример Содержание
- 33. 6. Списки на Web-страницах нумерованные списки, когда элементы списка идентифицируются с помощью чисел; маркированные списки, когда
- 34. Нумерованные списки. Нумерованный список располагается внутри контейнера , а каждый элемент списка определяется тэгом . С
- 35. Маркированные списки. Маркированный список располагается внутри контейнера , а каждый элемент списка определяется тэгом . С
- 36. Список определений. Список определений располагается внутри контейнера / . Внутри него текст оформляется в виде терминов,
- 37. Контрольные вопросы Какие тэги используются для создания нумерованных списков? Маркированных списков? Практическое задание. Создать Web-страницу «Программы»
- 38. Содержание
- 39. 7. Интерактивные формы на Web-страницах Для того чтобы посетители сайта могли не только просматривать информацию, но
- 40. Форма Вся форма заключается в контейнер . В первую очередь выясним имя посетителя нашего сайта и
- 41. Текстовые поля. Для получения этих данных разместим в форме два однострочных текстовых поля для ввода информации.
- 42. Текстовые поля.HTML -код Для того чтобы анкета «читалась», необходимо разделить строки с помощью тэга перевода строки
- 43. Переключатели. Далее необходимо создать группу переключателей («радиокнопок»). Создается такая группа с помощью тэга со значением атрибута
- 44. Переключатели. HTML-код Укажите, к какой группе пользователей вы себя относите: VALUE="учащийся">учащийся VALUE="студент">студент VALUЕ="учитель">учитель Содержание
- 45. Флажки. Далее, из предложенного перечня можно выбрать одновременно несколько вариантов, пометив их флажками. Флажки создаются в
- 46. Флажки. HTML-код Какие из сервисов Интернета вы используете наиболее часто: VALUE="WWW">WWW VALUE="e-mail">e-mail VALUE="FTP">FTP Содержание
- 47. Раскрывающиеся списки. Для реализации раскрывающегося списка используется контейнер , в котором каждый элемент списка определяется тэгом
- 48. Раскрывающиеся списки.HTML код Какой браузер вы используете наиболее часто: Internet Explorer Netscape Navigator Opera Mozilla Содержание
- 49. Текстовая область. В такое поле можно ввести достаточно длинный текст. Создается текстовая область с помощью тэга
- 50. Отправка данных из формы. Отправка введенной в форму информации осуществляется с помощью щелчка по кнопке. Кнопка
- 51. Щелчком по кнопке Отправить можно отправить данные из формы на определенный адрес электронной почты. Для этого
- 52. Контрольные вопросы: Какие тэги используются для создания на форме текстовых полей? Переключателей? Флажков? Раскрывающихся списков? Текстовых
- 53. Содержание
- 55. Скачать презентацию
Содержание:
1.Web -страницы и Web – сайты
Для создания Web-страниц
Создание Web-страниц с использованием
Содержание:
1.Web -страницы и Web – сайты
Для создания Web-страниц
Создание Web-страниц с использованием
Web-сайты. Основные моменты
Размещение в Интернет
Контрольные вопросы
2.Структура Web-страницы
ТЭГИ
Разработка заготовка
Контрольные вопросы
3.Форматирование текста на Web-странице
Шрифт
Выравнивание текста
Абзацы. Горизонтальная линия
Контрольные вопросы
4.Вставка изображений в Web-страницы
Положение рисунка относительно текста
Вставка альтернативного текста
Контрольные вопросы
5.Гиперссылки на Web-страницах
Панель навигации по сайту.
ссылка на адрес электронный почты
Пример
6. Списки
5.Гиперссылки на Web-страницах
Панель навигации по сайту.
ссылка на адрес электронный почты
Пример
6. Списки
нумерованные списки
маркированные списки
списки определений
Контрольные вопросы
7. Интерактивные формы на Web-страницах
Форма
Текстовые поля. Текстовые поля.HTML –код
Переключатели. Переключатели. HTML-код
Флажки. Флажки. HTML-код
Раскрывающиеся списки. Раскрывающиеся списки.HTML код
Текстовая область.
Отправка данных из формы.
Контрольные вопросы
Что должно получиться
Основные HTML -тэги
1.Web -страницы и Web - сайты
Web -страницы создаются с использованием языка
1.Web -страницы и Web - сайты
Web -страницы создаются с использованием языка
Основными достоинствами Web-страниц являются:
• малый информационный объем;
• возможность просмотра в различных операционных системах.
Содержание
Для создания Web-страниц
Для создания Web-страниц используются простейшие текстовые редакторы или специальные
Для создания Web-страниц
Для создания Web-страниц используются простейшие текстовые редакторы или специальные
Содержание
Создание Web-страниц с использованием НТМL-тэгов
требует больших усилий, времени и знания синтаксиса
Создание Web-страниц с использованием НТМL-тэгов
требует больших усилий, времени и знания синтаксиса
Применение специальных инструментальных программных средств (Web-редакторов) делает работу по созданию Web-сайтов простой и эффективной. Процесс создания и редактирования страниц в Web-редакторах очень нагляден, так как производится в режиме WYSIWYG
(от англ. «What You See Is What You Get - Что видишь, то и получишь»).
Содержание
Web-сайты. Основные моменты
Публикации во Всемирной паутине реализуются в форме Web-сайтов, которые
Web-сайты. Основные моменты
Публикации во Всемирной паутине реализуются в форме Web-сайтов, которые
Сайт должен содержать систему гиперссылок, которая позволяет пользователю перемещаться по Web-страницам.
Содержание
Размещение в Интернет
Прежде чем разместить свой Web-сайт на сервере в Интернете,
Размещение в Интернет
Прежде чем разместить свой Web-сайт на сервере в Интернете,
Для публикации Web-сайта необходимо найти подходящее место на одном из серверов Интернета. Многие провайдеры предоставляют своим клиентам возможность бесплатного размещения Web-сайтов на своих серверах (бесплатный хостинг).
Содержание
Контрольные вопросы
1. В чем заключается преимущество Web-страниц перед обычными текстовыми документами?
2.
Контрольные вопросы
1. В чем заключается преимущество Web-страниц перед обычными текстовыми документами?
2.
Содержание
2. Структура Web-страницы
НТМL-код страницы помещается внутрь контейнера <НТМL>.
Без этих тэгов
2. Структура Web-страницы
НТМL-код страницы помещается внутрь контейнера <НТМL>.
Без этих тэгов
Web-страница разделяется на две логические части: заголовок и отображаемое в браузере содержание.
Заголовок Web-страницы заключается в контейнер <НЕАD> и содержит название документа и справочную информацию о странице (например, тип кодировки), которая используется браузером для правильного отображения.
Содержание
Тэги заключаются в угловые скобки и могут быть одиночными или парными.
Тэги заключаются в угловые скобки и могут быть одиночными или парными.
Парные тэги содержат открывающий и закрывающий тег (такая пара тэгов называется контейнером).
i
<НЕАD>
<НТМL>
Содержание
ТЭГИ
Закрывающий тэг содержит прямой слэш (/) перед обозначением.
Название страницы помещается
ТЭГИ
Закрывающий тэг содержит прямой слэш (/) перед обозначением.
Название страницы помещается
Отображаемое в браузере содержание страницы помещается в контейнер
Содержание
Разработка заготовка
Компьютер<br></ТIТLЕ><br></HEAD><br><BODY><br>Компьютер и ПО<br></BODY><br></HTML><br><p>Созданную Web-страницу необходимо сохранить в виде файла под</div></h2><div class="slides-content">именем index.htm. В качестве расширения файла Web-страницы можно также использовать html.<br><p>Содержание<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide14" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 14</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/549389/slide-13.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Необходимо различать имя файла index.htm, под которым Web-страница хранится в" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/549389/slide-13.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/549389/slide-13.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/549389/slide-13.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/549389/slide-13.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Необходимо различать имя файла index.htm, под которым Web-страница хранится в файловой</div></h2><div class="slides-content">системе,<br>и имя Web-страницы (например, «Компьютер»), которое высвечивается в верхней строке окна браузера.<br> Имя Web-страницы должно соответствовать ее содержанию, так как оно в первую очередь анализируется поисковыми системами<br><p>i<br><p>Содержание<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide15" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 15</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/549389/slide-14.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Контрольные вопросы Какие тэги (контейнеры) должны присутствовать в HTML-документе обязательно?" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/549389/slide-14.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/549389/slide-14.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/549389/slide-14.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/549389/slide-14.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Контрольные вопросы<br><p>Какие тэги (контейнеры) должны присутствовать в HTML-документе обязательно? <br>Какова логическая</div></h2><div class="slides-content">структура Web-страницы?<br>Практическое задание. <br>Создать заготовку Web-страницы «Компьютер» и просмотреть ее в браузере.<br><p>Содержание<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide16" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 16</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/549389/slide-15.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="3. Форматирование текста на Web-странице С помощью тэгов можно задать" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/549389/slide-15.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/549389/slide-15.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/549389/slide-15.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/549389/slide-15.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>3. Форматирование текста на Web-странице<br><p>С помощью тэгов можно задать различные параметры</div></h2><div class="slides-content">форматирования текста.<br>Заголовки. <br>Размеры шрифтов заголовков задаются параметрами тэгов от <br> <Н1></Н1> (самый крупный) <br>до <H6></H6> (самый мелкий).<br><p>Содержание<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide17" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 17</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/549389/slide-16.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Шрифт. Некоторые тэги имеют атрибуты, которые являются именами свойств и" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/549389/slide-16.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/549389/slide-16.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/549389/slide-16.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/549389/slide-16.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Шрифт.<br><p>Некоторые тэги имеют атрибуты, которые являются именами свойств и могут принимать</div></h2><div class="slides-content">определенные значения.<br>С помощью тэга FONT и его атрибутов можно задать параметры форматирования шрифта. <br>Атрибут FACE позволяет задать гарнитуру шрифта (например, FACE="Arial"), <br> Атрибут SIZE — размер шрифта (например, SIZE=4).<br>Атрибут COLOR позволяет задавать цвет шрифта (например, COLOR="blue"). <br>Значение атрибута COLOR можно задать либо названием цвета (например, "red", "green", "blue" и т. д.), либо его шестнадцатеричным значением - "#RRGGBB"<br><p>Содержание<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide18" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 18</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/549389/slide-17.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Выравнивание текста. Задать способ выравнивания текста позволяет атрибут ALIGN. Выравнивание" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/549389/slide-17.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/549389/slide-17.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/549389/slide-17.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/549389/slide-17.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Выравнивание текста.<br><p>Задать способ выравнивания текста позволяет атрибут ALIGN. <br>Выравнивание по левой</div></h2><div class="slides-content">границе задается так: ALIGN="left",<br> выравнивание по правой границе: ALIGN="right", <br>выравнивание по центру: ALIGN= "center".<br>Таким образом, синий цвет заголовка, выровненного по центру, можно задать следующим образом:<br><FONT COLOR="blue"><br><Н1 ALIGN="center">компьютер и П0</Н1><br></FONT><br><p>Содержание<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide19" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 19</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/549389/slide-18.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Горизонтальная линия. Заголовки целесообразно отделять от остального содержания страницы горизонтальными" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/549389/slide-18.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/549389/slide-18.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/549389/slide-18.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/549389/slide-18.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Горизонтальная линия. <br>Заголовки целесообразно отделять от остального содержания страницы горизонтальными линиями</div></h2><div class="slides-content">с помощью одиночного тэга <HR>.<br>Абзацы. <br>Разделение текста на абзацы производится с помощью контейнера <р></р>. При просмотре в браузере абзацы отделяются друг от друга интервалами. Для каждого абзаца можно задать определенный тип выравнивания и параметры форматирования шрифта.<br><p>Содержание<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide20" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 20</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/549389/slide-19.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Домашняя страница сайта. На домашней странице сайта обычно размещается текст," loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/549389/slide-19.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/549389/slide-19.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/549389/slide-19.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/549389/slide-19.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Домашняя страница сайта.<br><p>На домашней странице сайта обычно размещается текст, кратко описывающий</div></h2><div class="slides-content">его содержание. Поместим на домашнюю страницу сайта «Компьютер» текст, разбитый на абзацы с различным выравниванием:<br><Р ALIGN="left"><br>Ha этом сайте вы сможете получить различную информацию о компьютере, его программном обеспечении и ценах на компьютерные комплектующие.<br></Р> <br><Р ALIGN="RIGHT">Терминологический словарь познакомит вас с компьютерными терминами, а также вы сможете заполнить анкету.<br></Р><br><p>Содержание<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide21" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 21</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/549389/slide-20.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Компьютер и ПО Ha этом сайте... Терминологический словарь ... Содержание" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/549389/slide-20.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/549389/slide-20.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/549389/slide-20.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/549389/slide-20.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p><FONT COLOR="blue"><br><Н1 ALIGN="center"><br>Компьютер и ПО<br></Н1><br></FONT><br><HR><br><Р ALIGN="left">Ha этом сайте...</Р><br><Р ALIGN ="right"> Терминологический</div></h2><div class="slides-content">словарь<br>...</Р><br><p>Содержание<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide22" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 22</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/549389/slide-21.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Контрольные вопросы Какие тэги (контейнеры) используются для ввода заголовков? Форматирования" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/549389/slide-21.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/549389/slide-21.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/549389/slide-21.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/549389/slide-21.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Контрольные вопросы
<br><p>Какие тэги (контейнеры) используются для ввода заголовков? <br>Форматирования шрифта? <br>Ввода</div></h2><div class="slides-content">абзацев?<br>Практическое задание. <br>Создать Web-страницу «Компьютер» с отформатированным текстом и просмотреть ее в браузере.<br><p>Содержание<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide23" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 23</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/549389/slide-22.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="4.Вставка изображений в Web-страницы На Web-страницы можно помещать изображения, хранящиеся" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/549389/slide-22.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/549389/slide-22.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/549389/slide-22.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/549389/slide-22.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>4.Вставка изображений в Web-страницы<br><p>На Web-страницы можно помещать изображения, хранящиеся в графических</div></h2><div class="slides-content">файлах трех форматов — GIF, JPEG и PNG.<br>Вставка изображений. <br>Для вставки изображения используется тэг <IMG> с атрибутом SRC, который указывает на место хранения файла на локальном компьютере или в Интернете. НАПРИМЕР:<br><IMG SRC="computer.gif"><br><IMG SRC="C:\computer\computer.gif"><br><IMG SRC="http://www.server.ru/computer.gif"><br><p>Содержание<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide24" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 24</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/549389/slide-23.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Положение рисунка относительно текста. Расположить рисунок относительно текста различным образом" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/549389/slide-23.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/549389/slide-23.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/549389/slide-23.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/549389/slide-23.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Положение рисунка относительно текста. <br><p>Расположить рисунок относительно текста различным образом позволяет</div></h2><div class="slides-content">атрибут ALIGN, который может принимать пять различных значений: <br>ТОР (верх), <br>MIDDLE (середина),<br> BOTTOM (низ), <br>LEFT (слева) <br>и RIGHT (справа).<br>НАПРИМЕР:<br><IMG SRC="computer.gif" ALIGN="right"><br><p>Содержание<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide25" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 25</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/549389/slide-24.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Вставка альтернативного текста. Пользователи иногда, в целях экономии времени, отключают" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/549389/slide-24.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/549389/slide-24.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/549389/slide-24.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/549389/slide-24.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Вставка альтернативного текста.<br><p>Пользователи иногда, в целях экономии времени, отключают в браузере</div></h2><div class="slides-content">загрузку графических изображений и читают только тексты. Чтобы не терялся смысл страницы, вместо рисунка должен выводиться альтернативный текст.<br>Альтернативный текст выводится с помощью атрибута ALT, значением которого является текст, поясняющий, что должен был бы увидеть пользователь на рисунке:<br><IMG SRC="computer.gif" ALIGN="right» ALT="Компьютер"><br><p>Содержание<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide26" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 26</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/549389/slide-25.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Контрольные вопросы 1. Какой тэг и его атрибуты используются для" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/549389/slide-25.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/549389/slide-25.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/549389/slide-25.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/549389/slide-25.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Контрольные вопросы<br><p>1. Какой тэг и его атрибуты используются для вставки изображений</div></h2><div class="slides-content">в Web-страницы?<br>Практическое задание.<br> Вставить в Web-страницу «Компьютер» изображение и альтернативный текст и просмотреть ее в браузере.<br><p>Содержание<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide27" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 27</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/549389/slide-26.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="5. Гиперссылки на Web-страницах Гиперссылки. Гиперссылки, размещенные на Web-странице, позволяют" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/549389/slide-26.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/549389/slide-26.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/549389/slide-26.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/549389/slide-26.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>5. Гиперссылки на Web-страницах<br><p>Гиперссылки.<br> Гиперссылки, размещенные на Web-странице, позволяют загружать в</div></h2><div class="slides-content">браузер другие Web-страницы, хранящиеся на локальном компьютере или в Интернете. Гиперссылка состоит из двух частей: адреса и указателя ссылки.<br>Гиперссылка создается с помощью универсального тэга <А> и его атрибута HREF, указывающего, в каком файле хранится загружаемая Web-страница:<br><А HREF="Адрес">Указатель ссылки</А><br><p>Содержание<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide28" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 28</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/549389/slide-27.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Панель навигации по сайту. Создадим папку сайта «Компьютер» и добавим" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/549389/slide-27.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/549389/slide-27.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/549389/slide-27.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/549389/slide-27.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Панель навигации по сайту.<br> Создадим папку сайта «Компьютер» и добавим в</div></h2><div class="slides-content">сайт пустые страницы «Программы», «Словарь», «Комплектующие» и «Анкета». <br>Сохраним их в файлах с именами software.htm, glossary.htm, hardware.htm и anketa.htm в папке сайта. Такие «пустые» страницы должны иметь заголовки, но могут пока не иметь содержания:<br><p>Содержание<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide29" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 29</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/549389/slide-28.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="панель навигации. На домашней странице сайта разместим указатели гиперссылок на" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/549389/slide-28.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/549389/slide-28.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/549389/slide-28.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/549389/slide-28.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>панель навигации.<br><p>На домашней странице сайта разместим указатели гиперссылок на каждую страницу</div></h2><div class="slides-content">сайта. В качестве указателей гиперссылок удобнее всего выбрать названия страниц, на которые осуществляется переход.<br>Разместим указатели гиперссылок внизу страницы в новом абзаце в одну строку, разделив их пробелами . Такое размещение гиперссылок часто называют панелью навигации.<br><p>Содержание<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide30" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 30</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/549389/slide-29.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Вставим в домашнюю страницу сайта HTML-код, создающий панель навигации: [" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/549389/slide-29.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/549389/slide-29.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/549389/slide-29.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/549389/slide-29.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Вставим в домашнюю страницу сайта HTML-код, создающий панель навигации:<br><Р ALIGN="center"><br>[<А HREF="software.htm">Программы</A>]</div></h2><div class="slides-content">& nbsp <br>[<А HREF="glossary.htm">Словарь</A>] <br>[<А HREF="hardware.htm“>Комплектующие</A>] <br> [<A HREF="anketa.htm“>Анкетa</A>] </P><br><p>Содержание<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide31" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 31</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/549389/slide-30.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Гиперссылка на адрес электронной почты. Полезно на домашней странице сайта" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/549389/slide-30.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/549389/slide-30.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/549389/slide-30.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/549389/slide-30.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Гиперссылка на адрес электронной почты.<br><p>Полезно на домашней странице сайта создать ссылку</div></h2><div class="slides-content">на адрес электронный почты, по которому посетители могут связаться с администрацией сайта. Для этого необходимо атрибуту ссылки HREF присвоить адрес электронной почты и вставить ее в контейнер <ADDRESS></ADDRESS>, который задает стиль абзаца, принятый для указания адреса:<br><ADDRESS><br><А HREF="mailto:username@server.ru">E-mail:<br>username@server.ru</A><br></ADDRESS><br><p>Содержание<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide32" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 32</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/549389/slide-31.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Пример Содержание" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/549389/slide-31.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/549389/slide-31.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/549389/slide-31.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/549389/slide-31.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Пример<br><p>Содержание<br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide33" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 33</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/549389/slide-32.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="6. Списки на Web-страницах нумерованные списки, когда элементы списка идентифицируются" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/549389/slide-32.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/549389/slide-32.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/549389/slide-32.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/549389/slide-32.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>6. Списки на Web-страницах <br><p>нумерованные списки, <br>когда элементы списка идентифицируются с</div></h2><div class="slides-content">помощью чисел;<br>маркированные списки, <br>когда элементы списка идентифицируются с помощью специальных символов (маркеров);<br>списки определений, <br>позволяющие составлять перечни определений в так называемой словарной форме.<br><p>Содержание<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide34" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 34</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/549389/slide-33.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Нумерованные списки. Нумерованный список располагается внутри контейнера , а каждый" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/549389/slide-33.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/549389/slide-33.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/549389/slide-33.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/549389/slide-33.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Нумерованные списки.<br><p>Нумерованный список располагается внутри контейнера <OL></OL>, а каждый элемент списка</div></h2><div class="slides-content">определяется тэгом <LI>. С помощью атрибута TYPE тэга <OL> можно задать тип нумерации: <br>арабские цифры (по умолчанию),<br> "I" (римские цифры),<br> "а" (строчные буквы) <br><OL><br><LI>Системные программы <br><LI>Прикладные программы <br><LI>Системы программирования </0L><br><p>Содержание<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide35" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 35</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/549389/slide-34.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Маркированные списки. Маркированный список располагается внутри контейнера , а каждый" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/549389/slide-34.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/549389/slide-34.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/549389/slide-34.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/549389/slide-34.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Маркированные списки.<br><p>Маркированный список располагается внутри контейнера <UL></UL>, а каждый элемент списка</div></h2><div class="slides-content">определяется тэгом <LI>. С помощью атрибута TYPE тэга <UL> можно задать вид маркера списка: <br>"disc" (диск), <br>"square" (квадрат) <br>или "circle" (окружность):<br><UL TYPE="square"><br><LI>текстовые редакторы;<br><LI>графические редакторы;<br><LI>электронные таблицы;<br><LI>системы управления базами данных.<br></UL><br><p>Содержание<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide36" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 36</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/549389/slide-35.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Список определений. Список определений располагается внутри контейнера / . Внутри" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/549389/slide-35.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/549389/slide-35.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/549389/slide-35.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/549389/slide-35.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Список определений.<br><p>Список определений располагается внутри контейнера <DL>/<DL>. Внутри него текст оформляется</div></h2><div class="slides-content">в виде терминов, которые выделяются одинарными тэгами <DT> и определений, которые следуют за одинарными тэгами <DD>.<br>Web-страницу «Словарь» мы представим в виде словаря компьютерных терминов <br><DL><br><DТ>Процессор<br><DD>Центральное устройство компьютера,<br>производящее обработку информации в двоичном коде.<br><DТ>Оперативная память<br><DD>Устройство, в котором хранятся программы и данные.<br></DL><br><p>Содержание<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide37" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 37</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/549389/slide-36.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Контрольные вопросы Какие тэги используются для создания нумерованных списков? Маркированных" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/549389/slide-36.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/549389/slide-36.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/549389/slide-36.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/549389/slide-36.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Контрольные вопросы
<br><p> Какие тэги используются для создания нумерованных списков? Маркированных списков?<br>Практическое</div></h2><div class="slides-content">задание. <br>Создать Web-страницу «Программы» с нумерованным списком и вложенным маркированным списком.<br>Создать Web-страницу «Словарь» со списком терминов.<br><p>Содержание<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide38" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 38</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/549389/slide-37.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Содержание" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/549389/slide-37.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/549389/slide-37.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/549389/slide-37.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/549389/slide-37.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Содержание<br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide39" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 39</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/549389/slide-38.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="7. Интерактивные формы на Web-страницах Для того чтобы посетители сайта" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/549389/slide-38.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/549389/slide-38.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/549389/slide-38.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/549389/slide-38.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>7. Интерактивные формы на Web-страницах <br><p>Для того чтобы посетители сайта могли</div></h2><div class="slides-content">не только просматривать информацию, но и отправлять сведения его администраторам, на страницах сайта размещают интерактивные формы. Формы включают в себя элементы управления различных типов: <br>текстовые поля, <br>раскрывающиеся списки, <br>флажки, <br>переключатели, <br>текстовые области и т. д.<br><p>Содержание<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide40" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 40</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/549389/slide-39.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Форма Вся форма заключается в контейнер . В первую очередь" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/549389/slide-39.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/549389/slide-39.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/549389/slide-39.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/549389/slide-39.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Форма<br><p>Вся форма заключается в контейнер <F0RM></F0RM>. <br>В первую очередь выясним имя</div></h2><div class="slides-content">посетителя нашего сайта и его электронный адрес, чтобы иметь возможность ответить ему на замечания и поблагодарить за посещение сайта.<br><p>Содержание<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide41" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 41</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/549389/slide-40.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Текстовые поля. Для получения этих данных разместим в форме два" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/549389/slide-40.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/549389/slide-40.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/549389/slide-40.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/549389/slide-40.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Текстовые поля.<br><p>Для получения этих данных разместим в форме два однострочных текстовых</div></h2><div class="slides-content">поля для ввода информации.<br>Текстовые поля создаются с помощью тэга <INPUT> со значением атрибута TYPE="text". <br>Атрибут NAME является обязательным и служит для идентификации полученной информации.<br> Значением атрибута SIZE является число, задающее длину поля ввода в символах.<br><p>Содержание<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide42" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 42</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/549389/slide-41.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Текстовые поля.HTML -код Для того чтобы анкета «читалась», необходимо разделить" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/549389/slide-41.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/549389/slide-41.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/549389/slide-41.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/549389/slide-41.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Текстовые поля.HTML -код<br><p>Для того чтобы анкета «читалась», необходимо разделить строки с</div></h2><div class="slides-content">помощью тэга перевода строки <BR>
<br><FORM><br>Пожалуйста, введите ваше имя:<br><BR><br><INPUT TYPE="text" NАМЕ="ФИ0" SIZE=30><br><BR><br>E-mail:<br><BR><br><INPUT TYPE="text" NAME="e-mail" SIZE=30><br><BR><br></FORM><br><p>Содержание<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide43" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 43</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/549389/slide-42.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Переключатели. Далее необходимо создать группу переключателей («радиокнопок»). Создается такая группа" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/549389/slide-42.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/549389/slide-42.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/549389/slide-42.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/549389/slide-42.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Переключатели.<br><p>Далее необходимо создать группу переключателей («радиокнопок»). Создается такая группа с помощью</div></h2><div class="slides-content">тэга <INPUT> со значением атрибута TYPE="radio". Все элементы в группе должны иметь одинаковые значения атрибута NAME. Например, NAME="group".<br>Еще одним обязательным атрибутом является VALUE, которому присвоим значения "учащийся", "студент" и "учитель". Значение атрибута VALUE должно быть уникальным для каждой «радиокнопки».<br>Вставим в HTML-код группу переключателей, в которой строки разделяются с помощью тэга перевода строки <BR> <br><p>Содержание<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide44" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 44</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/549389/slide-43.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Переключатели. HTML-код Укажите, к какой группе пользователей вы себя относите: VALUE="учащийся">учащийся VALUE="студент">студент VALUЕ="учитель">учитель Содержание" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/549389/slide-43.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/549389/slide-43.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/549389/slide-43.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/549389/slide-43.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Переключатели. HTML-код<br><p>Укажите, к какой группе пользователей вы<br>себя относите:<br><BR><br><INPUT TYPE="radio" NAME="group"<br>VALUE="учащийся">учащийся<br><BR><br><INPUT TYPE="radio"</div></h2><div class="slides-content">NAME="group"<br>VALUE="студент">студент<br><BR><br><INPUT TYPE="radio" NAME="group"<br>VALUЕ="учитель">учитель<br><BR><br><p>Содержание<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide45" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 45</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/549389/slide-44.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Флажки. Далее, из предложенного перечня можно выбрать одновременно несколько вариантов," loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/549389/slide-44.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/549389/slide-44.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/549389/slide-44.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/549389/slide-44.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Флажки.<br><p>Далее, из предложенного перечня можно выбрать одновременно несколько вариантов, пометив их</div></h2><div class="slides-content">флажками.<br>Флажки создаются в тэге <INPUT> со значением атрибута TYPE="checkbox". Флажки, объединенные в группу, могут иметь различные значения атрибута NAME. Например, NAME="box1", NAME="box2" и т. д.<br>Еще одним обязательным атрибутом является VALUE, которому присвоим значения "WWW", "e-mail" и "FTP". Значение атрибута VALUE должно быть уникальным для каждого флажка.<br>Вставим в HTML-код группу флажков, в которой строки разделяются с помощью тэга перевода строки <BR> :<br><p>Содержание<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide46" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 46</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/549389/slide-45.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Флажки. HTML-код Какие из сервисов Интернета вы используете наиболее часто: VALUE="WWW">WWW VALUE="e-mail">e-mail VALUE="FTP">FTP Содержание" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/549389/slide-45.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/549389/slide-45.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/549389/slide-45.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/549389/slide-45.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Флажки. HTML-код<br><p>Какие из сервисов Интернета вы используете<br>наиболее часто:<br><BR><br><INPUT TYPE="checkbox" NAME="box1"<br>VALUE="WWW">WWW<br><BR><br><INPUT TYPE="checkbox"</div></h2><div class="slides-content">NAME="box2"<br>VALUE="e-mail">e-mail<br><BR><br><INPUT TYPE="checkbox" NAME="box3"<br>VALUE="FTP">FTP<br><BR><br><p>Содержание<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide47" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 47</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/549389/slide-46.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Раскрывающиеся списки. Для реализации раскрывающегося списка используется контейнер , в" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/549389/slide-46.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/549389/slide-46.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/549389/slide-46.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/549389/slide-46.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Раскрывающиеся списки.<br><p>Для реализации раскрывающегося списка используется контейнер <SELECT></SELECT>, в котором каждый</div></h2><div class="slides-content">элемент списка определяется тэгом <0PTI0N>.<br>B переключателях, флажках и списках выбранный по умолчанию элемент задается с помощью атрибутаSELECTED.<br><p>Содержание<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide48" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 48</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/549389/slide-47.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Раскрывающиеся списки.HTML код Какой браузер вы используете наиболее часто: Internet Explorer Netscape Navigator Opera Mozilla Содержание" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/549389/slide-47.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/549389/slide-47.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/549389/slide-47.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/549389/slide-47.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Раскрывающиеся списки.HTML код<br><p><BR><br>Какой браузер вы используете<br>наиболее часто:<br><SELECT NAMЕ="Браузер"><br><OPTION SELECTED>Internet Explorer<br><OPTION>Netscape Navigator<br><OPTION>Opera<br><OPTION>Mozilla<br></SELECT><br><p>Содержание<br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide49" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 49</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/549389/slide-48.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Текстовая область. В такое поле можно ввести достаточно длинный текст." loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/549389/slide-48.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/549389/slide-48.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/549389/slide-48.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/549389/slide-48.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Текстовая область.<br><p>В такое поле можно ввести достаточно длинный текст.<br>Создается текстовая область</div></h2><div class="slides-content">с помощью тэга <TEXTAREA> с обязательными атрибутами: NAME, задающим имя области, ROWS, определяющим число строк, и COLS — число столбцов области.<br>Вставим в HTML-код текстовую область :<br>Какую еще информацию вы хотели бы видеть<br>на сайте?<br><BR><br><TEXTAREA NAME="Ваши предложения"<br>ROWS=4 COLS=30><br></TEXTAREA><br><p>Содержание<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide50" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 50</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/549389/slide-49.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Отправка данных из формы. Отправка введенной в форму информации осуществляется" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/549389/slide-49.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/549389/slide-49.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/549389/slide-49.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/549389/slide-49.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Отправка данных из формы.<br><p>Отправка введенной в форму информации осуществляется с помощью</div></h2><div class="slides-content">щелчка по кнопке.<br>Кнопка создается с помощью тэга <INPUT>. Атрибуту TYPE необходимо присвоить значение "submit", а атрибуту VALUE, который задает надпись на кнопке, присвоить значение "Отправить" <br><INPUT TYPE=" submit" VALUЕ="Отправить"><br><p>Содержание<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide51" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 51</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/549389/slide-50.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Щелчком по кнопке Отправить можно отправить данные из формы на" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/549389/slide-50.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/549389/slide-50.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/549389/slide-50.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/549389/slide-50.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Щелчком по кнопке Отправить можно отправить данные из формы на определенный</div></h2><div class="slides-content">адрес электронной почты. Для этого атрибуту ACTION контейнера <FORM> надо присвоить значение адреса электронной почты. Кроме того, в атрибутах METOD и ENCTYPE необходимо указать метод и форму передачи данных:<br><FORM ACTION="mailto:username@server.ru" METHOD="POST" ENCTYPE="text/plain"><br>После открытия в браузере Web-страницы «Анкета» и внесения данных в поля формы необходимо щелкнуть по кнопке Отправить. Данные будут отправлены по указанному адресу электронной почты.<br><p>Содержание<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide52" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 52</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/549389/slide-51.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Контрольные вопросы: Какие тэги используются для создания на форме текстовых" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/549389/slide-51.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/549389/slide-51.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/549389/slide-51.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/549389/slide-51.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Контрольные вопросы:<br><p>Какие тэги используются для создания на форме текстовых полей? Переключателей?</div></h2><div class="slides-content">Флажков? Раскрывающихся списков? Текстовых областей?<br>Какие значения необходимо присвоить атрибутам тэга <FORM> для отправки введенной в форму информации <br>Практическое задание:<br>Создать страницу «Анкета», содержащую форму для ввода данных<br><p>Содержание<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide53" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 53</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/549389/slide-52.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Содержание" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/549389/slide-52.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/549389/slide-52.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/549389/slide-52.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/549389/slide-52.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Содержание<br></div></h2><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><!----></div><!--]--></div><div class="section"><div></div></div><form id="download" action="/api/" method="post" class="download"><!----><div class="download-description"> Имя файла: Разработка-Web-сайтовс-использованием-языка-разметки-гипертекста-НТМL..pptx <br> Количество просмотров: 25 <br> Количество скачиваний: 0</div><button class="download-btn" type="submit">Скачать</button><!----></form><div class="navigation"><div class="navigation-item"><div>- Предыдущая</div><a href="/uncategorized/prezentatsiya-pokrov-presvyatoy-bogoroditsy" class="navigation-link">ПРЕЗЕНТАЦИЯ ПОКРОВ ПРЕСВЯТОЙ БОГОРОДИЦЫ.</a></div><div class="navigation-item"><div>Следующая -</div><a href="/uncategorized/issledovatelskaya-rabota-po-kraevedeniyu-1" class="navigation-link">Исследовательская работа по краеведению</a></div></div></div></div><div class="item-layoutRelated"><div class="section"><div></div></div></div></div><div class="item-layout"><div class="related"><h2 class="related-header">Похожие презентации</h2><div class="related-wrapper"><!--[--><div class="related-item"><a href="/informatika/risunki-v-rezhime-simvolnoy-pechati" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/279563/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/279563/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/279563/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/279563/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/279563/slide-0.jpg 1440w" class="slides-image related-itemImage"> Рисунки в режиме символьной печати</a></div><div class="related-item"><a href="/informatika/rabota-so-sloyami-effektov-lektsiya-2" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/178743/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/178743/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/178743/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/178743/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/178743/slide-0.jpg 1440w" class="slides-image related-itemImage"> Работа со слоями эффектов. (Лекция 2)</a></div><div class="related-item"><a href="/informatika/novyy-standart-aes--algoritm-shifrovaniya" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/428764/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/428764/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/428764/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/428764/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/428764/slide-0.jpg 1440w" class="slides-image related-itemImage"> Новый стандарт AES – алгоритм шифрования Rijndae</a></div><div class="related-item"><a href="/informatika/modelirovanie-na-uml-modelirovanie-struktury-lektsiya" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/146228/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/146228/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/146228/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/146228/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/146228/slide-0.jpg 1440w" class="slides-image related-itemImage"> Моделирование на UML. Моделирование структуры. Лекция 4</a></div><div class="related-item"><a href="/informatika/programmirovanie-na-yazyke-si-forma-lektsiya" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/581283/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/581283/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/581283/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/581283/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/581283/slide-0.jpg 1440w" class="slides-image related-itemImage"> Программирование на языке Си#. Форма. Лекция 40</a></div><div class="related-item"><a href="/informatika/korporativnye-informatsionnye-sistemy-7" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/370711/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/370711/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/370711/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/370711/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/370711/slide-0.jpg 1440w" class="slides-image related-itemImage"> Корпоративные информационные системы</a></div><div class="related-item"><a href="/informatika/informatsionnye-tehnologii-it-web--tehnologii" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/136867/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/136867/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/136867/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/136867/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/136867/slide-0.jpg 1440w" class="slides-image related-itemImage"> Информационные технологии. ИТ. Web – технологии. Лекция 4</a></div><div class="related-item"><a href="/informatika/rabota-s-dannymi-v-entity-framework" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/153101/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/153101/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/153101/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/153101/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/153101/slide-0.jpg 1440w" class="slides-image related-itemImage"> Работа с данными в Entity Framework Core. Проектирование и разработка веб-сервисов</a></div><div class="related-item"><a href="/informatika/algoritm-postroeniya-detaley-vrashcheniya-na-kompas" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/111199/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/111199/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/111199/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/111199/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/111199/slide-0.jpg 1440w" class="slides-image related-itemImage"> Алгоритм построения деталей вращения на Компас 3D</a></div><div class="related-item"><a href="/informatika/shema-elektronnoy-registratsii-registratsiya-bolnogo-v" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/319887/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/319887/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/319887/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/319887/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/319887/slide-0.jpg 1440w" class="slides-image related-itemImage"> Схема электронной регистрации. Регистрация больного в медицинской программе UZU.kz</a></div><div class="related-item"><a href="/informatika/organizatsiya-faylovogo-servera-v-seti-predpriyatiya" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/596475/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/596475/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/596475/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/596475/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/596475/slide-0.jpg 1440w" class="slides-image related-itemImage"> Организация файлового сервера в сети предприятия АО САЗ и его администрирование</a></div><div class="related-item"><a href="/informatika/information-technologies-concepts-and-management" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/356613/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/356613/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/356613/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/356613/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/356613/slide-0.jpg 1440w" class="slides-image related-itemImage"> Information Technologies: Concepts and Management</a></div><div class="related-item"><a href="/informatika/faylovaya-sistema-os-unix-zanyatiya-5" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/104509/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/104509/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/104509/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/104509/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/104509/slide-0.jpg 1440w" class="slides-image related-itemImage"> Файловая система ОС UNIX. (Занятия 5 и 6)</a></div><div class="related-item"><a href="/informatika/tsvetovye-modeli-3" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/442737/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/442737/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/442737/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/442737/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/442737/slide-0.jpg 1440w" class="slides-image related-itemImage"> Цветовые модели</a></div><div class="related-item"><a href="/informatika/informatsionnaya-bezopasnost-v-internete" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/316498/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/316498/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/316498/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/316498/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/316498/slide-0.jpg 1440w" class="slides-image related-itemImage"> Информационная безопасность в интернете</a></div><div class="related-item"><a href="/informatika/ponyatie-kak-forma-myshleniya-4" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/197291/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/197291/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/197291/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/197291/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/197291/slide-0.jpg 1440w" class="slides-image related-itemImage"> Понятие, как форма мышления</a></div><div class="related-item"><a href="/informatika/sistemi-programnogo-ta-sldkuyuchogo-keruvannya-ruhom" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/248871/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/248871/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/248871/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/248871/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/248871/slide-0.jpg 1440w" class="slides-image related-itemImage"> Системи програмного та слідкуючого керування рухом</a></div><div class="related-item"><a href="/informatika/analiz-ugroz-informatsionnoy-bezopasnosti-1-lektsiya" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/398780/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/398780/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/398780/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/398780/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/398780/slide-0.jpg 1440w" class="slides-image related-itemImage"> Анализ угроз информационной безопасности (1). Лекция 4</a></div><div class="related-item"><a href="/informatika/test-elektronnye-tablitsy" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/451743/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/451743/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/451743/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/451743/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/451743/slide-0.jpg 1440w" class="slides-image related-itemImage"> Тест Электронные таблицы</a></div><div class="related-item"><a href="/informatika/osnovi-roboti-v-seredovishch-tablichnogo-protsesora" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/145646/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/145646/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/145646/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/145646/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/145646/slide-0.jpg 1440w" class="slides-image related-itemImage"> Основи роботи в середовищі табличного процесора</a></div><div class="related-item"><a href="/informatika/antivirusnye-sredstva-zashchity-informatsii" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/443689/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/443689/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/443689/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/443689/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/443689/slide-0.jpg 1440w" class="slides-image related-itemImage"> Антивирусные средства защиты информации</a></div><div class="related-item"><a href="/informatika/data-i-vremya-metody-obekta-date" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/279271/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/279271/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/279271/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/279271/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/279271/slide-0.jpg 1440w" class="slides-image related-itemImage"> Дата и время. Методы объекта Date</a></div><div class="related-item"><a href="/informatika/poiskovye-sistemy-internet-4" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/425259/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/425259/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/425259/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/425259/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/425259/slide-0.jpg 1440w" class="slides-image related-itemImage"> Поисковые системы интернет</a></div><div class="related-item"><a href="/informatika/obedinenie-kompyuterov-v-lokalnuyu-set-organizatsiya-4" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/294498/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/294498/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/294498/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/294498/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/294498/slide-0.jpg 1440w" class="slides-image related-itemImage"> Объединение компьютеров в локальную сеть. Организация работы пользователей в локальных компьютерных сетях</a></div><div class="related-item"><a href="/informatika/master-klass-robototehnika-wedo-1-4" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/576139/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/576139/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/576139/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/576139/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/576139/slide-0.jpg 1440w" class="slides-image related-itemImage"> Мастер-класс. Робототехника WeDo. 1-4 класс</a></div><div class="related-item"><a href="/informatika/sozdanie-seti-elektronnyh-magazinov" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/327885/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/327885/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/327885/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/327885/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/327885/slide-0.jpg 1440w" class="slides-image related-itemImage"> Создание сети электронных магазинов</a></div><div class="related-item"><a href="/informatika/sapr-autocad-osnovnye-ponyatiya-i-priemy" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/24028/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/24028/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/24028/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/24028/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/24028/slide-0.jpg 1440w" class="slides-image related-itemImage"> Сапр AutoCAD - основные понятия и приемы работы</a></div><div class="related-item"><a href="/informatika/vsyo-o-video" class="related-itemLink"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/286383/slide-0.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/286383/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/286383/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/286383/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/286383/slide-0.jpg 1440w" class="slides-image related-itemImage"> Всё о видео</a></div><!--]--></div></div></div></div><!--]--><!--]--><!--]--></div></div></main><footer class="footer"><div class="layout"><!----><div class="footer-contacts"><svg class="footer-contactsIcon" viewBox="0 0 27 26" xmlns="http://www.w3.org/2000/svg"><use xlink:href="/images/icons.svg#contacts"></use></svg> Обратная связь</div><!----><div class="footer-contactsEmail"> Email: <span class="footer-contactsShow">Нажмите что бы посмотреть</span></div></div></footer></div><!--]--></div><script>window.__NUXT__=(function(a,b,c,d,e,f,g,h,i,j,k,l,m,n,o,p,q,r,s,t,u,v,w,x,y,z,A,B,C,D,E,F,G,H,I,J,K,L,M,N,O,P,Q,R,S){return {data:{meta:{result:{meta:{h1:n,main_text:a,main_title:o,main_description:p,main_keywords:q,main_image:a},app:{logo_image:r,logo_image_width:s,logo_image_height:t,logo_text:a,image_width_full:u,image_width_min:v,recaptcha_key:w,yandex_search:x,ya_context:e,banner_1:a,banner_2:a,banner_3:a,banner_4:a,banner_5:a,banner_6:a,banner_7:a,banner_8:a,banner_9:a,banner_10:a,email:y,footer_before:a,footer:a,dark_theme:e,strategy:{image_alt_words:j,item_slide_header:z,item_images:A,item_images_tag:h,item_words_h3:d,item_words_tag:h,item_words_1:k,routing:B,item_slide_skipping:C,item_download_timeout:D,item_slider_width:E,item_show_pdf:d,item_show_contents:d,item_show_filename:d},colors:{header_text:l,header_bg:i,accent:i}},social:F}},categories:{result:[{id:G,ordering:b,name:"Без категории",pseudoname:"uncategorized"},{id:144,ordering:b,name:"Бизнес",pseudoname:"biznes"},{id:146,ordering:b,name:"Образование",pseudoname:"obrazovanie"},{id:149,ordering:b,name:"Финансы",pseudoname:"finansy"},{id:150,ordering:b,name:"Государство",pseudoname:"gosudarstvo"},{id:152,ordering:b,name:"Спорт",pseudoname:"sport"},{id:154,ordering:b,name:"Армия",pseudoname:"armiya"},{id:156,ordering:b,name:"Культурология",pseudoname:"kulturologiya"},{id:157,ordering:b,name:"Еда и кулинария",pseudoname:"eda-i-kulinariya"},{id:158,ordering:b,name:"Лингвистика",pseudoname:"lingvistika"},{id:163,ordering:b,name:"Черчение",pseudoname:"cherchenie"},{id:164,ordering:b,name:"Физкультура",pseudoname:"fizkultura"},{id:165,ordering:b,name:"ИЗО",pseudoname:"izo"},{id:166,ordering:b,name:"Психология",pseudoname:"psihologiya"},{id:116,ordering:G,name:"Английский язык",pseudoname:"angliyskiy-yazyk"},{id:108,ordering:2,name:"Астрономия",pseudoname:"astronomiya"},{id:104,ordering:3,name:"Алгебра",pseudoname:"algebra"},{id:106,ordering:4,name:"Биология",pseudoname:"biologiya"},{id:142,ordering:5,name:"География",pseudoname:"geografiya"},{id:141,ordering:6,name:"Геометрия",pseudoname:"geometria"},{id:123,ordering:7,name:"Детские презентации",pseudoname:"detskie-prezentatsii"},{id:107,ordering:8,name:H,pseudoname:"informatika"},{id:109,ordering:9,name:"История",pseudoname:"istoriya"},{id:139,ordering:j,name:"Литература",pseudoname:"literatura"},{id:119,ordering:k,name:"Маркетинг",pseudoname:"marketing"},{id:114,ordering:12,name:"Математика",pseudoname:"matematika"},{id:138,ordering:13,name:"Медицина",pseudoname:"medetsina"},{id:118,ordering:14,name:"Менеджмент",pseudoname:"menedzhment"},{id:137,ordering:15,name:"Музыка",pseudoname:"muzyka"},{id:136,ordering:16,name:"МХК",pseudoname:"mhk"},{id:130,ordering:17,name:"Немецкий язык",pseudoname:"nemetskiy-yazyk"},{id:105,ordering:18,name:"ОБЖ",pseudoname:"obzh"},{id:133,ordering:19,name:"Обществознание ",pseudoname:"obshchestvoznanie"},{id:132,ordering:20,name:"Окружающий мир ",pseudoname:"okruzhayushchiy-mir"},{id:131,ordering:21,name:"Педагогика ",pseudoname:"pedagogika"},{id:129,ordering:22,name:"Русский язык",pseudoname:"russkiy-yazyk"},{id:128,ordering:24,name:"Технология",pseudoname:"tehnologiya"},{id:127,ordering:I,name:"Физика",pseudoname:"fizika"},{id:126,ordering:26,name:"Философия",pseudoname:"filosofiya"},{id:125,ordering:27,name:"Химия",pseudoname:"himiya"},{id:124,ordering:29,name:"Экология",pseudoname:"ekologiya"},{id:121,ordering:30,name:"Экономика",pseudoname:"ekonomika"},{id:120,ordering:31,name:"Юриспруденция",pseudoname:"yurisprudentsiya"}]},item:{result:{id:549389,name:m,category:H,count:54,jpg:"jpg\u002F549389",hits:I,download:b,h1:"Разработка Web-сайтовс использованием языка разметки гипертекста НТМL. презентация",meta:{h1:m,title:m,description:"Разработка Web-сайтовс использованием языка разметки гипертекста НТМL. презентация на тему, доклад, Информатика",keywords:"Разработка Web-сайтовс использованием языка разметки гипертекста НТМL., презентация, доклад, проект, скачать, на тему, PowerPoint, урок, класс, школа, Информатика",download_link:a},text:"Вы можете изучить и скачать доклад-презентацию на тему Презентация на тему Разработка Web-сайтовс использованием языка разметки гипертекста НТМL. из раздела Информатика. Презентация на заданную тему содержит 54 слайдов. Для просмотра воспользуйтесь проигрывателем, если материал оказался полезным для Вас - поделитесь им с друзьями с помощью социальных кнопок и добавьте наш сайт презентаций в закладки!",seo_text:"\u003Cp\u003EСодержание:\u003Cbr\u003E\u003Cp\u003E1.Web -страницы и Web – сайты\u003Cbr\u003EДля создания Web-страниц\u003Cbr\u003EСоздание Web-страниц с использованием НТМL-тэгов\u003Cbr\u003EWeb-сайты. Основные моменты\u003Cbr\u003EРазмещение в Интернет\u003Cbr\u003EКонтрольные вопросы\u003Cbr\u003E2.Структура Web-страницы\u003Cbr\u003EТЭГИ\u003Cbr\u003EРазработка заготовка\u003Cbr\u003EКонтрольные вопросы\u003Cbr\u003E3.Форматирование текста на Web-странице\u003Cbr\u003EШрифт\u003Cbr\u003EВыравнивание текста\u003Cbr\u003EАбзацы. Горизонтальная линия\u003Cbr\u003EКонтрольные вопросы\u003Cbr\u003E4.Вставка изображений в Web-страницы\u003Cbr\u003EПоложение рисунка относительно текста\u003Cbr\u003EВставка альтернативного текста\u003Cbr\u003EКонтрольные вопросы\u003Cbr\u003E \u003Cp\u003E5.Гиперссылки на Web-страницах\u003Cbr\u003EПанель навигации по сайту.\u003Cbr\u003Eссылка на адрес электронный почты\u003Cbr\u003EПример\u003Cbr\u003E6. Списки на Web-страницах\u003Cbr\u003Eнумерованные списки \u003Cbr\u003Eмаркированные списки\u003Cbr\u003Eсписки определений\u003Cbr\u003EКонтрольные вопросы\u003Cbr\u003E7. Интерактивные формы на Web-страницах\u003Cbr\u003EФорма\u003Cbr\u003EТекстовые поля. Текстовые поля.HTML –код\u003Cbr\u003EПереключатели. Переключатели. HTML-код\u003Cbr\u003EФлажки. Флажки. HTML-код\u003Cbr\u003EРаскрывающиеся списки. Раскрывающиеся списки.HTML код\u003Cbr\u003EТекстовая область.\u003Cbr\u003EОтправка данных из формы.\u003Cbr\u003EКонтрольные вопросы\u003Cbr\u003EЧто должно получиться\u003Cbr\u003EОсновные HTML -тэги\u003Cbr\u003E\u003Cbr\u003E",file:"Разработка-Web-сайтовс-использованием-языка-разметки-гипертекста-НТМL..pptx",texts:["\u003Cp\u003EРазработка Web-сайтов\r\nс использованием языка разметки гипертекста НТМL\r\n\u003Cbr\u003E\u003Cp\u003EХайрулина Анастасия Владиславовна,\u003Cbr\u003EМОУ СОШ №10, г. Кандалакша, Мурманская обл.\u003Cbr\u003E","\u003Cp\u003EСодержание:\u003Cbr\u003E\u003Cp\u003E1.Web -страницы и Web – сайты\u003Cbr\u003EДля создания Web-страниц\u003Cbr\u003EСоздание Web-страниц с использованием НТМL-тэгов\u003Cbr\u003EWeb-сайты. Основные моменты\u003Cbr\u003EРазмещение в Интернет\u003Cbr\u003EКонтрольные вопросы\u003Cbr\u003E2.Структура Web-страницы\u003Cbr\u003EТЭГИ\u003Cbr\u003EРазработка заготовка\u003Cbr\u003EКонтрольные вопросы\u003Cbr\u003E3.Форматирование текста на Web-странице\u003Cbr\u003EШрифт\u003Cbr\u003EВыравнивание текста\u003Cbr\u003EАбзацы. Горизонтальная линия\u003Cbr\u003EКонтрольные вопросы\u003Cbr\u003E4.Вставка изображений в Web-страницы\u003Cbr\u003EПоложение рисунка относительно текста\u003Cbr\u003EВставка альтернативного текста\u003Cbr\u003EКонтрольные вопросы\u003Cbr\u003E","\u003Cp\u003E5.Гиперссылки на Web-страницах\u003Cbr\u003EПанель навигации по сайту.\u003Cbr\u003Eссылка на адрес электронный почты\u003Cbr\u003EПример\u003Cbr\u003E6. Списки на Web-страницах\u003Cbr\u003Eнумерованные списки \u003Cbr\u003Eмаркированные списки\u003Cbr\u003Eсписки определений\u003Cbr\u003EКонтрольные вопросы\u003Cbr\u003E7. Интерактивные формы на Web-страницах\u003Cbr\u003EФорма\u003Cbr\u003EТекстовые поля. Текстовые поля.HTML –код\u003Cbr\u003EПереключатели. Переключатели. HTML-код\u003Cbr\u003EФлажки. Флажки. HTML-код\u003Cbr\u003EРаскрывающиеся списки. Раскрывающиеся списки.HTML код\u003Cbr\u003EТекстовая область.\u003Cbr\u003EОтправка данных из формы.\u003Cbr\u003EКонтрольные вопросы\u003Cbr\u003EЧто должно получиться\u003Cbr\u003EОсновные HTML -тэги\u003Cbr\u003E","\u003Cp\u003E1.Web -страницы и Web - сайты\u003Cbr\u003E\u003Cp\u003EWeb -страницы создаются с использованием языка разметки гипертекстовых документов НТМL (Нуреr Техt Markup Language). В обычный текстовый документ вставляются управляющие символы — НТМL-тэги, которые определяют вид Web-страницы при ее просмотре в браузере.\u003Cbr\u003EОсновными достоинствами Web-страниц являются:\u003Cbr\u003E• малый информационный объем;\u003Cbr\u003E• возможность просмотра в различных операционных системах.\u003Cbr\u003E\u003Cp\u003EСодержание\u003Cbr\u003E","\u003Cp\u003EДля создания Web-страниц\u003Cbr\u003E\u003Cp\u003EДля создания Web-страниц используются простейшие текстовые редакторы или специальные программы-HTML –редакторы (HtmlPad FisherMan). В качестве такого редактора в Windows можно использовать стандартное приложение Блокнот.\u003Cbr\u003E\u003Cp\u003EСодержание\u003Cbr\u003E","\u003Cp\u003EСоздание Web-страниц с использованием НТМL-тэгов\u003Cbr\u003E\u003Cp\u003Eтребует больших усилий, времени и знания синтаксиса языка. \u003Cbr\u003EПрименение специальных инструментальных программных средств (Web-редакторов) делает работу по созданию Web-сайтов простой и эффективной. Процесс создания и редактирования страниц в Web-редакторах очень нагляден, так как производится в режиме WYSIWYG \u003Cbr\u003E(от англ. «What You See Is What You Get - Что видишь, то и получишь»).\u003Cbr\u003E\u003Cp\u003EСодержание\u003Cbr\u003E","\u003Cp\u003EWeb-сайты. Основные моменты\u003Cbr\u003E\u003Cp\u003EПубликации во Всемирной паутине реализуются в форме Web-сайтов, которые обычно содержат материал по определенной теме или проблеме.\u003Cbr\u003E\u003Cp\u003EСайт должен содержать систему гиперссылок, которая позволяет пользователю перемещаться по Web-страницам.\u003Cbr\u003E\u003Cp\u003EСодержание\u003Cbr\u003E","\u003Cp\u003EРазмещение в Интернет\u003Cbr\u003E\u003Cp\u003EПрежде чем разместить свой Web-сайт на сервере в Интернете, его необходимо тщательно протестировать, так как потенциальными посетителями вашего сайта будут являться десятки миллионов пользователей Интернета.\u003Cbr\u003EДля публикации Web-сайта необходимо найти подходящее место на одном из серверов Интернета. Многие провайдеры предоставляют своим клиентам возможность бесплатного размещения Web-сайтов на своих серверах (бесплатный хостинг).\u003Cbr\u003E\u003Cp\u003EСодержание\u003Cbr\u003E","\u003Cp\u003EКонтрольные вопросы\u003Cbr\u003E\u003Cp\u003E1. В чем заключается преимущество Web-страниц перед обычными текстовыми документами?\u003Cbr\u003E2. Каким образом Web -страницы объединяются в Web-сайты?\u003Cbr\u003E\u003Cp\u003EСодержание\u003Cbr\u003E","\u003Cp\u003E2. Структура Web-страницы\u003Cbr\u003E\u003Cp\u003EНТМL-код страницы помещается внутрь контейнера \u003CНТМL\u003E\u003C\u002FНТМL\u003E. \u003Cbr\u003EБез этих тэгов браузер не в состоянии определить формат документа и правильно его интерпретировать. \u003Cbr\u003EWeb-страница разделяется на две логические части: заголовок и отображаемое в браузере содержание.\u003Cbr\u003EЗаголовок Web-страницы заключается в контейнер \u003CНЕАD\u003E\u003C\u002FНЕАD\u003E и содержит название документа и справочную информацию о странице (например, тип кодировки), которая используется браузером для правильного отображения.\u003Cbr\u003E\u003Cp\u003EСодержание\u003Cbr\u003E","\u003Cp\u003EТэги заключаются в угловые скобки и могут быть одиночными или парными. \u003Cbr\u003EПарные тэги содержат открывающий и закрывающий тег (такая пара тэгов называется контейнером).\u003Cbr\u003E\u003Cp\u003Ei\u003Cbr\u003E\u003Cp\u003E\u003CНЕАD\u003E\u003Cbr\u003E\u003C\u002FНЕАD\u003E \u003Cbr\u003E\u003Cbr\u003E\u003CНТМL\u003E\u003Cbr\u003E\u003C\u002FНТМL\u003E\u003Cbr\u003E\u003Cbr\u003E\u003Cp\u003EСодержание\u003Cbr\u003E","\u003Cp\u003EТЭГИ\u003Cbr\u003E\u003Cp\u003EЗакрывающий тэг содержит прямой слэш (\u002F) перед обозначением. \u003Cbr\u003EНазвание страницы помещается в контейнер \u003CTITLE\u003E \u003C\u002FTITLE\u003E и при просмотре отображается в верхней строке окна браузера.\u003Cbr\u003EОтображаемое в браузере содержание страницы помещается в контейнер \u003CBODY\u003E\u003C\u002FBODY\u003E\u003Cbr\u003E\u003Cp\u003EСодержание\u003Cbr\u003E","\u003Cp\u003EРазработка заготовка\u003Cbr\u003E\u003Cp\u003E\u003CHTML\u003E\u003Cbr\u003E\u003CHEAD\u003E\u003Cbr\u003E\u003CTITLE\u003EКомпьютер\u003Cbr\u003E\u003C\u002FТIТLЕ\u003E\u003Cbr\u003E\u003C\u002FHEAD\u003E\u003Cbr\u003E\u003CBODY\u003E\u003Cbr\u003EКомпьютер и ПО\u003Cbr\u003E\u003C\u002FBODY\u003E\u003Cbr\u003E\u003C\u002FHTML\u003E\u003Cbr\u003E\u003Cp\u003EСозданную Web-страницу необходимо сохранить в виде файла под именем index.htm. В качестве расширения файла Web-страницы можно также использовать html.\u003Cbr\u003E\u003Cp\u003EСодержание\u003Cbr\u003E","\u003Cp\u003EНеобходимо различать имя файла index.htm, под которым Web-страница хранится в файловой системе,\u003Cbr\u003Eи имя Web-страницы (например, «Компьютер»), которое высвечивается в верхней строке окна браузера.\u003Cbr\u003E Имя Web-страницы должно соответствовать ее содержанию, так как оно в первую очередь анализируется поисковыми системами\u003Cbr\u003E\u003Cp\u003Ei\u003Cbr\u003E\u003Cp\u003EСодержание\u003Cbr\u003E","\u003Cp\u003EКонтрольные вопросы\u003Cbr\u003E\u003Cp\u003EКакие тэги (контейнеры) должны присутствовать в HTML-документе обязательно? \u003Cbr\u003EКакова логическая структура Web-страницы?\u003Cbr\u003EПрактическое задание. \u003Cbr\u003EСоздать заготовку Web-страницы «Компьютер» и просмотреть ее в браузере.\u003Cbr\u003E\u003Cp\u003EСодержание\u003Cbr\u003E","\u003Cp\u003E3. Форматирование текста на Web-странице\u003Cbr\u003E\u003Cp\u003EС помощью тэгов можно задать различные параметры форматирования текста.\u003Cbr\u003EЗаголовки. \u003Cbr\u003EРазмеры шрифтов заголовков задаются параметрами тэгов от \u003Cbr\u003E \u003CН1\u003E\u003C\u002FН1\u003E (самый крупный) \u003Cbr\u003Eдо \u003CH6\u003E\u003C\u002FH6\u003E (самый мелкий).\u003Cbr\u003E\u003Cp\u003EСодержание\u003Cbr\u003E","\u003Cp\u003EШрифт.\u003Cbr\u003E\u003Cp\u003EНекоторые тэги имеют атрибуты, которые являются именами свойств и могут принимать определенные значения.\u003Cbr\u003EС помощью тэга FONT и его атрибутов можно задать параметры форматирования шрифта. \u003Cbr\u003EАтрибут FACE позволяет задать гарнитуру шрифта (например, FACE=\"Arial\"), \u003Cbr\u003E Атрибут SIZE — размер шрифта (например, SIZE=4).\u003Cbr\u003EАтрибут COLOR позволяет задавать цвет шрифта (например, COLOR=\"blue\"). \u003Cbr\u003EЗначение атрибута COLOR можно задать либо названием цвета (например, \"red\", \"green\", \"blue\" и т. д.), либо его шестнадцатеричным значением - \"#RRGGBB\"\u003Cbr\u003E\u003Cp\u003EСодержание\u003Cbr\u003E","\u003Cp\u003EВыравнивание текста.\u003Cbr\u003E\u003Cp\u003EЗадать способ выравнивания текста позволяет атрибут ALIGN. \u003Cbr\u003EВыравнивание по левой границе задается так: ALIGN=\"left\",\u003Cbr\u003E выравнивание по правой границе: ALIGN=\"right\", \u003Cbr\u003Eвыравнивание по центру: ALIGN= \"center\".\u003Cbr\u003EТаким образом, синий цвет заголовка, выровненного по центру, можно задать следующим образом:\u003Cbr\u003E\u003CFONT COLOR=\"blue\"\u003E\u003Cbr\u003E\u003CН1 ALIGN=\"center\"\u003Eкомпьютер и П0\u003C\u002FН1\u003E\u003Cbr\u003E\u003C\u002FFONT\u003E\u003Cbr\u003E\u003Cp\u003EСодержание\u003Cbr\u003E","\u003Cp\u003EГоризонтальная линия. \u003Cbr\u003EЗаголовки целесообразно отделять от остального содержания страницы горизонтальными линиями с помощью одиночного тэга \u003CHR\u003E.\u003Cbr\u003EАбзацы. \u003Cbr\u003EРазделение текста на абзацы производится с помощью контейнера \u003Cр\u003E\u003C\u002Fр\u003E. При просмотре в браузере абзацы отделяются друг от друга интервалами. Для каждого абзаца можно задать определенный тип выравнивания и параметры форматирования шрифта.\u003Cbr\u003E\u003Cp\u003EСодержание\u003Cbr\u003E","\u003Cp\u003EДомашняя страница сайта.\u003Cbr\u003E\u003Cp\u003EНа домашней странице сайта обычно размещается текст, кратко описывающий его содержание. Поместим на домашнюю страницу сайта «Компьютер» текст, разбитый на абзацы с различным выравниванием:\u003Cbr\u003E\u003CР ALIGN=\"left\"\u003E\u003Cbr\u003EHa этом сайте вы сможете получить различную информацию о компьютере, его программном обеспечении и ценах на компьютерные комплектующие.\u003Cbr\u003E\u003C\u002FР\u003E \u003Cbr\u003E\u003CР ALIGN=\"RIGHT\"\u003EТерминологический словарь познакомит вас с компьютерными терминами, а также вы сможете заполнить анкету.\u003Cbr\u003E\u003C\u002FР\u003E\u003Cbr\u003E\u003Cp\u003EСодержание\u003Cbr\u003E","\u003Cp\u003E\u003CFONT COLOR=\"blue\"\u003E\u003Cbr\u003E\u003CН1 ALIGN=\"center\"\u003E\u003Cbr\u003EКомпьютер и ПО\u003Cbr\u003E\u003C\u002FН1\u003E\u003Cbr\u003E\u003C\u002FFONT\u003E\u003Cbr\u003E\u003CHR\u003E\u003Cbr\u003E\u003CР ALIGN=\"left\"\u003EHa этом сайте...\u003C\u002FР\u003E\u003Cbr\u003E\u003CР ALIGN =\"right\"\u003E Терминологический словарь\u003Cbr\u003E...\u003C\u002FР\u003E\u003Cbr\u003E\r\n\u003Cbr\u003E\u003Cp\u003EСодержание\u003Cbr\u003E","\u003Cp\u003EКонтрольные вопросы\r\n\u003Cbr\u003E\u003Cp\u003EКакие тэги (контейнеры) используются для ввода заголовков? \u003Cbr\u003EФорматирования шрифта? \u003Cbr\u003EВвода абзацев?\u003Cbr\u003EПрактическое задание. \u003Cbr\u003EСоздать Web-страницу «Компьютер» с отформатированным текстом и просмотреть ее в браузере.\u003Cbr\u003E\u003Cp\u003EСодержание\u003Cbr\u003E","\u003Cp\u003E4.Вставка изображений в Web-страницы\u003Cbr\u003E\u003Cp\u003EНа Web-страницы можно помещать изображения, хранящиеся в графических файлах трех форматов — GIF, JPEG и PNG.\u003Cbr\u003EВставка изображений. \u003Cbr\u003EДля вставки изображения используется тэг \u003CIMG\u003E с атрибутом SRC, который указывает на место хранения файла на локальном компьютере или в Интернете. НАПРИМЕР:\u003Cbr\u003E\u003CIMG SRC=\"computer.gif\"\u003E\u003Cbr\u003E\u003CIMG SRC=\"C:\\computer\\computer.gif\"\u003E\u003Cbr\u003E\u003CIMG SRC=\"http:\u002F\u002Fwww.server.ru\u002Fcomputer.gif\"\u003E\u003Cbr\u003E\u003Cbr\u003E\u003Cp\u003EСодержание\u003Cbr\u003E","\u003Cp\u003EПоложение рисунка относительно текста. \u003Cbr\u003E\u003Cp\u003EРасположить рисунок относительно текста различным образом позволяет атрибут ALIGN, который может принимать пять различных значений: \u003Cbr\u003EТОР (верх), \u003Cbr\u003EMIDDLE (середина),\u003Cbr\u003E BOTTOM (низ), \u003Cbr\u003ELEFT (слева) \u003Cbr\u003Eи RIGHT (справа).\u003Cbr\u003EНАПРИМЕР:\u003Cbr\u003E\u003CIMG SRC=\"computer.gif\" ALIGN=\"right\"\u003E\u003Cbr\u003E\u003Cp\u003EСодержание\u003Cbr\u003E","\u003Cp\u003EВставка альтернативного текста.\u003Cbr\u003E\u003Cp\u003EПользователи иногда, в целях экономии времени, отключают в браузере загрузку графических изображений и читают только тексты. Чтобы не терялся смысл страницы, вместо рисунка должен выводиться альтернативный текст.\u003Cbr\u003EАльтернативный текст выводится с помощью атрибута ALT, значением которого является текст, поясняющий, что должен был бы увидеть пользователь на рисунке:\u003Cbr\u003E\u003CIMG SRC=\"computer.gif\" ALIGN=\"right» ALT=\"Компьютер\"\u003E\u003Cbr\u003E\u003Cp\u003EСодержание\u003Cbr\u003E","\u003Cp\u003EКонтрольные вопросы\u003Cbr\u003E\u003Cp\u003E1. Какой тэг и его атрибуты используются для вставки изображений в Web-страницы?\u003Cbr\u003EПрактическое задание.\u003Cbr\u003E Вставить в Web-страницу «Компьютер» изображение и альтернативный текст и просмотреть ее в браузере.\u003Cbr\u003E\u003Cp\u003EСодержание\u003Cbr\u003E","\u003Cp\u003E5. Гиперссылки на Web-страницах\u003Cbr\u003E\u003Cp\u003EГиперссылки.\u003Cbr\u003E Гиперссылки, размещенные на Web-странице, позволяют загружать в браузер другие Web-страницы, хранящиеся на локальном компьютере или в Интернете. Гиперссылка состоит из двух частей: адреса и указателя ссылки.\u003Cbr\u003EГиперссылка создается с помощью универсального тэга \u003CА\u003E и его атрибута HREF, указывающего, в каком файле хранится загружаемая Web-страница:\u003Cbr\u003E\u003CА HREF=\"Адрес\"\u003EУказатель ссылки\u003C\u002FА\u003E\u003Cbr\u003E\u003Cp\u003EСодержание\u003Cbr\u003E","\u003Cp\u003EПанель навигации по сайту.\u003Cbr\u003E Создадим папку сайта «Компьютер» и добавим в сайт пустые страницы «Программы», «Словарь», «Комплектующие» и «Анкета». \u003Cbr\u003EСохраним их в файлах с именами software.htm, glossary.htm, hardware.htm и anketa.htm в папке сайта. Такие «пустые» страницы должны иметь заголовки, но могут пока не иметь содержания:\u003Cbr\u003E\u003Cp\u003EСодержание\u003Cbr\u003E","\u003Cp\u003Eпанель навигации.\u003Cbr\u003E\u003Cp\u003EНа домашней странице сайта разместим указатели гиперссылок на каждую страницу сайта. В качестве указателей гиперссылок удобнее всего выбрать названия страниц, на которые осуществляется переход.\u003Cbr\u003EРазместим указатели гиперссылок внизу страницы в новом абзаце в одну строку, разделив их пробелами . Такое размещение гиперссылок часто называют панелью навигации.\u003Cbr\u003E\u003Cp\u003EСодержание\u003Cbr\u003E","\u003Cp\u003EВставим в домашнюю страницу сайта HTML-код, создающий панель навигации:\u003Cbr\u003E\u003CР ALIGN=\"center\"\u003E\u003Cbr\u003E[\u003CА HREF=\"software.htm\"\u003EПрограммы\u003C\u002FA\u003E] & nbsp \u003Cbr\u003E[\u003CА HREF=\"glossary.htm\"\u003EСловарь\u003C\u002FA\u003E] \u003Cbr\u003E[\u003CА HREF=\"hardware.htm“\u003EКомплектующие\u003C\u002FA\u003E] \u003Cbr\u003E [\u003CA HREF=\"anketa.htm“\u003EАнкетa\u003C\u002FA\u003E] \u003C\u002FP\u003E\u003Cbr\u003E\u003Cp\u003EСодержание\u003Cbr\u003E","\u003Cp\u003EГиперссылка на адрес электронной почты.\u003Cbr\u003E\u003Cp\u003EПолезно на домашней странице сайта создать ссылку на адрес электронный почты, по которому посетители могут связаться с администрацией сайта. Для этого необходимо атрибуту ссылки HREF присвоить адрес электронной почты и вставить ее в контейнер \u003CADDRESS\u003E\u003C\u002FADDRESS\u003E, который задает стиль абзаца, принятый для указания адреса:\u003Cbr\u003E\u003CADDRESS\u003E\u003Cbr\u003E\u003CА HREF=\"mailto:username@server.ru\"\u003EE-mail:\u003Cbr\u003Eusername@server.ru\u003C\u002FA\u003E\u003Cbr\u003E\u003C\u002FADDRESS\u003E\u003Cbr\u003E\u003Cbr\u003E\u003Cp\u003EСодержание\u003Cbr\u003E","\u003Cp\u003EПример\u003Cbr\u003E\u003Cp\u003EСодержание\u003Cbr\u003E","\u003Cp\u003E6. Списки на Web-страницах \u003Cbr\u003E\u003Cp\u003Eнумерованные списки, \u003Cbr\u003Eкогда элементы списка идентифицируются с помощью чисел;\u003Cbr\u003Eмаркированные списки, \u003Cbr\u003Eкогда элементы списка идентифицируются с помощью специальных символов (маркеров);\u003Cbr\u003Eсписки определений, \u003Cbr\u003Eпозволяющие составлять перечни определений в так называемой словарной форме.\u003Cbr\u003E\u003Cp\u003EСодержание\u003Cbr\u003E","\u003Cp\u003EНумерованные списки.\u003Cbr\u003E\u003Cp\u003EНумерованный список располагается внутри контейнера \u003COL\u003E\u003C\u002FOL\u003E, а каждый элемент списка определяется тэгом \u003CLI\u003E. С помощью атрибута TYPE тэга \u003COL\u003E можно задать тип нумерации: \u003Cbr\u003Eарабские цифры (по умолчанию),\u003Cbr\u003E \"I\" (римские цифры),\u003Cbr\u003E \"а\" (строчные буквы) \u003Cbr\u003E\u003COL\u003E\u003Cbr\u003E\u003CLI\u003EСистемные программы \u003Cbr\u003E\u003CLI\u003EПрикладные программы \u003Cbr\u003E\u003CLI\u003EСистемы программирования \u003C\u002F0L\u003E\u003Cbr\u003E\u003Cp\u003EСодержание\u003Cbr\u003E","\u003Cp\u003EМаркированные списки.\u003Cbr\u003E\u003Cp\u003EМаркированный список располагается внутри контейнера \u003CUL\u003E\u003C\u002FUL\u003E, а каждый элемент списка определяется тэгом \u003CLI\u003E. С помощью атрибута TYPE тэга \u003CUL\u003E можно задать вид маркера списка: \u003Cbr\u003E\"disc\" (диск), \u003Cbr\u003E\"square\" (квадрат) \u003Cbr\u003Eили \"circle\" (окружность):\u003Cbr\u003E\u003CUL TYPE=\"square\"\u003E\u003Cbr\u003E\u003CLI\u003Eтекстовые редакторы;\u003Cbr\u003E\u003CLI\u003Eграфические редакторы;\u003Cbr\u003E\u003CLI\u003Eэлектронные таблицы;\u003Cbr\u003E\u003CLI\u003Eсистемы управления базами данных.\u003Cbr\u003E\u003C\u002FUL\u003E\u003Cbr\u003E\u003Cp\u003EСодержание\u003Cbr\u003E","\u003Cp\u003EСписок определений.\u003Cbr\u003E\u003Cp\u003EСписок определений располагается внутри контейнера \u003CDL\u003E\u002F\u003CDL\u003E. Внутри него текст оформляется в виде терминов, которые выделяются одинарными тэгами \u003CDT\u003E и определений, которые следуют за одинарными тэгами \u003CDD\u003E.\u003Cbr\u003EWeb-страницу «Словарь» мы представим в виде словаря компьютерных терминов \u003Cbr\u003E\u003CDL\u003E\u003Cbr\u003E\u003CDТ\u003EПроцессор\u003Cbr\u003E\u003CDD\u003EЦентральное устройство компьютера,\u003Cbr\u003Eпроизводящее обработку информации в двоичном коде.\u003Cbr\u003E\u003CDТ\u003EОперативная память\u003Cbr\u003E\u003CDD\u003EУстройство, в котором хранятся программы и данные.\u003Cbr\u003E\u003C\u002FDL\u003E\u003Cbr\u003E\u003Cp\u003EСодержание\u003Cbr\u003E","\u003Cp\u003EКонтрольные вопросы\r\n\u003Cbr\u003E\u003Cp\u003E Какие тэги используются для создания нумерованных списков? Маркированных списков?\u003Cbr\u003EПрактическое задание. \u003Cbr\u003EСоздать Web-страницу «Программы» с нумерованным списком и вложенным маркированным списком.\u003Cbr\u003EСоздать Web-страницу «Словарь» со списком терминов.\u003Cbr\u003E\u003Cp\u003EСодержание\u003Cbr\u003E",J,"\u003Cp\u003E7. Интерактивные формы на Web-страницах \u003Cbr\u003E\u003Cp\u003EДля того чтобы посетители сайта могли не только просматривать информацию, но и отправлять сведения его администраторам, на страницах сайта размещают интерактивные формы. Формы включают в себя элементы управления различных типов: \u003Cbr\u003Eтекстовые поля, \u003Cbr\u003Eраскрывающиеся списки, \u003Cbr\u003Eфлажки, \u003Cbr\u003Eпереключатели, \u003Cbr\u003Eтекстовые области и т. д.\u003Cbr\u003E\u003Cp\u003EСодержание\u003Cbr\u003E","\u003Cp\u003EФорма\u003Cbr\u003E\u003Cp\u003EВся форма заключается в контейнер \u003CF0RM\u003E\u003C\u002FF0RM\u003E. \u003Cbr\u003EВ первую очередь выясним имя посетителя нашего сайта и его электронный адрес, чтобы иметь возможность ответить ему на замечания и поблагодарить за посещение сайта.\u003Cbr\u003E\u003Cp\u003EСодержание\u003Cbr\u003E","\u003Cp\u003EТекстовые поля.\u003Cbr\u003E\u003Cp\u003EДля получения этих данных разместим в форме два однострочных текстовых поля для ввода информации.\u003Cbr\u003EТекстовые поля создаются с помощью тэга \u003CINPUT\u003E со значением атрибута TYPE=\"text\". \u003Cbr\u003EАтрибут NAME является обязательным и служит для идентификации полученной информации.\u003Cbr\u003E Значением атрибута SIZE является число, задающее длину поля ввода в символах.\u003Cbr\u003E\u003Cp\u003EСодержание\u003Cbr\u003E","\u003Cp\u003EТекстовые поля.HTML -код\u003Cbr\u003E\u003Cp\u003EДля того чтобы анкета «читалась», необходимо разделить строки с помощью тэга перевода строки \u003CBR\u003E\r\n\u003Cbr\u003E\u003CFORM\u003E\u003Cbr\u003EПожалуйста, введите ваше имя:\u003Cbr\u003E\u003CBR\u003E\u003Cbr\u003E\u003CINPUT TYPE=\"text\" NАМЕ=\"ФИ0\" SIZE=30\u003E\u003Cbr\u003E\u003CBR\u003E\u003Cbr\u003EE-mail:\u003Cbr\u003E\u003CBR\u003E\u003Cbr\u003E\u003CINPUT TYPE=\"text\" NAME=\"e-mail\" SIZE=30\u003E\u003Cbr\u003E\u003CBR\u003E\u003Cbr\u003E\u003C\u002FFORM\u003E\u003Cbr\u003E\u003Cp\u003EСодержание\u003Cbr\u003E","\u003Cp\u003EПереключатели.\u003Cbr\u003E\u003Cp\u003EДалее необходимо создать группу переключателей («радиокнопок»). Создается такая группа с помощью тэга \u003CINPUT\u003E со значением атрибута TYPE=\"radio\". Все элементы в группе должны иметь одинаковые значения атрибута NAME. Например, NAME=\"group\".\u003Cbr\u003EЕще одним обязательным атрибутом является VALUE, которому присвоим значения \"учащийся\", \"студент\" и \"учитель\". Значение атрибута VALUE должно быть уникальным для каждой «радиокнопки».\u003Cbr\u003EВставим в HTML-код группу переключателей, в которой строки разделяются с помощью тэга перевода строки \u003CBR\u003E \u003Cbr\u003E\u003Cp\u003EСодержание\u003Cbr\u003E","\u003Cp\u003EПереключатели. HTML-код\u003Cbr\u003E\u003Cp\u003EУкажите, к какой группе пользователей вы\u003Cbr\u003Eсебя относите:\u003Cbr\u003E\u003CBR\u003E\u003Cbr\u003E\u003CINPUT TYPE=\"radio\" NAME=\"group\"\u003Cbr\u003EVALUE=\"учащийся\"\u003Eучащийся\u003Cbr\u003E\u003CBR\u003E\u003Cbr\u003E\u003CINPUT TYPE=\"radio\" NAME=\"group\"\u003Cbr\u003EVALUE=\"студент\"\u003Eстудент\u003Cbr\u003E\u003CBR\u003E\u003Cbr\u003E\u003CINPUT TYPE=\"radio\" NAME=\"group\"\u003Cbr\u003EVALUЕ=\"учитель\"\u003Eучитель\u003Cbr\u003E\u003CBR\u003E\u003Cbr\u003E\u003Cp\u003EСодержание\u003Cbr\u003E","\u003Cp\u003EФлажки.\u003Cbr\u003E\u003Cp\u003EДалее, из предложенного перечня можно выбрать одновременно несколько вариантов, пометив их флажками.\u003Cbr\u003EФлажки создаются в тэге \u003CINPUT\u003E со значением атрибута TYPE=\"checkbox\". Флажки, объединенные в группу, могут иметь различные значения атрибута NAME. Например, NAME=\"box1\", NAME=\"box2\" и т. д.\u003Cbr\u003EЕще одним обязательным атрибутом является VALUE, которому присвоим значения \"WWW\", \"e-mail\" и \"FTP\". Значение атрибута VALUE должно быть уникальным для каждого флажка.\u003Cbr\u003EВставим в HTML-код группу флажков, в которой строки разделяются с помощью тэга перевода строки \u003CBR\u003E :\u003Cbr\u003E\u003Cp\u003EСодержание\u003Cbr\u003E","\u003Cp\u003EФлажки. HTML-код\u003Cbr\u003E\u003Cp\u003EКакие из сервисов Интернета вы используете\u003Cbr\u003Eнаиболее часто:\u003Cbr\u003E\u003CBR\u003E\u003Cbr\u003E\u003CINPUT TYPE=\"checkbox\" NAME=\"box1\"\u003Cbr\u003EVALUE=\"WWW\"\u003EWWW\u003Cbr\u003E\u003CBR\u003E\u003Cbr\u003E\u003CINPUT TYPE=\"checkbox\" NAME=\"box2\"\u003Cbr\u003EVALUE=\"e-mail\"\u003Ee-mail\u003Cbr\u003E\u003CBR\u003E\u003Cbr\u003E\u003CINPUT TYPE=\"checkbox\" NAME=\"box3\"\u003Cbr\u003EVALUE=\"FTP\"\u003EFTP\u003Cbr\u003E\u003CBR\u003E\u003Cbr\u003E\u003Cp\u003EСодержание\u003Cbr\u003E","\u003Cp\u003EРаскрывающиеся списки.\u003Cbr\u003E\u003Cp\u003EДля реализации раскрывающегося списка используется контейнер \u003CSELECT\u003E\u003C\u002FSELECT\u003E, в котором каждый элемент списка определяется тэгом \u003C0PTI0N\u003E.\u003Cbr\u003EB переключателях, флажках и списках выбранный по умолчанию элемент задается с помощью атрибутаSELECTED.\u003Cbr\u003E\u003Cp\u003EСодержание\u003Cbr\u003E","\u003Cp\u003EРаскрывающиеся списки.HTML код\u003Cbr\u003E\u003Cp\u003E\u003CBR\u003E\u003Cbr\u003EКакой браузер вы используете\u003Cbr\u003Eнаиболее часто:\u003Cbr\u003E\u003Cbr\u003E\u003CSELECT NAMЕ=\"Браузер\"\u003E\u003Cbr\u003E\u003COPTION SELECTED\u003EInternet Explorer\u003Cbr\u003E\u003COPTION\u003ENetscape Navigator\u003Cbr\u003E\u003COPTION\u003EOpera\u003Cbr\u003E\u003COPTION\u003EMozilla\u003Cbr\u003E\u003C\u002FSELECT\u003E\u003Cbr\u003E\u003Cp\u003EСодержание\u003Cbr\u003E","\u003Cp\u003EТекстовая область.\u003Cbr\u003E\u003Cp\u003EВ такое поле можно ввести достаточно длинный текст.\u003Cbr\u003EСоздается текстовая область с помощью тэга \u003CTEXTAREA\u003E с обязательными атрибутами: NAME, задающим имя области, ROWS, определяющим число строк, и COLS — число столбцов области.\u003Cbr\u003EВставим в HTML-код текстовую область :\u003Cbr\u003EКакую еще информацию вы хотели бы видеть\u003Cbr\u003Eна сайте?\u003Cbr\u003E\u003CBR\u003E\u003Cbr\u003E\u003CTEXTAREA NAME=\"Ваши предложения\"\u003Cbr\u003EROWS=4 COLS=30\u003E\u003Cbr\u003E\u003C\u002FTEXTAREA\u003E\u003Cbr\u003E\u003Cp\u003EСодержание\u003Cbr\u003E","\u003Cp\u003EОтправка данных из формы.\u003Cbr\u003E\u003Cp\u003EОтправка введенной в форму информации осуществляется с помощью щелчка по кнопке.\u003Cbr\u003EКнопка создается с помощью тэга \u003CINPUT\u003E. Атрибуту TYPE необходимо присвоить значение \"submit\", а атрибуту VALUE, который задает надпись на кнопке, присвоить значение \"Отправить\" \u003Cbr\u003E\u003CINPUT TYPE=\" submit\" VALUЕ=\"Отправить\"\u003E\u003Cbr\u003E\u003Cp\u003EСодержание\u003Cbr\u003E","\u003Cp\u003EЩелчком по кнопке Отправить можно отправить данные из формы на определенный адрес электронной почты. Для этого атрибуту ACTION контейнера \u003CFORM\u003E надо присвоить значение адреса электронной почты. Кроме того, в атрибутах METOD и ENCTYPE необходимо указать метод и форму передачи данных:\u003Cbr\u003E\u003CFORM ACTION=\"mailto:username@server.ru\" METHOD=\"POST\" ENCTYPE=\"text\u002Fplain\"\u003E\u003Cbr\u003EПосле открытия в браузере Web-страницы «Анкета» и внесения данных в поля формы необходимо щелкнуть по кнопке Отправить. Данные будут отправлены по указанному адресу электронной почты.\u003Cbr\u003E\u003Cp\u003EСодержание\u003Cbr\u003E","\u003Cp\u003EКонтрольные вопросы:\u003Cbr\u003E\u003Cp\u003EКакие тэги используются для создания на форме текстовых полей? Переключателей? Флажков? Раскрывающихся списков? Текстовых областей?\u003Cbr\u003EКакие значения необходимо присвоить атрибутам тэга \u003CFORM\u003E для отправки введенной в форму информации \u003Cbr\u003EПрактическое задание:\u003Cbr\u003EСоздать страницу «Анкета», содержащую форму для ввода данных\u003Cbr\u003E\u003Cp\u003EСодержание\u003Cbr\u003E",J,"\u003Cp\u003EСайт\u003Cbr\u003E\u003Cp\u003EСодержание\u003Cbr\u003E"],href:"\u002Finformatika\u002Frazrabotka-web-saytovs-ispolzovaniem-yazyka-razmetki",href_category:"\u002Finformatika",date:1663956459,related:[{id:279563,name:"Рисунки в режиме символьной печати",href:"\u002Finformatika\u002Frisunki-v-rezhime-simvolnoy-pechati",jpg:"jpg\u002F279563"},{id:178743,name:"Работа со слоями эффектов. (Лекция 2)",href:"\u002Finformatika\u002Frabota-so-sloyami-effektov-lektsiya-2",jpg:"jpg\u002F178743"},{id:428764,name:"Новый стандарт AES – алгоритм шифрования Rijndae",href:"\u002Finformatika\u002Fnovyy-standart-aes--algoritm-shifrovaniya",jpg:"jpg\u002F428764"},{id:146228,name:"Моделирование на UML. Моделирование структуры. Лекция 4",href:"\u002Finformatika\u002Fmodelirovanie-na-uml-modelirovanie-struktury-lektsiya",jpg:"jpg\u002F146228"},{id:581283,name:"Программирование на языке Си#. Форма. Лекция 40",href:"\u002Finformatika\u002Fprogrammirovanie-na-yazyke-si-forma-lektsiya",jpg:"jpg\u002F581283"},{id:370711,name:"Корпоративные информационные системы",href:"\u002Finformatika\u002Fkorporativnye-informatsionnye-sistemy-7",jpg:"jpg\u002F370711"},{id:136867,name:"Информационные технологии. ИТ. Web – технологии. Лекция 4",href:"\u002Finformatika\u002Finformatsionnye-tehnologii-it-web--tehnologii",jpg:"jpg\u002F136867"},{id:153101,name:"Работа с данными в Entity Framework Core. Проектирование и разработка веб-сервисов",href:"\u002Finformatika\u002Frabota-s-dannymi-v-entity-framework",jpg:"jpg\u002F153101"},{id:111199,name:"Алгоритм построения деталей вращения на Компас 3D",href:"\u002Finformatika\u002Falgoritm-postroeniya-detaley-vrashcheniya-na-kompas",jpg:"jpg\u002F111199"},{id:319887,name:"Схема электронной регистрации. Регистрация больного в медицинской программе UZU.kz",href:"\u002Finformatika\u002Fshema-elektronnoy-registratsii-registratsiya-bolnogo-v",jpg:"jpg\u002F319887"},{id:596475,name:"Организация файлового сервера в сети предприятия АО САЗ и его администрирование",href:"\u002Finformatika\u002Forganizatsiya-faylovogo-servera-v-seti-predpriyatiya",jpg:"jpg\u002F596475"},{id:356613,name:"Information Technologies: Concepts and Management",href:"\u002Finformatika\u002Finformation-technologies-concepts-and-management",jpg:"jpg\u002F356613"},{id:104509,name:"Файловая система ОС UNIX. (Занятия 5 и 6)",href:"\u002Finformatika\u002Ffaylovaya-sistema-os-unix-zanyatiya-5",jpg:"jpg\u002F104509"},{id:442737,name:"Цветовые модели",href:"\u002Finformatika\u002Ftsvetovye-modeli-3",jpg:"jpg\u002F442737"},{id:316498,name:"Информационная безопасность в интернете",href:"\u002Finformatika\u002Finformatsionnaya-bezopasnost-v-internete",jpg:"jpg\u002F316498"},{id:197291,name:"Понятие, как форма мышления",href:"\u002Finformatika\u002Fponyatie-kak-forma-myshleniya-4",jpg:"jpg\u002F197291"},{id:248871,name:"Системи програмного та слідкуючого керування рухом",href:"\u002Finformatika\u002Fsistemi-programnogo-ta-sldkuyuchogo-keruvannya-ruhom",jpg:"jpg\u002F248871"},{id:398780,name:"Анализ угроз информационной безопасности (1). Лекция 4",href:"\u002Finformatika\u002Fanaliz-ugroz-informatsionnoy-bezopasnosti-1-lektsiya",jpg:"jpg\u002F398780"},{id:451743,name:"Тест Электронные таблицы",href:"\u002Finformatika\u002Ftest-elektronnye-tablitsy",jpg:"jpg\u002F451743"},{id:145646,name:"Основи роботи в середовищі табличного процесора",href:"\u002Finformatika\u002Fosnovi-roboti-v-seredovishch-tablichnogo-protsesora",jpg:"jpg\u002F145646"},{id:443689,name:"Антивирусные средства защиты информации",href:"\u002Finformatika\u002Fantivirusnye-sredstva-zashchity-informatsii",jpg:"jpg\u002F443689"},{id:279271,name:"Дата и время. Методы объекта Date",href:"\u002Finformatika\u002Fdata-i-vremya-metody-obekta-date",jpg:"jpg\u002F279271"},{id:425259,name:"Поисковые системы интернет",href:"\u002Finformatika\u002Fpoiskovye-sistemy-internet-4",jpg:"jpg\u002F425259"},{id:294498,name:"Объединение компьютеров в локальную сеть. Организация работы пользователей в локальных компьютерных сетях",href:"\u002Finformatika\u002Fobedinenie-kompyuterov-v-lokalnuyu-set-organizatsiya-4",jpg:"jpg\u002F294498"},{id:576139,name:"Мастер-класс. Робототехника WeDo. 1-4 класс",href:"\u002Finformatika\u002Fmaster-klass-robototehnika-wedo-1-4",jpg:"jpg\u002F576139"},{id:327885,name:"Создание сети электронных магазинов",href:"\u002Finformatika\u002Fsozdanie-seti-elektronnyh-magazinov",jpg:"jpg\u002F327885"},{id:24028,name:"Сапр AutoCAD - основные понятия и приемы работы",href:"\u002Finformatika\u002Fsapr-autocad-osnovnye-ponyatiya-i-priemy",jpg:"jpg\u002F24028"},{id:286383,name:"Всё о видео",href:"\u002Finformatika\u002Fvsyo-o-video",jpg:"jpg\u002F286383"}],navigation:{next:"\u002Funcategorized\u002Fissledovatelskaya-rabota-po-kraevedeniyu-1",next_name:"Исследовательская работа по краеведению",prev:"\u002Funcategorized\u002Fprezentatsiya-pokrov-presvyatoy-bogoroditsy",prev_name:"ПРЕЗЕНТАЦИЯ ПОКРОВ ПРЕСВЯТОЙ БОГОРОДИЦЫ."}}}},state:{},_errors:{},serverRendered:d,config:{public:{SITE_NAME:K,SITE_HOST:"mypreza.com",SITE_LANG:L,API_BASE_URL:"https:\u002F\u002Fmypreza.com\u002Fapi\u002F",pwaManifest:{name:K,short_name:a,description:a,lang:L,start_url:"\u002F?standalone=true",display:"standalone",background_color:l,theme_color:"#000000",icons:[{src:"\u002F_nuxt\u002Ficons\u002F64x64.f2a6e93d.png",type:c,sizes:M,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F64x64.maskable.f2a6e93d.png",type:c,sizes:M,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F120x120.f2a6e93d.png",type:c,sizes:N,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F120x120.maskable.f2a6e93d.png",type:c,sizes:N,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F144x144.f2a6e93d.png",type:c,sizes:O,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F144x144.maskable.f2a6e93d.png",type:c,sizes:O,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F152x152.f2a6e93d.png",type:c,sizes:P,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F152x152.maskable.f2a6e93d.png",type:c,sizes:P,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F192x192.f2a6e93d.png",type:c,sizes:Q,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F192x192.maskable.f2a6e93d.png",type:c,sizes:Q,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F384x384.f2a6e93d.png",type:c,sizes:R,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F384x384.maskable.f2a6e93d.png",type:c,sizes:R,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F512x512.f2a6e93d.png",type:c,sizes:S,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F512x512.maskable.f2a6e93d.png",type:c,sizes:S,purpose:g}]},yandexMetrika:{id:"85004146",metrikaUrl:"https:\u002F\u002Fmc.yandex.ru\u002Fmetrika\u002Ftag.js",accurateTrackBounce:d,childIframe:e,clickmap:e,defer:e,useRuntimeConfig:d,trackHash:e,trackLinks:d,type:b,webvisor:e,triggerEvent:e,consoleLog:d,partytown:e,isDev:e}},app:{baseURL:"\u002F",buildAssetsDir:"\u002F_nuxt\u002F",cdnURL:a}},pinia:{app:{meta:{h1:n,main_text:a,main_title:o,main_description:p,main_keywords:q,main_image:a},app:{logo_image:r,logo_image_width:s,logo_image_height:t,logo_text:a,image_width_full:u,image_width_min:v,recaptcha_key:w,yandex_search:x,ya_context:e,banner_1:a,banner_2:a,banner_3:a,banner_4:a,banner_5:a,banner_6:a,banner_7:a,banner_8:a,banner_9:a,banner_10:a,email:y,footer_before:a,footer:a,dark_theme:e,strategy:{image_alt_words:j,item_slide_header:z,item_images:A,item_images_tag:h,item_words_h3:d,item_words_tag:h,item_words_1:k,routing:B,item_slide_skipping:C,item_download_timeout:D,item_slider_width:E,item_show_pdf:d,item_show_contents:d,item_show_filename:d},colors:{header_text:l,header_bg:i,accent:i}},social:F,token:a}}}}("",0,"image\u002Fpng",true,false,"any","maskable","h2","#d53032",10,11,"#ffffff","Разработка Web-сайтовс использованием языка разметки гипертекста НТМL.","Учебные презентации","Презентации в PowerPoint на разные темы","Презентации, проекты, доклады в PowerPoint на разные темы для учебы","Презентация, на тему, урок, класс, PowerPoint, скачати презентацію, фон, шаблон, доклад, проект.","images\u002Fdata\u002Flogo.png",185,40,720,480,"6LeioWIpAAAAAGqMN4KqMVIkekcMW7fBKHjXCd-a","2503267","mypreza@ya.ru","div","images_before","category","both",88,800,"\u003Cscript src=\"\u002F\u002Fyastatic.net\u002Fes5-shims\u002F0.0.2\u002Fes5-shims.min.js\"\u003E\u003C\u002Fscript\u003E\r\n\u003Cscript src=\"\u002F\u002Fyastatic.net\u002Fshare2\u002Fshare.js\"\u003E\u003C\u002Fscript\u003E\r\n\u003Cdiv class=\"ya-share2\" data-services=\"collections,gplus,vkontakte,facebook,odnoklassniki,gplus,twitter,moimir\" data-counter=\"\"\u003E\u003C\u002Fdiv\u003E",1,"Информатика",25,"\u003Cp\u003EСодержание\u003Cbr\u003E","Mypreza","ru","64x64","120x120","144x144","152x152","192x192","384x384","512x512"))</script><script type="module" src="/_nuxt/entry.0d6add34.js" crossorigin></script></body>
</html>
Разработка заготовка