Содержание
- 2. 2.2) Styles in html tags : You can use a style inside an html tag if
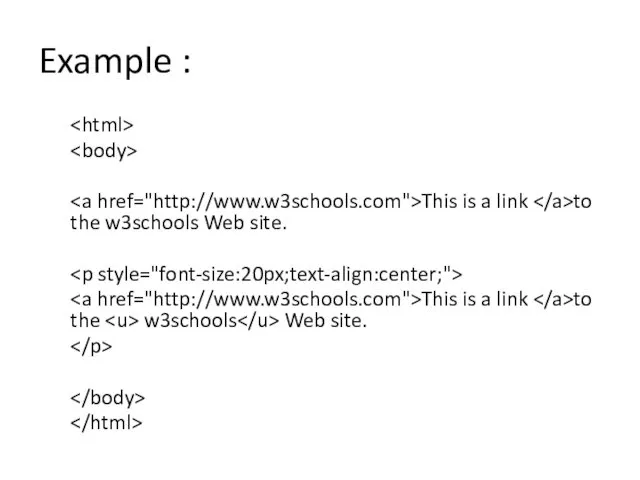
- 3. Example : This is a link to the w3schools Web site. This is a link to
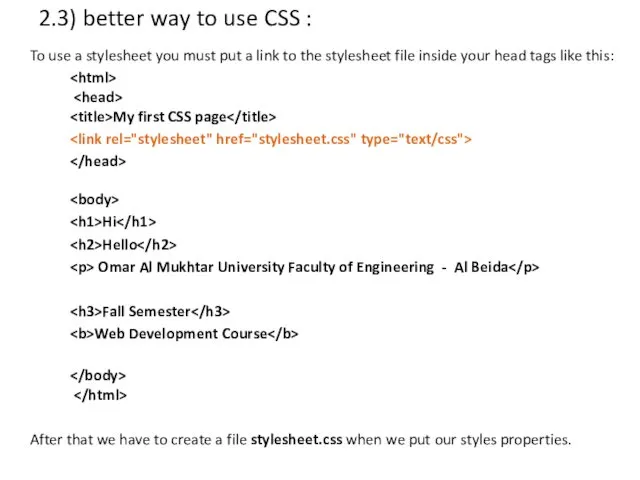
- 4. 2.3) better way to use CSS : To use a stylesheet you must put a link
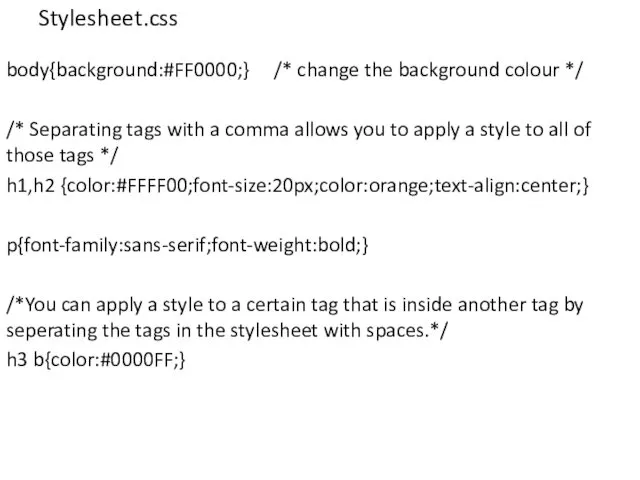
- 5. Stylesheet.css body{background:#FF0000;} /* change the background colour */ /* Separating tags with a comma allows you
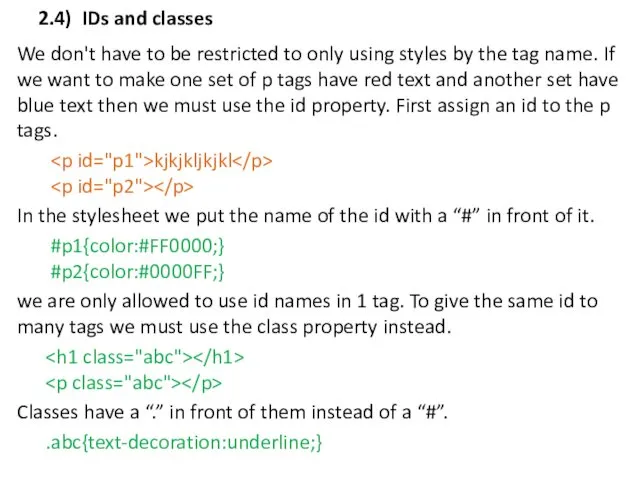
- 6. 2.4) IDs and classes We don't have to be restricted to only using styles by the
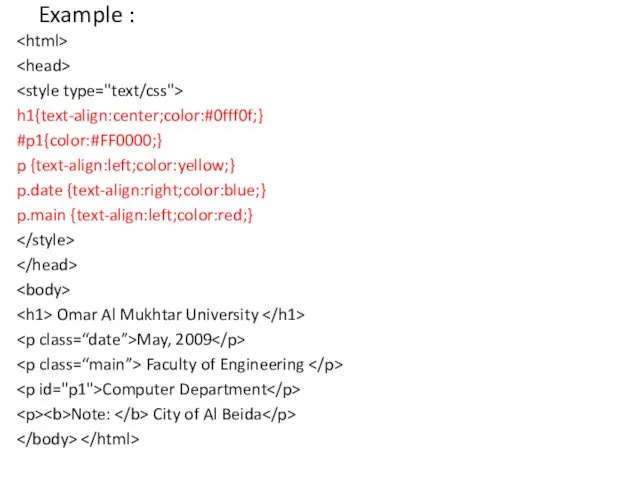
- 7. Example : h1{text-align:center;color:#0fff0f;} #p1{color:#FF0000;} p {text-align:left;color:yellow;} p.date {text-align:right;color:blue;} p.main {text-align:left;color:red;} Omar Al Mukhtar University May, 2009
- 8. CSS3 Borders With CSS3, you can create rounded borders, add shadow to boxes, and use an
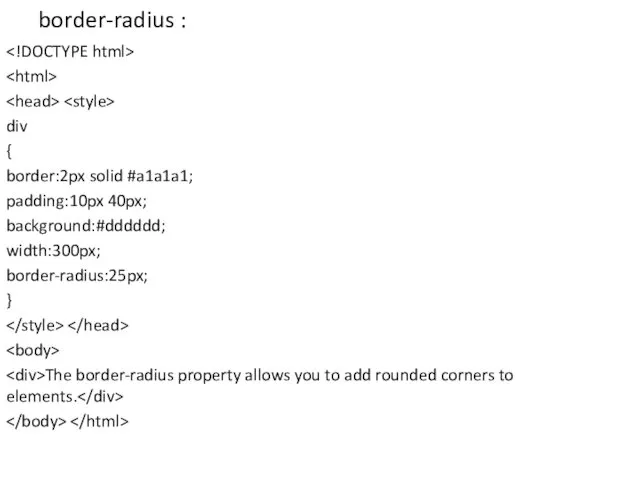
- 9. border-radius : div { border:2px solid #a1a1a1; padding:10px 40px; background:#dddddd; width:300px; border-radius:25px; } The border-radius property
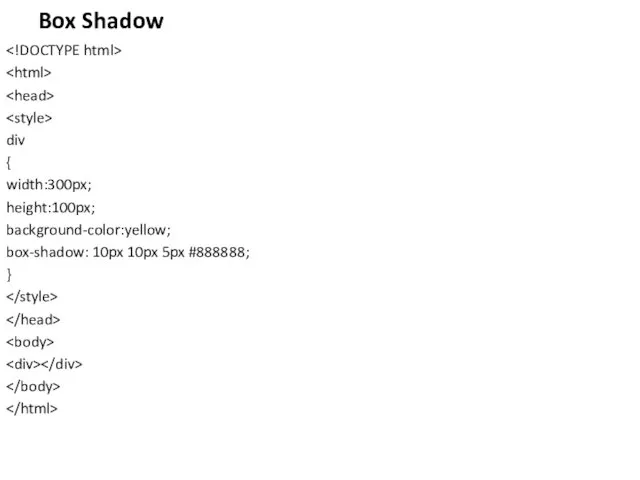
- 10. Box Shadow div { width:300px; height:100px; background-color:yellow; box-shadow: 10px 10px 5px #888888; }
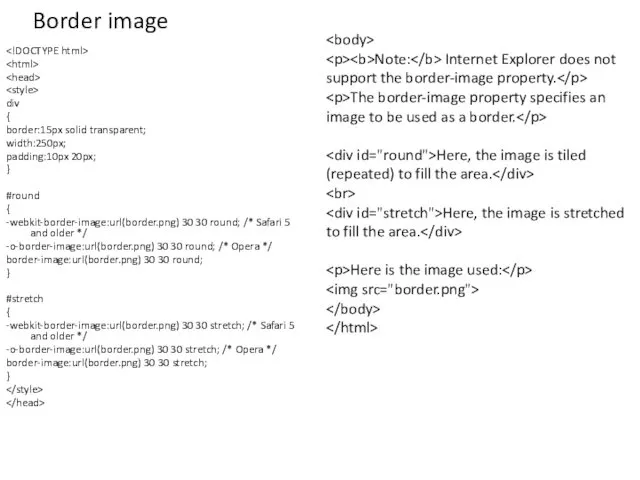
- 11. Border image div { border:15px solid transparent; width:250px; padding:10px 20px; } #round { -webkit-border-image:url(border.png) 30 30
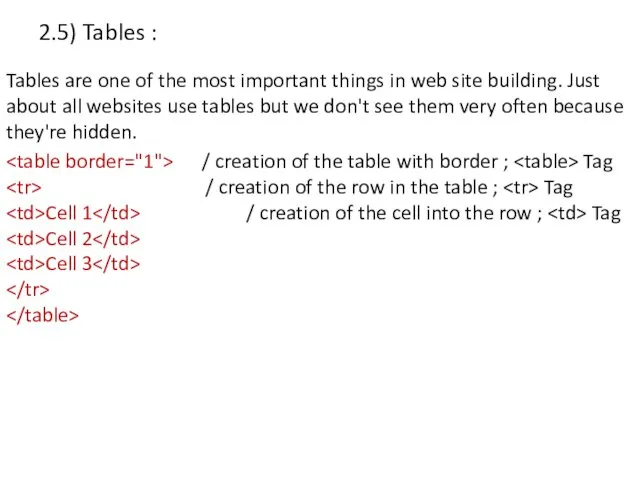
- 12. 2.5) Tables : Tables are one of the most important things in web site building. Just
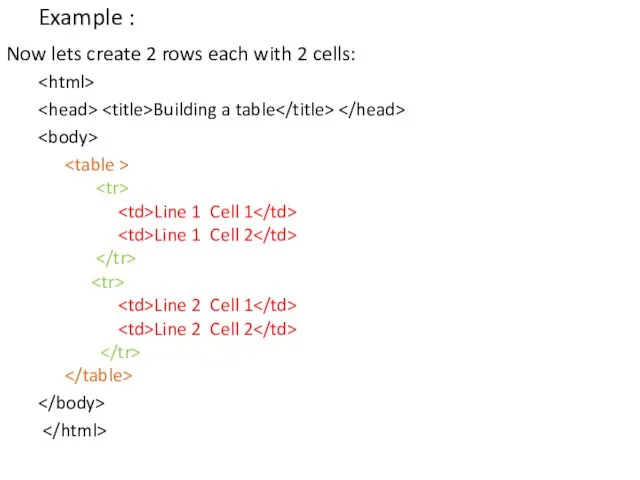
- 13. Example : Now lets create 2 rows each with 2 cells: Building a table Line 1
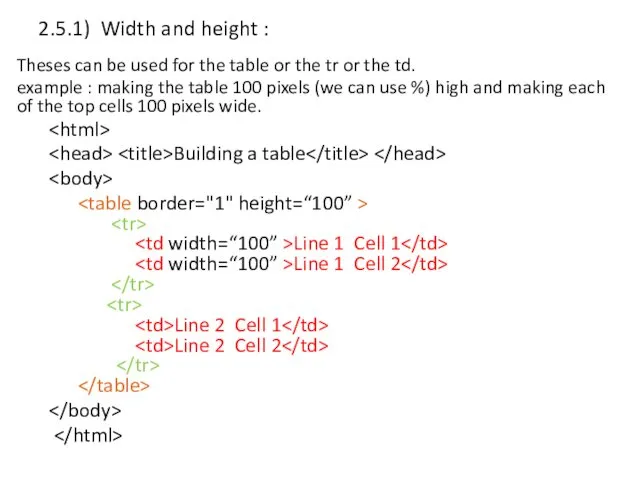
- 14. 2.5.1) Width and height : Theses can be used for the table or the tr or
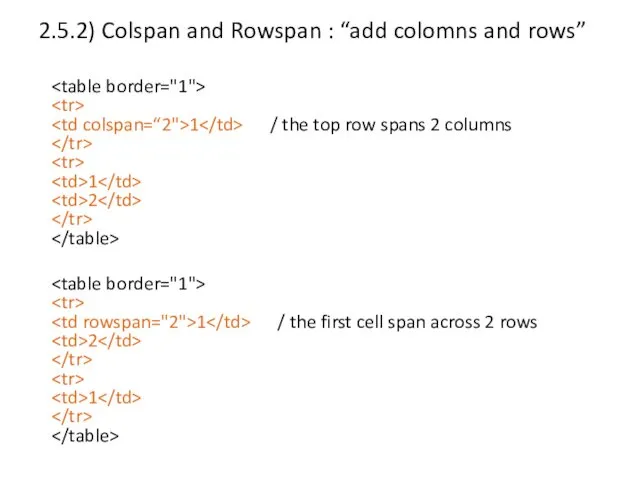
- 15. 2.5.2) Colspan and Rowspan : “add colomns and rows” 1 / the top row spans 2
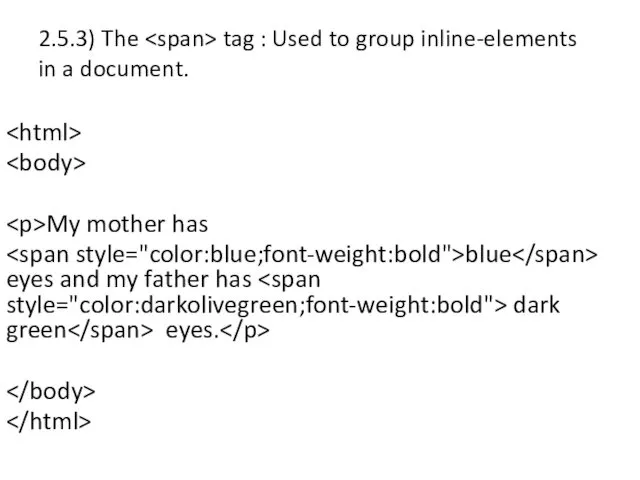
- 16. 2.5.3) The tag : Used to group inline-elements in a document. My mother has blue eyes
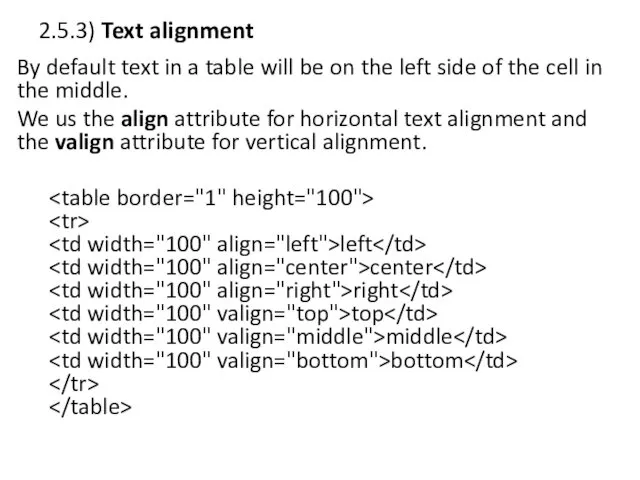
- 17. 2.5.3) Text alignment By default text in a table will be on the left side of
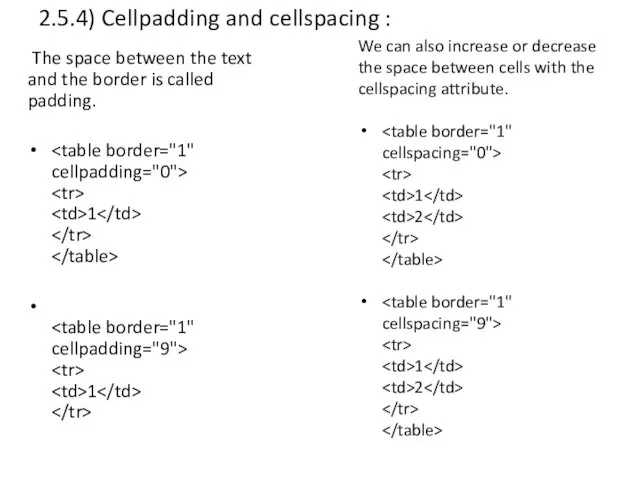
- 18. 2.5.4) Cellpadding and cellspacing : The space between the text and the border is called padding.
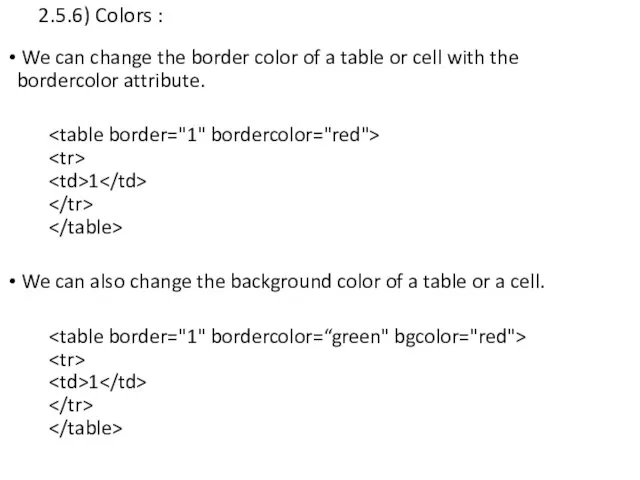
- 19. 2.5.6) Colors : We can change the border color of a table or cell with the
- 21. Скачать презентацию



















 Библиографическое описание документов. Правила оформления
Библиографическое описание документов. Правила оформления MS Excel
MS Excel Оптимальное планирование в MS Excel
Оптимальное планирование в MS Excel Форматы графических файлов
Форматы графических файлов Разработка информационной системы для службы технической поддержки пользователей ЗАО Металлургприбор
Разработка информационной системы для службы технической поддержки пользователей ЗАО Металлургприбор Программирование циклов с заданным условием окончания работы
Программирование циклов с заданным условием окончания работы Язык запросов SQL
Язык запросов SQL Помехоустойчивое кодирование сообщений
Помехоустойчивое кодирование сообщений Обчислення в ЕТ. Правила побудови формул. Майстер формул. Статичні функції ЕXCEL
Обчислення в ЕТ. Правила побудови формул. Майстер формул. Статичні функції ЕXCEL Информатика. Лекции
Информатика. Лекции Классы: основные понятия
Классы: основные понятия Основные понятия о языке программирования C#. (Лекция 1)
Основные понятия о языке программирования C#. (Лекция 1) Системы счисления. Урок обобщения и систематизации знаний
Системы счисления. Урок обобщения и систематизации знаний Кодування джерела неперервних повідомлень
Кодування джерела неперервних повідомлень Технология и процесс разработки программного обеспечения
Технология и процесс разработки программного обеспечения Мировой опыт интернет-регулирования. План интернет
Мировой опыт интернет-регулирования. План интернет Проектирование на основе WEB-технологии современной образовательной среды
Проектирование на основе WEB-технологии современной образовательной среды SQL Data types and select. Типи даних. (Лекція 3)
SQL Data types and select. Типи даних. (Лекція 3) Инновационные технологии в библиотечной деятельности реализованы в программном обеспечении “Библиотечное дело”
Инновационные технологии в библиотечной деятельности реализованы в программном обеспечении “Библиотечное дело” Основные понятия кибернетики и информатики
Основные понятия кибернетики и информатики Презентация к уроку информатики Технические приемы записи звуковой и видеоинформации.
Презентация к уроку информатики Технические приемы записи звуковой и видеоинформации. Использование информационных компьютерных технологий на уроках истории и обществознания
Использование информационных компьютерных технологий на уроках истории и обществознания Условия выбора и простые логические выражения.
Условия выбора и простые логические выражения. Применение проектных и информационно-коммуникативных технологий для повышения уровня учебной мотивации учащихся старших классов
Применение проектных и информационно-коммуникативных технологий для повышения уровня учебной мотивации учащихся старших классов Готовим инфографику
Готовим инфографику Безпечний Інтернет. Кібербулінг
Безпечний Інтернет. Кібербулінг Лекция № 2 Особенности создание цифрового шрифта
Лекция № 2 Особенности создание цифрового шрифта Блок-схема - это графический способ представления алгоритма с помощью геометрических фигур, называемых блоками и стрелок
Блок-схема - это графический способ представления алгоритма с помощью геометрических фигур, называемых блоками и стрелок