Слайд 2

В настоящее время разработаны и успешно применяются два основных принципа представления
графических изображений
точечная графика
векторная графика.
Слайд 3

Основные понятия Векторной графики
Основным объектом векторной графики является линия.
В некоторых программах
вместо понятия кривая используется понятие контур (path).
Каждый векторный контур может иметь две или более опорных точек (узлов). В некоторых редакторах их называют узлами (nodes).
Слайд 4

Основные понятия Векторной графики
Векторный контур может быть открытым или замкнутым.
Свойства замкнутых
и открытых векторных контуров различаются.
Слайд 5

Свойства объектов векторной графики
Параметры обводки контура.
Тип линии
Свойство заливки
Типы заливок:
заливка основным цветом
градиентная
заливка
текстурная заливка
заливка изображением-картой
Слайд 6

Достоинства векторной графики
Она экономна в плане объемов дискового пространства, необходимого для
хранения изображений.
Объекты векторной графики легко трансформируется и ими просто манипулировать, что не оказывает практически никакого влияния на качество изображения.
Векторная графика максимально использует возможности разрешающей способности любого выводного устройства.
Слайд 7

Недостатки векторной графики
В программах векторной графики практически невозможно (или необыкновенно трудоемко)
создавать фото реалистические изображения.
Кроме того, векторный принцип описания изображения не позволяет автоматизировать ввод графической информации, как это делает сканер или цифровая фотокамера для точечной графики.
Слайд 8

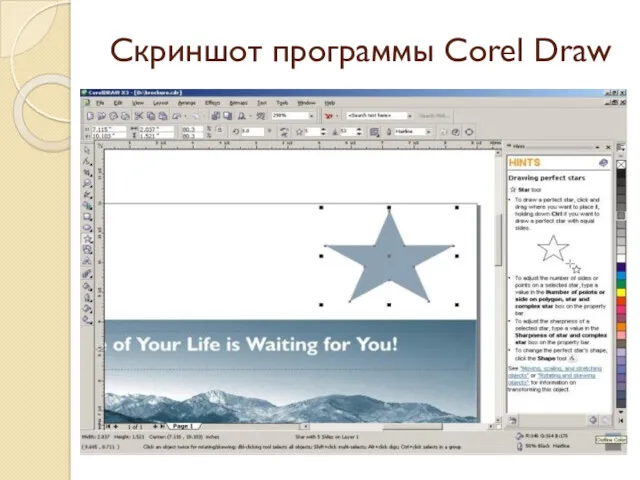
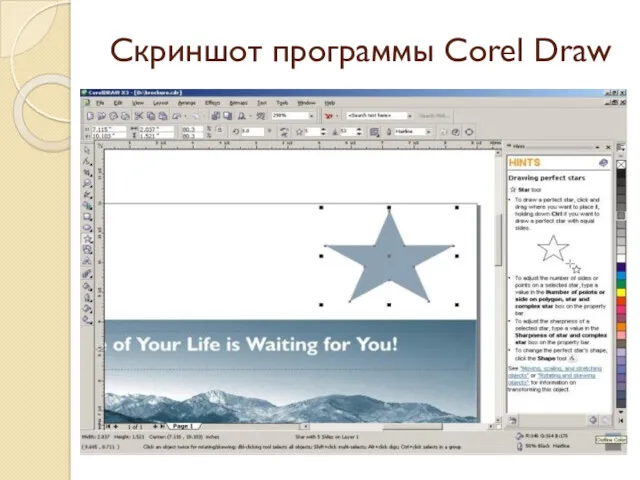
Скриншот программы Corel Draw
Слайд 9

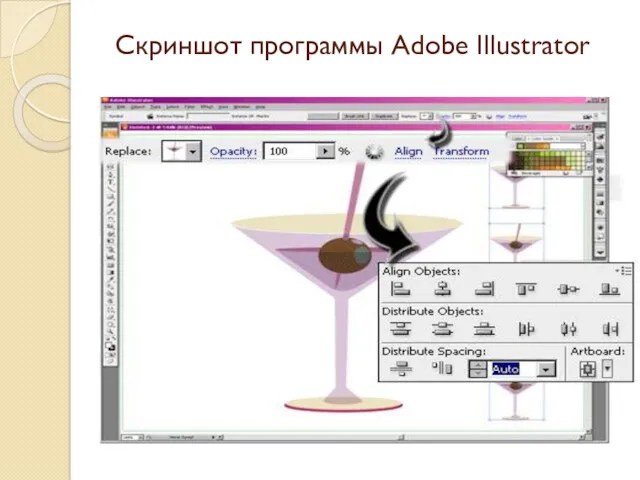
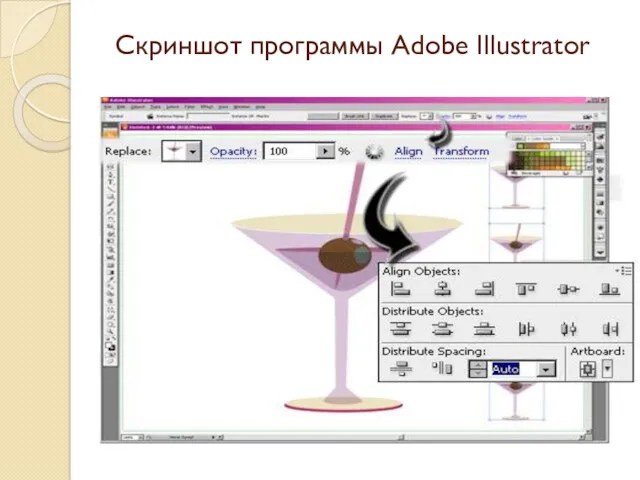
Скриншот программы Adobe Illustrator
Слайд 10

Точечная (растровая) графика
Все точечные изображения представляют из себя не совокупность отдельных
объектов, а мозаику из очень мелких элементов - пикселов, характеризующихся положением в так называемой битовой карте (таблице, матрице) и цветовыми характеристиками.
Слайд 11

Точечная (растровая) графика
Для растровых изображений, состоящих из точек, особую важность имеет
понятие разрешения, выражающее количество точек, приходящихся на единицу длины.
Разрешение измеряется в точках на дюйм (dots per inch – dpi).
Мониторы для обработки изображений с диагональю 20-27 дюймов, как правило поддерживают стандартные экранные разрешения: 640x480, 800x600, 1024x768, 1280x1024, 1280 x720, 1600x1200, 1920x 1080, 1920x1200,1920x1600
Слайд 12

Достоинства точечной графики
Основным достоинством является простота и, как следствие, техническая реализуемость
автоматизации ввода (оцифровки) изобразительной информации.
Не менее важным достоинством точечной графики являются фотореалистичность.
Слайд 13

Недостатки точечной графики
Недостаток, который обнаруживается при первой же попытке что-нибудь нарисовать
в программе точечной графики, заключается в том, что до начала рисования требуется введение конкретных значений разрешения (количества точек на единицу длины) и глубины цвета (количества цветовых бит на пиксел).
Слайд 14

Недостатки точечной графики
При любых трансформациях (поворотах, масштабировании, наклонах и т. д.)
в точечной графике невозможно обойтись без искажений (такой эффект связан с дискретной природой изображения).
Можно даже сказать, что точечную графику легче деформировать, чем трансформировать.
Слайд 15

Графика точечная или векторная
Точечная графика оперирует элементами (пикселами), имеющими определенное цветовое
значение и однозначное расположение в сетке битовой карты.
Векторная графика оперирует математическими объектами, которые независимы от параметров внешнего устройства (монитора, принтера).
Слайд 16

Скриншот программы Adobe Photoshop
Слайд 17

Цветовые модели и цветовой охват
Понятие цвета
Цвет чрезвычайно важен в компьютерной графике
как средство усиления зрительного впечатления и повышения информационной насыщенности изображения.
Цвета разделяются на:
ахроматические (белый, серый, черный) характеризуются только светлотой
хроматические имеющие параметры насыщенности, светлоты и цветового тона
Слайд 18

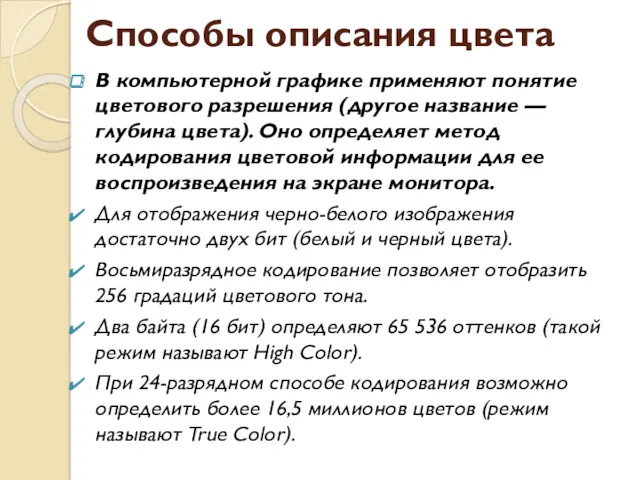
Способы описания цвета
В компьютерной графике применяют понятие цветового разрешения (другое название
— глубина цвета). Оно определяет метод кодирования цветовой информации для ее воспроизведения на экране монитора.
Для отображения черно-белого изображения достаточно двух бит (белый и черный цвета).
Восьмиразрядное кодирование позволяет отобразить 256 градаций цветового тона.
Два байта (16 бит) определяют 65 536 оттенков (такой режим называют High Color).
При 24-разрядном способе кодирования возможно определить более 16,5 миллионов цветов (режим называют True Color).
Слайд 19

Способы описания цвета
В соответствии с принципами формирования изображения аддитивным или субтрактивным
методами разработаны способы разделения цветового оттенка на составляющие компоненты, называемые цветовыми моделями. В компьютерной графике в основном применяют модели:
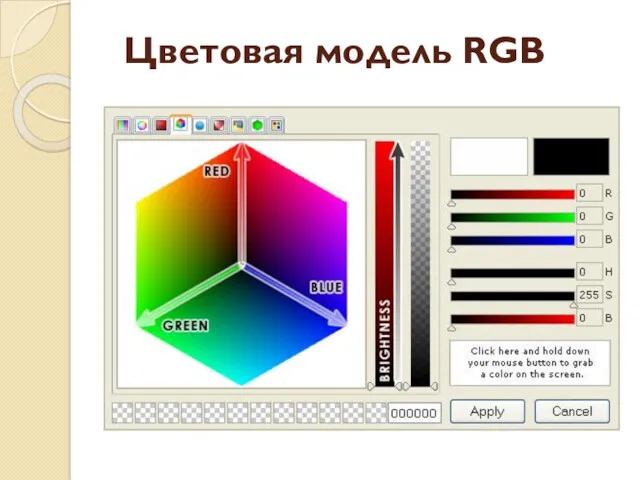
RGB (для создания и обработки аддитивных изображений) и
CMYK (для печати копии изображения на полиграфическом оборудовании).
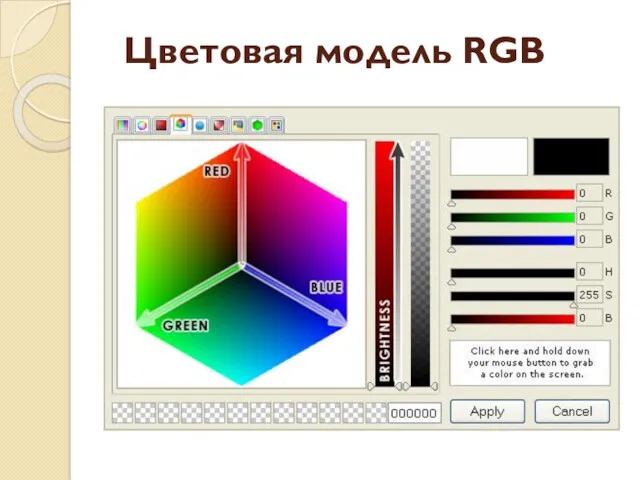
Слайд 20

Слайд 21

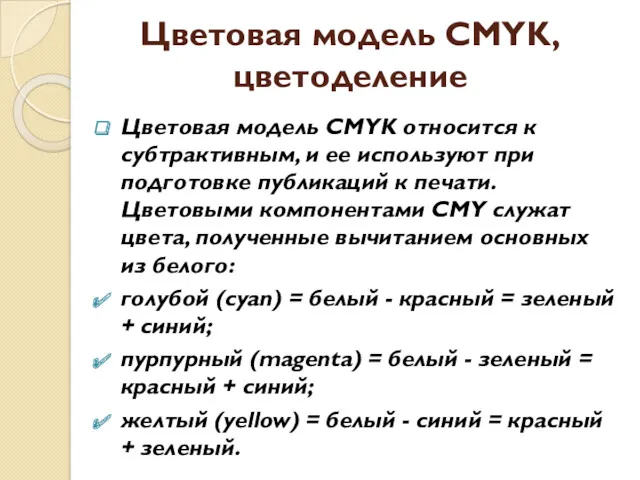
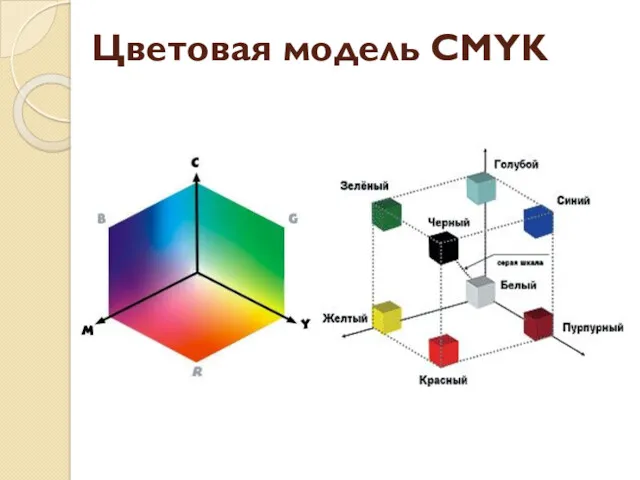
Цветовая модель CMYK, цветоделение
Цветовая модель CMYK относится к субтрактивным, и ее
используют при подготовке публикаций к печати. Цветовыми компонентами CMY служат цвета, полученные вычитанием основных из белого:
голубой (cyan) = белый - красный = зеленый + синий;
пурпурный (magenta) = белый - зеленый = красный + синий;
желтый (yellow) = белый - синий = красный + зеленый.
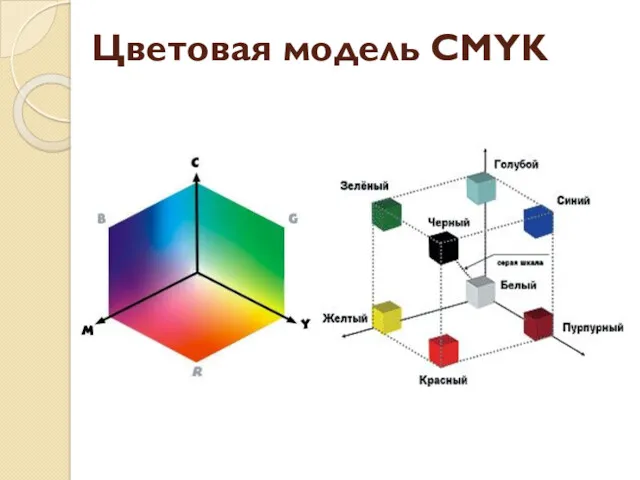
Слайд 22

Слайд 23

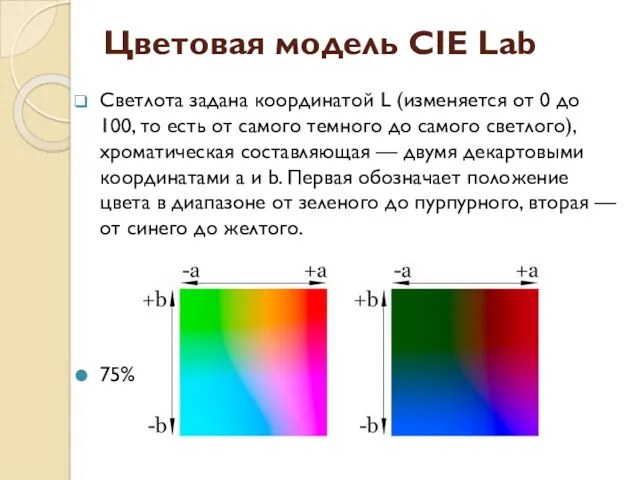
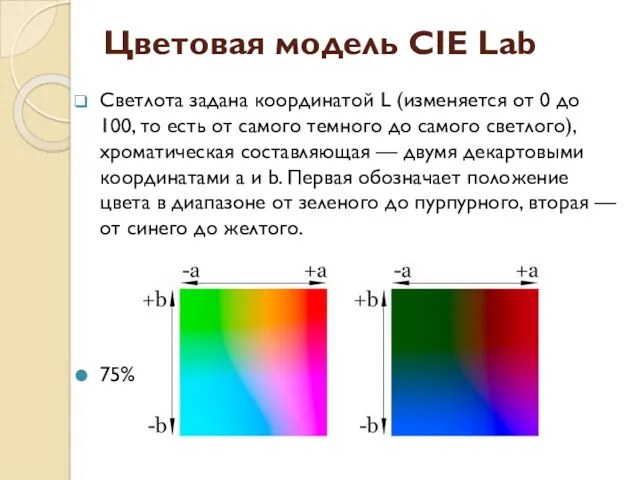
Цветовая модель СIЕ Lab
Светлота задана координатой L (изменяется от 0 до
100, то есть от самого темного до самого светлого), хроматическая составляющая — двумя декартовыми координатами a и b. Первая обозначает положение цвета в диапазоне от зеленого до пурпурного, вторая — от синего до желтого.
75% 25%
Слайд 24

Слайд 25

Слайд 26

Слайд 27

Растровые графические форматы
BMP (Windows Device Independent Bitmap)
PNG (Portable Network Graphics)
GIF
(Graphics Interchange Format)
JPEG (Joint Photographic Experts Group)
PSD (Adobe Photoshop)
TIFF (Tag Image File Format)


























 Оформление документов по вознаграждению (инструкция для агентов)
Оформление документов по вознаграждению (инструкция для агентов) Импортозамещение программного обеспечения. Группа компаний ХОСТ
Импортозамещение программного обеспечения. Группа компаний ХОСТ Анализ данных. Введение в анализ данных
Анализ данных. Введение в анализ данных Локальна мережа ТРК Воля
Локальна мережа ТРК Воля Проект информационной системы по ведению учёта подписной деятельности почтовым отделением
Проект информационной системы по ведению учёта подписной деятельности почтовым отделением Разработка электронного учебника по информатике
Разработка электронного учебника по информатике Общение в эпоху онлайн
Общение в эпоху онлайн How to write SEO friendly articles
How to write SEO friendly articles Разработка анкет. Лекция 8
Разработка анкет. Лекция 8 Запись и хранение данных. Массивы, списки, очереди, стеки, файловый ввод-вывод. Основные понятия о базах данных. (Лекция 3)
Запись и хранение данных. Массивы, списки, очереди, стеки, файловый ввод-вывод. Основные понятия о базах данных. (Лекция 3) Учебный центр Специалист. Системный анализ
Учебный центр Специалист. Системный анализ Информационная безопасность. Методы защиты информации
Информационная безопасность. Методы защиты информации Использование IT-технологий в обучении
Использование IT-технологий в обучении Функциональные возможности Microsoft Office
Функциональные возможности Microsoft Office Организация безопасности в компьютерных сетях образовательного учреждения
Организация безопасности в компьютерных сетях образовательного учреждения Мәтіндік ақпараттарды өңдеу
Мәтіндік ақпараттарды өңдеу Сбор научной информации
Сбор научной информации Программирование циклов с заданным условием продолжения работы
Программирование циклов с заданным условием продолжения работы Алгоритм и его формальное исполнение. Виды алгоритмов
Алгоритм и его формальное исполнение. Виды алгоритмов База данных. Библиотека
База данных. Библиотека Сервис Отвечает аудитор
Сервис Отвечает аудитор Методы и модели описания систем. Количественные методы
Методы и модели описания систем. Количественные методы Программа Cocos
Программа Cocos Телемедицина
Телемедицина Цикл while. Enum. Обработка нажатия клавиши. Таймер
Цикл while. Enum. Обработка нажатия клавиши. Таймер Примеры хорошего и плохого интерфейса
Примеры хорошего и плохого интерфейса Linux Command Line Interface (CLI)
Linux Command Line Interface (CLI) Компьютер болашақтың қожайыны
Компьютер болашақтың қожайыны