Содержание
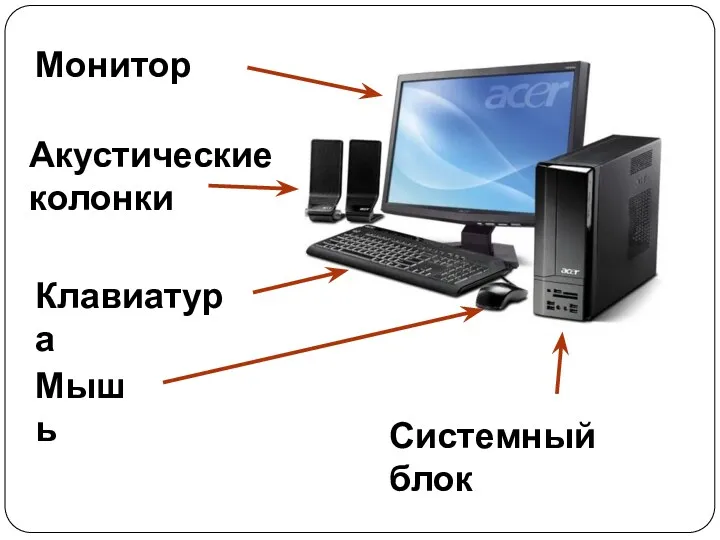
- 2. Монитор Клавиатура Мышь Системный блок Акустические колонки
- 4. Тема урока: «Растровое кодирование графической информации» Урок 10 Составил: учитель информатики Кустова Елена Васильевна МБОУ СОШ
- 5. Задачи: Узнать как кодируется графическая информация в памяти компьютера; Познакомиться с видами компьютерной графики и особенностями
- 6. Что вы понимаете под графической информацией? рисунки картинки фотографии
- 7. Виды компьютерной графики Растровое изображение Векторное изображение
- 8. векторная растровая Графическая информация
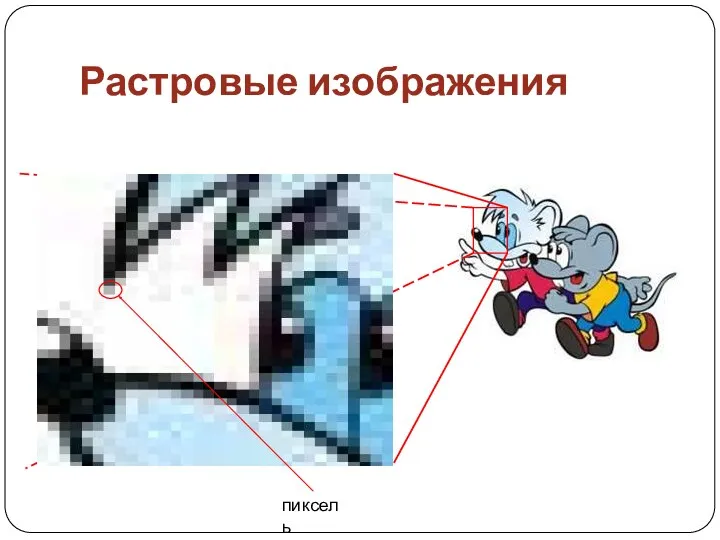
- 9. Растровые изображения пиксель
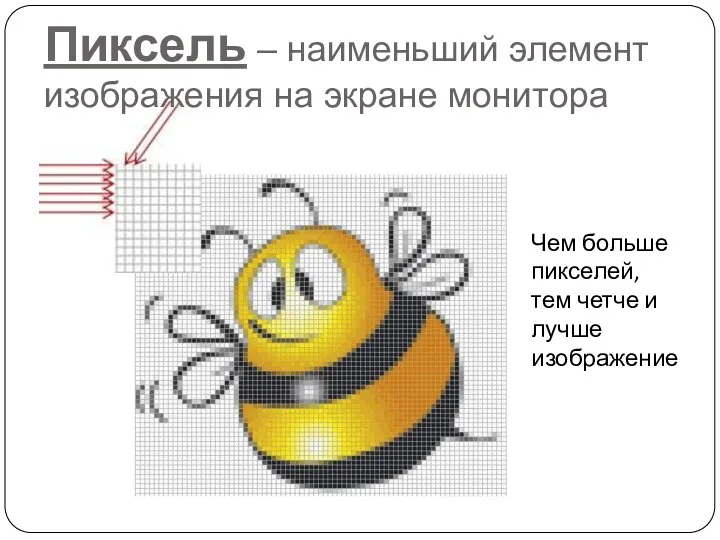
- 10. Чем больше пикселей, тем четче и лучше изображение Пиксель – наименьший элемент изображения на экране монитора
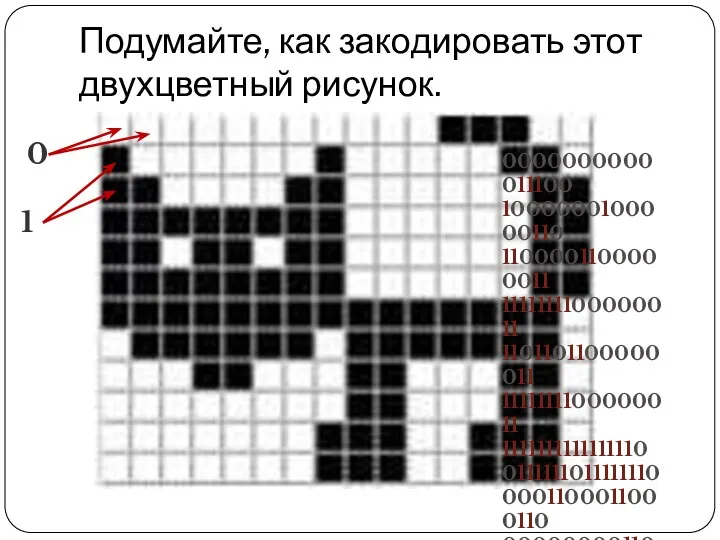
- 11. Подумайте, как закодировать этот двухцветный рисунок. 0 1 0000000000011100 1000000100000110 1100001100000011 1111111100000011 1101101100000011 1111111100000011 1111111111111110 0111111011111110
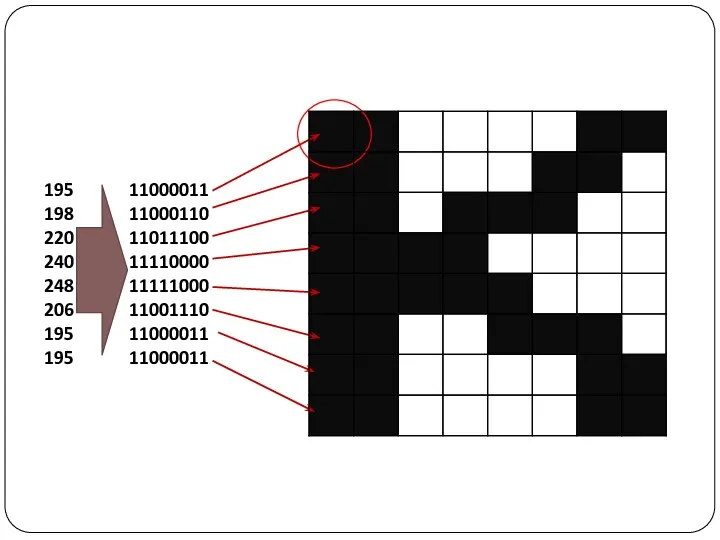
- 12. 195 198 220 240 248 206 195 195 11000011 11000110 11011100 11110000 11111000 11001110 11000011 11000011
- 13. На 1 пиксель черно-белого рисунка приходится 1 бит памяти
- 14. Выполните задания в рабочих тетрадях №37 стр.29-30 №39 стр.31-32
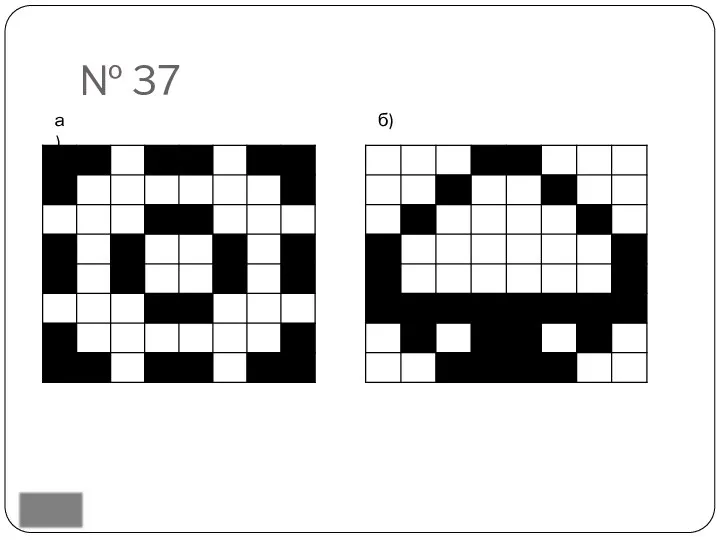
- 15. № 37 а) б)
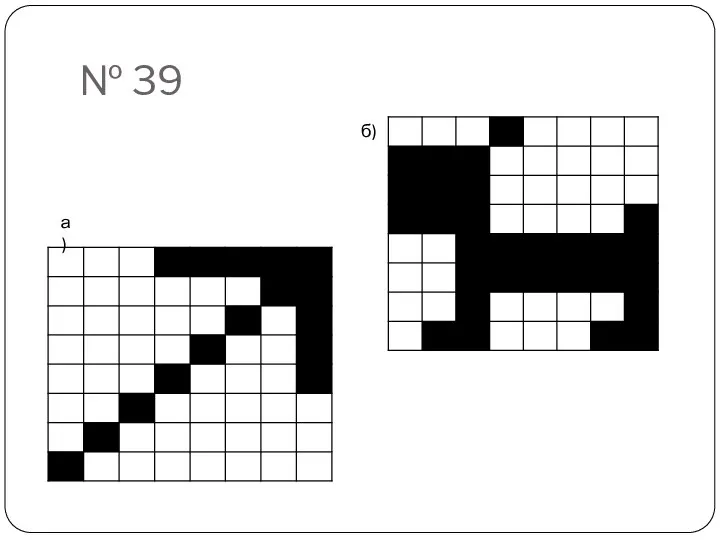
- 16. № 39 а) б)
- 17. Физкультминутка Руку к верху подними И вторую подними А теперь на них взгляни И на парту
- 18. Как закодировать цветные изображения?
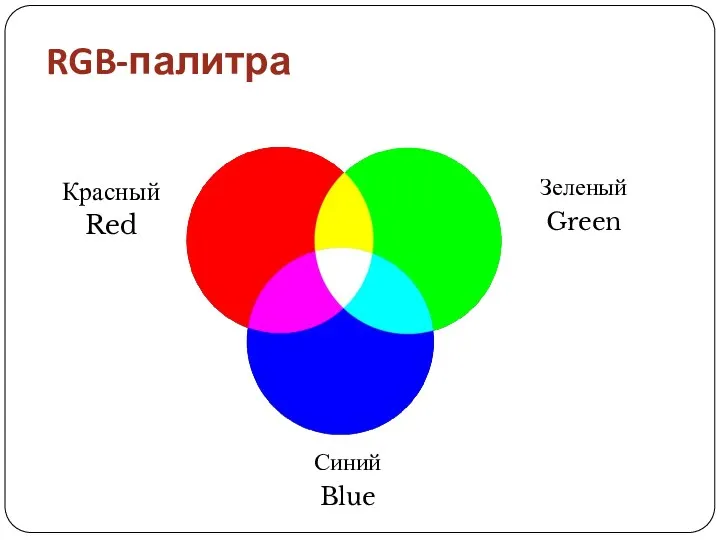
- 19. RGB-палитра Красный Red Зеленый Green Синий Blue
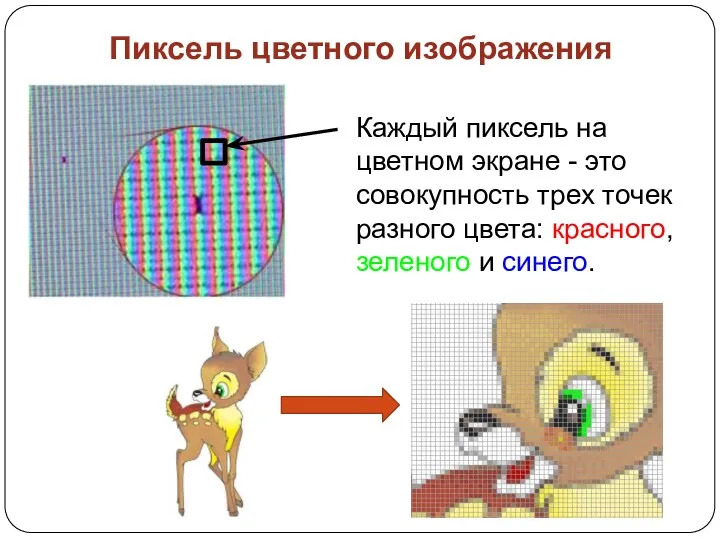
- 20. Пиксель цветного изображения Каждый пиксель на цветном экране - это совокупность трех точек разного цвета: красного,
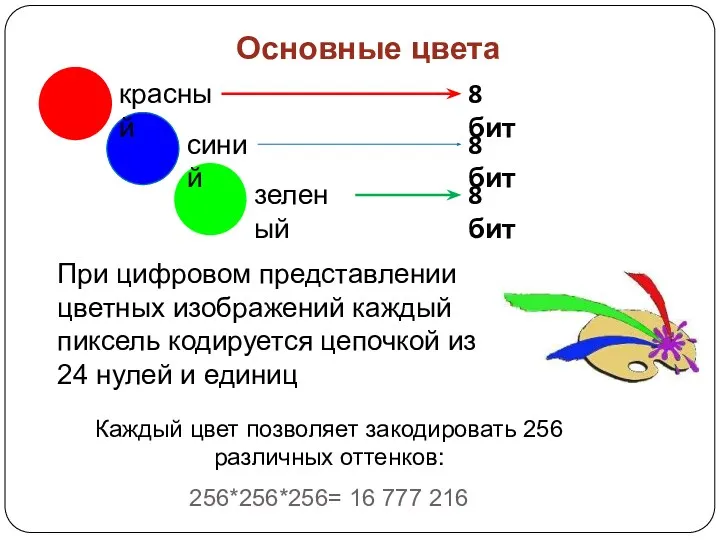
- 21. Основные цвета красный синий зеленый 8 бит 8 бит 8 бит При цифровом представлении цветных изображений
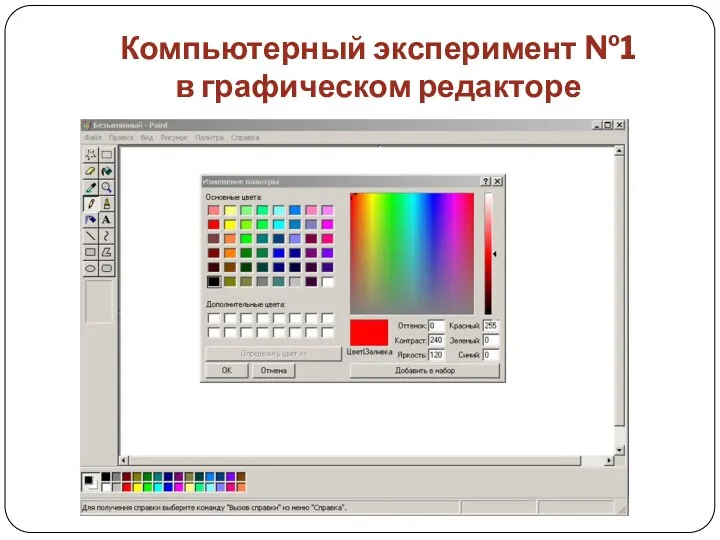
- 22. Компьютерный эксперимент №1 в графическом редакторе
- 23. Заполняем табличку 256 • 256 • 256 = 16 777 216 различных цветовых оттенков.
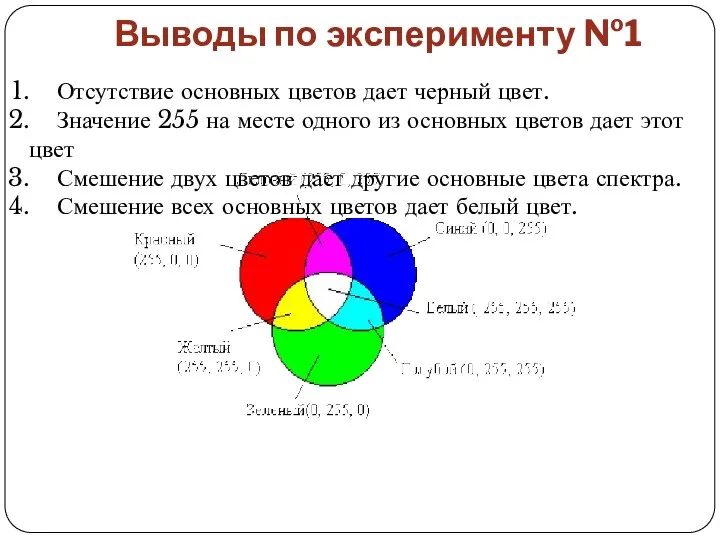
- 24. Выводы по эксперименту №1 Отсутствие основных цветов дает черный цвет. Значение 255 на месте одного из
- 25. Проведем эксперимент №2
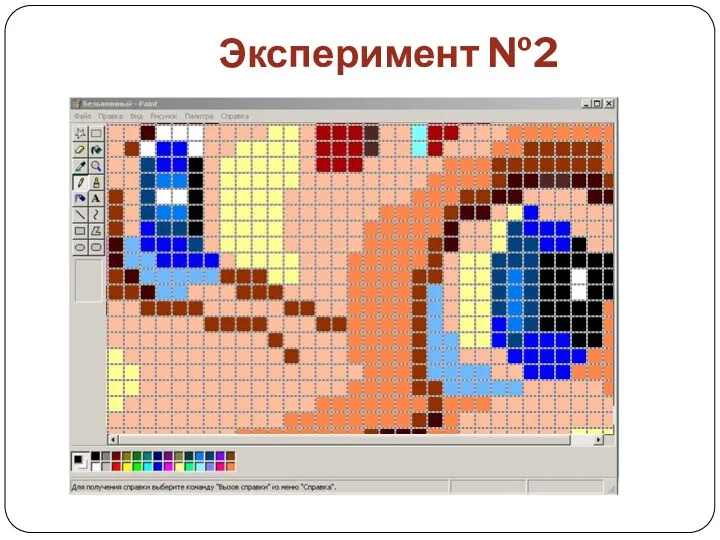
- 26. Эксперимент №2
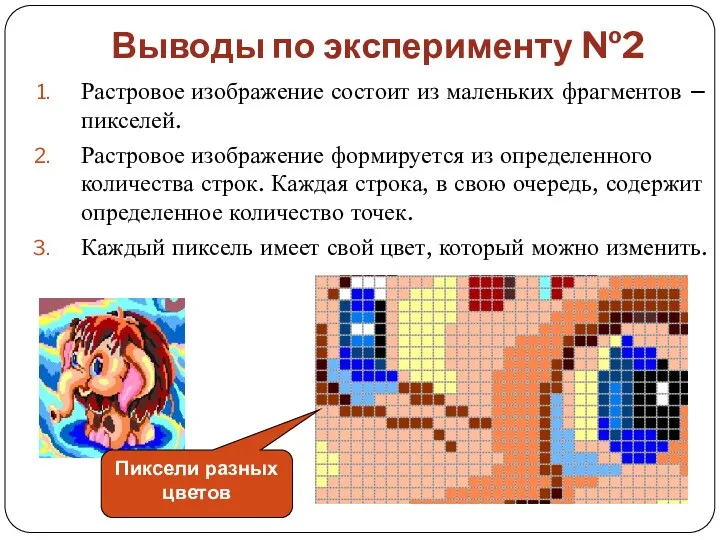
- 27. Выводы по эксперименту №2 Растровое изображение состоит из маленьких фрагментов – пикселей. Растровое изображение формируется из
- 28. Подведение итогов урока: С какими видами графики мы познакомились? Как называется наименьший элемент растрового изображения? Каким
- 29. Оцените, как вы усвоили урок Я все понял и смогу применить полученные знания на практике. Я
- 30. §1.3 с. 23 – 26 вопросы. РТ: № 37(2), 38(1,2), 39(2) с. 29-32 Домашнее задание:
- 32. Скачать презентацию





























 Память компьютера
Память компьютера Основные этапы развития вычислительной техники
Основные этапы развития вычислительной техники Определение количества информации
Определение количества информации Директивы
Директивы Разработка приложения для изучения русского языка, как иностранного на базе корпуса политической журналистики
Разработка приложения для изучения русского языка, как иностранного на базе корпуса политической журналистики Использование электронной доски для развития творческих способностей учащихся начальной школы. Часть 2.
Использование электронной доски для развития творческих способностей учащихся начальной школы. Часть 2. Центральная библиотека имени Н.А. Некрасова, Николаевский район. Продвижение в социальных сетях
Центральная библиотека имени Н.А. Некрасова, Николаевский район. Продвижение в социальных сетях Сравнение мобильных операционных систем iOS и Android
Сравнение мобильных операционных систем iOS и Android Создание мобильной версии Интернет-сайта
Создание мобильной версии Интернет-сайта Платформа Я в АГРО от Россельхозбанка
Платформа Я в АГРО от Россельхозбанка Writing Linux FS
Writing Linux FS BPwin пакетімен логикалық моделдерді құру әдістері
BPwin пакетімен логикалық моделдерді құру әдістері Паралельні обчислення на суперкомп’ютері СКІТ
Паралельні обчислення на суперкомп’ютері СКІТ Кибербезопасность. Операционная безопасность
Кибербезопасность. Операционная безопасность Информационные технологии в преподавании учебной дисциплины Информатика и ИКТ в условиях информатизации и автоматизации технологических процессов
Информационные технологии в преподавании учебной дисциплины Информатика и ИКТ в условиях информатизации и автоматизации технологических процессов Презентация. Представление о Power Point
Презентация. Представление о Power Point Почтовые клиенты. Стегоконтейнеры
Почтовые клиенты. Стегоконтейнеры Разработка игры Битва танков
Разработка игры Битва танков Основы научных исследований. Поиск научных статей и монографий в базе данных IEEE Xplore. Тема 5
Основы научных исследований. Поиск научных статей и монографий в базе данных IEEE Xplore. Тема 5 Графический редактор Paint
Графический редактор Paint Ежемесячная газета Ритм. Сентябрь 2016
Ежемесячная газета Ритм. Сентябрь 2016 Безопасный Интернет
Безопасный Интернет Hardware Systems
Hardware Systems Quick Manual (Q&A)
Quick Manual (Q&A) Хранение, отбор и сортировка информации в базах данных. Лекция 19
Хранение, отбор и сортировка информации в базах данных. Лекция 19 Programming languages
Programming languages Моделирование как метод познания. Модель и Моделирование
Моделирование как метод познания. Модель и Моделирование Тестовые задания
Тестовые задания