Содержание
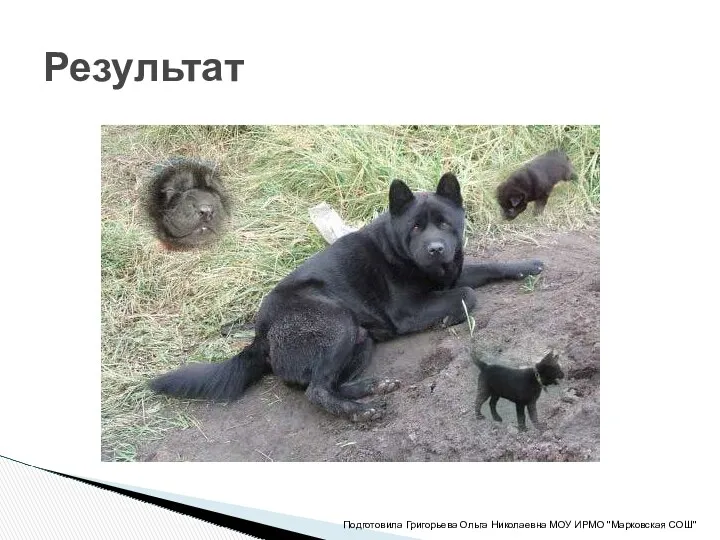
- 2. Результат Подготовила Григорьева Ольга Николаевна МОУ ИРМО "Марковская СОШ"
- 3. Основа Подготовила Григорьева Ольга Николаевна МОУ ИРМО "Марковская СОШ"
- 4. Детство Подготовила Григорьева Ольга Николаевна МОУ ИРМО "Марковская СОШ"
- 5. Щенок Подготовила Григорьева Ольга Николаевна МОУ ИРМО "Марковская СОШ"
- 6. Щенок 2 Подготовила Григорьева Ольга Николаевна МОУ ИРМО "Марковская СОШ"
- 7. Откройте Photoshop Откроем файлы: File-Open- Мои документы-Мастер-класс-Основа File-Open- Мои документы-Мастер-класс-Детство Работаем с файлом «Детство» Берем инструмент
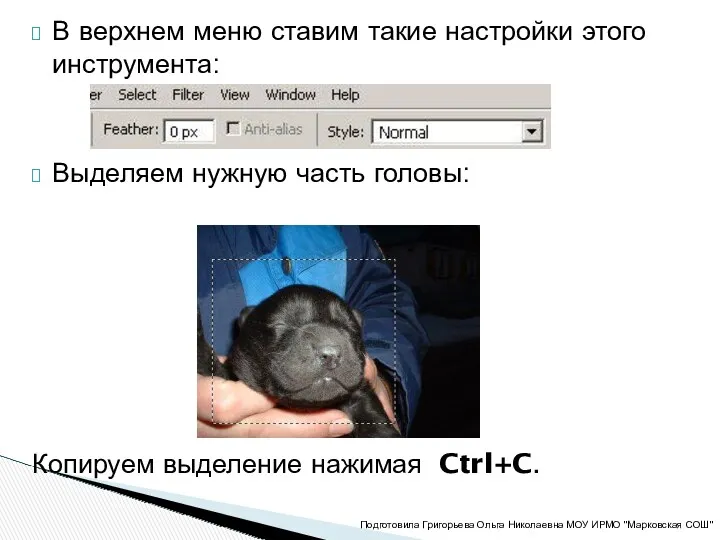
- 8. В верхнем меню ставим такие настройки этого инструмента: Выделяем нужную часть головы: Копируем выделение нажимая Ctrl+C.
- 9. Далее переключаемся на основное фото и вставляем на него выделение Ctrl+V. Затем жмем Ctrl+T, чтобы перейти
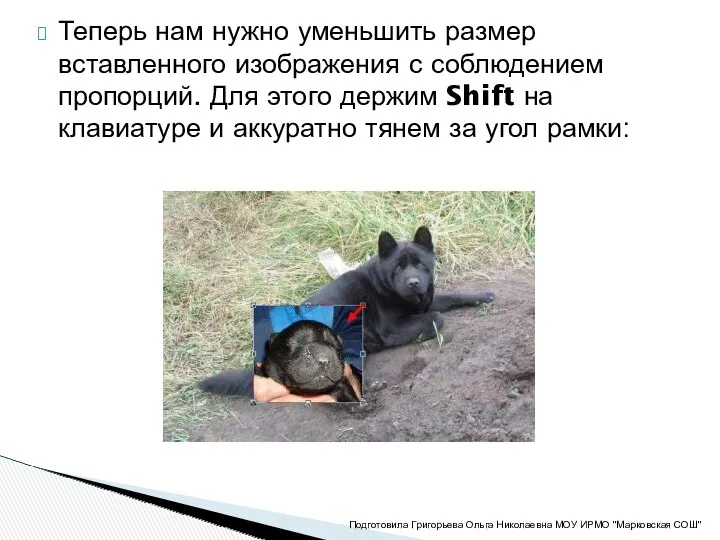
- 10. Теперь нам нужно уменьшить размер вставленного изображения с соблюдением пропорций. Для этого держим Shift на клавиатуре
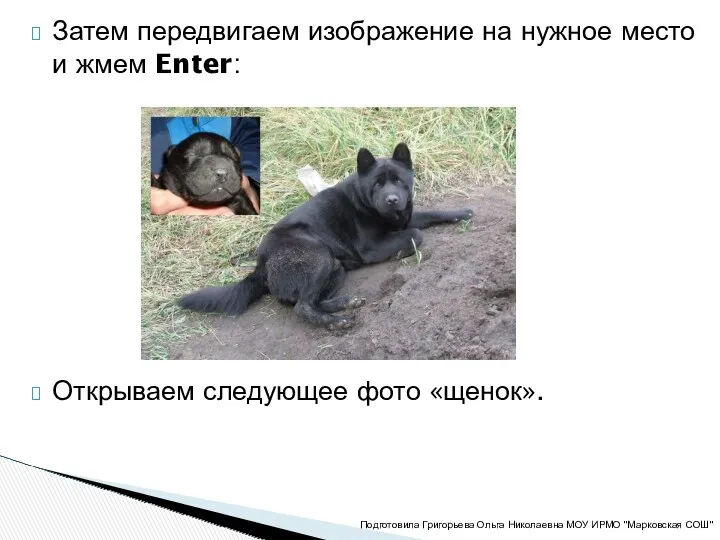
- 11. Затем передвигаем изображение на нужное место и жмем Enter: Открываем следующее фото «щенок». Подготовила Григорьева Ольга
- 12. Аналогично выделяем нужную его часть: Копируем выделение Ctrl+C. Затем переключаемся на основное фото и вставляем выделение
- 13. Уменьшаем (через Ctrl+T) и передвигаем вставленное изображение на нужное место: Открываем следующее фото «щенок2». Аналогично выделяем
- 14. Уменьшаем (через Ctrl+T) и передвигаем вставленное изображение на нужное место: Подготовила Григорьева Ольга Николаевна МОУ ИРМО
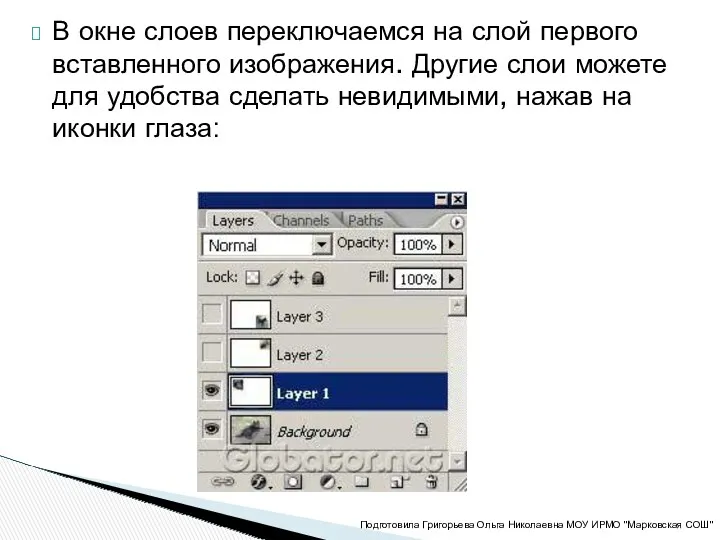
- 15. В окне слоев переключаемся на слой первого вставленного изображения. Другие слои можете для удобства сделать невидимыми,
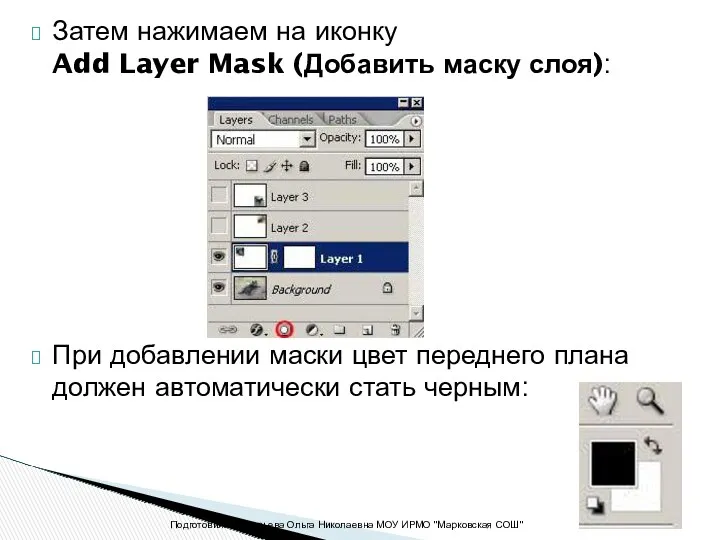
- 16. Затем нажимаем на иконку Add Layer Mask (Добавить маску слоя): При добавлении маски цвет переднего плана
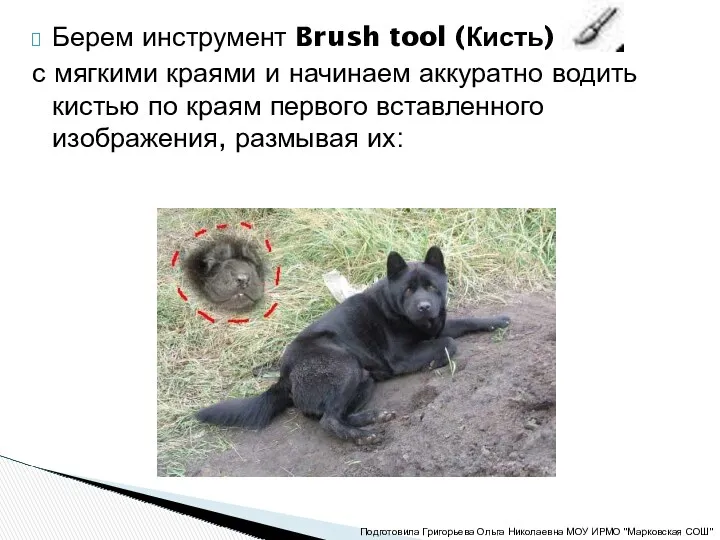
- 17. Берем инструмент Brush tool (Кисть) с мягкими краями и начинаем аккуратно водить кистью по краям первого
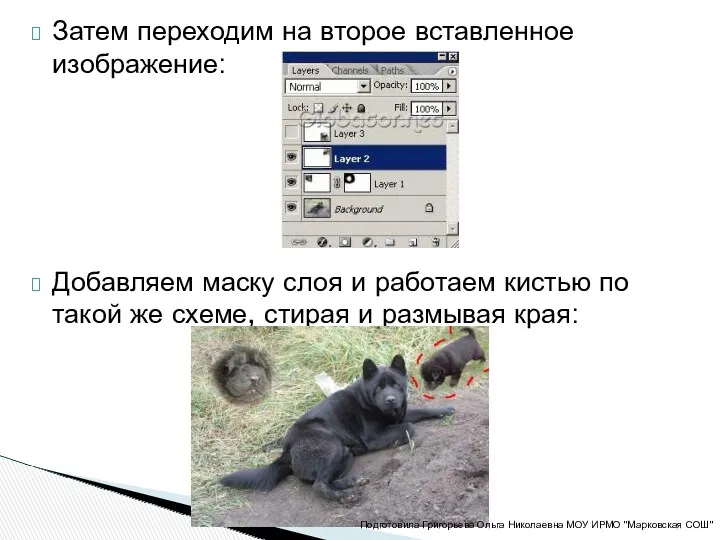
- 18. Затем переходим на второе вставленное изображение: Добавляем маску слоя и работаем кистью по такой же схеме,
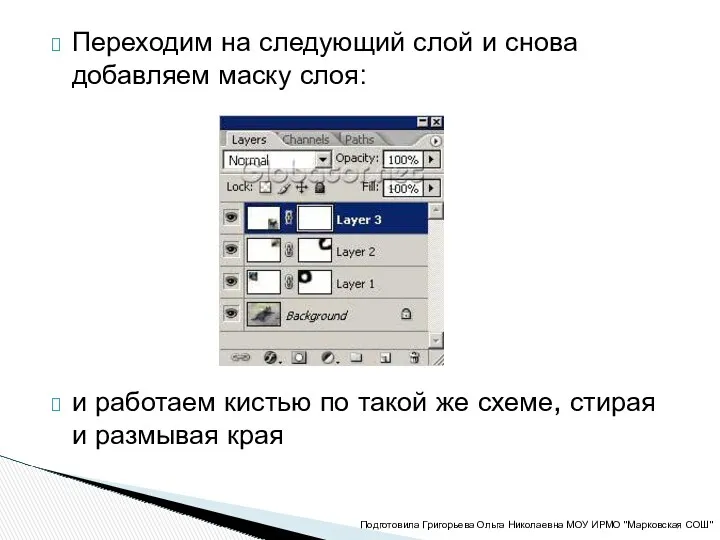
- 19. Переходим на следующий слой и снова добавляем маску слоя: и работаем кистью по такой же схеме,
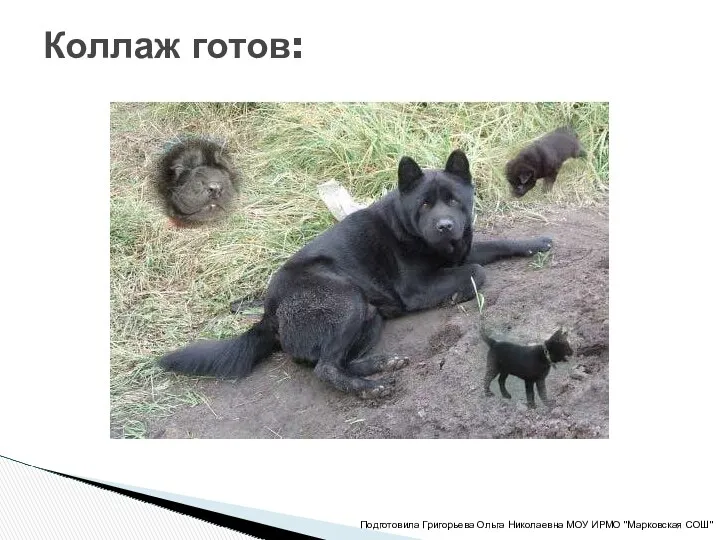
- 20. Коллаж готов: Подготовила Григорьева Ольга Николаевна МОУ ИРМО "Марковская СОШ"
- 21. Сохраняем результат: File-Save As… имя файла «Коллаж» в папке Мастер-класс Подготовила Григорьева Ольга Николаевна МОУ ИРМО
- 23. Скачать презентацию




















 Обзор Foris. Сети операторов cвязи. Сетевые услуги
Обзор Foris. Сети операторов cвязи. Сетевые услуги Интеллектуальные ценности
Интеллектуальные ценности Course object oriented programming lecture 2
Course object oriented programming lecture 2 Информационные системы
Информационные системы Facebook
Facebook Подсистема прерываний. Лабораторная работа №3
Подсистема прерываний. Лабораторная работа №3 Составление анкеты в Google Forms
Составление анкеты в Google Forms Тема 5: Технологія створення та використання форм в СУБД Ms Access
Тема 5: Технологія створення та використання форм в СУБД Ms Access Алгоритмы
Алгоритмы Вводное занятие по теме Компьютерные сети
Вводное занятие по теме Компьютерные сети RecycleView. Главный трюк в RecyclerView
RecycleView. Главный трюк в RecyclerView Выигрышные стратегии
Выигрышные стратегии Использование JUnit и Mockito
Использование JUnit и Mockito Безопасный интернет
Безопасный интернет Представление изображение и звука в компьютере
Представление изображение и звука в компьютере Работа с таблицами в редакторе MS Word
Работа с таблицами в редакторе MS Word Java. Веб-приложение
Java. Веб-приложение Облачные технологии в образовании
Облачные технологии в образовании ООП. Класс. Объект класса. Конструктор класса. Поля. Методы
ООП. Класс. Объект класса. Конструктор класса. Поля. Методы Урок информатики 9 класс Моделирование
Урок информатики 9 класс Моделирование Hire-pal. The question is … What needs to change?
Hire-pal. The question is … What needs to change? Алгоритмы работы с величинами. 9 класс
Алгоритмы работы с величинами. 9 класс Правовые нормы, относящиеся к информации
Правовые нормы, относящиеся к информации О пределах и правилах заимствования информации при написании курсовых и дипломных работ
О пределах и правилах заимствования информации при написании курсовых и дипломных работ Табличный процессор Microsoft Excel
Табличный процессор Microsoft Excel Эволюция телефонов Nokia
Эволюция телефонов Nokia Жиымдар. Бірөлшемді жиым
Жиымдар. Бірөлшемді жиым React введение
React введение