Содержание
- 2. Учебные вопросы лекции: Виды компьютерной графики. Общие сведения о растровой графике 2. Цветовое разрешение и цветовые
- 3. Виды компьютерной графики Векторная графика Растровая графика Фрактальная графика
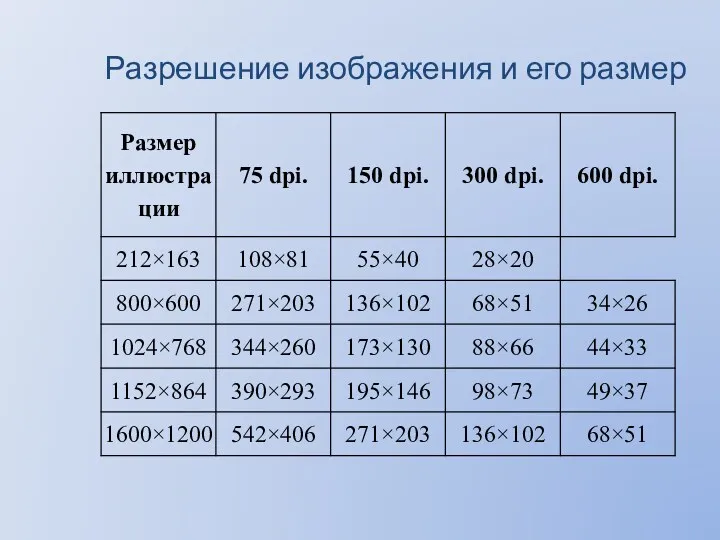
- 4. Разрешение изображения и его размер
- 5. Цветовое разрешение и цветовые модели Цветовая модель RGB Цветовая модель CMYK Цветовая модель HSB
- 6. Таблица «безопасных» цветов
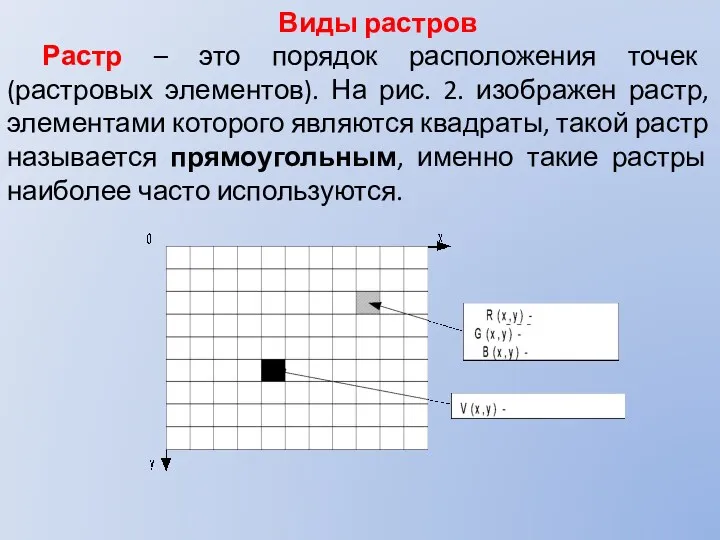
- 7. Виды растров Растр – это порядок расположения точек (растровых элементов). На рис. 2. изображен растр, элементами
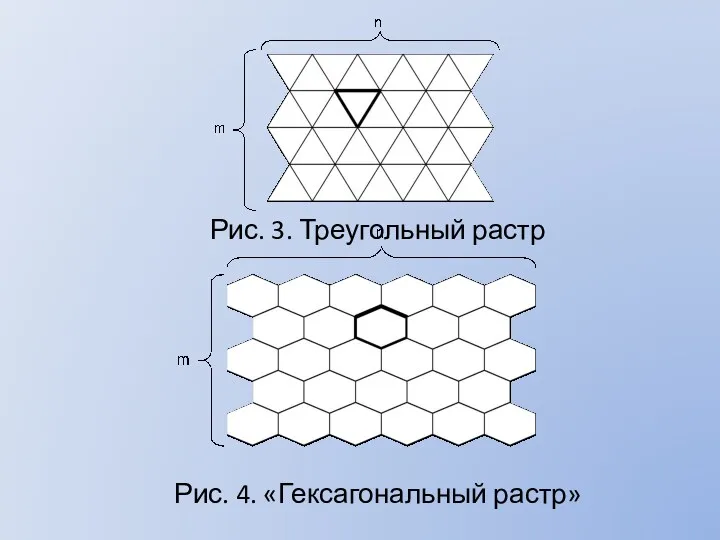
- 8. Рис. 3. Треугольный растр Рис. 4. «Гексагональный растр»
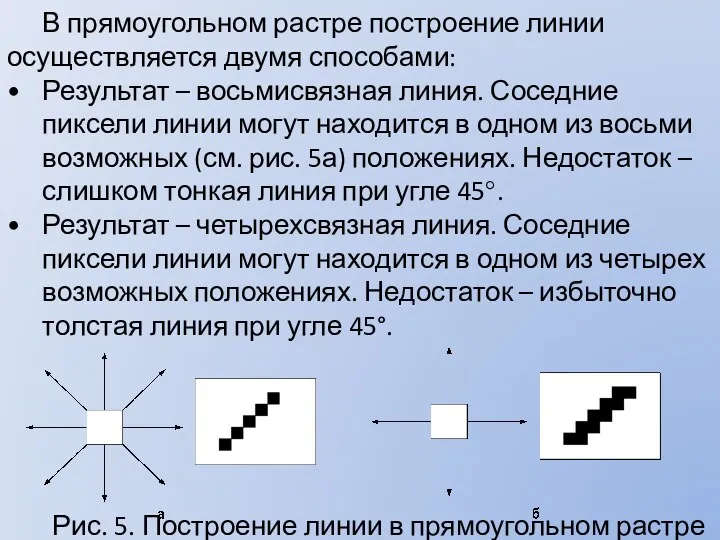
- 9. В прямоугольном растре построение линии осуществляется двумя способами: Результат – восьмисвязная линия. Соседние пиксели линии могут
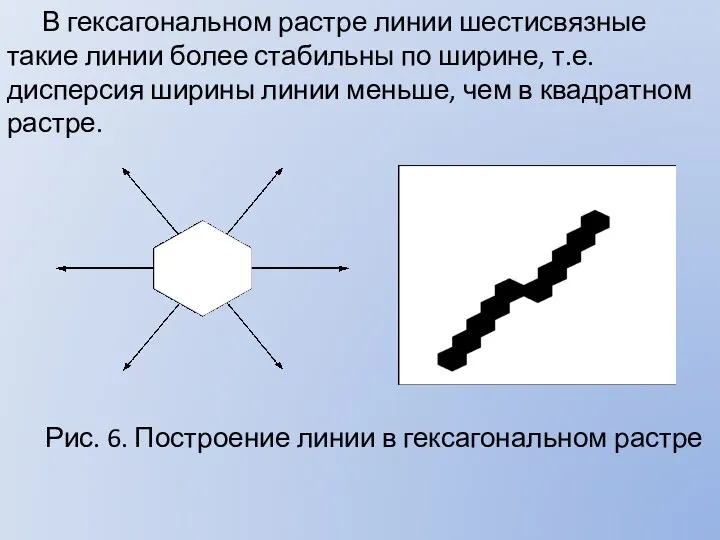
- 10. В гексагональном растре линии шестисвязные такие линии более стабильны по ширине, т.е. дисперсия ширины линии меньше,
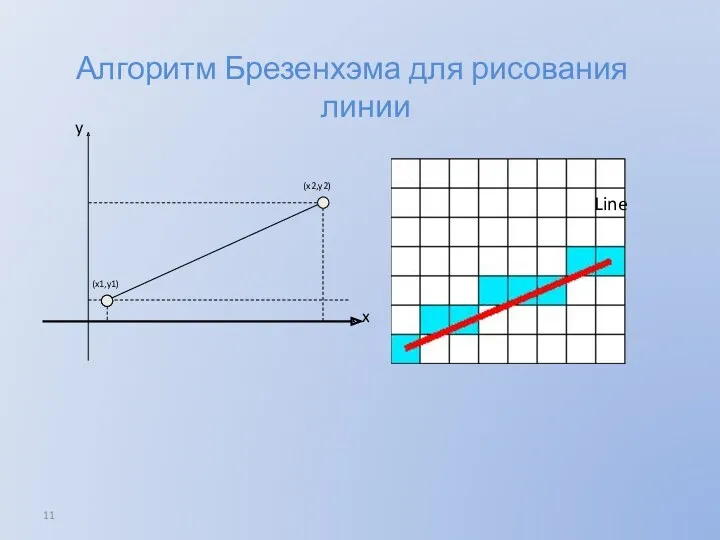
- 11. Алгоритм Брезенхэма для рисования линии Line
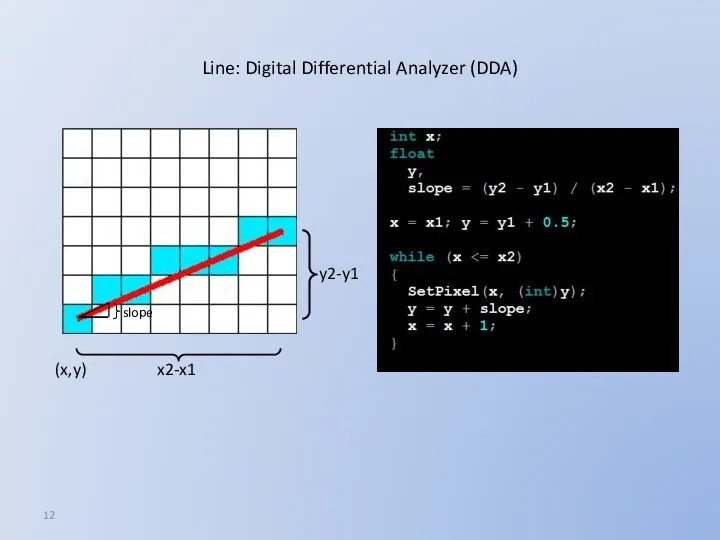
- 12. Line: Digital Differential Analyzer (DDA) (x,y) x2-x1 y2-y1 slope
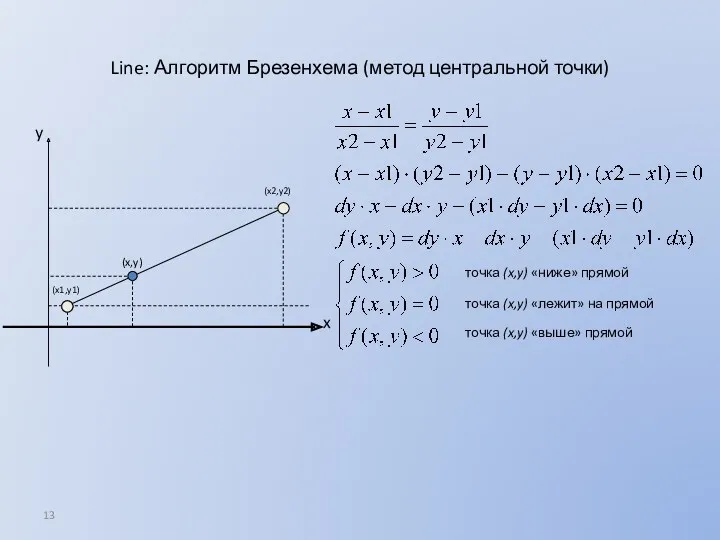
- 13. Line: Алгоритм Брезенхема (метод центральной точки) точка (x,y) «ниже» прямой точка (x,y) «лежит» на прямой точка
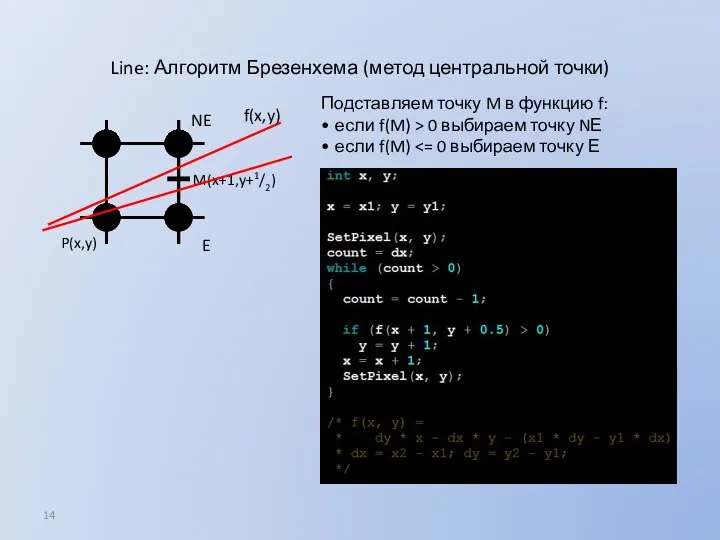
- 14. Line: Алгоритм Брезенхема (метод центральной точки) P(x,y) M(x+1,y+1/2) f(x,y) Подставляем точку M в функцию f: если
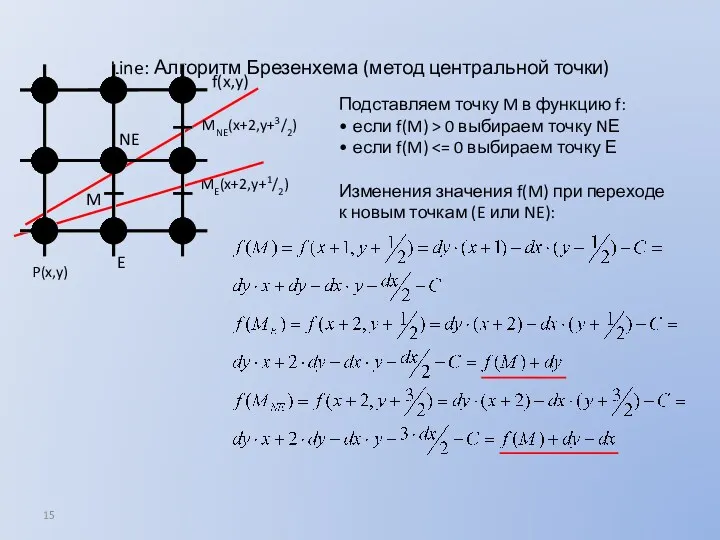
- 15. Line: Алгоритм Брезенхема (метод центральной точки) P(x,y) ME(x+2,y+1/2) f(x,y) Подставляем точку M в функцию f: если
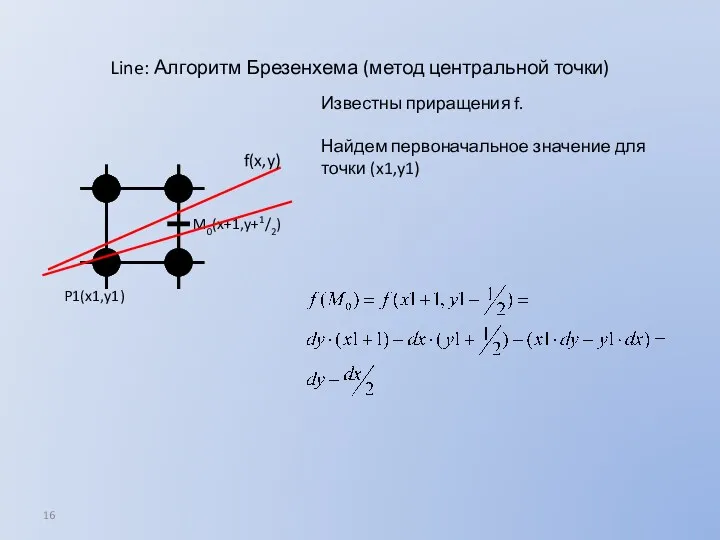
- 16. Line: Алгоритм Брезенхема (метод центральной точки) P1(x1,y1) M0(x+1,y+1/2) f(x,y) Известны приращения f. Найдем первоначальное значение для
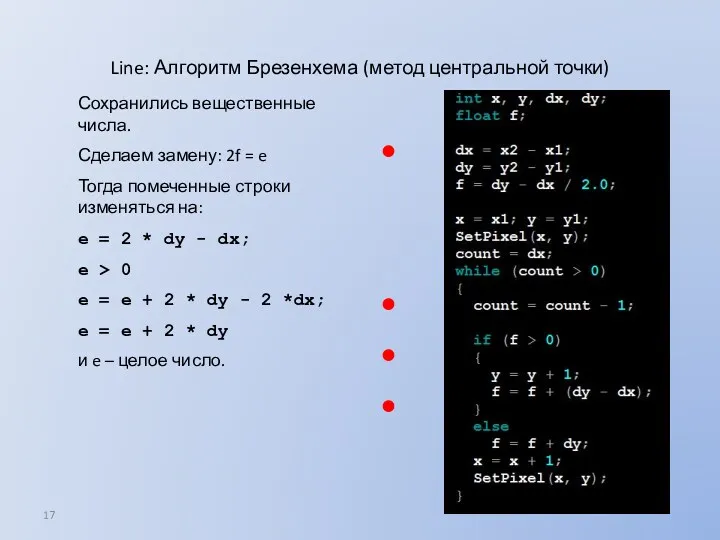
- 17. Line: Алгоритм Брезенхема (метод центральной точки) Сохранились вещественные числа. Сделаем замену: 2f = e Тогда помеченные
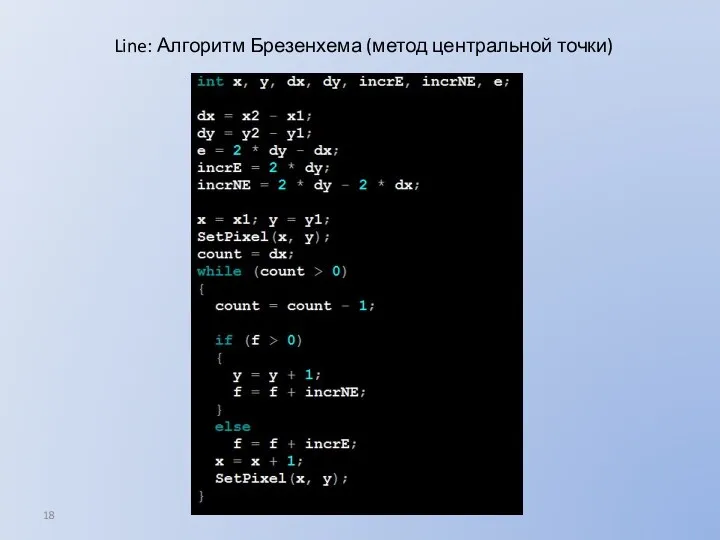
- 18. Line: Алгоритм Брезенхема (метод центральной точки)
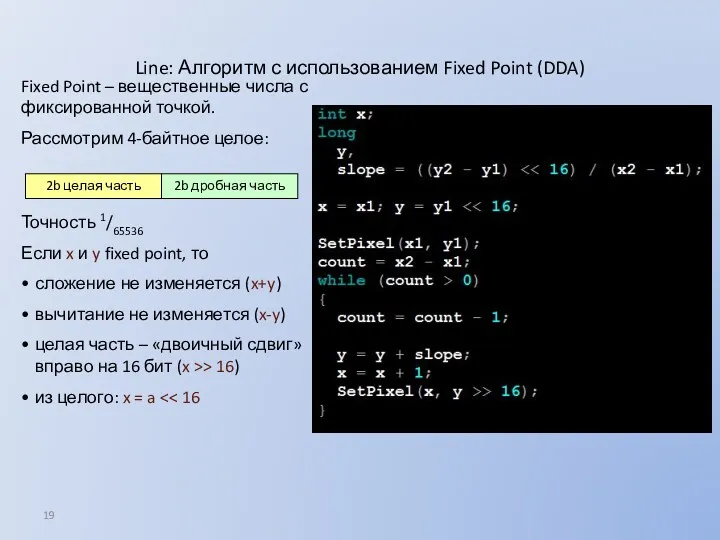
- 19. Line: Алгоритм с использованием Fixed Point (DDA) Fixed Point – вещественные числа с фиксированной точкой. Рассмотрим
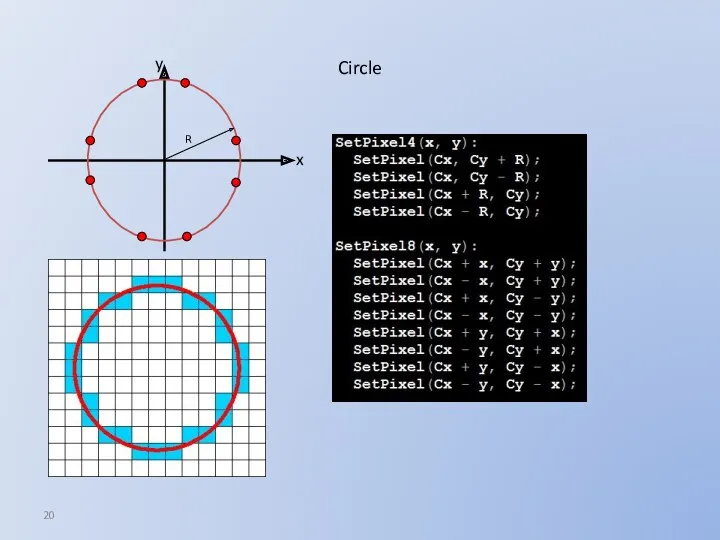
- 20. Circle R
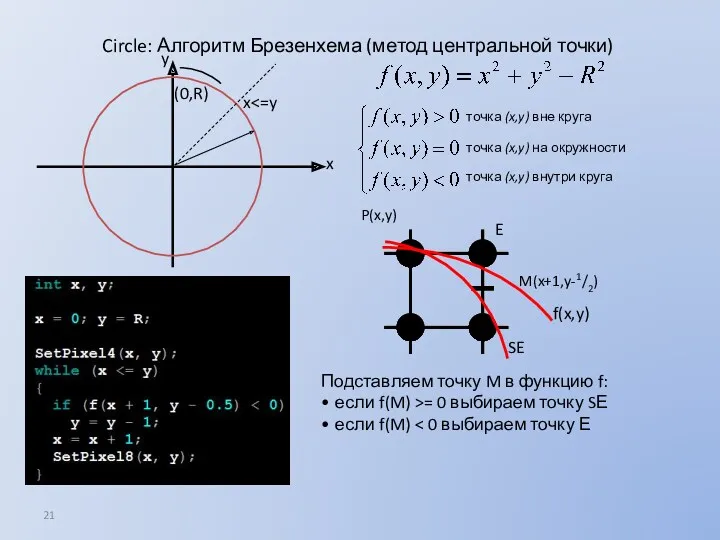
- 21. Circle: Алгоритм Брезенхема (метод центральной точки) Подставляем точку M в функцию f: если f(M) >= 0
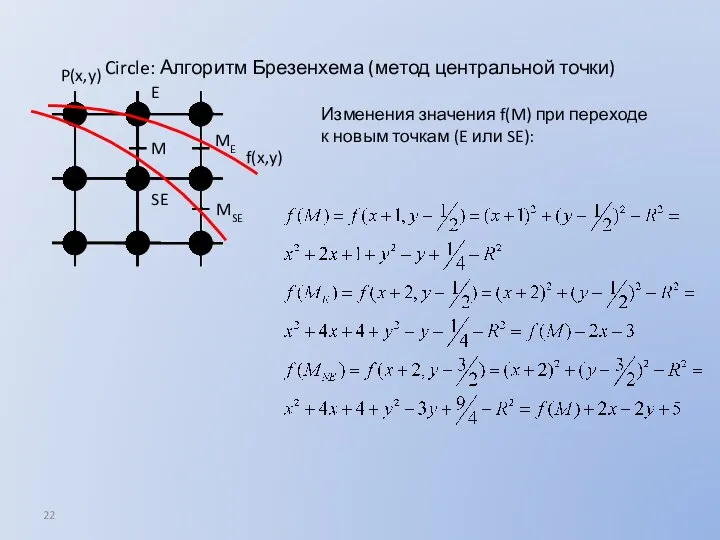
- 22. Circle: Алгоритм Брезенхема (метод центральной точки) P(x,y) M E SE MSE ME f(x,y) Изменения значения f(M)
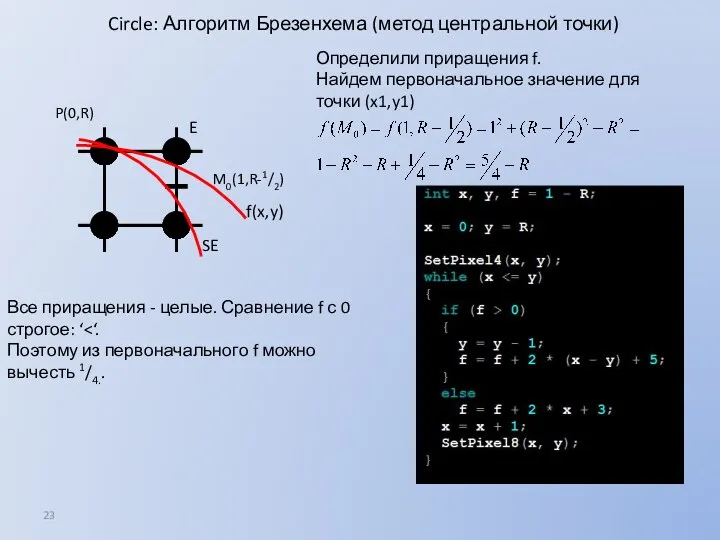
- 23. Circle: Алгоритм Брезенхема (метод центральной точки) Определили приращения f. Найдем первоначальное значение для точки (x1,y1) Все
- 24. RLE (Run Length Encoding) – метод сжатия, заключающийся в поиске последовательностей одинаковых пикселей в сточках растрового
- 25. Геометрические характеристики растра Для растровых изображений, состоящих из точек, особую важность имеет понятие разрешения, выражающее количество
- 26. Разрешение экранного изображения. Для экранных копий изображения элементарную точку растра принято называть пикселом. Размер пиксела варьируется
- 27. Разрешение печатного изображения и понятие линиатуры. Размер точки растрового изображения как на твердой копии (бумага, пленка
- 28. Размер растра обычно измеряется количеством пикселов по горизонтали и вертикали. Можно сказать, что для компьютерной графики
- 29. Динамический диапазон. Качество воспроизведения тоновых изображений принято оценивать динамическим диапазоном (D). Это оптическая плотность, численно равная
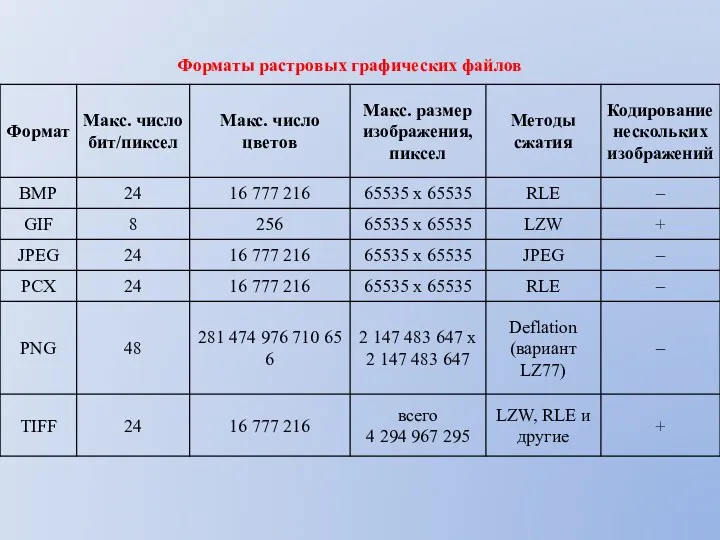
- 30. Форматы растровых графических файлов
- 31. Факторы, влияющие на количество памяти, занимаемой растровым изображением Файлы растровой графики занимают большое количество памяти компьютера.
- 33. Скачать презентацию






























 Основы программирования на языке Python
Основы программирования на языке Python Ads-Residual is a company specialized in online advertising
Ads-Residual is a company specialized in online advertising Электронная таблица (табличный процессор)
Электронная таблица (табличный процессор) Цели и задачи введения в школу предмета Информатика
Цели и задачи введения в школу предмета Информатика Начальные сведения о языке Turbo Pascal
Начальные сведения о языке Turbo Pascal Операционные системы. Файловые системы (часть 1)
Операционные системы. Файловые системы (часть 1) Руководство пользователя для онлайн-курса ГПА
Руководство пользователя для онлайн-курса ГПА Функции в PHP
Функции в PHP Что такое компьютерная программа?
Что такое компьютерная программа? Середовище описання і виконання алгоритмів
Середовище описання і виконання алгоритмів Виртуальная реальность. Virtual reality
Виртуальная реальность. Virtual reality Высокоуровневые методы информатики и программирования. UML - язык моделирования и документирования сложных систем
Высокоуровневые методы информатики и программирования. UML - язык моделирования и документирования сложных систем Сервисы компании Такском
Сервисы компании Такском Шифрование и дешифрование матрицы с использованием ключа
Шифрование и дешифрование матрицы с использованием ключа Система контроля версий Git
Система контроля версий Git Створення, редагування та форматування символів, колонок, списків в текстовому документі. Недруковані знаки
Створення, редагування та форматування символів, колонок, списків в текстовому документі. Недруковані знаки Иллюстрированные правила игры. Twilight imperium 3rd edition
Иллюстрированные правила игры. Twilight imperium 3rd edition Безопасная дорога в интернет
Безопасная дорога в интернет Арифметические операции в позиционных системах счисления
Арифметические операции в позиционных системах счисления Копирайтинг 3.0. День 2
Копирайтинг 3.0. День 2 Личный кабинет студента Новосибирского государственного технического университета
Личный кабинет студента Новосибирского государственного технического университета Тематический библиографический список, как одна из форм библиографических пособий малых форм
Тематический библиографический список, как одна из форм библиографических пособий малых форм Основы программирования ФИСТ. Двухмерные массивы. Базовые алгоритмы. Лекция 10
Основы программирования ФИСТ. Двухмерные массивы. Базовые алгоритмы. Лекция 10 Вручение РПО (упрощенное вручение)
Вручение РПО (упрощенное вручение) Проектирование интерфейса пользователя
Проектирование интерфейса пользователя Хранилища данных. (Лекция 1)
Хранилища данных. (Лекция 1) Компьютерная анимация
Компьютерная анимация Виртуальный тур по университету СибГИУ
Виртуальный тур по университету СибГИУ