Содержание
- 2. Сьогодні 03.11.2019 Повторимо правила поведінки та безпеки в комп’ютерному класі
- 3. HTML Hyper Text Markup Language Сьогодні 03.11.2019
- 4. Гіпертекст Гіпертекст — це текст для перегляду на комп'ютері, який містить зв'язки з іншими документами («гіперзв'язки»
- 5. HTML - документ HTML-документ (або веб-сторінка) - це звичайний текстовий файл із розширенням htm або html,
- 6. У структурі веб-сторінки можна виділити такі складові Сьогодні 03.11.2019 Контент (англ. content — зміст) Елементи навігації
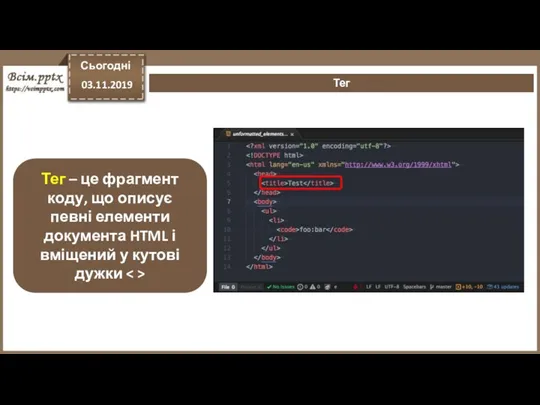
- 7. Тег Тег – це фрагмент коду, що описує певні елементи документа HTML і вміщений у кутові
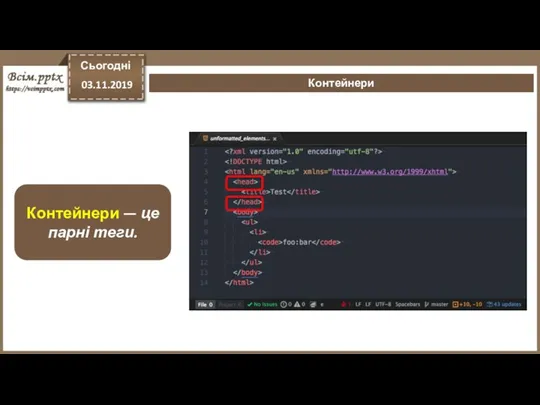
- 8. Контейнери Контейнери — це парні теги. Сьогодні 03.11.2019
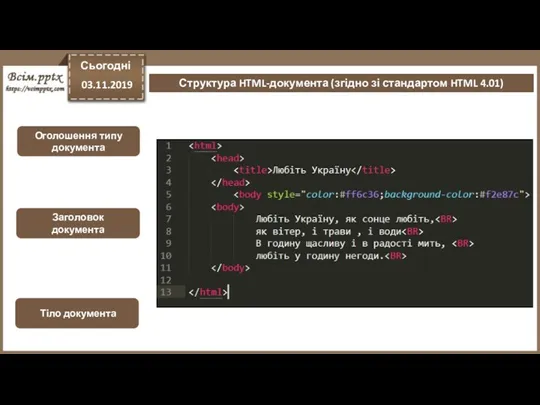
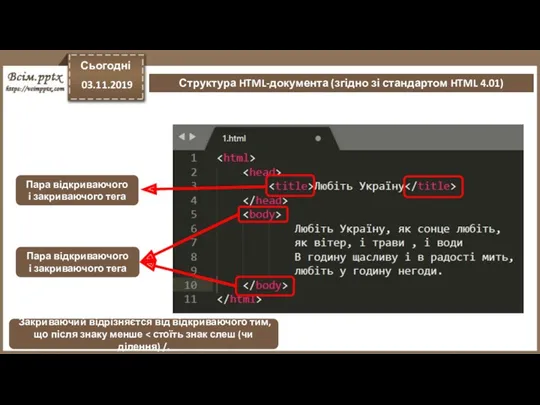
- 9. Структура HTML-документа (згідно зі стандартом HTML 4.01) Сьогодні 03.11.2019 Оголошення типу документа Заголовок документа Тіло документа
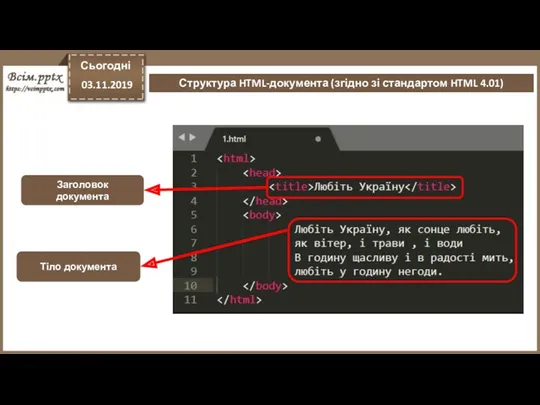
- 10. Структура HTML-документа (згідно зі стандартом HTML 4.01) Сьогодні 03.11.2019 Тіло документа Заголовок документа
- 11. Структура HTML-документа (згідно зі стандартом HTML 4.01) Сьогодні 03.11.2019 Пара відкриваючого і закриваючого тега Пара відкриваючого
- 12. Веб-сайти створюються у кілька етапів Сьогодні 03.11.2019 Постановка завдання Визначення структури сайту та його окремих сторінок
- 13. Працюємо за комп’ютером Сьогодні 03.11.2019
- 14. Працюємо з інструкційними картками Сьогодні 03.11.2019 Працюємо за комп’ютером
- 15. Повторюємо Сьогодні 03.11.2019 1.Веб-сайт це… 2. Hyper Text Markup Language це… 3. Гіпертекст це… 4. HTML
- 16. Повторити вивчений матеріал Домашнє завдання Сьогодні 03.11.2019
- 18. Скачать презентацию















 Үлестірілген жүйелер
Үлестірілген жүйелер Теоретическое моделирование перевода
Теоретическое моделирование перевода Программирование на языке Паскаль. Основы
Программирование на языке Паскаль. Основы Использование коммуникационных возможностей официального сайта организации, реализация принципов доступности информации
Использование коммуникационных возможностей официального сайта организации, реализация принципов доступности информации Математическая логика (Булева алгебра)
Математическая логика (Булева алгебра) Логика и алгоритмы
Логика и алгоритмы Гипертекстовые информационные технологии
Гипертекстовые информационные технологии Caching Architectures and Graphics Processing
Caching Architectures and Graphics Processing Data Modeling and Databases Lab 3: Introduction to SQL
Data Modeling and Databases Lab 3: Introduction to SQL Представление числовой информации с помощью систем счисления
Представление числовой информации с помощью систем счисления Типы алгоритмических структур
Типы алгоритмических структур Файл и файловая система. Решение задач
Файл и файловая система. Решение задач Ювелирный магазин 1С:Розница 8
Ювелирный магазин 1С:Розница 8 Моделювання бізнес-процесів лісозаготівлі
Моделювання бізнес-процесів лісозаготівлі Устройство компьютера
Устройство компьютера Организация пространства устройства ввода и вывода
Организация пространства устройства ввода и вывода 1С:Документооборот
1С:Документооборот Компьютерная графика и анимация LOGO. Внеаудиторная работа №9
Компьютерная графика и анимация LOGO. Внеаудиторная работа №9 Информационные технологии обучения математике
Информационные технологии обучения математике Создание веб-сайтов
Создание веб-сайтов Кодирование звуковой информации
Кодирование звуковой информации Хранение информации. Память человека и память человечества. Оперативная и долговременная память. Файлы и папки. (5 класс)
Хранение информации. Память человека и память человечества. Оперативная и долговременная память. Файлы и папки. (5 класс) Overview of apps and web sites for language learning
Overview of apps and web sites for language learning Visual Studio 2008. Overview
Visual Studio 2008. Overview Уровни тестирования программного обеспечения
Уровни тестирования программного обеспечения Новости в Молдове. Новости в мире
Новости в Молдове. Новости в мире Lifebuilding Планирование
Lifebuilding Планирование Аддитивные технологии: 3D-печать
Аддитивные технологии: 3D-печать