Содержание
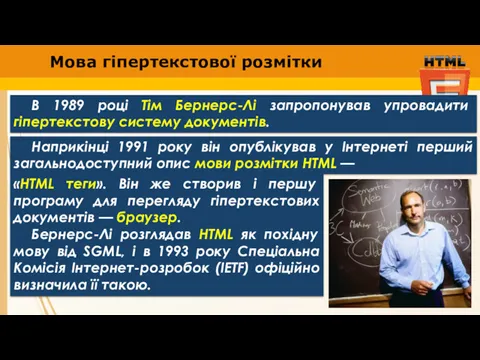
- 2. Мова гіпертекстової розмітки В 1989 році Тім Бернерс-Лі запропонував упровадити гіпертекстову систему документів. Наприкінці 1991 року
- 3. Що таке HTML? Наразі більшість веб-документів створюють за допомогою мови розмітки гіпертексту HTML (англійською Hyper Text
- 4. HTML Теги Створити текст HTML-файла можна в любому текстовому редакторі, наприклад у Блокноті. Для створення документ
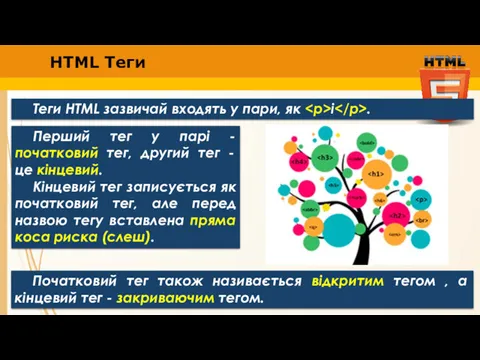
- 5. HTML Теги Теги HTML зазвичай входять у пари, як і . Перший тег у парі -
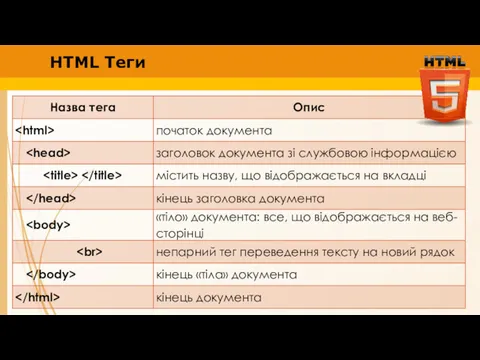
- 6. HTML Теги
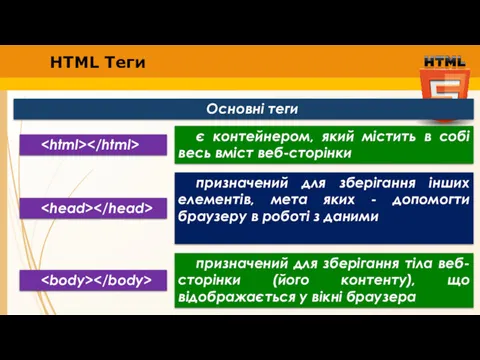
- 7. HTML Теги Основні теги є контейнером, який містить в собі весь вміст веб-сторінки призначений для зберігання
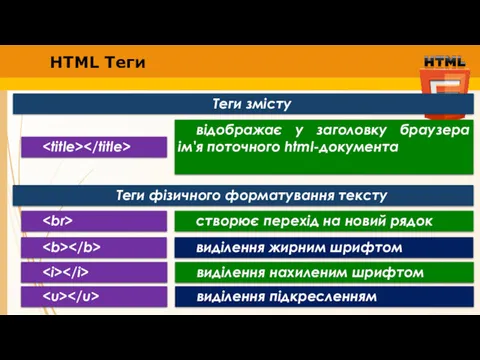
- 8. HTML Теги Теги змісту відображає у заголовку браузера ім'я поточного html-документа створює перехід на новий рядок
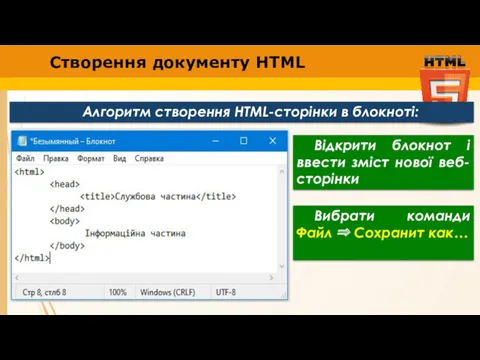
- 9. Створення документу HTML Алгоритм створення HTML-сторінки в блокноті: Відкрити блокнот і ввести зміст нової веб-сторінки Вибрати
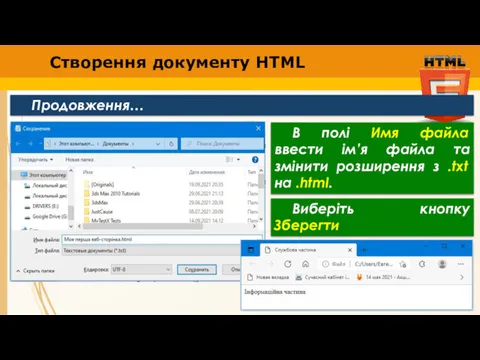
- 10. Створення документу HTML Продовження… В полі Имя файла ввести ім’я файла та змінити розширення з .txt
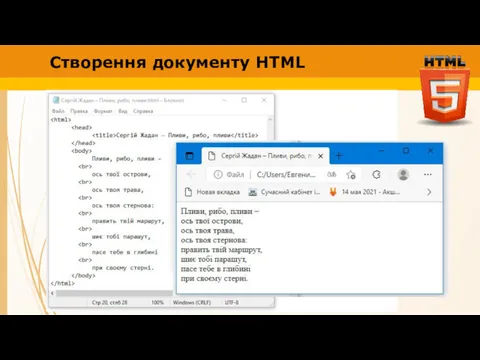
- 11. Створення документу HTML
- 12. Працюємо за комп’ютером
- 14. Скачать презентацию











 Презентация к уроку Циклы на паскале
Презентация к уроку Циклы на паскале Данные. Виды и типы данных
Данные. Виды и типы данных Понятие мультимедиа
Понятие мультимедиа Презентация к занятию по внеурочной деятельности: Возникновение мультипликации
Презентация к занятию по внеурочной деятельности: Возникновение мультипликации Библиографическое описание для составления списка литературы
Библиографическое описание для составления списка литературы Фреймворки. Популярные фреймворки для веб-разработки
Фреймворки. Популярные фреймворки для веб-разработки Перечень опасных событий. Модели угроз нарушителя и модель защиты от компьютерных атак. (Лекция 3)
Перечень опасных событий. Модели угроз нарушителя и модель защиты от компьютерных атак. (Лекция 3) Лекция 3. Виды компьютерной графики
Лекция 3. Виды компьютерной графики Тестирование ПО. Виды тестирования. Лекция 4
Тестирование ПО. Виды тестирования. Лекция 4 Операции, линейный алгоритм. (Семинар 1-3)
Операции, линейный алгоритм. (Семинар 1-3) Программное обеспечение
Программное обеспечение Внедрение Битрикс24 в сфере услуг
Внедрение Битрикс24 в сфере услуг Информация в живой и неживой природе
Информация в живой и неживой природе Дискретные и непрерывные модели
Дискретные и непрерывные модели Компьютер и его части. 2 класс
Компьютер и его части. 2 класс Основы программирования на языке Паскаль
Основы программирования на языке Паскаль А что такое ОС?
А что такое ОС? Основы программирования на языке высокого уровня. Модуль 1
Основы программирования на языке высокого уровня. Модуль 1 Переход от REST API к GraphQL на примере реальных проектов
Переход от REST API к GraphQL на примере реальных проектов Урок по теме Действия с фрагментом рисунка в графическом редакторе Paint
Урок по теме Действия с фрагментом рисунка в графическом редакторе Paint Доменная система имён. Протоколы передачи данных
Доменная система имён. Протоколы передачи данных Курсоры. Типы курсоров в Т-SQL
Курсоры. Типы курсоров в Т-SQL Информационная культура
Информационная культура Развитие автомобильных телеканалов в 2019 г
Развитие автомобильных телеканалов в 2019 г Язык программирования Python
Язык программирования Python Курсовий проект. Побудова графіку функції за наданим користувачем рядком, що містить припустимий опис функції
Курсовий проект. Побудова графіку функції за наданим користувачем рядком, що містить припустимий опис функції Технологии аналитики и визуализации больших данных (лекция № 7)
Технологии аналитики и визуализации больших данных (лекция № 7) Социальные сети: почему люди предпочитают живому общению виртуальное?
Социальные сети: почему люди предпочитают живому общению виртуальное?