Содержание
- 2. Стандартный текст страницы Моя страничка Эта страничка обо мне
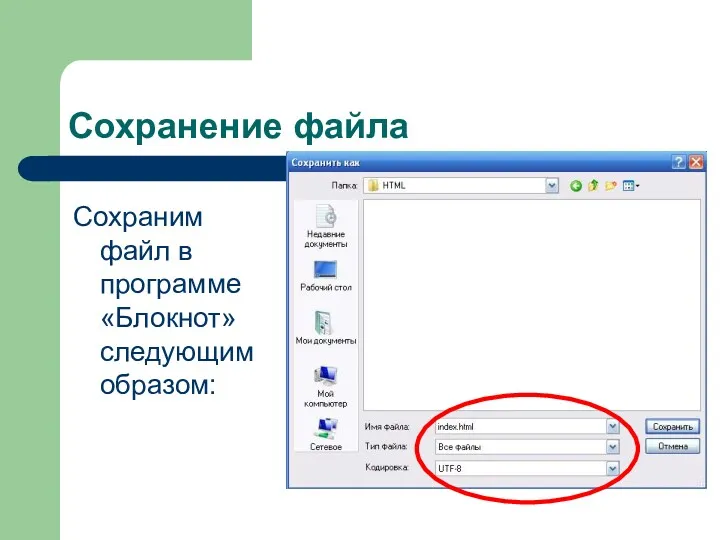
- 3. Сохранение файла Сохраним файл в программе «Блокнот» следующим образом:
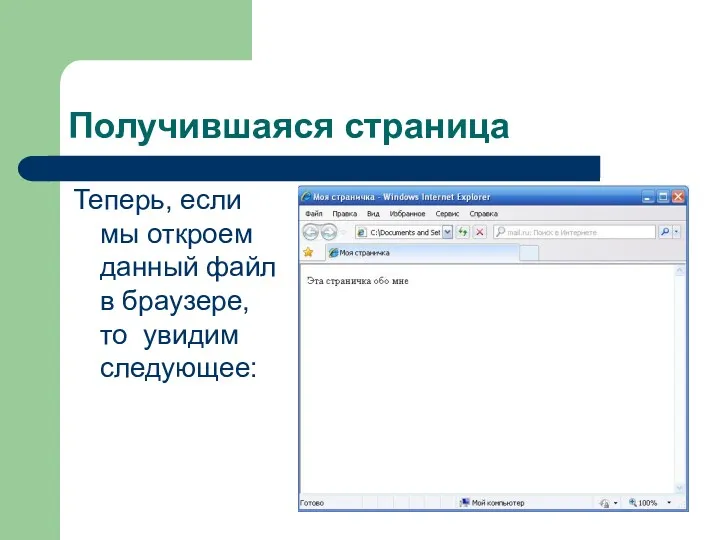
- 4. Получившаяся страница Теперь, если мы откроем данный файл в браузере, то увидим следующее:
- 5. Форматирование страницы Пока наша страница не очень красива и красочна. Изменим ее, добавив более крупный шрифт,
- 6. Размер шрифта Размер шрифта задается тэгами от ( самый крупный) до ( самый мелкий). Заголовок страницы
- 7. Выравнивание Принято, чтобы заголовок на странице находился по центру, для этого применяется выравнивание. Выравнивание осуществляется с
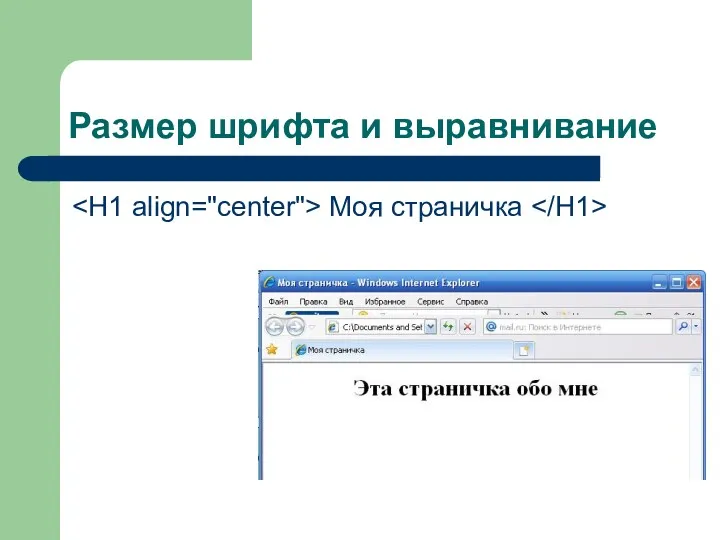
- 8. Размер шрифта и выравнивание Моя страничка
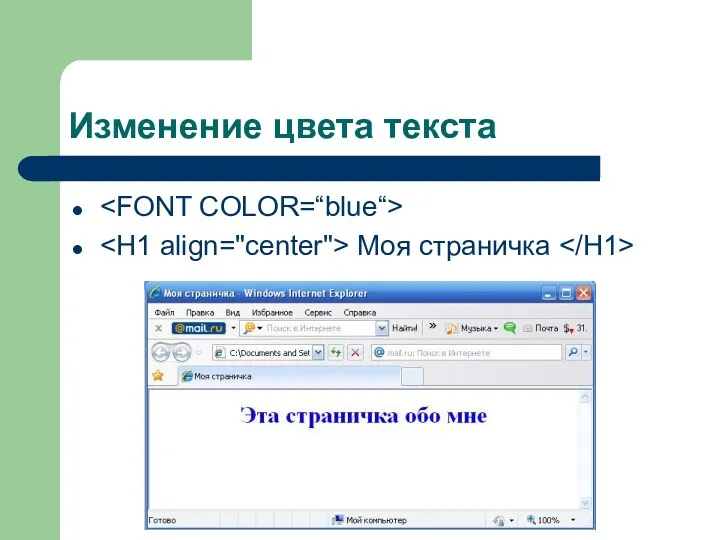
- 9. Другие атрибуты Тэг «FONT» задает параметры форматирования шрифта любого фрагмента текста. Его атрибуты: SIZE-размер шрифта; COLOR-
- 10. Изменение цвета текста Моя страничка
- 11. Горизонтальная линия Чтобы отделить заголовок от остального текста, можно использовать горизонтальную линию. Это можно сделать с
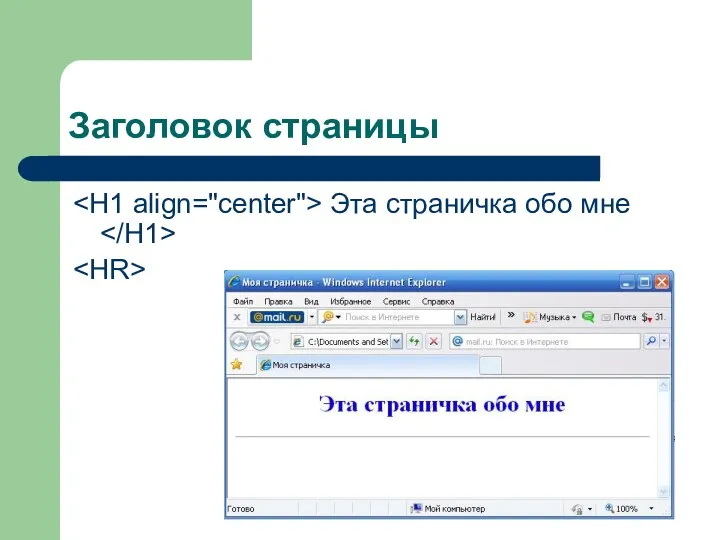
- 12. Заголовок страницы Эта страничка обо мне
- 13. Абзацы Чтобы разделить текст на абзацы, можно использовать контейнер . При просмотре абзацы отделяются друг от
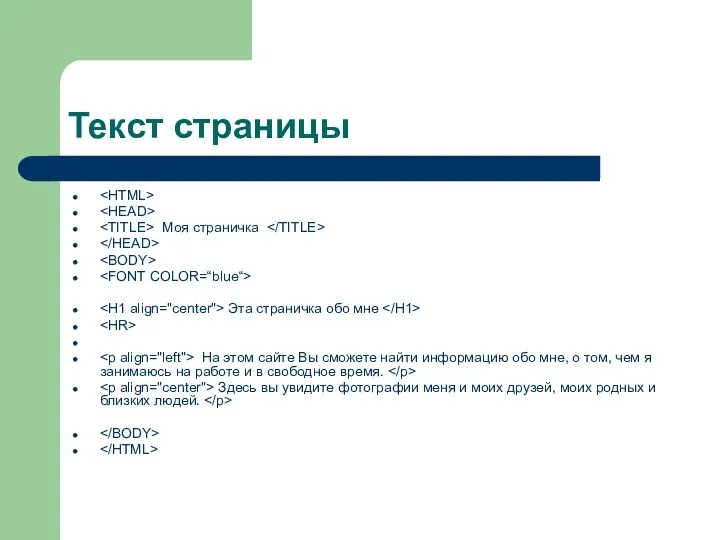
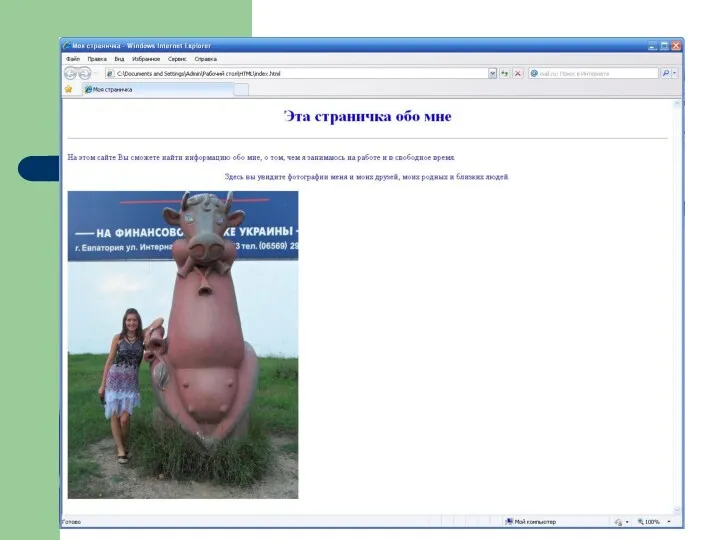
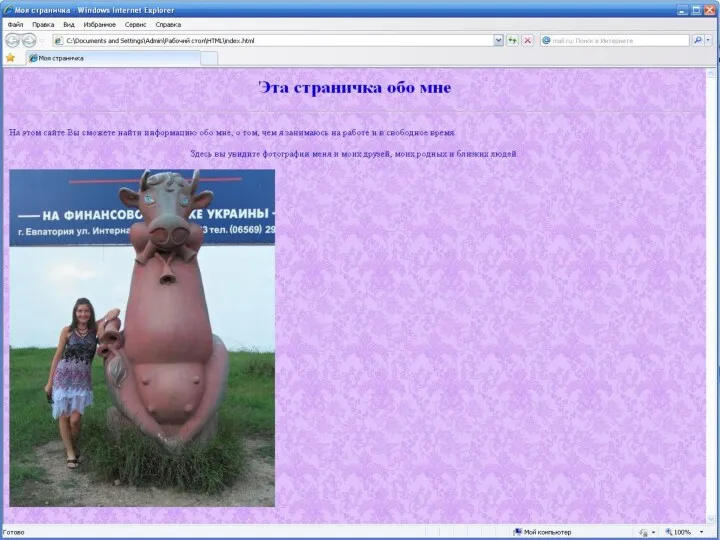
- 14. Текст страницы Моя страничка Эта страничка обо мне На этом сайте Вы сможете найти информацию обо
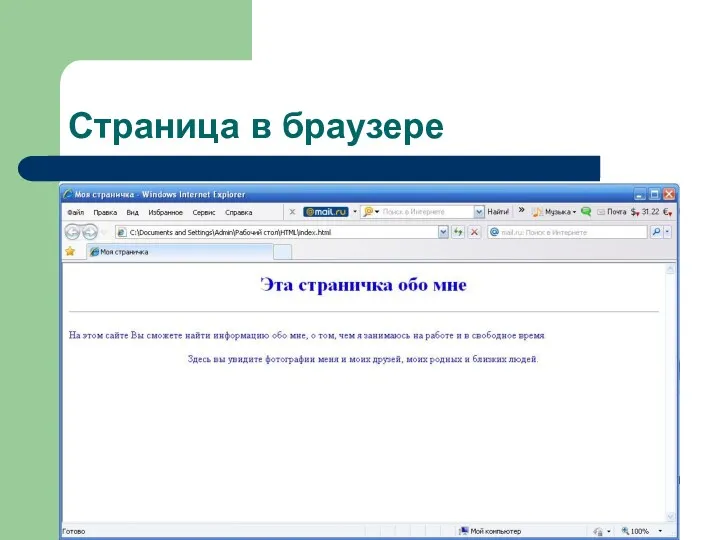
- 15. Страница в браузере
- 16. Вставка изображений Чтобы сайт был визуально привлекательным, на нем можно разместить изображения. На web-страницах могут размещаться
- 17. Вставка изображений Вставка изображения производится с помощью тэга с атрибутом SRC, который указывает на место хранения
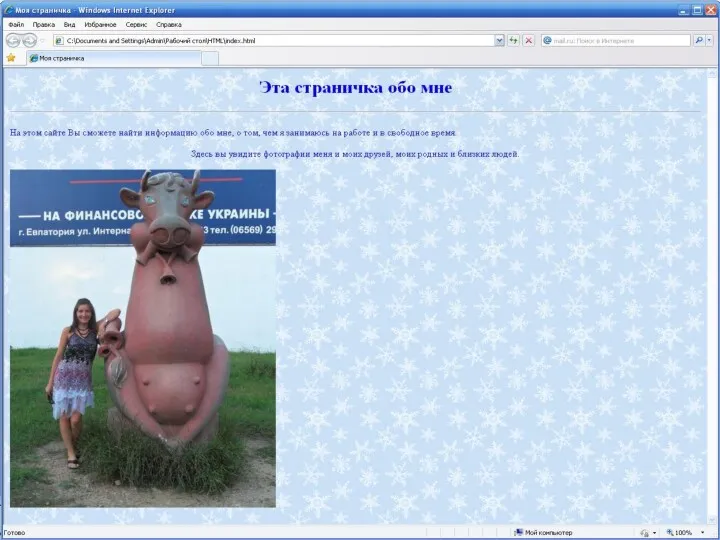
- 19. Фон слайда Для изменения фона можно воспользоваться атрибутом тэга - background, который указывает на место хранения
- 20. Фон слайда
- 24. Скачать презентацию






















 Робот QUADRUPED
Робот QUADRUPED Презентация Арифметические операции в позиционных системах счисления. 9 класс
Презентация Арифметические операции в позиционных системах счисления. 9 класс Разработка информационной системы
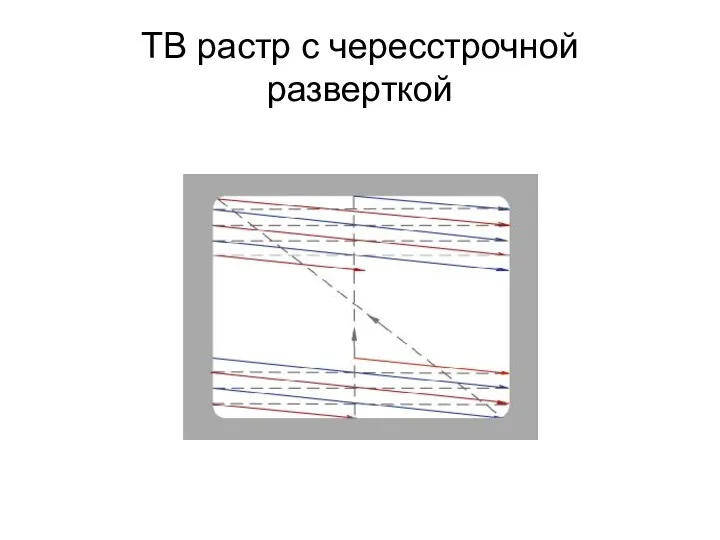
Разработка информационной системы ТВ растр с чересстрочной разверткой. Система передачи данных
ТВ растр с чересстрочной разверткой. Система передачи данных Браузеры
Браузеры Клавиатура. Группы клавиш
Клавиатура. Группы клавиш Безлимитные мобильные приложения продукт для смартфона
Безлимитные мобильные приложения продукт для смартфона Инструкция пополнения. Яндекс-Кошелек
Инструкция пополнения. Яндекс-Кошелек Морской бой. Описание программы
Морской бой. Описание программы Устройство персонального компьютера
Устройство персонального компьютера ICT in Core Sectors of Development. ICT Standardization. Лекция №1
ICT in Core Sectors of Development. ICT Standardization. Лекция №1 Основные элементы компьютера
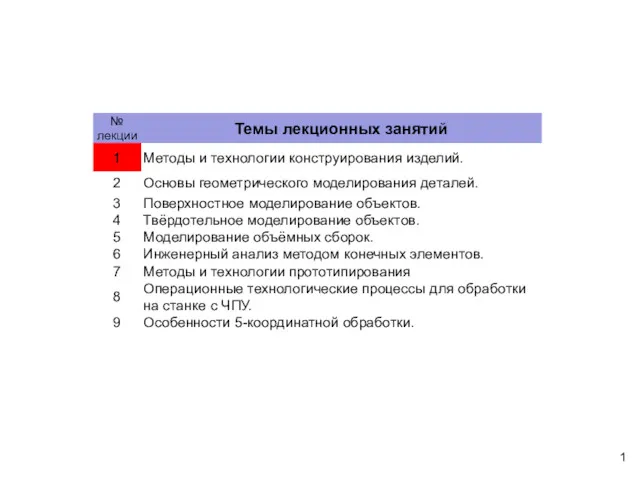
Основные элементы компьютера Методы и технологии конструирования изделий. Введение. (Лекция 1)
Методы и технологии конструирования изделий. Введение. (Лекция 1) Графический интерфейс операционных систем и приложений
Графический интерфейс операционных систем и приложений Надежность программных средств и систем. (Тема 13)
Надежность программных средств и систем. (Тема 13) Глобальна комп’ютерна мережа Інтернет
Глобальна комп’ютерна мережа Інтернет Типология социальных медиа Social network analysis
Типология социальных медиа Social network analysis Программирование на языке Python. Базовый уровень
Программирование на языке Python. Базовый уровень Создание отчетов к базе данных. Формирование отчетов
Создание отчетов к базе данных. Формирование отчетов Java.SE.02. Object-oriented programming in Java
Java.SE.02. Object-oriented programming in Java История развития вычислительной техники
История развития вычислительной техники Системы управления базами данных
Системы управления базами данных Java 2
Java 2 Кодирование информации
Кодирование информации Истинность высказываний. Логические операции
Истинность высказываний. Логические операции Массивтер
Массивтер Proekt
Proekt Компьютер и компьютерные технологии обучения (КТО)
Компьютер и компьютерные технологии обучения (КТО)