Слайд 2

Слайд 3

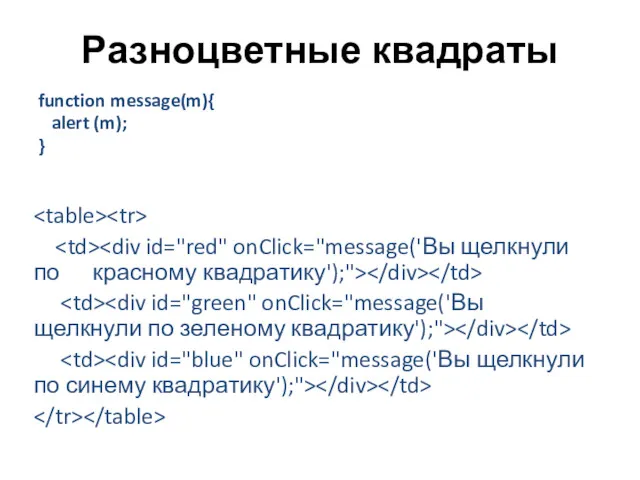
Разноцветные квадраты
function message(m){
alert (m);
}
щелкнули по красному квадратику');"> |
|
|
Слайд 4

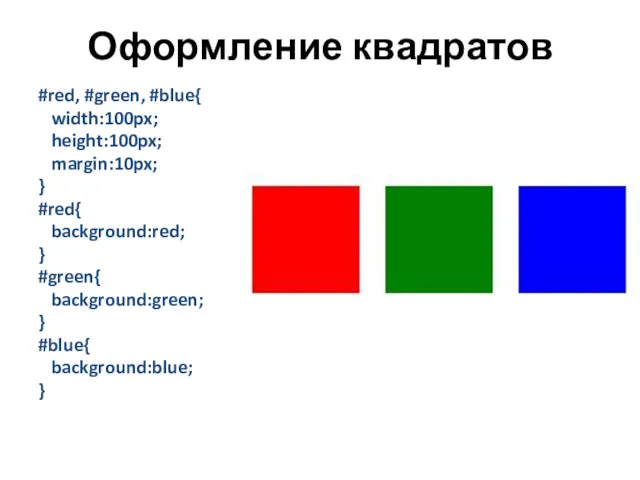
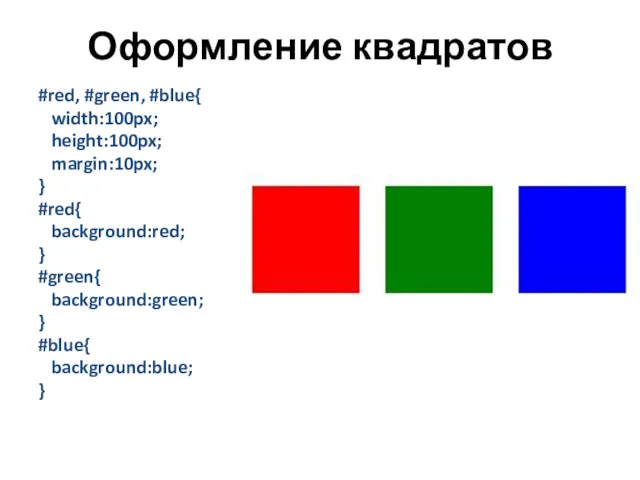
Оформление квадратов
#red, #green, #blue{
width:100px;
height:100px;
margin:10px;
}
#red{
background:red;
}
#green{
background:green;
}
#blue{
background:blue;
}
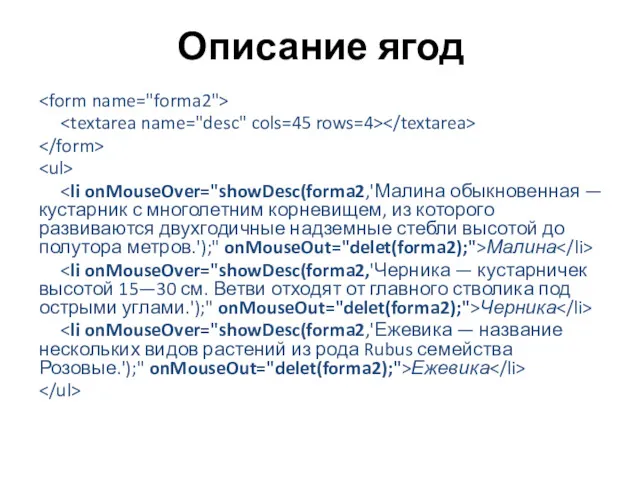
Слайд 5

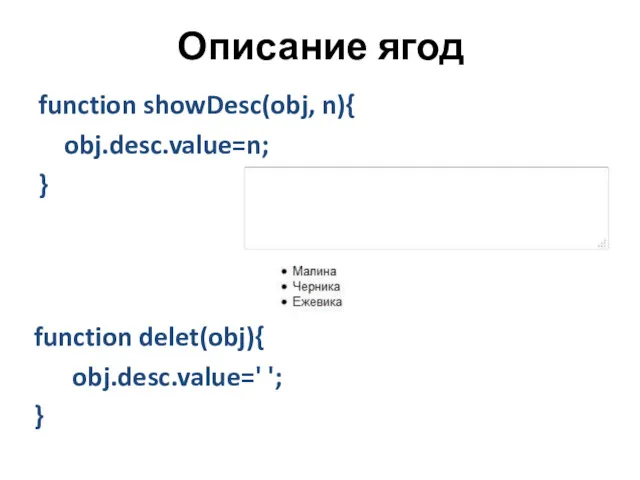
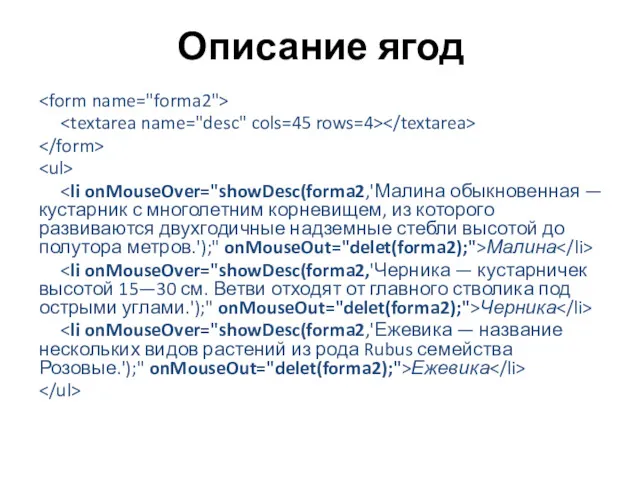
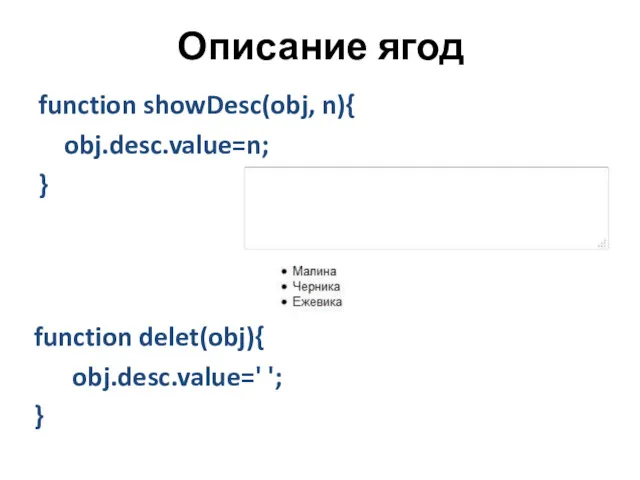
Описание ягод
function showDesc(obj, n){
obj.desc.value=n;
}
function delet(obj){
obj.desc.value=' ';
}
Слайд 6

Малина
Черника
Ежевика





 Программирование на Python
Программирование на Python Как работать в системе АИС Путевка
Как работать в системе АИС Путевка Разработка веб-сайта компании Геотоп
Разработка веб-сайта компании Геотоп DTP — собственный протокол компании Cisco
DTP — собственный протокол компании Cisco SWI Prolog Стандартные предикаты управления логическим выводом
SWI Prolog Стандартные предикаты управления логическим выводом Analysis and Design of Data Systems. Entity Relationship Model. (Lecture 8)
Analysis and Design of Data Systems. Entity Relationship Model. (Lecture 8) Язык С++: новые возможности. (Лекция 1)
Язык С++: новые возможности. (Лекция 1) Асинхронные операции как часть параллельного программирования. Потоки, примитивы синхронизации в c+ +. Привязка к ядрам
Асинхронные операции как часть параллельного программирования. Потоки, примитивы синхронизации в c+ +. Привязка к ядрам Презентация по информатике Программное обеспечение компьютера
Презентация по информатике Программное обеспечение компьютера DS программирование Python. Функции
DS программирование Python. Функции Создаем новую группу Вконтакте
Создаем новую группу Вконтакте Разработка информационной системы тестирования оценки знаний обучаемых экономических специальностей
Разработка информационной системы тестирования оценки знаний обучаемых экономических специальностей Коммуникативная природа информационного общества
Коммуникативная природа информационного общества Қоғам дамуының шешуші секторларында АКТ-дың рөлі.АКТ-дың стандарттары
Қоғам дамуының шешуші секторларында АКТ-дың рөлі.АКТ-дың стандарттары Протокол SIP
Протокол SIP Основы программирования на VBA
Основы программирования на VBA AngularJS basics
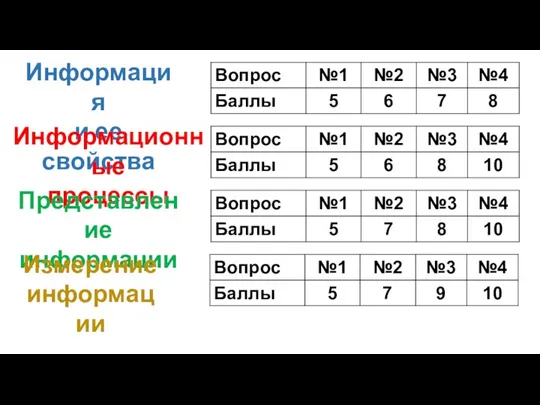
AngularJS basics Информация и информационные процессы
Информация и информационные процессы ИС интернет-магазина исторической реконструкции. Проектирование информационных систем
ИС интернет-магазина исторической реконструкции. Проектирование информационных систем Використання інформаційних технологій в управлінні підприємством
Використання інформаційних технологій в управлінні підприємством Многофайловые Си-программы
Многофайловые Си-программы Электронные таблицы 9 класс
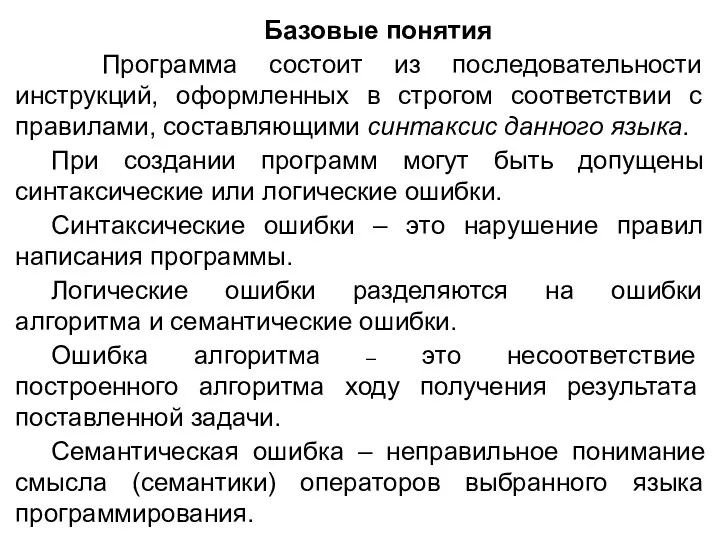
Электронные таблицы 9 класс Базовые понятия в программировании
Базовые понятия в программировании Загальні відомості про Internet
Загальні відомості про Internet ERP-решения Фирмы 1С для Генерального директора. Редакция 1.3
ERP-решения Фирмы 1С для Генерального директора. Редакция 1.3 Информетрия. Базовые определения, основные показатели и их применение
Информетрия. Базовые определения, основные показатели и их применение Создание Web-сайтов
Создание Web-сайтов Основные понятия тестирования
Основные понятия тестирования