Содержание
- 2. Тестовое задание поможет вам узнать: какие инструменты использует руководитель проекта в своей работе, как он взаимодействует
- 3. Технические и программные требования 1. Скачайте и установите на свой ПК программы Figma и Zoom, зарегистрируйтесь
- 4. Регистрация в Jira: Зарегистрируйтесь в Jira. Нажмите сюда и перейдите на страницу регистрации. Просьба — НЕ
- 5. Инструкции по настройке Jira Полное руководство по Jira: https://www.atlassian.com/ru/software/jira/guides Точечные инструкции: Как зарегистрироваться в Jira: Кликнуть
- 6. Над чем предстоит поработать Вам передали проект по разработке сайта на 2 страницы. Необходимо: Установите программы,
- 7. Задание № 1 Figma Прописать в Figma техническое задание для frontend разработчиков на каждое действие (не
- 8. Техническое задание для Frontend разработчиков в Figma Убедительно просим вас — не использовать данный пример, как
- 9. Какие функции Figma могут быть полезны Руководителю проектов? Ответ напишите в Google документе. ? После выполнения
- 10. Задание №2 Confluence Откройте страницу в Confluence. Изучите панель, расположенную слева. Создайте в Confluence раздел по
- 11. Задание №2 Confluence ! Создав в Confluence техническое задание по каждой странице с действиями и номерами
- 12. Далее, вам нужно: создать и настроить проект в Jira, на основе созданных в Figma технических заданий;
- 13. 1. Разберитесь, в чем разница между шаблонами Канбан и Scrum. 2. Разберитесь, в чем разница между
- 14. 6. Декомпозируйте цели проекта (Эпики, задачи, подзадачи) в соответствии с вашим проектом. 7. Создайте задачи для
- 15. Развернутый интерфейс календаря по датам по каждому техническому заданию в Jira По каждой задаче, выставленной для
- 16. Пример настройки проектов Jira
- 17. Пример настройки задач Jira
- 18. После выполнения Задания 3, ответьте на вопросы: Изучите дополнительные возможности автоматизации. Чем Jira может быть полезна
- 20. Скачать презентацию
 Построение и анализ таблиц истинности логических выражений
Построение и анализ таблиц истинности логических выражений Отчёт по SMM. Кинотеатр Сатурн IMAX: январь 2020
Отчёт по SMM. Кинотеатр Сатурн IMAX: январь 2020 Создание макросов
Создание макросов Единая система идентификации и аутентификации в инфраструктуре электронного правительства РФ (ЕСИА)
Единая система идентификации и аутентификации в инфраструктуре электронного правительства РФ (ЕСИА) Стандартные вспомогательные средства. Пакет java.util. (Тема 12)
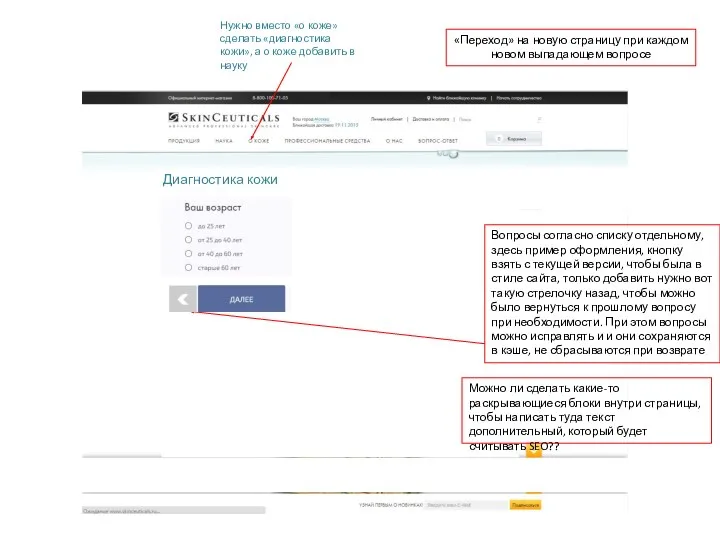
Стандартные вспомогательные средства. Пакет java.util. (Тема 12) Оформление сайта. Диагностика кожи
Оформление сайта. Диагностика кожи Database management systems. Relational algebra
Database management systems. Relational algebra Теория автоматов и формальных языков
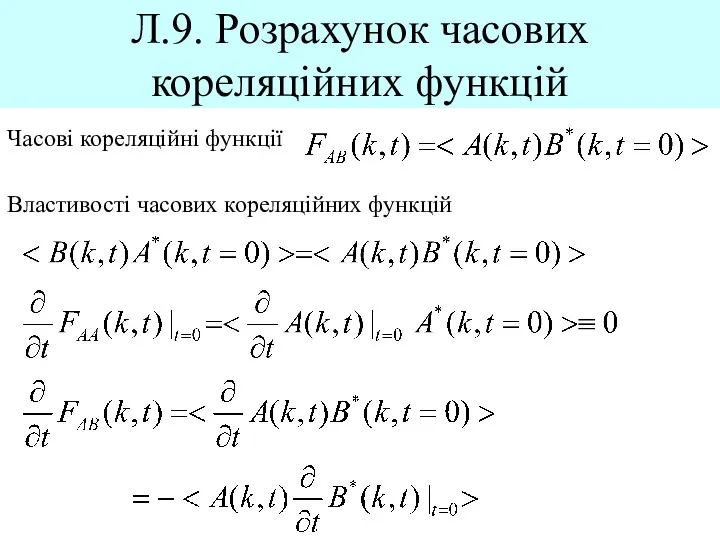
Теория автоматов и формальных языков Розрахунок часових кореляційних функцій
Розрахунок часових кореляційних функцій Рекомендации школьникам, педагогам и родителям по подготовке проектов для программы Венчурный акселератор
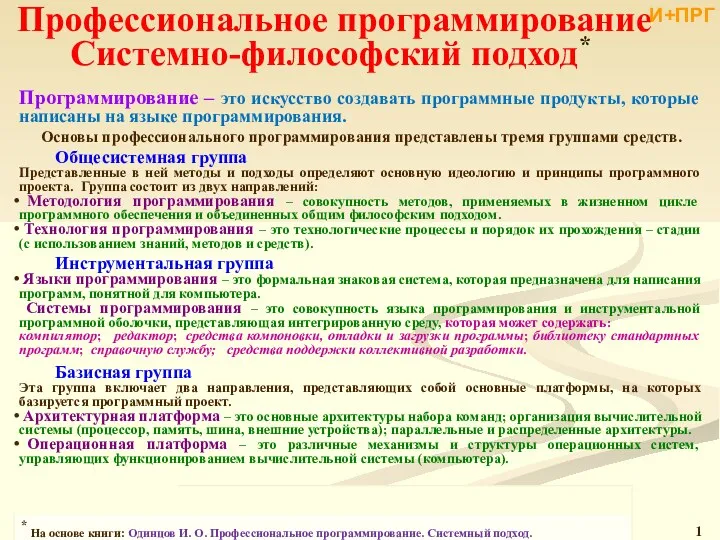
Рекомендации школьникам, педагогам и родителям по подготовке проектов для программы Венчурный акселератор Профессиональное программирование. Системно-философский подход
Профессиональное программирование. Системно-философский подход Системы обработки многопользовательских баз данных
Системы обработки многопользовательских баз данных Introduction of Mobile. Cloud Computing
Introduction of Mobile. Cloud Computing Кроссворд Системы счисления
Кроссворд Системы счисления Создание сайтов
Создание сайтов Решение задач ЕГЭ типа В10
Решение задач ЕГЭ типа В10 Информационная безопасность
Информационная безопасность Знакомство с алгоритмическим языком стрелок
Знакомство с алгоритмическим языком стрелок Виды компьютерной графики. 8 класс
Виды компьютерной графики. 8 класс Школа Молодого программиста
Школа Молодого программиста Решение для управления данными Ideal Industrial Package
Решение для управления данными Ideal Industrial Package Программирование на языке Паскаль. Основы
Программирование на языке Паскаль. Основы Безпека в інтернеті!
Безпека в інтернеті! Файловая и Клиент-серверная архитектура 1С
Файловая и Клиент-серверная архитектура 1С Основы HTML
Основы HTML Работа с базой PHP MYSQL
Работа с базой PHP MYSQL Полиморфизм
Полиморфизм Средства массовой информации как основной институт политической коммуникации. Проблема независимости СМИ
Средства массовой информации как основной институт политической коммуникации. Проблема независимости СМИ