Содержание
- 2. Ясность Интерфейс должен быть узнаваемым, а его назначение — очевидным для пользователя. Люди должны понимать, с
- 3. взаимодействие Интерфейсы выполняют конкретные задачи, их эффективность измерима
- 4. Удержать внимание любой ценой Не нужно замусоривать боковую панель приложения отвлекающими картинками … помните о ключевом
- 5. Дайте пользователям ощущение контроля Регулярно информируйте их о состоянии системы, покажите причинно-следственные связи (если сделать это,
- 6. Прямое управление — лучший вариант Стремитесь к прямому управлению … спроектируйте максимально естественный интерфейс, словно его
- 7. Один экран — одно основное действие Экраны, в которых заложено два или более основных действий, быстро
- 8. Пусть второстепенные действия выглядят как второстепенные Смысл существования вашей статьи не в том, чтобы люди могли
- 9. Подскажите логичный следующий шаг Предположите, каким должно быть следующее взаимодействие с интерфейсом — и спроектируйте этот
- 10. Внешний вид соответствует поведению Сначала функция, потом форма
- 11. Вопрос согласованности Если элементы работают одинаково, то и выглядеть должны одинаково
- 12. Сильная визуальная иерархия работает лучше всего Сильная визуальная иерархия — это когда пользователю понятно, в каком
- 13. Толковая организация снижает когнитивную нагрузку Когда элементы на экране организованы с умом, то даже если их
- 14. Используйте цвет для расстановки акцентов — но не как главную отличительную черту В реальном мире цвет
- 15. Поэтапное раскрытие информации Не стоит пускаться в лишние подробности или стараться рассказать все и сразу
- 16. Органично встройте помощь в интерфейс Просто встройте помощь там, где она может потребоваться … только убедитесь,
- 17. Решающий момент: пустое состояние Пустое состояние — это не просто пустой экран … на этом этапе
- 18. Отличный дизайн невидим Любопытная черта отличного дизайна — пользователи обычно не замечают его. Одна из причин
- 19. Примените в работе все направления дизайна Не надо относиться к другим дисциплинам высокомерно или бороться за
- 20. Интерфейсы существуют, чтобы ими пользовались Интерфейс должен не только льстить вашему дизайнерскому эго: им должны пользоваться!
- 21. Домашнее задание: Выбрать один из перечисленных пунктов и написать реферат. Прислать его на почту yurganova174@mail.ru Написать
- 23. Скачать презентацию




















 Операциялық жүйе
Операциялық жүйе Что такое HTML. PowerPoint
Что такое HTML. PowerPoint Интеллектуальные программные роботы – практические кейсы цифровой трансформации бизнес-процессов
Интеллектуальные программные роботы – практические кейсы цифровой трансформации бизнес-процессов Курсовая работа по информатике
Курсовая работа по информатике Понятие команды. Алгоритм
Понятие команды. Алгоритм RusGameTactics (популярный летслейщик)
RusGameTactics (популярный летслейщик) Eager7. Seven Steps To Full Control
Eager7. Seven Steps To Full Control Этика сетевого общения
Этика сетевого общения Personal information protect according Russia Law
Personal information protect according Russia Law Основы программирования и баз данных. Модуль 2. Представление информации
Основы программирования и баз данных. Модуль 2. Представление информации Объекто-ориентированное программирование
Объекто-ориентированное программирование Структуризация логистических информационных систем веб-сайтов
Структуризация логистических информационных систем веб-сайтов Желілер топологиясы
Желілер топологиясы Задачи, которые умеет решать 1 С:Документооборот
Задачи, которые умеет решать 1 С:Документооборот Спутниковая связь и ее роль в жизни человека
Спутниковая связь и ее роль в жизни человека AI in aviation industry
AI in aviation industry Платформа Ардуино
Платформа Ардуино Шаблони в мові С++
Шаблони в мові С++ Глобальные сети. Основные понятия и определения
Глобальные сети. Основные понятия и определения Базы данных. Введение в базы данных. Общая характеристика основных понятий
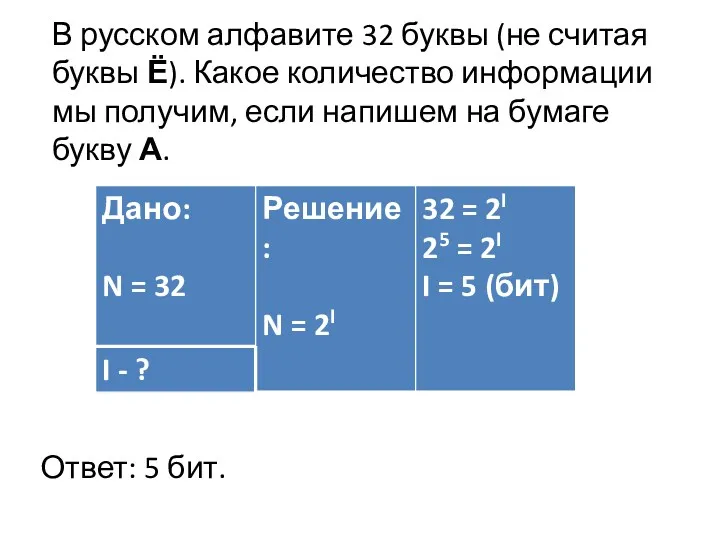
Базы данных. Введение в базы данных. Общая характеристика основных понятий Алфавитный подход к определению количества информации
Алфавитный подход к определению количества информации Software Operating Systems
Software Operating Systems Основы информатики
Основы информатики Работа с файлами Pascal
Работа с файлами Pascal Устройство компьютера. Знакомство с компьютером
Устройство компьютера. Знакомство с компьютером Acknowledgement: These questions are from Standford Open Course Introduction to Databases
Acknowledgement: These questions are from Standford Open Course Introduction to Databases Виды компьютерной графики
Виды компьютерной графики Тестовая документация Лекция 7
Тестовая документация Лекция 7