Слайд 2

Цели:
получить представление о видах графических изображений, форматах, программах для создания и
редактирования изображений;
дать основные понятия, необходимые для работы на компьютере с графическими файлами;
воспитать информационную культуру, логическое мышление, усидчивость, умение делать выводы
развить познавательные интересы, самоконтроль, умение конспектировать.
Слайд 3

Задачи:
Различать форматы графических файлов;
Определять необходимость использования того или иного графического формата;
Уметь
сохранять файлы в различных форматах
Слайд 4

Вопросы для повторения:
Что такое файл?
Что такое расширение(формат ) файла
Где создается
файл? (Операционная система или прикладная программа?)
Для чего служит операционная система?
Для чего служит прикладная программа?
Какие виды прикладных программ вы знаете?
Для чего служит папка?
Для чего служит ярлык?
Слайд 5

Компьютерная графика
Компьютерная графика – раздел информатики, который изучает средства и способы
создания и обработки графических изображений при помощи компьютерной техники.
Слайд 6

Слайд 7

Растровая графика
Растр (сетка, решетка) образует множество точек (пикселов), каждая из которых имеет
свой цвет.
Главный элемент растровой графики -пиксель (точка)
Слайд 8

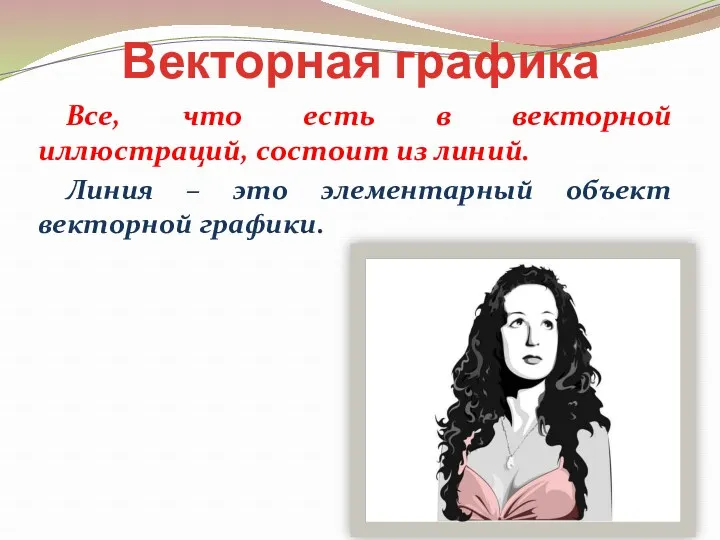
Векторная графика
Все, что есть в векторной иллюстраций, состоит из линий.
Линия
– это элементарный объект векторной графики.
Слайд 9

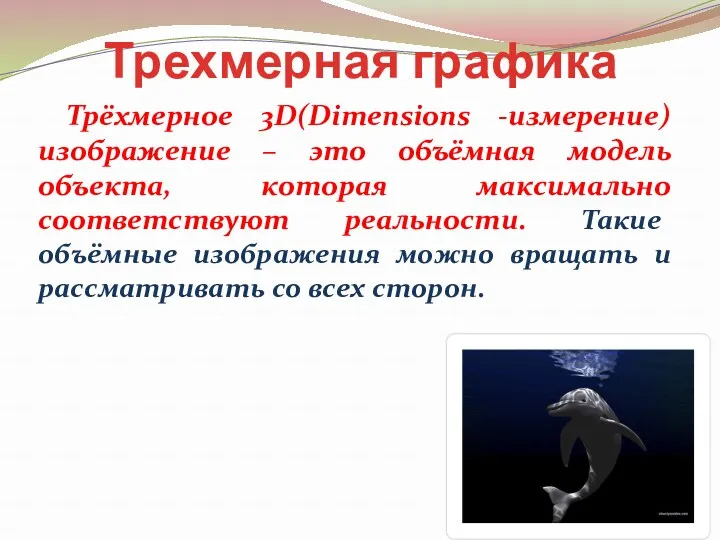
Трехмерная графика
Трёхмерное 3D(Dimensions -измерение) изображение – это объёмная модель объекта, которая
максимально соответствуют реальности. Такие объёмные изображения можно вращать и рассматривать со всех сторон.
Слайд 10

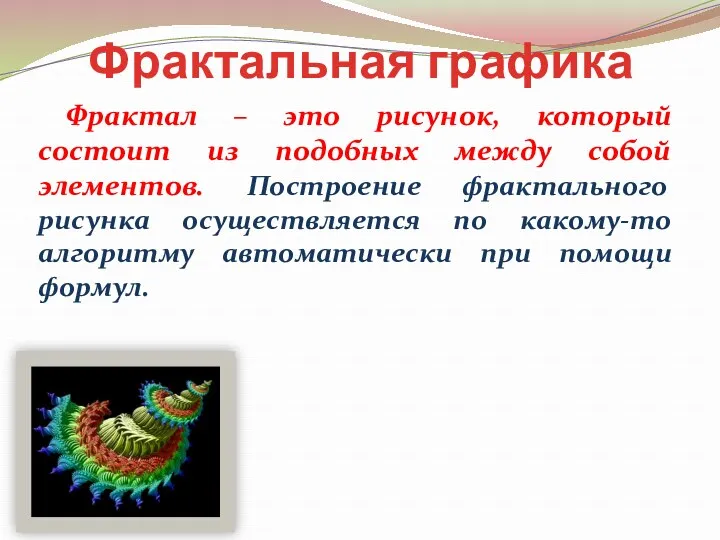
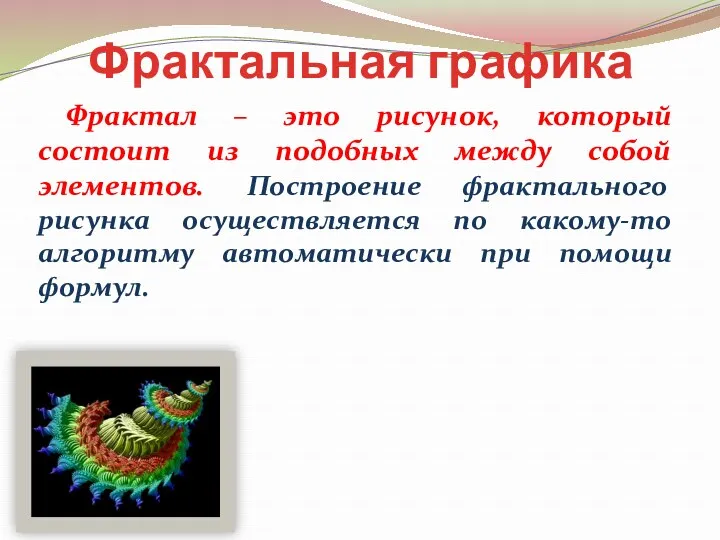
Фрактальная графика
Фрактал – это рисунок, который состоит из подобных между собой
элементов. Построение фрактального рисунка осуществляется по какому-то алгоритму автоматически при помощи формул.
Слайд 11

Слайд 12

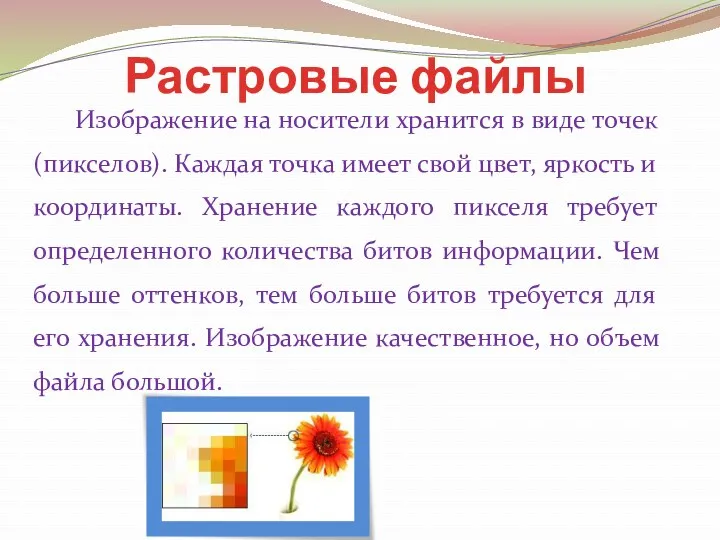
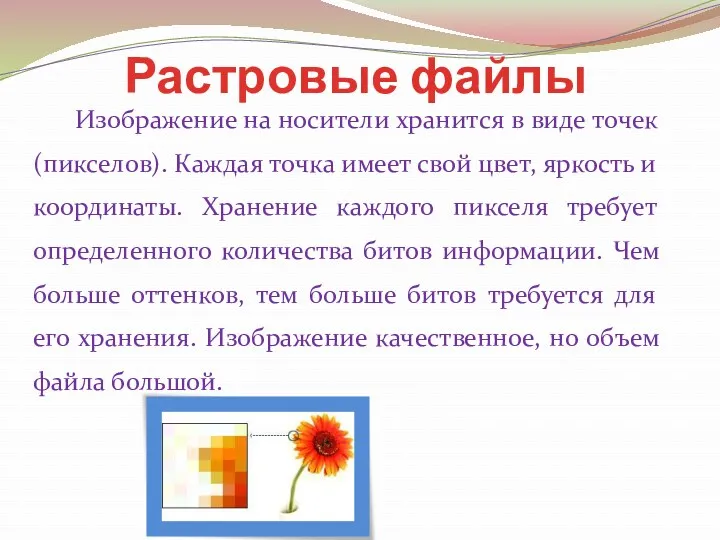
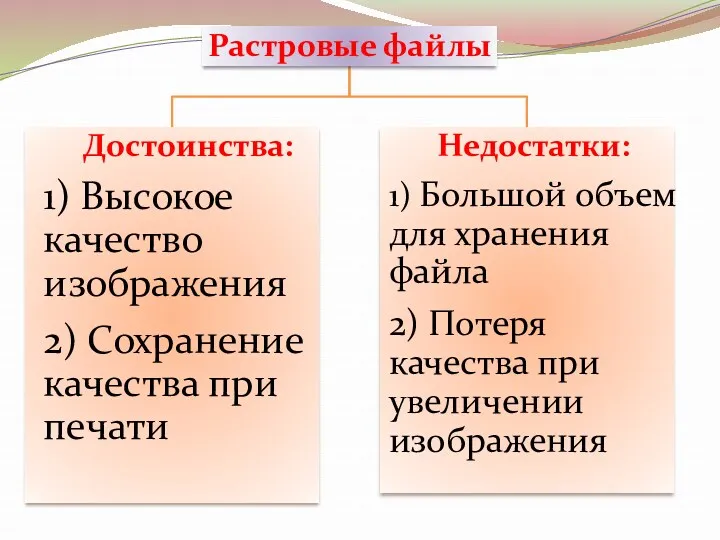
Растровые файлы
Изображение на носители хранится в виде точек (пикселов). Каждая точка
имеет свой цвет, яркость и координаты. Хранение каждого пикселя требует определенного количества битов информации. Чем больше оттенков, тем больше битов требуется для его хранения. Изображение качественное, но объем файла большой.
Слайд 13

Слайд 14

Расширения растровых файлов:
BMP (Windows Device Independent Bitmap)
Gif (Graphic Interchange Format)
TIFF (Tagged
Image File Format)
IMG (Digital Research GEM Bitmap)
JPEG (Joint Photographic Experts Group)
Слайд 15

Векторные файлы
Изображение на носители хранится в виде графических примитивов (линий, овалов,
ломанных линий), которые описываются математическими формулами. При его отображении программа высчитывает координаты точек и формирует линии.
Слайд 16

Слайд 17

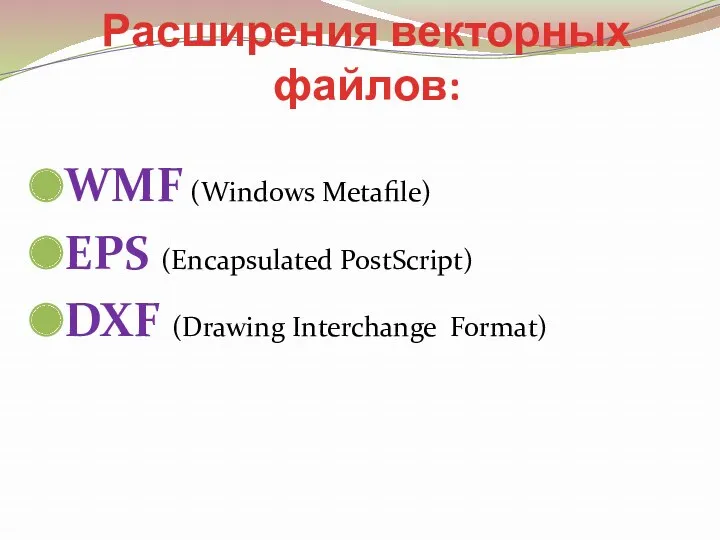
Расширения векторных файлов:
WMF (Windows Metafile)
EPS (Encapsulated PostScript)
DXF (Drawing Interchange Format)
Слайд 18

Возможности векторных графических редакторов
Рисование от руки (с помощью мыши) линий произвольной
формы
Использование графических примитивов
Добавление к рисунку текста
вращение изображений
Увеличение фрагментов изображения
Слайд 19

Возможности растровых графических редакторов
Графические эффекты (объем, перетекание, обрезка)
Упорядочивание, пересечение, объединение объектов
Разные
способы работы с кривыми
Богатые возможности работы с текстом
Слайд 20

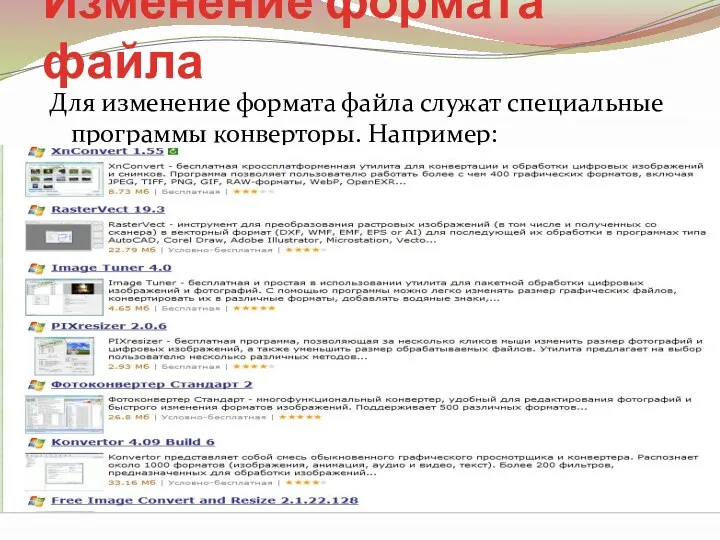
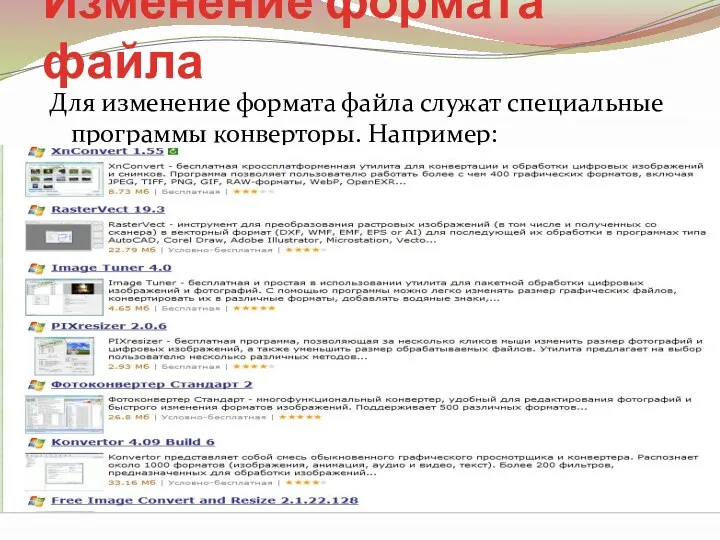
Изменение формата файла
Для изменение формата файла служат специальные программы конверторы. Например:
Слайд 21

Вопросы для закрепления:
Что такое компьютерная графика?
Какие виды компьютерной графики бывают?
Как формируется
изображение в векторной и растровой графике?
Достоинства и недостатки растровой графики?
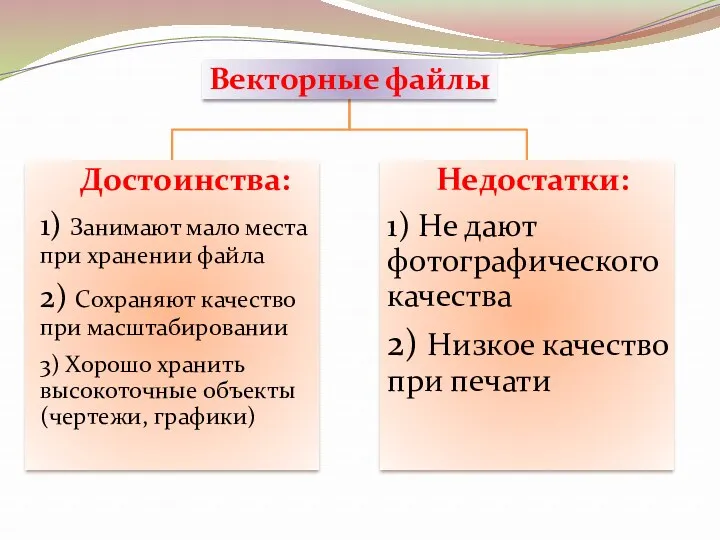
Достоинства и недостатки векторной графики?
В каких случаях используется векторная, а в каких растровая графика?
Слайд 22

Домашнее задание:
Выписать основные векторные и растровые графические редакторы
Переконвертировать один формат файла
в другой. Выводы записать в тетрадь.
Выучить конспект





















 Programmanyň prezentasiýalary döretmek mümkinçilikleri
Programmanyň prezentasiýalary döretmek mümkinçilikleri Информация и информационные процессы
Информация и информационные процессы Разработка прототипа управляющего элемента для системы умный дом
Разработка прототипа управляющего элемента для системы умный дом Состав объектов. (Урок 3)
Состав объектов. (Урок 3) Урок по теме Сортировка, удаление и добавление записей 8 класс
Урок по теме Сортировка, удаление и добавление записей 8 класс Получение государственных услуг в электронном виде
Получение государственных услуг в электронном виде Практикум по поиску информации в интернет
Практикум по поиску информации в интернет Искусственный интеллект (ИИ)
Искусственный интеллект (ИИ) Копирайтер
Копирайтер План-конспект урока В мире алгоритмов
План-конспект урока В мире алгоритмов Многомерные массивы. (Лекция 5)
Многомерные массивы. (Лекция 5) Создание первой программы на языке Java
Создание первой программы на языке Java Процедуры и операторы. Переменные
Процедуры и операторы. Переменные Теоретические основы проектирования информационных систем
Теоретические основы проектирования информационных систем Методы и средства защиты информации
Методы и средства защиты информации Интернет. Классный час 6 Б класс
Интернет. Классный час 6 Б класс Gui Features in OpenCV
Gui Features in OpenCV Народная карта поселений нового типа - Родовых поместий на сельских территориях страны
Народная карта поселений нового типа - Родовых поместий на сельских территориях страны Автоматическая обработка информации
Автоматическая обработка информации Разработка клиентских частей интернет-ресурсов. Введение в HTML, ознакомление со структурой языка, работа с тегами
Разработка клиентских частей интернет-ресурсов. Введение в HTML, ознакомление со структурой языка, работа с тегами Ютуберы. Данилиуз
Ютуберы. Данилиуз Массивы в Pascal. Одномерные массивы
Массивы в Pascal. Одномерные массивы Podstawy układów logicznych
Podstawy układów logicznych Финальное собрание осеннего IT-клуба
Финальное собрание осеннего IT-клуба Планирование процессов
Планирование процессов Введение в распределенные методы обработки информации. Большие данные + Hadoop
Введение в распределенные методы обработки информации. Большие данные + Hadoop Развитие информационных ресурсов в будущем
Развитие информационных ресурсов в будущем 1С:ЛЕКТОРИЙ - регулярные встречи пользователей c методистами 1С в центре Москвы
1С:ЛЕКТОРИЙ - регулярные встречи пользователей c методистами 1С в центре Москвы