Содержание
- 2. СОДЕРЖАНИЕ
- 3. ВВЕДЕНИЕ Цель: Разработка адаптивного сайта для интернет магазина с использованием React и Node.js
- 4. АКТУАЛЬНОСТЬ ТЕМЫ Выбранная тема дипломной работы весьма актуальна на сегодняшний день, в связи с тем, что
- 5. ПРАКТИЧЕСКАЯ ЗНАЧИМОСТЬ Необходимость разработки состоит в том, что наилучший способ для любой торгующей компании показать себя
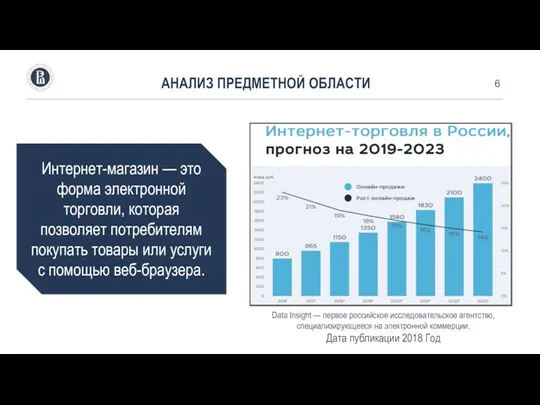
- 6. АНАЛИЗ ПРЕДМЕТНОЙ ОБЛАСТИ Интернет-магазин — это форма электронной торговли, которая позволяет потребителям покупать товары или услуги
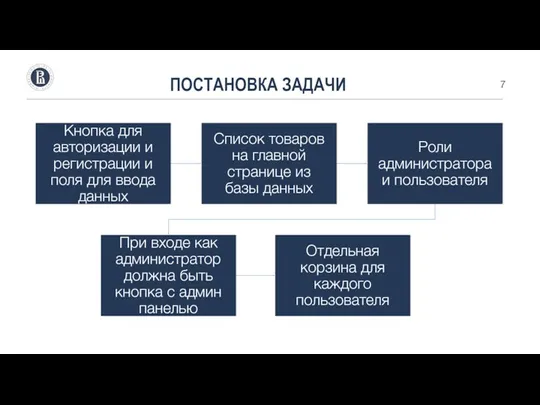
- 7. ПОСТАНОВКА ЗАДАЧИ
- 8. ХАРАКТЕРИСТИКИ ПРОГРАММНЫХ СРЕДСТВ ДЛЯ РЕШЕНИЯ ПОСТАВЛЕННОЙ ЗАДАЧИ 1 2 3 4 5 6 7
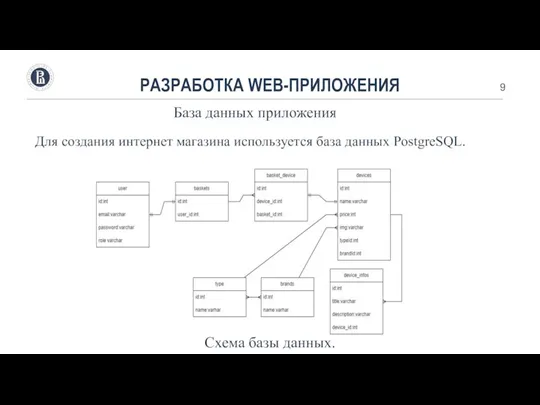
- 9. РАЗРАБОТКА WEB-ПРИЛОЖЕНИЯ Для создания интернет магазина используется база данных PostgreSQL. Схема базы данных. База данных приложения
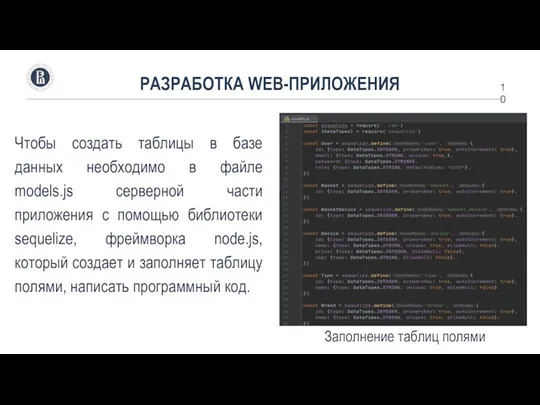
- 10. Заполнение таблиц полями Чтобы создать таблицы в базе данных необходимо в файле models.js серверной части приложения
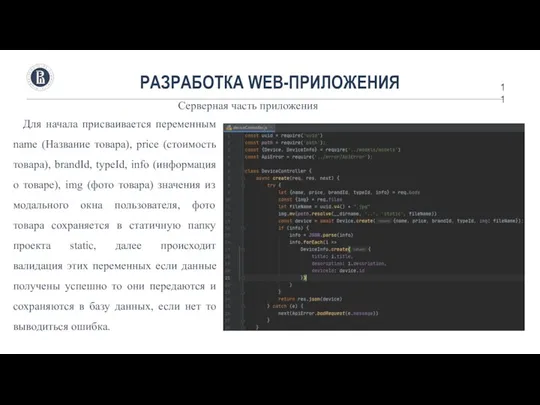
- 11. РАЗРАБОТКА WEB-ПРИЛОЖЕНИЯ Для начала присваивается переменным name (Название товара), price (стоимость товара), brandId, typeId, info (информация
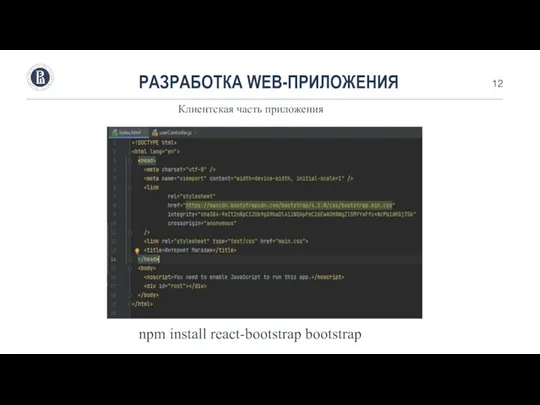
- 12. РАЗРАБОТКА WEB-ПРИЛОЖЕНИЯ npm install react-bootstrap bootstrap Клиентская часть приложения
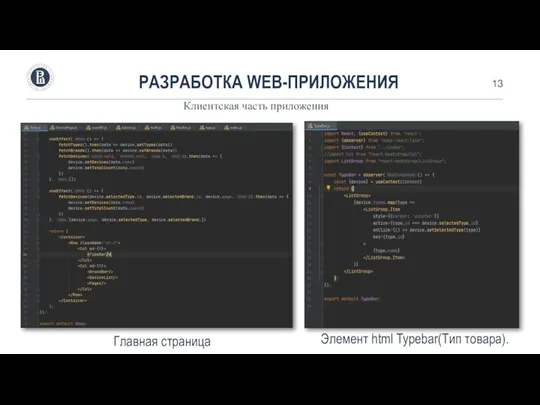
- 13. РАЗРАБОТКА WEB-ПРИЛОЖЕНИЯ Клиентская часть приложения Главная страница Элемент html Typebar(Тип товара).
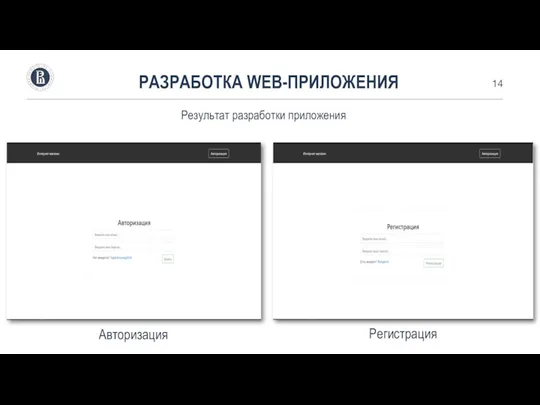
- 14. РАЗРАБОТКА WEB-ПРИЛОЖЕНИЯ Результат разработки приложения Авторизация Регистрация
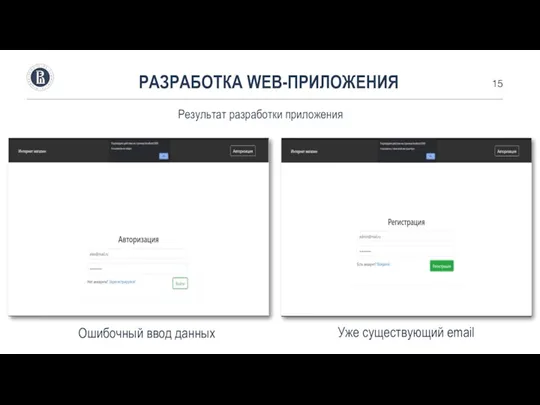
- 15. РАЗРАБОТКА WEB-ПРИЛОЖЕНИЯ Результат разработки приложения Ошибочный ввод данных Уже существующий email
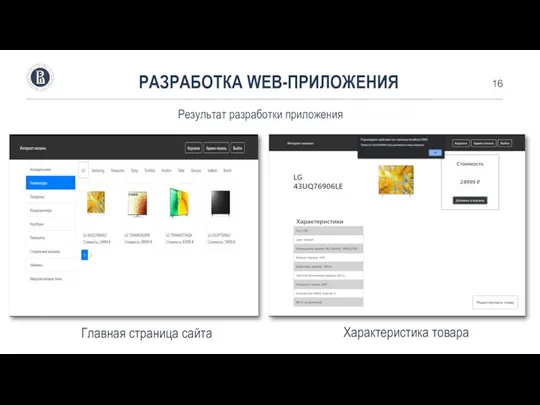
- 16. РАЗРАБОТКА WEB-ПРИЛОЖЕНИЯ Результат разработки приложения Главная страница сайта Характеристика товара
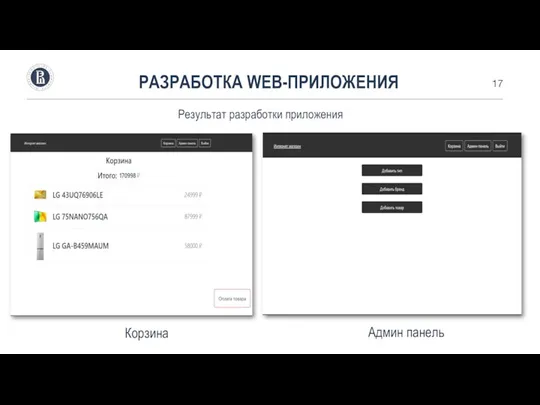
- 17. РАЗРАБОТКА WEB-ПРИЛОЖЕНИЯ Результат разработки приложения Корзина Админ панель
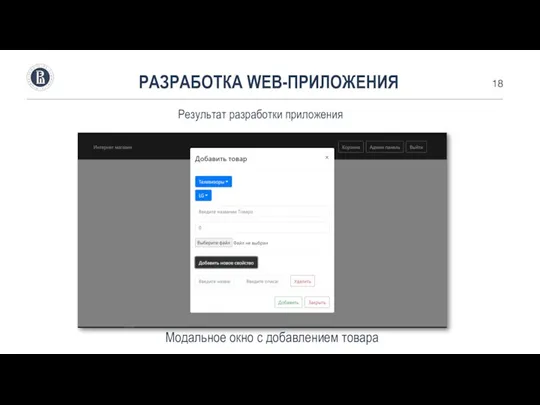
- 18. РАЗРАБОТКА WEB-ПРИЛОЖЕНИЯ Результат разработки приложения Модальное окно с добавлением товара
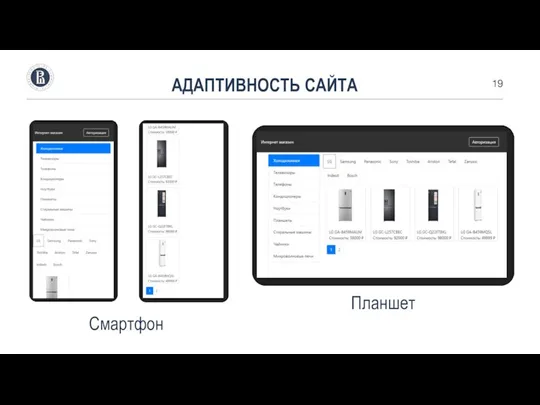
- 19. АДАПТИВНОСТЬ САЙТА Смартфон Планшет
- 20. ЗАКЛЮЧЕНИЕ В результате выполнения дипломной работы был проведен анализ популярных современных технологий для разработки веб-приложений, при
- 21. СПИСОК ЛИТЕРАТУРЫ 1 Beginning JavaScript® 4 th Edition Published by Paul Wilton, Jeremy McPeak Inc. 10475
- 23. Скачать презентацию




















 Клавиатура компьютера. Виды клавиатур
Клавиатура компьютера. Виды клавиатур Языки программирования. (Лекция 7.4)
Языки программирования. (Лекция 7.4) Макросы в офисных приложениях
Макросы в офисных приложениях Циклический алгоритм
Циклический алгоритм Информационные технологии и право
Информационные технологии и право Информационная безопасность. Для 5-9 классов
Информационная безопасность. Для 5-9 классов DS программирование Python. Функции
DS программирование Python. Функции Системы хранения данных
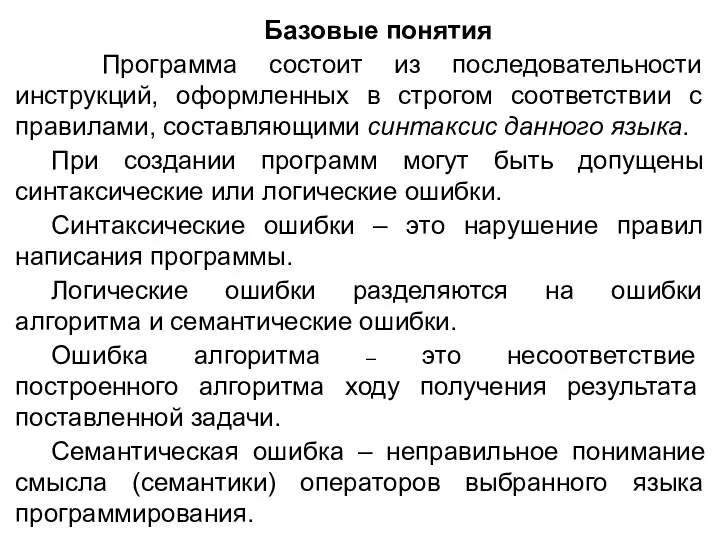
Системы хранения данных - Базовые понятия - Ввод-вывод
- Базовые понятия - Ввод-вывод Информационная деятельность человека: сбор, обработка, хранение, передача, защита информации. Урок №2
Информационная деятельность человека: сбор, обработка, хранение, передача, защита информации. Урок №2 Определение понятия документ. Функции и свойства документа
Определение понятия документ. Функции и свойства документа Презентация Клавиатуры
Презентация Клавиатуры Циклический алгоритм. Форма организации действий
Циклический алгоритм. Форма организации действий Основы логики
Основы логики Операционные системы
Операционные системы методическая копилка
методическая копилка Запити при роботі з базами даних. Призначення та основні типи
Запити при роботі з базами даних. Призначення та основні типи Creation of a simple network configuration
Creation of a simple network configuration Моделирование, как метод познания. Формализация
Моделирование, как метод познания. Формализация 20181122_virusov_beregis
20181122_virusov_beregis Категорії супроводження програмного забезпечення (Типи)
Категорії супроводження програмного забезпечення (Типи) 1.1 Ассемблер и языки высокого уровня
1.1 Ассемблер и языки высокого уровня Информационные технологии в юридической деятельности. 2 семестр. Компьютерные сети и технологии
Информационные технологии в юридической деятельности. 2 семестр. Компьютерные сети и технологии Рыцарский турнир по информатике
Рыцарский турнир по информатике Создание полноцветной брошюры. Лабораторная работа №3
Создание полноцветной брошюры. Лабораторная работа №3 PowerShell vs. Unix Bash
PowerShell vs. Unix Bash Понятие информации
Понятие информации Web-страницы. Язык HTML и др
Web-страницы. Язык HTML и др