Содержание
- 2. Место прохождения практики ООО «Центр информационных технологий» Поставки компьютерного оборудования и программного обеспечения от ведущих компаний,
- 3. Цель Разработка WEB-приложения на ASP.NET MVC 5 с использованием DevExtreme (jQuery), демонстрирующего основные возможности данной технологии,
- 4. Задачи Реализовать личную карточку работника как DevExtreme HTML5 JavaScript форму. Реализовать менеджер проектов организации как DevExtreme
- 5. Используемые программы и технологии ASP.NET MVC Framework - фреймворк для создания веб-приложений, который реализует шаблон Model-view-controller.
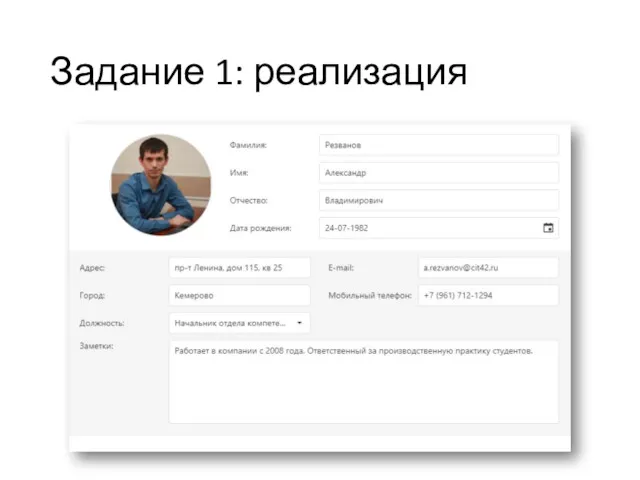
- 6. Задание 1: реализация
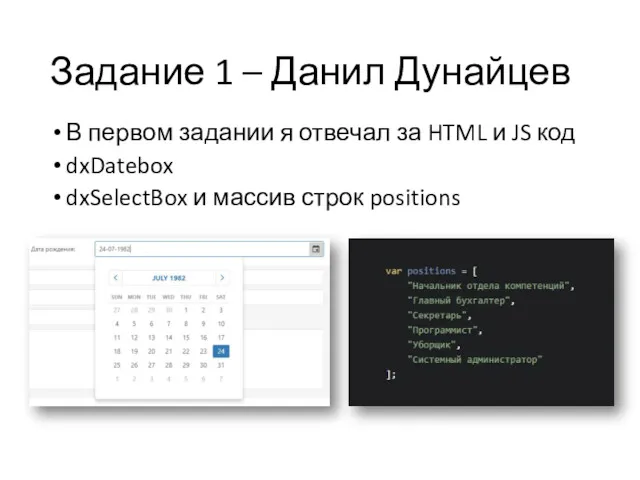
- 7. Задание 1 – Данил Дунайцев В первом задании я отвечал за HTML и JS код dxDatebox
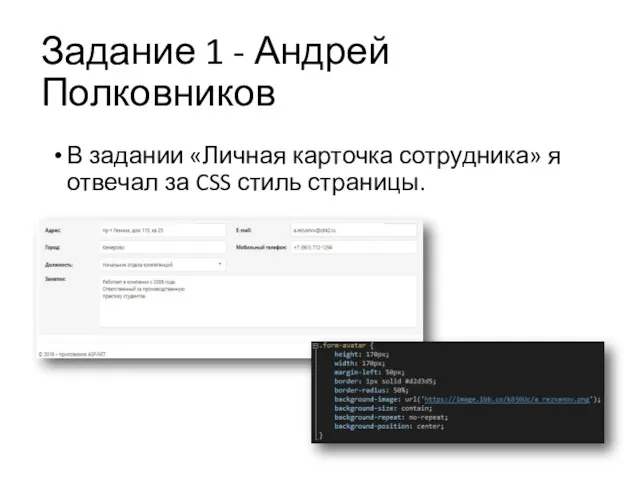
- 8. Задание 1 - Андрей Полковников В задании «Личная карточка сотрудника» я отвечал за CSS стиль страницы.
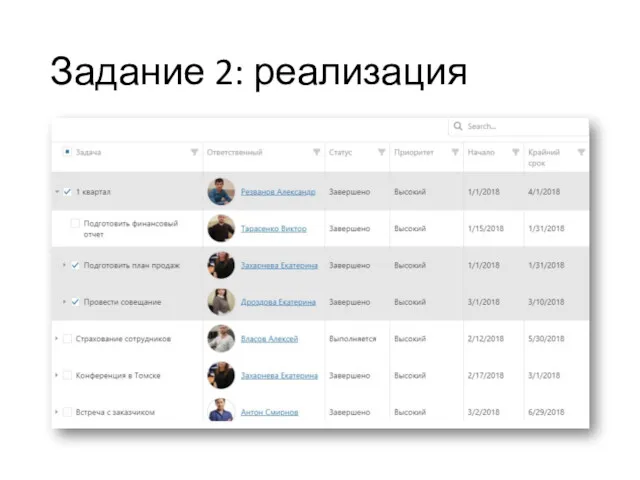
- 9. Задание 2: реализация
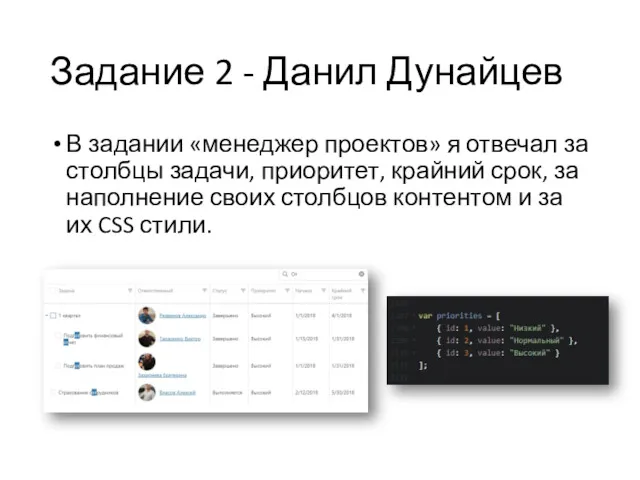
- 10. Задание 2 - Данил Дунайцев В задании «менеджер проектов» я отвечал за столбцы задачи, приоритет, крайний
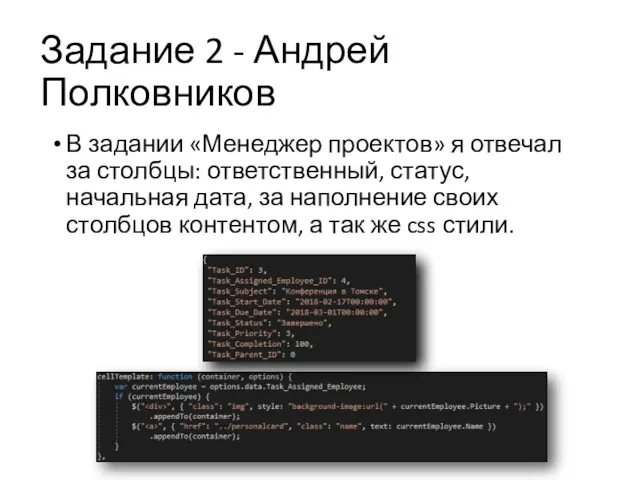
- 11. Задание 2 - Андрей Полковников В задании «Менеджер проектов» я отвечал за столбцы: ответственный, статус, начальная
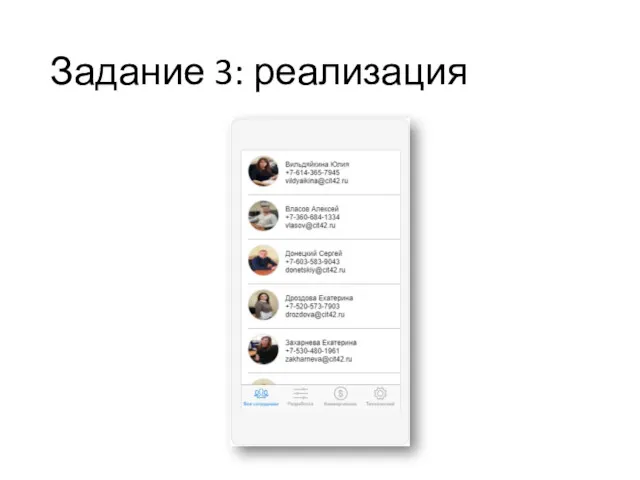
- 12. Задание 3: реализация
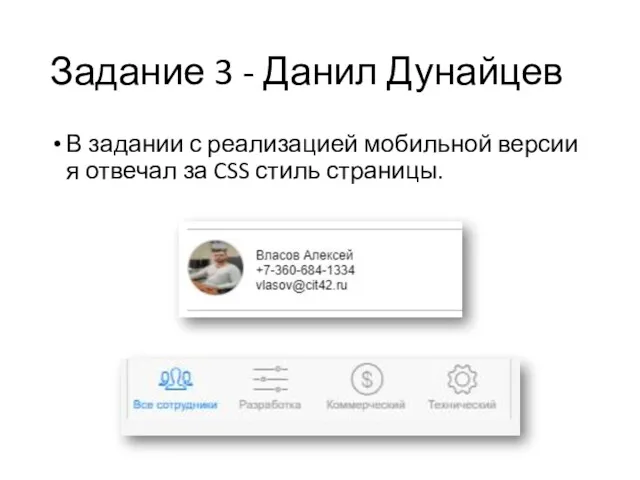
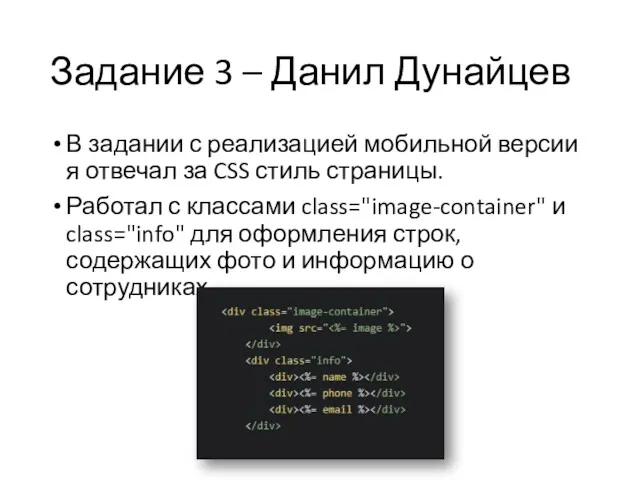
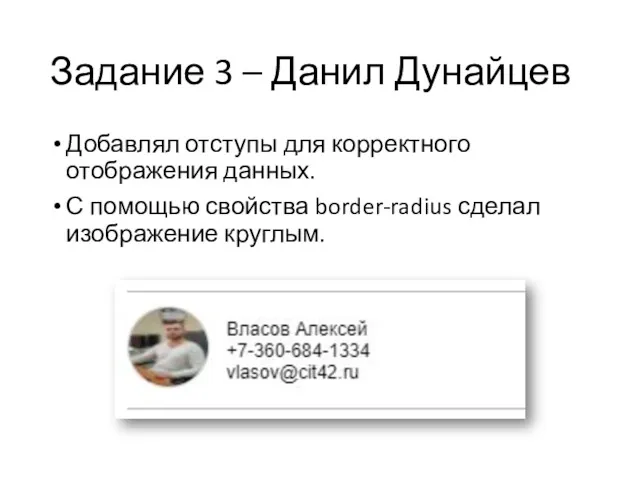
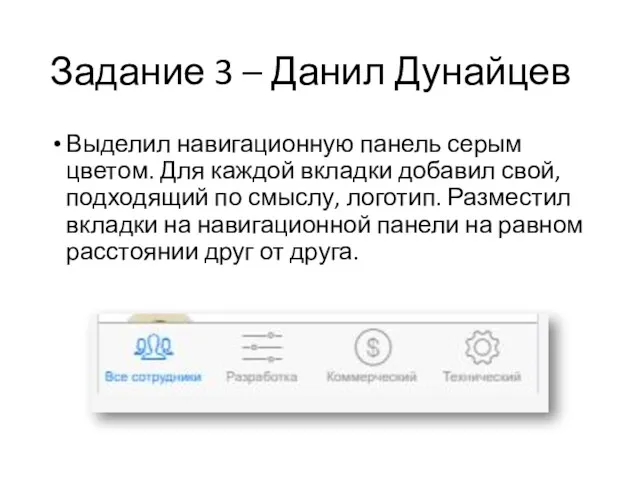
- 13. Задание 3 - Данил Дунайцев В задании с реализацией мобильной версии я отвечал за CSS стиль
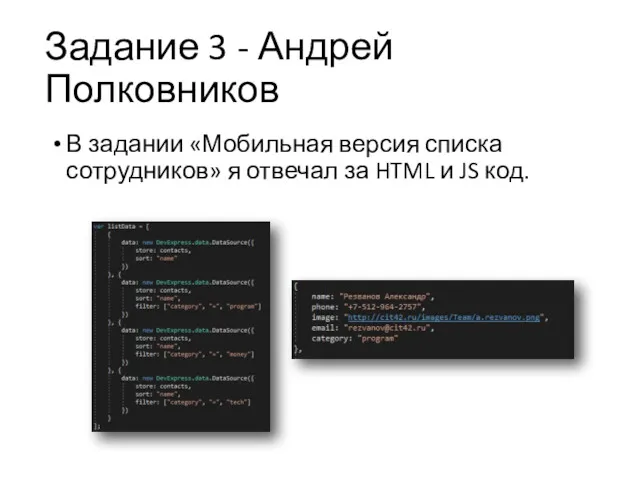
- 14. Задание 3 - Андрей Полковников В задании «Мобильная версия списка сотрудников» я отвечал за HTML и
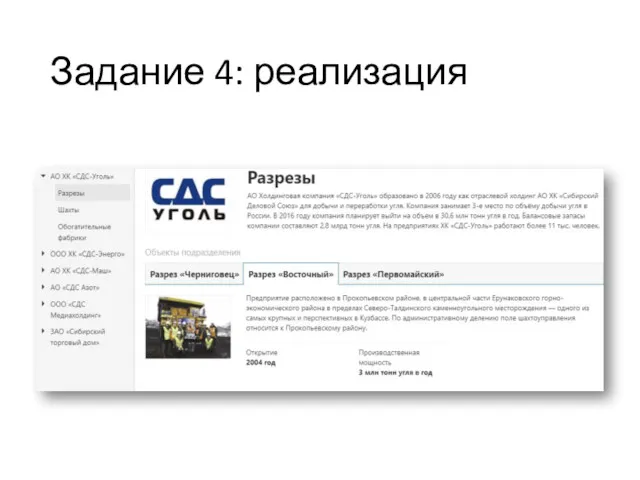
- 15. Задание 4: реализация
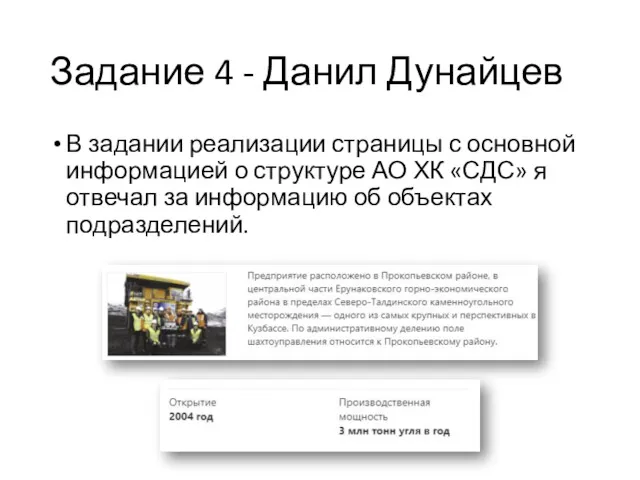
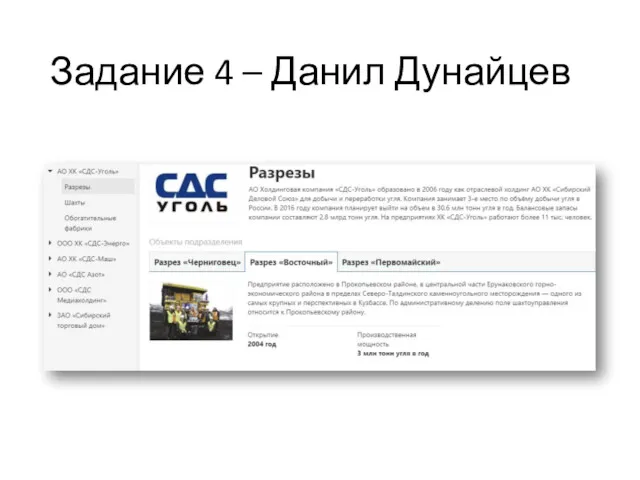
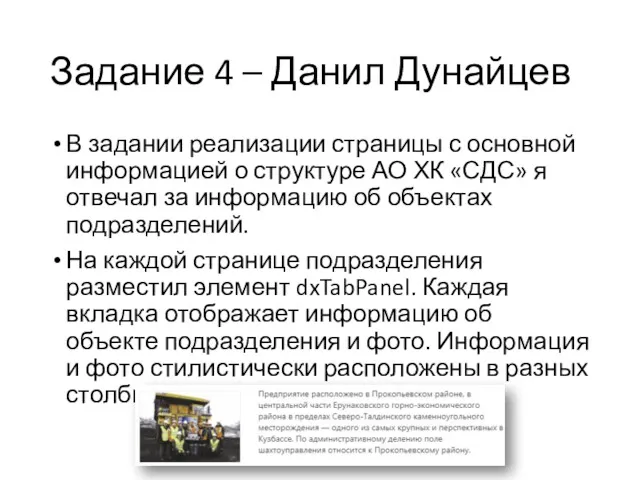
- 16. Задание 4 - Данил Дунайцев В задании реализации страницы с основной информацией о структуре АО ХК
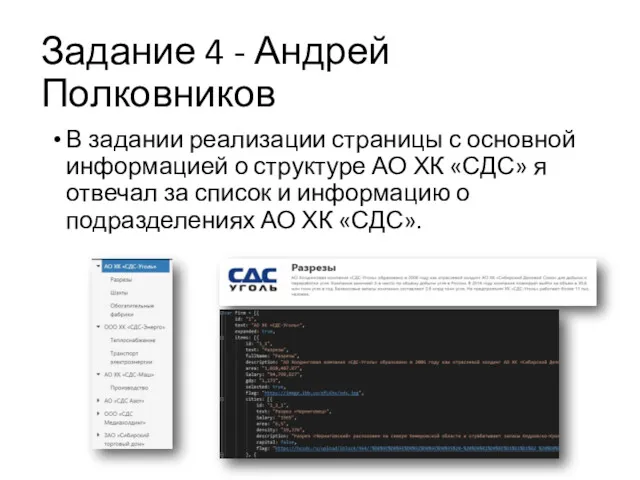
- 17. Задание 4 - Андрей Полковников В задании реализации страницы с основной информацией о структуре АО ХК
- 18. Заключение Изучены: ASP.NET MVC Framework; Developer Express DevExtreme; jQuery. Реализованы: Личная карточка работника; Менеджер проектов организации;
- 19. Спасибо за внимание
- 20. Задание 1 > требования Реализовать личную карточку работника как DevExtreme HTML5 JavaScript форму. Форма должна содержать
- 21. Задание 1 > требования Ввод даты в поле формы реализовать через выпадающий календарь. Формат даты ДД/ММ/ГГГГ.
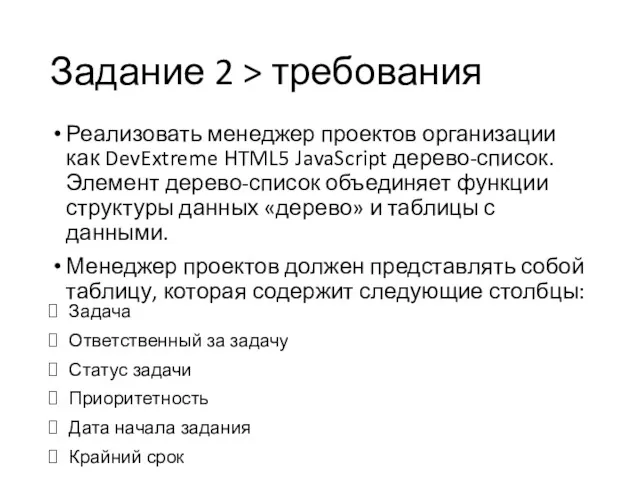
- 22. Задание 2 > требования Реализовать менеджер проектов организации как DevExtreme HTML5 JavaScript дерево-список. Элемент дерево-список объединяет
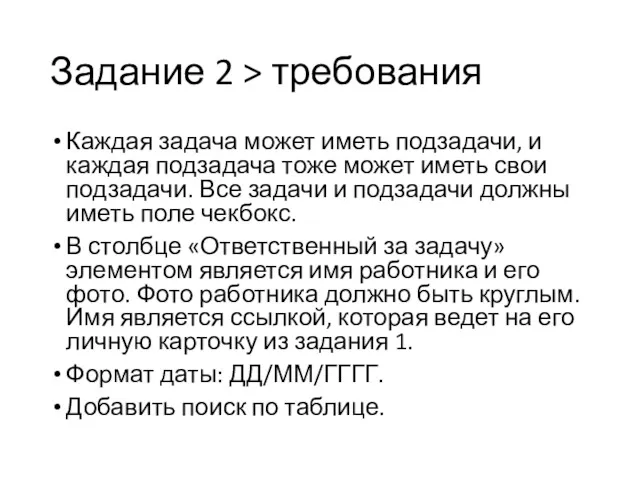
- 23. Задание 2 > требования Каждая задача может иметь подзадачи, и каждая подзадача тоже может иметь свои
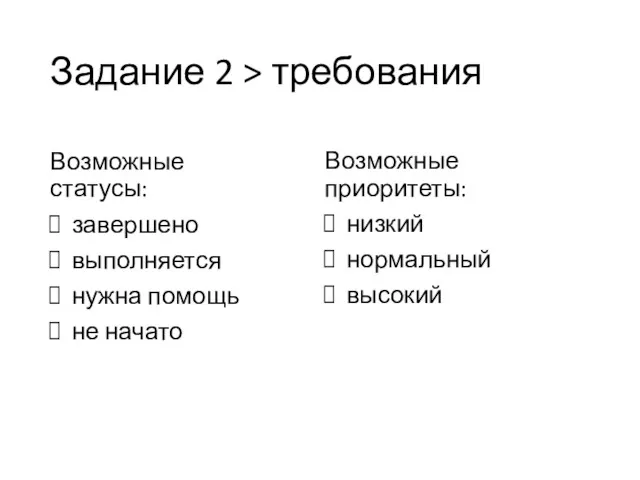
- 24. Задание 2 > требования Возможные статусы: завершено выполняется нужна помощь не начато Возможные приоритеты: низкий нормальный
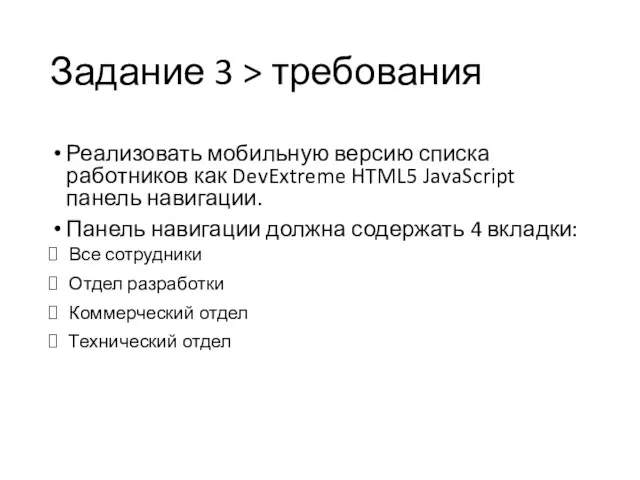
- 25. Задание 3 > требования Реализовать мобильную версию списка работников как DevExtreme HTML5 JavaScript панель навигации. Панель
- 26. Задание 3 > требования Каждая вкладка содержит список работников в соответствии с отделами. У каждого работника
- 27. Задание 3 > требования Сортировка сотрудников происходит по именам (от А до Я). При нажатии на
- 28. Задание 4 > требования Реализовать приложение, которое демонстрирует основную информацию о структуре АО ХК «СДС» как
- 29. Задание 4 > требования Подразделение может иметь свои структурные единицы, которые должны быть представлены в виде
- 30. Подробная реализация Полковников Андрей
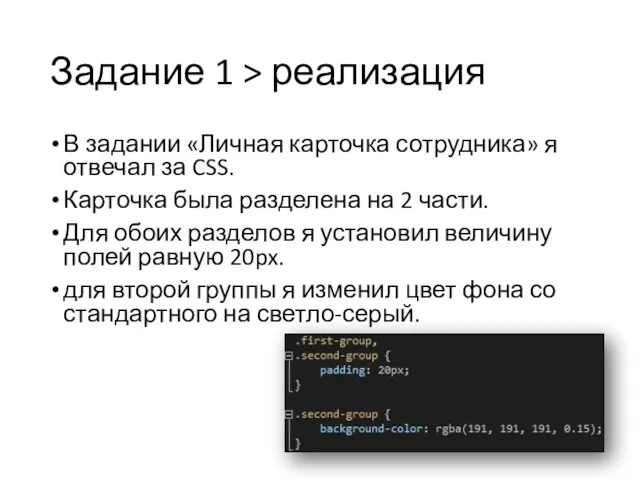
- 31. Задание 1 > реализация В задании «Личная карточка сотрудника» я отвечал за CSS. Карточка была разделена
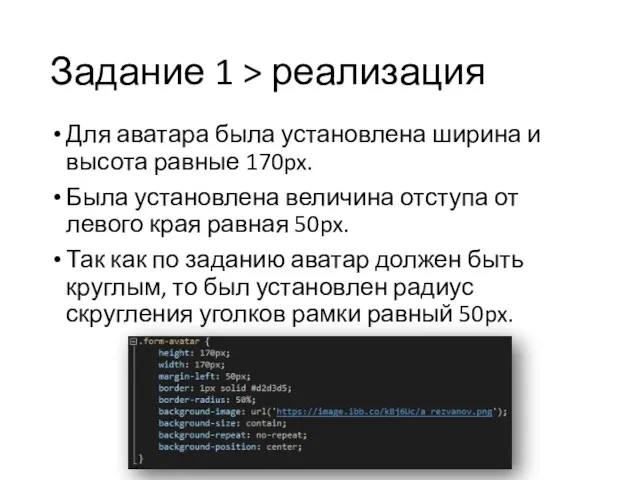
- 32. Задание 1 > реализация Для аватара была установлена ширина и высота равные 170px. Была установлена величина
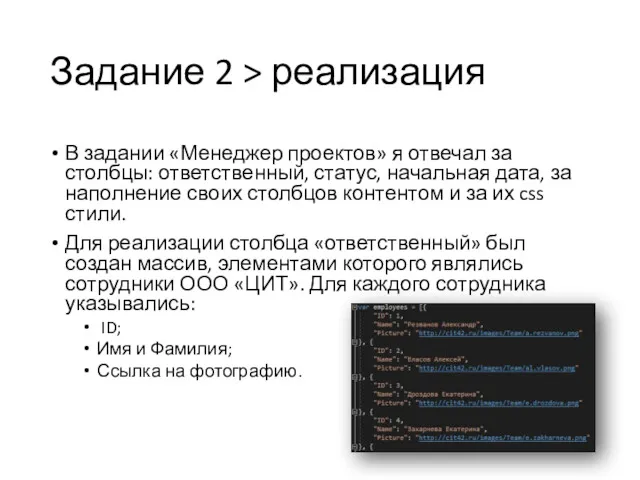
- 33. Задание 2 > реализация В задании «Менеджер проектов» я отвечал за столбцы: ответственный, статус, начальная дата,
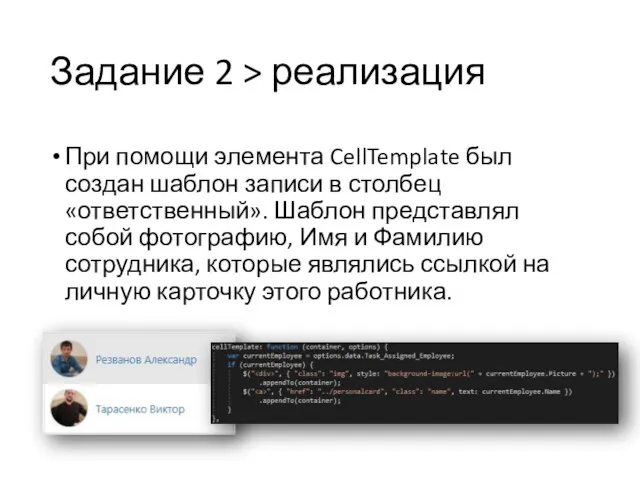
- 34. Задание 2 > реализация При помощи элемента CellTemplate был создан шаблон записи в столбец «ответственный». Шаблон
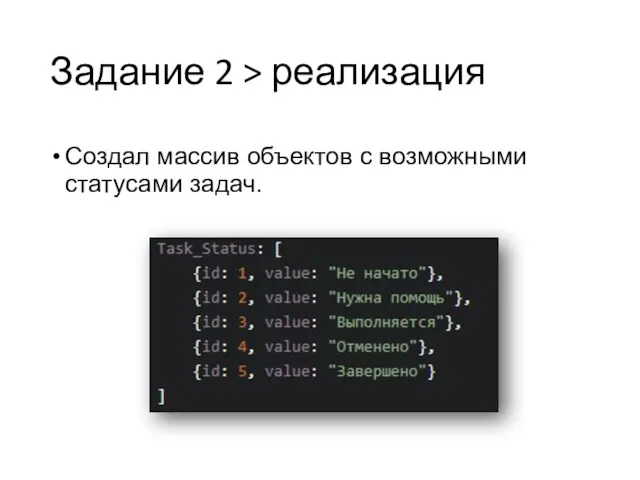
- 35. Задание 2 > реализация Создал массив объектов с возможными статусами задач.
- 36. Задание 3 > реализация В задании «Мобильная версия списка сотрудников» я отвечал за HTML и JS
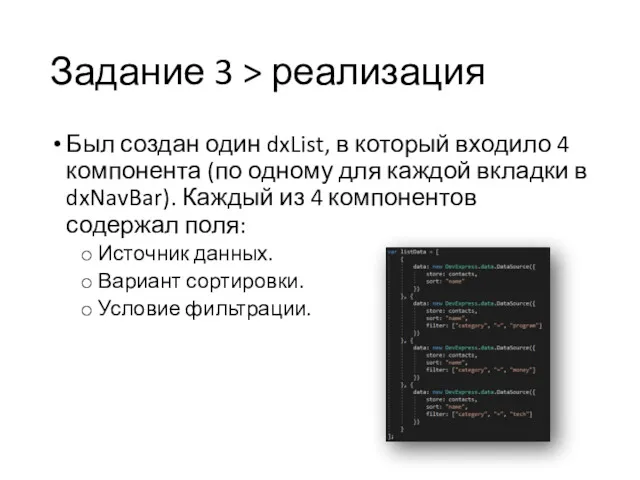
- 37. Задание 3 > реализация Был создан один dxList, в который входило 4 компонента (по одному для
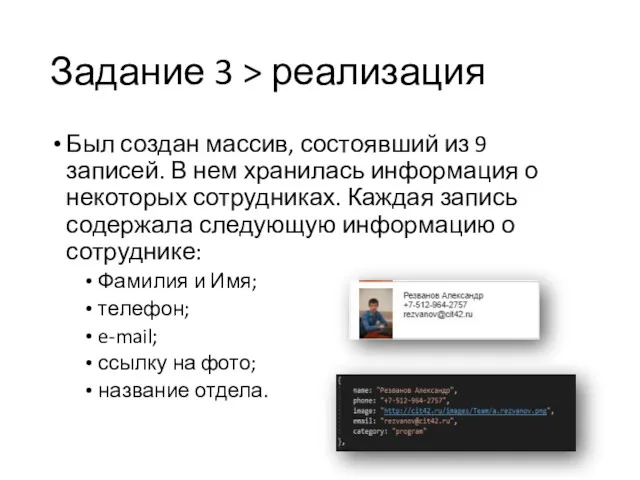
- 38. Задание 3 > реализация Был создан массив, состоявший из 9 записей. В нем хранилась информация о
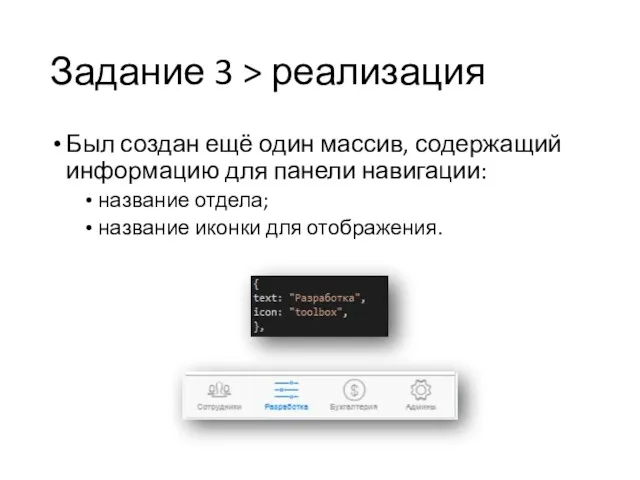
- 39. Задание 3 > реализация Был создан ещё один массив, содержащий информацию для панели навигации: название отдела;
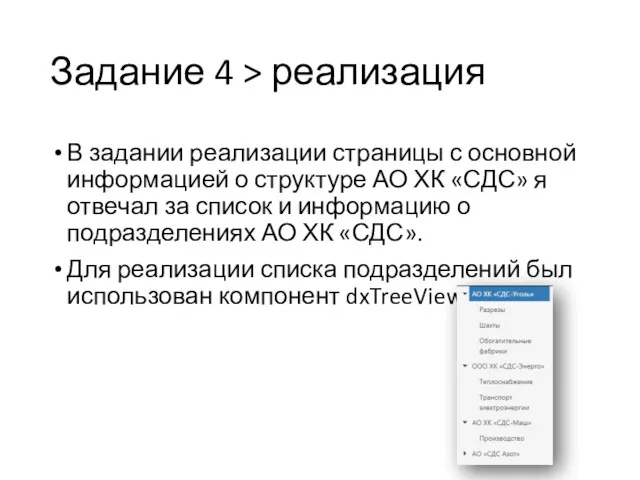
- 40. Задание 4 > реализация В задании реализации страницы с основной информацией о структуре АО ХК «СДС»
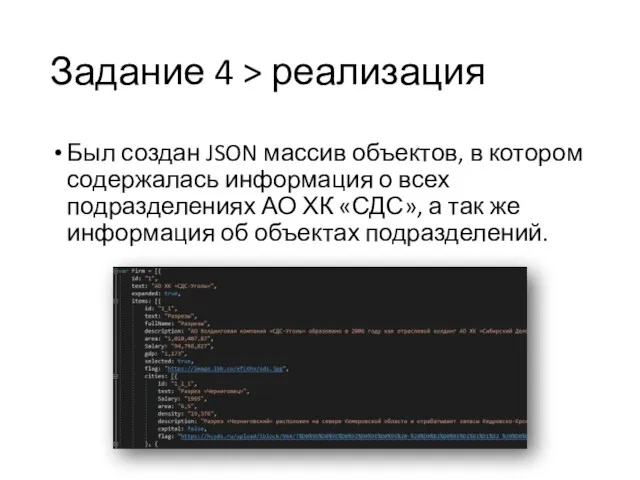
- 41. Задание 4 > реализация Был создан JSON массив объектов, в котором содержалась информация о всех подразделениях
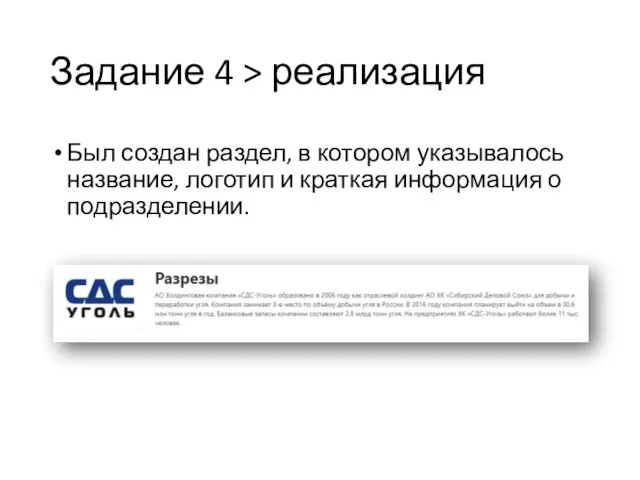
- 42. Задание 4 > реализация Был создан раздел, в котором указывалось название, логотип и краткая информация о
- 43. Подробная реализация Дунайцев Данил
- 44. Задание 1 – Данил Дунайцев Виджет dxForm представляет поля объекта данных как набор пар название-поле ввода.
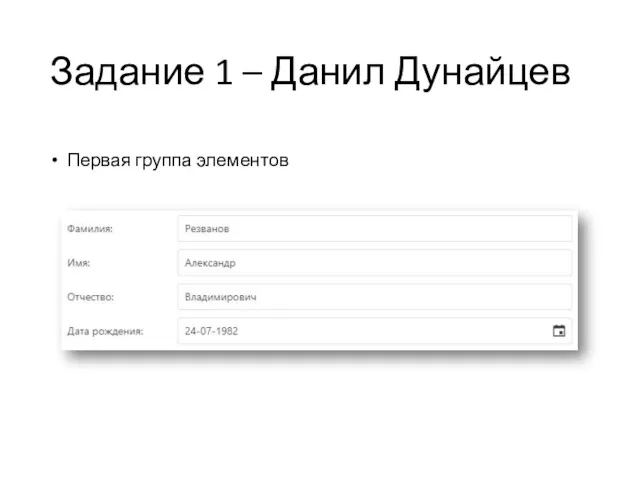
- 45. Задание 1 – Данил Дунайцев Первая группа элементов
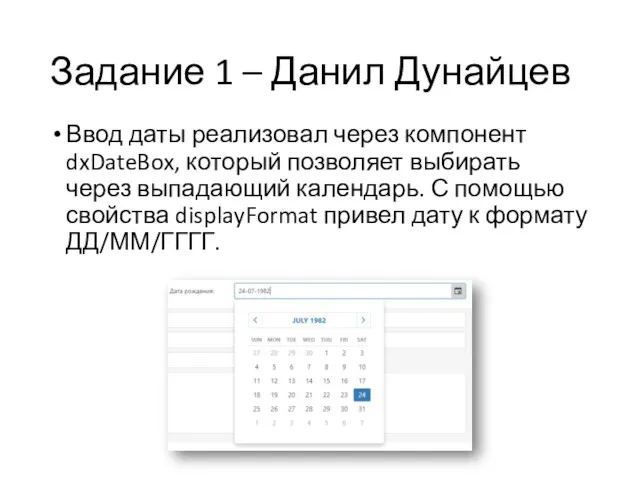
- 46. Задание 1 – Данил Дунайцев Ввод даты реализовал через компонент dxDateBox, который позволяет выбирать через выпадающий
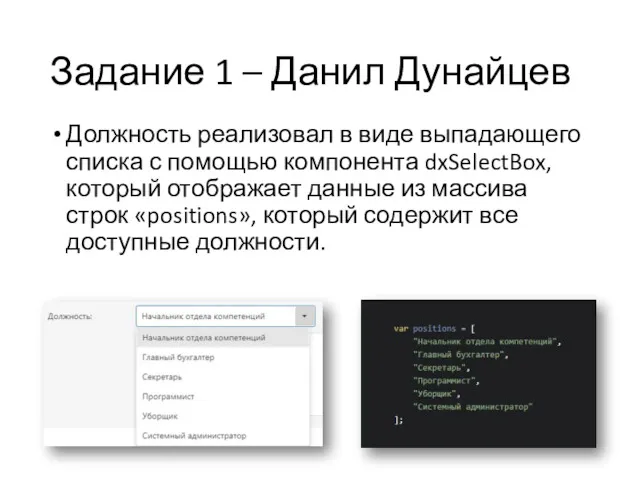
- 47. Задание 1 – Данил Дунайцев Должность реализовал в виде выпадающего списка с помощью компонента dxSelectBox, который
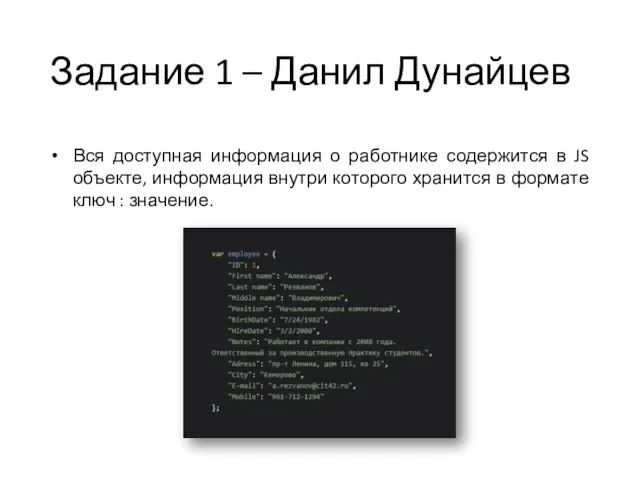
- 48. Задание 1 – Данил Дунайцев Вся доступная информация о работнике содержится в JS объекте, информация внутри
- 49. Задание 2 – Данил Дунайцев В задании «менеджер проектов» я отвечал за столбцы задачи, приоритет, крайний
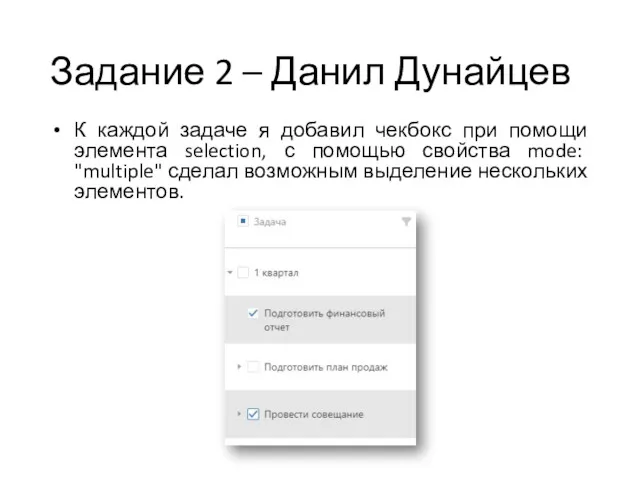
- 50. Задание 2 – Данил Дунайцев К каждой задаче я добавил чекбокс при помощи элемента selection, с
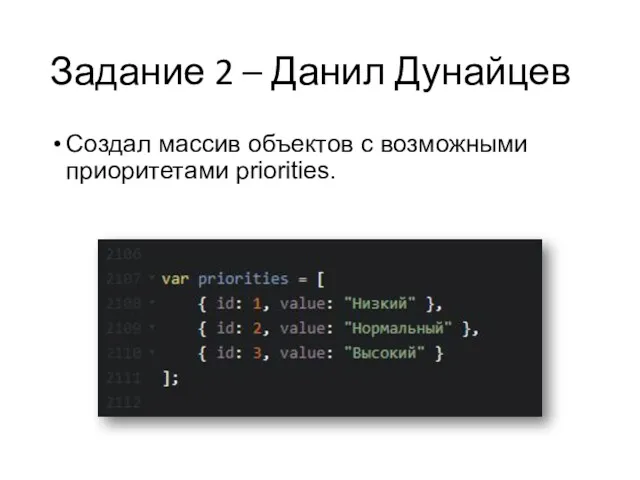
- 51. Задание 2 – Данил Дунайцев Создал массив объектов с возможными приоритетами priorities.
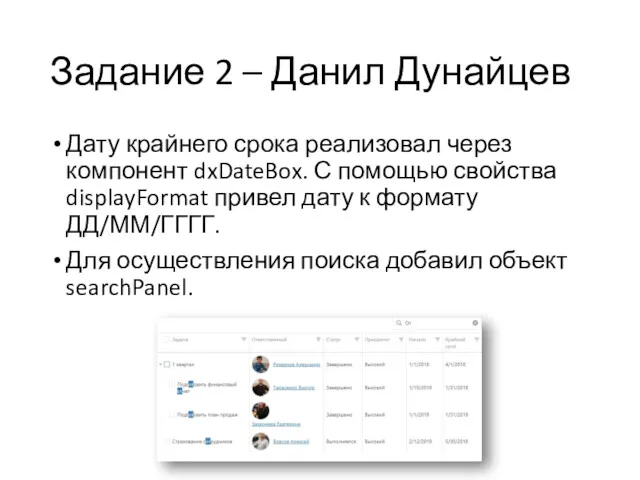
- 52. Задание 2 – Данил Дунайцев Дату крайнего срока реализовал через компонент dxDateBox. С помощью свойства displayFormat
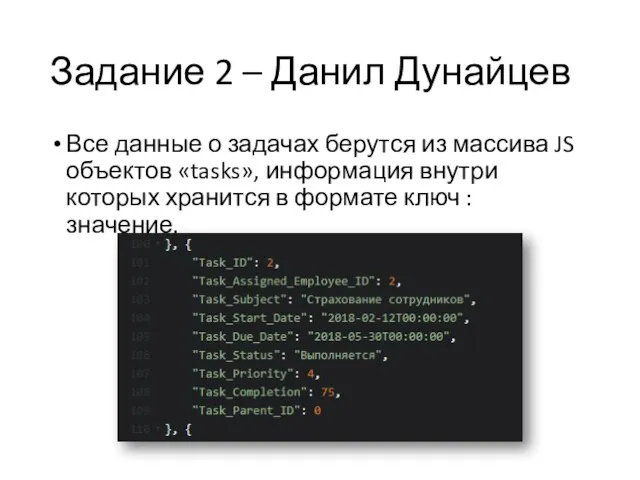
- 53. Задание 2 – Данил Дунайцев Все данные о задачах берутся из массива JS объектов «tasks», информация
- 54. Задание 3 – Данил Дунайцев В задании с реализацией мобильной версии я отвечал за CSS стиль
- 55. Задание 3 – Данил Дунайцев Добавлял отступы для корректного отображения данных. С помощью свойства border-radius сделал
- 56. Задание 3 – Данил Дунайцев Выделил навигационную панель серым цветом. Для каждой вкладки добавил свой, подходящий
- 57. Задание 4 – Данил Дунайцев
- 58. Задание 4 – Данил Дунайцев В задании реализации страницы с основной информацией о структуре АО ХК
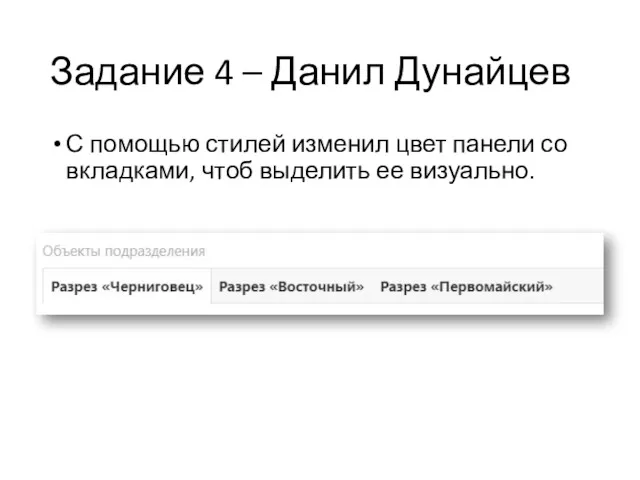
- 59. Задание 4 – Данил Дунайцев С помощью стилей изменил цвет панели со вкладками, чтоб выделить ее
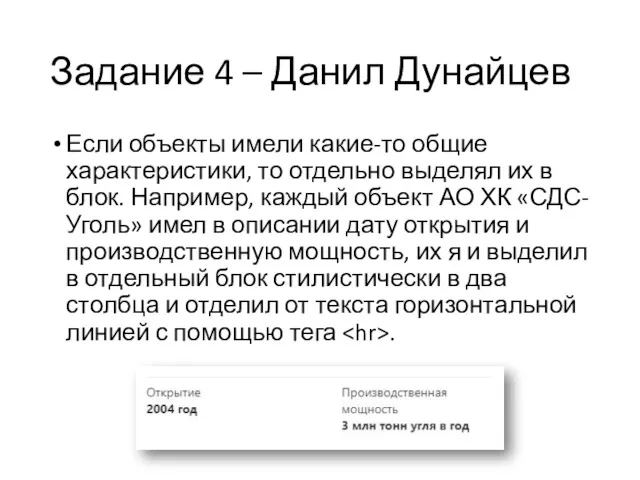
- 60. Задание 4 – Данил Дунайцев Если объекты имели какие-то общие характеристики, то отдельно выделял их в
- 62. Скачать презентацию



























































 Объектно-ориентированное программирование на алгоритмическом языке С++
Объектно-ориентированное программирование на алгоритмическом языке С++ Представление числовой информации с помощью систем счисления
Представление числовой информации с помощью систем счисления Подготовка и проведение пресс-конференции
Подготовка и проведение пресс-конференции Планирование выполнения процессов в Linux
Планирование выполнения процессов в Linux Программа курса “Введение в тестирование ПО”. Динамическое тестирование
Программа курса “Введение в тестирование ПО”. Динамическое тестирование Электрондық құжат айналымы
Электрондық құжат айналымы Космічний. Комікси
Космічний. Комікси Реклама в интернете
Реклама в интернете Анализ многосвязных динамических систем
Анализ многосвязных динамических систем Программы для работы с видео
Программы для работы с видео Алгоритмы с ветвлениями. 6 класс
Алгоритмы с ветвлениями. 6 класс Сетевые модели OSI и IEEE Project 802
Сетевые модели OSI и IEEE Project 802 VR/Ar-технологии. Сейчас и перспективы
VR/Ar-технологии. Сейчас и перспективы СУБД MySQL PHP. Лекція №7
СУБД MySQL PHP. Лекція №7 Методические аспекты использования интерактивной системы голосования и тестирования Votum в дошкольных учреждениях
Методические аспекты использования интерактивной системы голосования и тестирования Votum в дошкольных учреждениях Тексты в компьютерной памяти
Тексты в компьютерной памяти Операционные системы. Файловые системы (часть 1)
Операционные системы. Файловые системы (часть 1) Photoshop. Лабораторная работа №1
Photoshop. Лабораторная работа №1 2D Pipe Junction. Introduction to ANSYS ICEM CFD
2D Pipe Junction. Introduction to ANSYS ICEM CFD Интерактивная компьютерная графика. Системы координат
Интерактивная компьютерная графика. Системы координат Киберспорт. Появление игр
Киберспорт. Появление игр Тема 1. Введение в теорию баз данных
Тема 1. Введение в теорию баз данных Работа со списками в Excel
Работа со списками в Excel История развития ЭВМ
История развития ЭВМ Программная инженерия. Часть 3
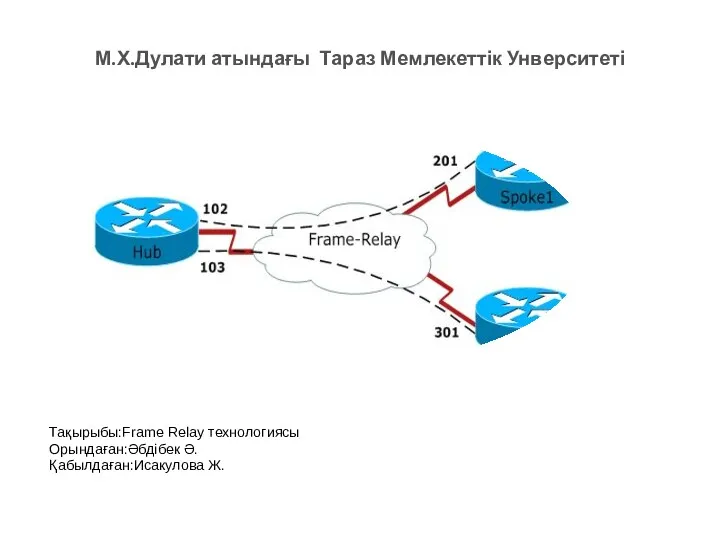
Программная инженерия. Часть 3 Frame Relay технологиясы
Frame Relay технологиясы Сортировка
Сортировка Обеспечение безопасности информации на некоторых уязвимых направлениях деятельности предприятия
Обеспечение безопасности информации на некоторых уязвимых направлениях деятельности предприятия