Содержание
- 2. Компьютерная графика КОМПЬЮТЕРНАЯ ГРАФИКА - это область информатики, занимающаяся проблемами получения различных изображений (рисунков, чертежей, мультипликации)
- 3. Под видами компьютерной графики подразумевается способ хранения и воспроизведения изображения на плоскости монитора.
- 4. Основные области применения компьютерной графики Научная графика Первые компьютеры использовались лишь для решения научных и производственных
- 5. Первые графики на машине получали в режиме символьной печати. Затем появились специальные устройства - графопостроители (плоттеры)
- 6. Деловая графика Область компьютерной графики, предназначенная для на-глядного представления различных показателей работы учреждений. Плановые показатели, отчетная
- 7. Конструкторская графика Используется в работе инженеров-конструкторов, архитекторов, изобретателей новой техники. Этот вид компьютерной графики является обязательным
- 8. Иллюстрированная графика Это произвольное рисование и черчение на экране компьютера. Пакеты иллюстративной графики относятся к прикладному
- 9. Художественная и рекламная графика Ставшая популярной во многом благодаря телевидению. С помощью компьютера создаются рекламные ролики,
- 10. Отличительной особенностью этих графических пакетов является возможность создания реалистических изображений и "движущихся картинок". Получение рисунков трех-мерных
- 11. В зависимости от способа формирования изображений компьютерную графику подразделяют: Растровая графика Векторная графика Трехмерная графика Фрактальная
- 12. Виды компьютерной графики Растровая графика - применяют при разработке электронных (мультимедийных) и полиграфических изданий. Иллюстрации, выполненные
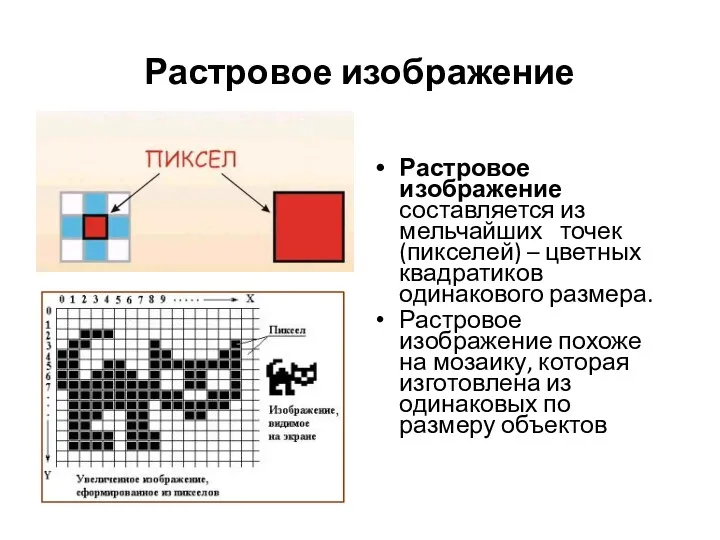
- 13. Растровое изображение Растровое изображение составляется из мельчайших точек (пикселей) – цветных квадратиков одинакового размера. Растровое изображение
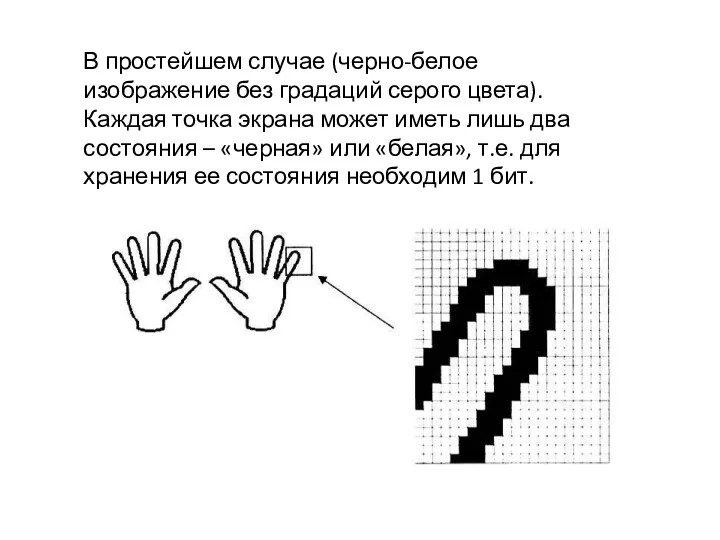
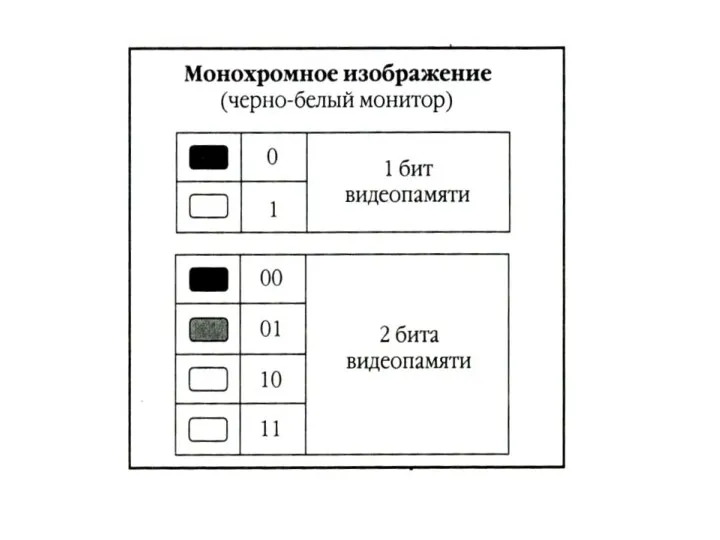
- 14. В простейшем случае (черно-белое изображение без градаций серого цвета). Каждая точка экрана может иметь лишь два
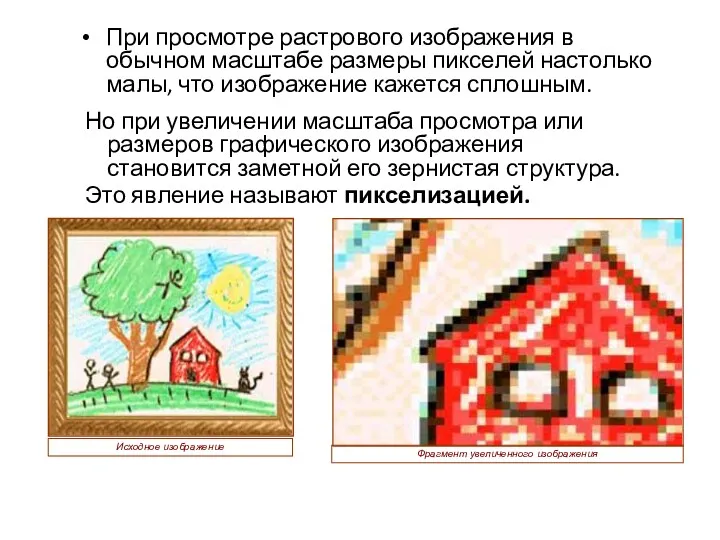
- 15. При просмотре растрового изображения в обычном масштабе размеры пикселей настолько малы, что изображение кажется сплошным. Но
- 16. Пиксель – наименьший объект растрового изображения. Характеризуется такими свойствами: расположение и цвет. Значения свойств каждого пикселя
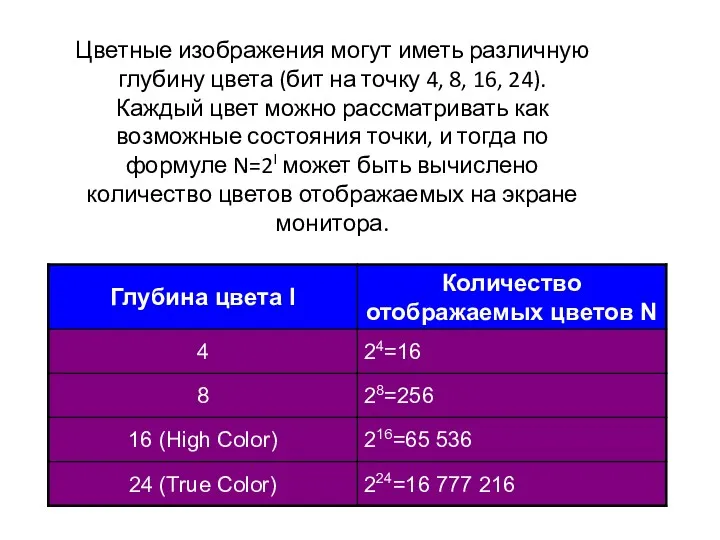
- 18. Цветные изображения могут иметь различную глубину цвета (бит на точку 4, 8, 16, 24). Каждый цвет
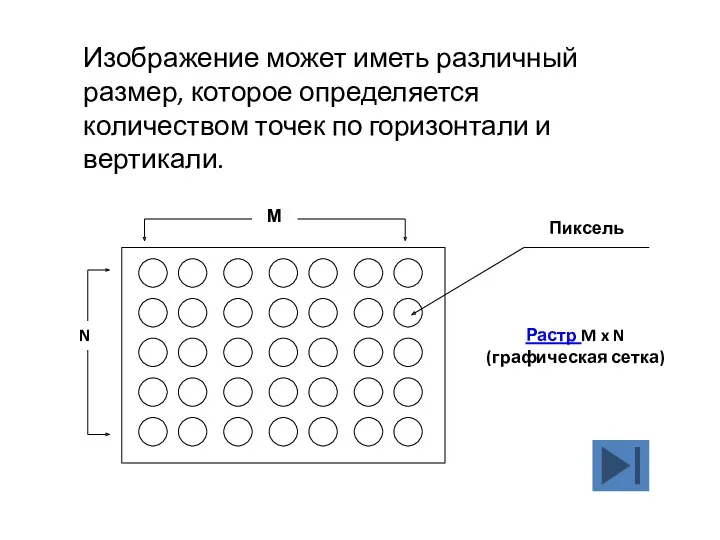
- 19. Изображение может иметь различный размер, которое определяется количеством точек по горизонтали и вертикали. Растр M x
- 20. Растровые файлы имеют сравнительно большой размер, т.к. компьютер хранит параметры всех точек изображения.
- 21. Растр - (от англ. raster) – представление изображения в виде двумерного массива точек (пикселов), упорядоченных в
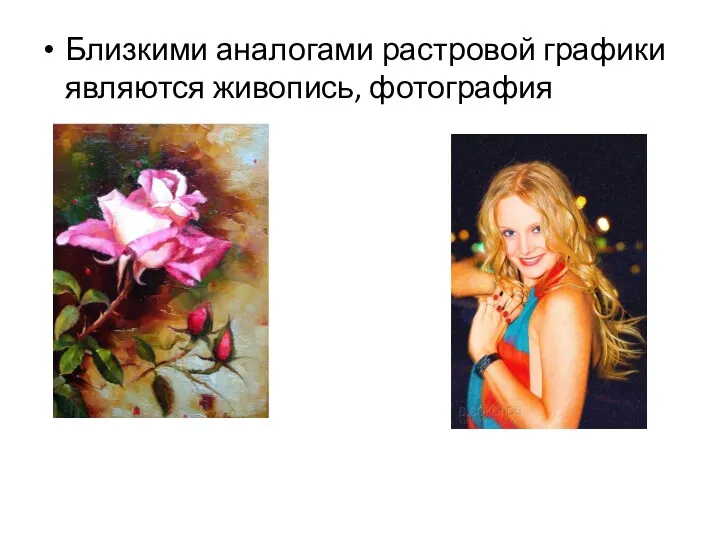
- 22. Близкими аналогами растровой графики являются живопись, фотография
- 23. Качество растрового рисунка зависит от его разрешения, которое измеряется в точках на дюйм изображения. Обозначается dpi
- 24. Программы для работы с растровой графикой: Paint Microsoft Photo Editor Adobe Photo Shop Применение: для обработки
- 25. Виды компьютерной графики Векторная графика-это метод представления изображения в виде совокупности отрезков и дуг и т.д.
- 26. Векторное изображение Линия – элементарный объект векторной графики. Векторное изображение строится из отдельных базовых объектов –
- 27. Компьютер хранит элементы изображения (линии, кривые, фигуры) в виде математических формул. При открытии файла программа прорисовывает
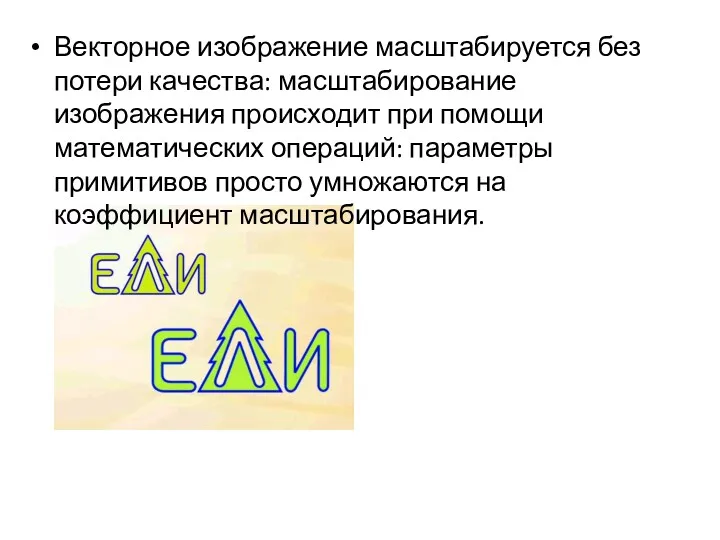
- 28. Векторное изображение масштабируется без потери качества: масштабирование изображения происходит при помощи математических операций: параметры примитивов просто
- 29. Изображение может быть преобразовано в любой размер (от логотипа на визитной карточке до стенда на улице)
- 30. Векторное изображение можно расчленить на отдельные элементы (линии или фигуры), и каждый редактировать, трансформировать независимо.
- 31. Программы для работы с векторной графикой: Corel Draw Adobe Illustrator Применение: для создания вывесок, этикеток, логотипов,
- 32. Трехмерная графика Для создания реалистичной модели объекта используют объемные геометрические примитивы (параллелепипед, куб, сфера, конус и
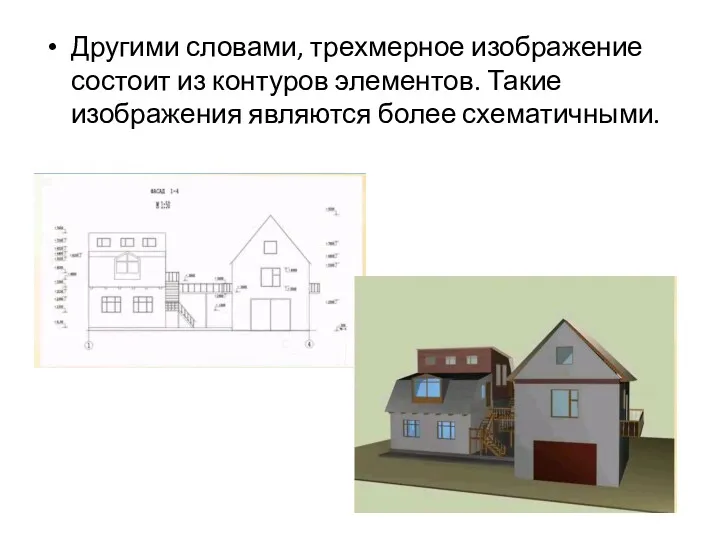
- 33. Другими словами, трехмерное изображение состоит из контуров элементов. Такие изображения являются более схематичными.
- 34. Аналогами трехмерной графики является графические объекты и графика в компьютерных играх
- 35. Программы для работы с трехмерной графикой: 3D Studio MAX, AutoCAD, Компас, XARA3D, ArhiCad Blackdown Java3D… Применение:
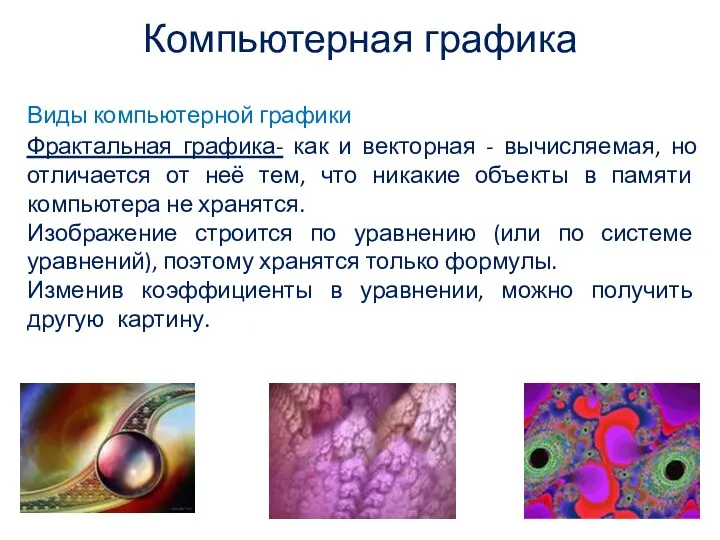
- 36. Виды компьютерной графики Фрактальная графика- как и векторная - вычисляемая, но отличается от неё тем, что
- 37. Фрактальная графика Фрактал – графическое изображение, которое состоит из подобных между собой элементов. Фрактальная графика основана
- 38. Абстрактные композиции можно сравнить со снежинкой, с кристаллом.
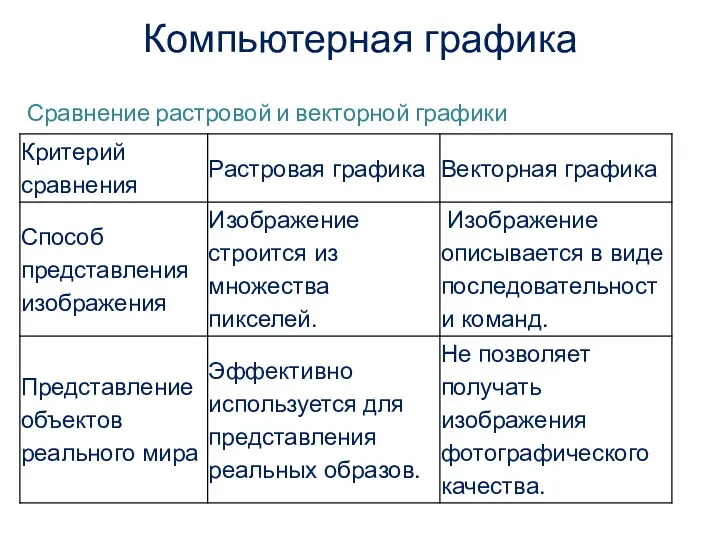
- 39. Сравнение растровой и векторной графики , Компьютерная графика
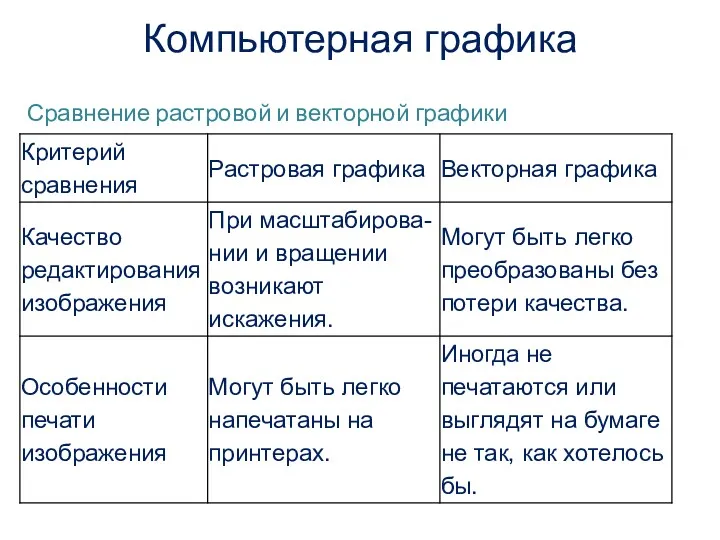
- 40. Сравнение растровой и векторной графики , Компьютерная графика
- 41. Форматы графических файлов
- 42. Существует несколько десятков форматов растровых графических файлов. Каждый из них имеет свои достоинства и недостатки, поэтому
- 43. Основным графическим форматом Windows является формат BMP Он позволяет хранить черно-белые, серые или цветные изображения с
- 44. JPEG Этот формат использует эффективные алгоритмы сжатия данных, что дает возможность уменьшить размер графических файлов в
- 45. Кроме описанных выше форматов, широко используется графический формат GIF, использующий сильное сжатие без потери качества. Чаще
- 46. Имеется особая разновидность формата, называемая анимационным форматом GIF. В файлах этого формата хранится несколько рисунков, которые,
- 47. PNG – универсальный формат графических файлов, который имеет высокую степень сжатия данных в файле без их
- 48. Профессиональные художники используют в работе другой формат, называемый TIFF. Он позволяет сохранять изображения с высоким качеством.
- 49. Для документов, которые передаются по сети Интернет, очень важным является незначительный размер файлов, поскольку от этого
- 51. В векторной графике почти каждый векторный графический редактор использует свой собственный формат хранения изображений.
- 52. Цветовые модели
- 53. Человеческий глаз может идентифицировать большое количество цветов. В то же время монитор или принтер воспроизводят лишь
- 54. Цветовые модели В компьютерной графике принято выделять следующие цветовые модели: RGB CMYK HSB
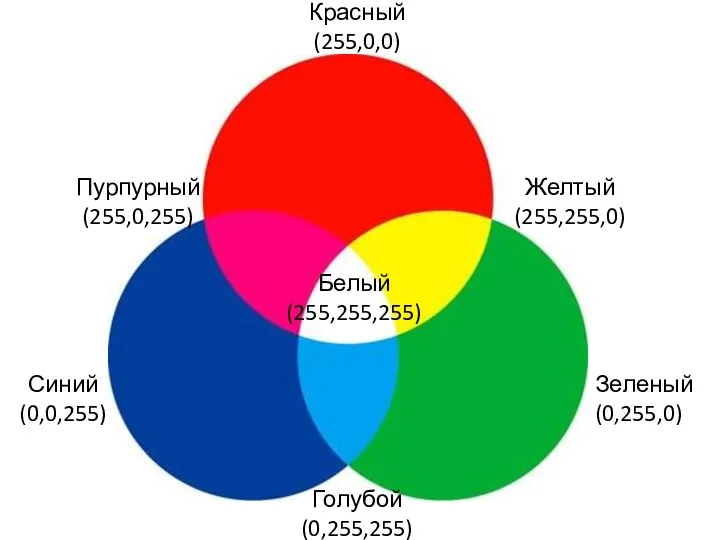
- 55. Цветовая модель RGB Цвет объекта складывается из трех составляющих: R — red — красный G —
- 56. Красный (255,0,0) Желтый (255,255,0) Зеленый (0,255,0) Голубой (0,255,255) Синий (0,0,255) Пурпурный (255,0,255) Белый (255,255,255)
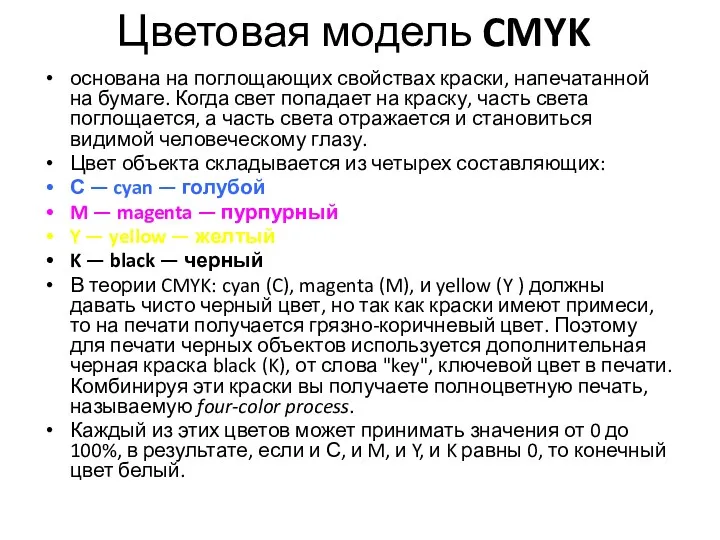
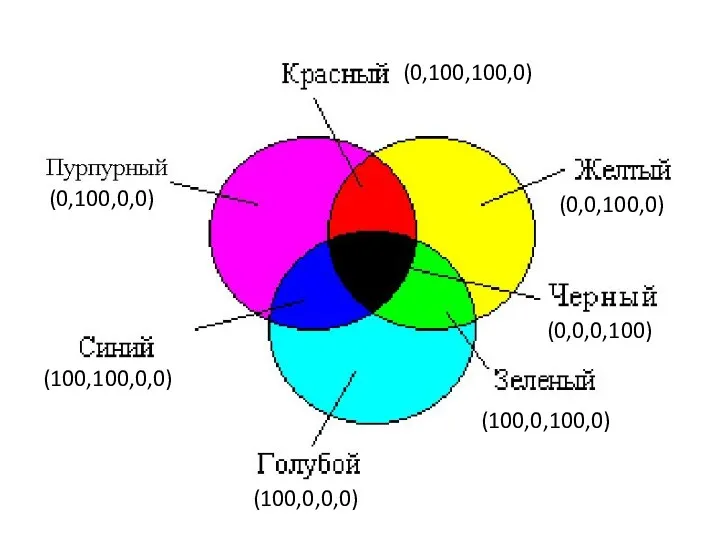
- 57. Цветовая модель CMYK основана на поглощающих свойствах краски, напечатанной на бумаге. Когда свет попадает на краску,
- 58. (0,100,100,0) (0,100,0,0) (100,100,0,0) (100,0,0,0) (100,0,100,0) (0,0,0,100) (0,0,100,0)
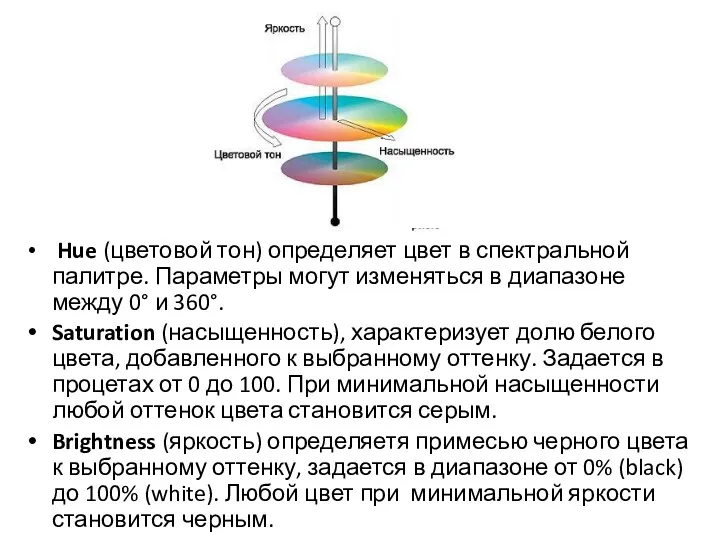
- 59. Цветовая модель HSB Про цветовую модель HSB можно сказать, что она более близка к восприятию цвета
- 60. Hue (цветовой тон) определяет цвет в спектральной палитре. Параметры могут изменяться в диапазоне между 0° и
- 62. Скачать презентацию



























































 Information transfer
Information transfer Клавиатура
Клавиатура Основные понятия программирования
Основные понятия программирования Компьютерные словари и системы машинного перевода текстов
Компьютерные словари и системы машинного перевода текстов RN Videos Edits
RN Videos Edits Операционные системы. Основные понятия. Классификация ОС
Операционные системы. Основные понятия. Классификация ОС Создание экономики в играх
Создание экономики в играх Организация корпоративной сети предприятия
Организация корпоративной сети предприятия Правовые нормы, относящиеся к информации, правонарушения в информационной сфере, меры их предупреждения
Правовые нормы, относящиеся к информации, правонарушения в информационной сфере, меры их предупреждения Математическая логика. 9 класс
Математическая логика. 9 класс Производительность. Варианты увеличения производительности
Производительность. Варианты увеличения производительности Животные и их дети
Животные и их дети Тема урока: Язык разметки гипертекста HTML
Тема урока: Язык разметки гипертекста HTML Опасность интернета
Опасность интернета Безопасность общения в социальных сетях
Безопасность общения в социальных сетях Основы журналистики. Пражурналистика и формирование журналистики
Основы журналистики. Пражурналистика и формирование журналистики Поиск оптимального решения ЗЛП. Лекция (фрагмент)
Поиск оптимального решения ЗЛП. Лекция (фрагмент) Проектирование подсистемы компьютерной идентификации пользователя по акустическому паролю
Проектирование подсистемы компьютерной идентификации пользователя по акустическому паролю Базы Данных. Информационные системы
Базы Данных. Информационные системы Электронные таблицы Excel
Электронные таблицы Excel урок Использование сложной анимации в презентации
урок Использование сложной анимации в презентации 5 класс Компьютерная графика. Простейший графический редактор
5 класс Компьютерная графика. Простейший графический редактор SMM-стратегия. Пошаговый план продвижения в социальных сетях
SMM-стратегия. Пошаговый план продвижения в социальных сетях Базы данных и SQL. Нормальные формы
Базы данных и SQL. Нормальные формы Технические и программные средства реализации информационных процессов. Обзор офисных приложений
Технические и программные средства реализации информационных процессов. Обзор офисных приложений Компьютерное моделирование и проектирование машин и агрегатов трубного производства
Компьютерное моделирование и проектирование машин и агрегатов трубного производства Что такое система. Информационные системы и базы данных
Что такое система. Информационные системы и базы данных Компьютерные вирусы. Антивирусные программы. (10 класс)
Компьютерные вирусы. Антивирусные программы. (10 класс)