Содержание
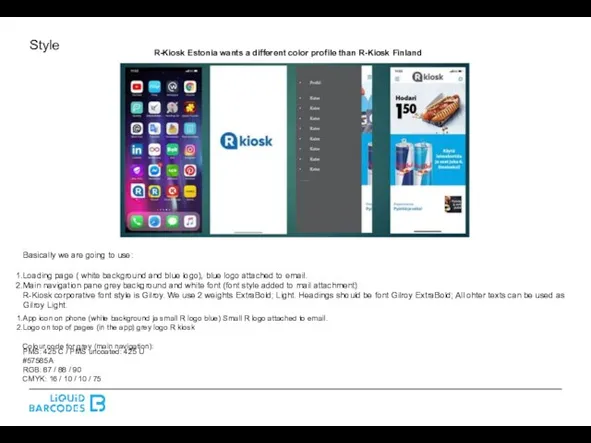
- 2. Style Basically we are going to use: Loading page ( white background and blue logo), blue
- 3. Push notifications We need support for rich push, primarily deeplinking, images and videos. Post /device: http://kb.liquidbarcodes.com/api/#post-device
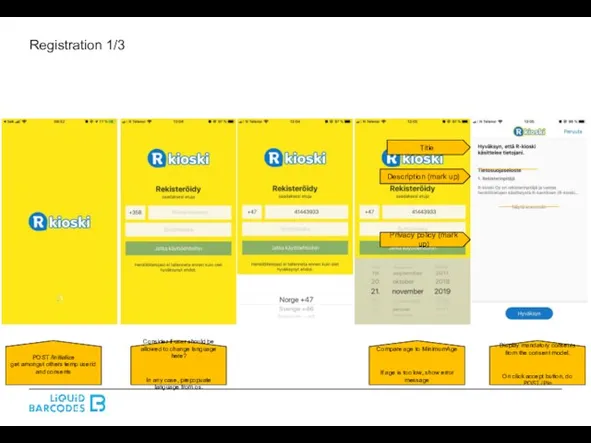
- 4. Registration 1/3 Update colors to match r-kiosk est color codes Show all text by default
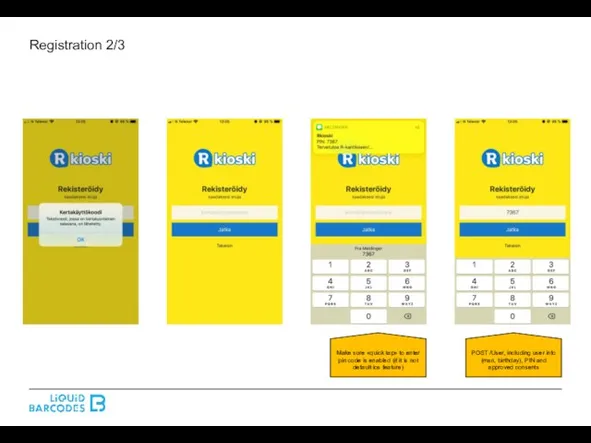
- 5. Registration 2/3
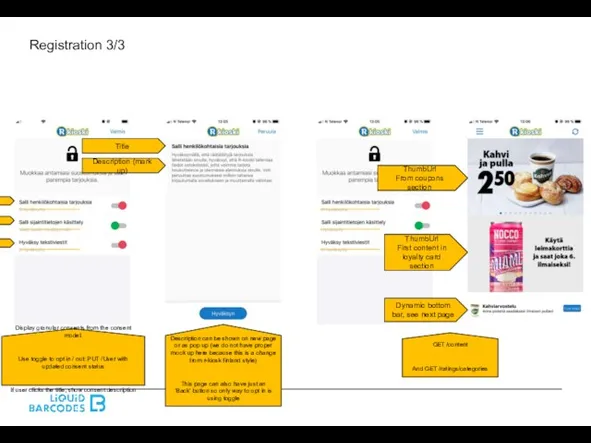
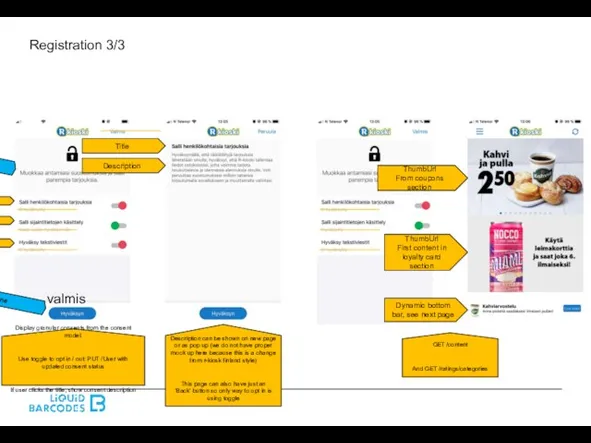
- 6. Registration 3/3
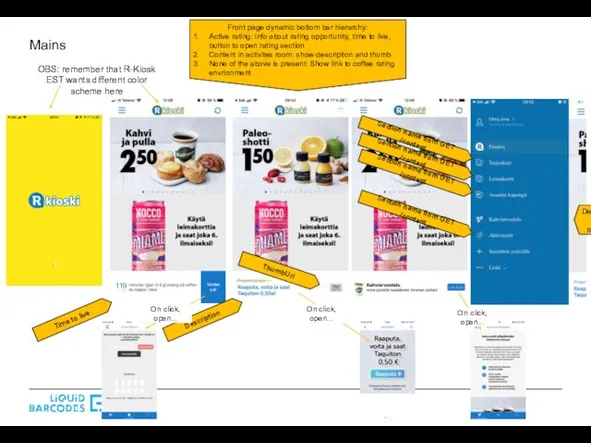
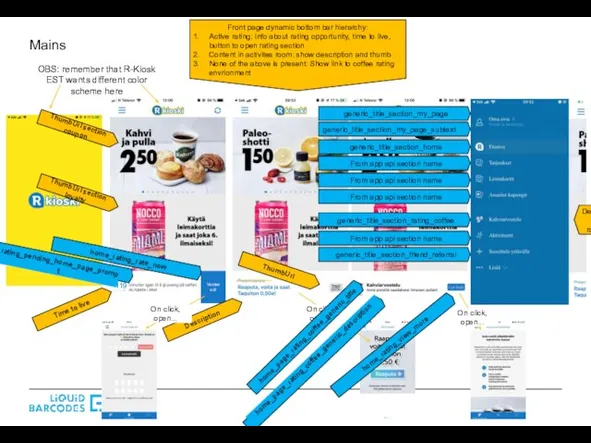
- 7. Mains Front page dynamic bottom bar hierarchy: Active rating: info about rating opportunity, time to live,
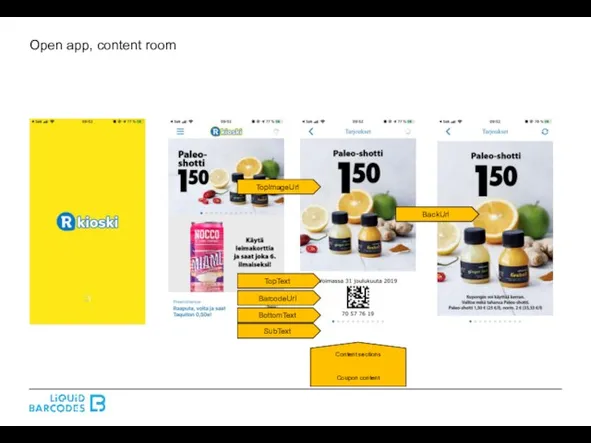
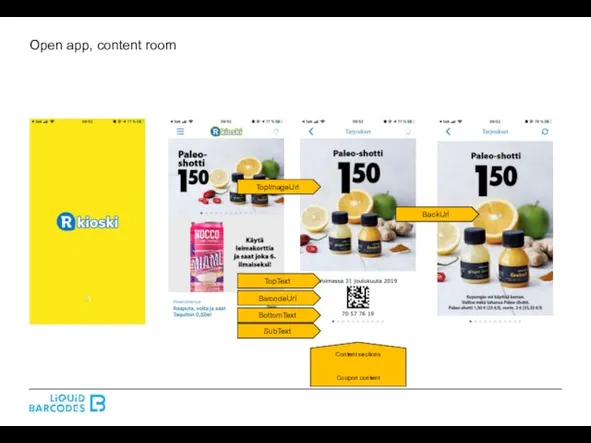
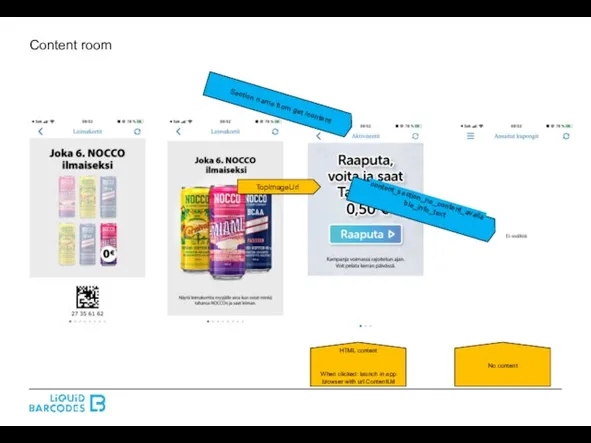
- 8. Open app, content room
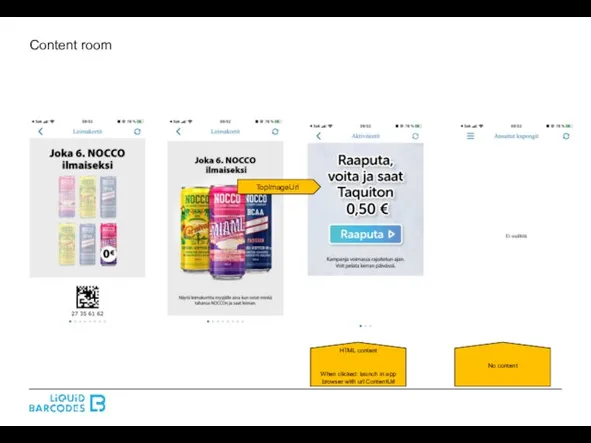
- 9. Content room
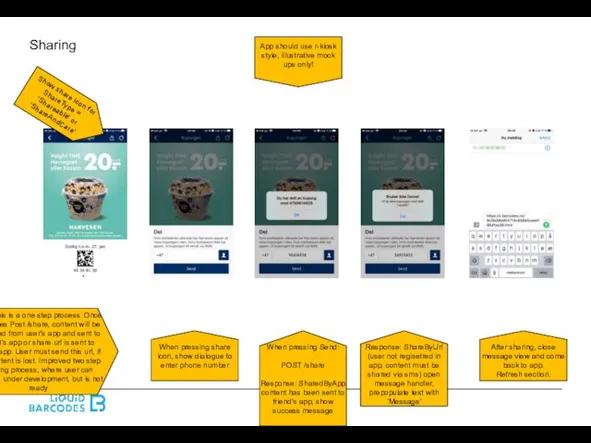
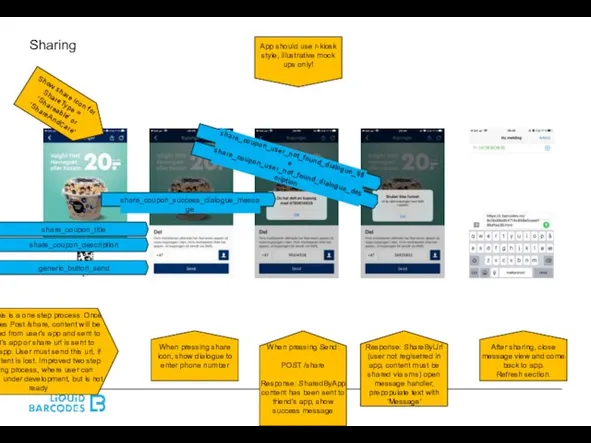
- 10. Sharing App should use r-kiosk style, illustrative mock ups only!
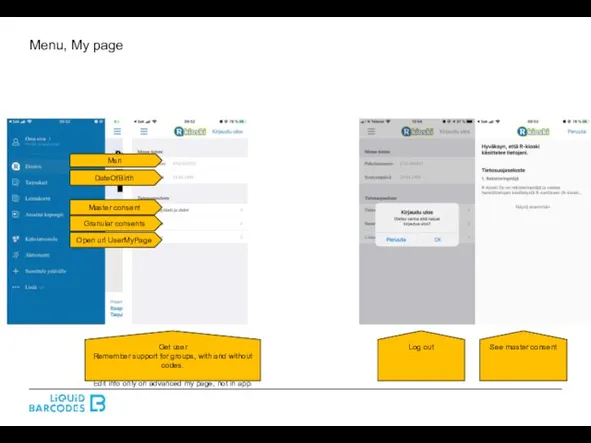
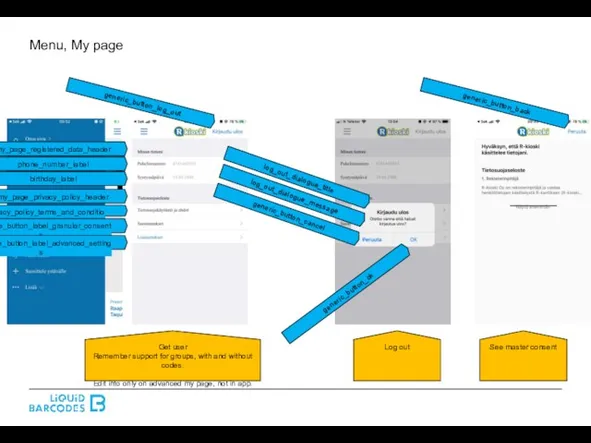
- 11. Menu, My page
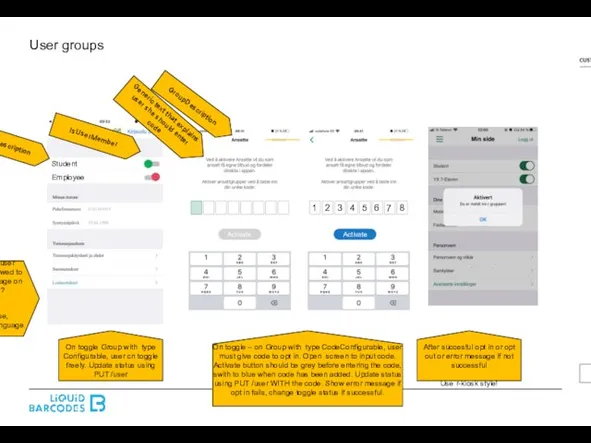
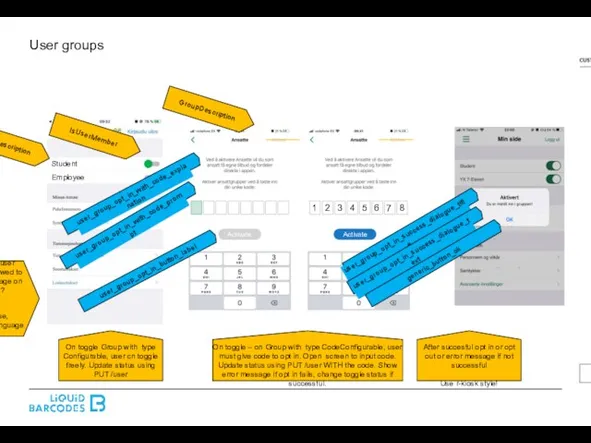
- 12. User groups Student Employee 2 3 4 5 6 7 8 1 Activate Activate
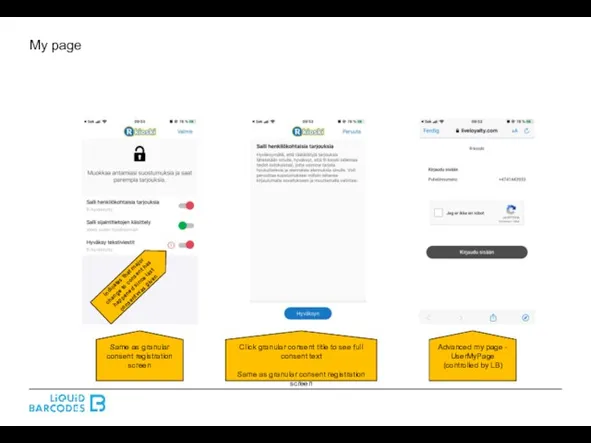
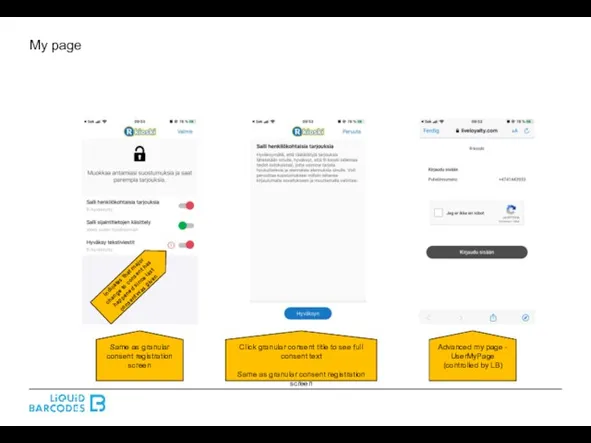
- 13. My page
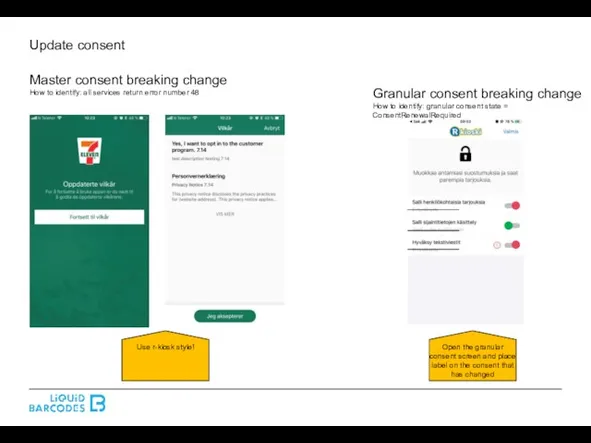
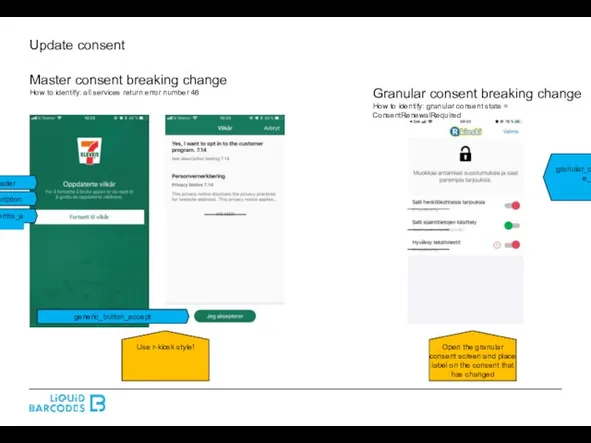
- 14. Update consent Master consent breaking change How to identify: all services return error number 48 Granular
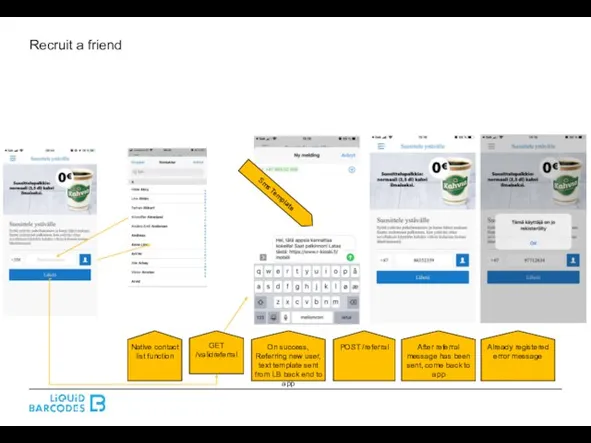
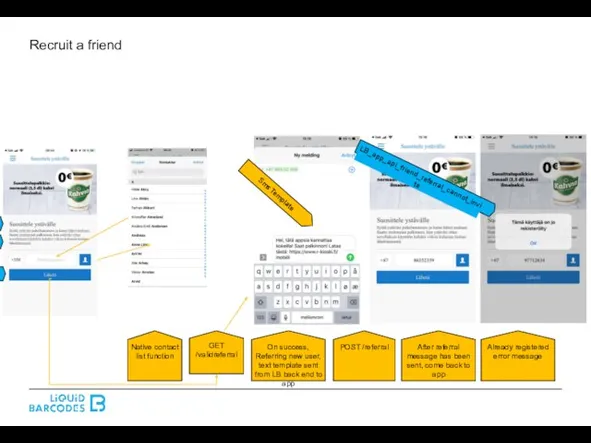
- 15. Recruit a friend
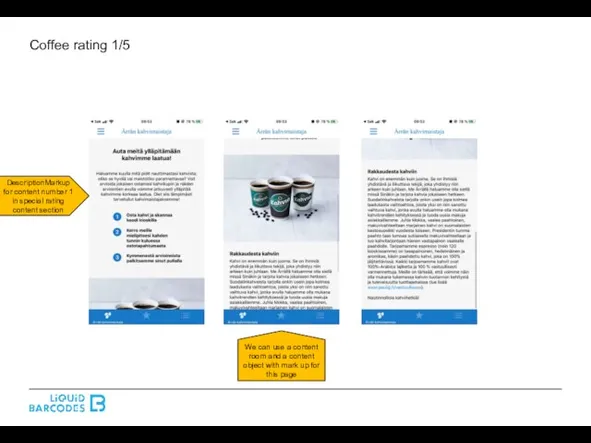
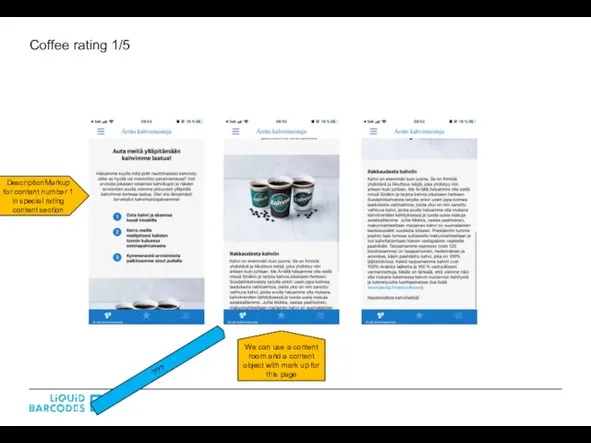
- 16. Coffee rating 1/5
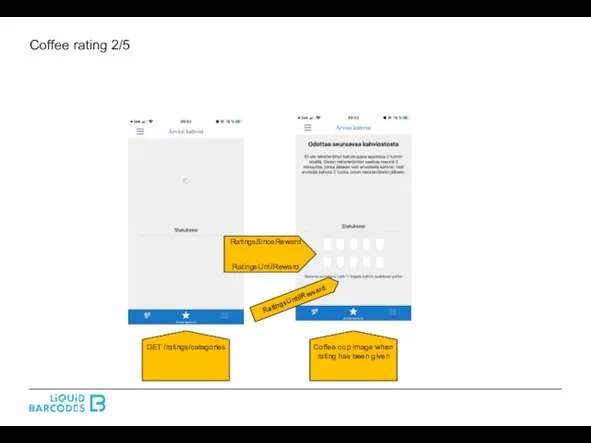
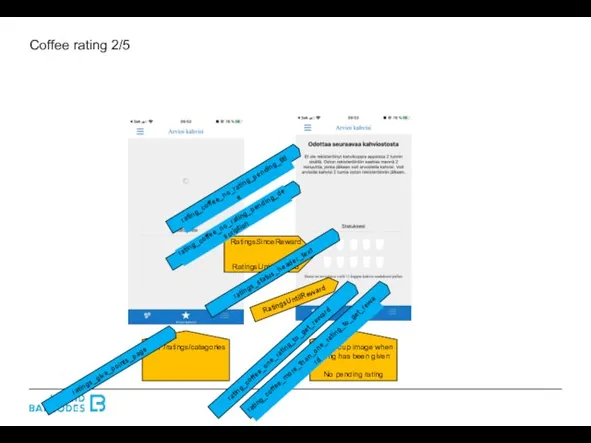
- 17. Coffee rating 2/5
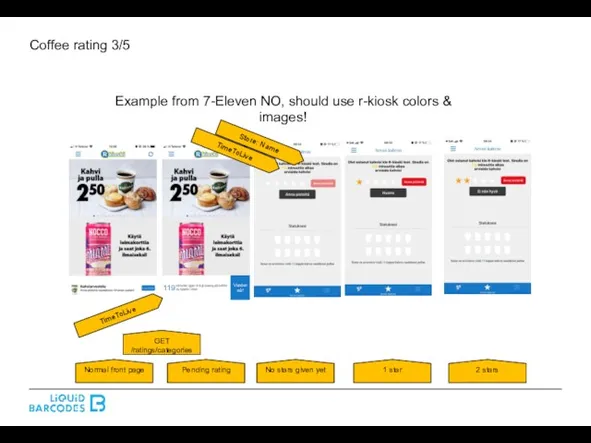
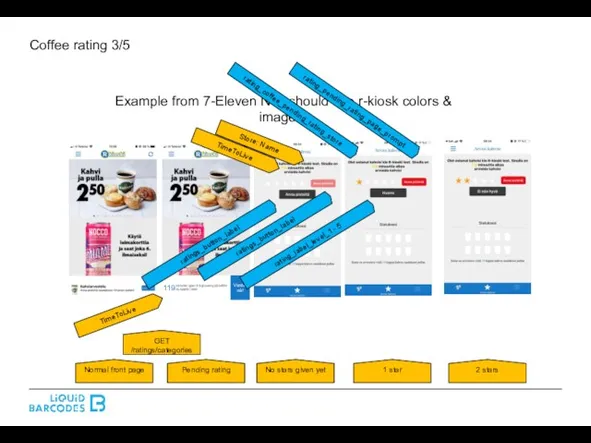
- 18. Coffee rating 3/5 Example from 7-Eleven NO, should use r-kiosk colors & images!
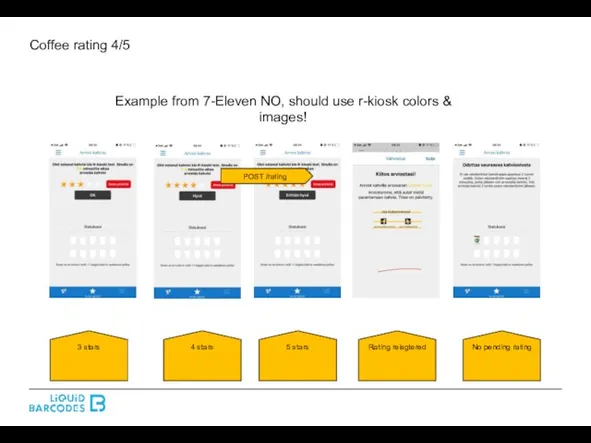
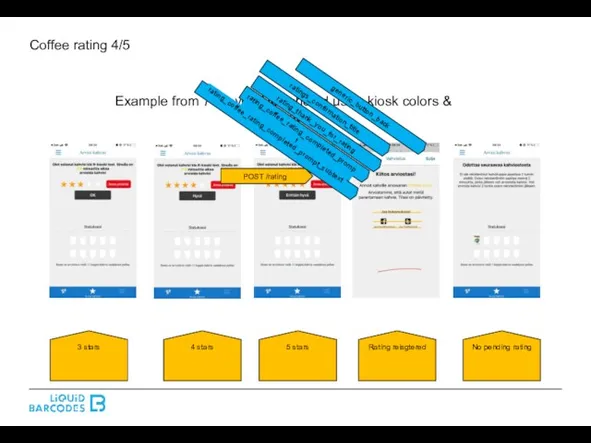
- 19. Coffee rating 4/5 Example from 7-Eleven NO, should use r-kiosk colors & images!
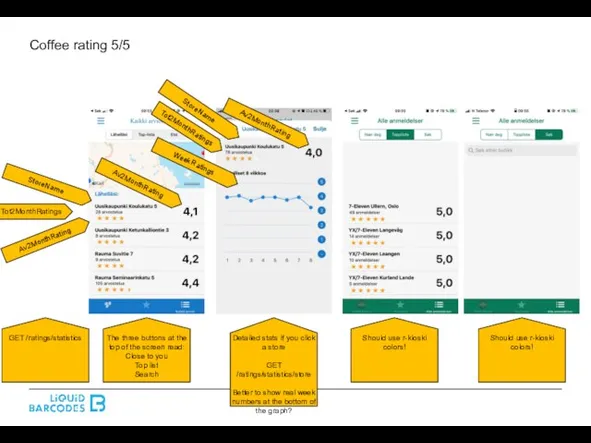
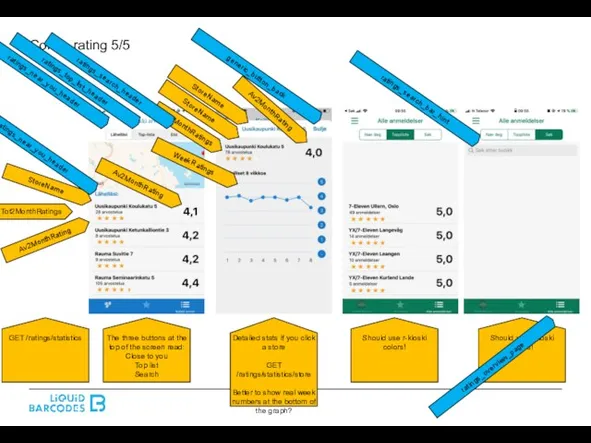
- 20. Coffee rating 5/5
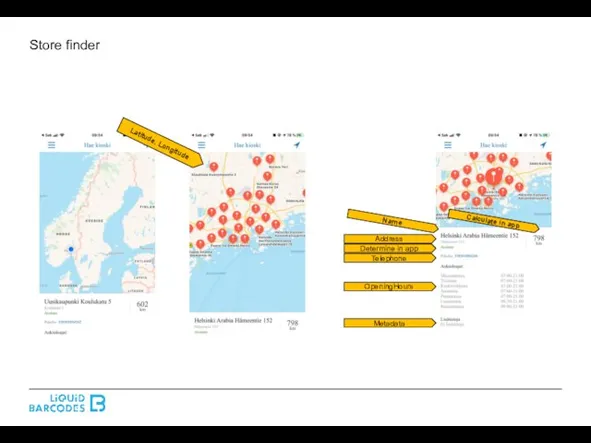
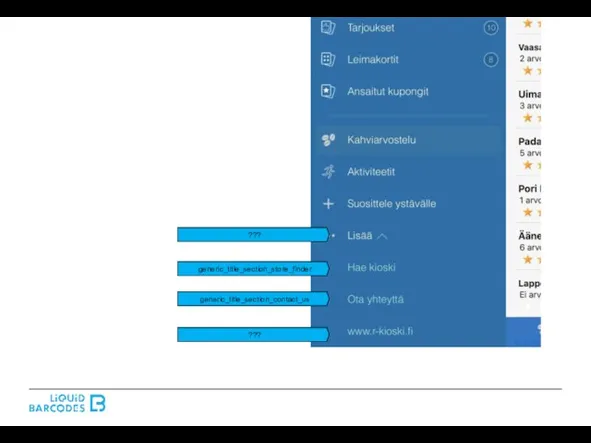
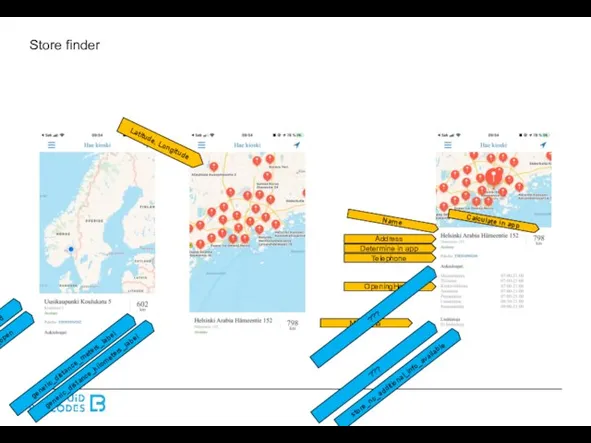
- 21. Store finder
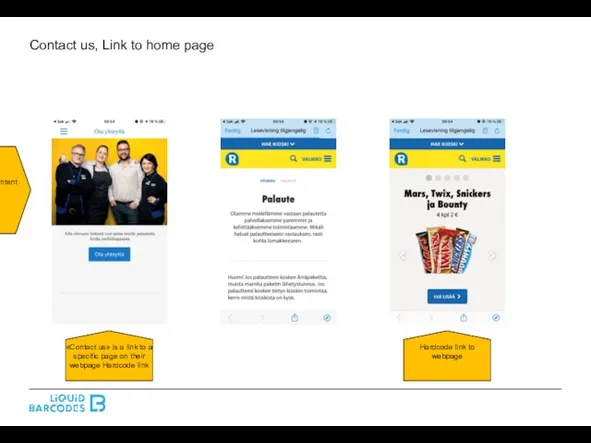
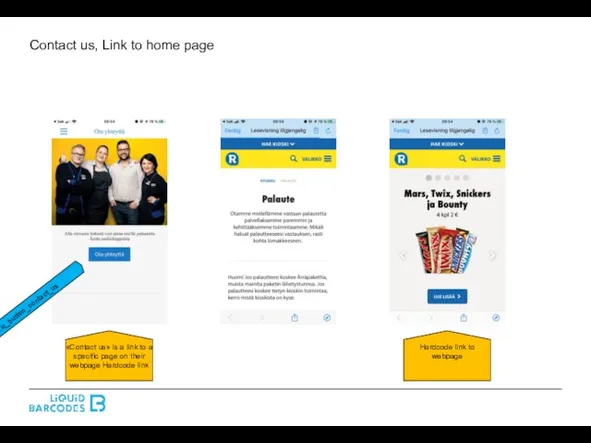
- 22. Contact us, Link to home page
- 23. Mock ups with text strings
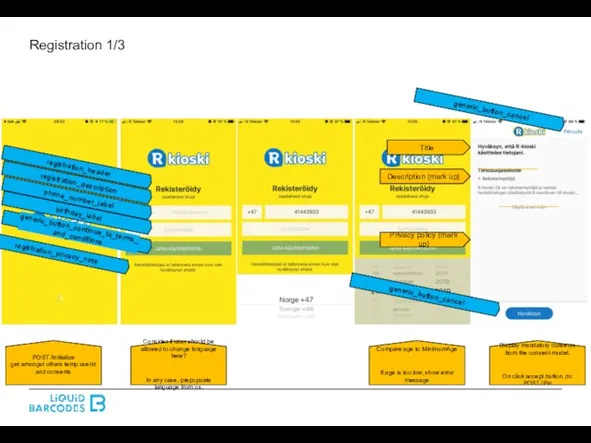
- 24. Registration 1/3 Update colors to match r-kiosk est color codes
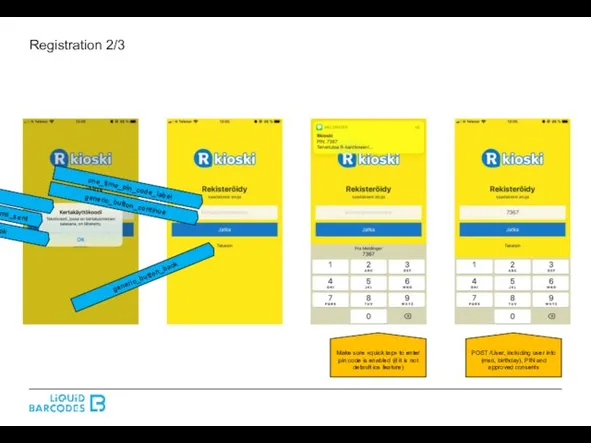
- 25. Registration 2/3
- 26. Registration 3/3 valmis
- 27. Mains Front page dynamic bottom bar hierarchy: Active rating: info about rating opportunity, time to live,
- 29. Open app, content room
- 30. Content room
- 31. Sharing App should use r-kiosk style, illustrative mock ups only!
- 32. Menu, My page
- 33. User groups Student Employee 2 3 4 5 6 7 8 1 Activate Activate
- 34. My page
- 35. Update consent Master consent breaking change How to identify: all services return error number 48 Granular
- 36. Recruit a friend
- 37. Coffee rating 1/5
- 38. Coffee rating 2/5
- 39. Coffee rating 3/5 Example from 7-Eleven NO, should use r-kiosk colors & images!
- 40. Coffee rating 4/5 Example from 7-Eleven NO, should use r-kiosk colors & images!
- 41. Coffee rating 5/5
- 42. Store finder
- 43. Contact us, Link to home page
- 45. Скачать презентацию










































 Алгоритмы
Алгоритмы Глобальные сети
Глобальные сети Путешествие в страну Информатика. 8 класс
Путешествие в страну Информатика. 8 класс CISCO CCIE Program
CISCO CCIE Program Моделирование корреляционных зависимостей
Моделирование корреляционных зависимостей Интернет-зависимость
Интернет-зависимость Настройка коммутаторов Cisco
Настройка коммутаторов Cisco Конвергентные и цифровые технологии
Конвергентные и цифровые технологии Деловая графика в электронных таблицах.
Деловая графика в электронных таблицах. Инженерия программного обеспечения. Введение (модуль 1)
Инженерия программного обеспечения. Введение (модуль 1) Мобильные операционные системы
Мобильные операционные системы Рекомендации психолога
Рекомендации психолога Многоуровневые ИВС и эталонная модель взаимосвязи открытых систем. Занятие 05, 06
Многоуровневые ИВС и эталонная модель взаимосвязи открытых систем. Занятие 05, 06 Компьютерные объекты
Компьютерные объекты История развития компьютерной техники. 8 класс
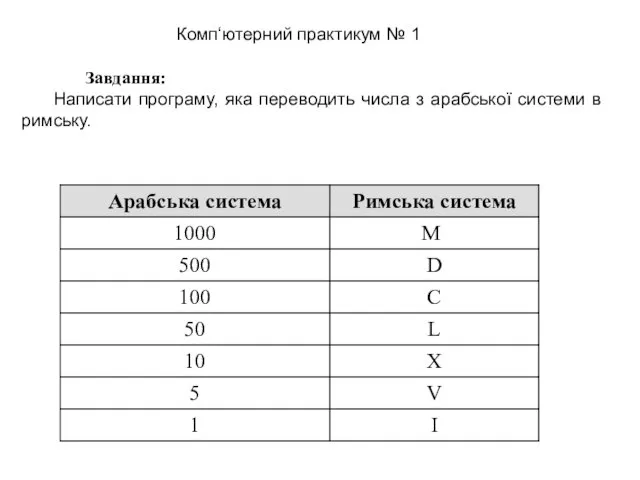
История развития компьютерной техники. 8 класс Завдання: Написати програму, яка переводить числа з арабської системи в римську
Завдання: Написати програму, яка переводить числа з арабської системи в римську OSINT(Open Source Intelligency)
OSINT(Open Source Intelligency) Урок по теме Работа со шрифтами. Форматирование текста. 8 класс.
Урок по теме Работа со шрифтами. Форматирование текста. 8 класс. Регистрация в WealTcom
Регистрация в WealTcom Презентация Перевод чисел между системами счисления, основания которых являются степенями числа 2 10 класс
Презентация Перевод чисел между системами счисления, основания которых являются степенями числа 2 10 класс Информационно-логические основы ЭВМ
Информационно-логические основы ЭВМ Тораптық утелиттердің жұмысын оқып үйрену
Тораптық утелиттердің жұмысын оқып үйрену Безопасность при использовании современных гаджетов
Безопасность при использовании современных гаджетов Тестирование мобильных приложений
Тестирование мобильных приложений Текстові і графічні обʼєкти на слайдах. Урок 30
Текстові і графічні обʼєкти на слайдах. Урок 30 Ақпарат. Компьютер. Компьютер құрылғылары,ақпараттық модель
Ақпарат. Компьютер. Компьютер құрылғылары,ақпараттық модель Первый канал
Первый канал Первоначальные сведения о мониторах
Первоначальные сведения о мониторах