Содержание
- 2. Средства создания HTML-документов Простейшие текстовые редакторы – Блокнот, Far Editor, Norton Editor Офисные программы, входящие в
- 3. Общие сведения HTML (HyperText Markup Language) – язык гипертекстовой разметки HTML-документ включает: Текстовое содержимое страницы Структура
- 4. Синтаксис языка HTML Объекты языка HTML: Текст Теги (управляющие конструкции)
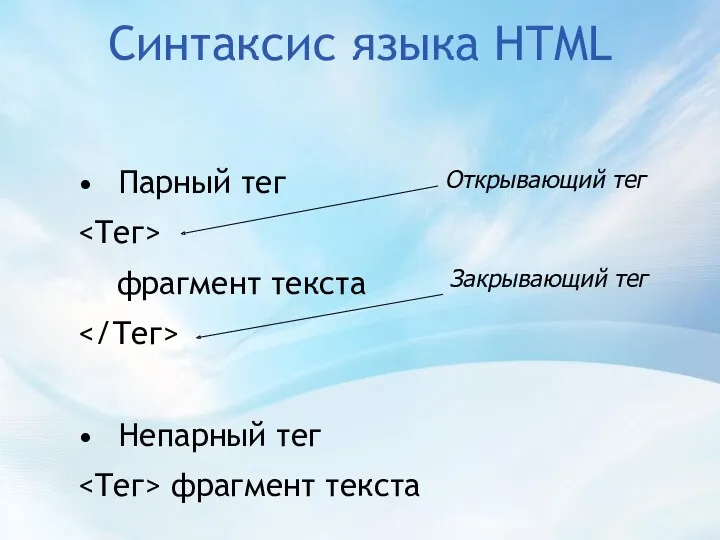
- 5. Синтаксис языка HTML Парный тег фрагмент текста Непарный тег фрагмент текста
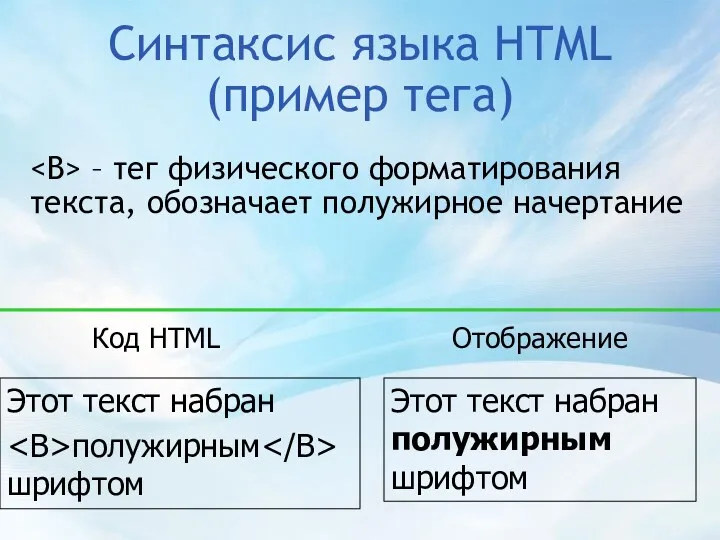
- 6. Синтаксис языка HTML (пример тега) – тег физического форматирования текста, обозначает полужирное начертание Этот текст набран
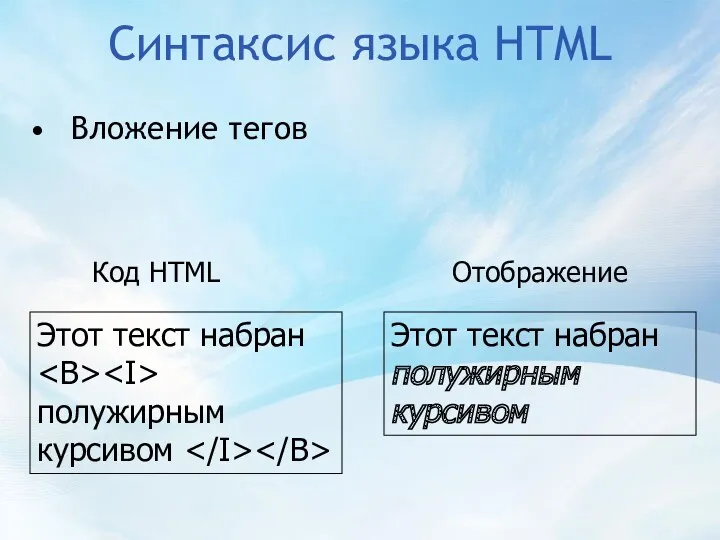
- 7. Синтаксис языка HTML Вложение тегов Этот текст набран полужирным курсивом Код HTML Этот текст набран полужирным
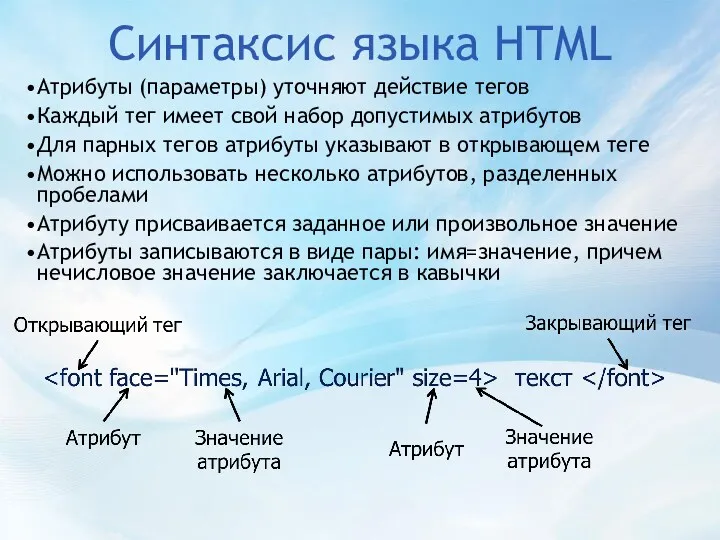
- 8. Синтаксис языка HTML Атрибуты (параметры) уточняют действие тегов Каждый тег имеет свой набор допустимых атрибутов Для
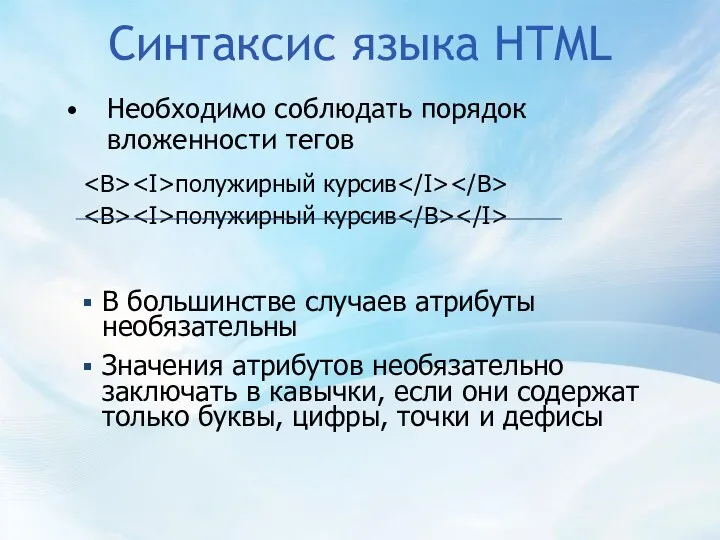
- 9. Синтаксис языка HTML Необходимо соблюдать порядок вложенности тегов полужирный курсив полужирный курсив В большинстве случаев атрибуты
- 10. Синтаксис языка HTML Регистр имен тегов и атрибутов не имеет значения = = = Наличие и
- 11. Синтаксис языка HTML ! Интерпретирует код HTML программа-браузер Браузеры не проверяют правильность написания кода HTML Неправильно
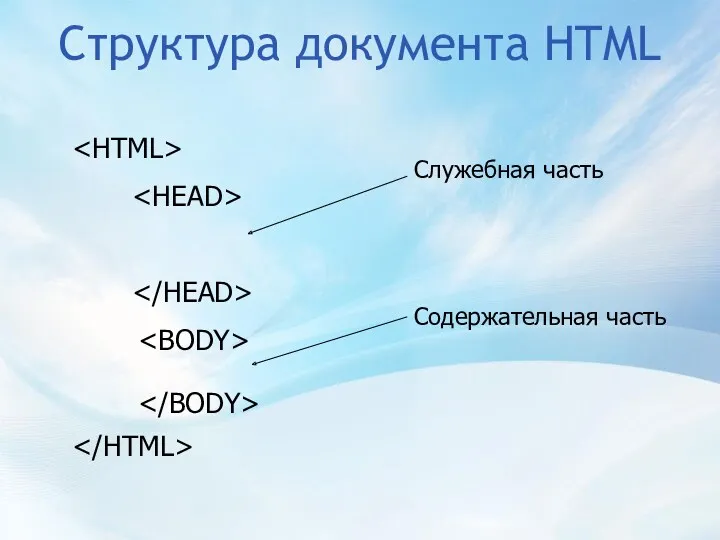
- 12. Структура документа HTML
- 13. Служебная часть документа HTML Тег определяет текст заголовка Web-страницы В отсутствие этого тега в строке заголовка
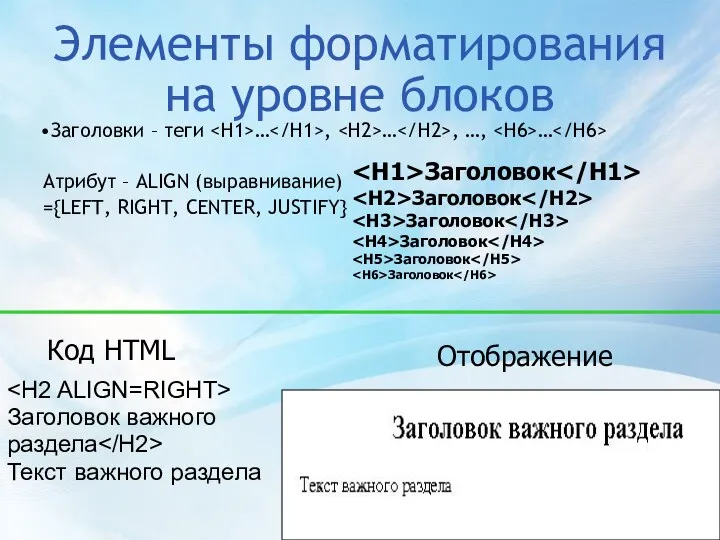
- 14. Элементы форматирования на уровне блоков Заголовки – теги … , … , …, … Атрибут –
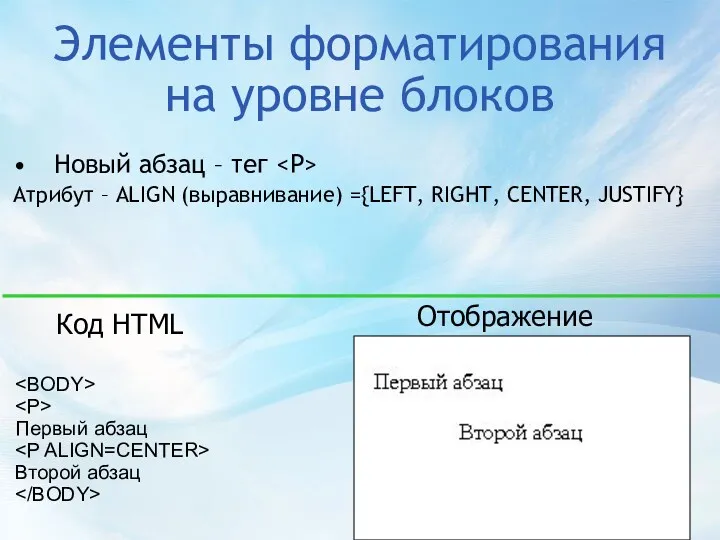
- 15. Элементы форматирования на уровне блоков Новый абзац – тег Атрибут – ALIGN (выравнивание) ={LEFT, RIGHT, CENTER,
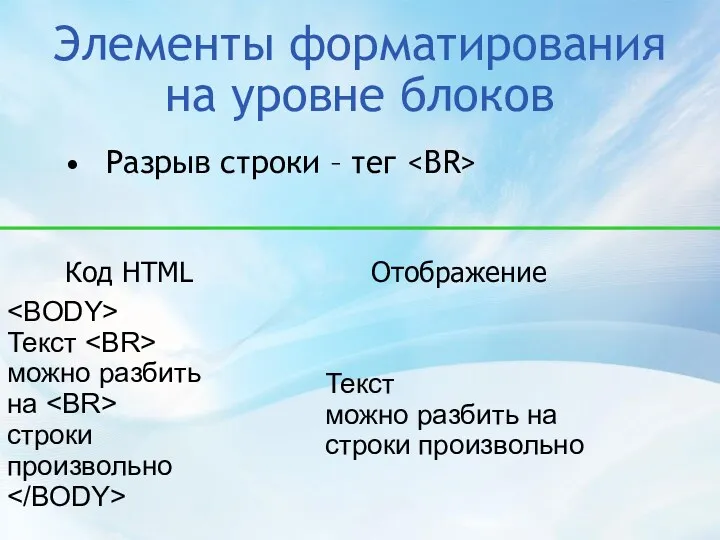
- 16. Элементы форматирования на уровне блоков Разрыв строки – тег Текст можно разбить на cтроки произвольно Текст
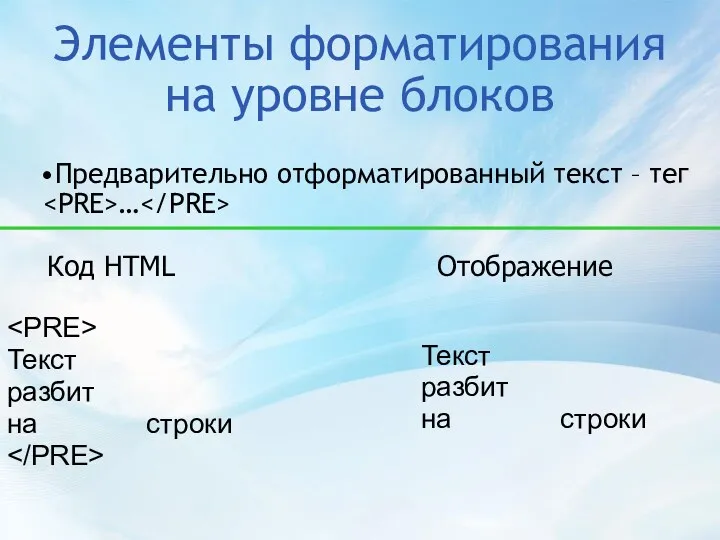
- 17. Элементы форматирования на уровне блоков Предварительно отформатированный текст – тег … Текст разбит на строки Код
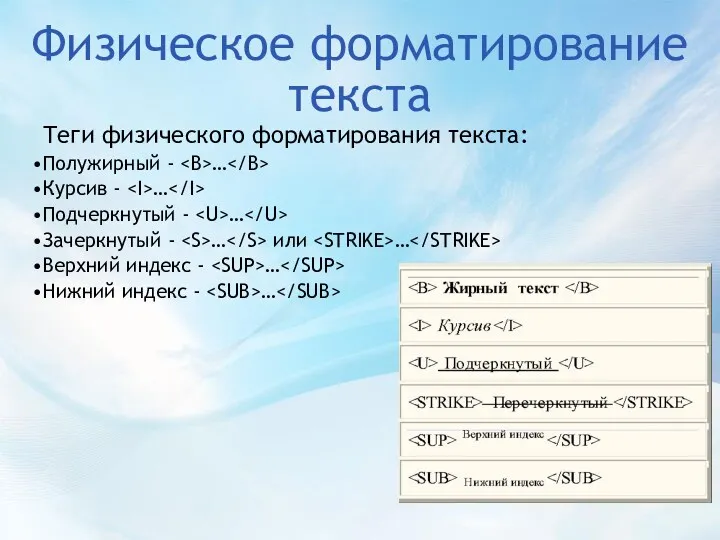
- 18. Физическое форматирование текста Теги физического форматирования текста: Полужирный - … Курсив - … Подчеркнутый - …
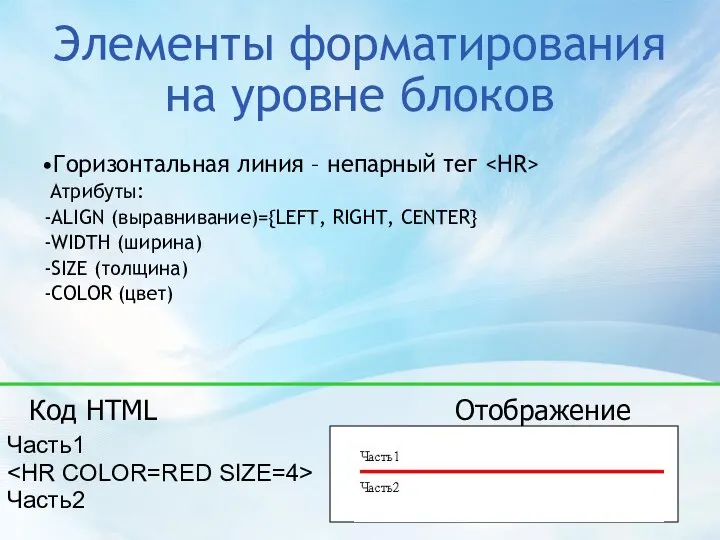
- 19. Элементы форматирования на уровне блоков Горизонтальная линия – непарный тег Атрибуты: ALIGN (выравнивание)={LEFT, RIGHT, CENTER} WIDTH
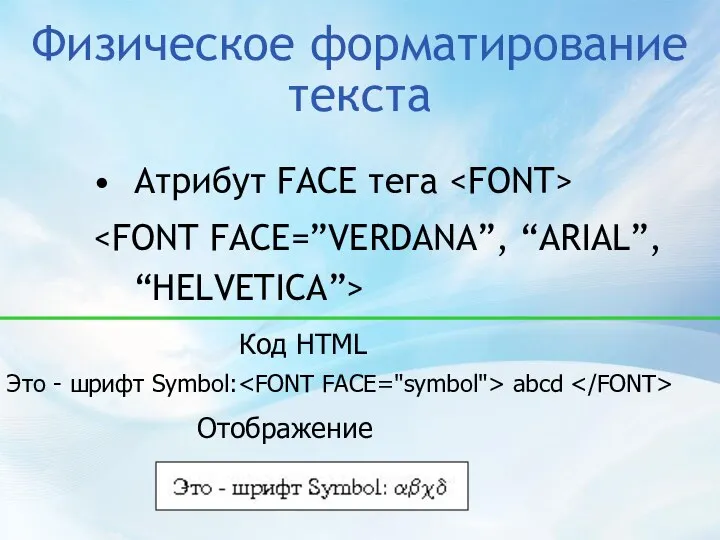
- 20. Физическое форматирование текста Определение параметров фрагмента текста – тег … Атрибуты: COLOR - цвет текста FACE
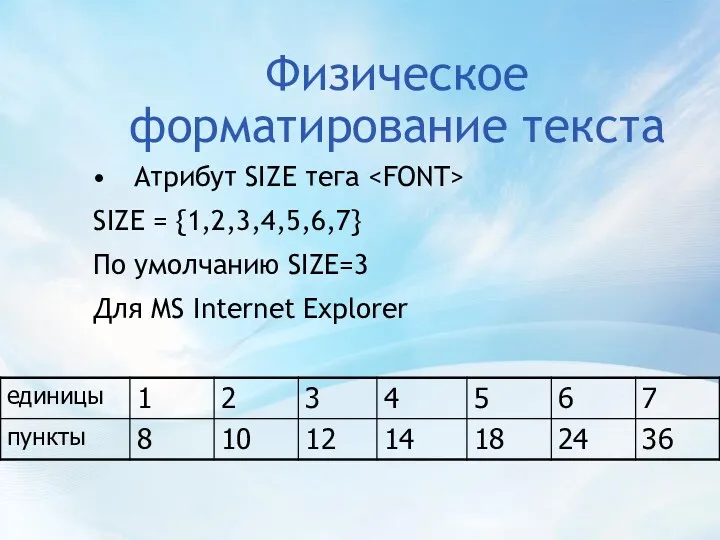
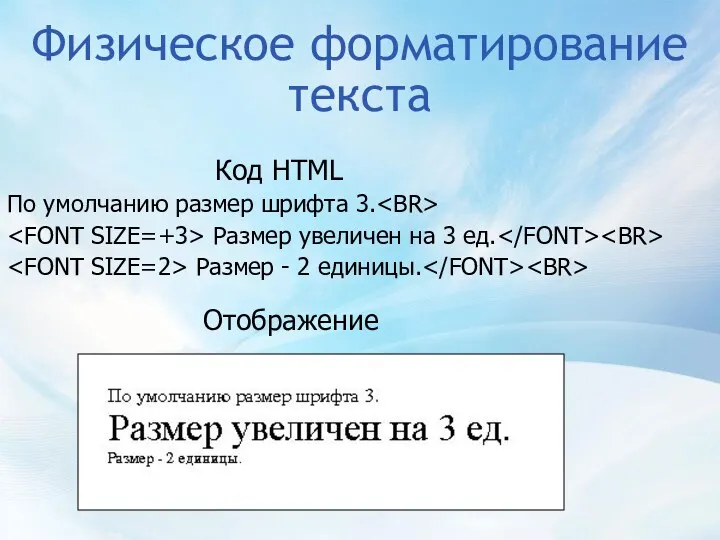
- 21. Физическое форматирование текста Атрибут SIZE тега SIZE = {1,2,3,4,5,6,7} По умолчанию SIZE=3 Для MS Internet Explorer
- 22. Физическое форматирование текста По умолчанию размер шрифта 3. Размер увеличен на 3 ед. Размер - 2
- 23. Физическое форматирование текста Атрибут FACE тега Это - шрифт Symbol: abcd Код HTML Отображение
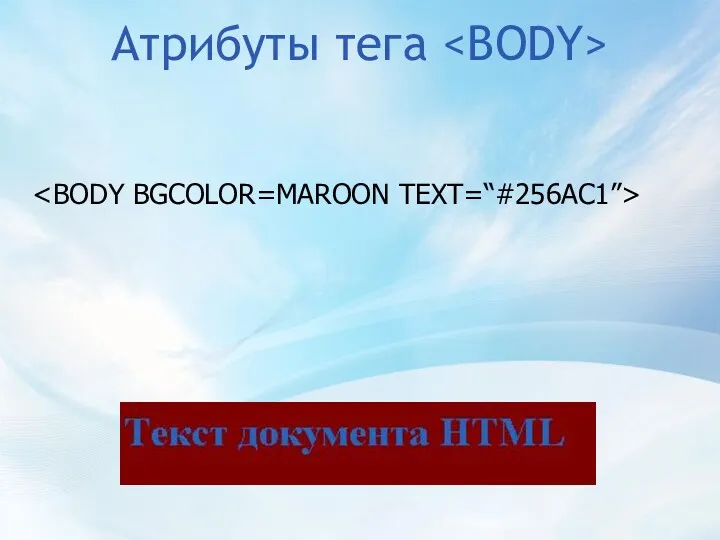
- 24. Атрибуты тега BGCOLOR – цвет фона документа BACKGROUND – фоновое изображение TEXT – цвет текста LINK
- 25. Цвет в HTML Способы указания цвета: Название цвета Схема RGB
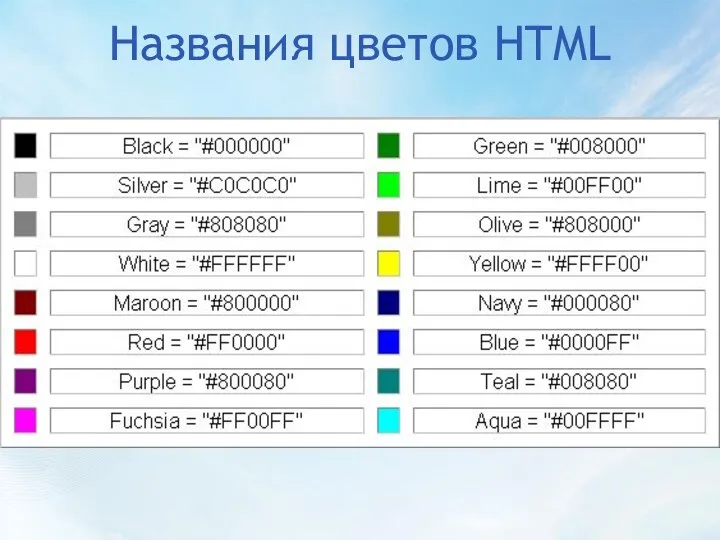
- 26. Названия цветов HTML
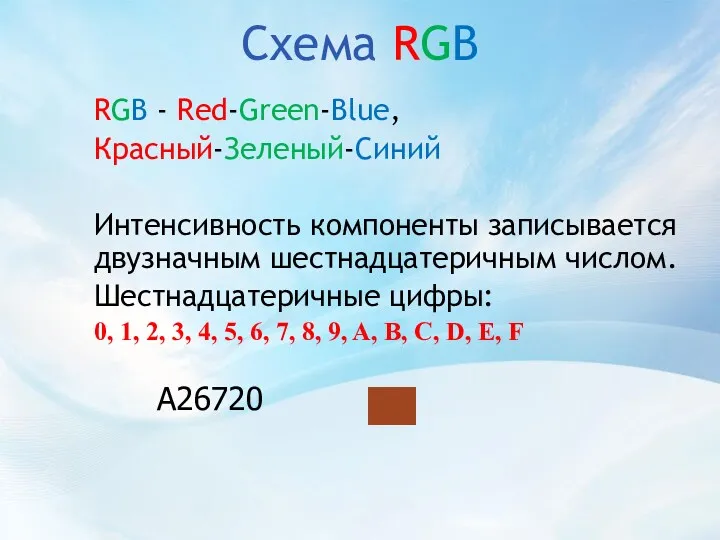
- 27. Схема RGB RGB - Red-Green-Blue, Красный-Зеленый-Синий Интенсивность компоненты записывается двузначным шестнадцатеричным числом. Шестнадцатеричные цифры: 0, 1,
- 28. Атрибуты тега
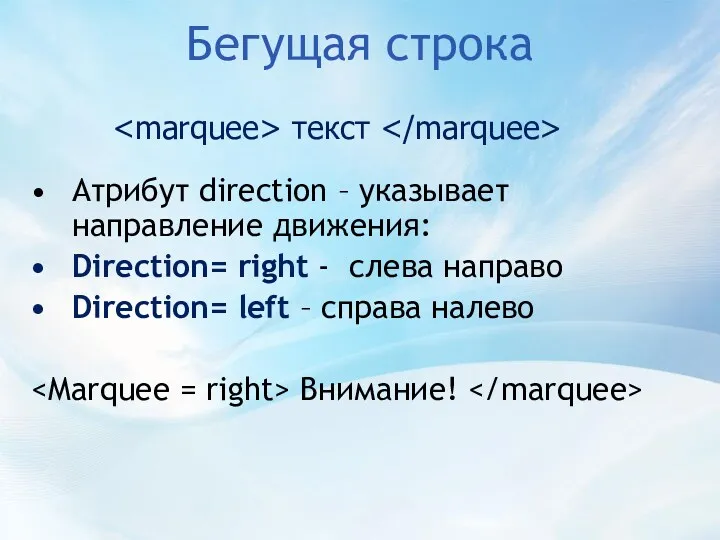
- 29. Бегущая строка Атрибут direction – указывает направление движения: Direction= right - слева направо Direction= left –
- 30. Графика в HTML Вставка графического изображения: тег (непарный) Обязательный атрибут SRC указывает адрес графического файла
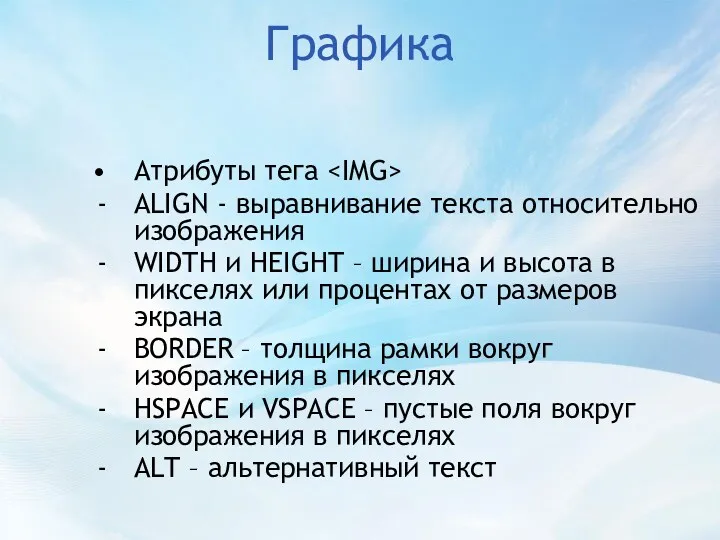
- 31. Графика Атрибуты тега ALIGN - выравнивание текста относительно изображения WIDTH и HEIGHT – ширина и высота
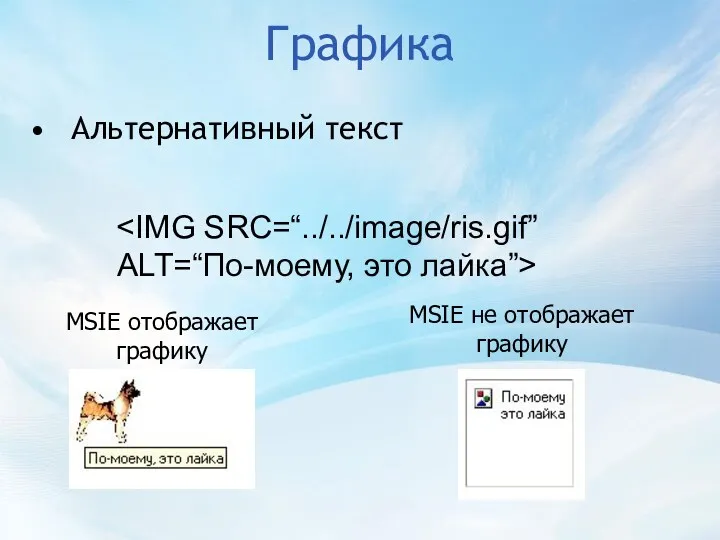
- 32. Графика Альтернативный текст ALT=“По-моему, это лайка”> MSIE отображает графику MSIE не отображает графику
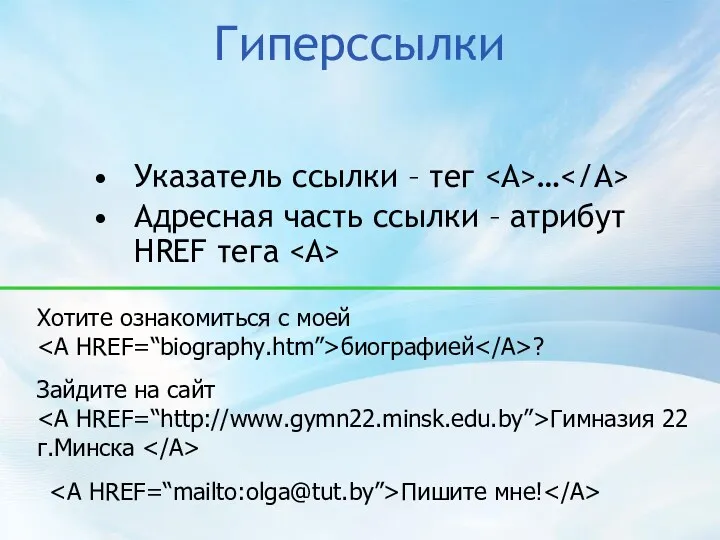
- 33. Гиперссылки Указатель ссылки – тег … Адресная часть ссылки – атрибут HREF тега Хотите ознакомиться с
- 35. Скачать презентацию
































 ALT=“По-моему, это лайка”>
ALT=“По-моему, это лайка”>
 Технологии программирования. Списки, кортежи и словари
Технологии программирования. Списки, кортежи и словари Как работать с форумом
Как работать с форумом Разработка алгоритмов и программ оперативной аналитической обработки коротких текстов
Разработка алгоритмов и программ оперативной аналитической обработки коротких текстов Современные технологии создания и обработки информационных объектов. Компьютерные презентации
Современные технологии создания и обработки информационных объектов. Компьютерные презентации Компоненты ОС
Компоненты ОС Преподавание информатики в условиях введения ФГОС нового поколения.
Преподавание информатики в условиях введения ФГОС нового поколения. Причины кризиса информационной безопасности. Модель нарушителя. Модель угроз
Причины кризиса информационной безопасности. Модель нарушителя. Модель угроз Монтаж видеороликов в Windows Movie Maker
Монтаж видеороликов в Windows Movie Maker Що таке джинса
Що таке джинса Компьютерные словари и системы машинного перевода текстов
Компьютерные словари и системы машинного перевода текстов Информация. Свойства информации. Представление информации в ЭВМ. Единицы измерения информации. (Лекция 3)
Информация. Свойства информации. Представление информации в ЭВМ. Единицы измерения информации. (Лекция 3) Триггеры в презентации. Применение. Создание слайдов с триггерами
Триггеры в презентации. Применение. Создание слайдов с триггерами Перспективные направления в IT
Перспективные направления в IT Telegram бот с информацией о погоде
Telegram бот с информацией о погоде Параллельное и многопоточное программирование. OpenMP. (Лекция 6)
Параллельное и многопоточное программирование. OpenMP. (Лекция 6) Компьютерные презентации. Планирование. Логика и переходы. (Лекция 7)
Компьютерные презентации. Планирование. Логика и переходы. (Лекция 7) Пристрої, що використовуються для роботи з повідомленнями
Пристрої, що використовуються для роботи з повідомленнями Передача информации
Передача информации Програмне забезпечення ЕОМ. Основні функції операційних систем, файлова система
Програмне забезпечення ЕОМ. Основні функції операційних систем, файлова система Теоретический лицей. Образец сайта
Теоретический лицей. Образец сайта Типы данных
Типы данных Биологические модели
Биологические модели Компьютерные игры. История и разработка
Компьютерные игры. История и разработка Киберспорт
Киберспорт Объединение компьютеров в локальную сеть. Организация работы пользователей в локальных компьютерных сетях
Объединение компьютеров в локальную сеть. Организация работы пользователей в локальных компьютерных сетях Ввод-вывод данных (Delphi)
Ввод-вывод данных (Delphi) Антивирусная защита информации
Антивирусная защита информации Предыстория информатики, история чисел. Системы счисления
Предыстория информатики, история чисел. Системы счисления