Содержание
- 2. Графические построения
- 3. Графика Появление операционной системы Microsoft Windows избавило программистов от необходимости учитывать аппаратные особенности видеоадаптеров – новая
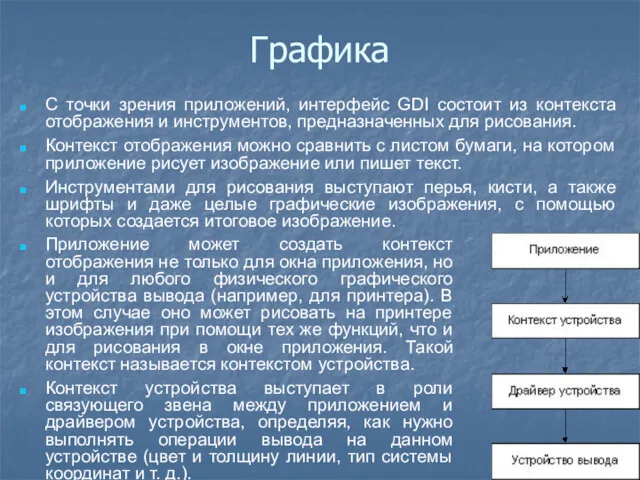
- 4. Графика С точки зрения приложений, интерфейс GDI состоит из контекста отображения и инструментов, предназначенных для рисования.
- 5. Класс Graphics Концепция графического интерфейса GDI+ несколько отличается от концепции «классического» графического интерфейса GDI, с которым
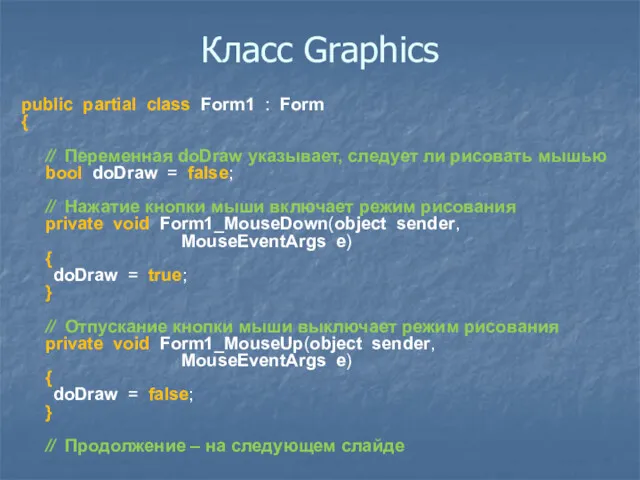
- 6. Класс Graphics public partial class Form1 : Form { // Переменная doDraw указывает, следует ли рисовать
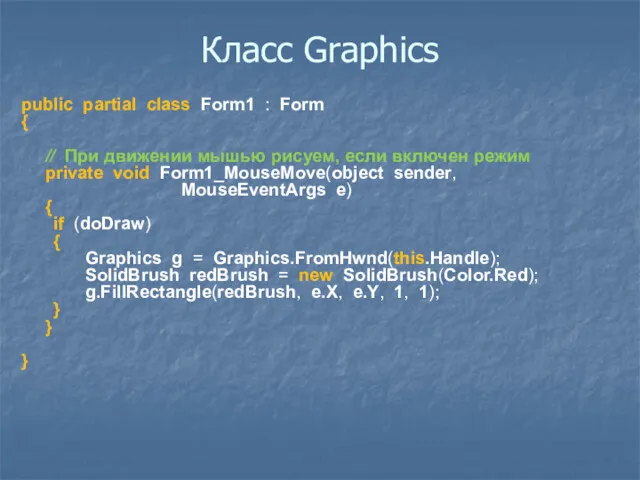
- 7. Класс Graphics public partial class Form1 : Form { // При движении мышью рисуем, если включен
- 8. Класс Graphics В приведённом примере в классе формы создаётся булева переменная doDraw, которая должна сигнализировать о
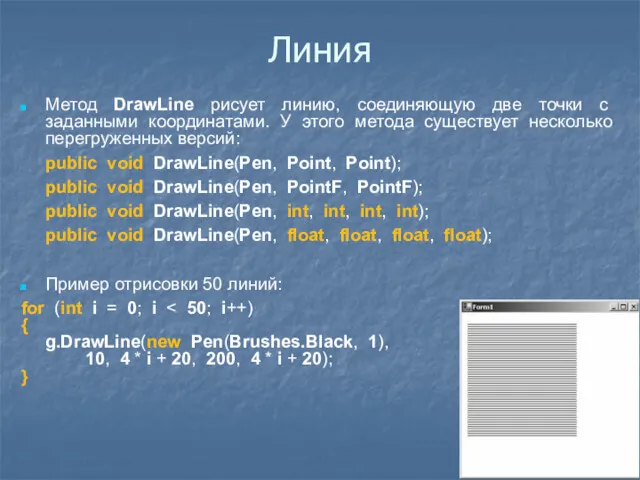
- 9. Линия Метод DrawLine рисует линию, соединяющую две точки с заданными координатами. У этого метода существует несколько
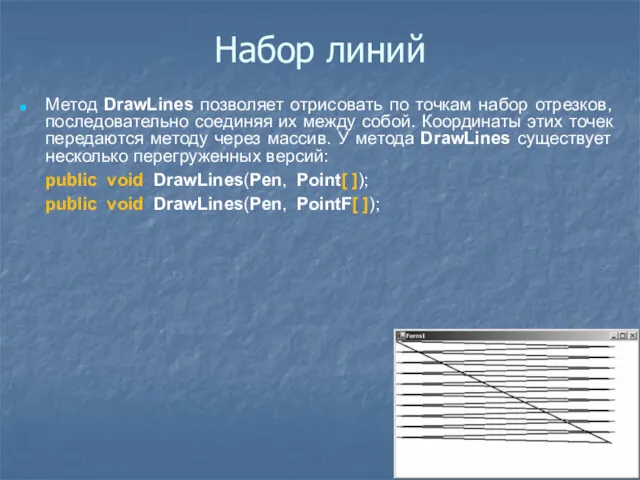
- 10. Набор линий Метод DrawLines позволяет отрисовать по точкам набор отрезков, последовательно соединяя их между собой. Координаты
- 11. Прямоугольник Метод DrawRectangle обеспечивает отрисовку прямоугольников одним из трёх доступных способов: public void DrawRectangle(Pen, Rectangle); public
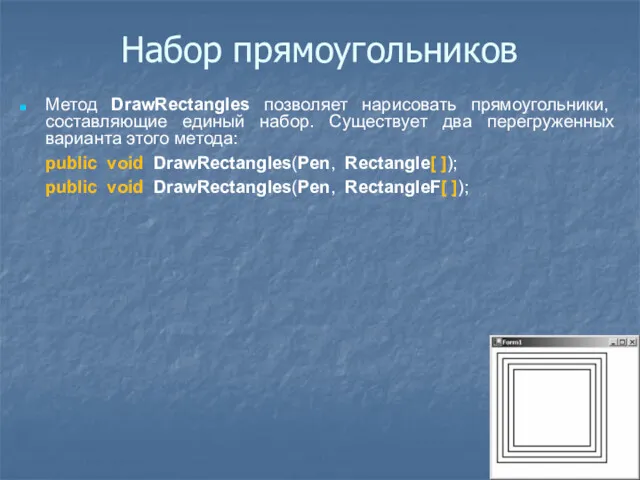
- 12. Набор прямоугольников Метод DrawRectangles позволяет нарисовать прямоугольники, составляющие единый набор. Существует два перегруженных варианта этого метода:
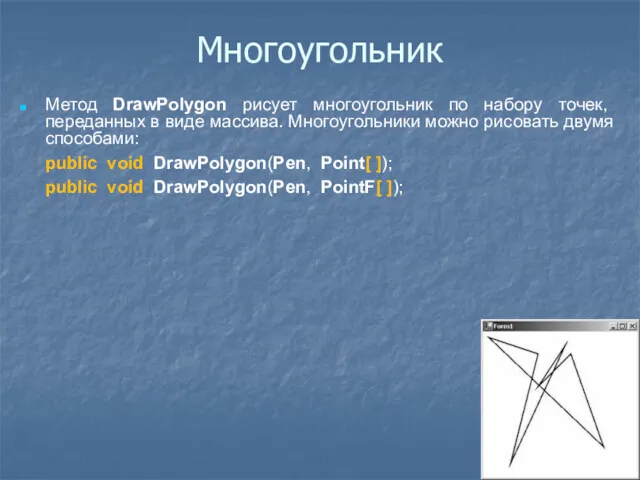
- 13. Многоугольник Метод DrawPolygon рисует многоугольник по набору точек, переданных в виде массива. Многоугольники можно рисовать двумя
- 14. Эллипс Метод DrawEllipse рисует эллипс, вписанный в заданную прямоугольную область. Расположение и размеры области передаются в
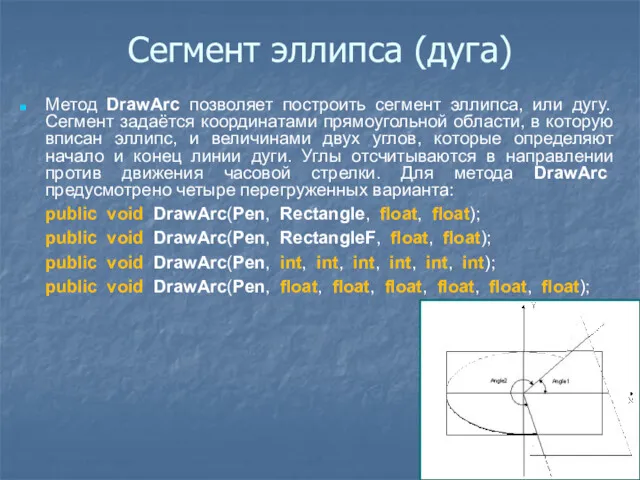
- 15. Сегмент эллипса (дуга) Метод DrawArc позволяет построить сегмент эллипса, или дугу. Сегмент задаётся координатами прямоугольной области,
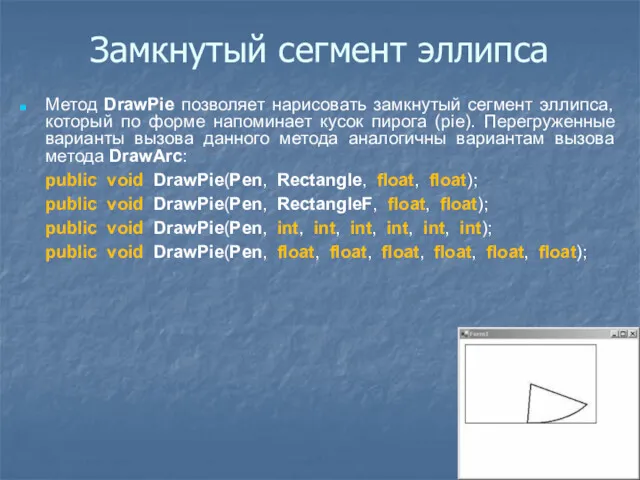
- 16. Замкнутый сегмент эллипса Метод DrawPie позволяет нарисовать замкнутый сегмент эллипса, который по форме напоминает кусок пирога
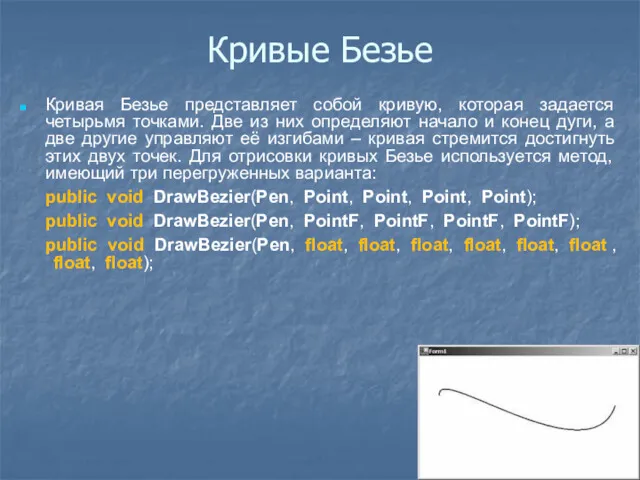
- 17. Кривые Безье Кривая Безье представляет собой кривую, которая задается четырьмя точками. Две из них определяют начало
- 18. Набор кривых Безье Метод DrawBeziers позволяет задавать координаты точек в виде массива. Данный метод представлен двумя
- 19. Сплайны Сплайн представляет собой линию с плавными изгибами, проходящую через заданные ключевые точки. В отличие от
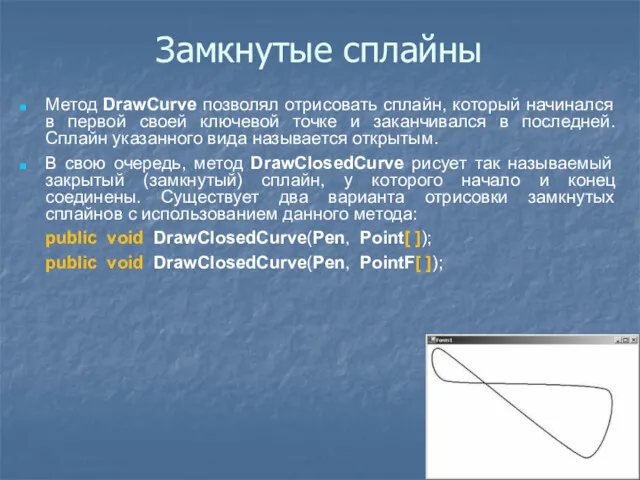
- 20. Замкнутые сплайны Метод DrawCurve позволял отрисовать сплайн, который начинался в первой своей ключевой точке и заканчивался
- 22. Скачать презентацию



















 Библиотеки Екатеринбурга
Библиотеки Екатеринбурга Особенности установки и настройки USB модема MF180
Особенности установки и настройки USB модема MF180 Объектно-реляционная модель данных
Объектно-реляционная модель данных Расчетные методики ПП ЭкоСфера-предприятие. Расчет выбросов ЗВ при нанесении лакокрасочных материалов
Расчетные методики ПП ЭкоСфера-предприятие. Расчет выбросов ЗВ при нанесении лакокрасочных материалов Базовые технологии, использованные для реализации Microsoft Windows Azure
Базовые технологии, использованные для реализации Microsoft Windows Azure Файловая система
Файловая система Тестирование. Подготовка тестовых данных
Тестирование. Подготовка тестовых данных Flydoc. Переваги та вигоди роботи з для партнерів
Flydoc. Переваги та вигоди роботи з для партнерів Архитектура программного обеспечения
Архитектура программного обеспечения Структура и форматы новостей в информационных агентствах
Структура и форматы новостей в информационных агентствах Подходы к разработке ПС
Подходы к разработке ПС Понятие информации, данных, знаний
Понятие информации, данных, знаний Текстовый редактор Word
Текстовый редактор Word двоичное кодирование графической информации в компьютере
двоичное кодирование графической информации в компьютере Тезаурус Безопасный интернет
Тезаурус Безопасный интернет Интернет-технологии в деятельности органов государственного управления
Интернет-технологии в деятельности органов государственного управления Как обеспечить психологическую безопасность ребенка в Интернете
Как обеспечить психологическую безопасность ребенка в Интернете Планирование. Алгоритмы планирования
Планирование. Алгоритмы планирования Structured query language
Structured query language Информационная система по управлению складскими запасами предприятия
Информационная система по управлению складскими запасами предприятия Презентация для изучения темы Ветвление в Basic
Презентация для изучения темы Ветвление в Basic Алгоритмы и структуры данных
Алгоритмы и структуры данных Діловий стиль мовлення. Ділові папери
Діловий стиль мовлення. Ділові папери Функции в Excel
Функции в Excel Ошибки в безопасности. SQL Injection
Ошибки в безопасности. SQL Injection Личностно - деятельностный подход в обучении информатике.
Личностно - деятельностный подход в обучении информатике. Определение количества информации
Определение количества информации Обработка информации. Информация и информационные процессы
Обработка информации. Информация и информационные процессы