ОСНОВНЫЕ ИНСТРУМЕНТЫ BOOTSTRAP:
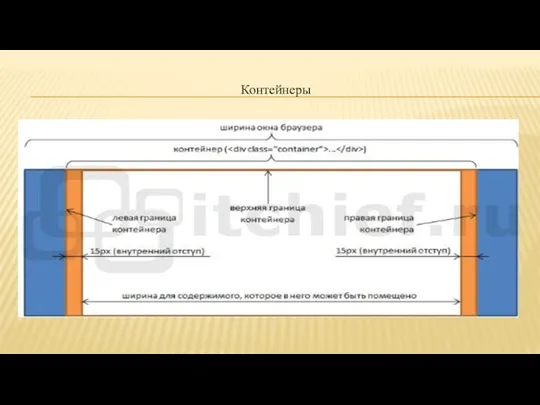
1. Контейнеры (элементы div с классом ".container" или ".container-fluid") -
Контейнер является "фундаментом", с которого начинают создавать сетку веб-страницы сайта.
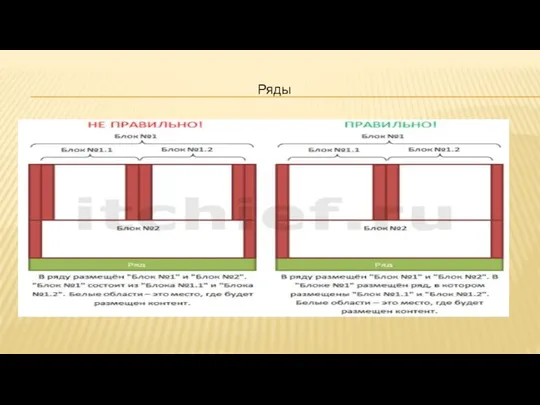
2. Ряды (элемент div с классом ".row") - Ряды при создании сетки применяют только для того, чтобы в них размещать блоки div, состоящих из колонок Bootstrap (
...
).
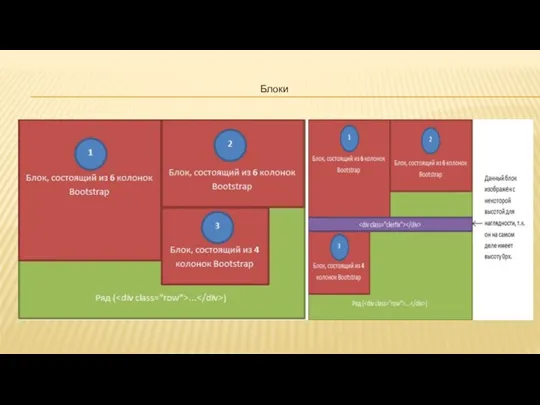
3. Блоки div, состоящие из колонок Bootstrap - Блоки div, состоящие из колонок Bootstrap, предназначены для создания ячеек в сетке. При этом любую ячейку в данной сетке можно разбить ещё на ячейки.
https://ooomarat.com/bootstrap_3_-_osnovnye_elementy_dlya_sozdaniya_setki.html










 Сервис Отвечает аудитор
Сервис Отвечает аудитор Типы данных и переменные
Типы данных и переменные Управление ремонтами и обслуживанием оборудования решение на основе 1С:Предприятие 8
Управление ремонтами и обслуживанием оборудования решение на основе 1С:Предприятие 8 Файловая система
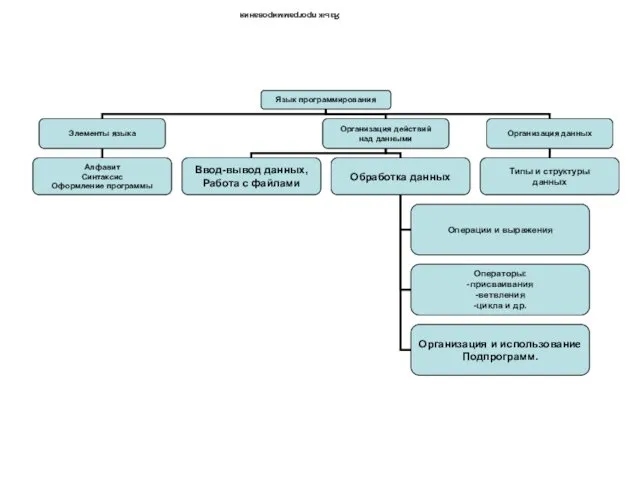
Файловая система Язык программирования Pascal. Элементы языка
Язык программирования Pascal. Элементы языка Экспертные системы
Экспертные системы Арифметические операции в Паскале
Арифметические операции в Паскале Реализация виртуальных локальных сетей
Реализация виртуальных локальных сетей Электромагнитное излучение и его влияние на здоровье человека
Электромагнитное излучение и его влияние на здоровье человека Dressage Training Tips from Experts
Dressage Training Tips from Experts Трохи фактів про Excel…
Трохи фактів про Excel… Муниципальный этап Всероссийской олимпиады школьников по информатике
Муниципальный этап Всероссийской олимпиады школьников по информатике Работа с текстовыми объектами в текстовом редакторе
Работа с текстовыми объектами в текстовом редакторе Описание игры Dota2
Описание игры Dota2 Адресация в сетях TCP/IP
Адресация в сетях TCP/IP Строки. Лекция 4
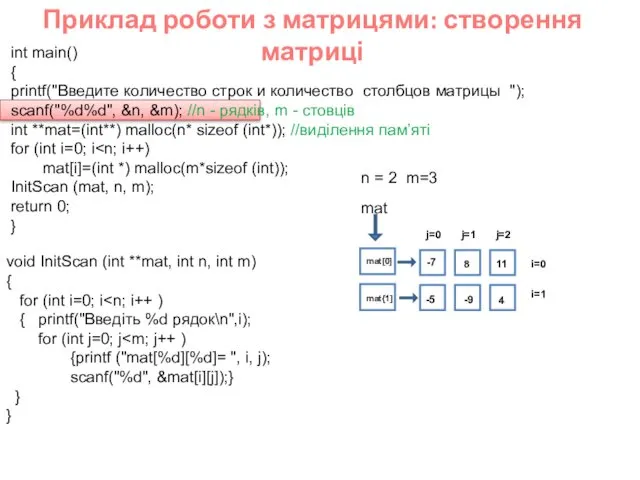
Строки. Лекция 4 Приклад роботи з матрицями: створення матриці
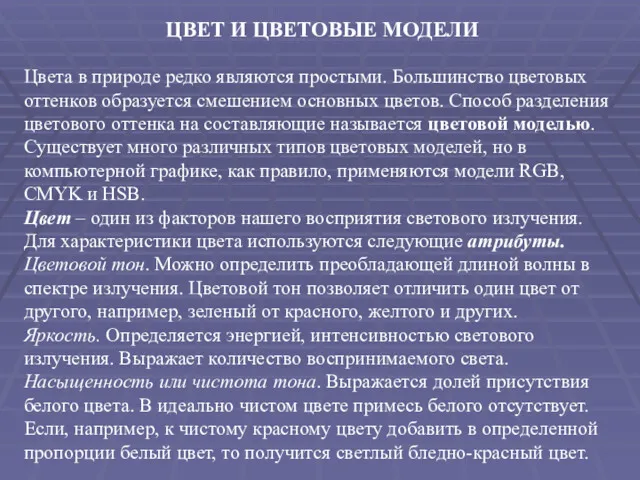
Приклад роботи з матрицями: створення матриці Цвет и цветовые модели в компьютерной графике
Цвет и цветовые модели в компьютерной графике Представление нечисловой информации в компьютере.
Представление нечисловой информации в компьютере. Фреймворк JQuery
Фреймворк JQuery Введение в CSS. Лекция 2.1
Введение в CSS. Лекция 2.1 Построение диаграммы типа график в электронной таблице по значению функций
Построение диаграммы типа график в электронной таблице по значению функций Платформа Цифровой алфавит
Платформа Цифровой алфавит Объектные привилегии
Объектные привилегии История сети Интернет
История сети Интернет Знакомство с Интернетом
Знакомство с Интернетом Функциональное моделирование систем управления с использованием методологии IDEF0
Функциональное моделирование систем управления с использованием методологии IDEF0 Знакомство с Word
Знакомство с Word