Содержание
- 2. ПОНЯТИЙНЫЙ АППАРАТ Цель проекта: спроектировать и частично реализовать web-дизайн сайта для ГАПОУ СМПК. Объект проекта: проектирование
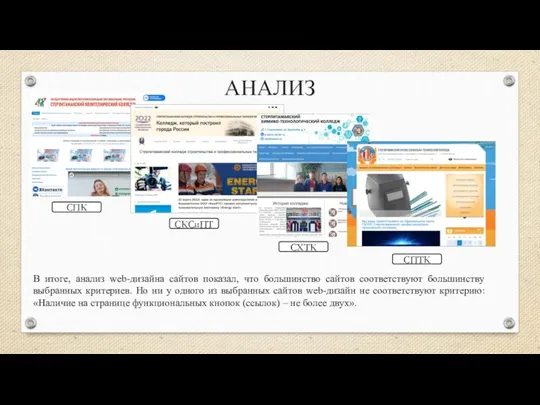
- 3. АНАЛИЗ В итоге, анализ web-дизайна сайтов показал, что большинство сайтов соответствуют большинству выбранных критериев. Но ни
- 4. ОСНОВНЫЕ ПОНЯТИЯ И ОПРЕДЕЛЕНИЯ Сайт – это набор страниц в интернете, позволяющий пользователю получить определённую информацию,
- 5. ОСНОВНЫЕ ПОНЯТИЯ И ОПРЕДЕЛЕНИЯ Интернет-магазин. Корпоративный сайт . Сайт-визитка . Лэндинг . Портфолио-галерея. Информационный сайт. Промо-сайт.
- 6. ОСНОВНЫЕ ПОНЯТИЯ И ОПРЕДЕЛЕНИЯ Web-дизайн – это визуальное оформление web-страниц. Он играет такую же роль для
- 7. ОСНОВНЫЕ ПОНЯТИЯ И ОПРЕДЕЛЕНИЯ Эксперты выделяют основные этапы реализации web-дизайна сайта: Разработка технического задания. Структурирование информации
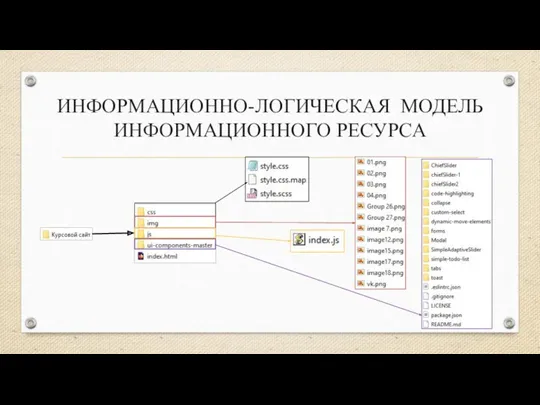
- 8. ИНФОРМАЦИОННО-ЛОГИЧЕСКАЯ МОДЕЛЬ ИНФОРМАЦИОННОГО РЕСУРСА
- 9. ОПИСАНИЕ ИНФОРМАЦИОННЫХ ТЕХНОЛОГИЙ, ИСПОЛЬЗУЕМЫХ ДЛЯ ПРОЕКТИРОВАНИЯ ИНФОРМАЦИОННОГ РЕСУРС
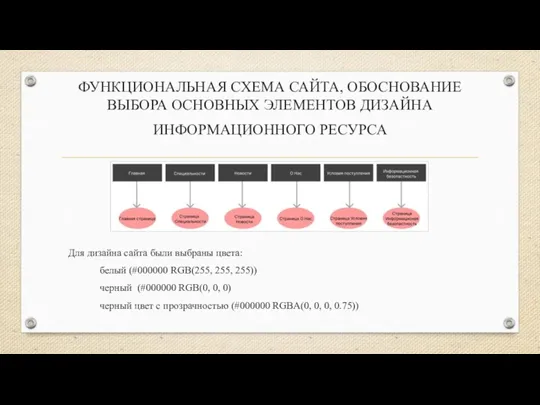
- 10. ФУНКЦИОНАЛЬНАЯ СХЕМА САЙТА, ОБОСНОВАНИЕ ВЫБОРА ОСНОВНЫХ ЭЛЕМЕНТОВ ДИЗАЙНА ИНФОРМАЦИОННОГО РЕСУРСА Для дизайна сайта были выбраны цвета:
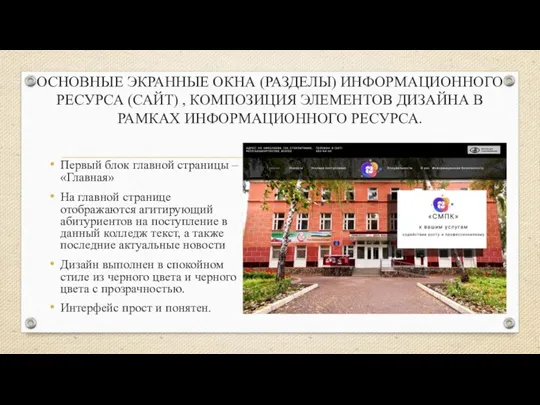
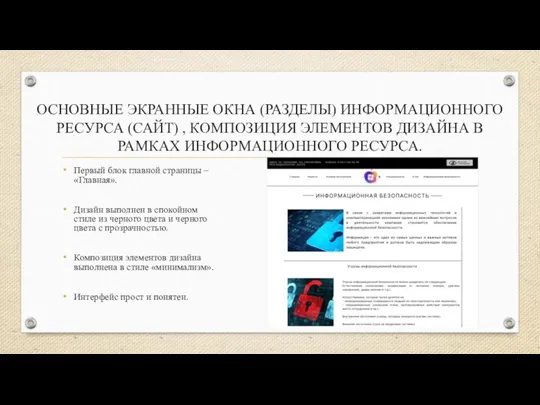
- 11. ОСНОВНЫЕ ЭКРАННЫЕ ОКНА (РАЗДЕЛЫ) ИНФОРМАЦИОННОГО РЕСУРСА (САЙТ) , КОМПОЗИЦИЯ ЭЛЕМЕНТОВ ДИЗАЙНА В РАМКАХ ИНФОРМАЦИОННОГО РЕСУРСА. Первый
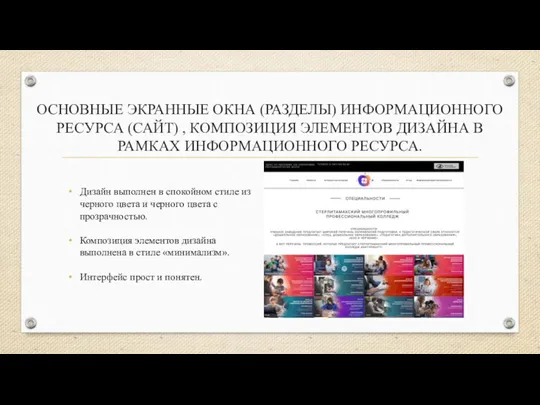
- 12. ОСНОВНЫЕ ЭКРАННЫЕ ОКНА (РАЗДЕЛЫ) ИНФОРМАЦИОННОГО РЕСУРСА (САЙТ) , КОМПОЗИЦИЯ ЭЛЕМЕНТОВ ДИЗАЙНА В РАМКАХ ИНФОРМАЦИОННОГО РЕСУРСА. Дизайн
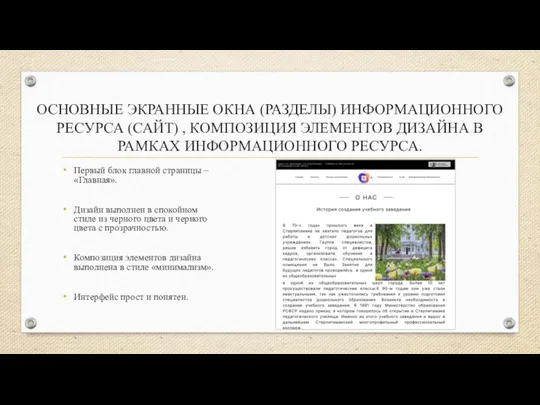
- 13. ОСНОВНЫЕ ЭКРАННЫЕ ОКНА (РАЗДЕЛЫ) ИНФОРМАЦИОННОГО РЕСУРСА (САЙТ) , КОМПОЗИЦИЯ ЭЛЕМЕНТОВ ДИЗАЙНА В РАМКАХ ИНФОРМАЦИОННОГО РЕСУРСА. Первый
- 14. ОСНОВНЫЕ ЭКРАННЫЕ ОКНА (РАЗДЕЛЫ) ИНФОРМАЦИОННОГО РЕСУРСА (САЙТ) , КОМПОЗИЦИЯ ЭЛЕМЕНТОВ ДИЗАЙНА В РАМКАХ ИНФОРМАЦИОННОГО РЕСУРСА. Первый
- 15. ОСНОВНЫЕ ЭКРАННЫЕ ОКНА (РАЗДЕЛЫ) ИНФОРМАЦИОННОГО РЕСУРСА (САЙТ) , КОМПОЗИЦИЯ ЭЛЕМЕНТОВ ДИЗАЙНА В РАМКАХ ИНФОРМАЦИОННОГО РЕСУРСА.
- 17. Скачать презентацию














 Windows System Programming
Windows System Programming Онлайн-кассы и маркировка товаров
Онлайн-кассы и маркировка товаров Презентация к уроку информатики и ИКТ
Презентация к уроку информатики и ИКТ Технология блокчейн
Технология блокчейн By Artem Morozov
By Artem Morozov Уровень вершины дерева (3 кл.)
Уровень вершины дерева (3 кл.) Параллельное и распределенное программирование
Параллельное и распределенное программирование Базы данных
Базы данных Урок Программирование циклических алгоритмов
Урок Программирование циклических алгоритмов Доступное дополнительное образование для детей
Доступное дополнительное образование для детей Connected Equipment Pack. Настройки тренировки: Оборудование, упражнения и занятия
Connected Equipment Pack. Настройки тренировки: Оборудование, упражнения и занятия Табличные модели
Табличные модели Задача о минимальном разрезе на взвешенном бисвязном графе
Задача о минимальном разрезе на взвешенном бисвязном графе International mobility of students and academic staff
International mobility of students and academic staff Why do businesses choose PHP as their development language
Why do businesses choose PHP as their development language ذخیره و بازیابی اطلاعات(3)
ذخیره و بازیابی اطلاعات(3) Особенности организации УВП как средство достижения личностных, предметных и метапредметных результатов.
Особенности организации УВП как средство достижения личностных, предметных и метапредметных результатов. Вирусы. Классификация вирусов
Вирусы. Классификация вирусов Безопасный интернет
Безопасный интернет Виды памяти. Память персонального компьютера
Виды памяти. Память персонального компьютера Элементы алгебры логики. Математические основы информатики
Элементы алгебры логики. Математические основы информатики Игра как метод решения учебных проблем
Игра как метод решения учебных проблем IDU0075 Veebiteenused. (L3)
IDU0075 Veebiteenused. (L3) Информация ПФДО для родителей. Доступное дополнительное образование для детей в Ярославской области
Информация ПФДО для родителей. Доступное дополнительное образование для детей в Ярославской области Флэш-память
Флэш-память Team Bebra
Team Bebra CУБД Access
CУБД Access Язык гипертекстовой разметки HTML
Язык гипертекстовой разметки HTML