Содержание
- 2. Приложение состоит из окон, называемых Activity Содержимое Activity формируется из различных компонентов, называемых View View обычно
- 3. public class MainActivity extends Activity { TextView a; Button b; Button c; /** Called when the
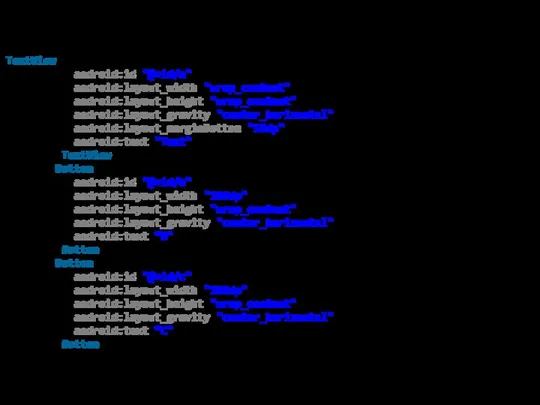
- 4. android:id="@+id/a" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:layout_marginBottom="50dp" android:text="Text"> android:id="@+id/b" android:layout_width="100dp" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:text=“B"> android:id="@+id/c" android:layout_width="100dp" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:text=“C">
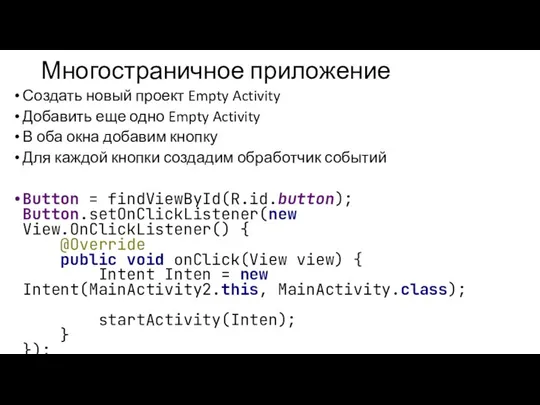
- 5. Многостраничное приложение Создать новый проект Empty Activity Добавить еще одно Empty Activity В оба окна добавим
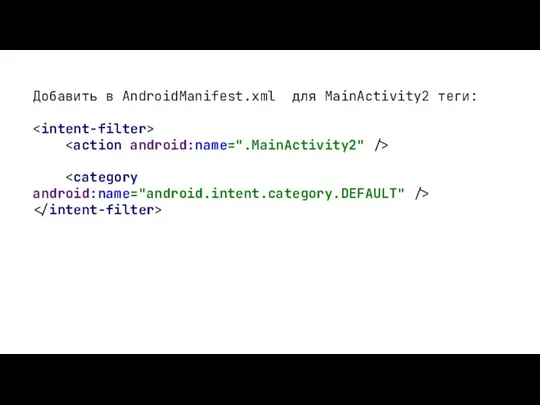
- 6. Добавить в AndroidManifest.xml для MainActivity2 теги:
- 7. Создание пользовательского меню public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to
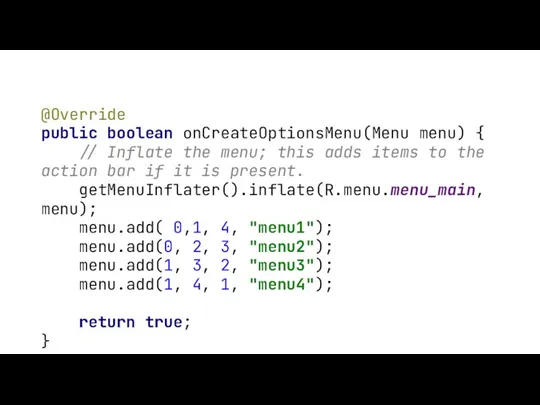
- 9. menu.add("menu1"); menu.add("menu2"); menu.add("menu3"); menu.add("menu4");
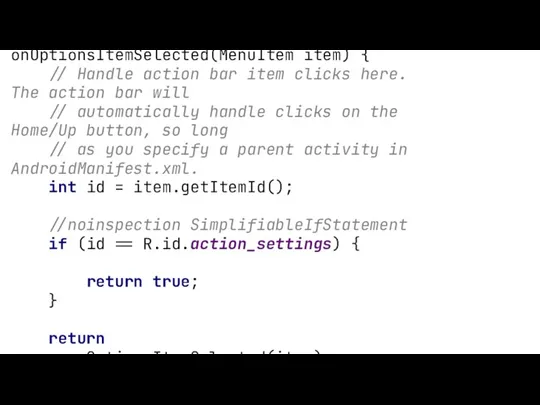
- 10. @Override public boolean onOptionsItemSelected(MenuItem item) { // Handle action bar item clicks here. The action bar
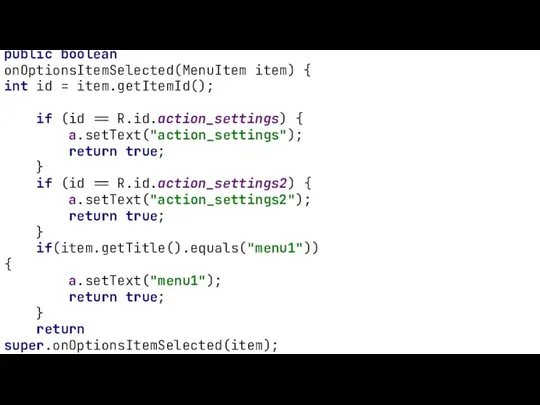
- 11. @Override public boolean onOptionsItemSelected(MenuItem item) { int id = item.getItemId(); if (id == R.id.action_settings) { a.setText("action_settings");
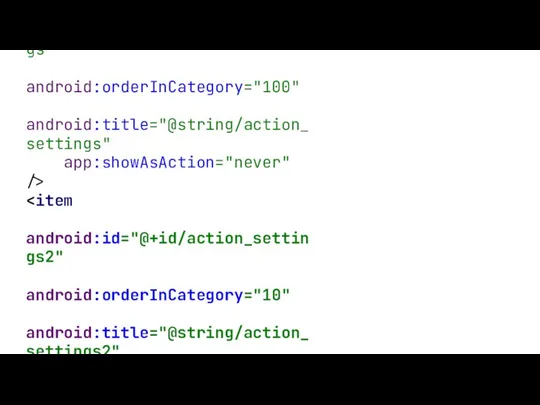
- 12. @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action
- 14. Скачать презентацию











 Презентация к уроку информатики по теме Системы счисления
Презентация к уроку информатики по теме Системы счисления Физическая и логическая структура носителя информации. (10-11 класс)
Физическая и логическая структура носителя информации. (10-11 класс) 1С Бухгалтерия 3.0
1С Бухгалтерия 3.0 Лекция 4. Моделирование технологических процессов. Диффузия
Лекция 4. Моделирование технологических процессов. Диффузия Кейіпкерлерді анимациялау
Кейіпкерлерді анимациялау VistA & Ko - Наша СупеР-КомандА
VistA & Ko - Наша СупеР-КомандА Звуковые карты и мультимедиа
Звуковые карты и мультимедиа Технологии доступа к данным в среде Visual Studio 2010 (Лекция 18)
Технологии доступа к данным в среде Visual Studio 2010 (Лекция 18) Решение задач в системе программирования КуМир
Решение задач в системе программирования КуМир Базовый семинар: основы контекстной рекламы
Базовый семинар: основы контекстной рекламы Единая автоматизированная информационная система торгов 2.0
Единая автоматизированная информационная система торгов 2.0 Разработка урока Информация и знания
Разработка урока Информация и знания Обработка информации и алгоритмы
Обработка информации и алгоритмы Introduction to PL/SQL
Introduction to PL/SQL Система счисления.
Система счисления. iOS
iOS Письменное деловое общение. Документ как способ коммуникации в деловой сфере
Письменное деловое общение. Документ как способ коммуникации в деловой сфере Электронная торговля в Российской Федерации и Республике Беларусь
Электронная торговля в Российской Федерации и Республике Беларусь Графика в Windows (API – функции), обработка сообщений от клавиатуры, мыши, меню, полос прокрутки. (Тема 9)
Графика в Windows (API – функции), обработка сообщений от клавиатуры, мыши, меню, полос прокрутки. (Тема 9) Водопадная модель разработки. Итеративная модель
Водопадная модель разработки. Итеративная модель NP-складність і NP-повнота. Приклади наближених алгоритмів для NP-повних задач. Лекція 4
NP-складність і NP-повнота. Приклади наближених алгоритмів для NP-повних задач. Лекція 4 Текстовые редакторы
Текстовые редакторы Презентация урока по информатике Конъюнция и Дизъюнкция
Презентация урока по информатике Конъюнция и Дизъюнкция Информатика для детей
Информатика для детей Служби Інтернету. Чати
Служби Інтернету. Чати Сервіси синхронного перекладу відео на англійську мову з використанням штучного інтелекту
Сервіси синхронного перекладу відео на англійську мову з використанням штучного інтелекту Расчет возврата инвестиций в программное обеспечение для мониторинга сети. Технический документ
Расчет возврата инвестиций в программное обеспечение для мониторинга сети. Технический документ Рекламные пакеты Турбопромо
Рекламные пакеты Турбопромо