Содержание
- 2. «Я думаю, что чертеж очень полезное средство против неопределенности слов» Лейбниц
- 3. Впервые представление данных в графическом виде было реализовано в середине 50-х годов ХХ века для больших
- 4. В настоящее время графический интерфейс пользователя стал стандартом для программного обеспечения персональных компьютеров Вероятно, это связано
- 5. ФРАКТАЛЬНАЯ РАСТРОВАЯ ТРЕХМЕРНАЯ НАУЧНАЯ АНИМАЦИЯ ВЕКТОРНАЯ КОНСТРУКТОРСКАЯ ДЕЛОВАЯ ИЛЛЮСТРАТИВНАЯ Распределение ГРАФИКИ по направлениям и видам
- 6. Под видами компьютерной графики подразумевается способ хранения изображения на плоскости монитора. Виды компьютерной графики отличаются принципами
- 7. Виды компьютерной графики растровая векторная фрактальная точка линия треугольник Базовые элементы трёхмерная плоскость
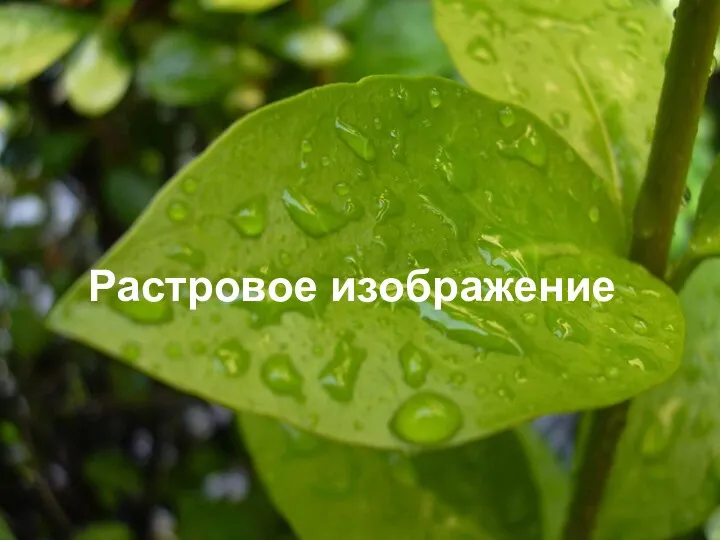
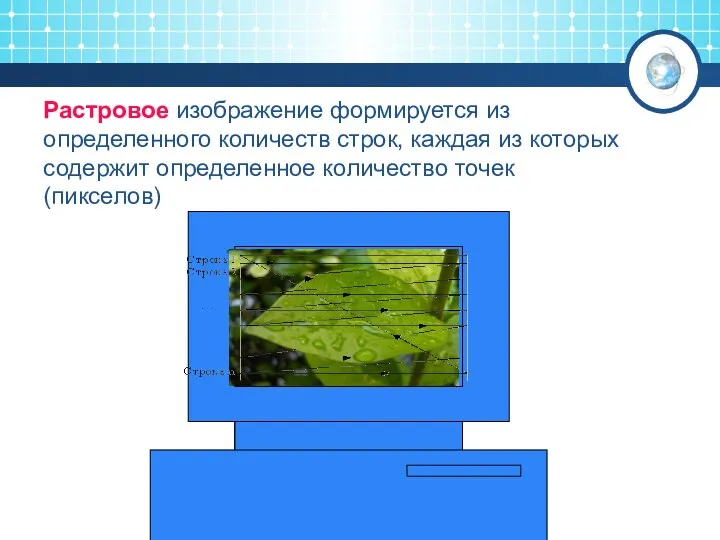
- 8. Растровое изображение
- 9. Растровое изображение формируется из определенного количеств строк, каждая из которых содержит определенное количество точек (пикселов)
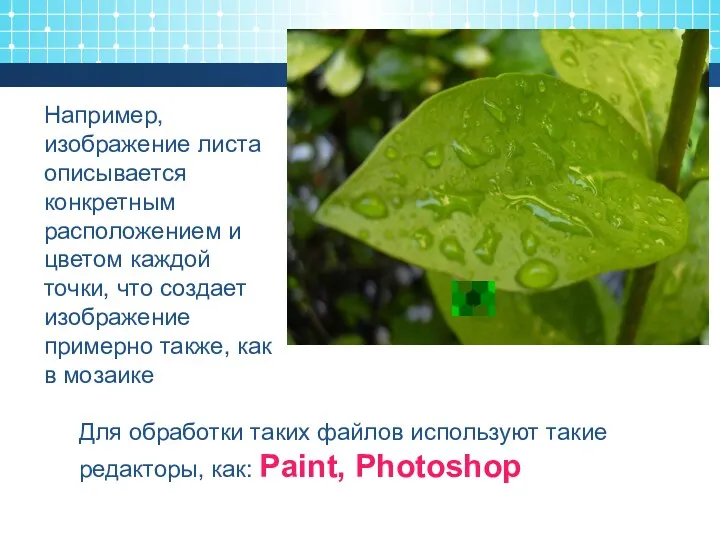
- 10. Например, изображение листа описывается конкретным расположением и цветом каждой точки, что создает изображение примерно также, как
- 11. Растровые изображения очень хорошо передают реальные образы. Они замечательно подходят для фотографий, картин и в других
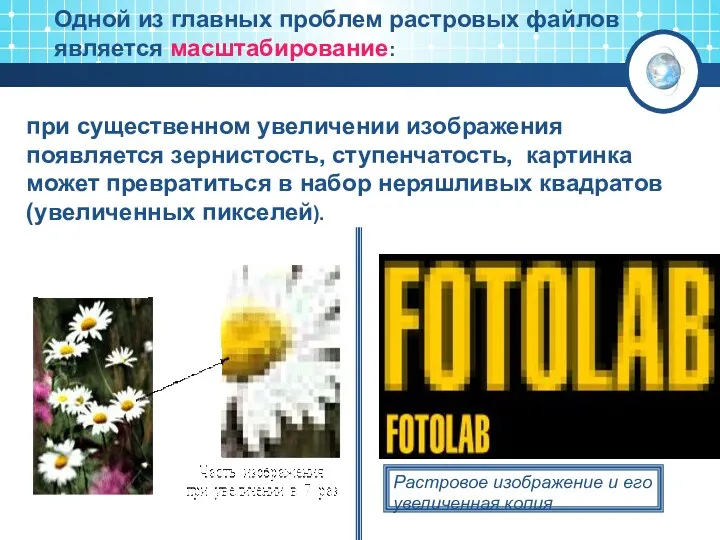
- 12. Одной из главных проблем растровых файлов является масштабирование: при существенном увеличении изображения появляется зернистость, ступенчатость, картинка
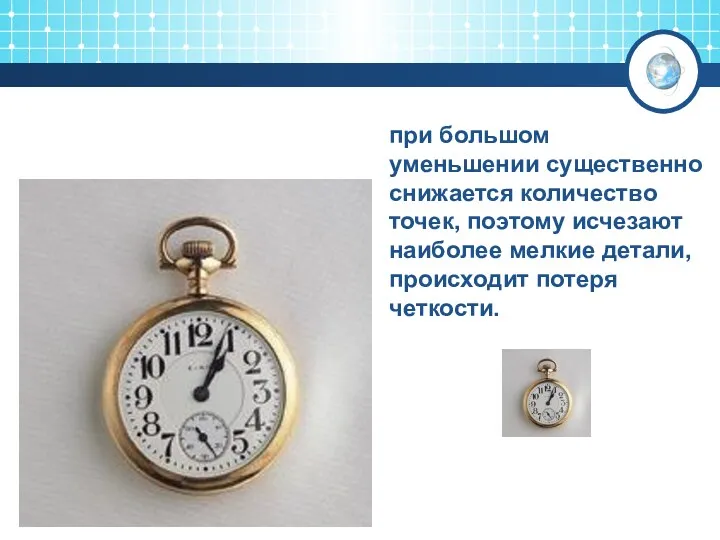
- 13. при большом уменьшении существенно снижается количество точек, поэтому исчезают наиболее мелкие детали, происходит потеря четкости.
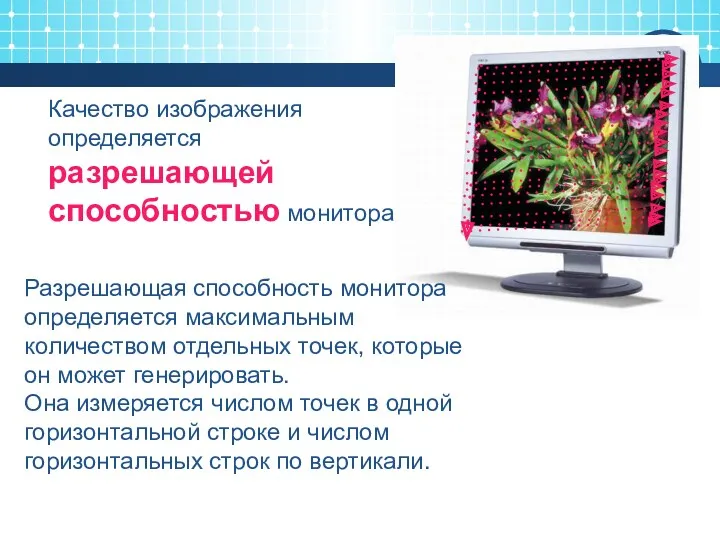
- 14. Качество изображения определяется разрешающей способностью монитора. Разрешающая способность монитора определяется максимальным количеством отдельных точек, которые он
- 15. Объем растрового изображения = количество точек (число точек по горизонтали* число точек по вертикали) * информационный
- 16. Наиболее простое растровое изображение состоит из пикселов имеющих только два возможных цвета черный и белый Для
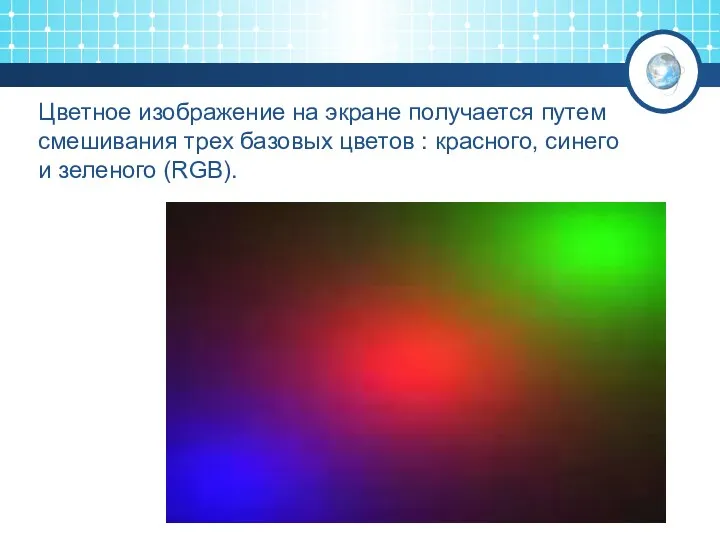
- 17. Цветное изображение на экране получается путем смешивания трех базовых цветов : красного, синего и зеленого (RGB).
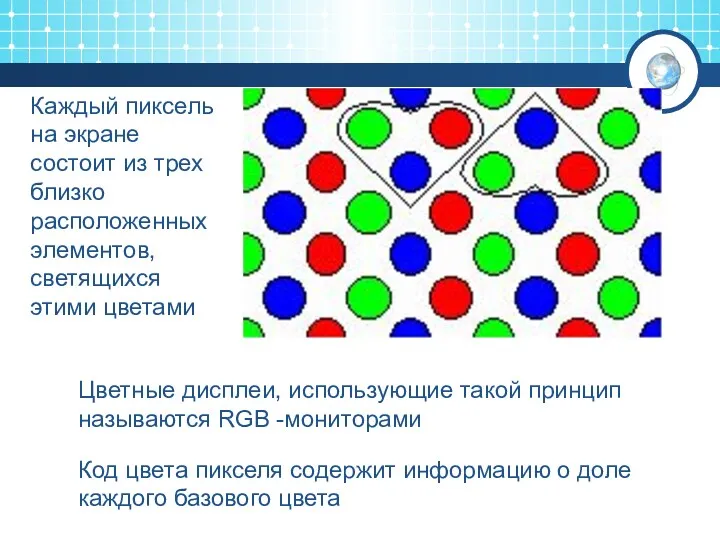
- 18. Каждый пиксель на экране состоит из трех близко расположенных элементов, светящихся этими цветами Цветные дисплеи, использующие
- 19. Векторная графика
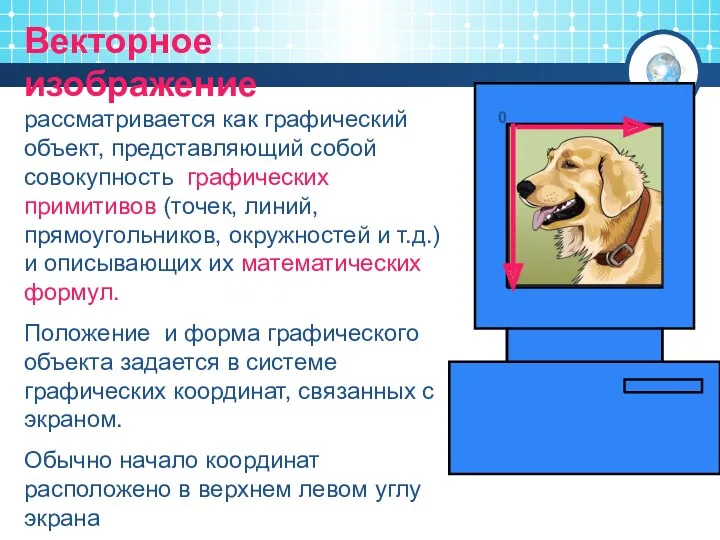
- 20. Векторное изображение рассматривается как графический объект, представляющий собой совокупность графических примитивов (точек, линий, прямоугольников, окружностей и
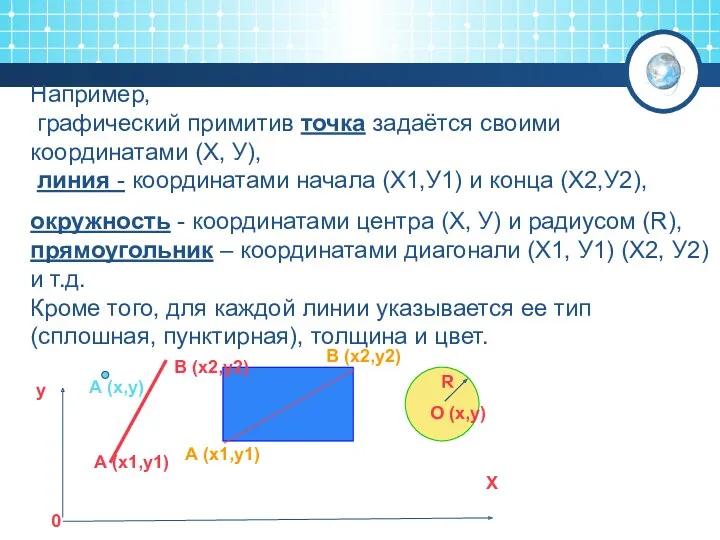
- 21. Например, графический примитив точка задаётся своими координатами (Х, У), линия - координатами начала (Х1,У1) и конца
- 22. Информация о векторном изображении кодируется как обычная буквенно-цифровая и обрабатывается специальными программами. Очень популярны такие программы,
- 23. ДОСТОИНСТВА ВЕКТОРНОЙ ГРАФИКИ При кодировании векторного изображения хранится не само изображение объекта, а координаты точек, используя
- 24. В тех областях графики, где принципиальное значение имеет сохранение ясных и четких контуров, например в шрифтовых
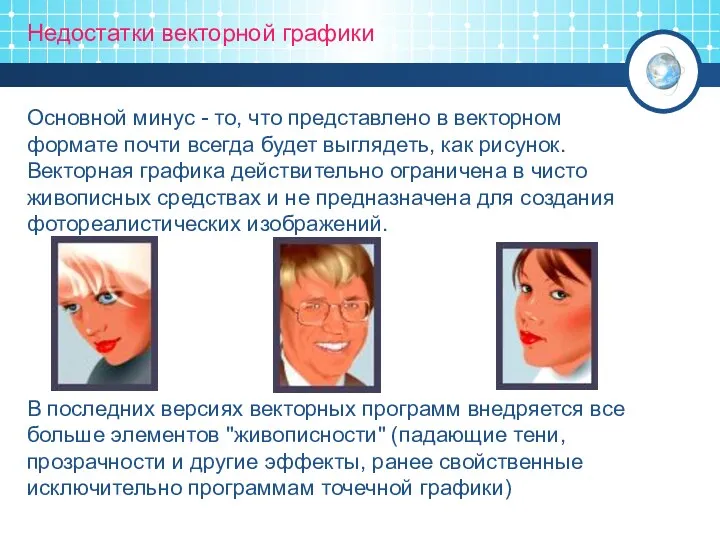
- 25. Недостатки векторной графики Основной минус - то, что представлено в векторном формате почти всегда будет выглядеть,
- 26. Значительным недостатком векторной графики является программная зависимость: каждая программа сохраняет данные в своем собственном формате, Поэтому
- 27. Фрактальная графика
- 28. Фрактал – это объект, отдельные элементы которого наследуют свойства родительских структур. Фрактальное изображение строится по уравнению
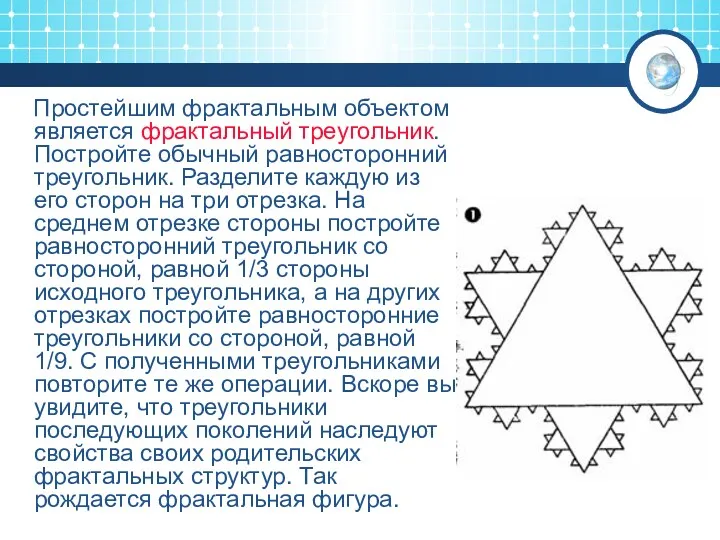
- 29. Простейшим фрактальным объектом является фрактальный треугольник. Постройте обычный равносторонний треугольник. Разделите каждую из его сторон на
- 30. Фрактальными свойствами обладают многие объекты живой и неживой природы. Обычная снежинка, многократно увеличенная, оказывается фрактальным объектом.
- 32. Скачать презентацию





























 Introduction to relational databases
Introduction to relational databases Технологии передачи-2
Технологии передачи-2 Рабочая документация на автоматизированную систему
Рабочая документация на автоматизированную систему Форматирование документов. Текстовый редактор MS Word
Форматирование документов. Текстовый редактор MS Word Понятие информационной технологии
Понятие информационной технологии Компьютерная 2D игра Нейроны и герои
Компьютерная 2D игра Нейроны и герои Язык запросов SQL. Язык запросов к данным (DML)
Язык запросов SQL. Язык запросов к данным (DML) Операторы цикла
Операторы цикла Графические редакторы
Графические редакторы Серверные и клиентские сценарии Web-приложений
Серверные и клиентские сценарии Web-приложений MS PowerPoint компонент Microsoft Оffice. Средство подготовки презентаций
MS PowerPoint компонент Microsoft Оffice. Средство подготовки презентаций Escalus
Escalus Презентация Текст как информационный объект
Презентация Текст как информационный объект Protocols. TCP/IP
Protocols. TCP/IP Системы поддержки принятия решений
Системы поддержки принятия решений Интерфейсы. Лекция №8
Интерфейсы. Лекция №8 Data Modeling and Databases Lab 3: Introduction to SQL
Data Modeling and Databases Lab 3: Introduction to SQL Безопасность информационных технологий
Безопасность информационных технологий Автоматизированные системы управления в гостиничных предприятиях
Автоматизированные системы управления в гостиничных предприятиях Текстовый процессор MS Word
Текстовый процессор MS Word Услуга Интегрум Компании
Услуга Интегрум Компании Информационные системы управления предприятием
Информационные системы управления предприятием Quantitative research in management: methodology. Introduction to IBM SPSS
Quantitative research in management: methodology. Introduction to IBM SPSS Компьютерные вирусы и антивирусные программы
Компьютерные вирусы и антивирусные программы Cписки. Стеки. Черги
Cписки. Стеки. Черги Логические основы компьютера
Логические основы компьютера Шаблон презентации Новогодний
Шаблон презентации Новогодний Скорость передачи информации и пропускная способность канала связи
Скорость передачи информации и пропускная способность канала связи